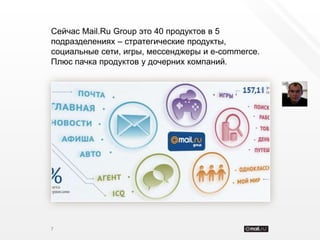
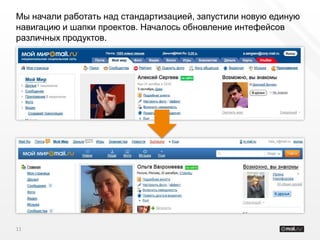
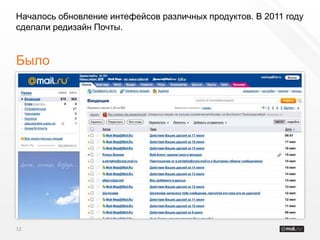
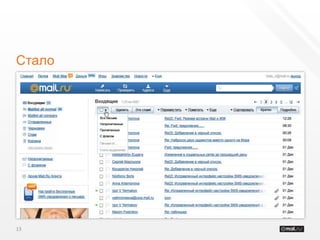
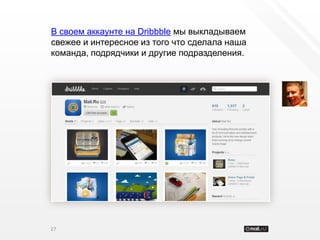
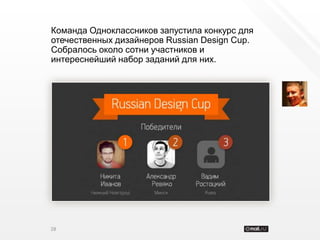
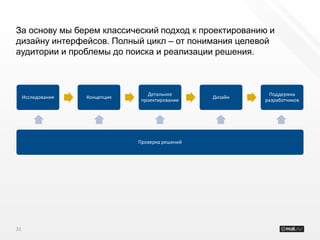
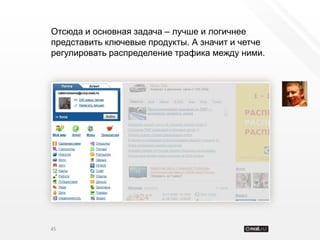
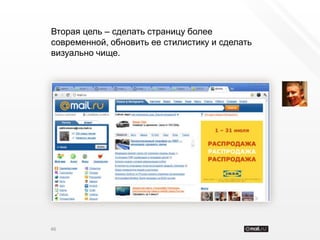
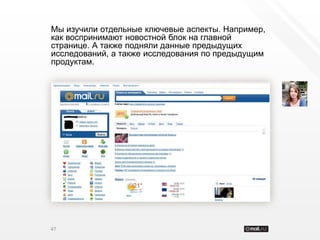
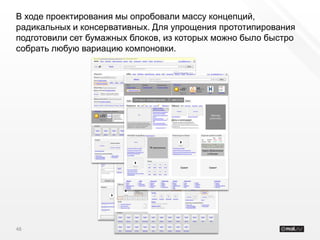
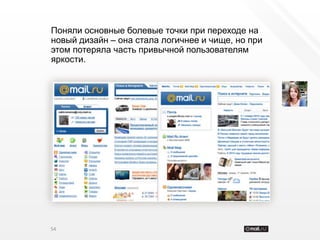
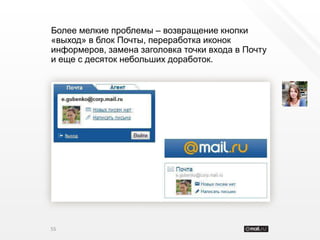
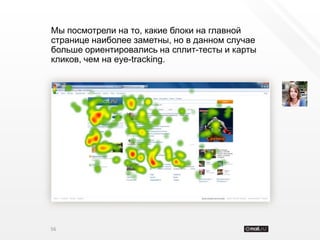
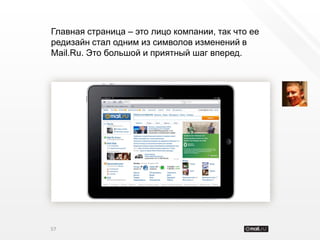
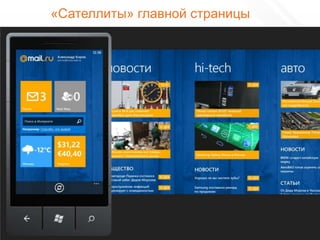
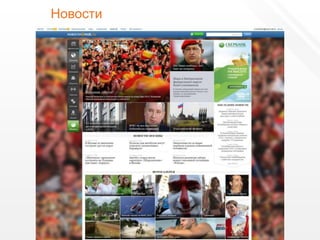
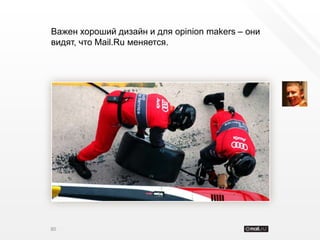
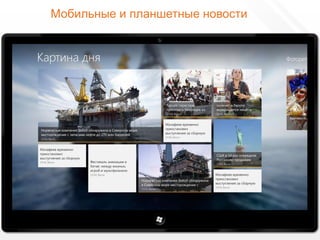
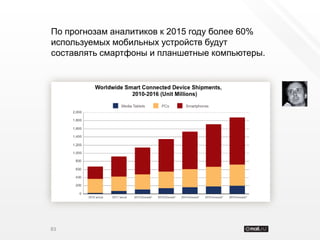
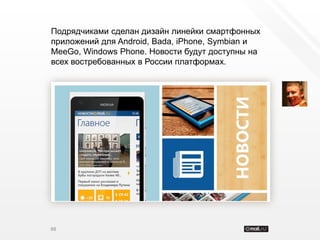
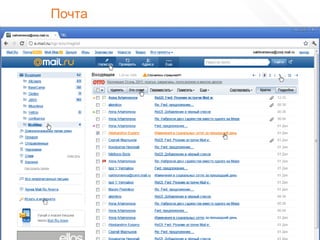
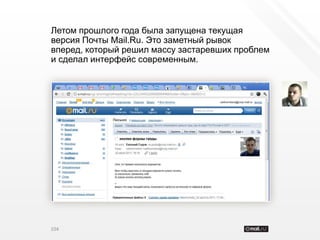
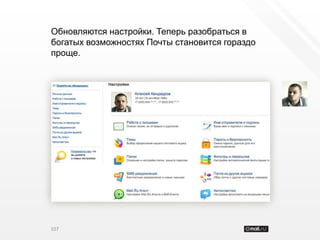
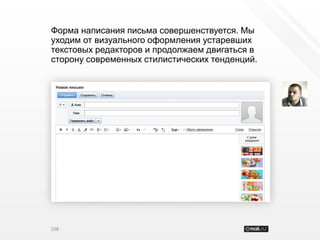
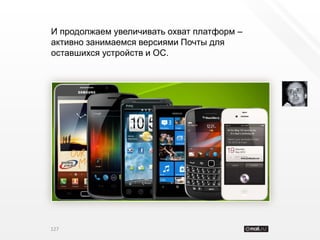
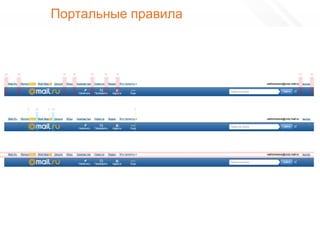
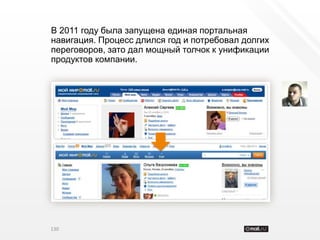
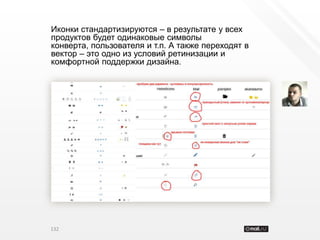
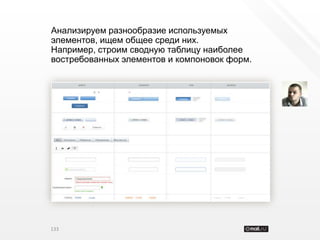
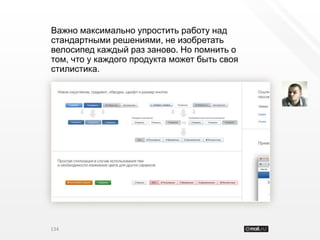
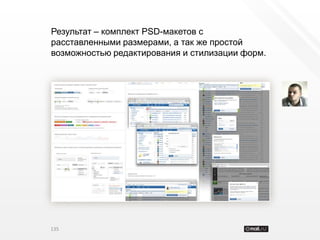
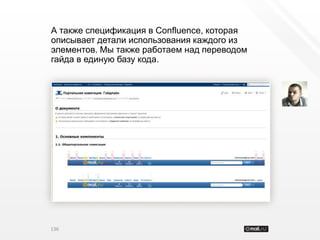
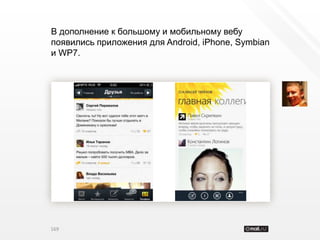
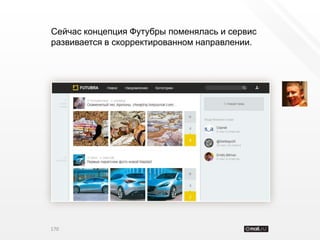
Документ описывает изменения в компании Mail.ru за последний год, акцентируя внимание на улучшении дизайна, UX и командной работы. Были обновлены ключевые продукты и внедрены новые процессы разработки, а также расширены команды дизайнеров. Также отмечено значение UX-исследований и адаптивного дизайна для пользователей на разных платформах.