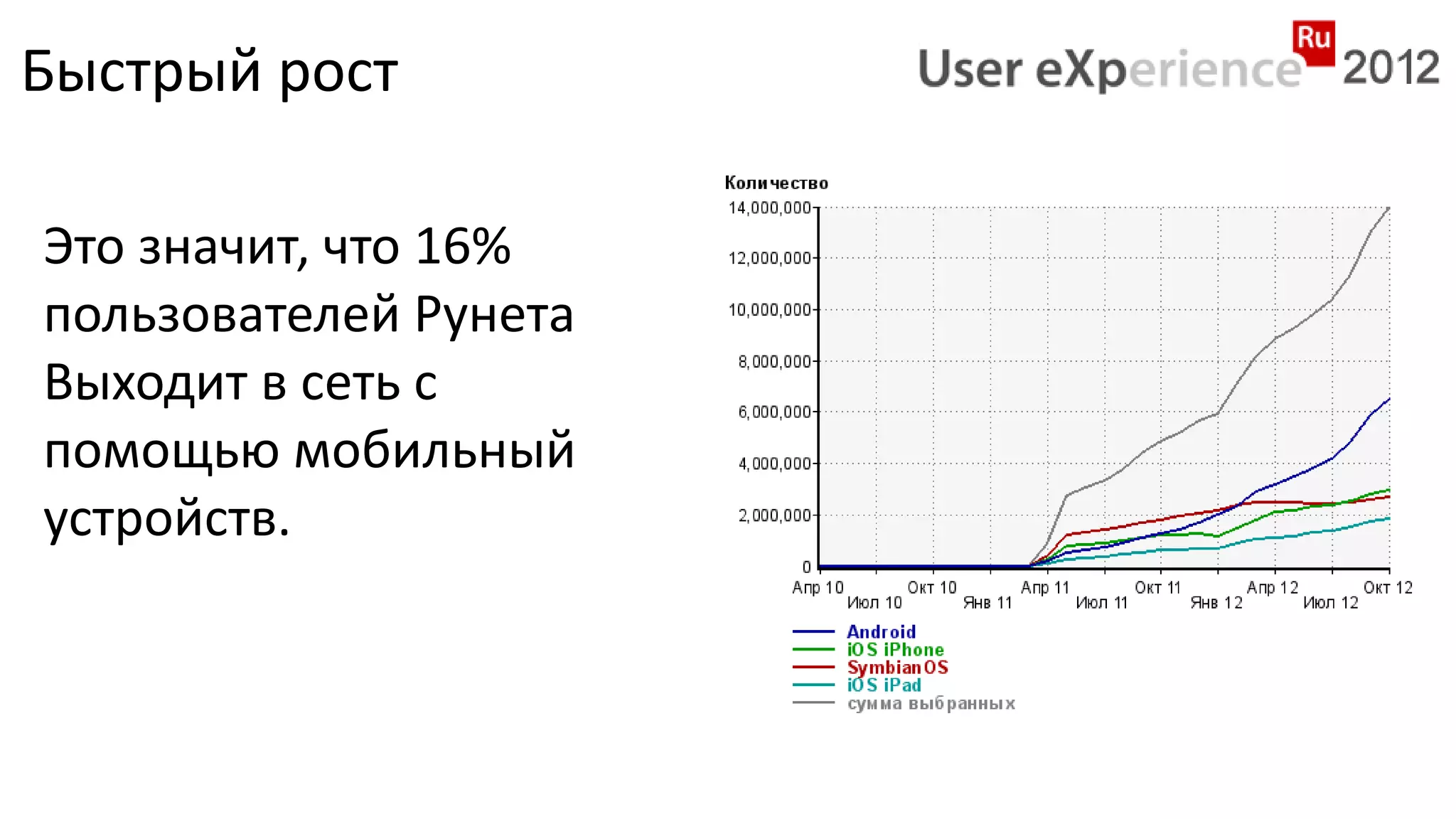
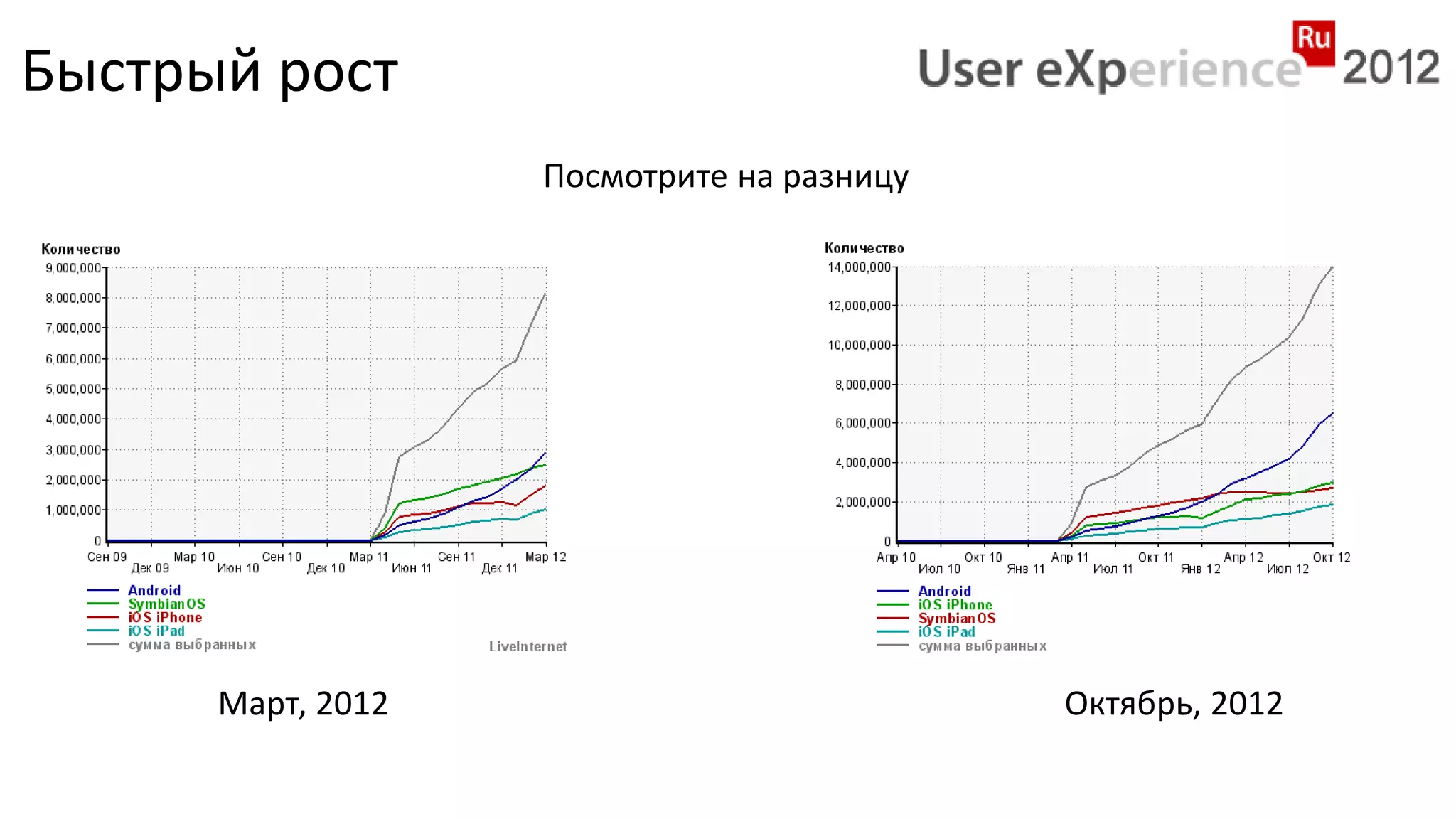
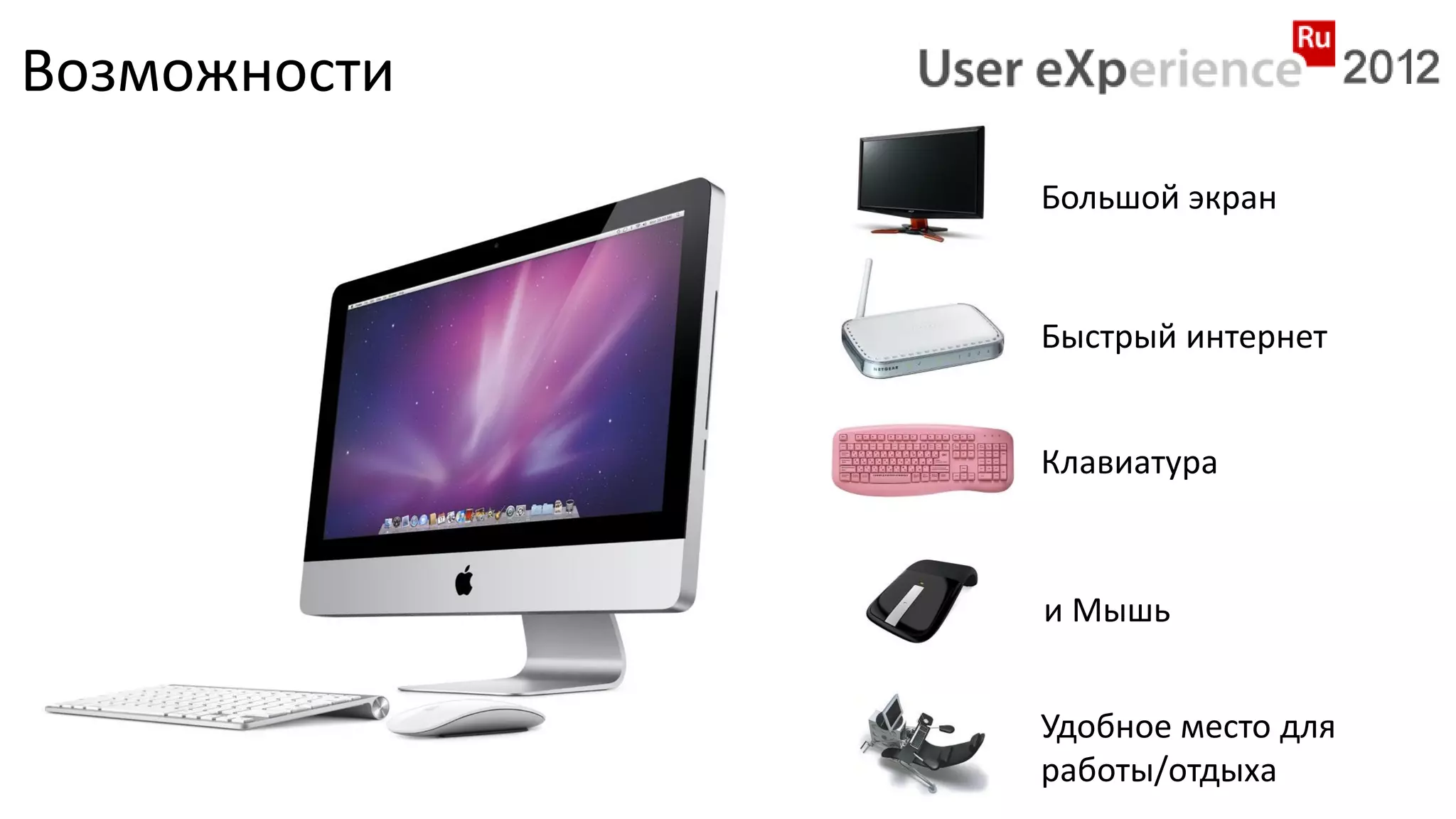
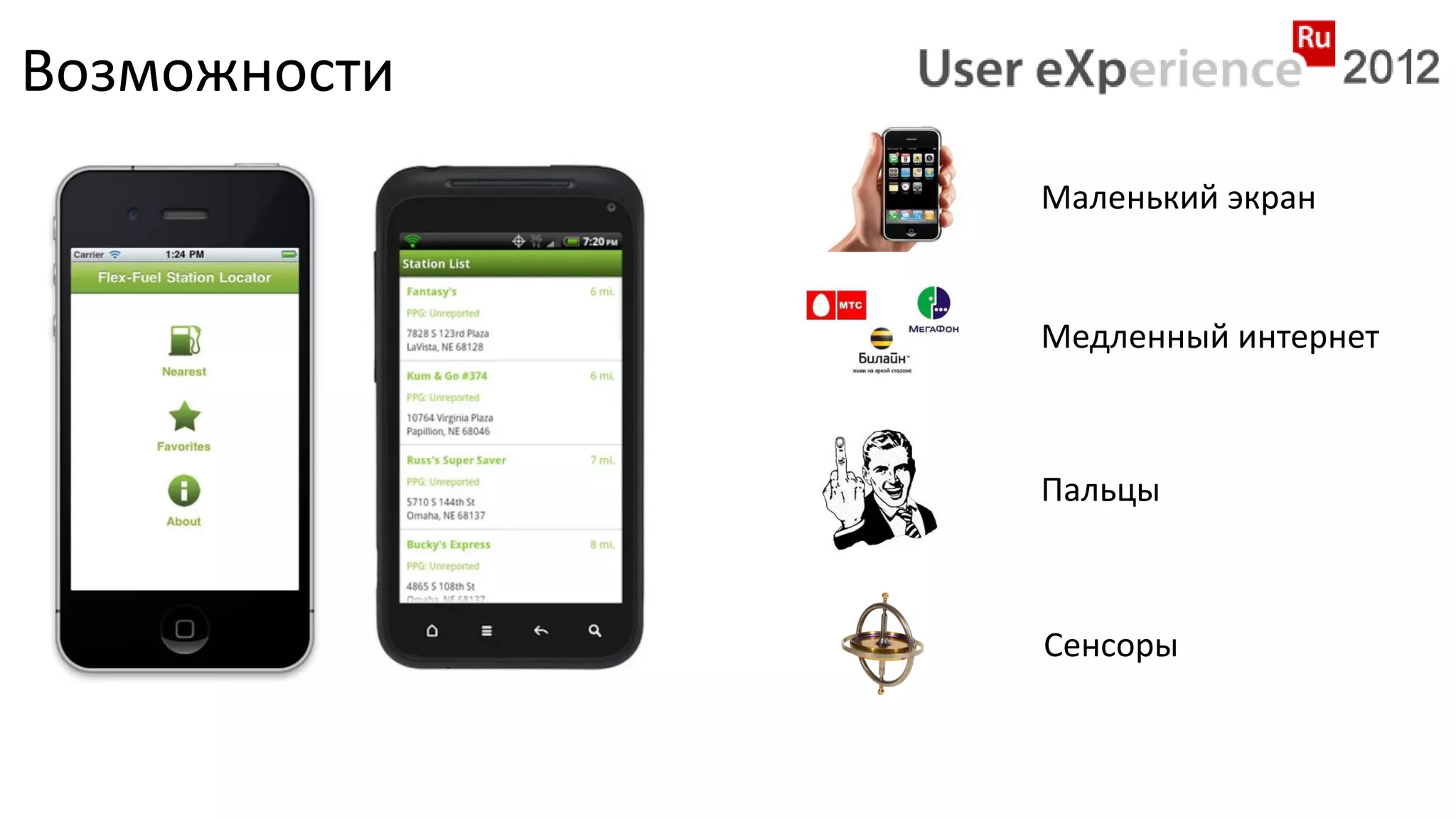
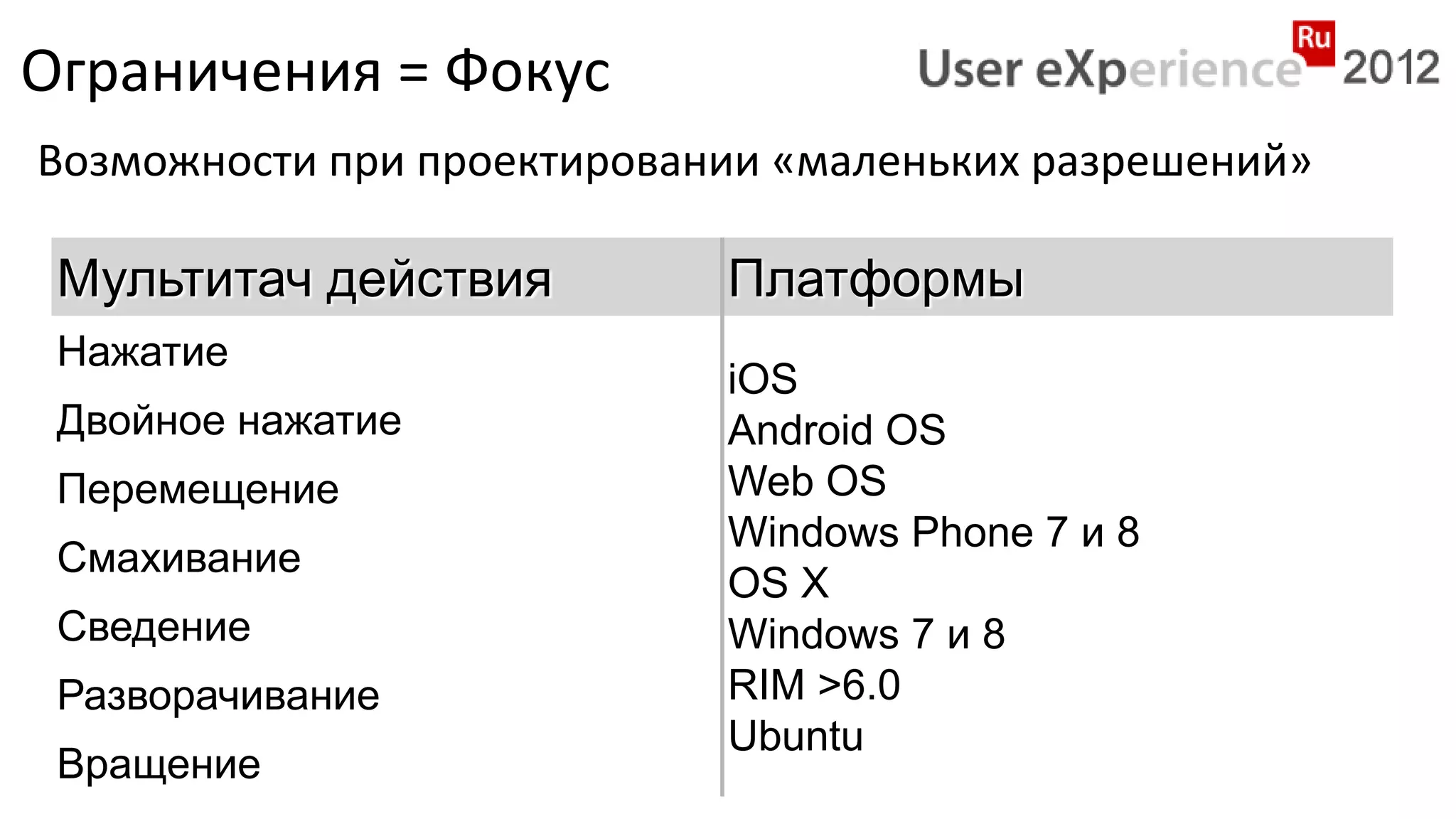
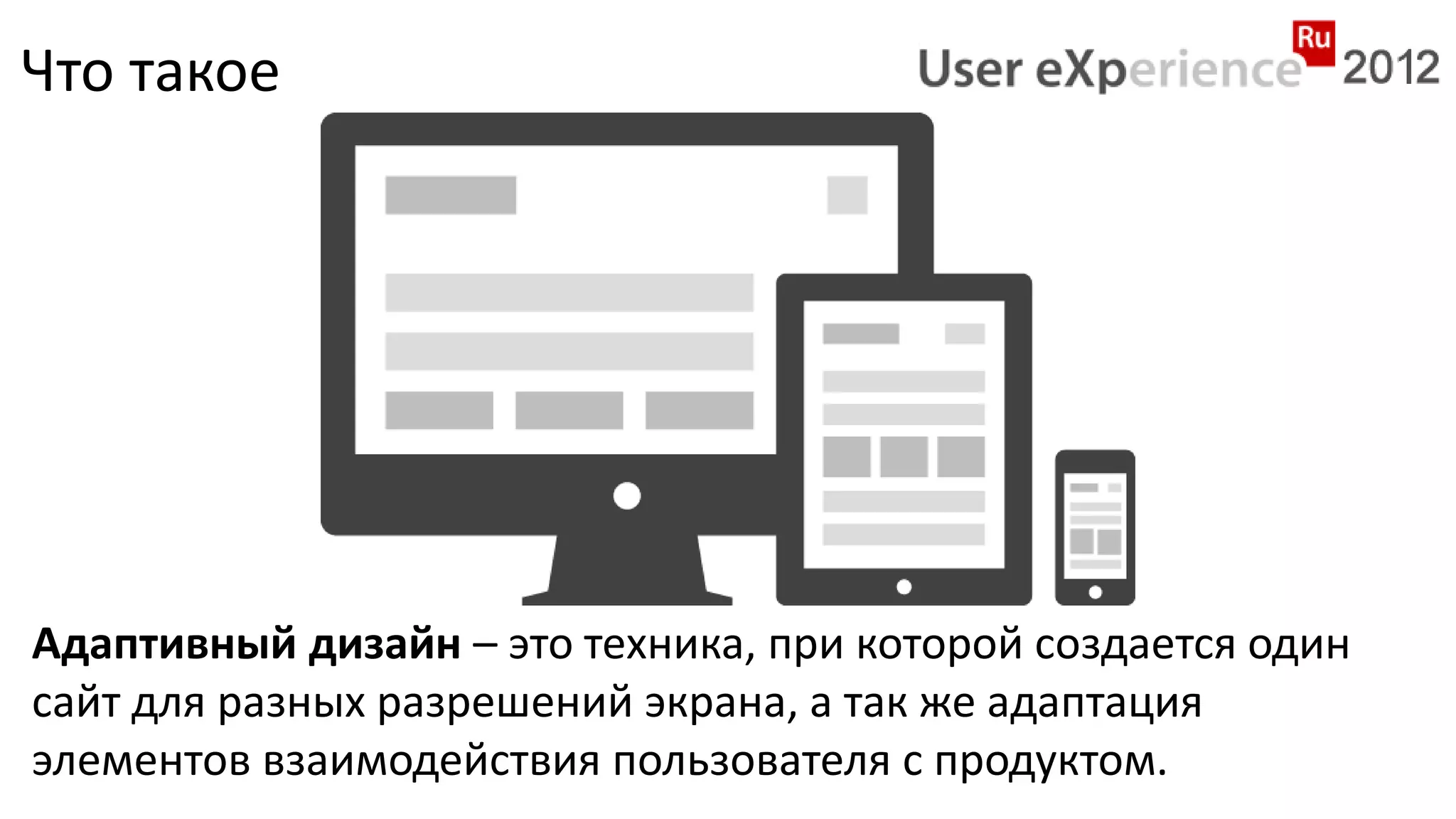
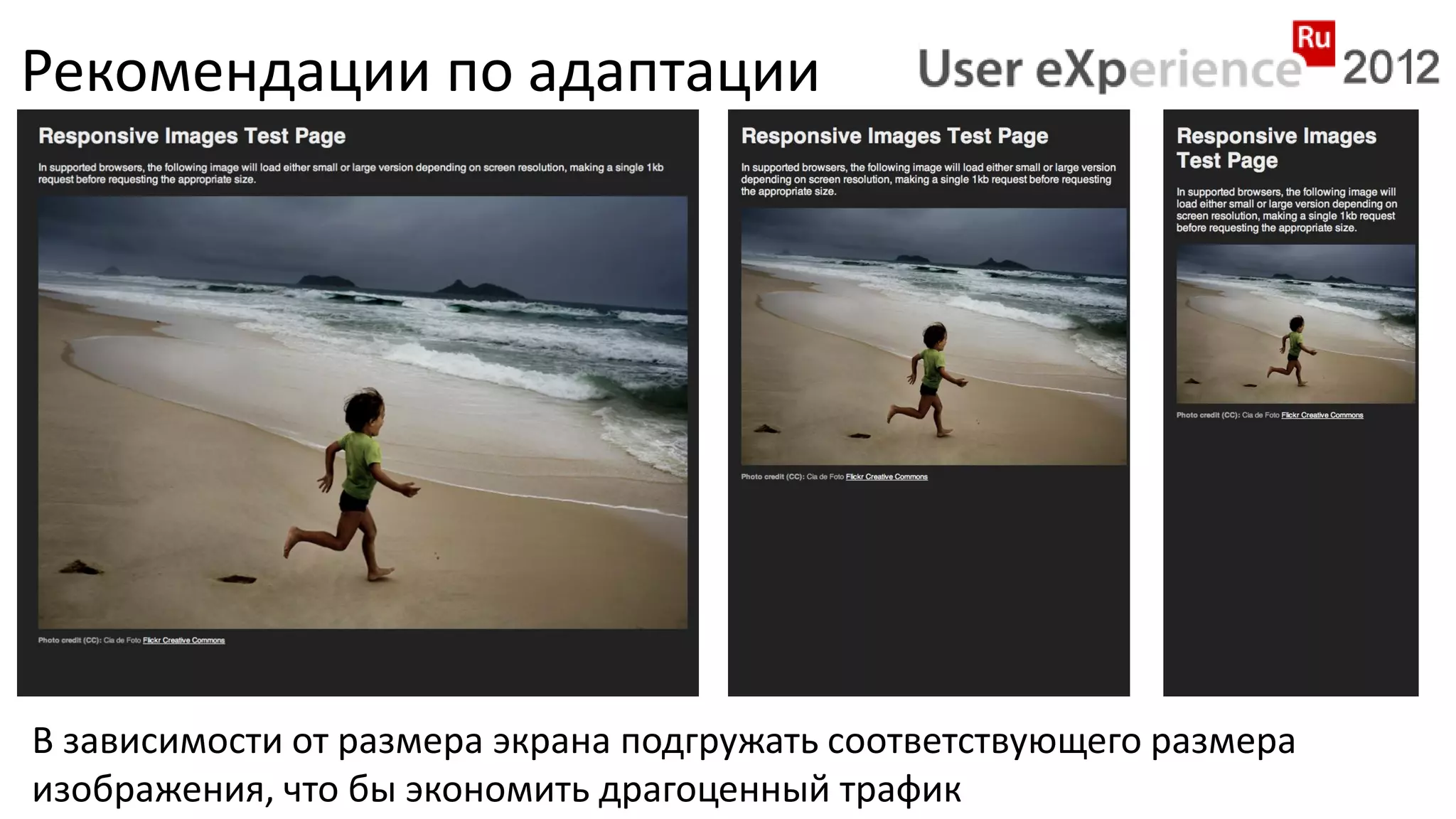
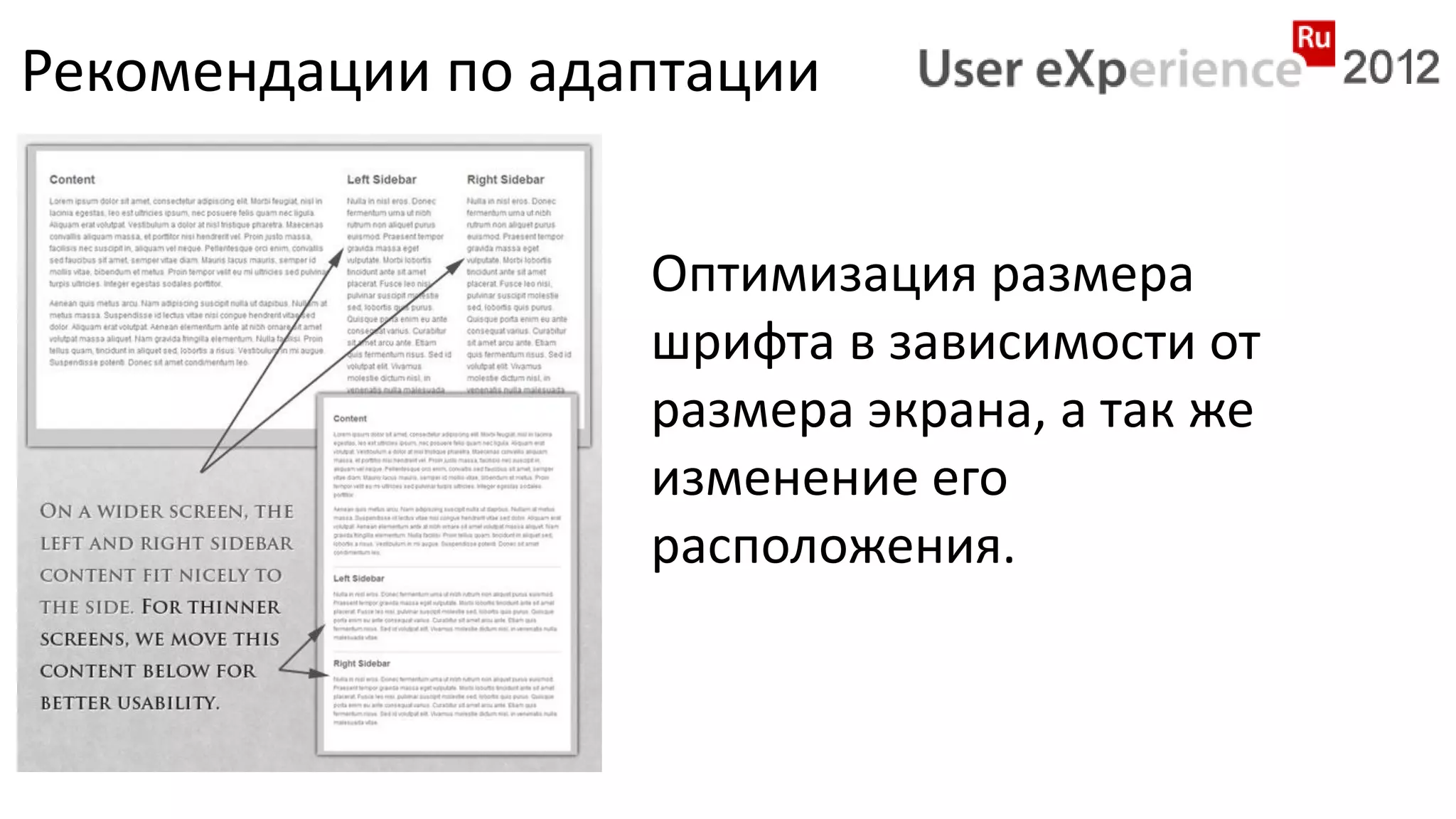
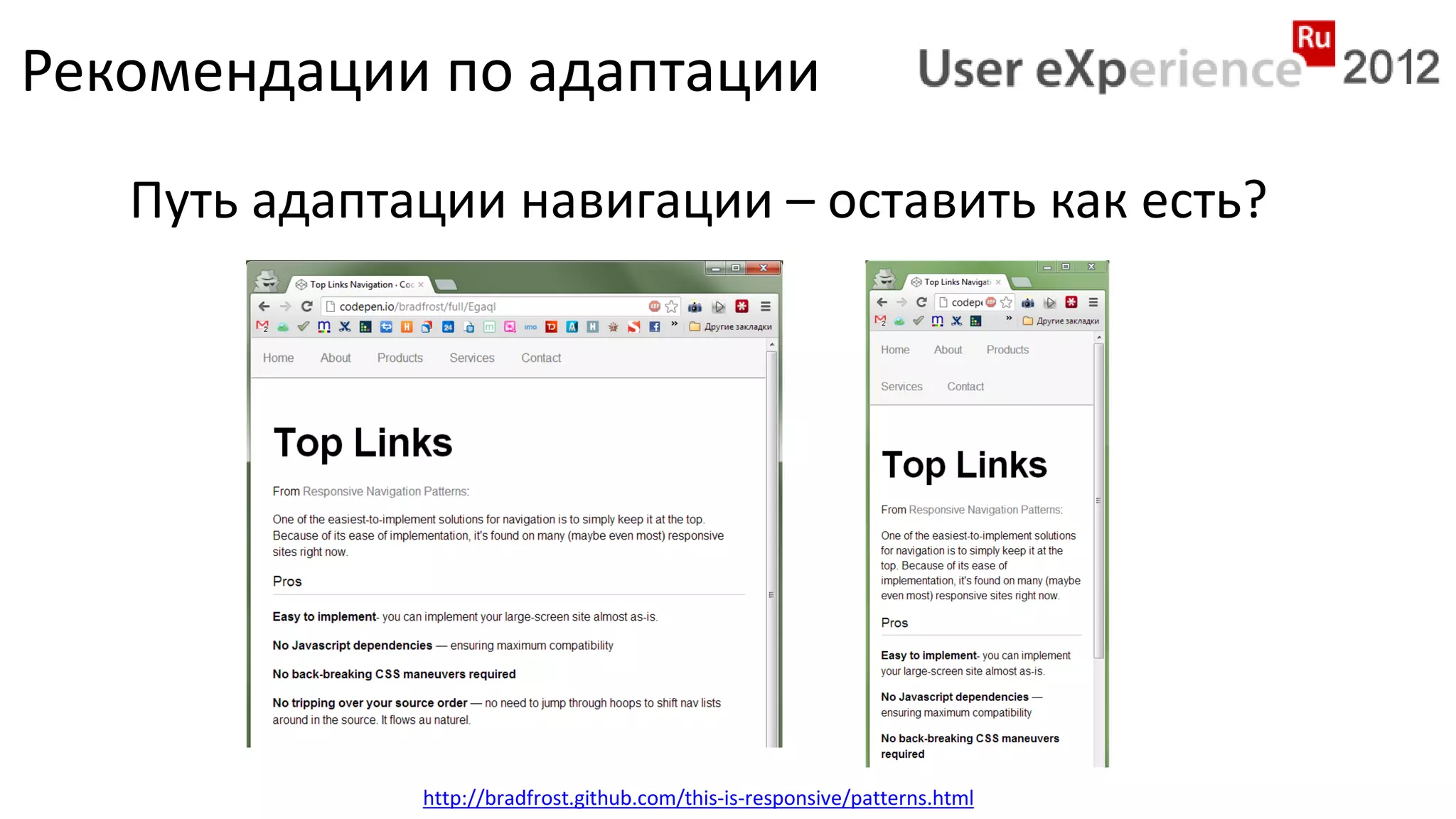
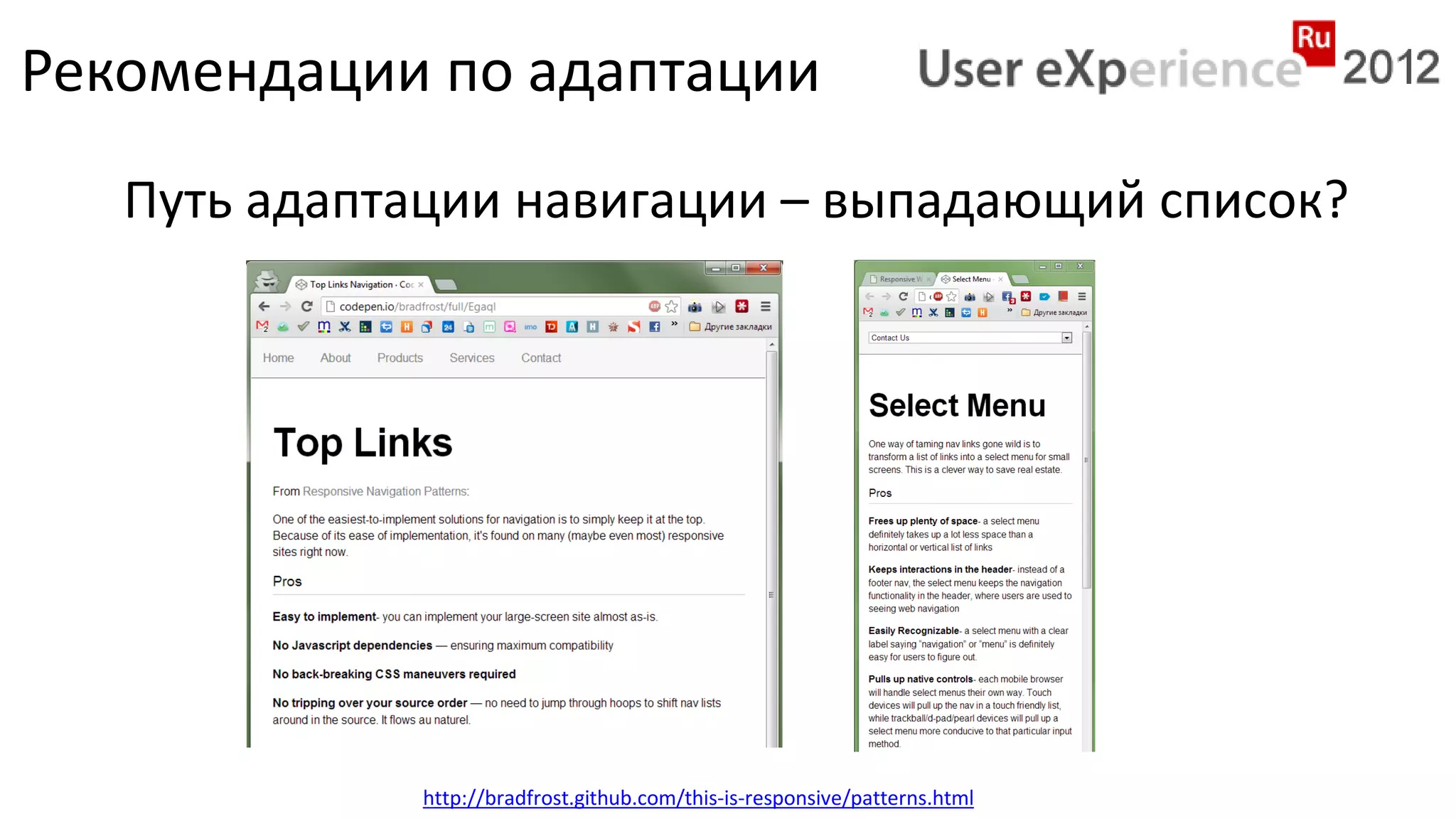
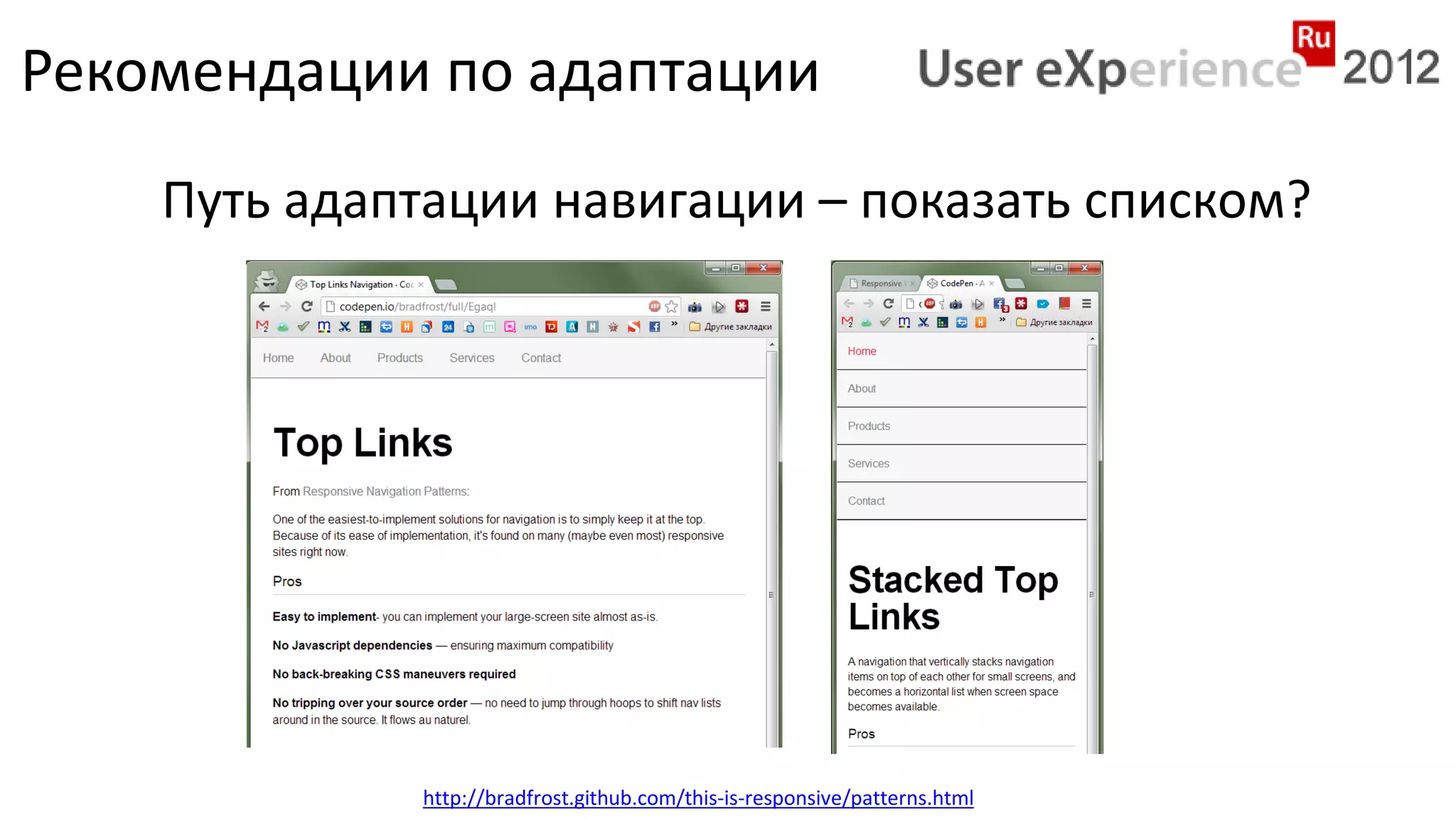
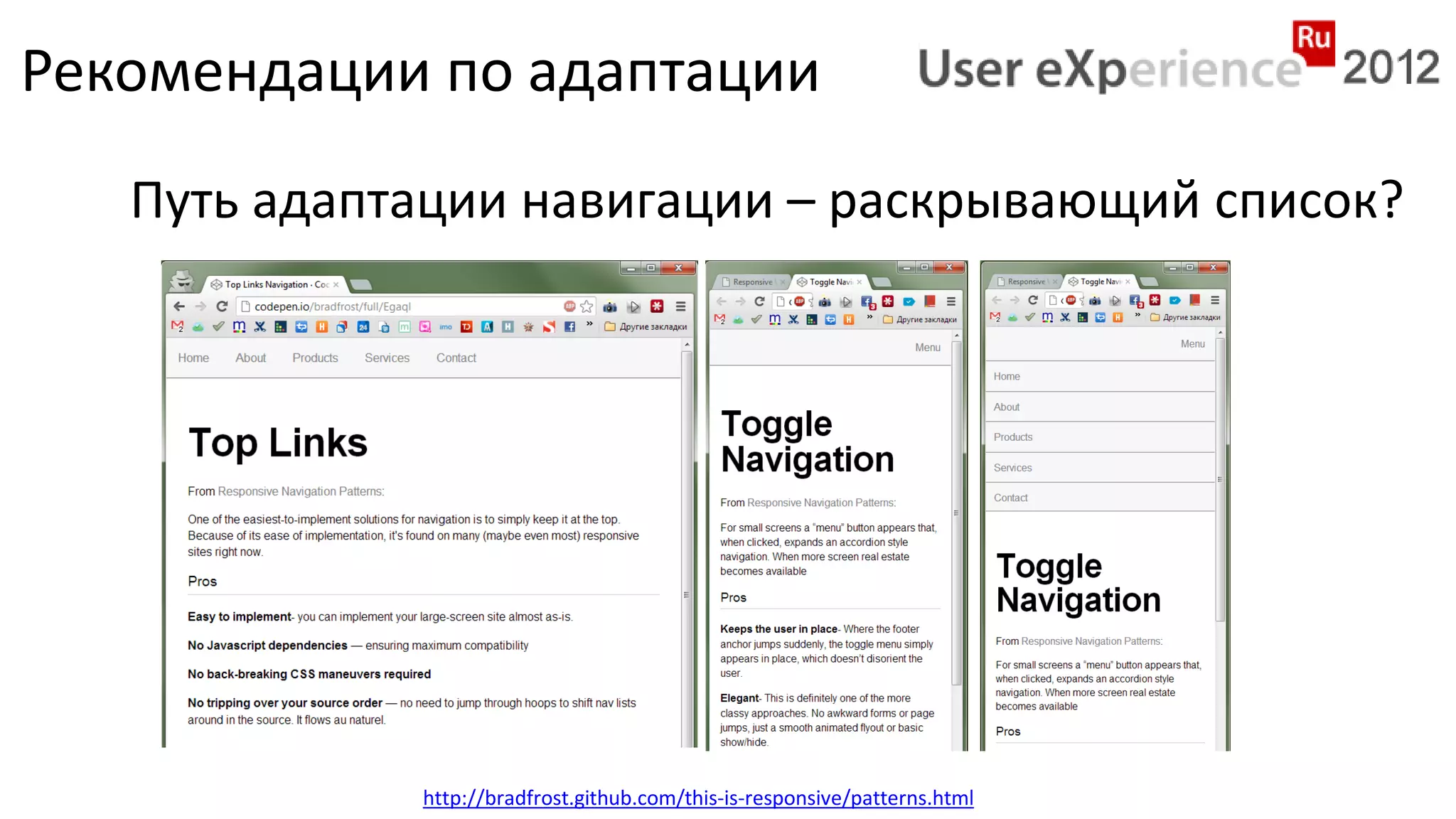
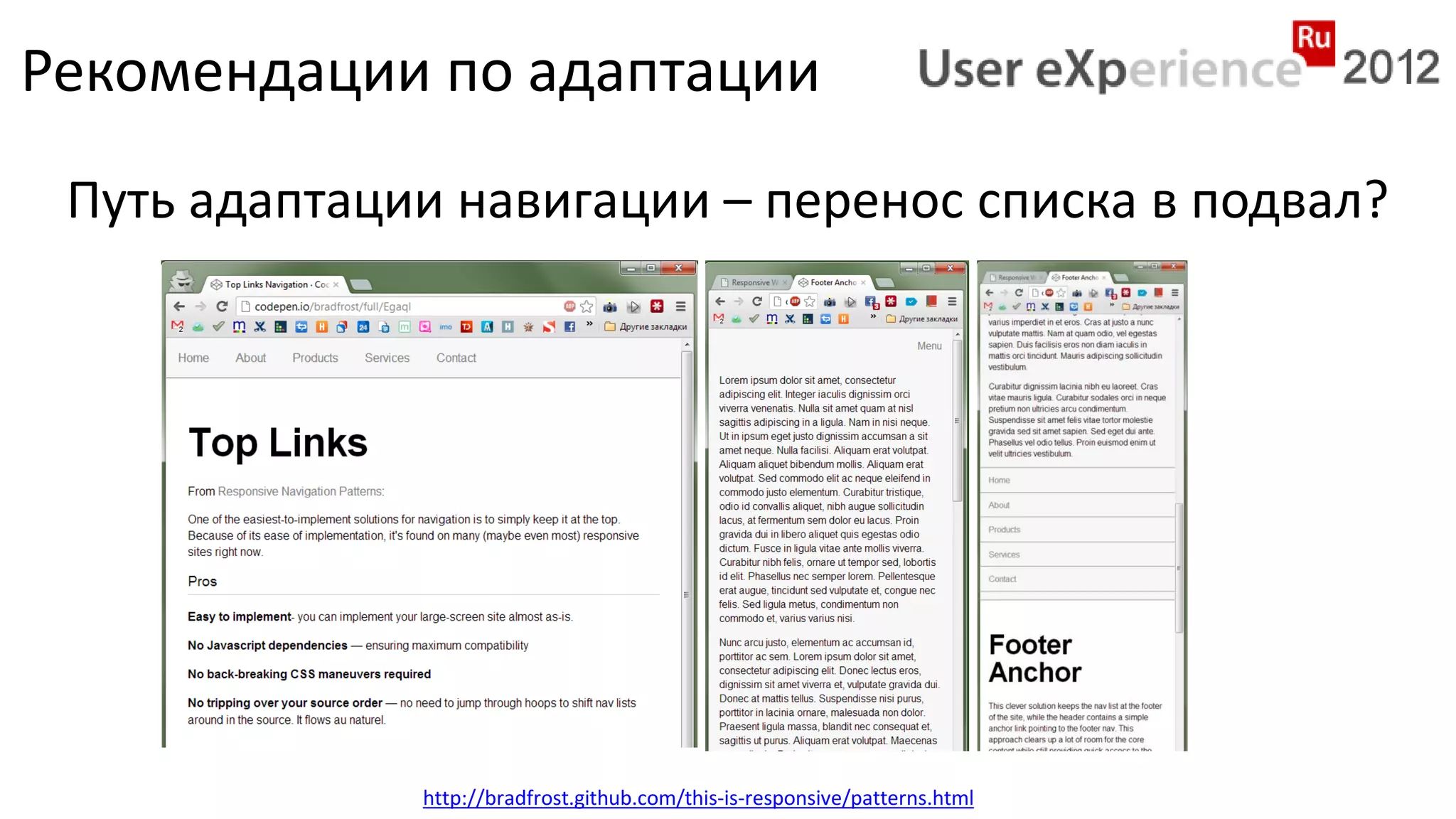
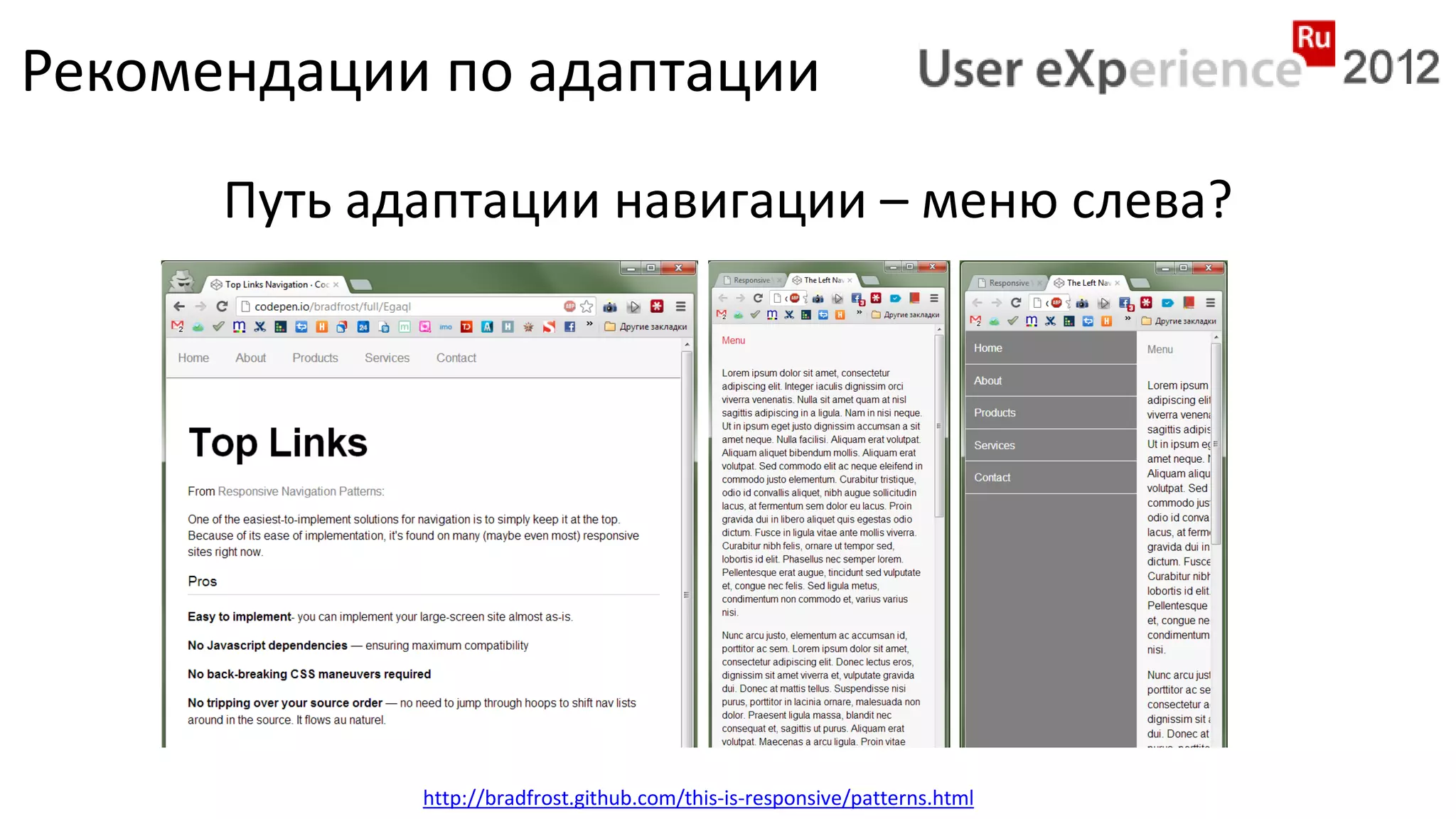
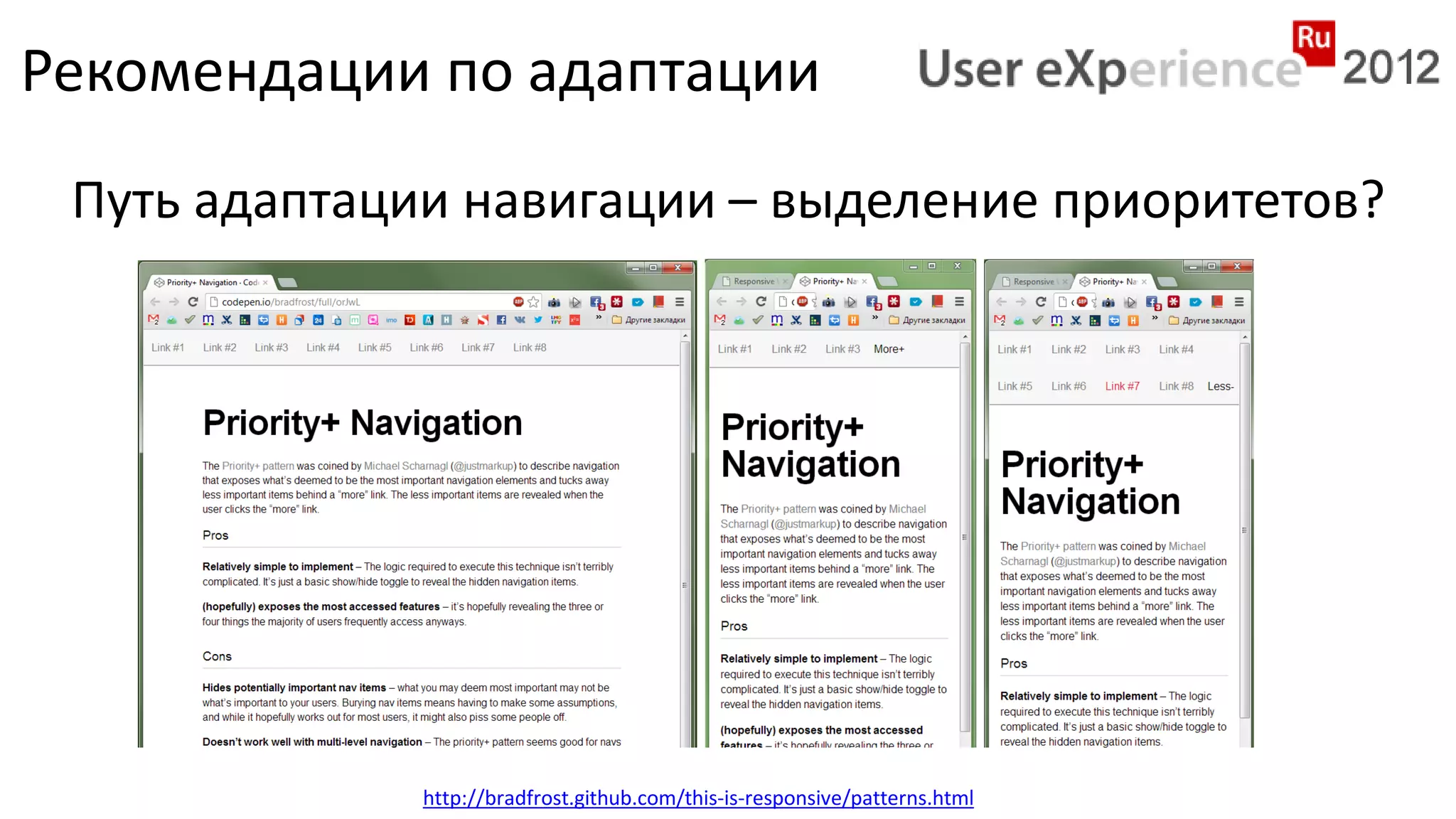
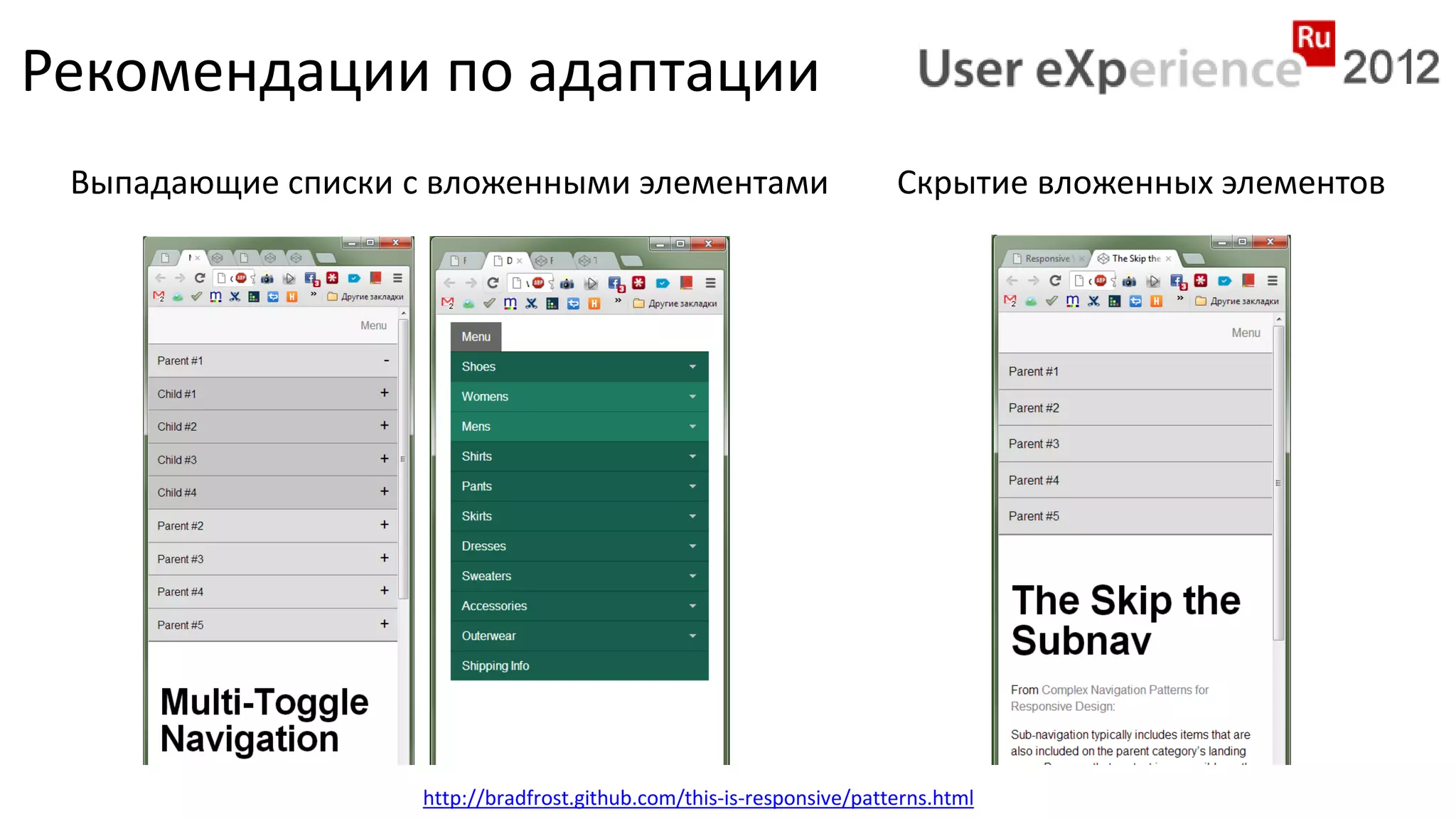
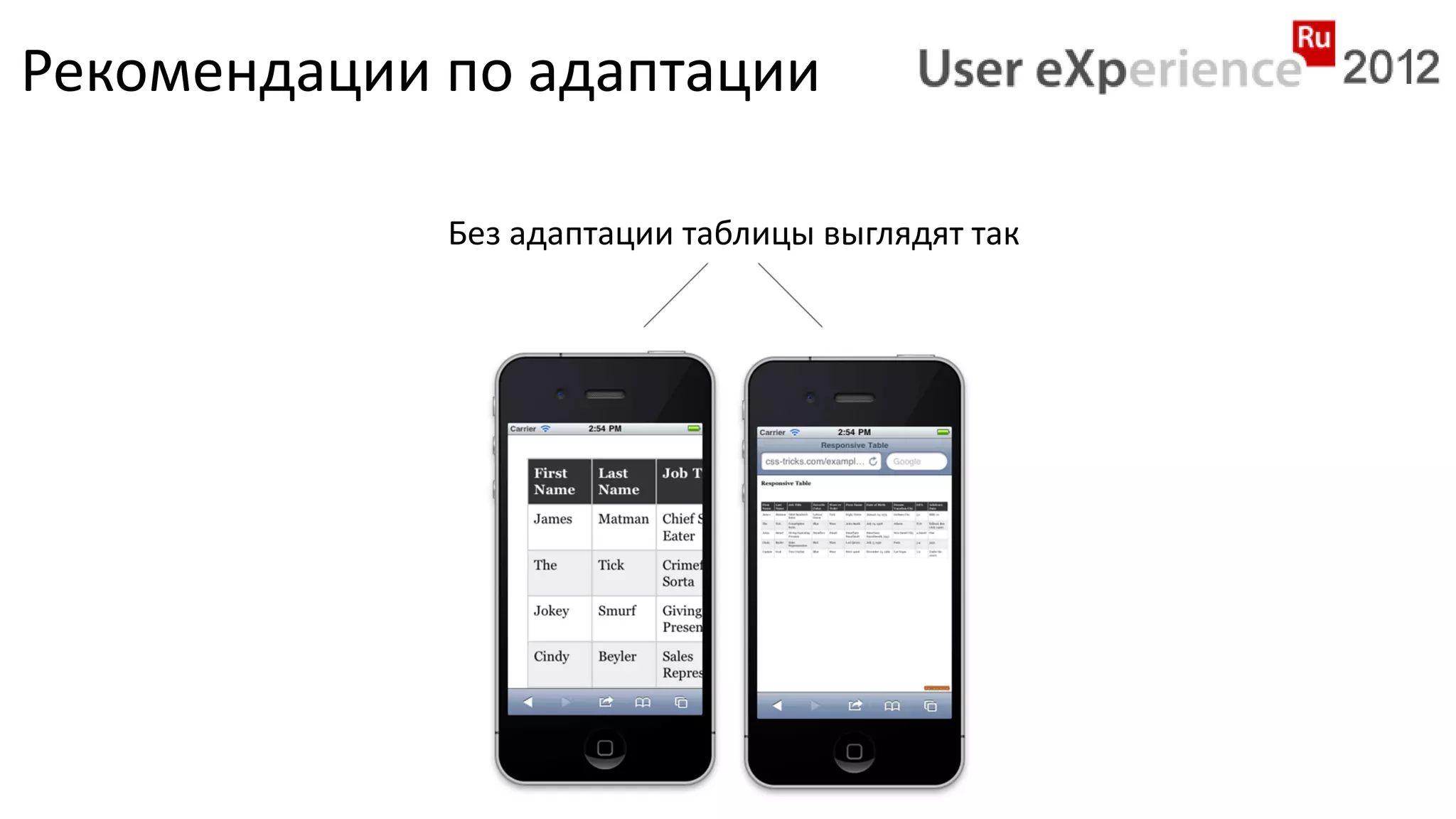
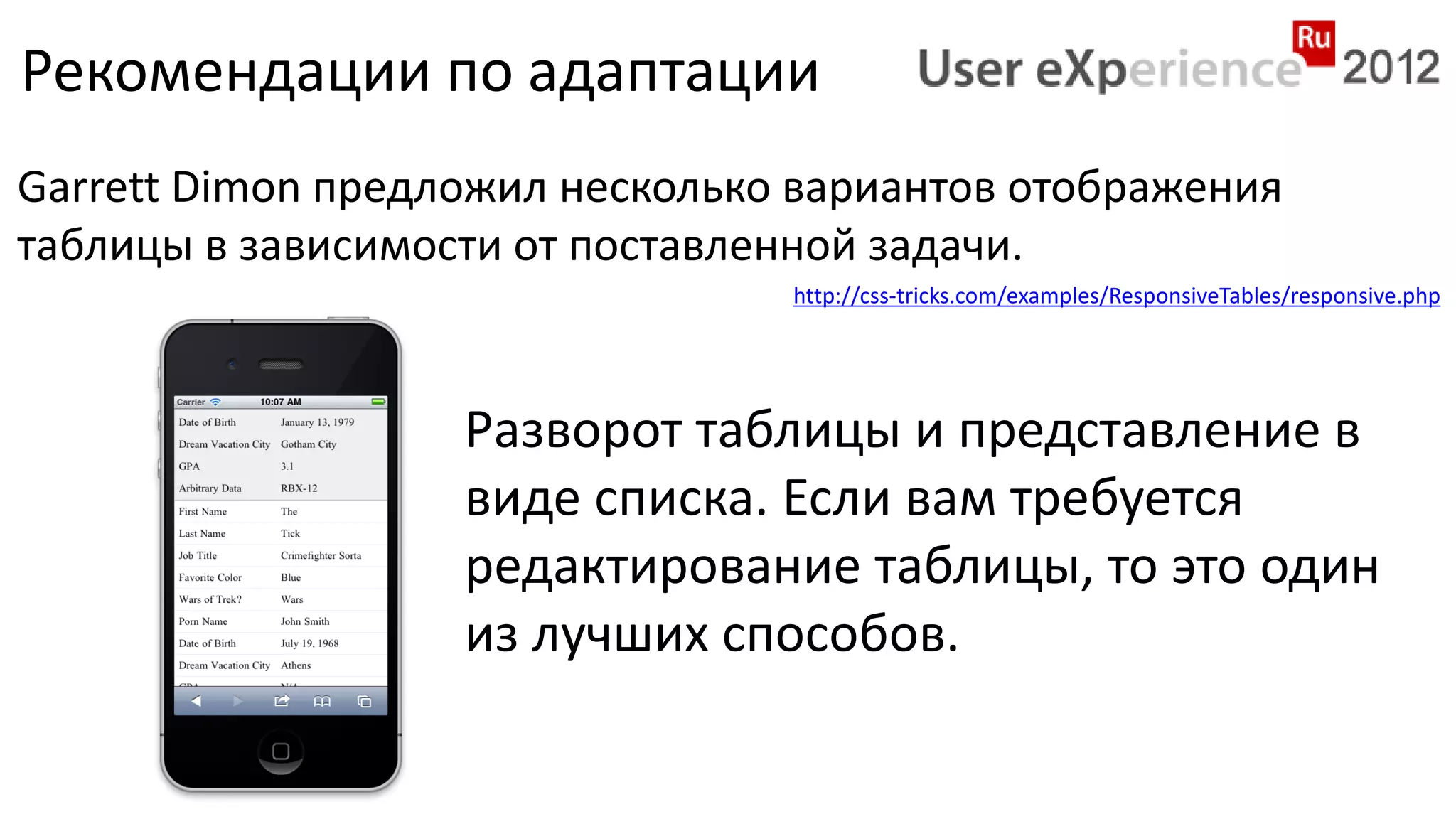
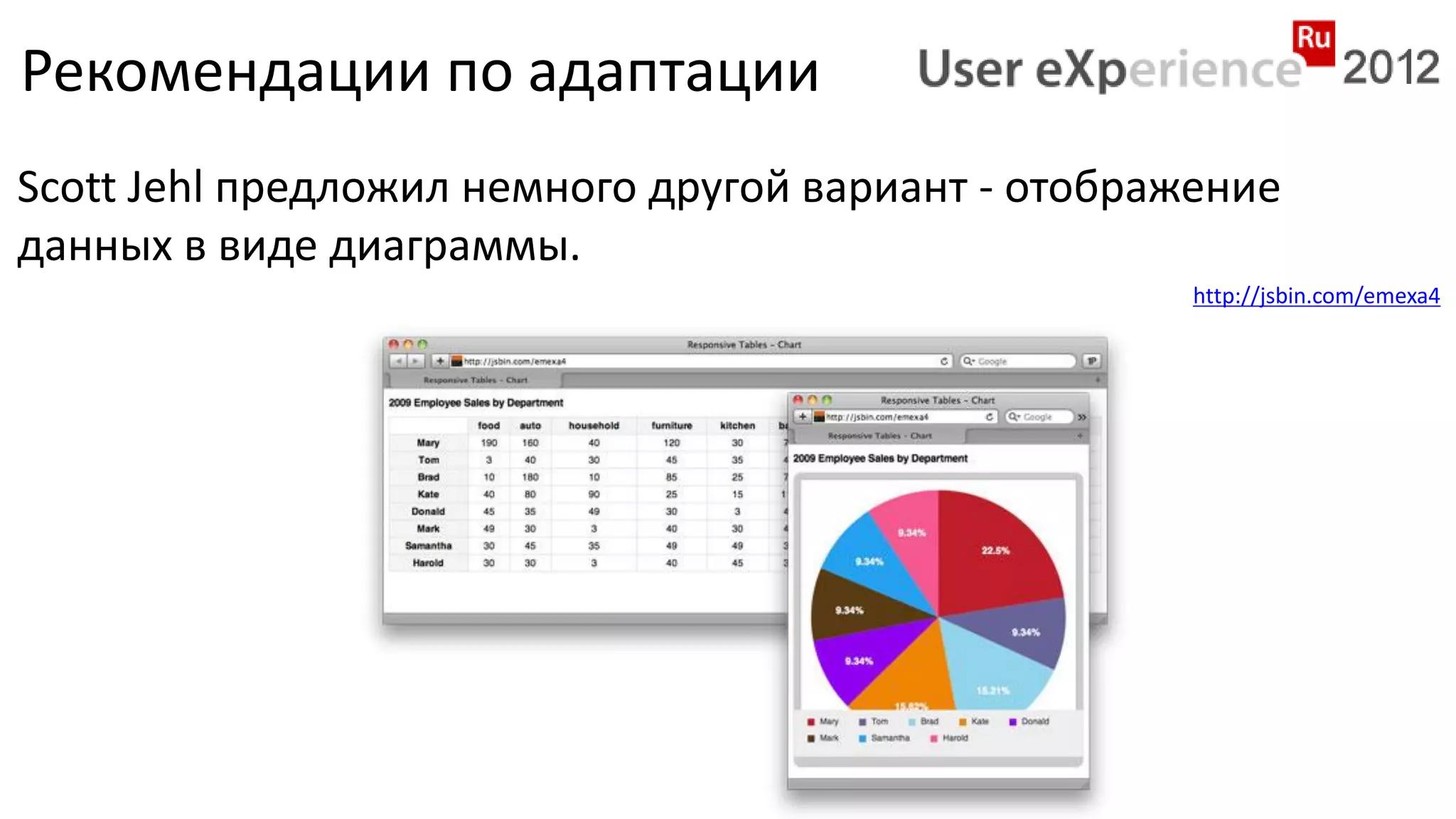
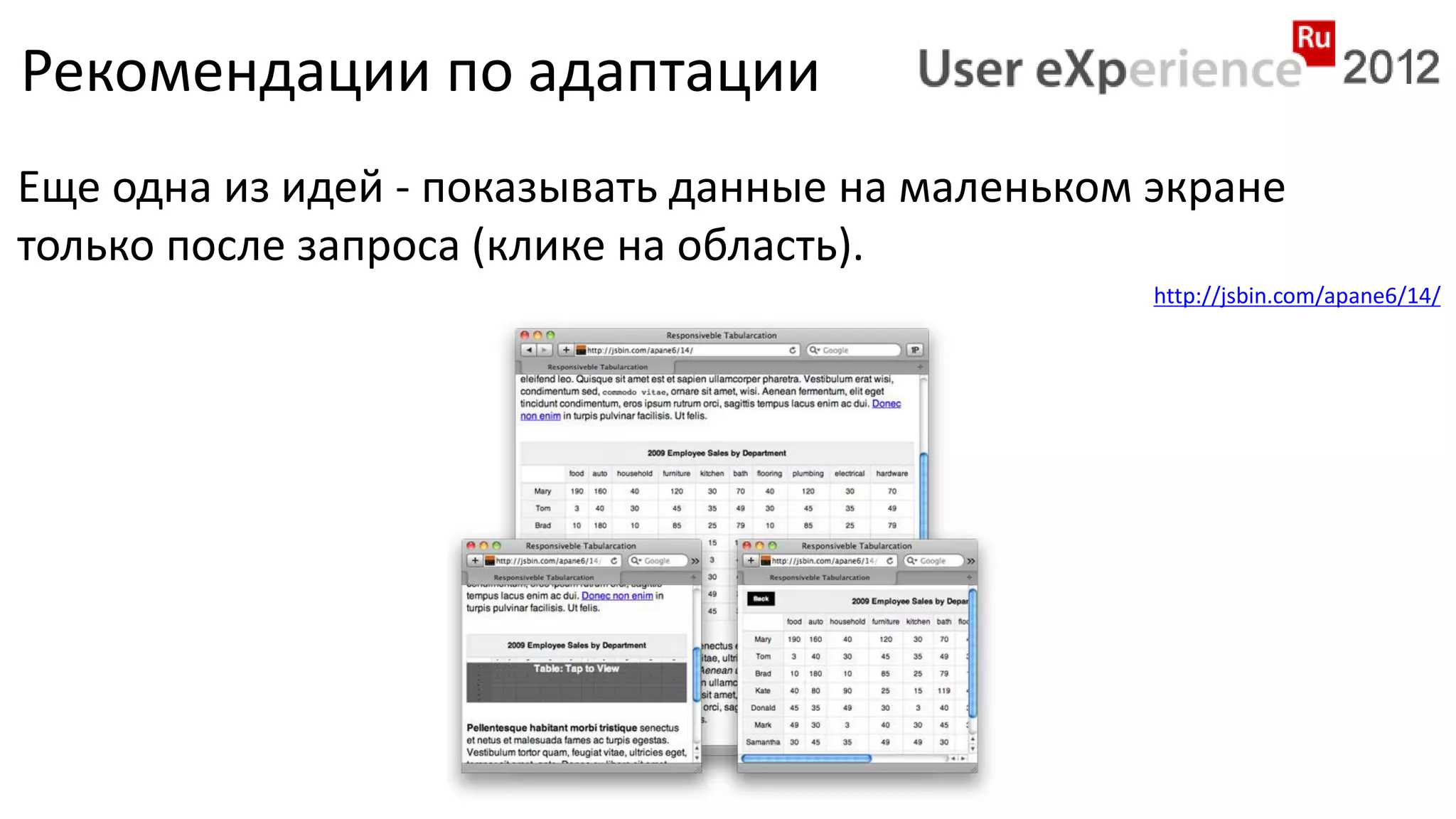
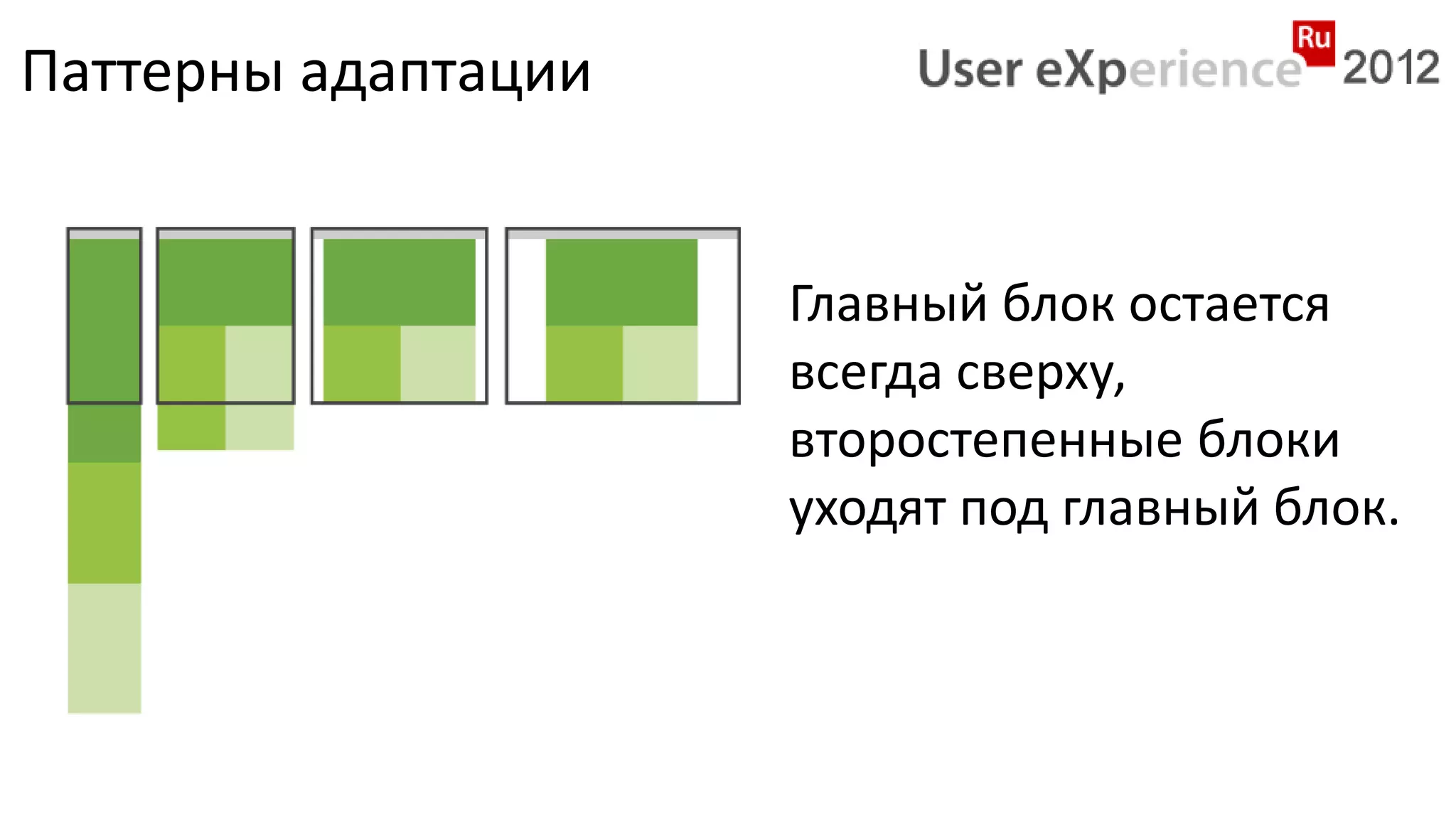
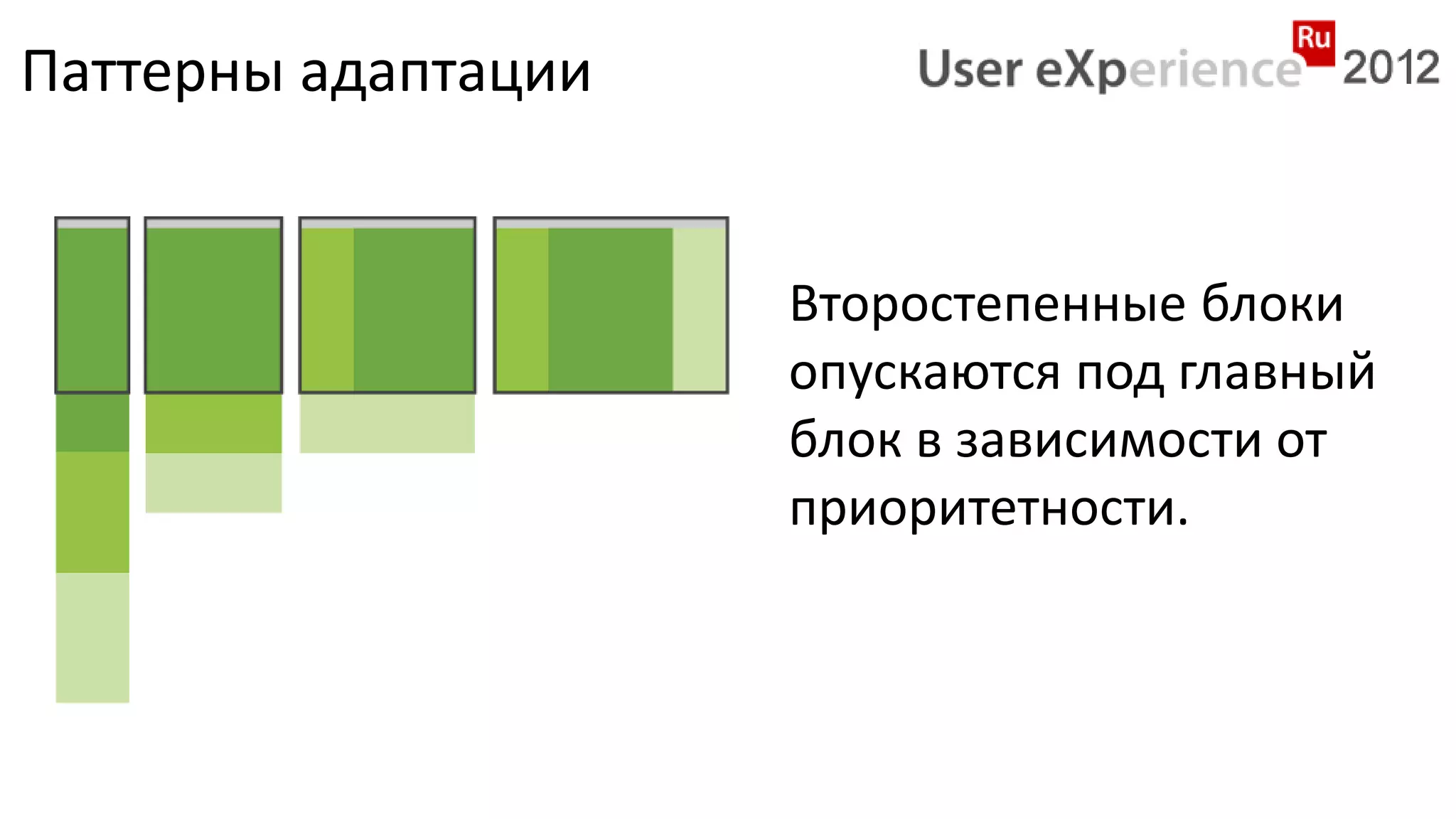
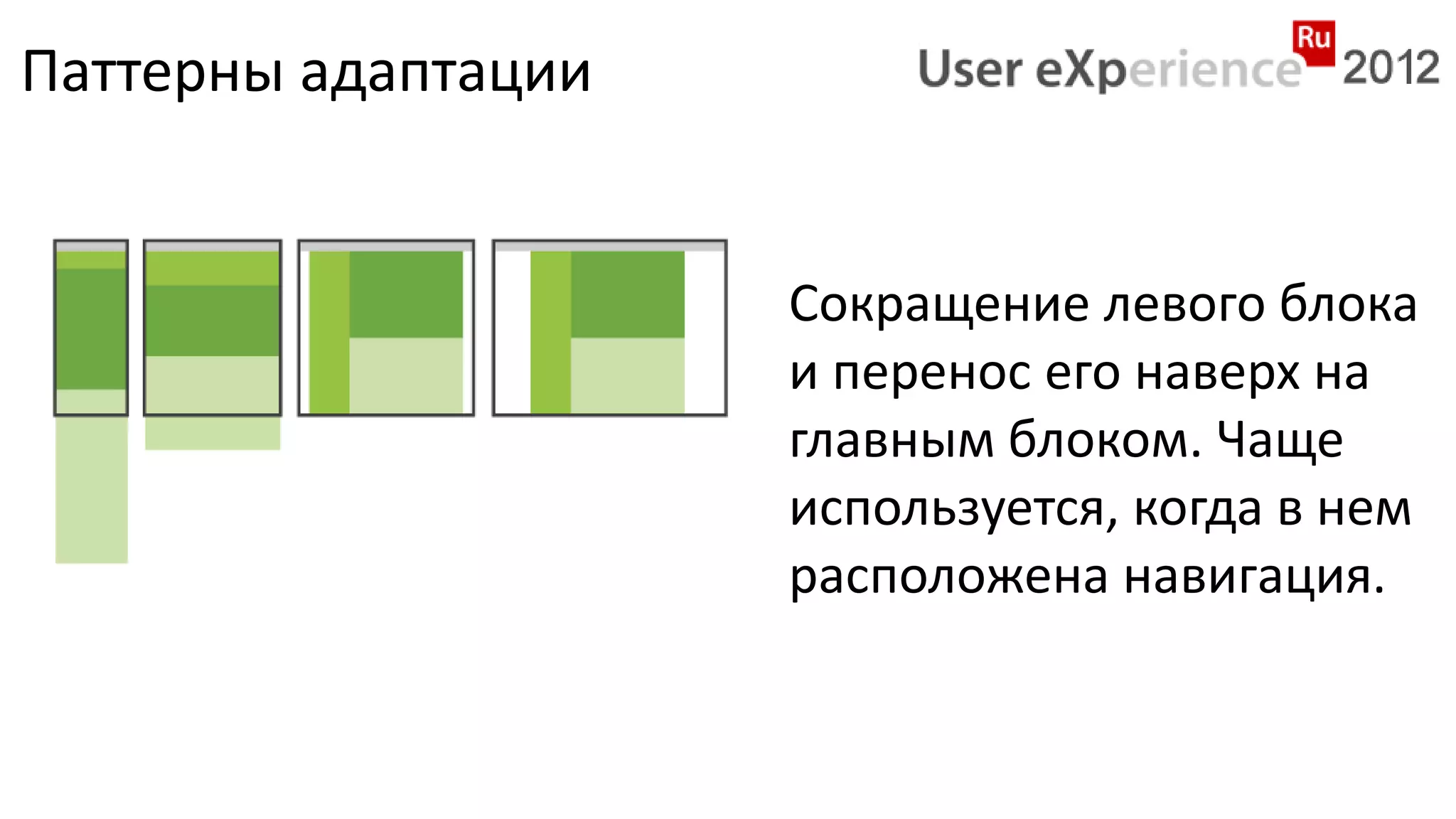
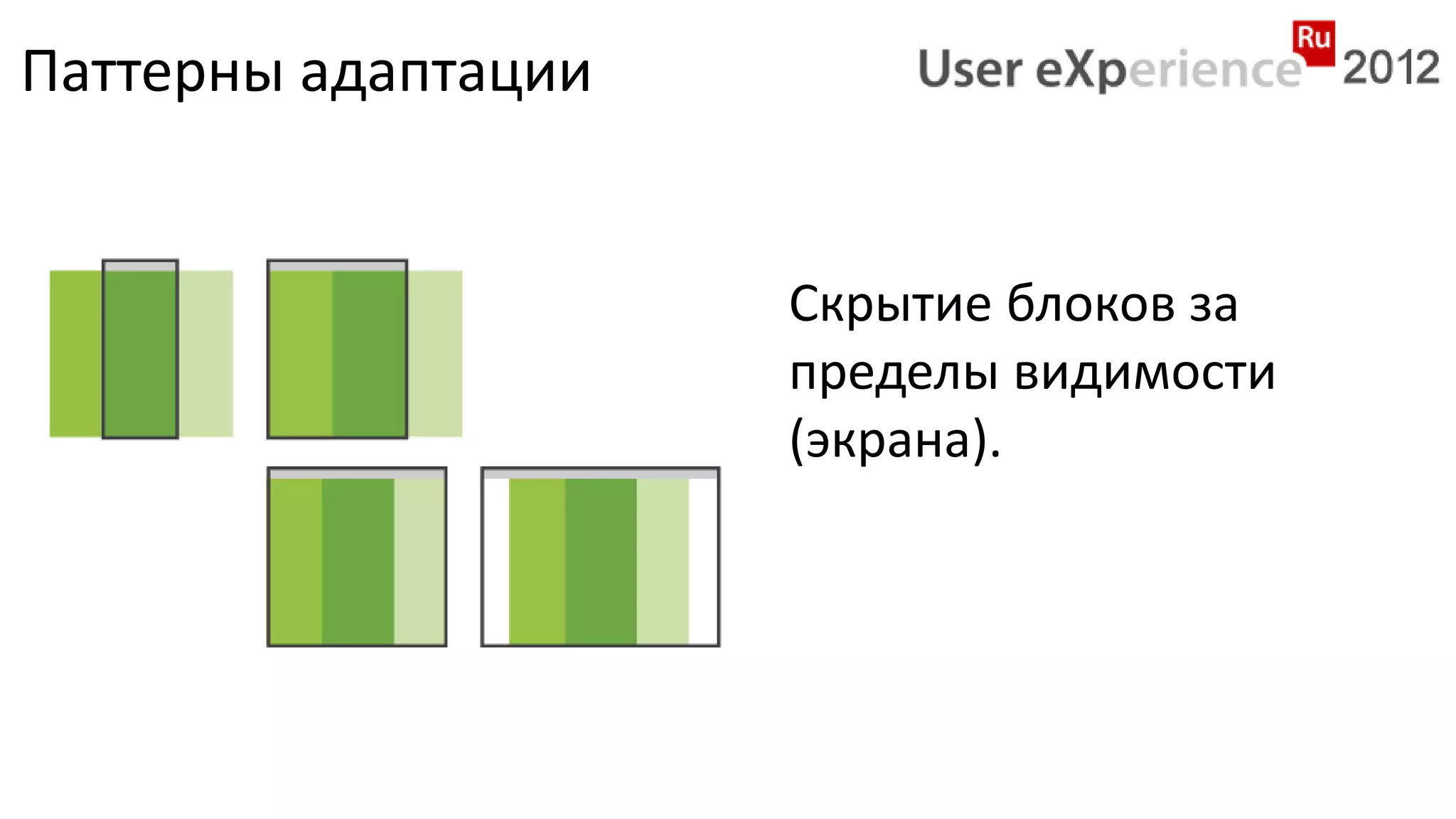
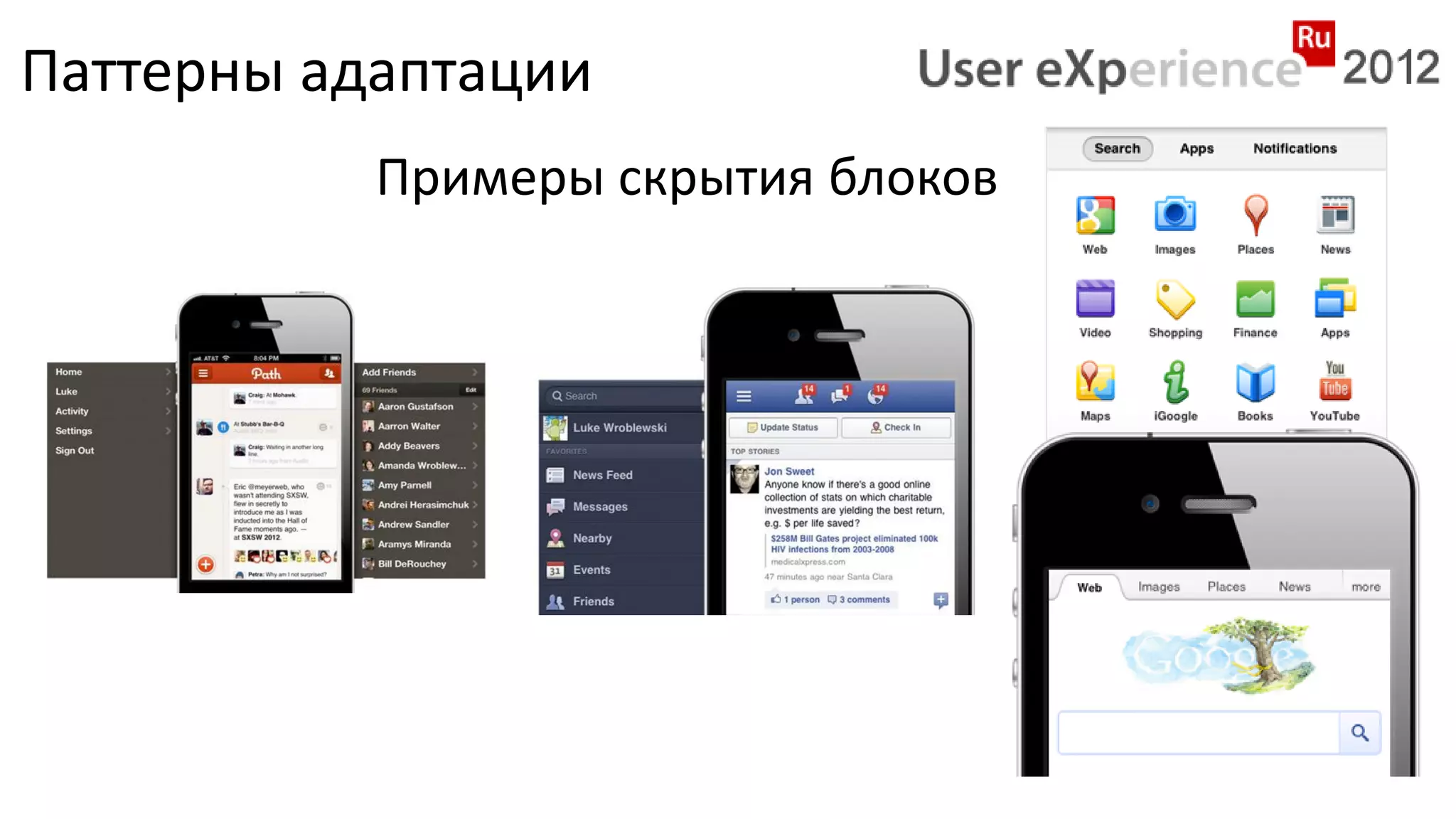
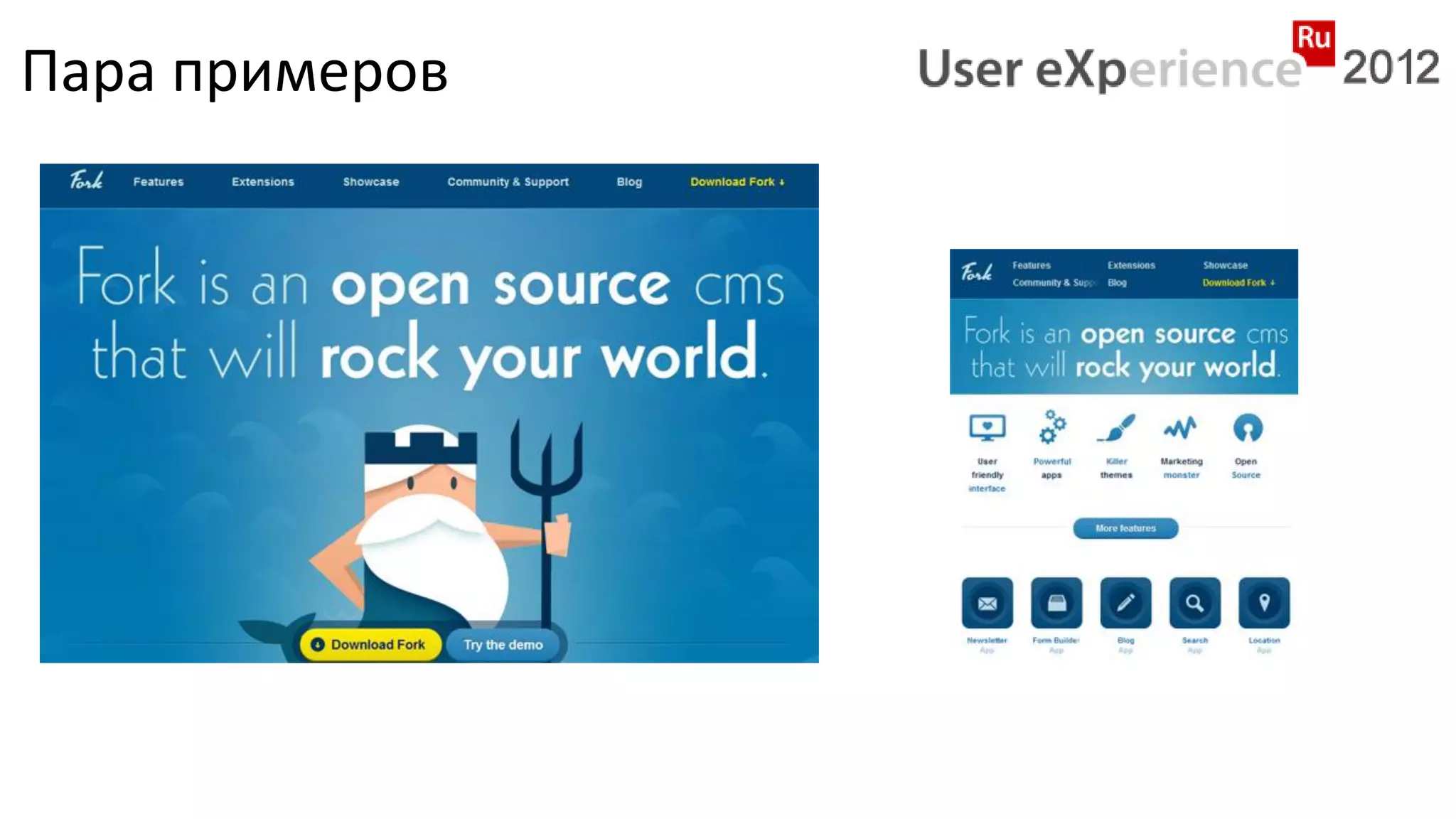
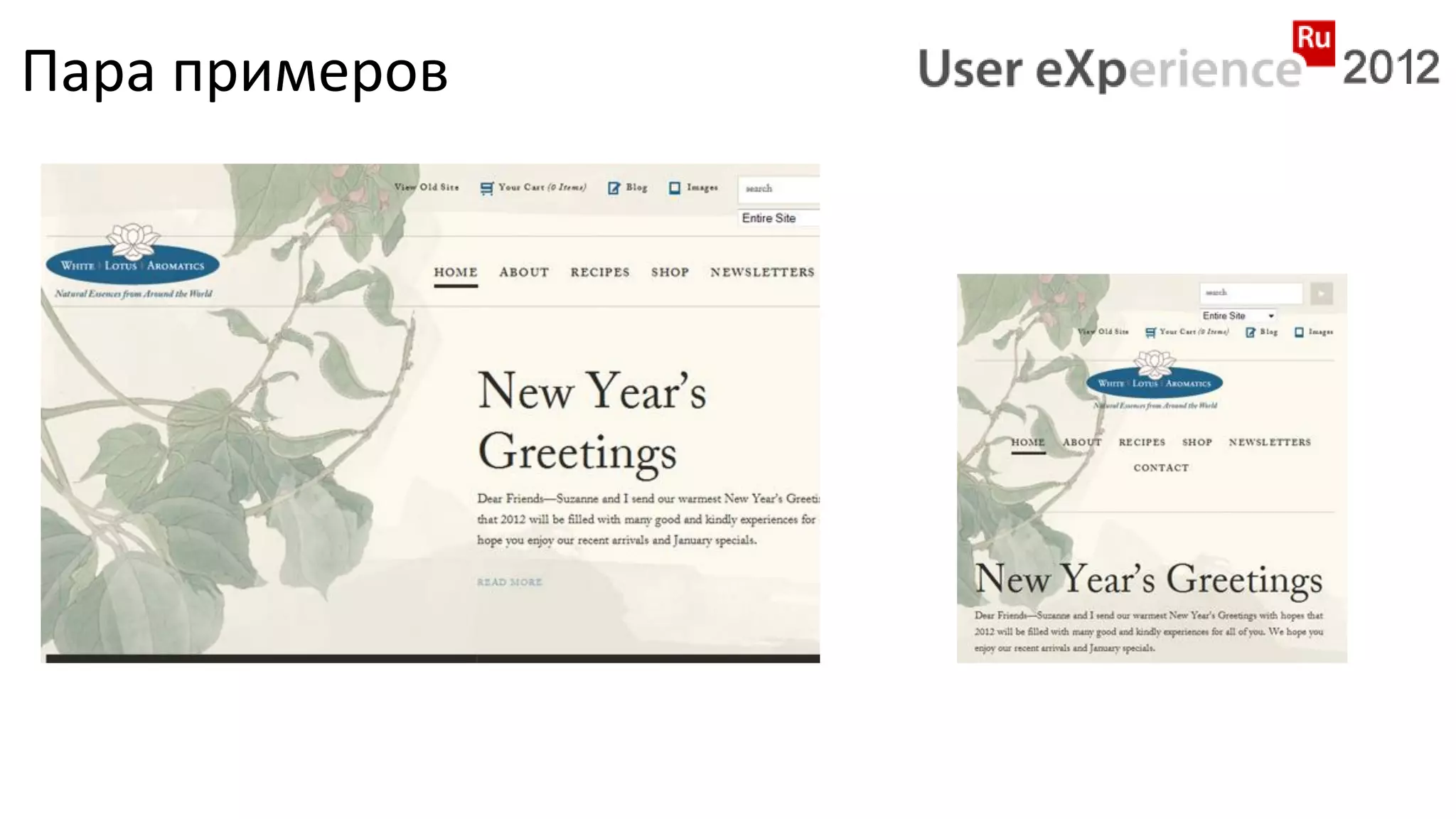
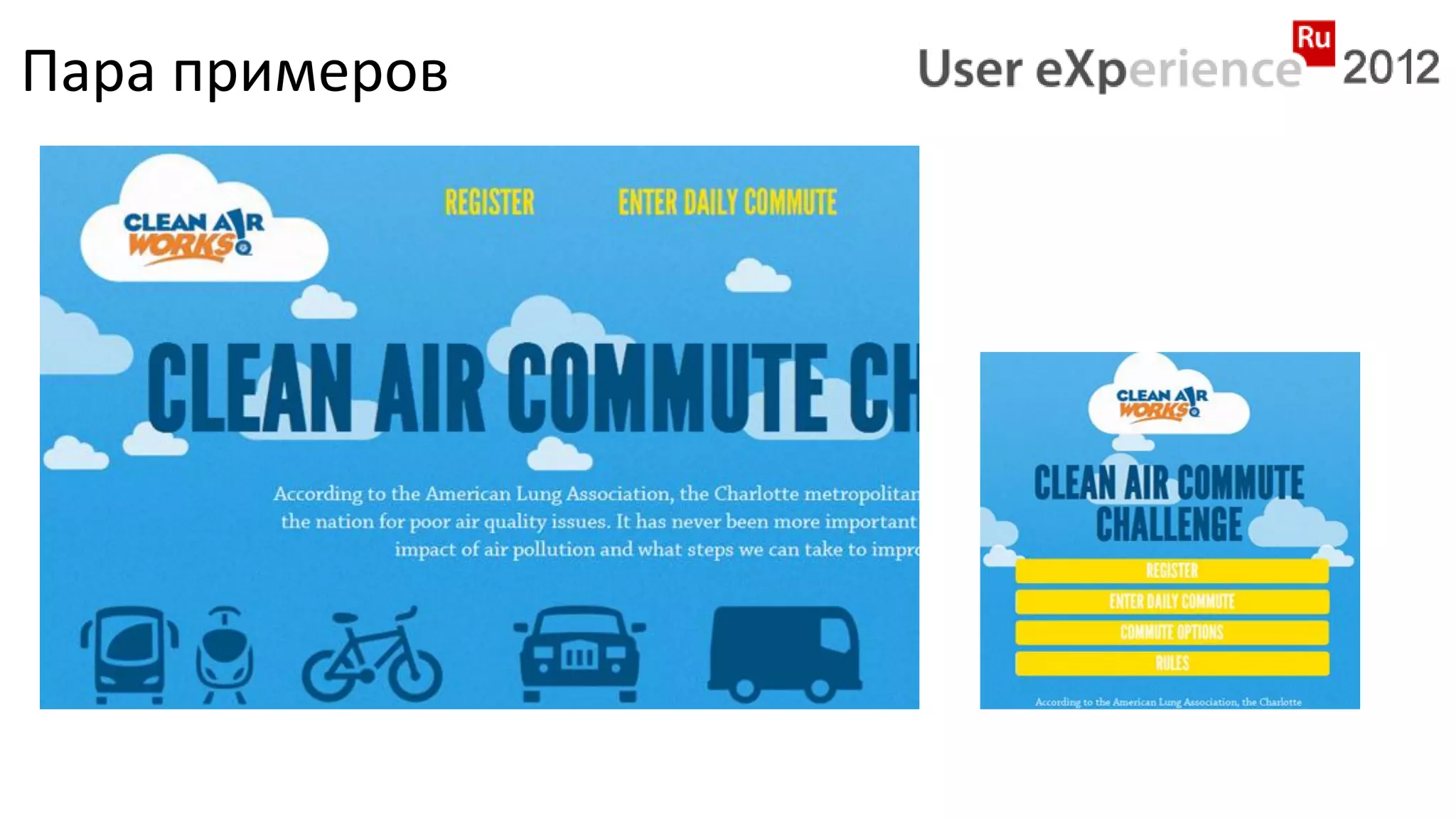
Документ посвящен важности адаптивного дизайна в условиях стремительного роста мобильного интернета, который значительно опережает десктопный. Автор обсуждает ограничение и возможности мобильных устройств, предлагая рекомендации по адаптации контента для различных экранов. Особое внимание уделяется оптимизации изображений, текстов и навигации для улучшения пользовательского опыта на мобильных платформах.