Embed presentation
Downloaded 12 times






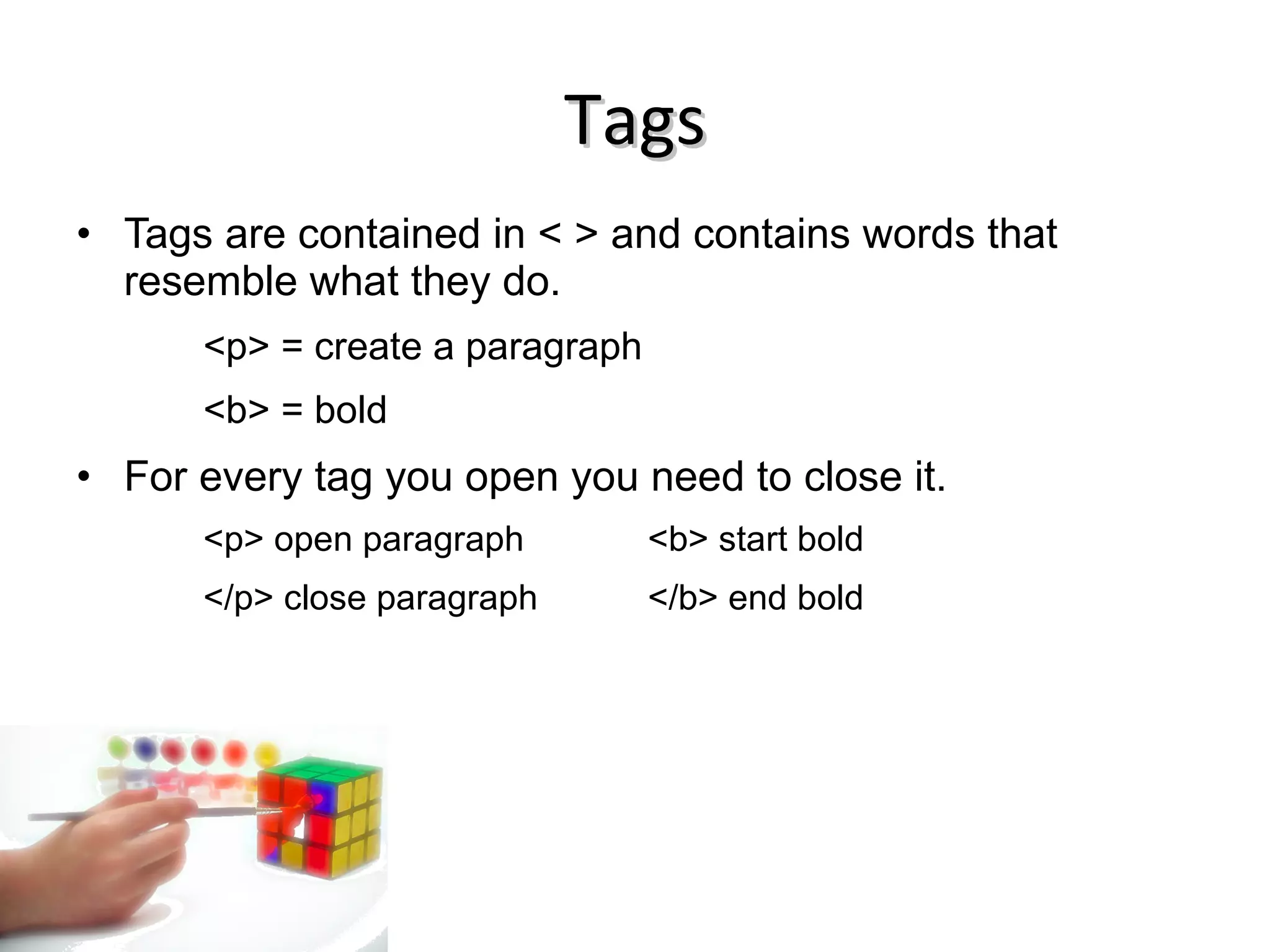
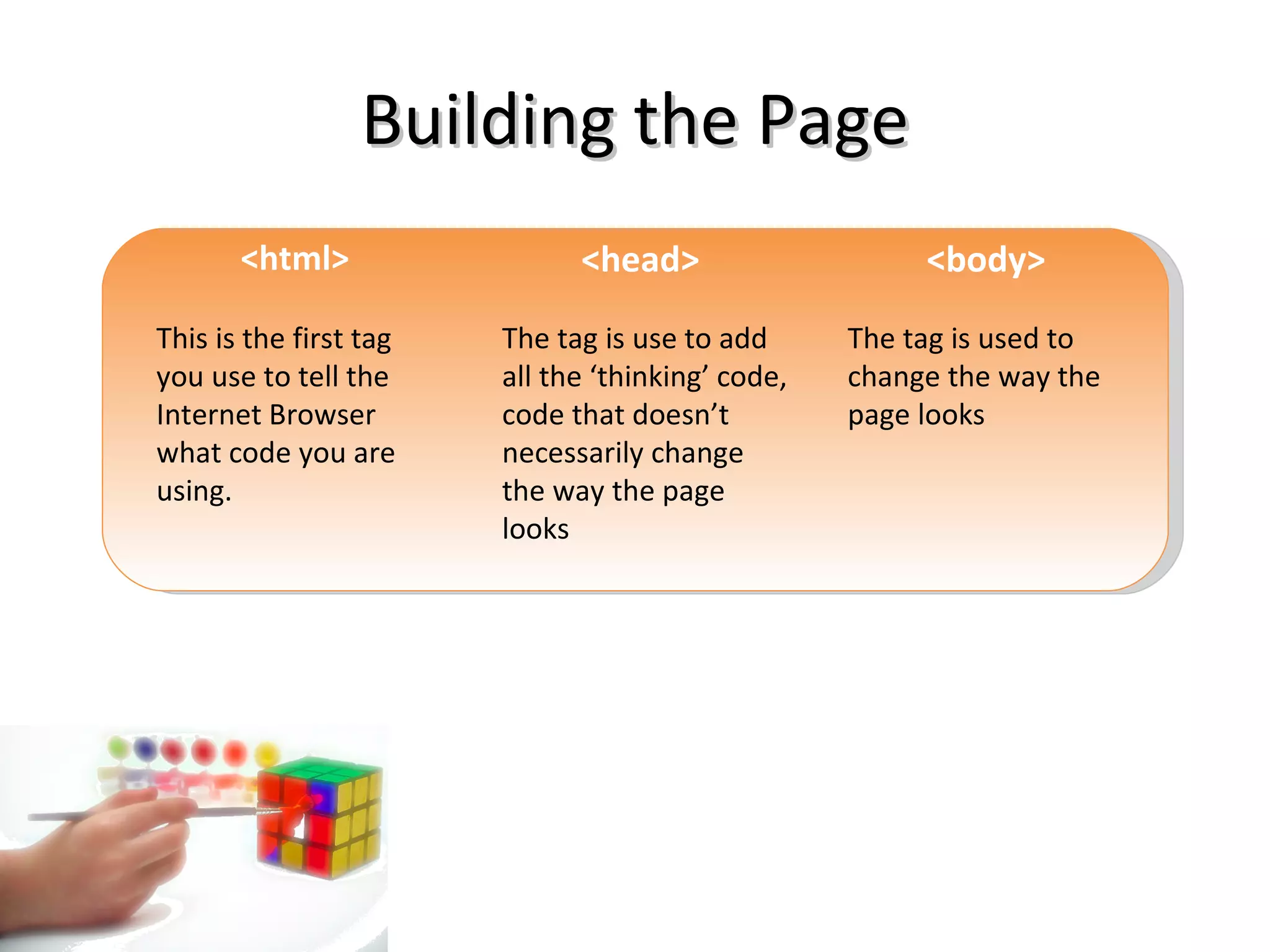
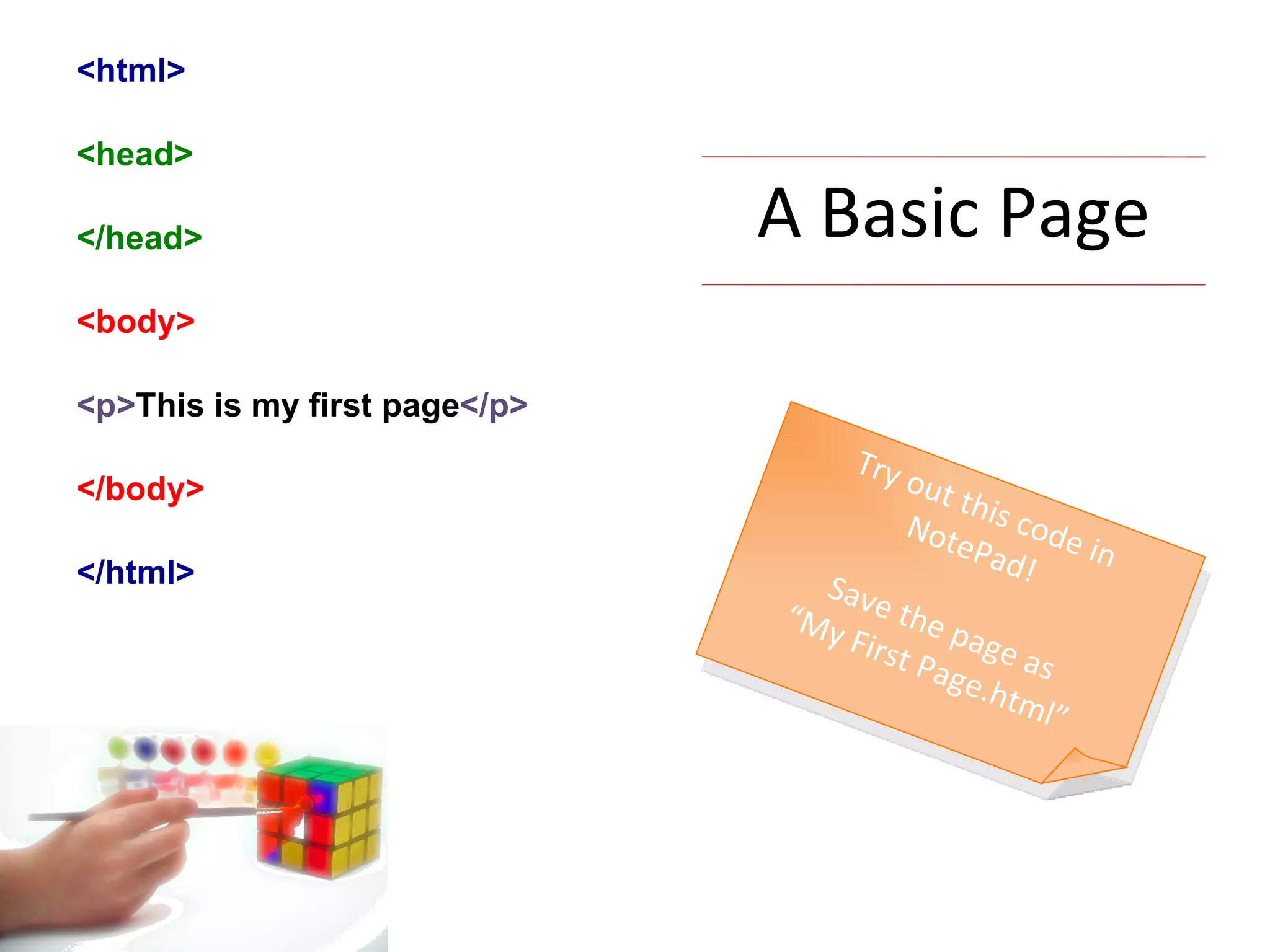
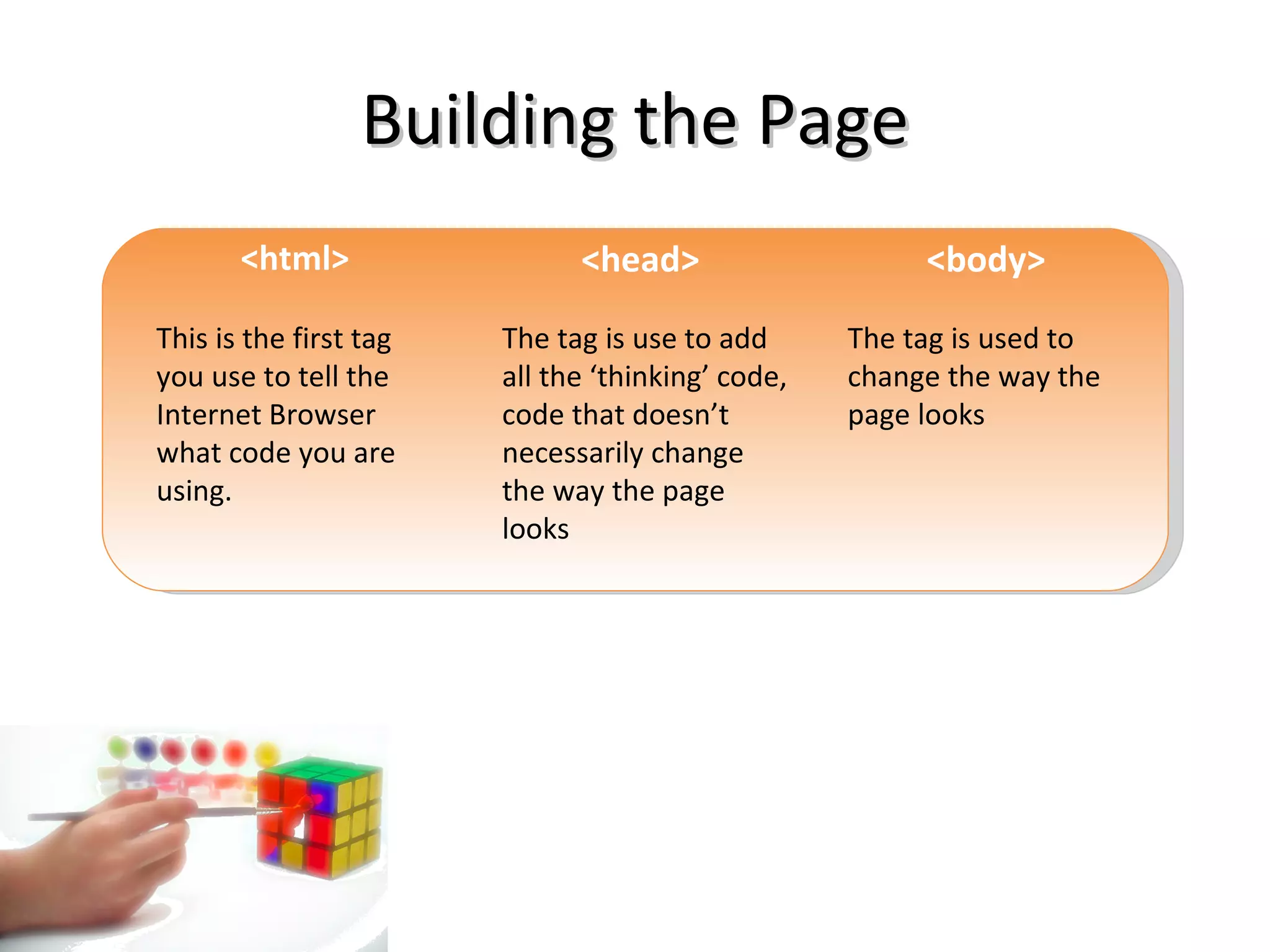
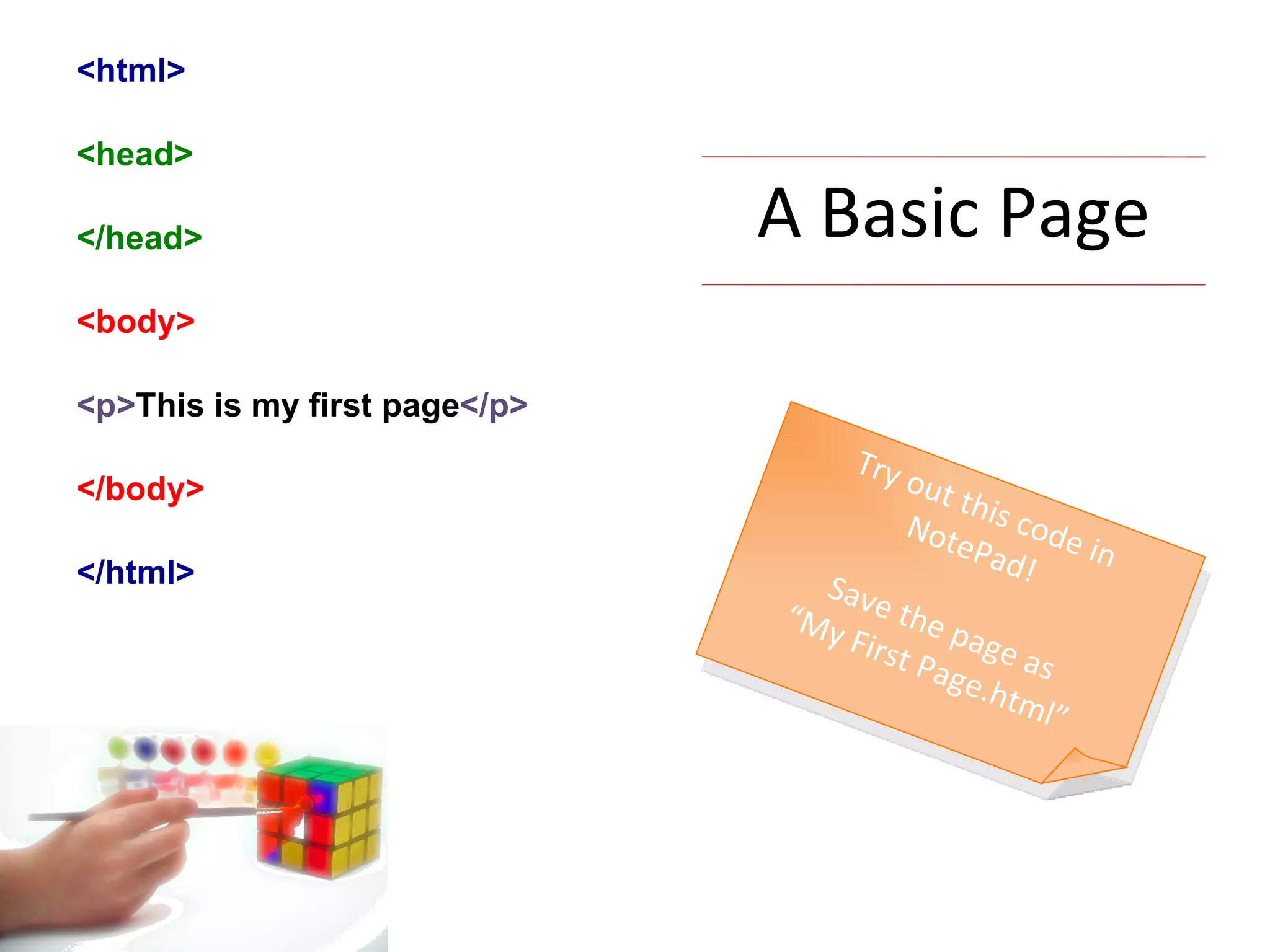
This document discusses the basic building blocks of webpages using Hypertext Markup Language (HTML). It explains that HTML uses tags enclosed in < > to format text and content. Common tags include <p> for paragraphs, <b> for bold text, and <html>, <head>, and <body> tags to structure a basic webpage. It also describes how more advanced tags can include additional properties to further customize and style elements like fonts, images, and links. The document emphasizes that HTML pages must be saved with a .html file extension to be recognized and rendered properly by web browsers.