The document is a presentation by Adrian Roselli focused on web accessibility (a11y), highlighting the importance of creating inclusive web environments for individuals with various disabilities. It provides statistics on disability prevalence, user stories for accessibility needs, and practical guidelines for improving web design to accommodate all users. The emphasis is on continuous improvement in accessibility rather than treating it as a mere checklist.













































![Hyperlinks!
• You are not Google:
• Users know Google’s layout,
• Users probably don’t visit your site daily.
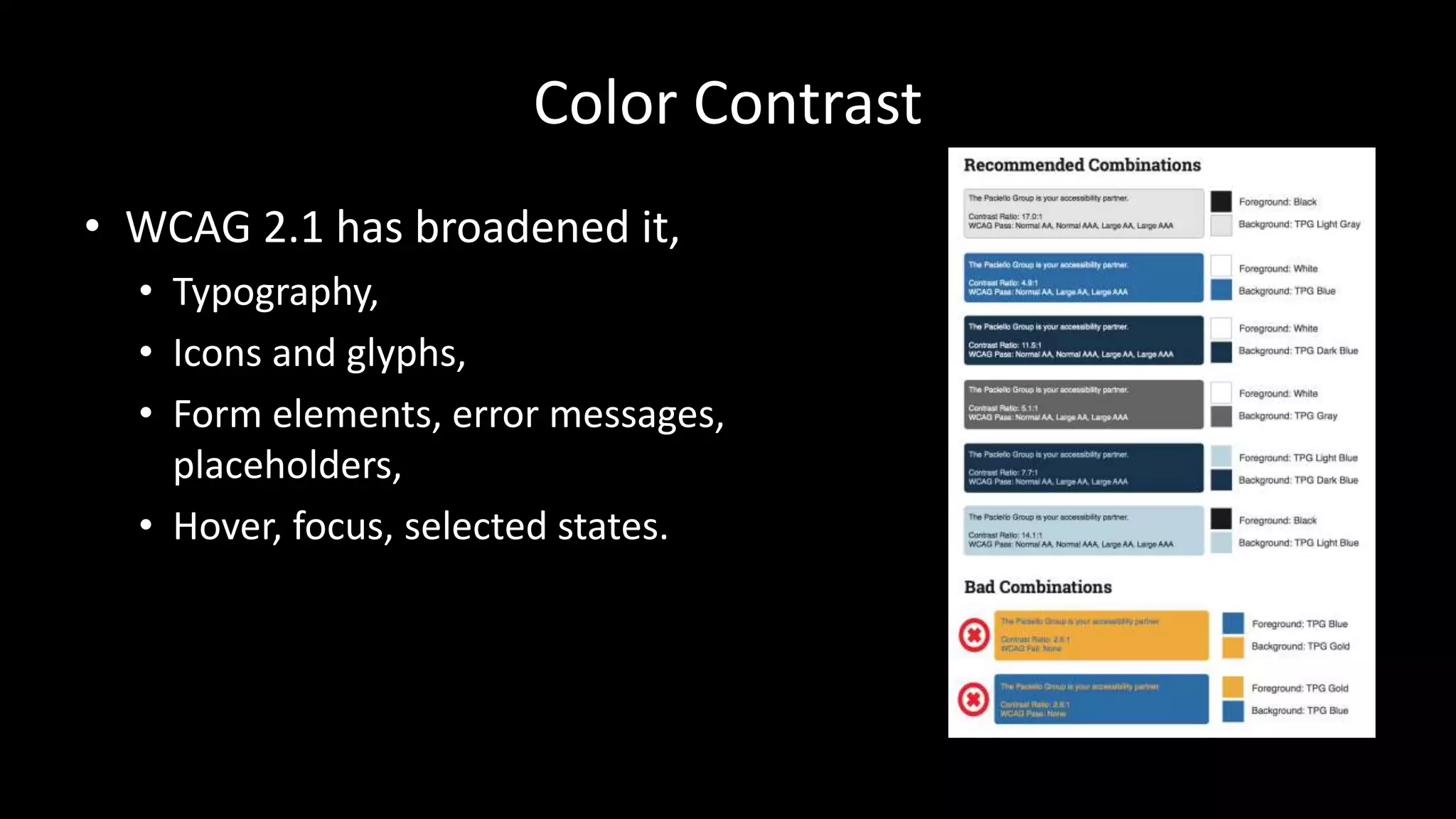
• Relying on color alone will not suffice (WCAG 1.4.1
[A], 1.4.3 [AA]),
• Necessary contrast values:
• 4.5:1 between text and its background for copy,
• 3:1 between text and its background for larger text,
• 3:1 between surrounding text and a hyperlink, plus an
additional visual cue (G183).
http://adrianroselli.com/2014/03/i-dont-care-what-google-did-just-keep.html](https://image.slidesharecdn.com/selfishaccessibility-harbourfronthk-181031111628/75/Selfish-Accessibility-Harbour-Front-HK-46-2048.jpg)













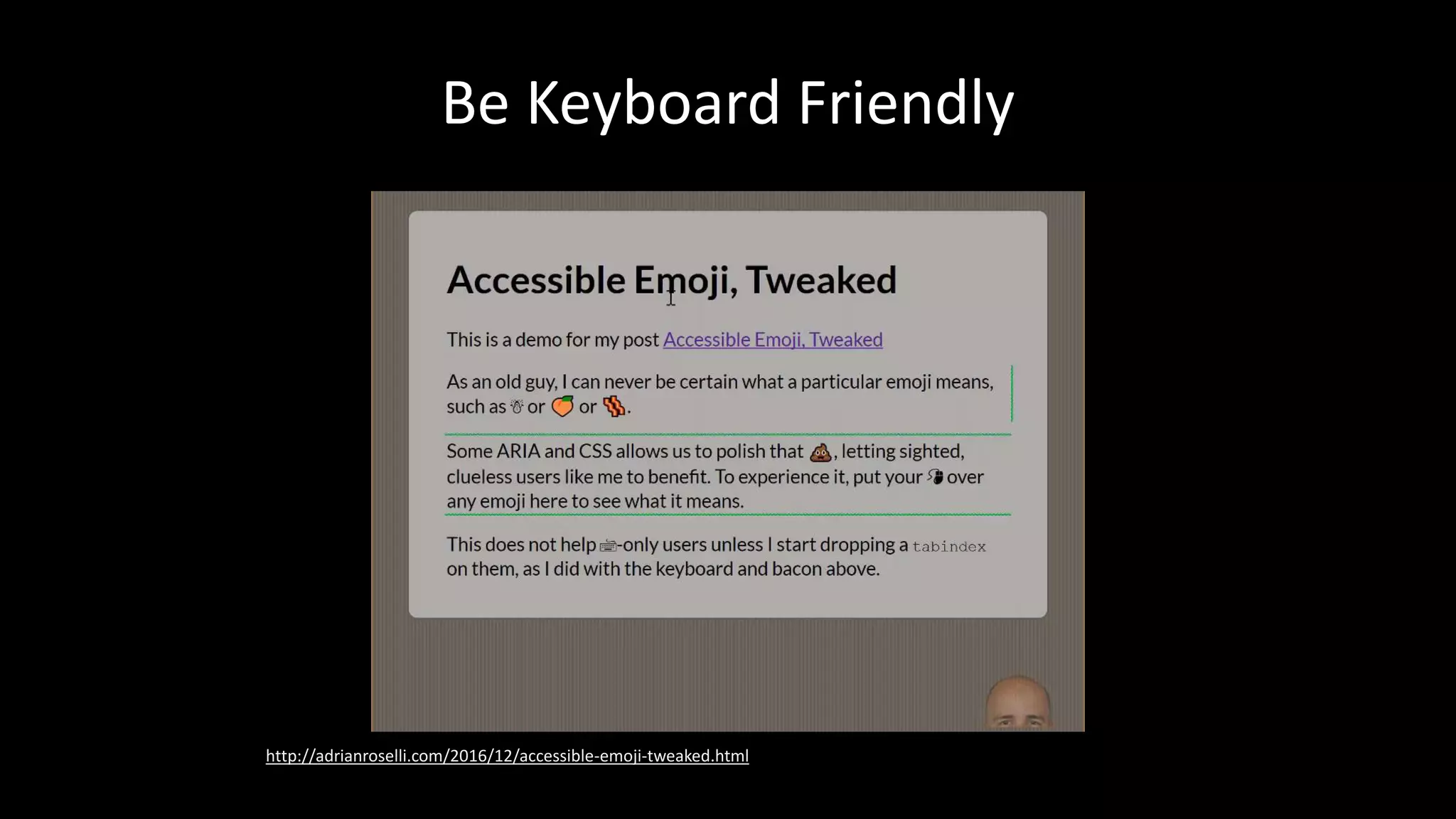
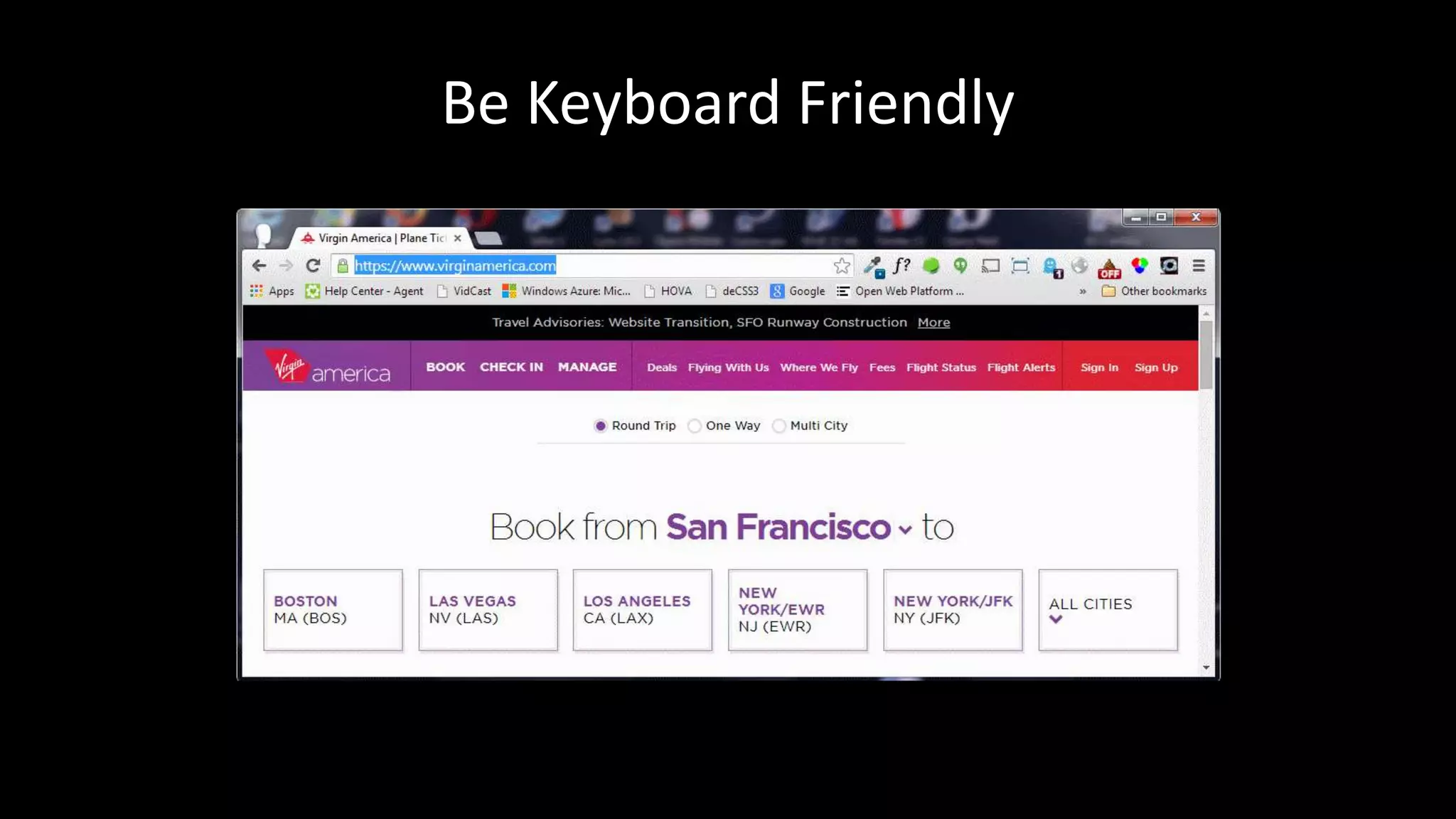
![Be Keyboard Friendly
• Do you have scrolling content boxes?
• Keyboard users cannot access it.
• Do you have content that displays on hover?
• Keyboard users probably cannot access it.
• A technique:
• <div role="region" aria-label="[if appropriate]"
tabindex="0">
http://adrianroselli.com/2016/02/keyboard-and-overflow.html](https://image.slidesharecdn.com/selfishaccessibility-harbourfronthk-181031111628/75/Selfish-Accessibility-Harbour-Front-HK-60-2048.jpg)