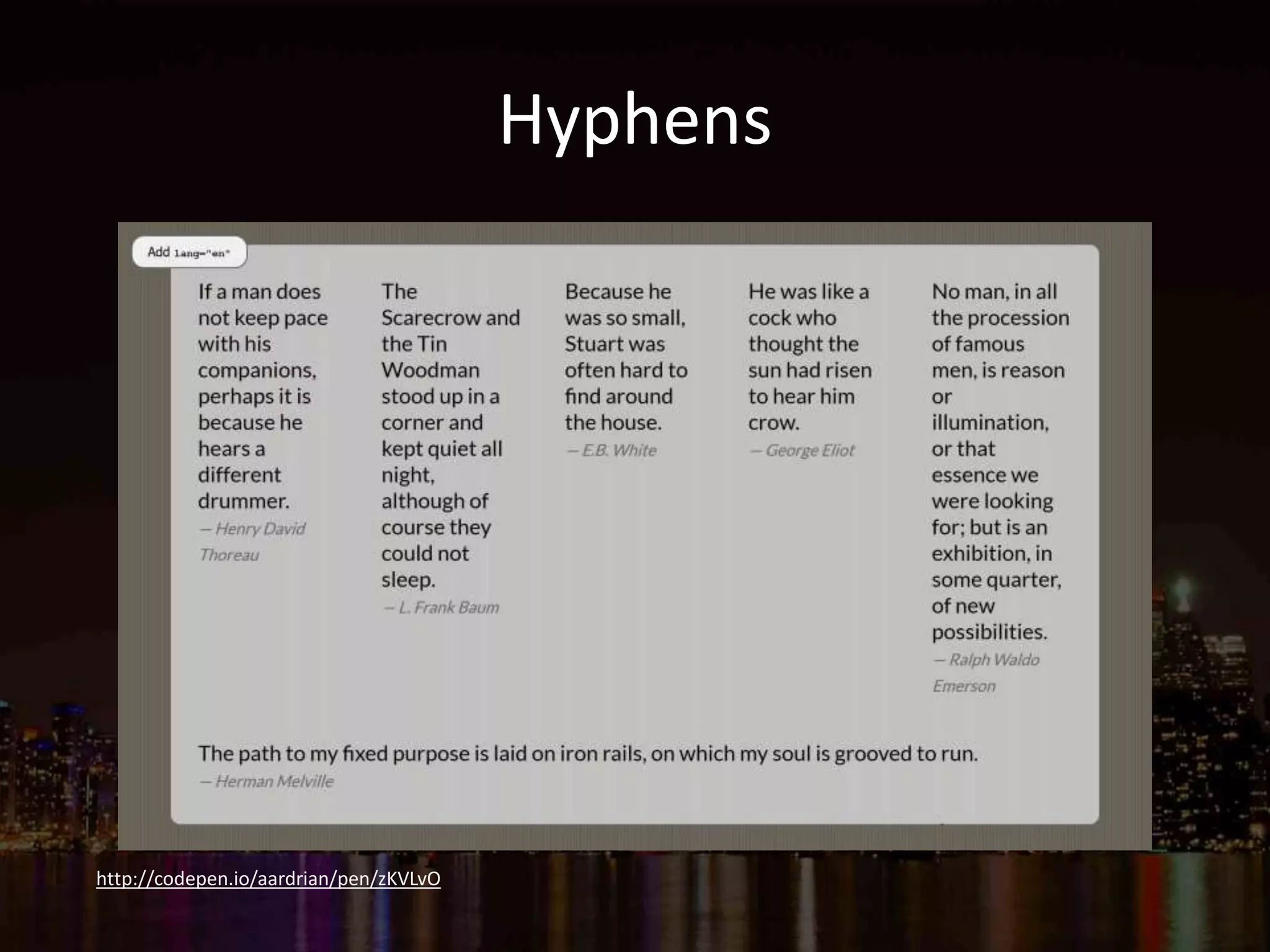
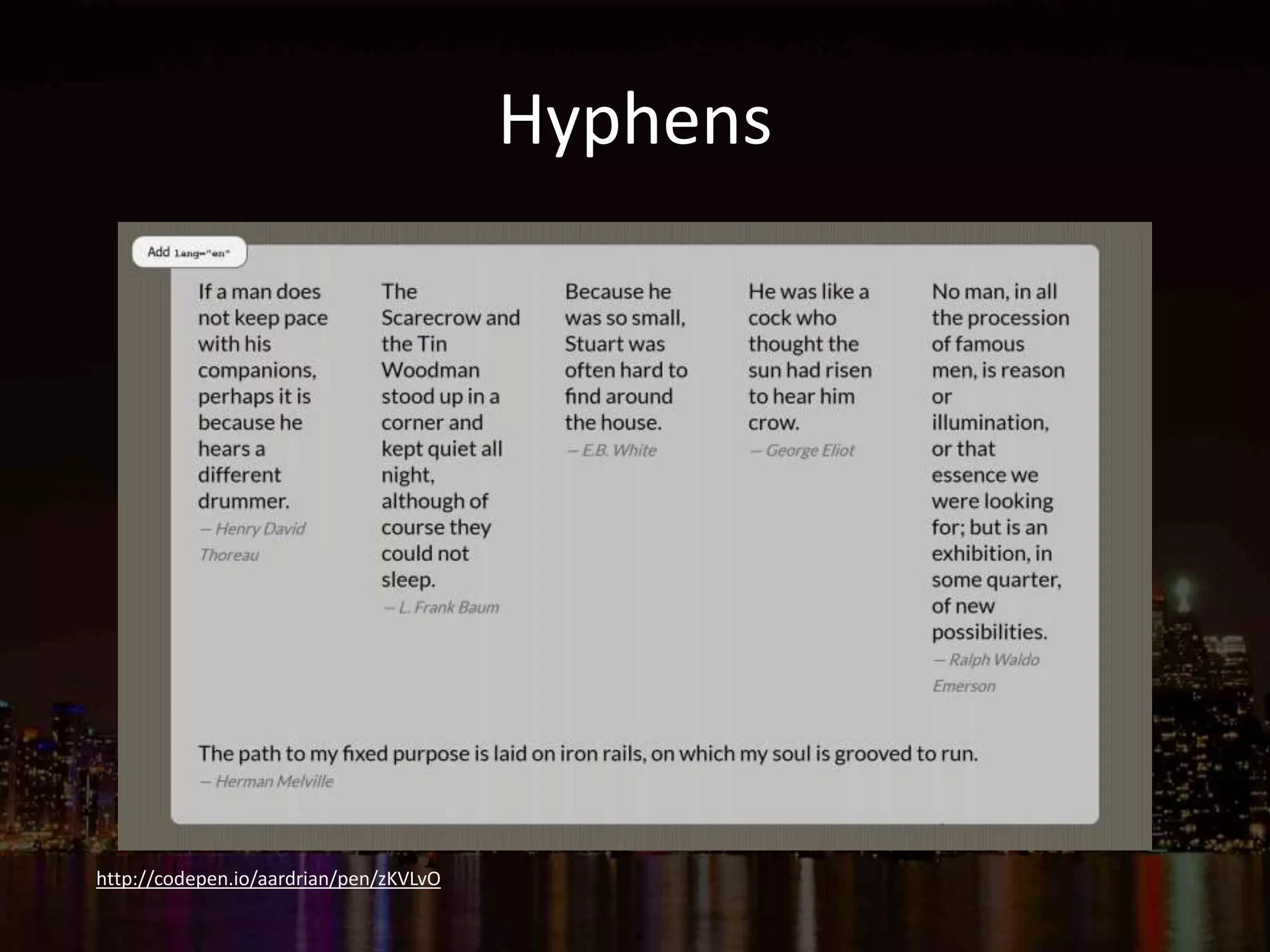
Adrian Roselli's presentation at Accessibility Camp Toronto 2016 discusses the importance of using the 'lang' attribute in HTML for accessibility and internationalization. He highlights findings from his research that revealed only 47% of analyzed web pages correctly utilized the 'lang' attribute, stressing its role in improving HTML validation, screen reader functionality, and compliance with WCAG guidelines. The talk also touches on technical aspects and best practices related to language identification in web development.