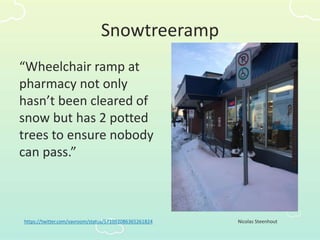
Adrian Roselli's talk at the Booster Conference 2016 emphasizes the importance of web accessibility (a11y) and techniques to enhance it. The presentation outlines various disabilities, challenges faced in accessibility, and best practices such as using alt text for images, proper HTML tagging, and ensuring proper visibility and navigability through web content. Key recommendations include not disabling zoom, avoiding infinite scroll, and using appropriate typography for dyslexia.






























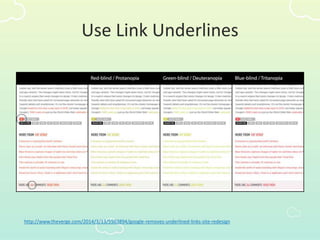
![Use Link Underlines
• You are not Google:
• Users know Google’s layout,
• Users probably don’t visit your site daily.
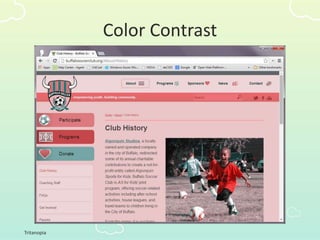
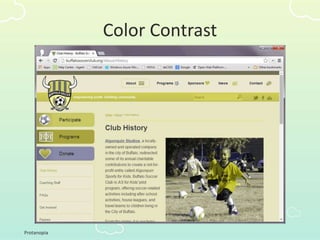
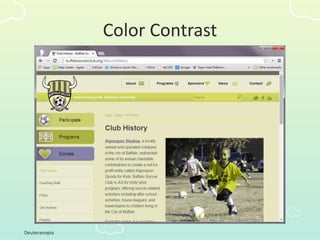
• Relying on color alone will not suffice (WCAG
1.4.1 [A], 1.4.3 [AA]),
• Necessary contrast values:
• 4.5:1 between text and its background for copy,
• 3:1 between text and its background for larger text,
• 3:1 between surrounding text and a hyperlink, plus an
additional visual cue (G183).
http://adrianroselli.com/2014/03/i-dont-care-what-google-did-just-keep.html](https://image.slidesharecdn.com/fringeaccessibility-booster2016-160311214131/85/Fringe-Accessibility-Booster-2016-31-320.jpg)























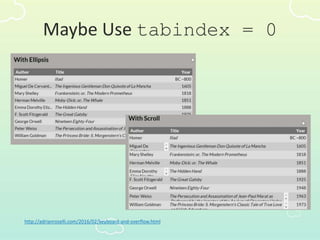
![Maybe Use tabindex = 0
• Do you have scrolling content boxes?
• Keyboard users cannot access it.
• Do you have content that displays on hover?
• Keyboard users probably cannot access it.
• A technique:
• <div role="region" aria-label="[if
appropriate]" tabindex="0">
http://adrianroselli.com/2016/02/keyboard-and-overflow.html](https://image.slidesharecdn.com/fringeaccessibility-booster2016-160311214131/85/Fringe-Accessibility-Booster-2016-55-320.jpg)