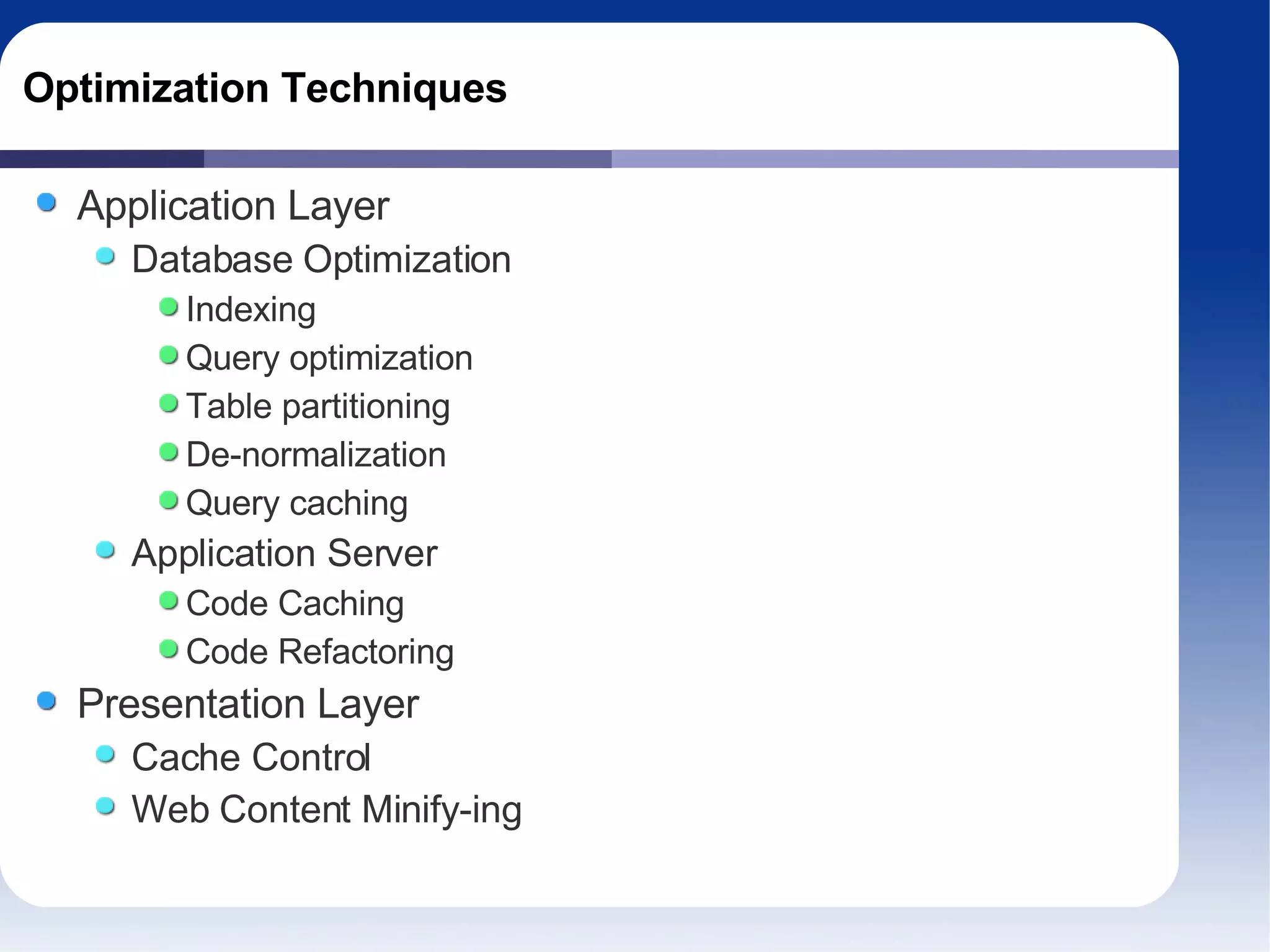
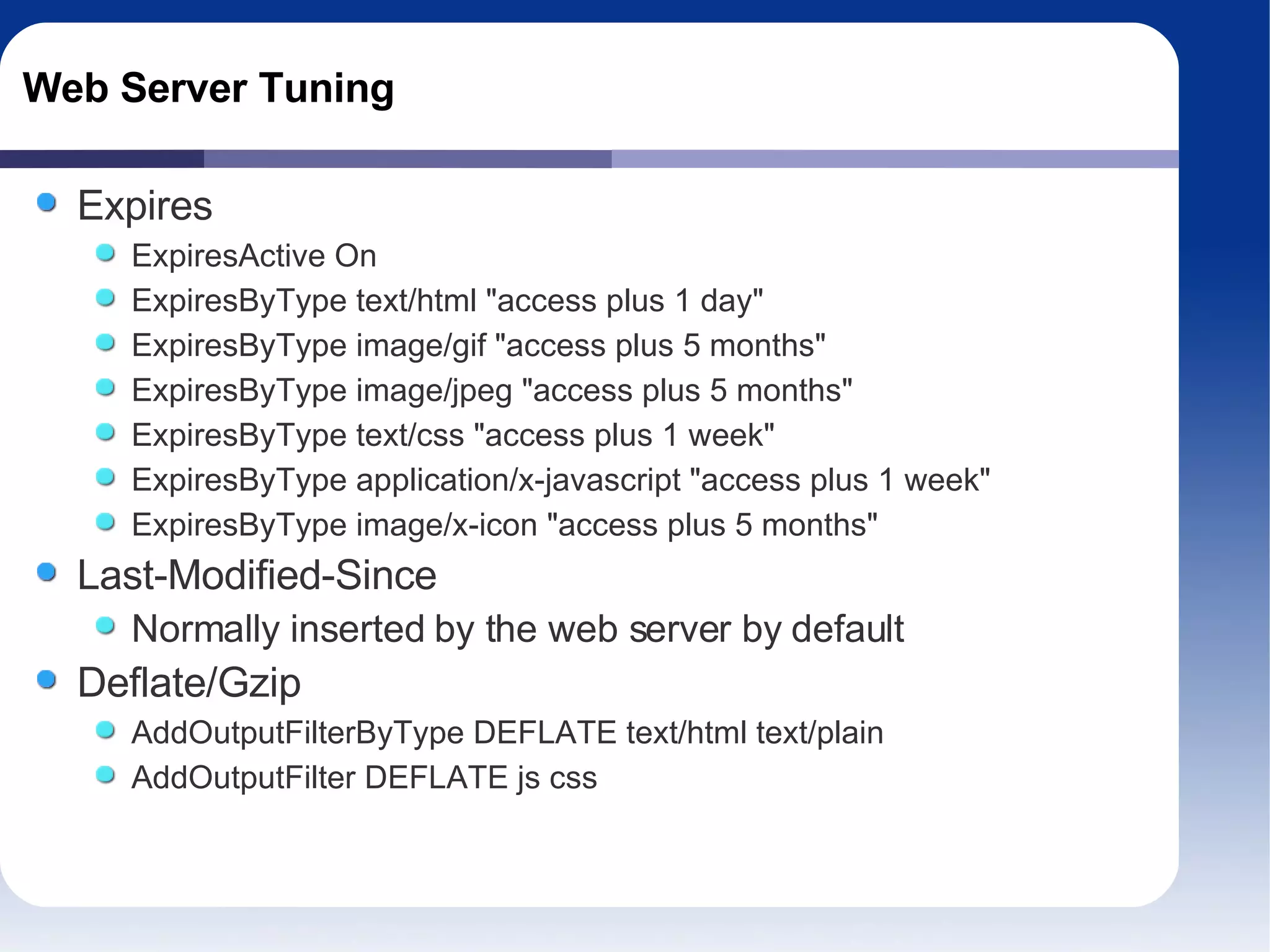
Web application optimization techniques include optimizing at the application layer through database optimization, query caching, and code caching. Optimization also occurs at the presentation layer through cache control and minifying web content. Browsers cache resources using headers and validation of cached resources occurs periodically. Tools like Yslow and Firebug can analyze performance, and web servers can be tuned through expiration headers, gzip/deflate compression, and other techniques.