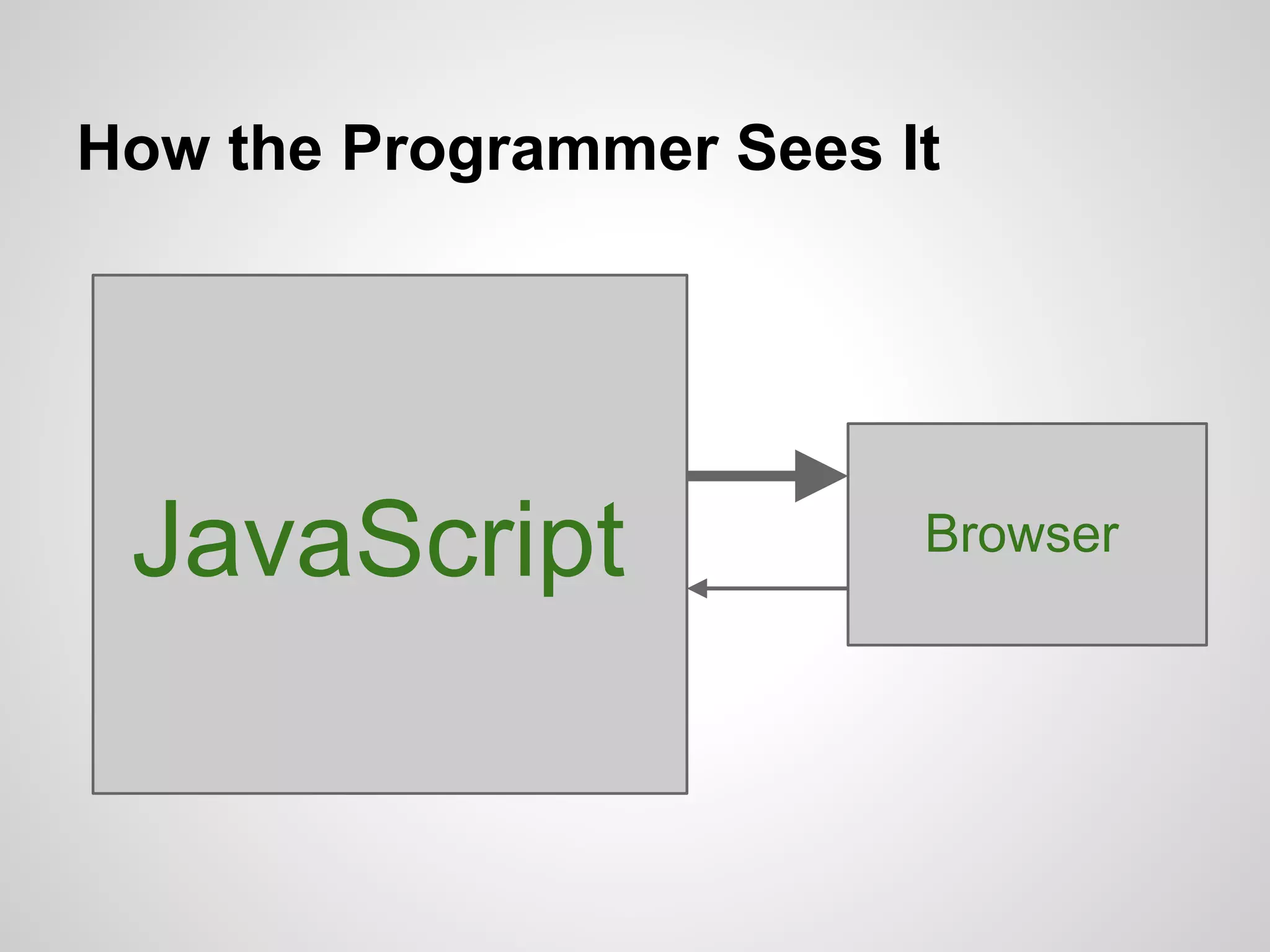
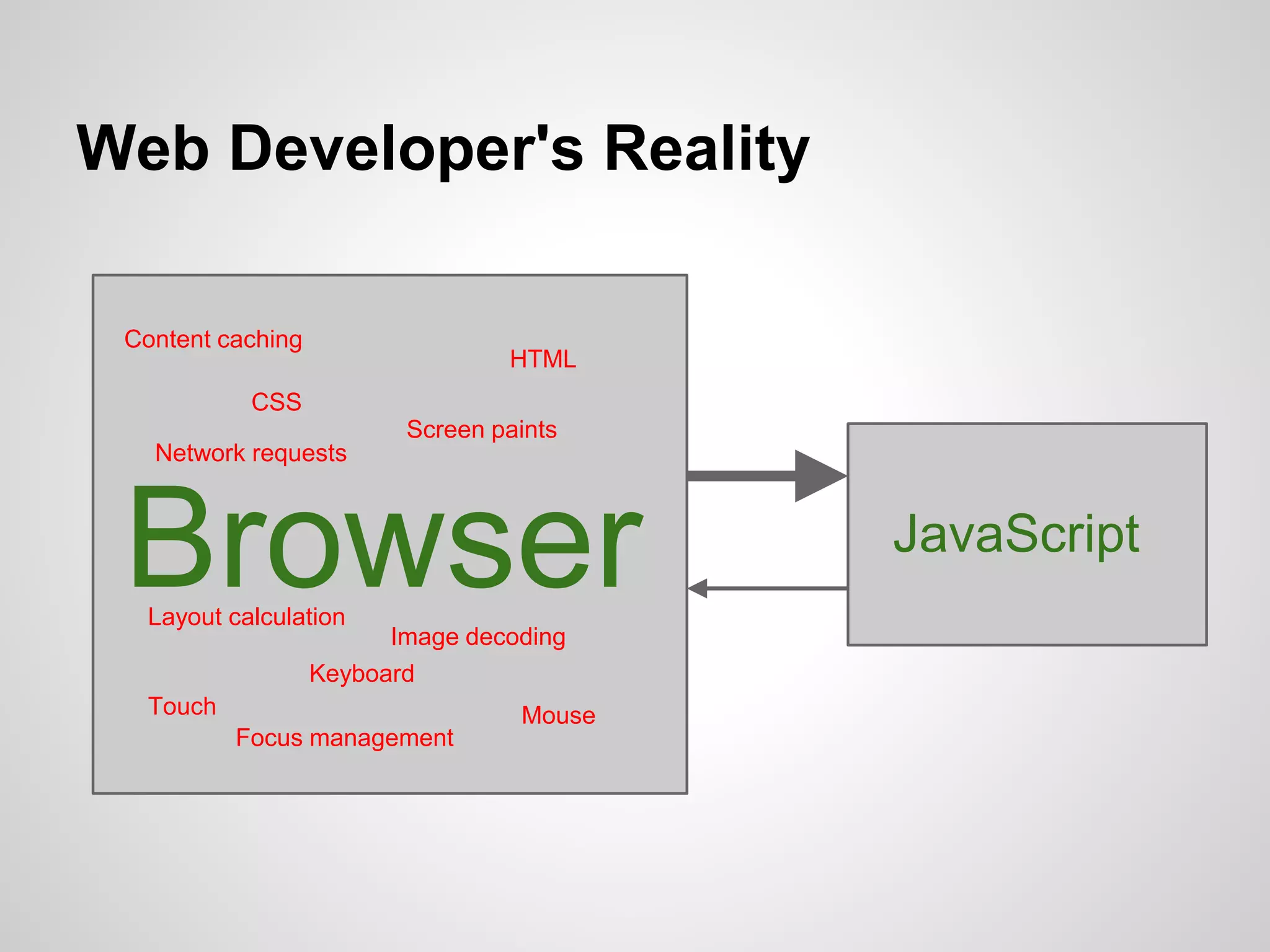
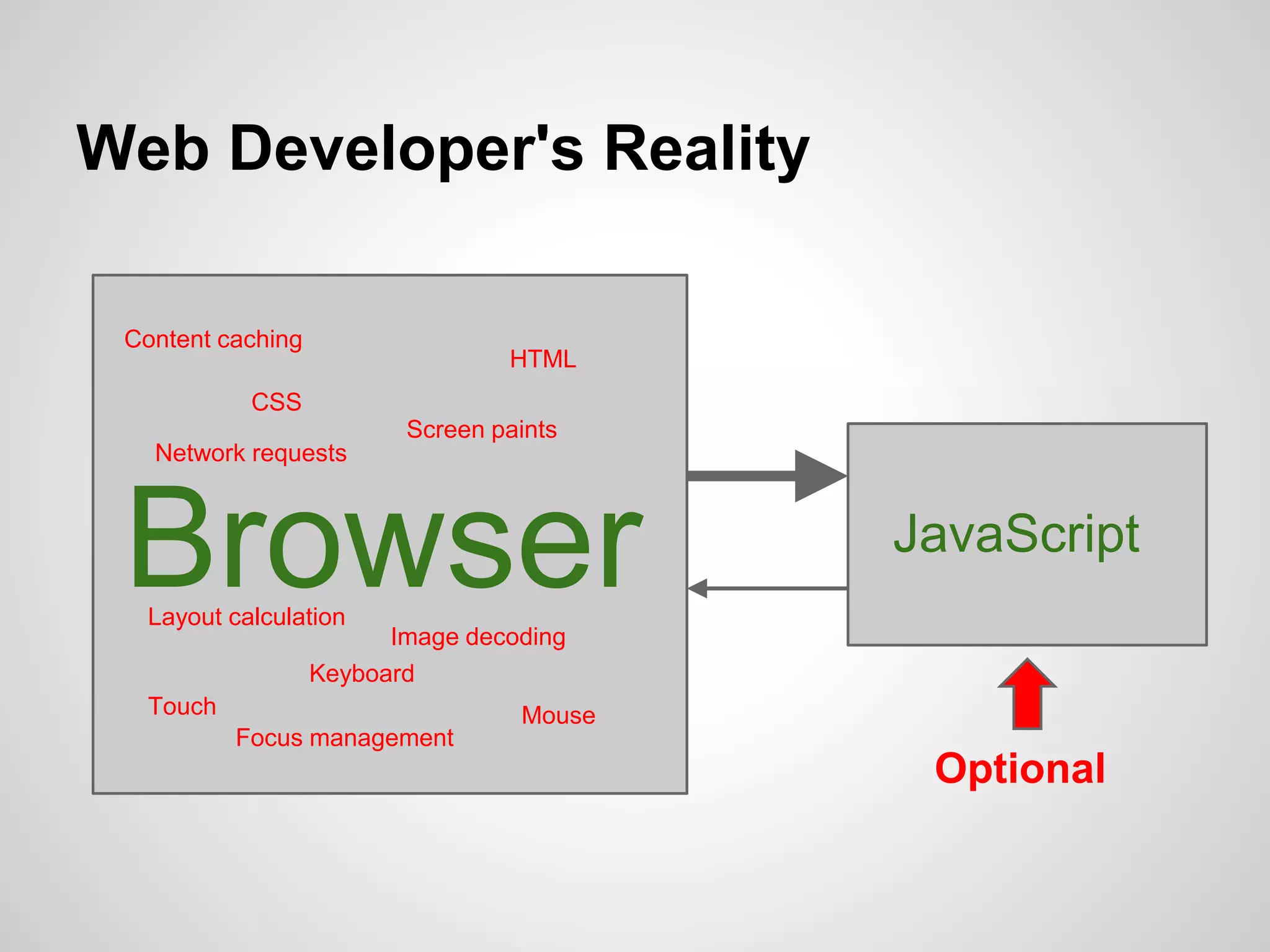
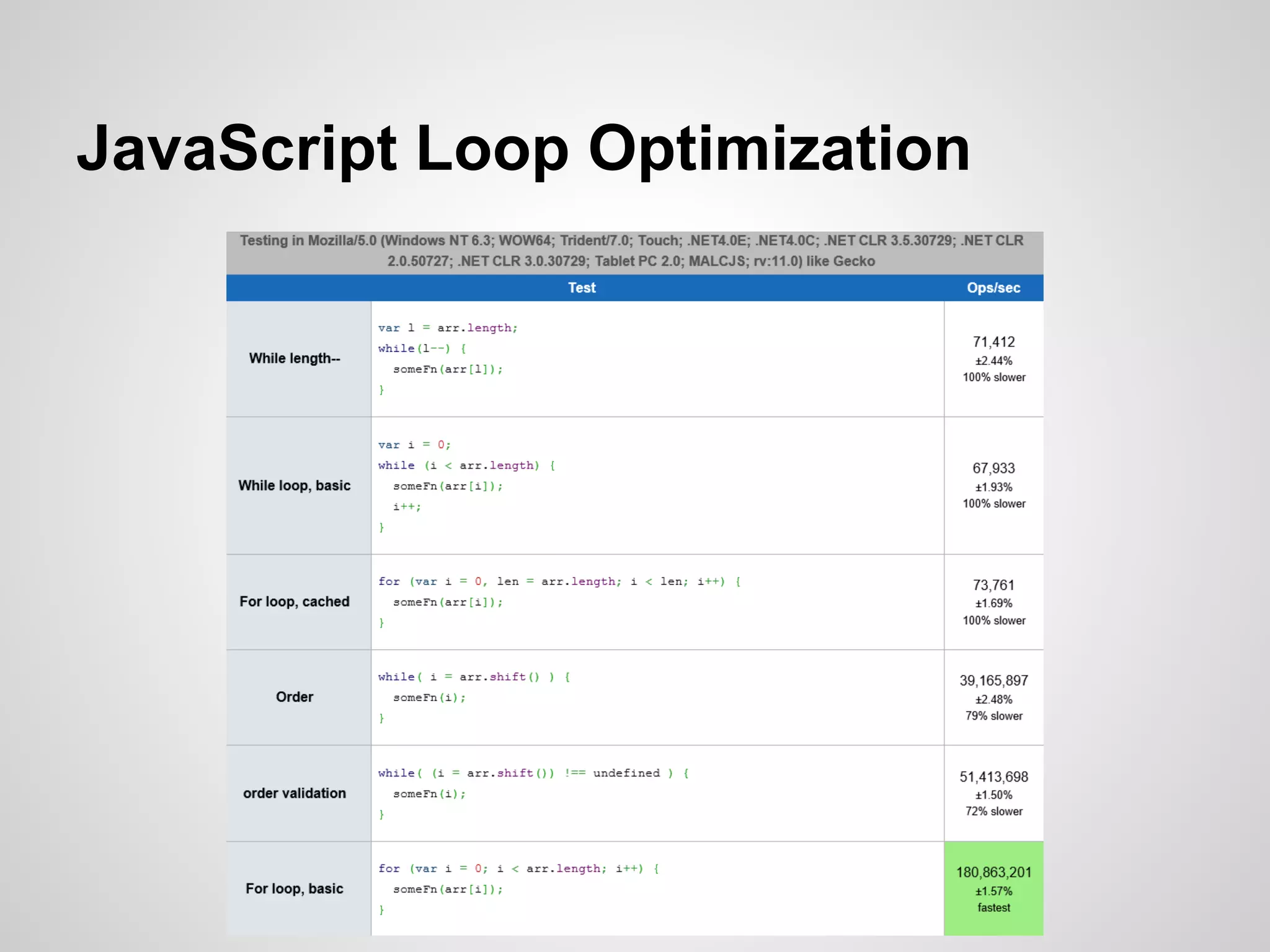
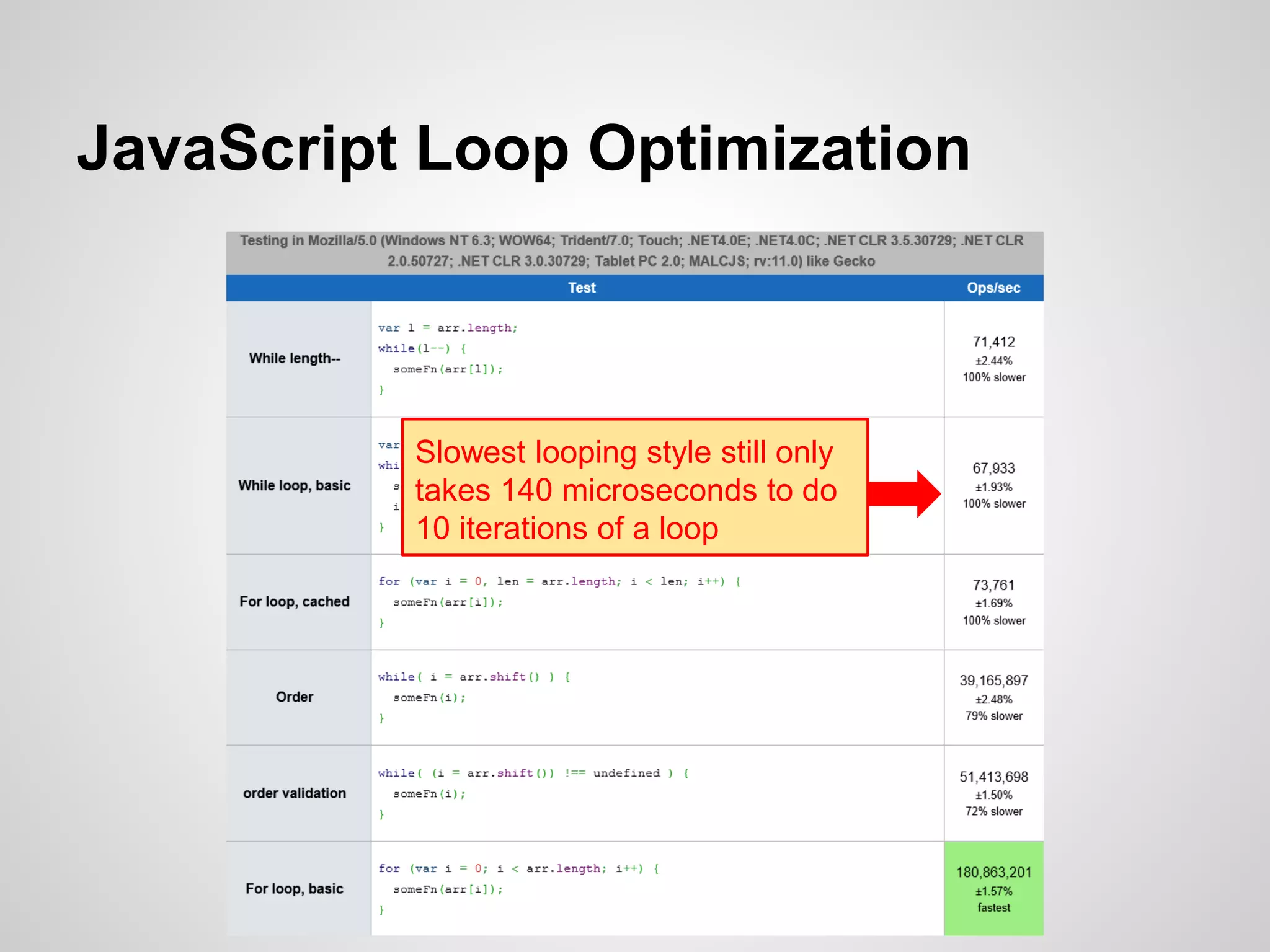
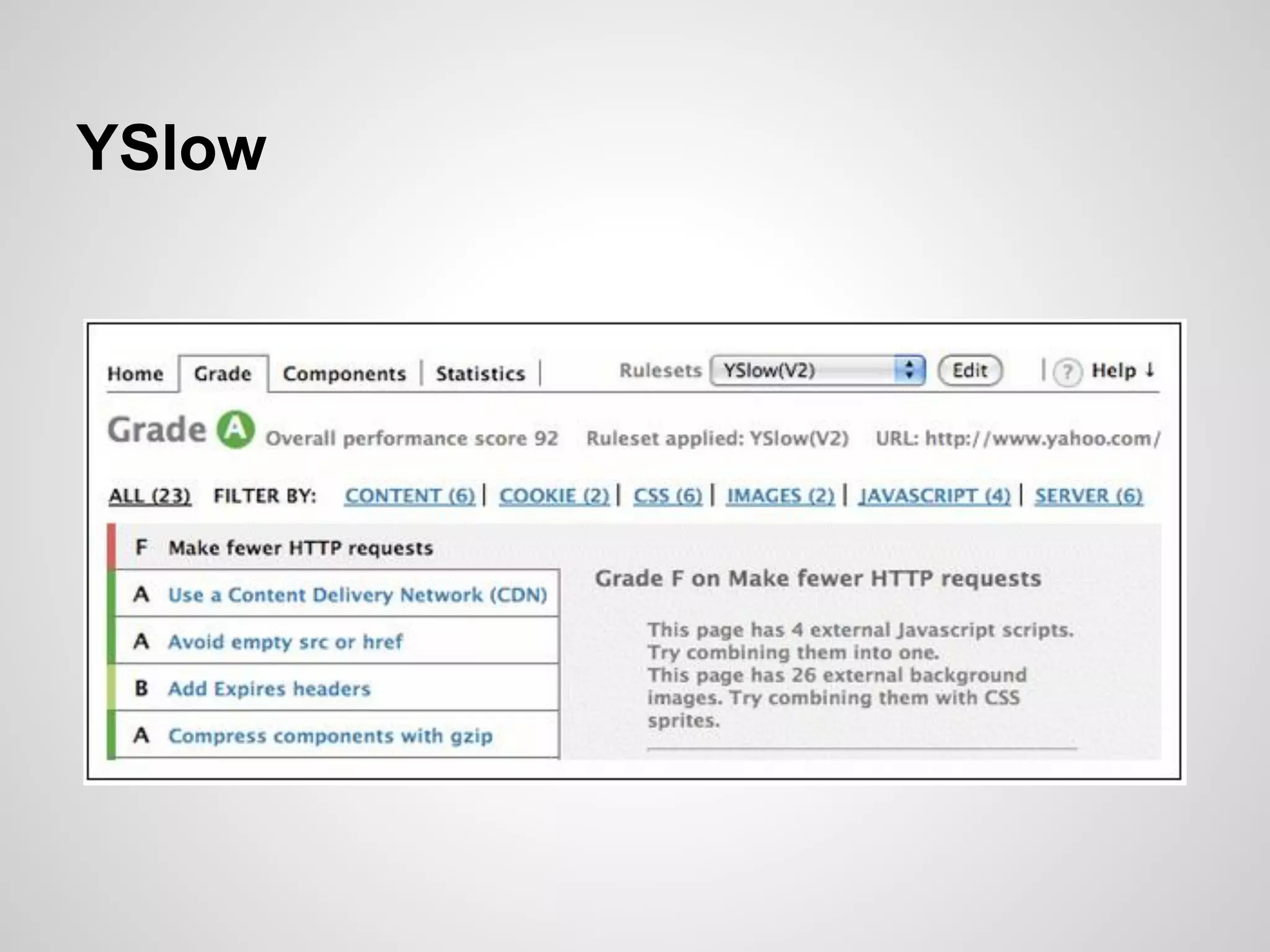
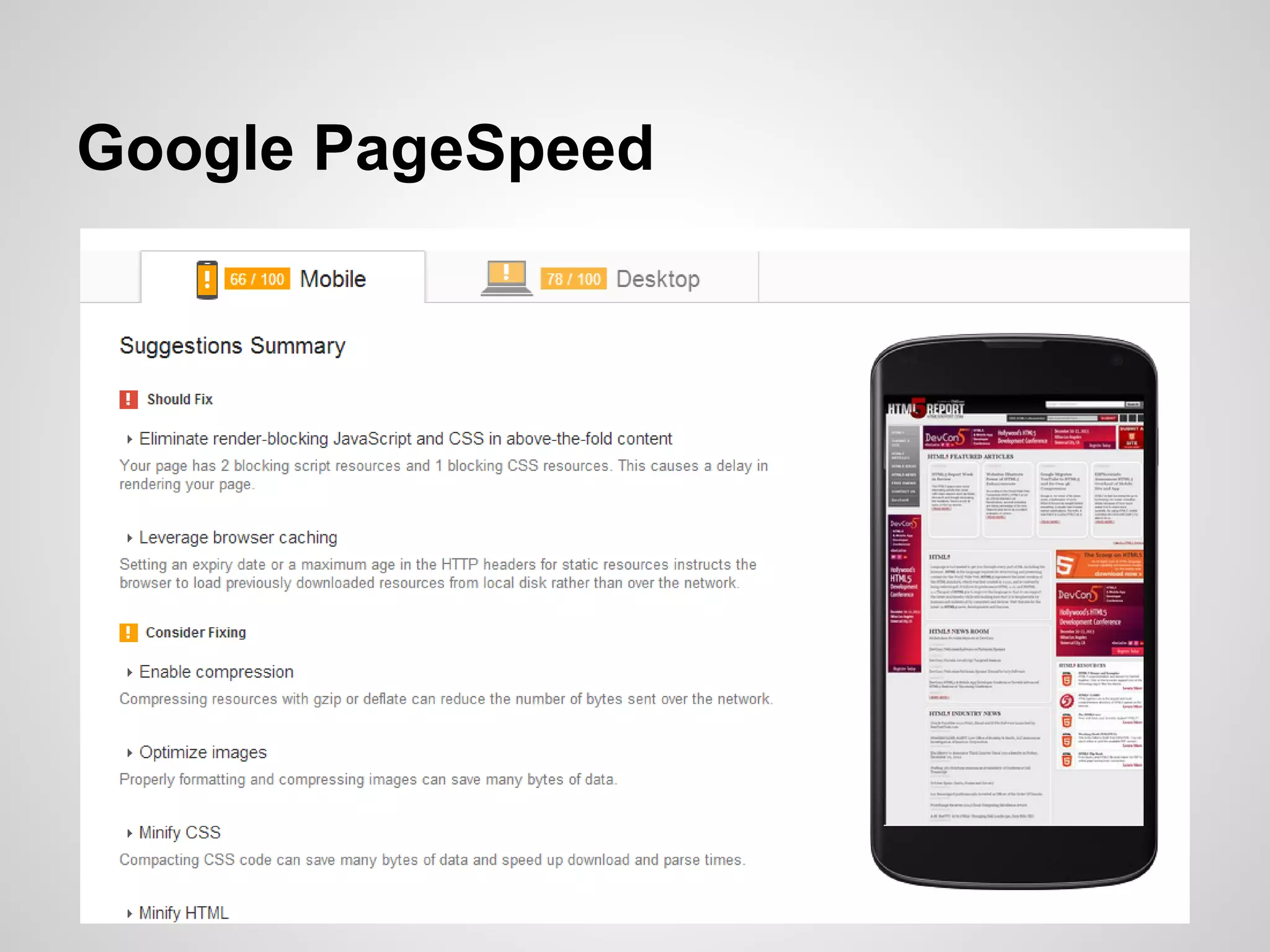
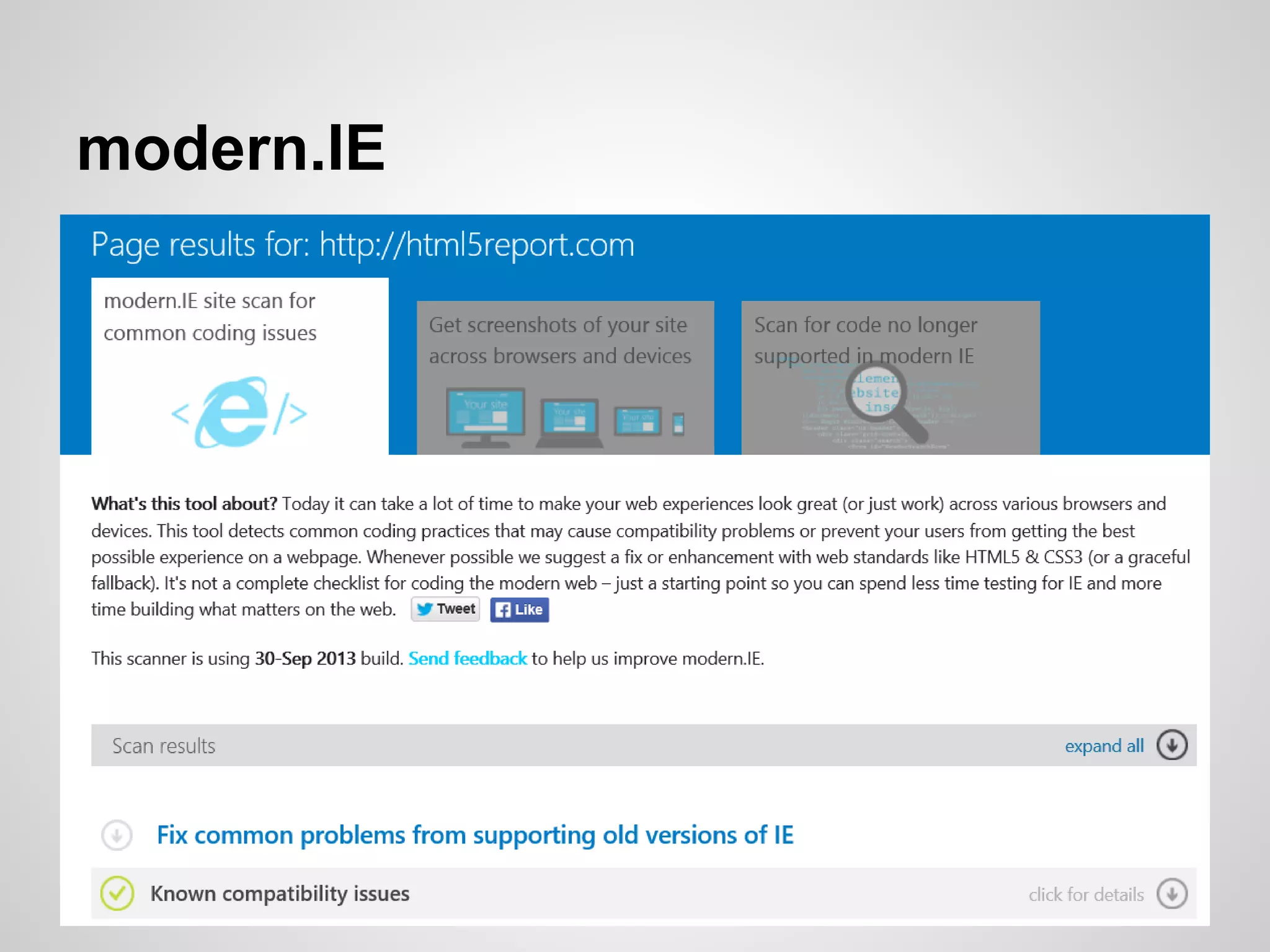
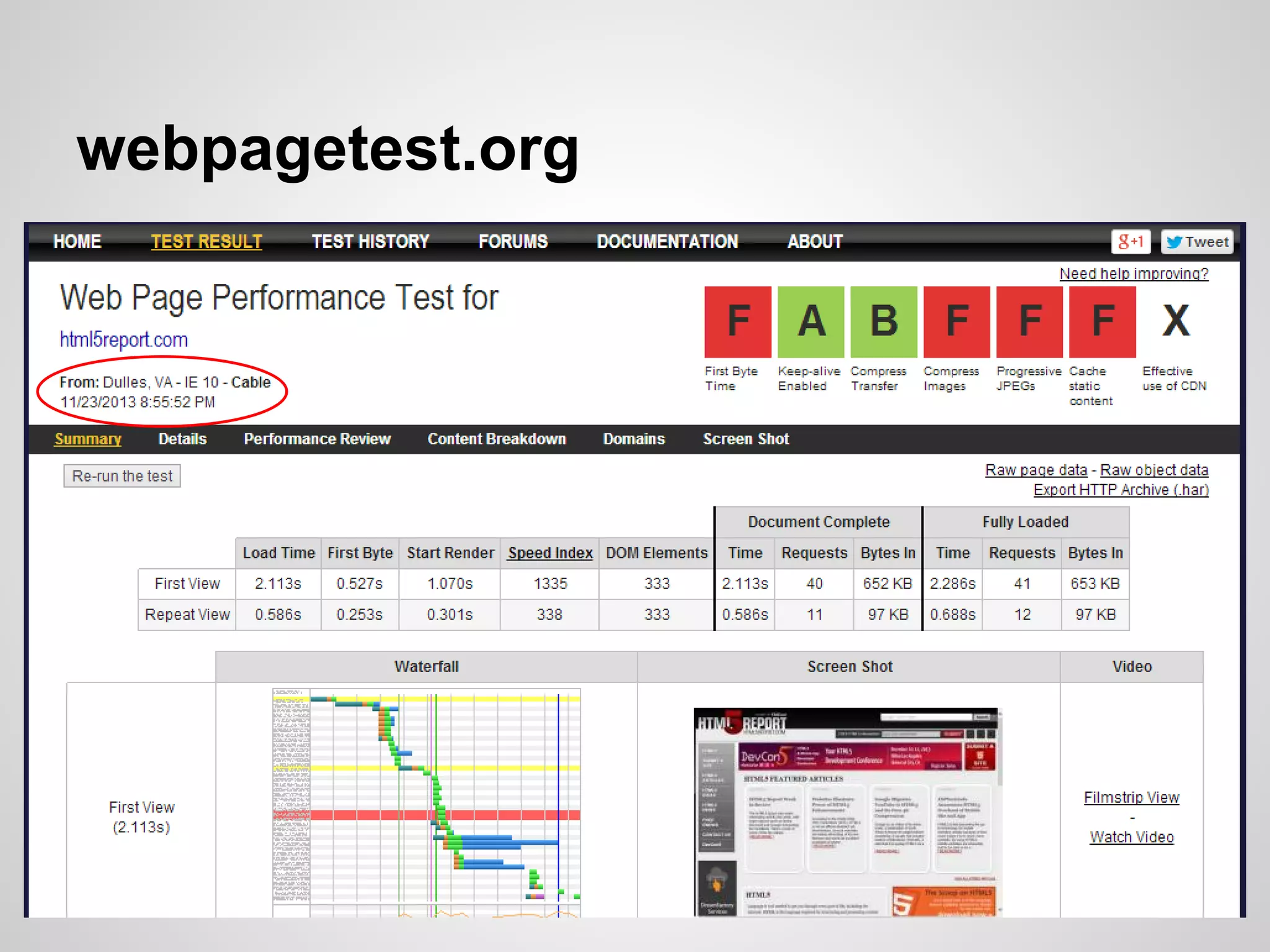
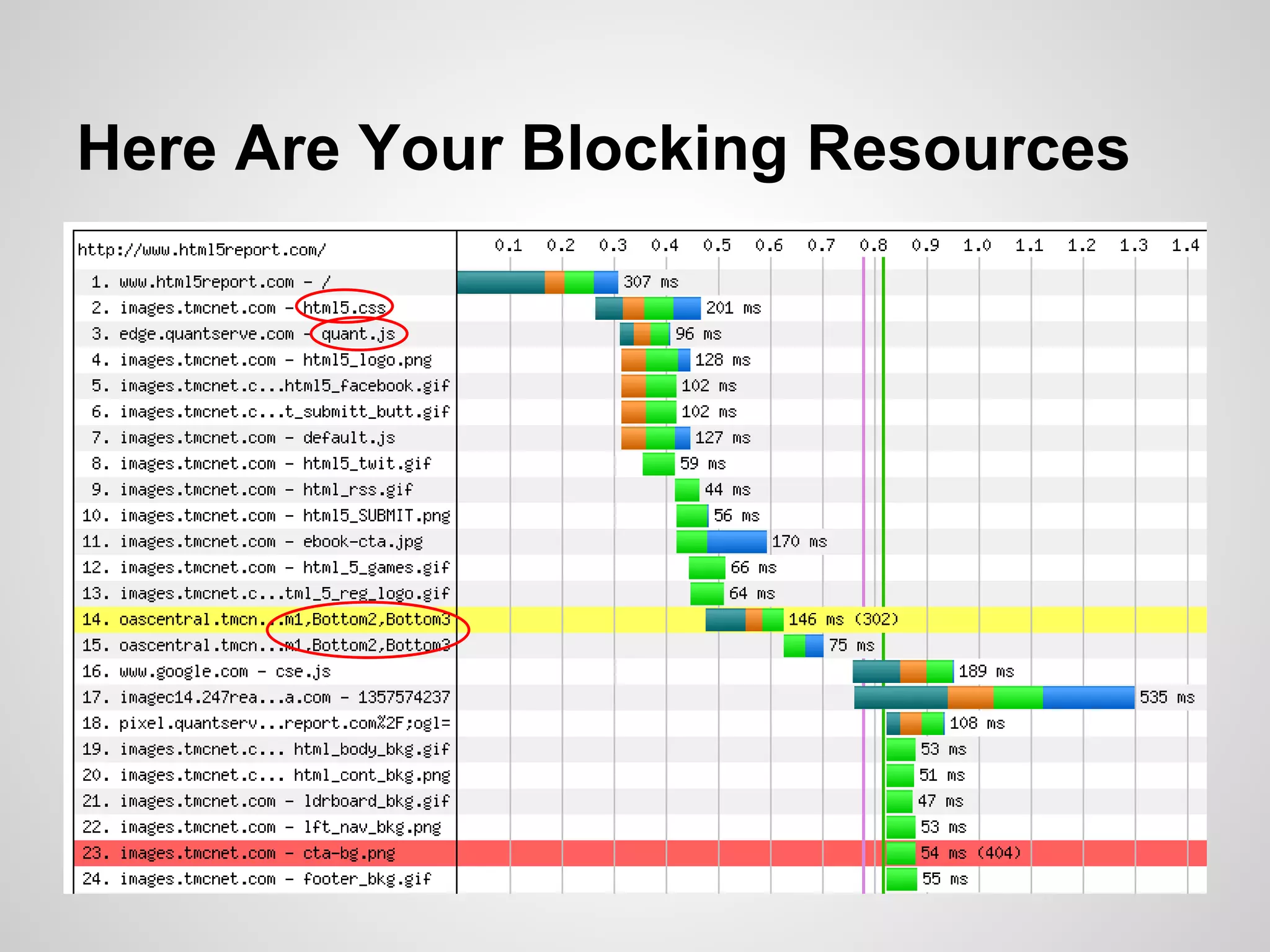
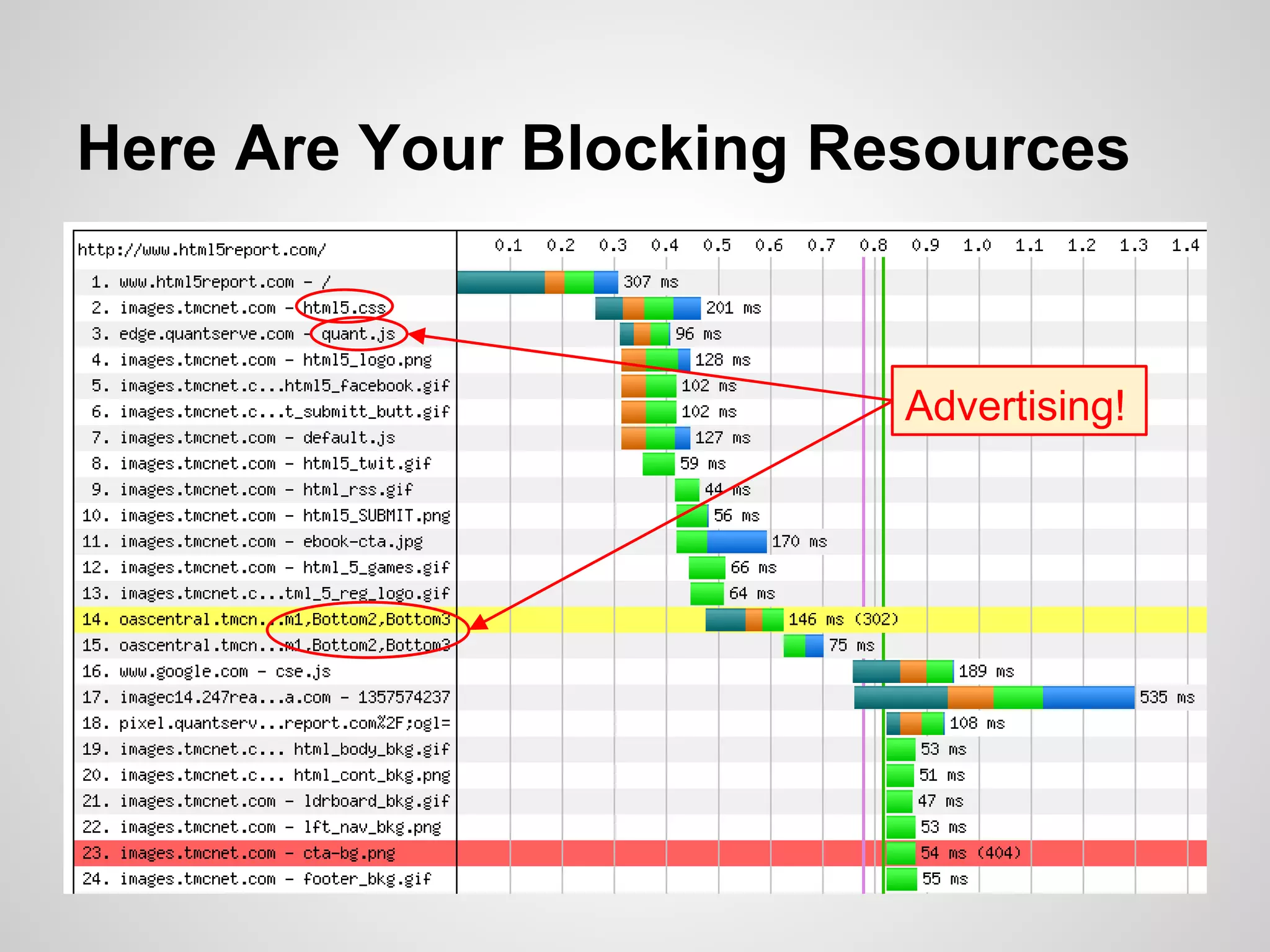
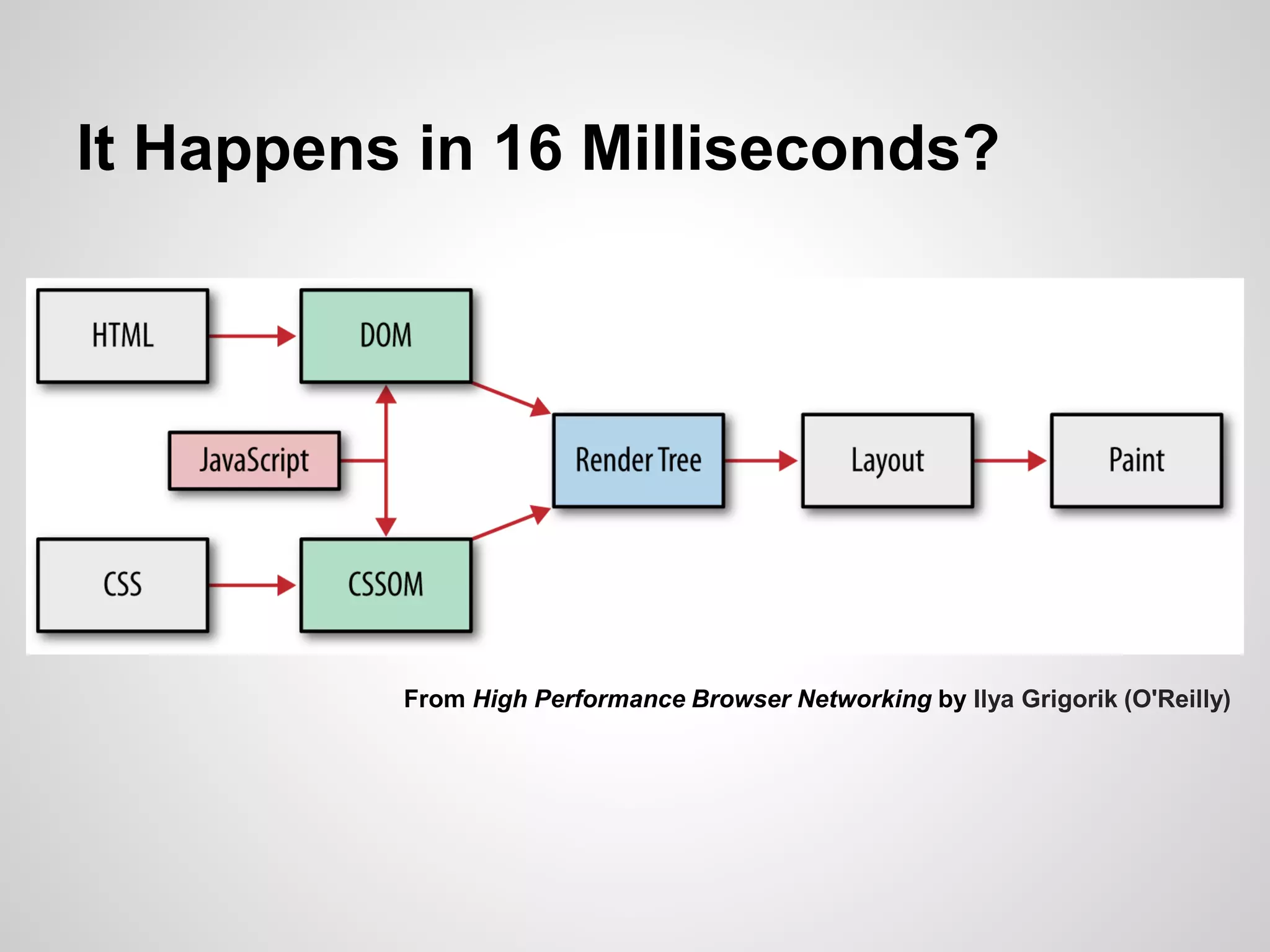
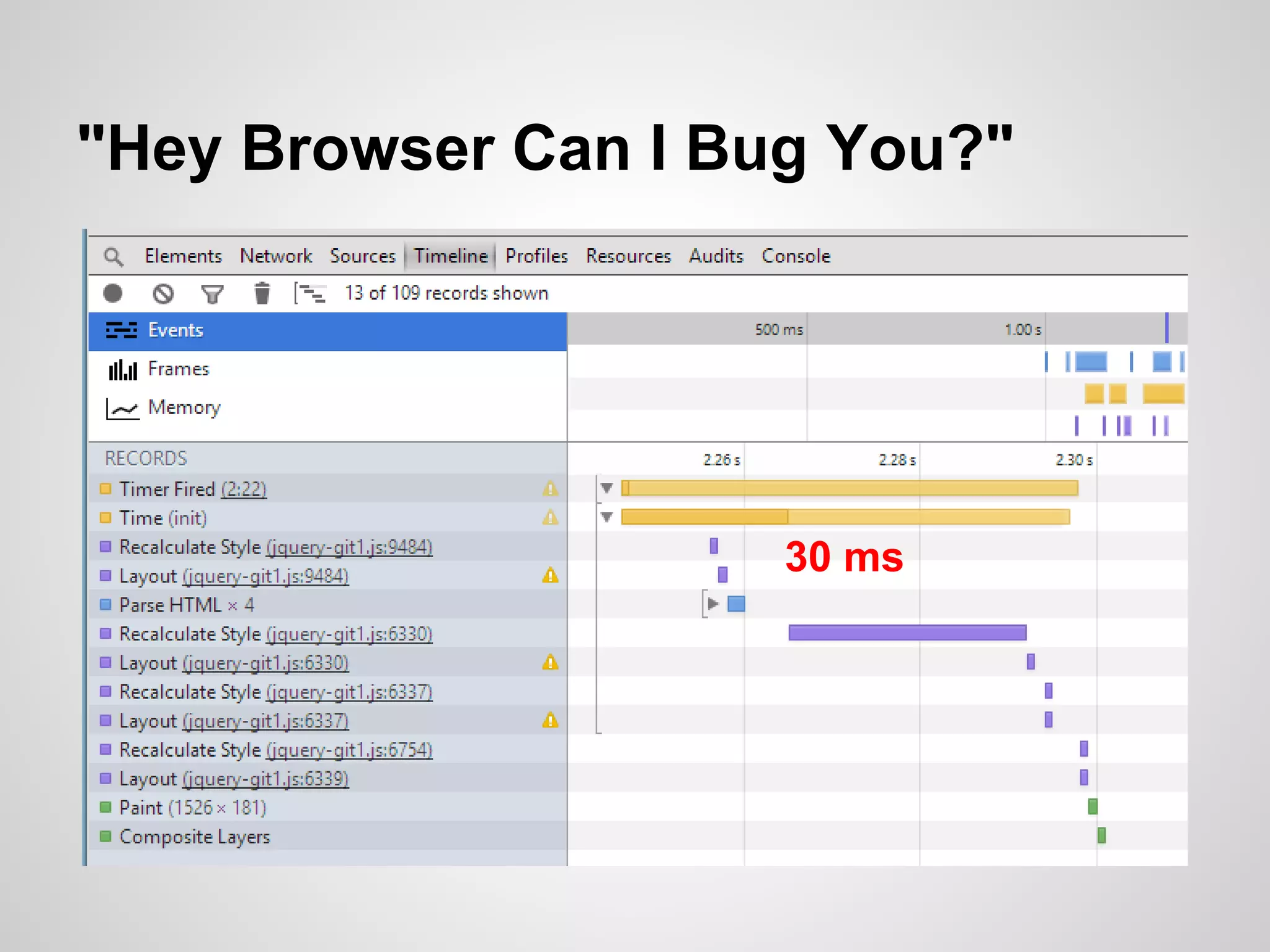
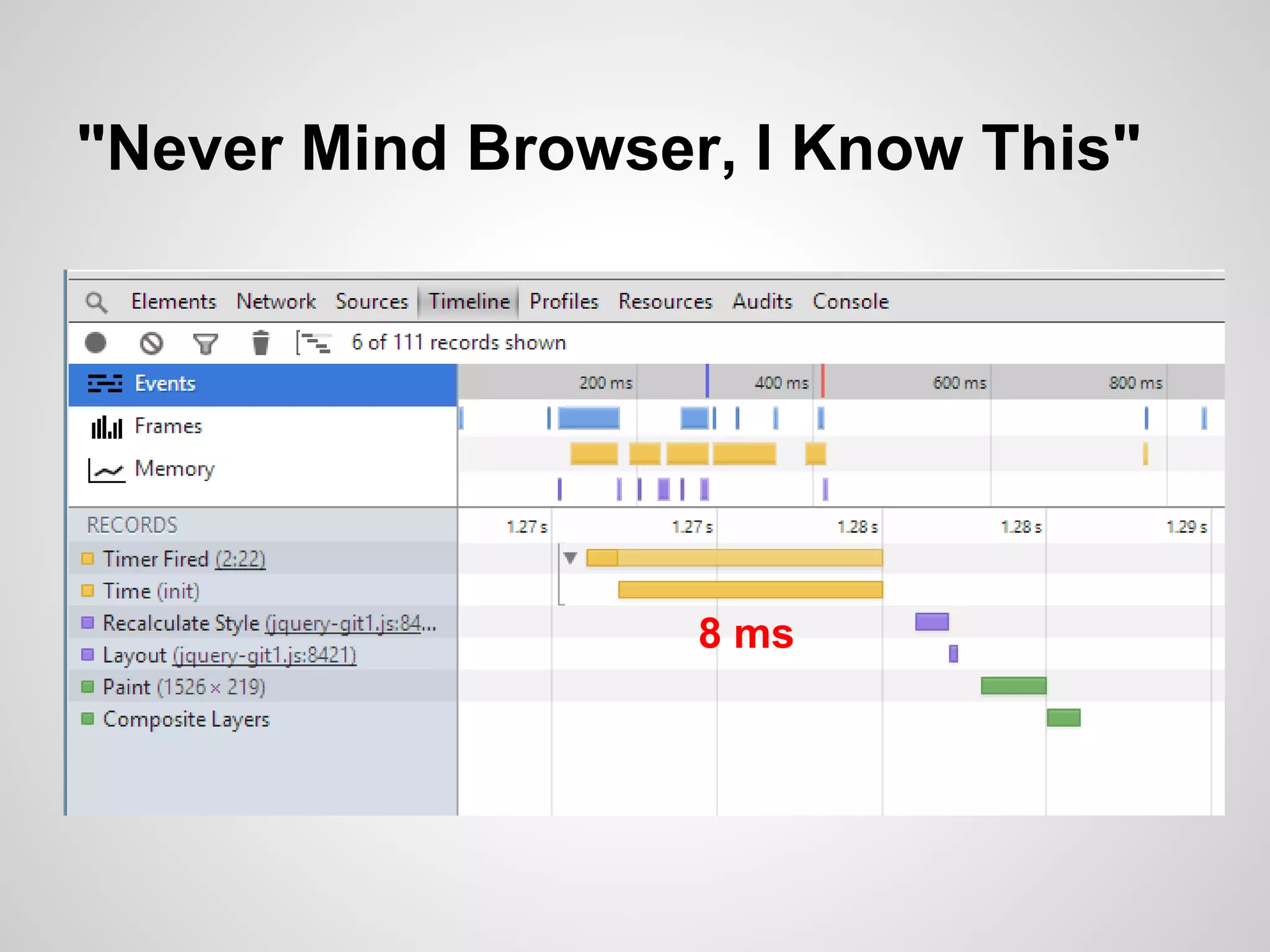
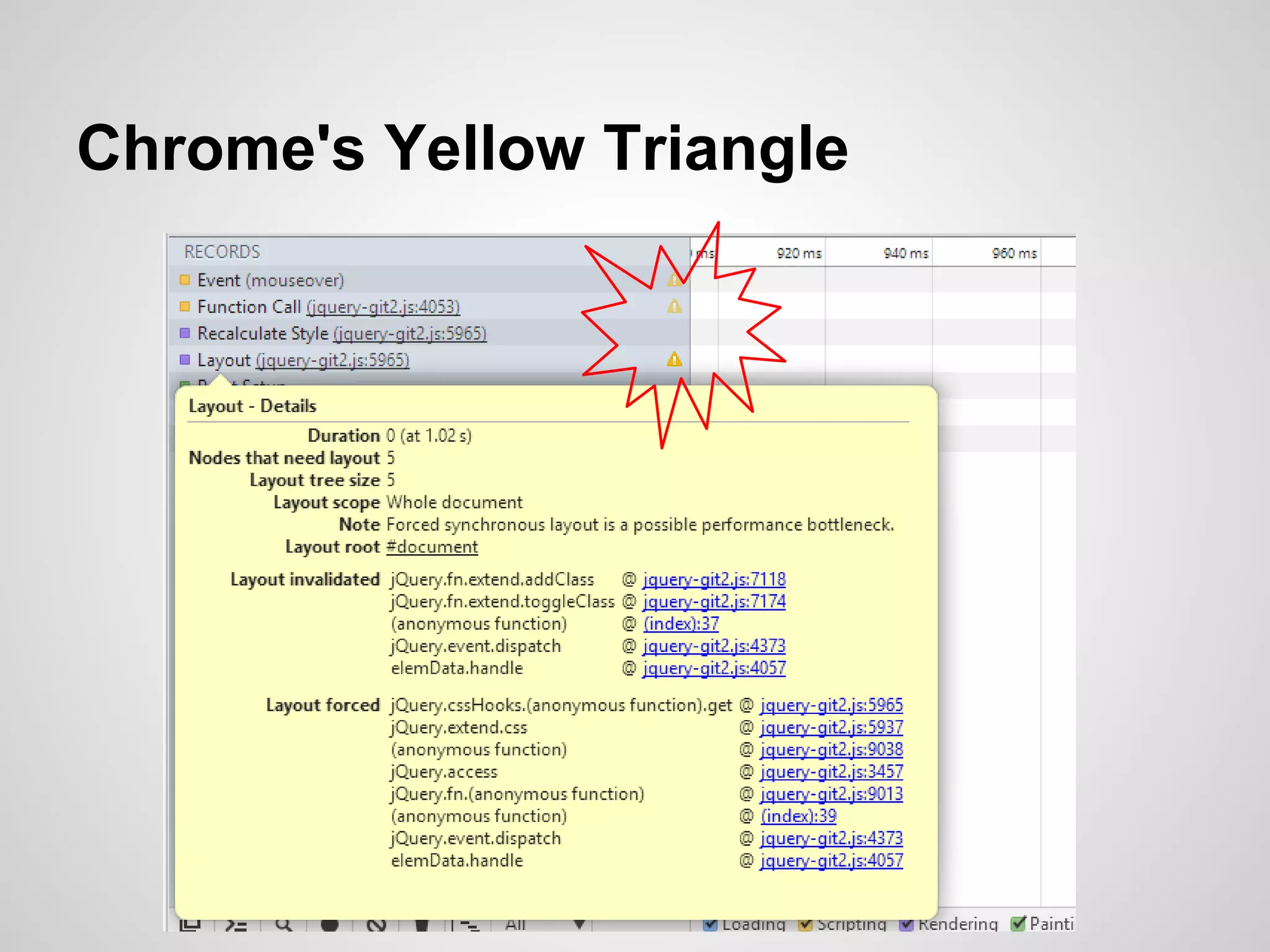
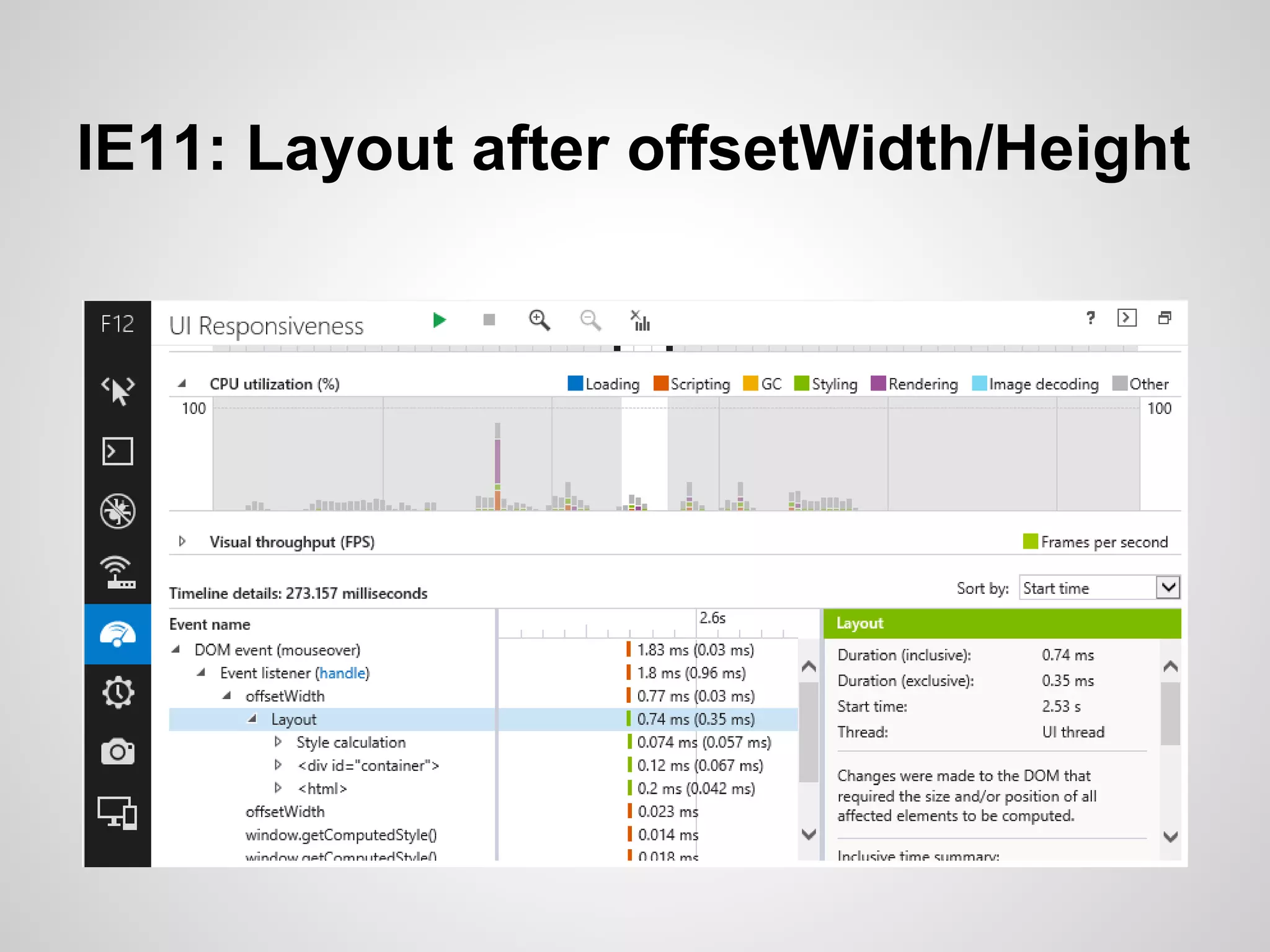
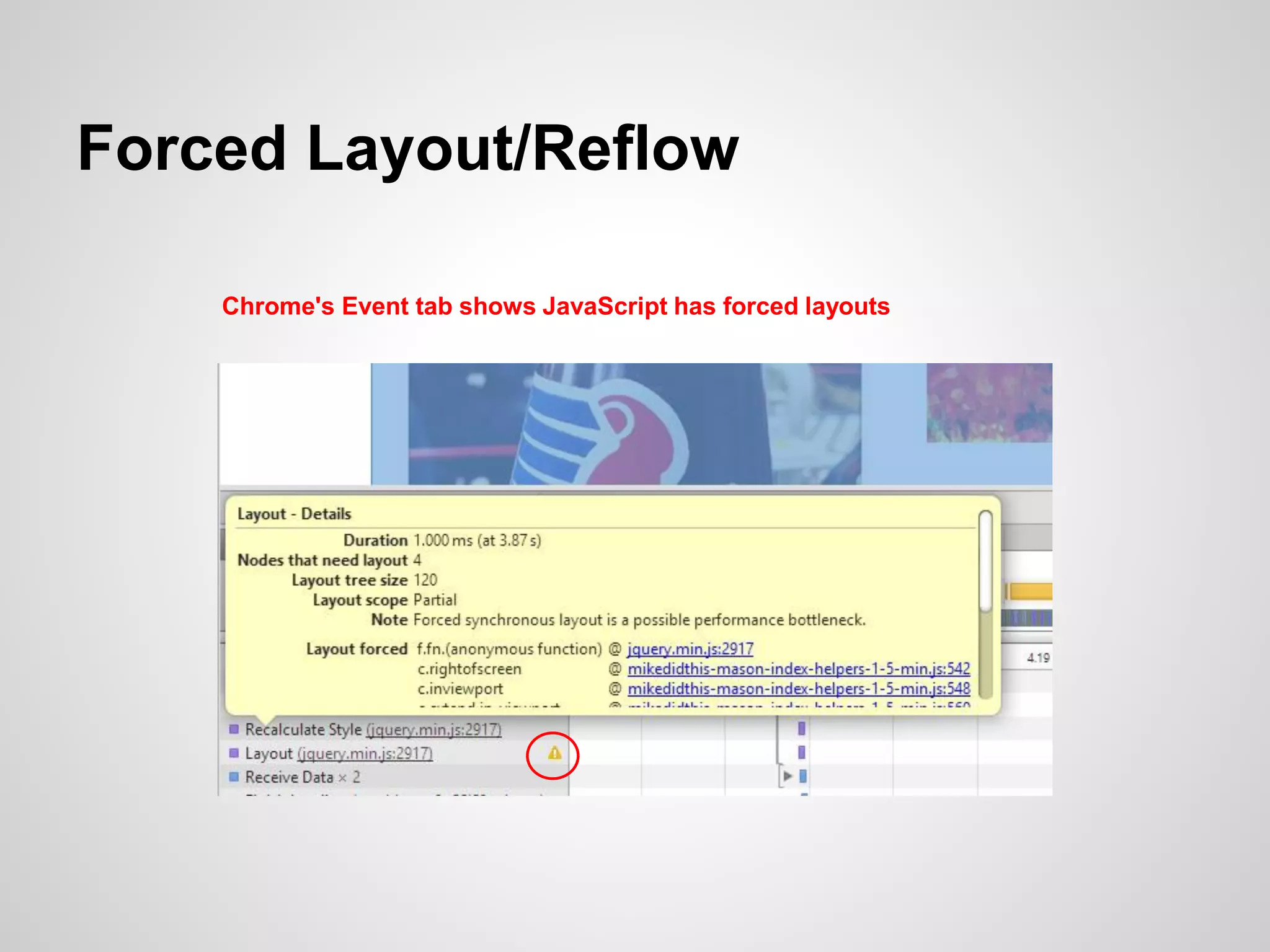
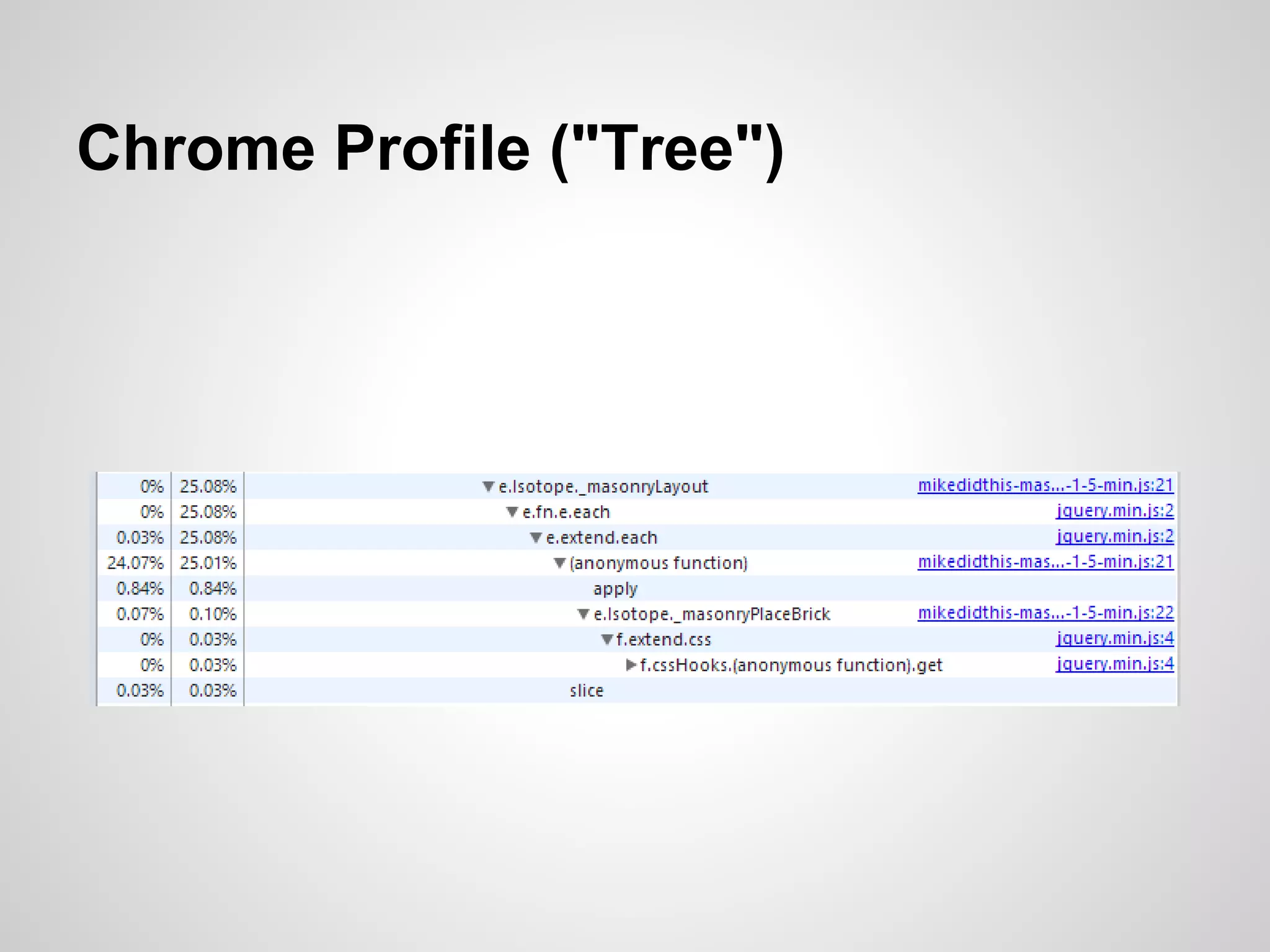
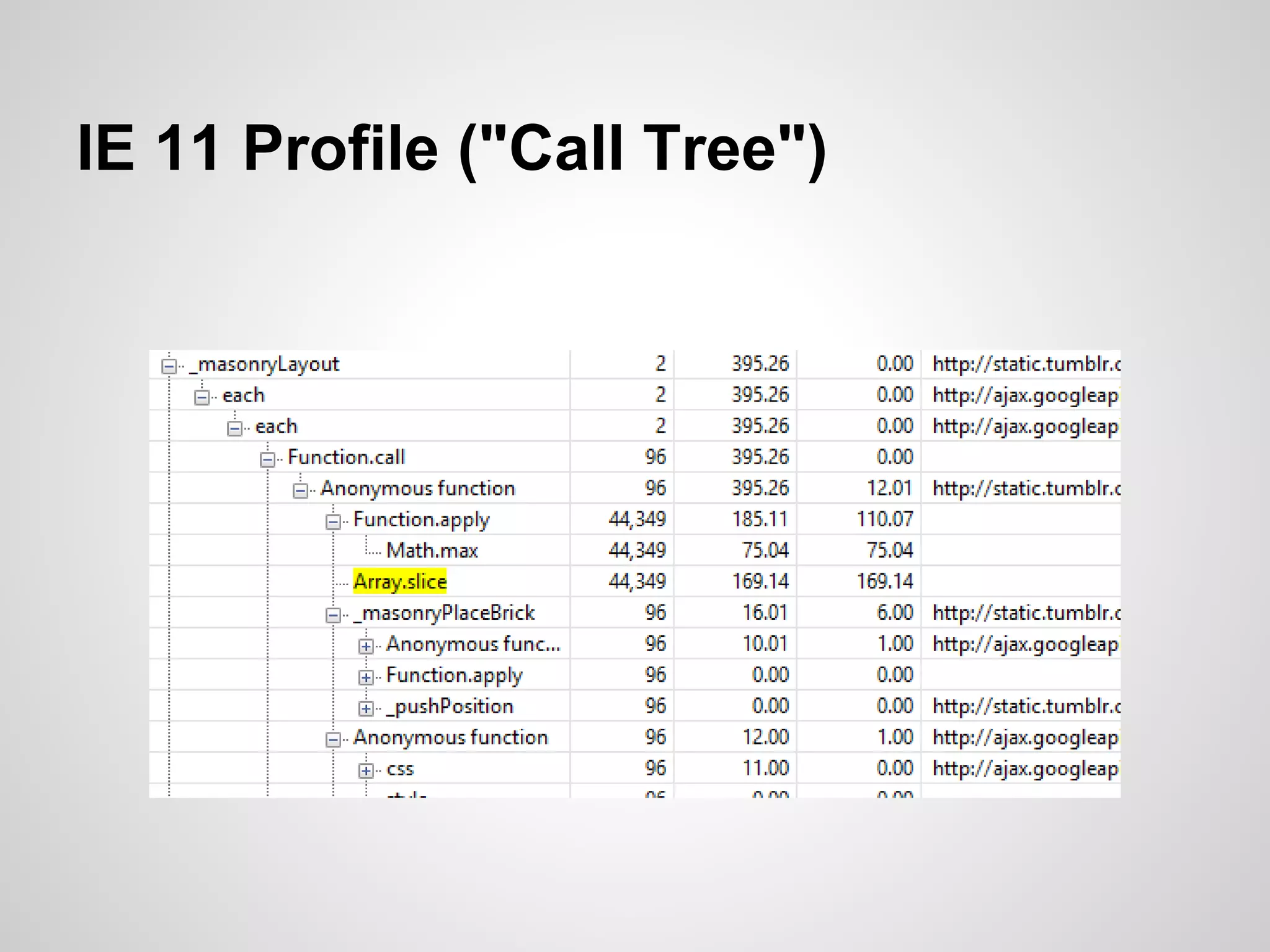
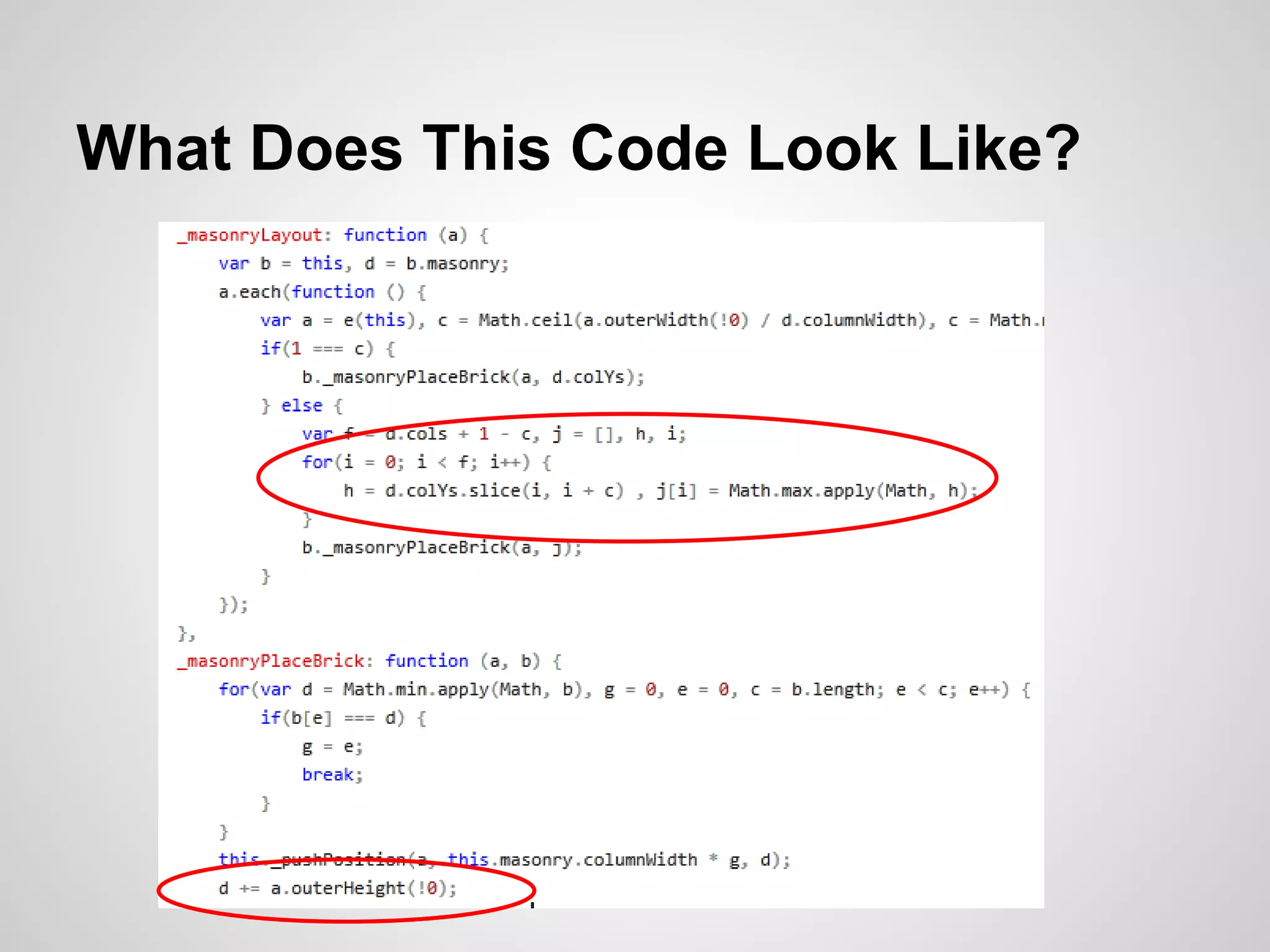
This document discusses jQuery and web performance. It describes how the jQuery Foundation maintains jQuery code and supports developers. It then discusses recent jQuery releases and how jQuery can be customized and used in different environments. The document outlines how the browser loads pages and the importance of prefetching resources. It recommends tools for analyzing page performance like YSlow, PageSpeed, and webpagetest.org. It provides tips for improving performance such as avoiding unnecessary layouts, optimizing JavaScript loops, and using developer tools to profile scripts and identify bottlenecks.