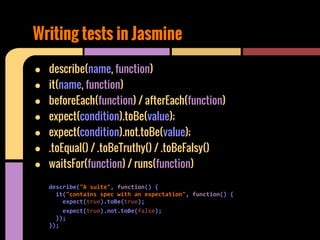
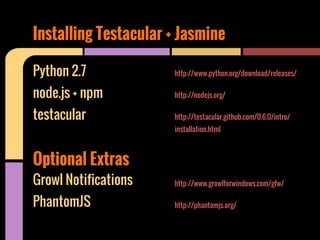
Unit testing JavaScript code allows developers to make changes quickly and confidently by verifying code works as expected through automated tests. Testacular is a Node.js-based testing framework that runs tests using various browsers and frameworks like Jasmine. It provides features like live reloading, code coverage reports, and integration with continuous integration servers. Writing tests in Jasmine involves describing test suites and individual specs using expectations and matchers to validate code behavior.

























![// Testacular configuration
// base path, that will be used to resolve files and exclude
basePath = '';
// list of files / patterns to load in the browser
files = [
JASMINE,
JASMINE_ADAPTER,
'js/**/*.js',
'js-tests/**/*.js'
];
// list of files to exclude
exclude = [];
preprocessors = {
'js/**/*.js' : 'coverage'
};
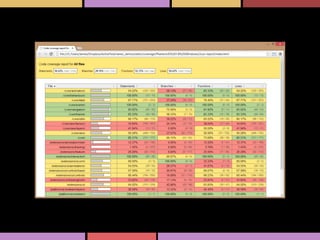
coverageReporter = {
type: 'lcov',
dir: 'coverage/'
};
// test results reporter to use
// possible values: 'dots', 'progress', 'junit'
reporters = ['progress', 'coverage'];
// web server port
port = 7654;
Testacular configuration file + coverage
// cli runner port
runnerPort = 9100;
// enable / disable colors in the output (reporters and logs)
colors = true;
// level of logging
// possible values: LOG_DISABLE || LOG_ERROR || LOG_WARN ||
LOG_INFO || LOG_DEBUG
logLevel = LOG_INFO;
// enable / disable watching file and executing tests whenever any
file changes
autoWatch = true;
// Start these browsers, currently available:
// - Chrome
// - ChromeCanary
// - Firefox
// - Opera
// - Safari (only Mac)
// - PhantomJS
// - IE (only Windows)
browsers = ['PhantomJS'];
// If browser does not capture in given timeout [ms], kill it
captureTimeout = 60000;
// Continuous Integration mode
// if true, it capture browsers, run tests and exit
singleRun = false;](https://image.slidesharecdn.com/testacularpresentation-130510160341-phpapp02/85/Testacular-26-320.jpg)
