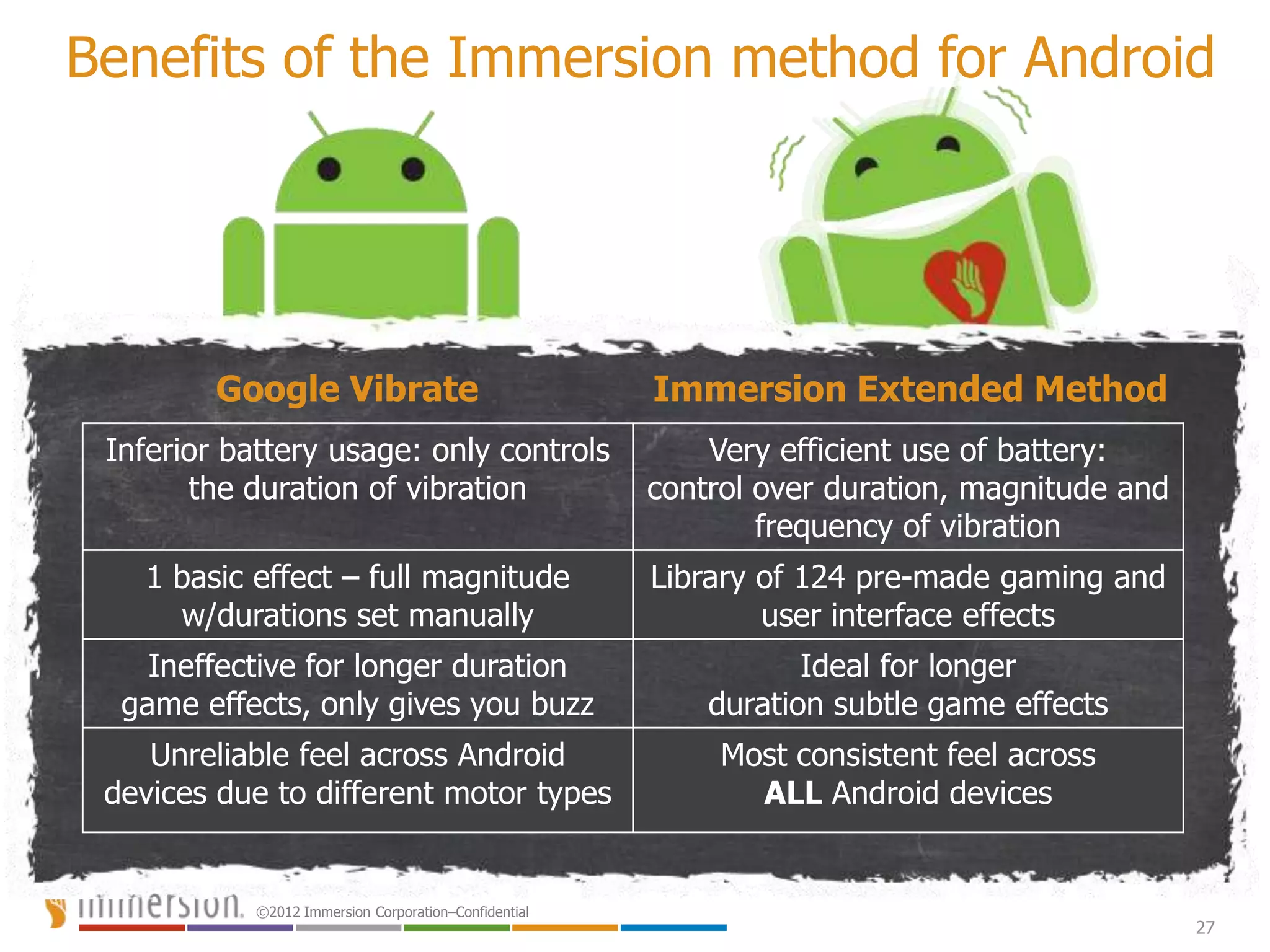
The document presents an overview of Immersion Corporation, a leader in haptic technology, detailing the significance of tactile feedback in enhancing user experience across mobile and gaming interfaces. It discusses design principles for effective tactile feedback, various applications for it, and highlights methods for implementing these effects on different operating systems, emphasizing the advantages of the Immersion API for Android. The document also includes insights on the advantages and potential of tactile feedback in increasing user satisfaction and revenue generation for applications.