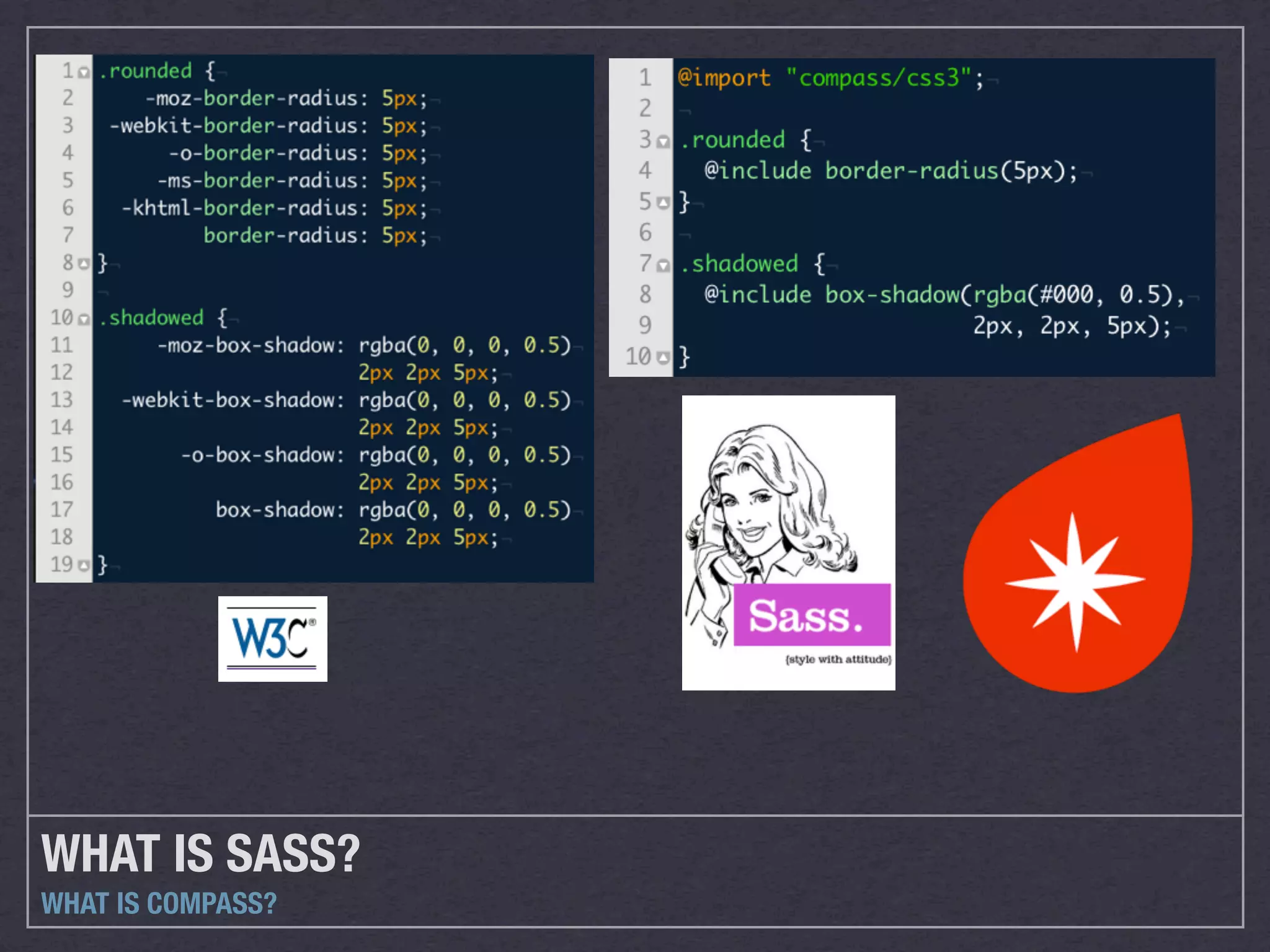
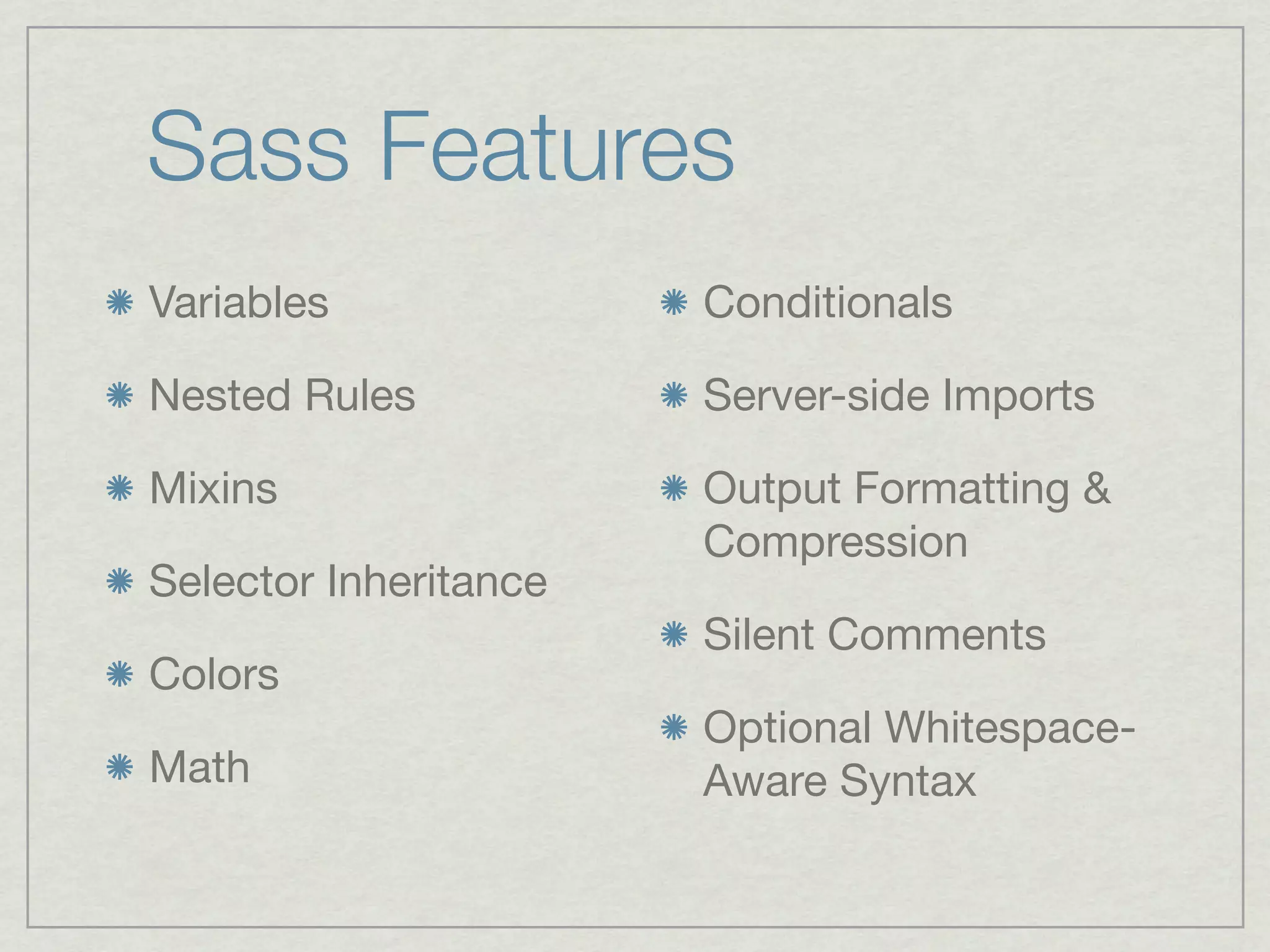
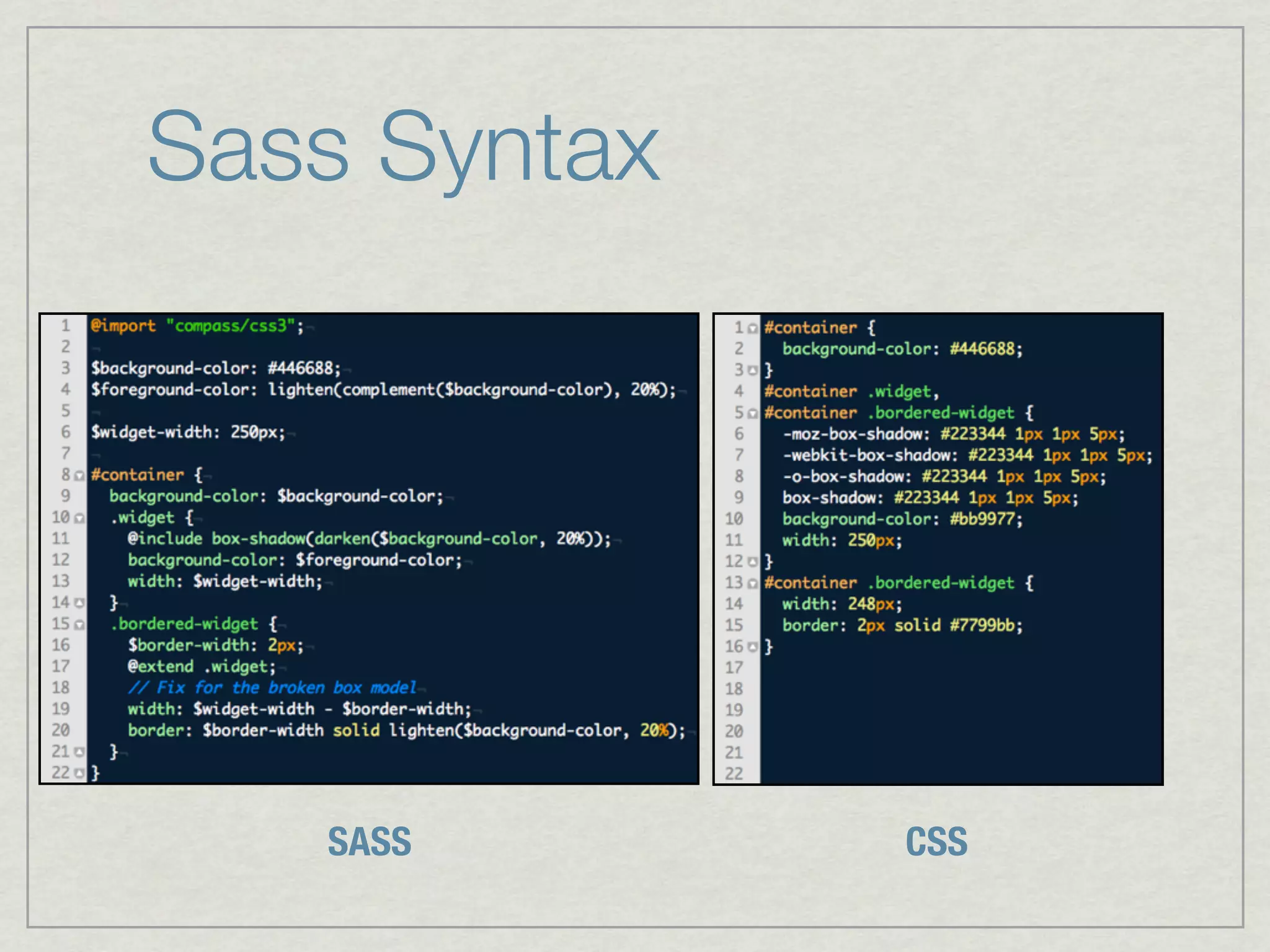
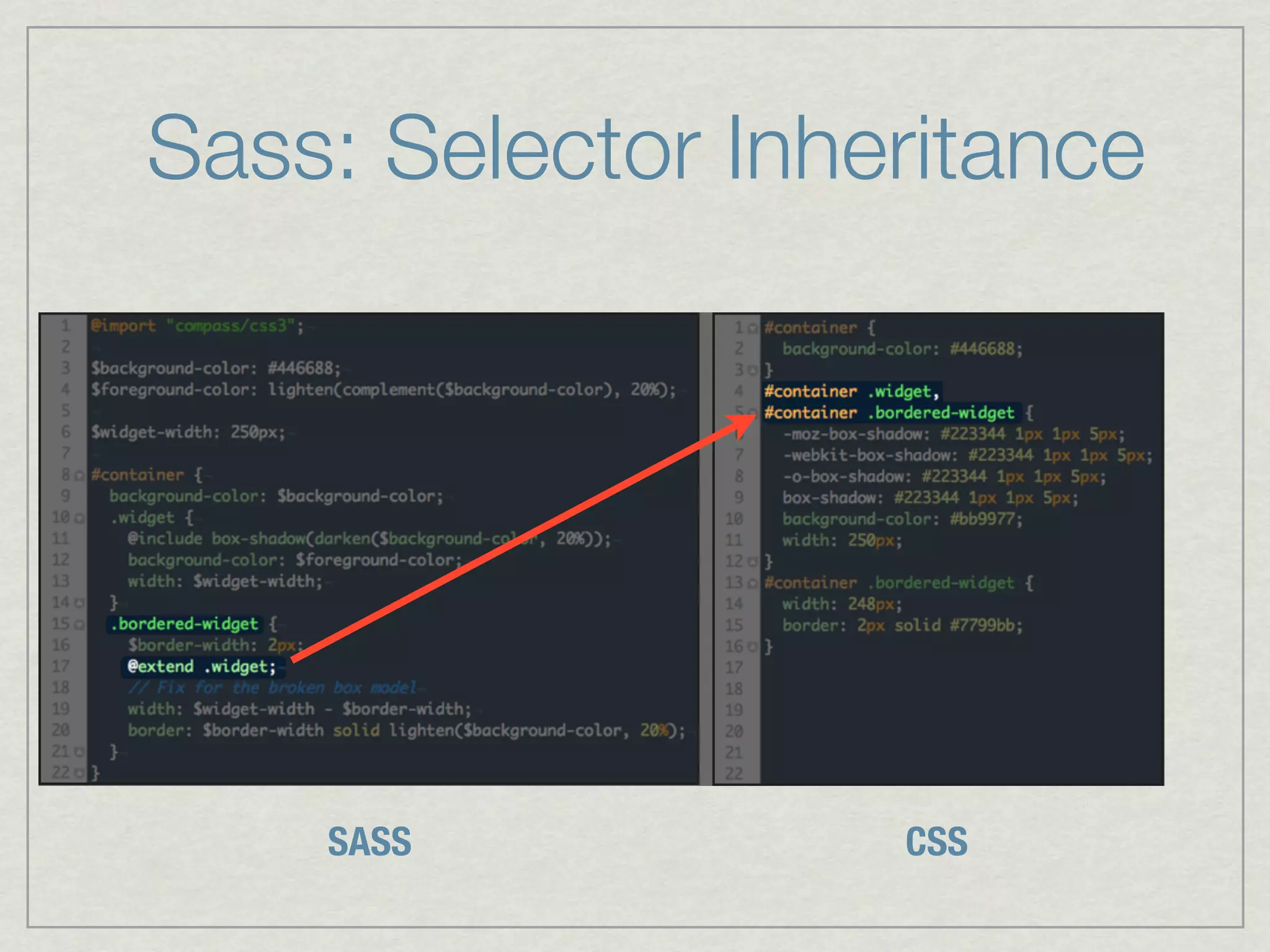
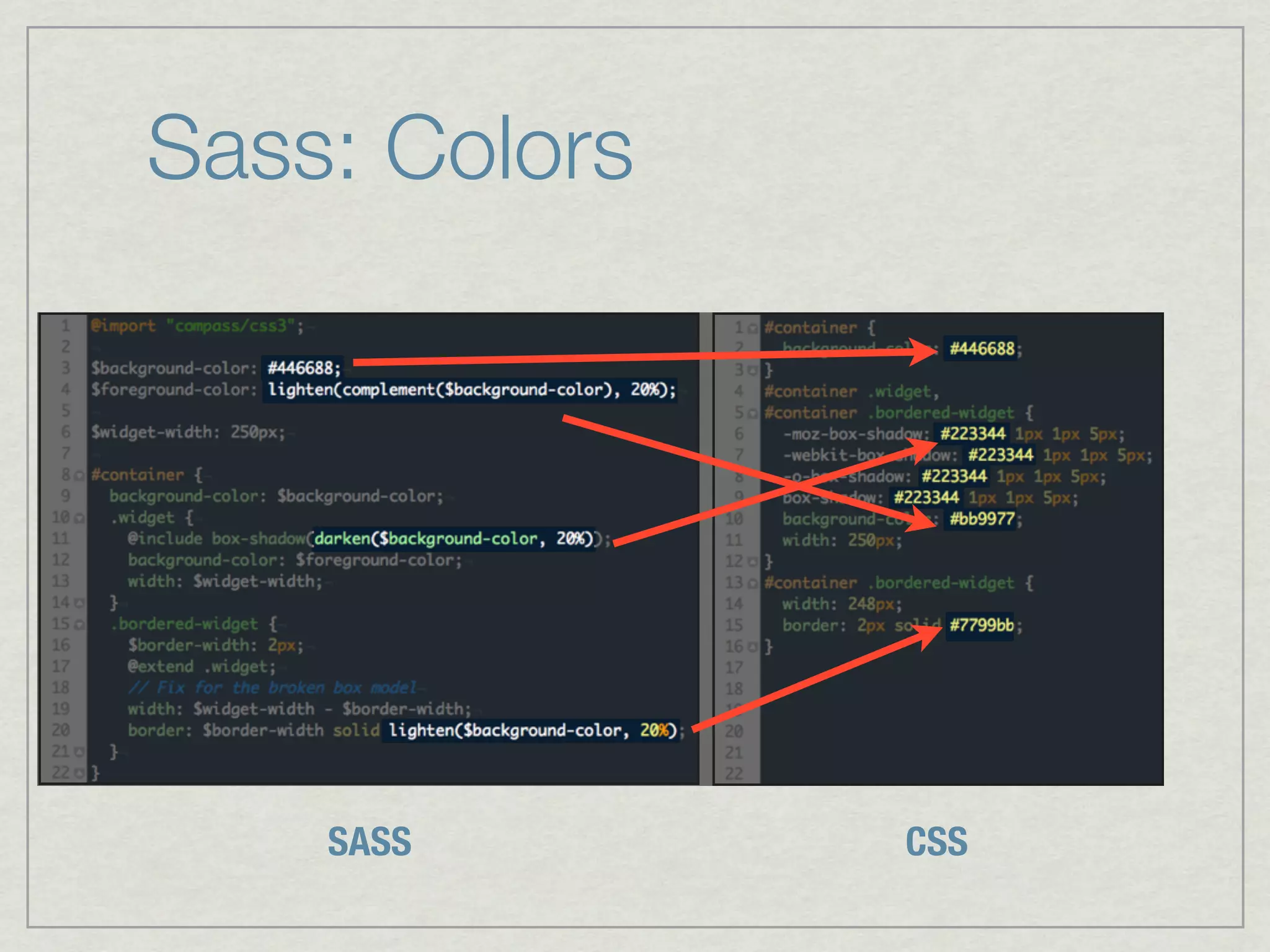
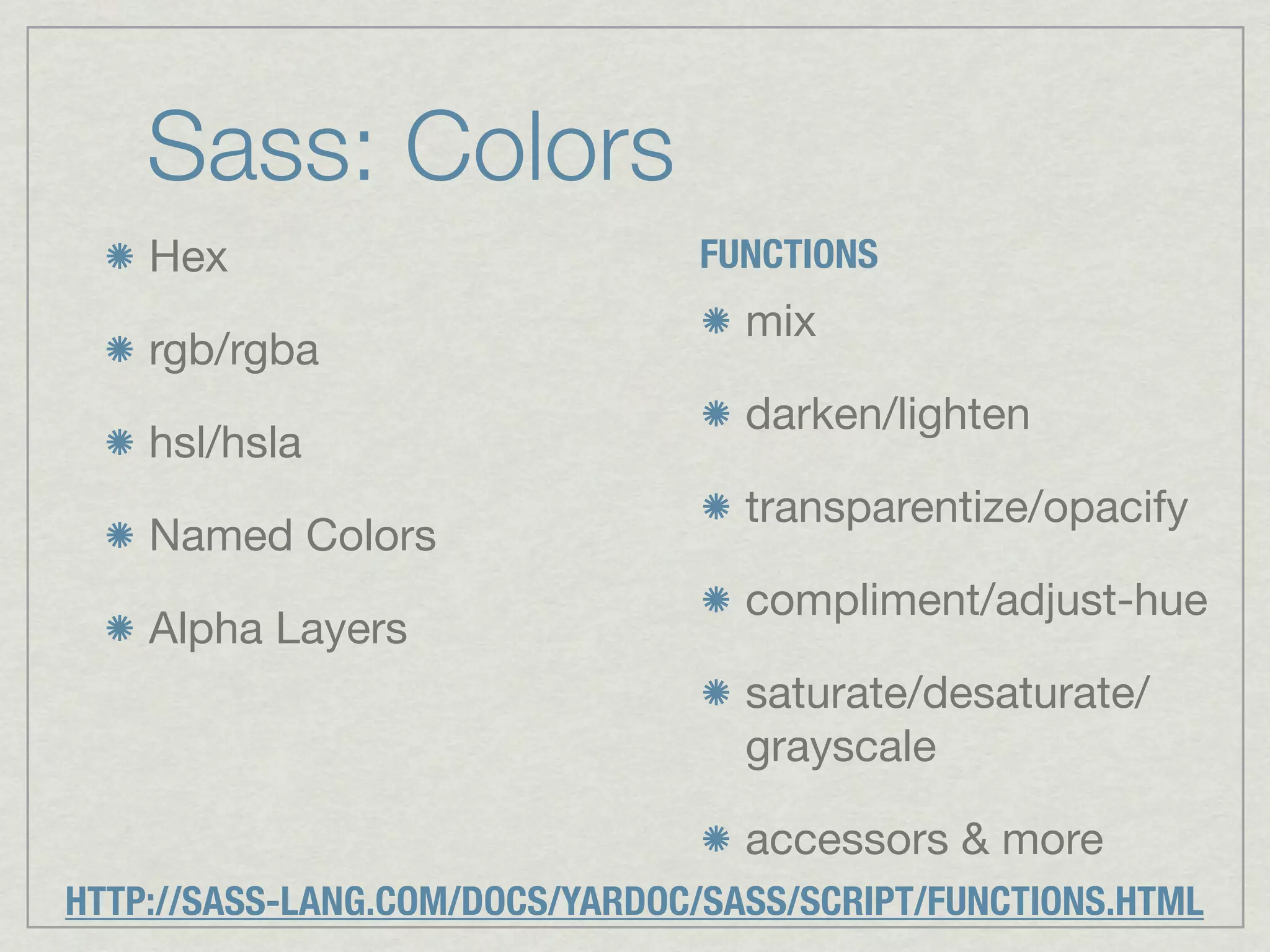
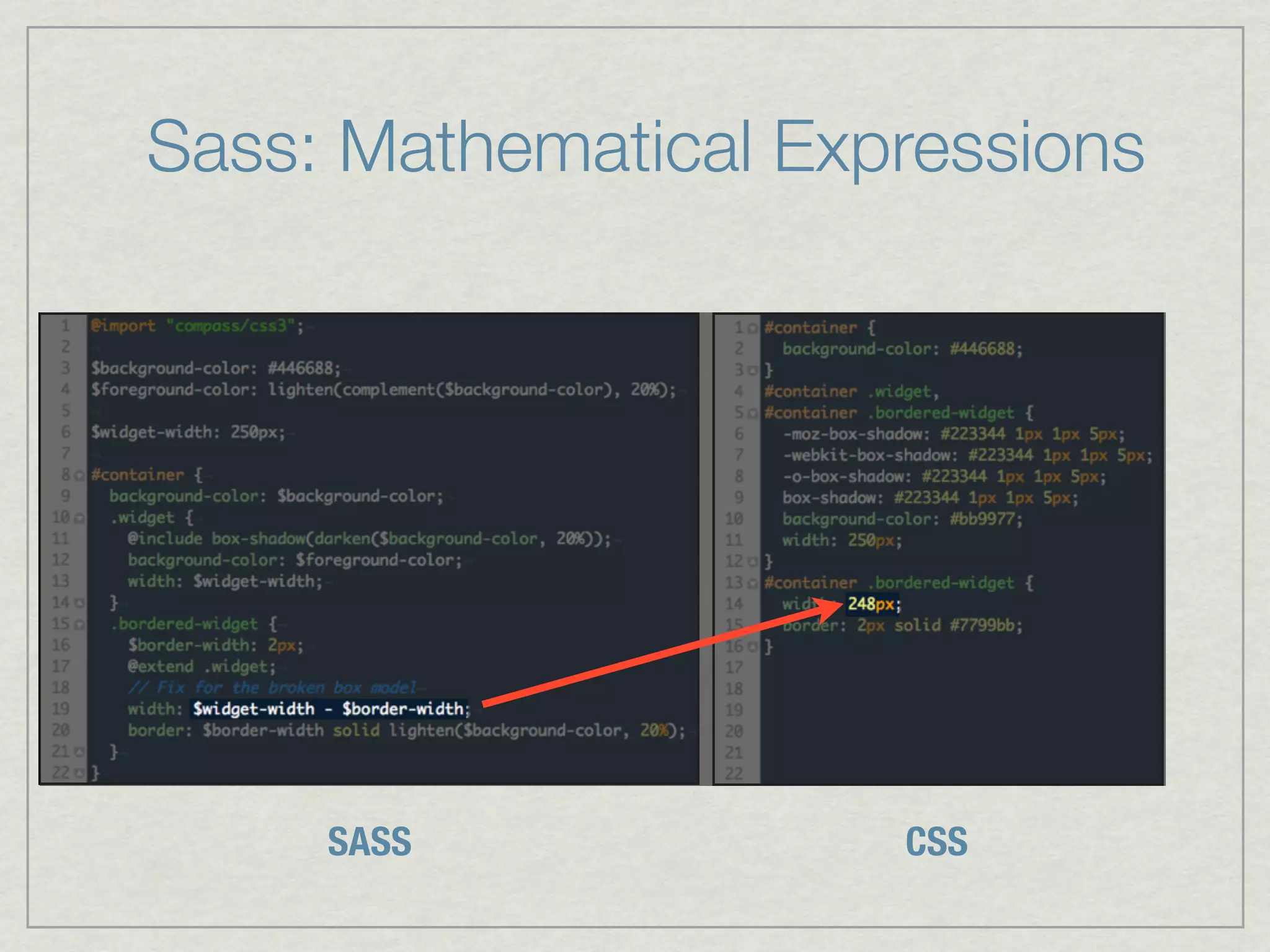
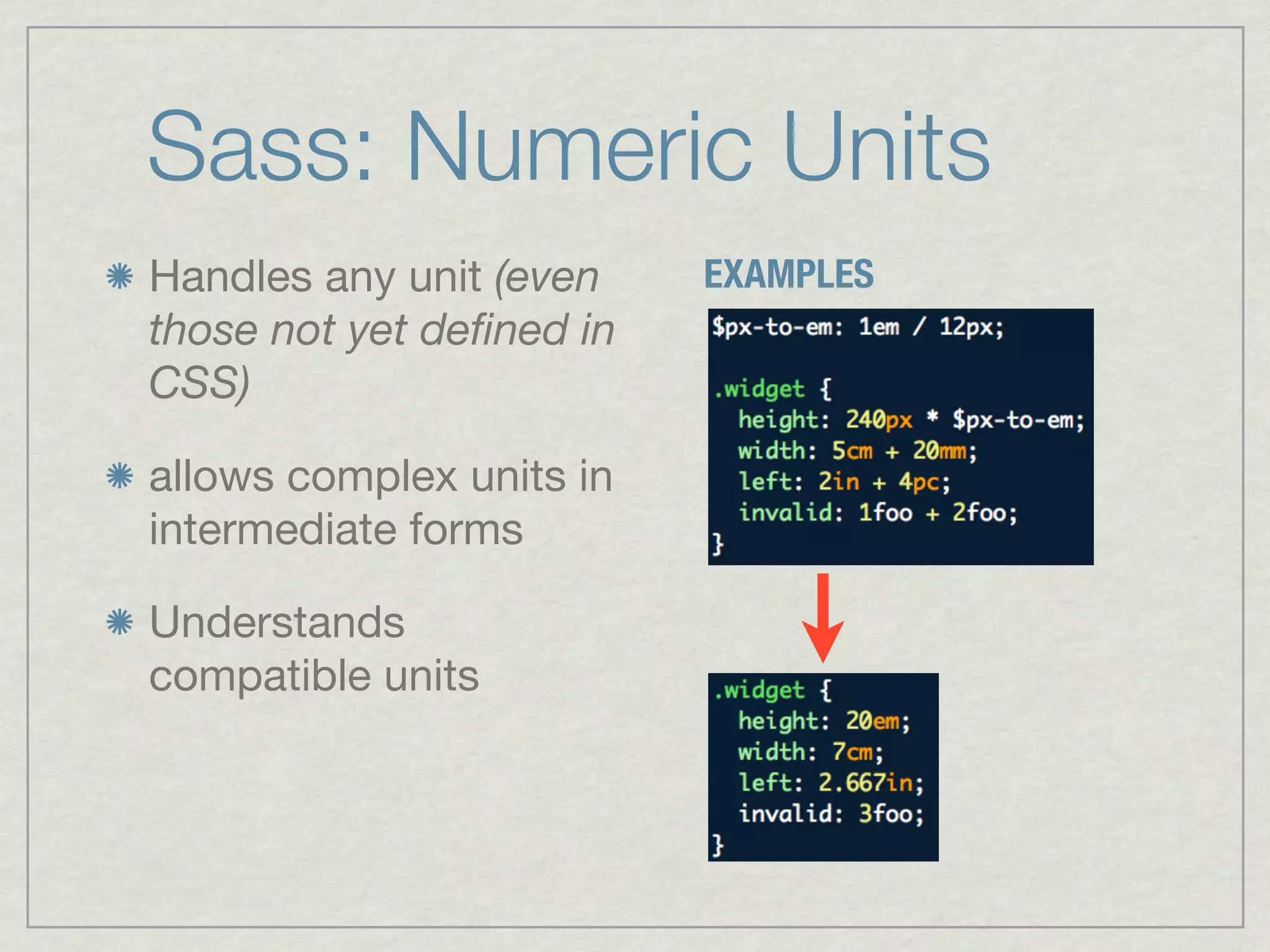
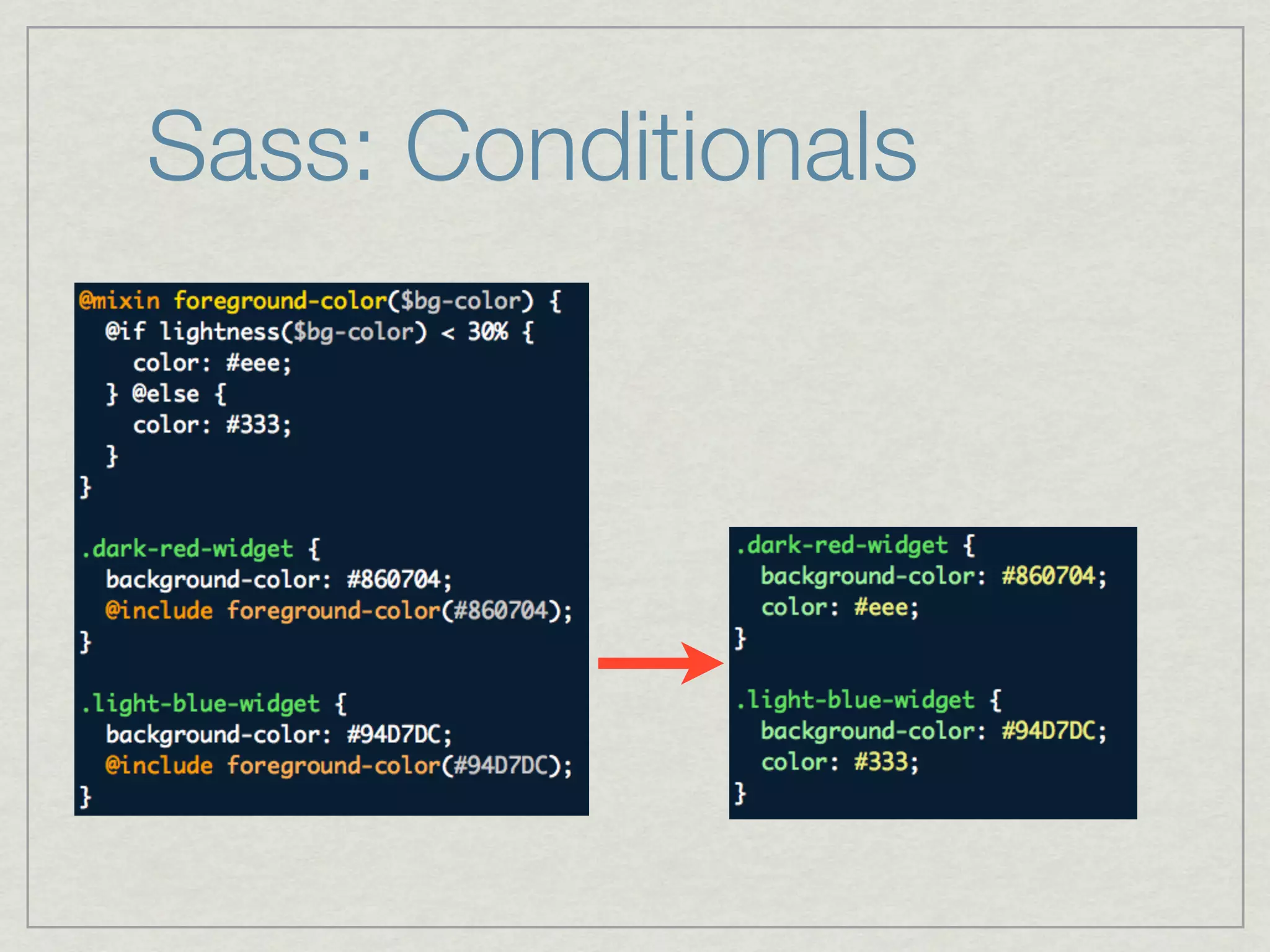
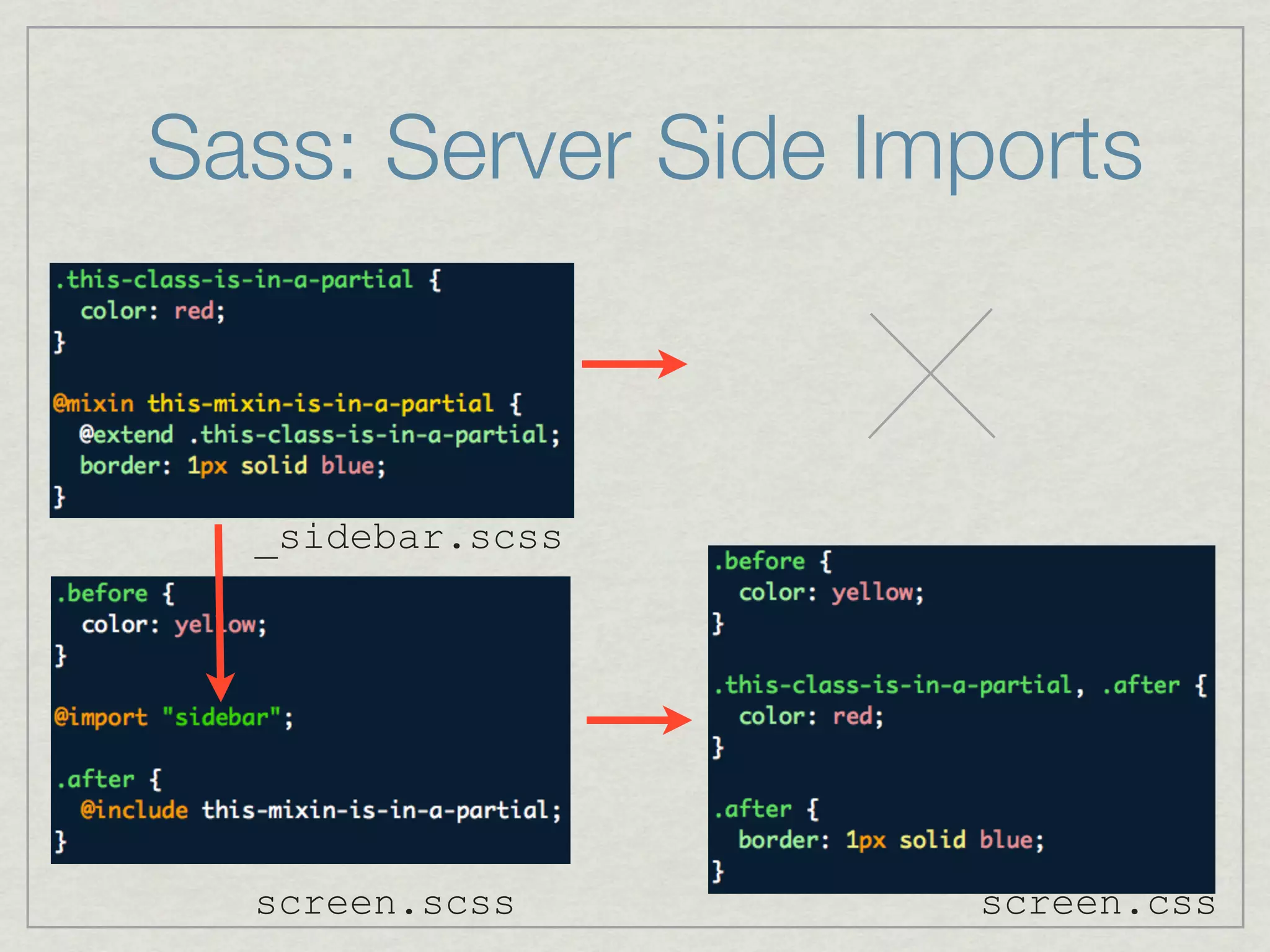
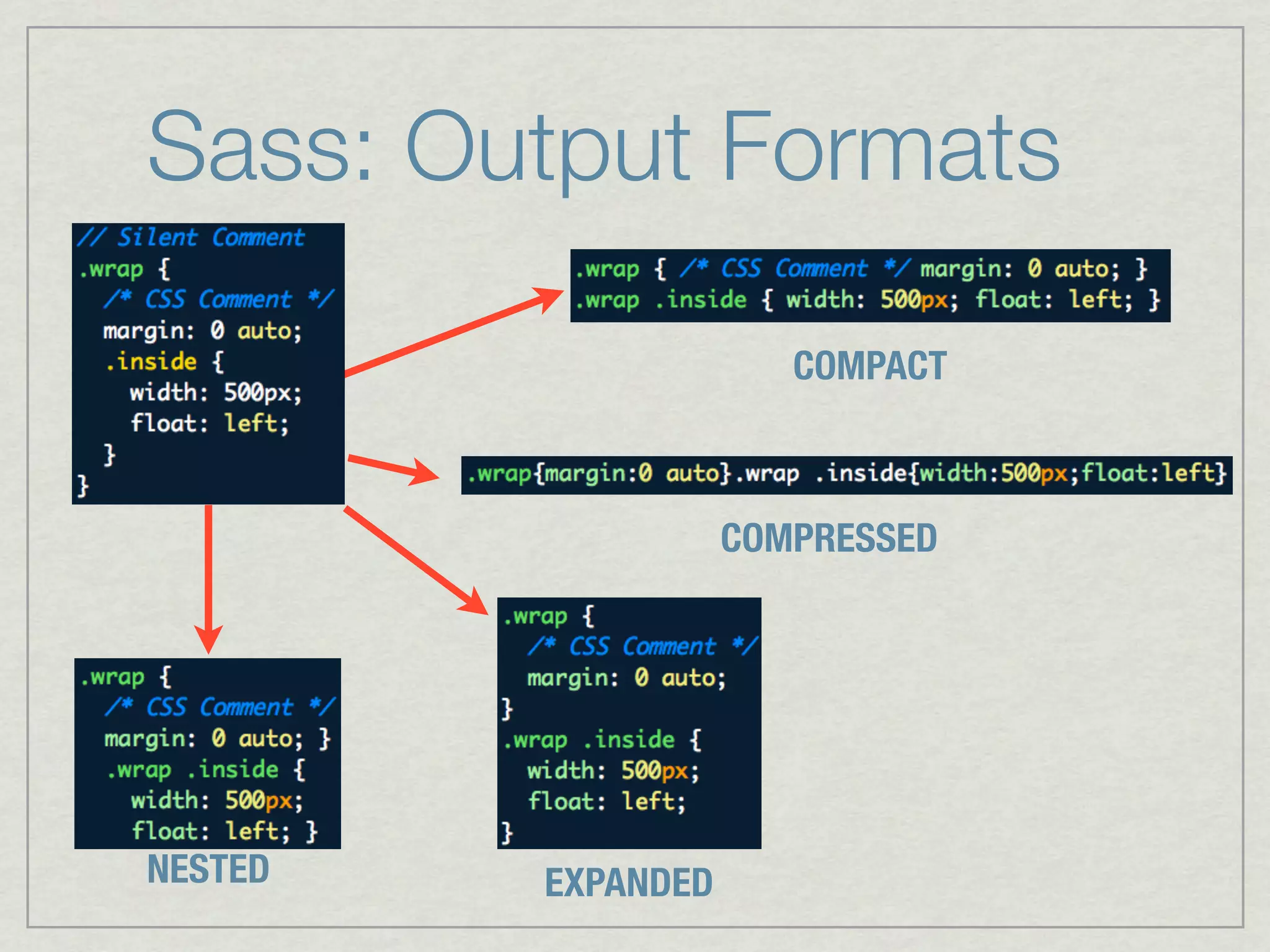
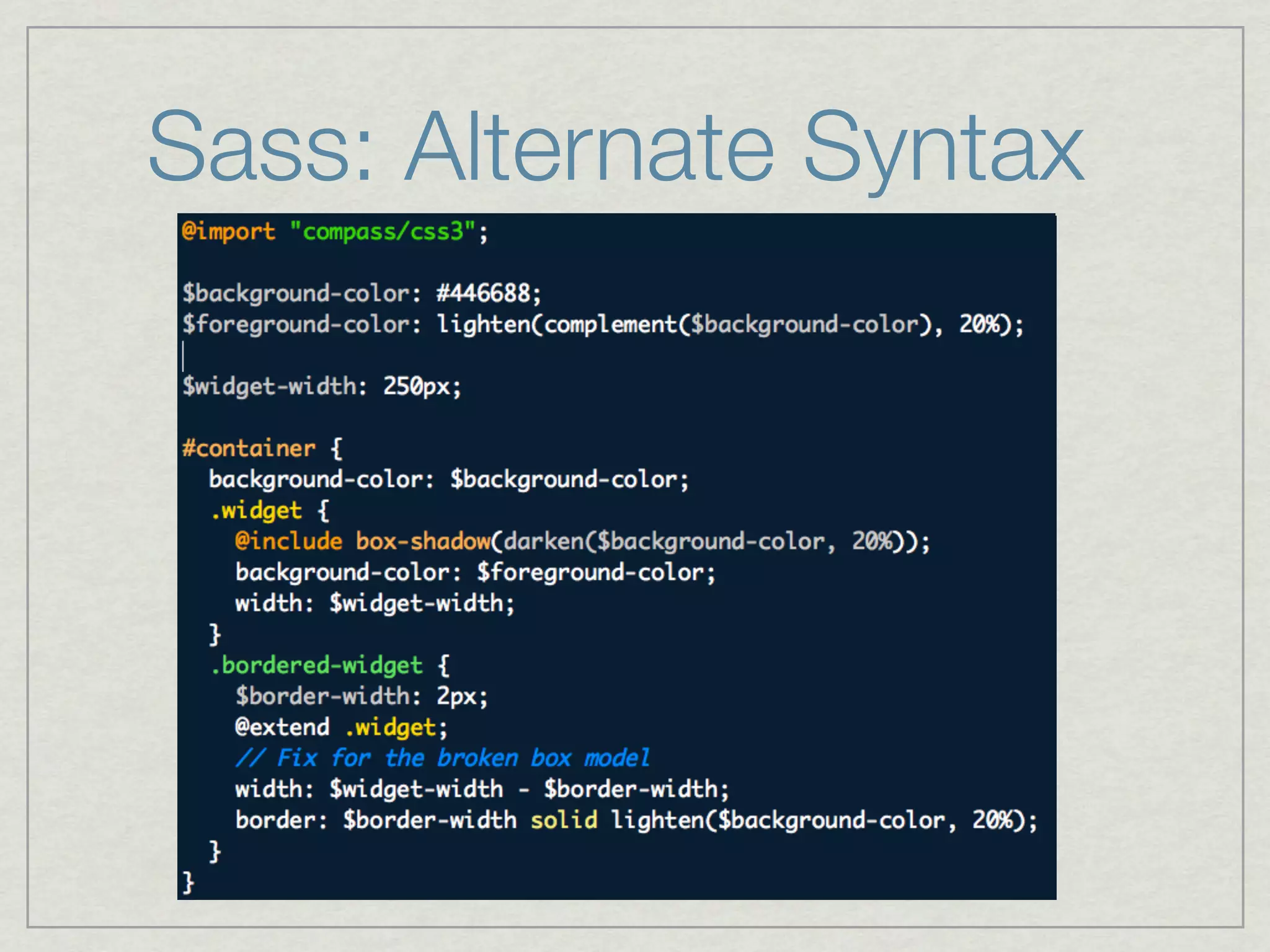
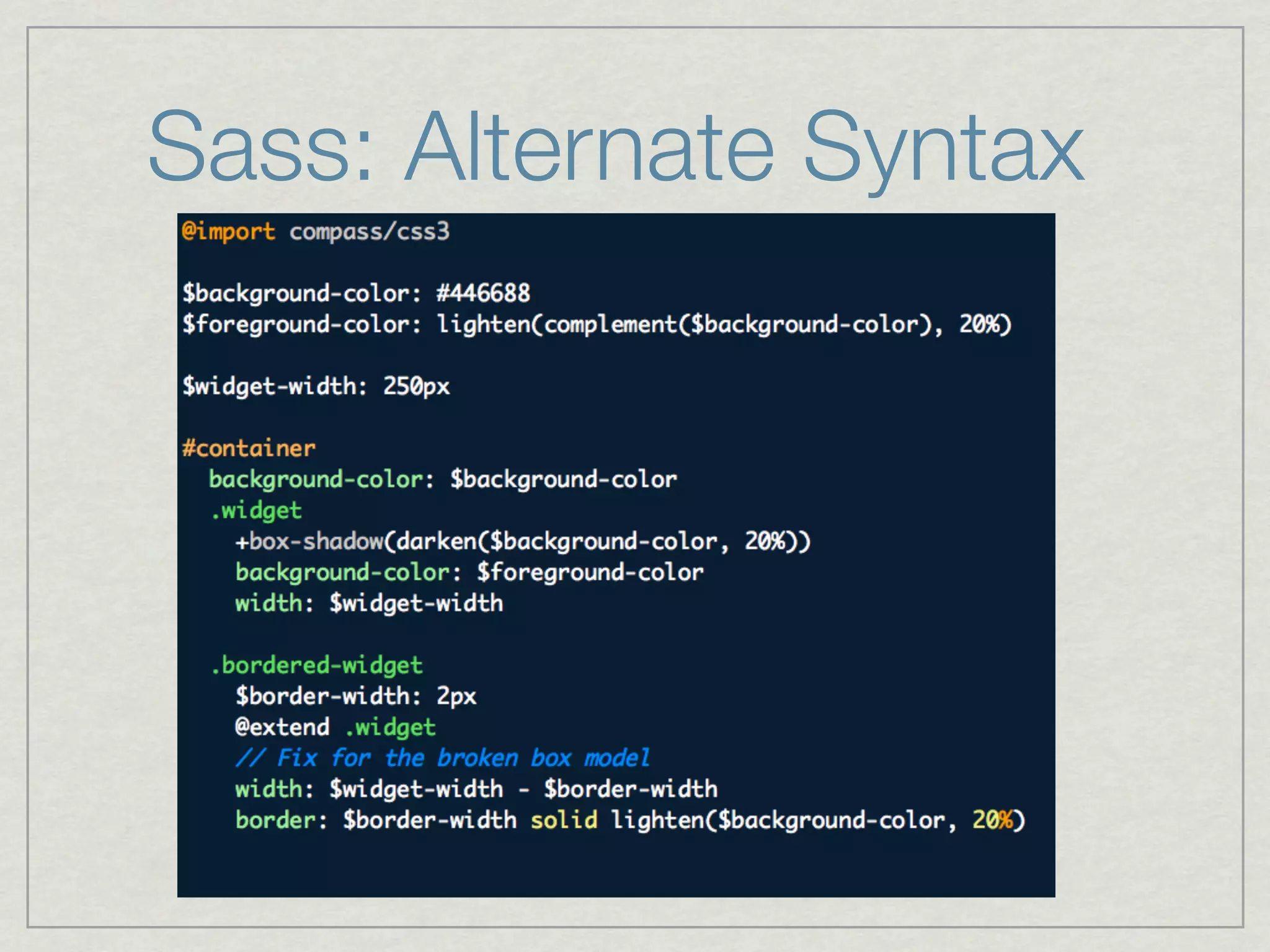
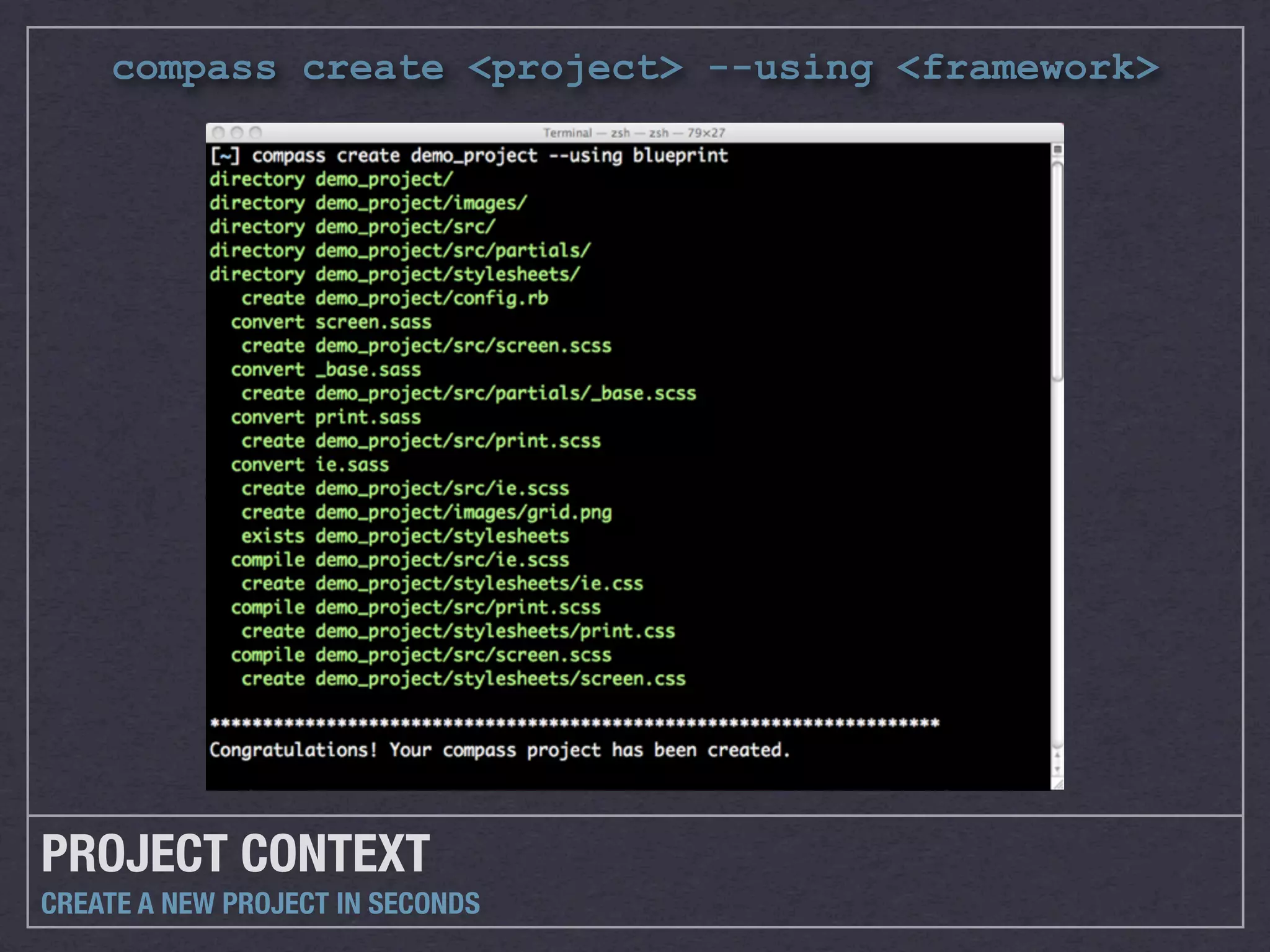
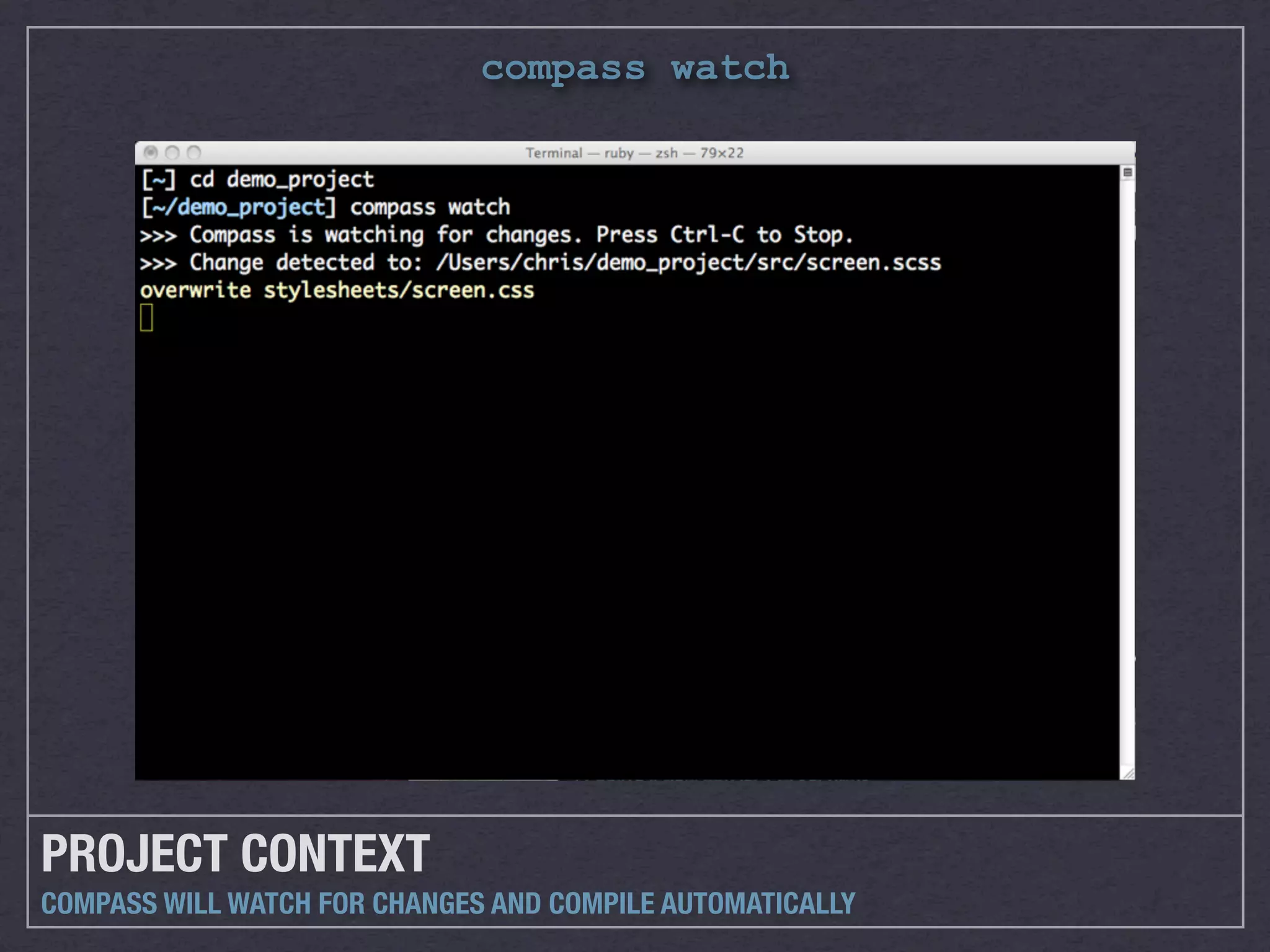
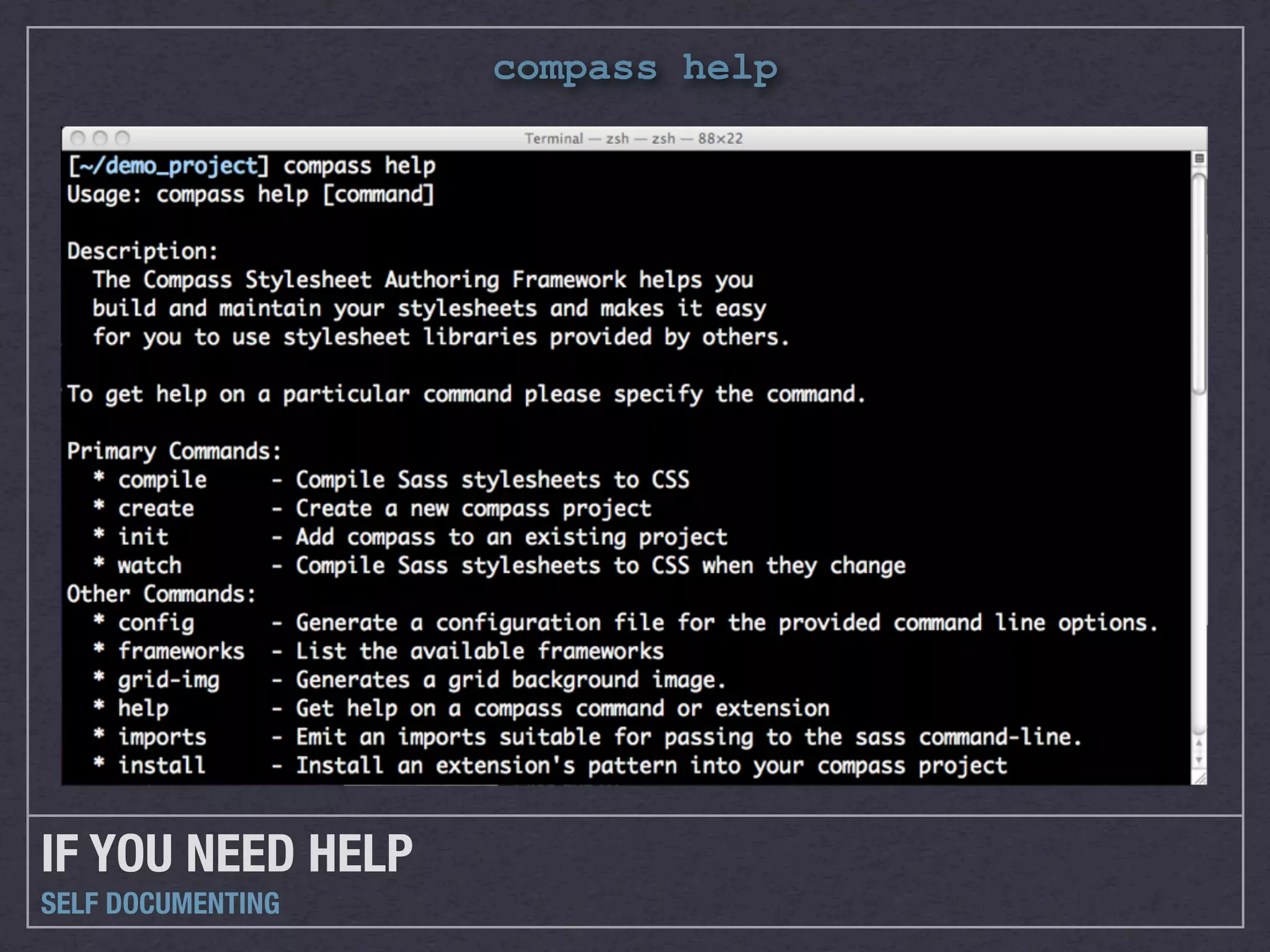
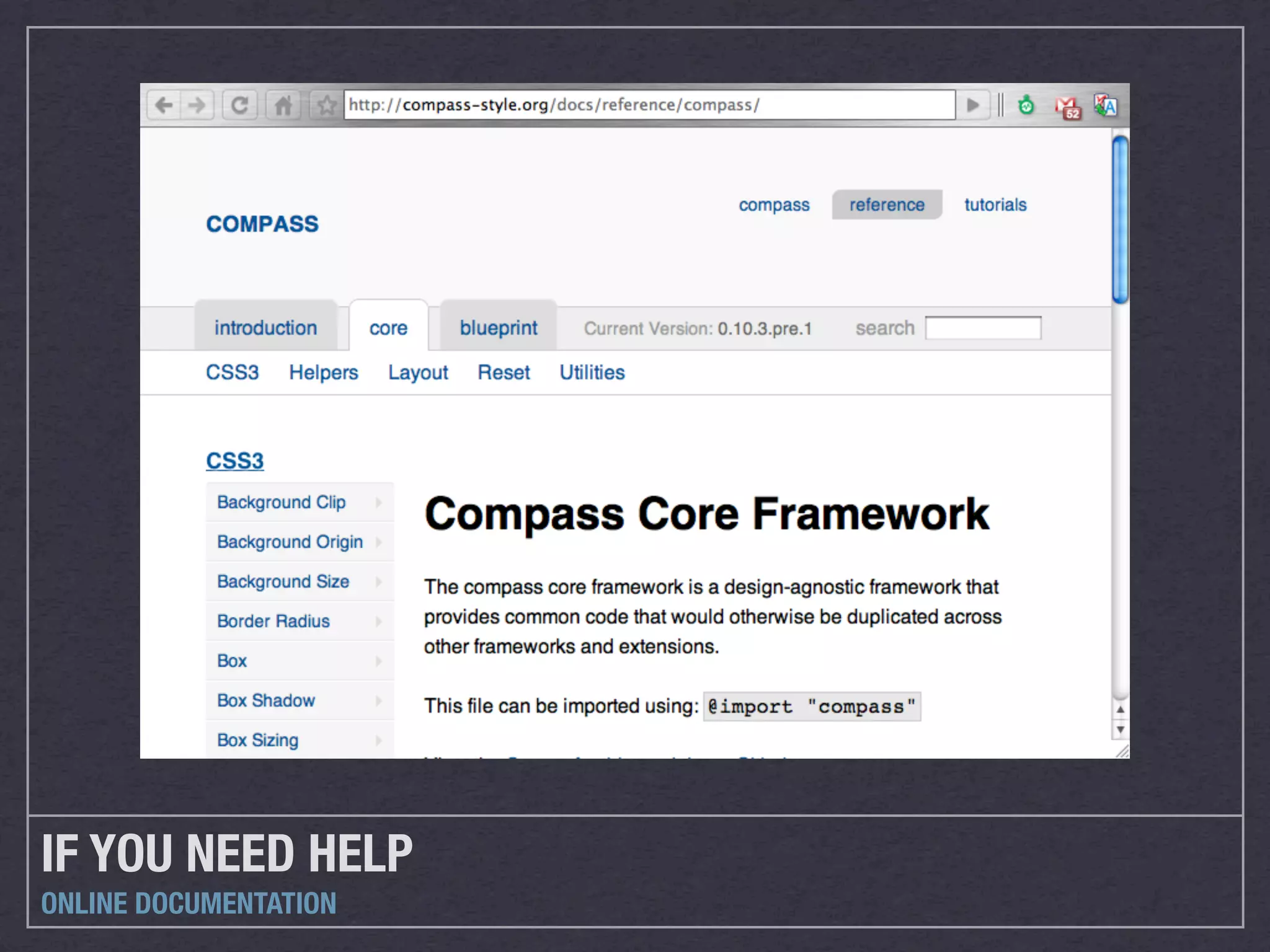
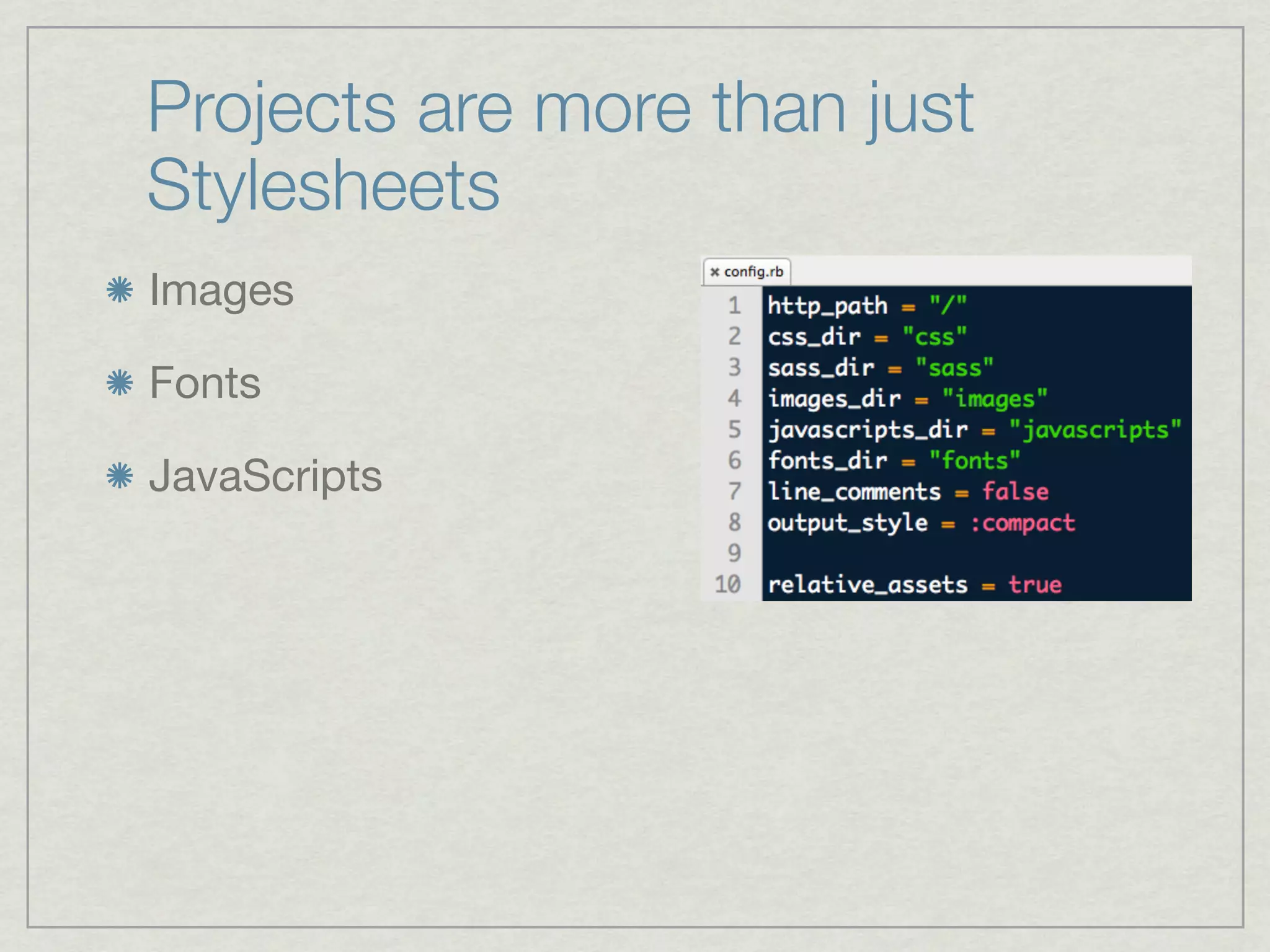
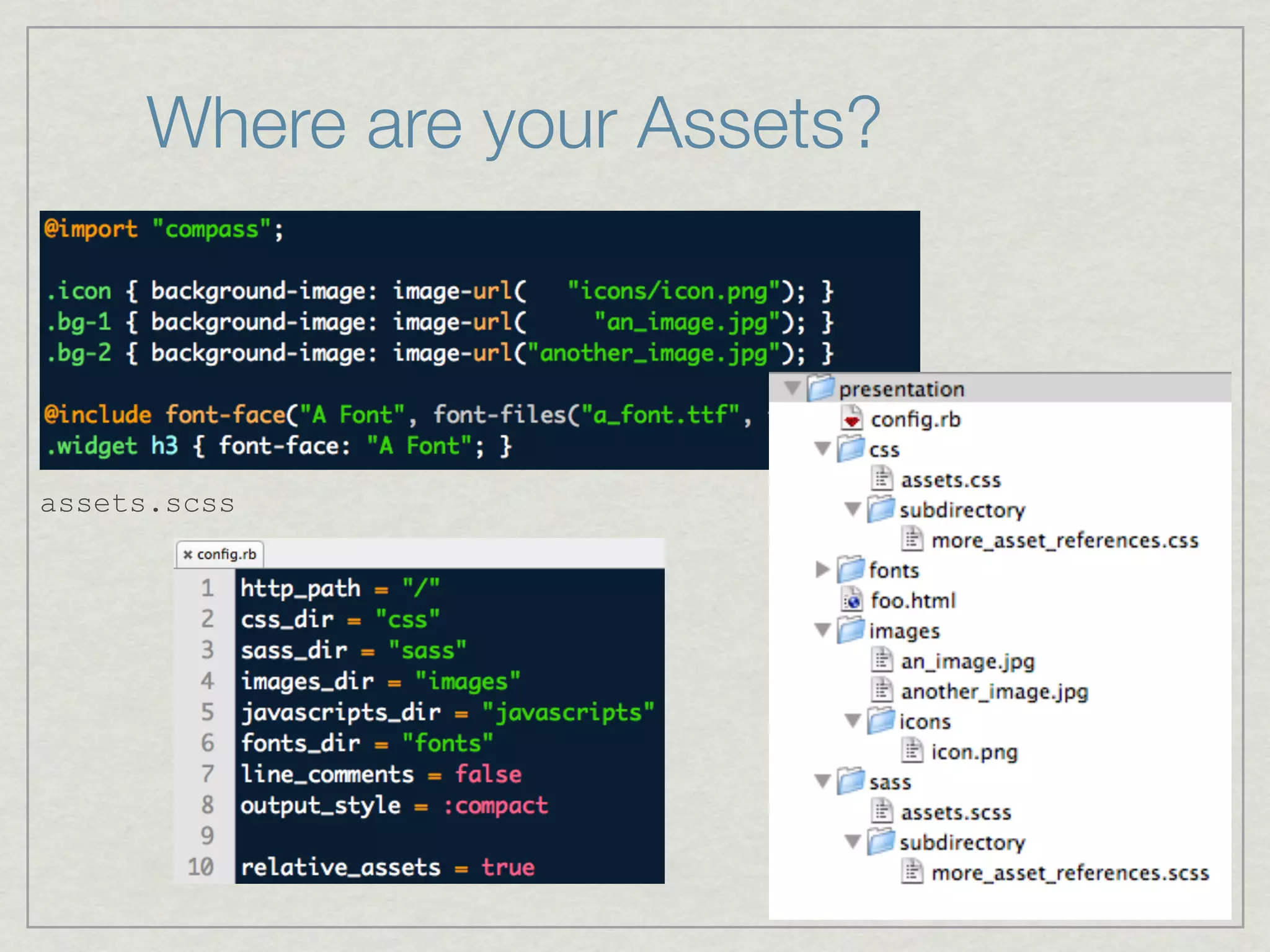
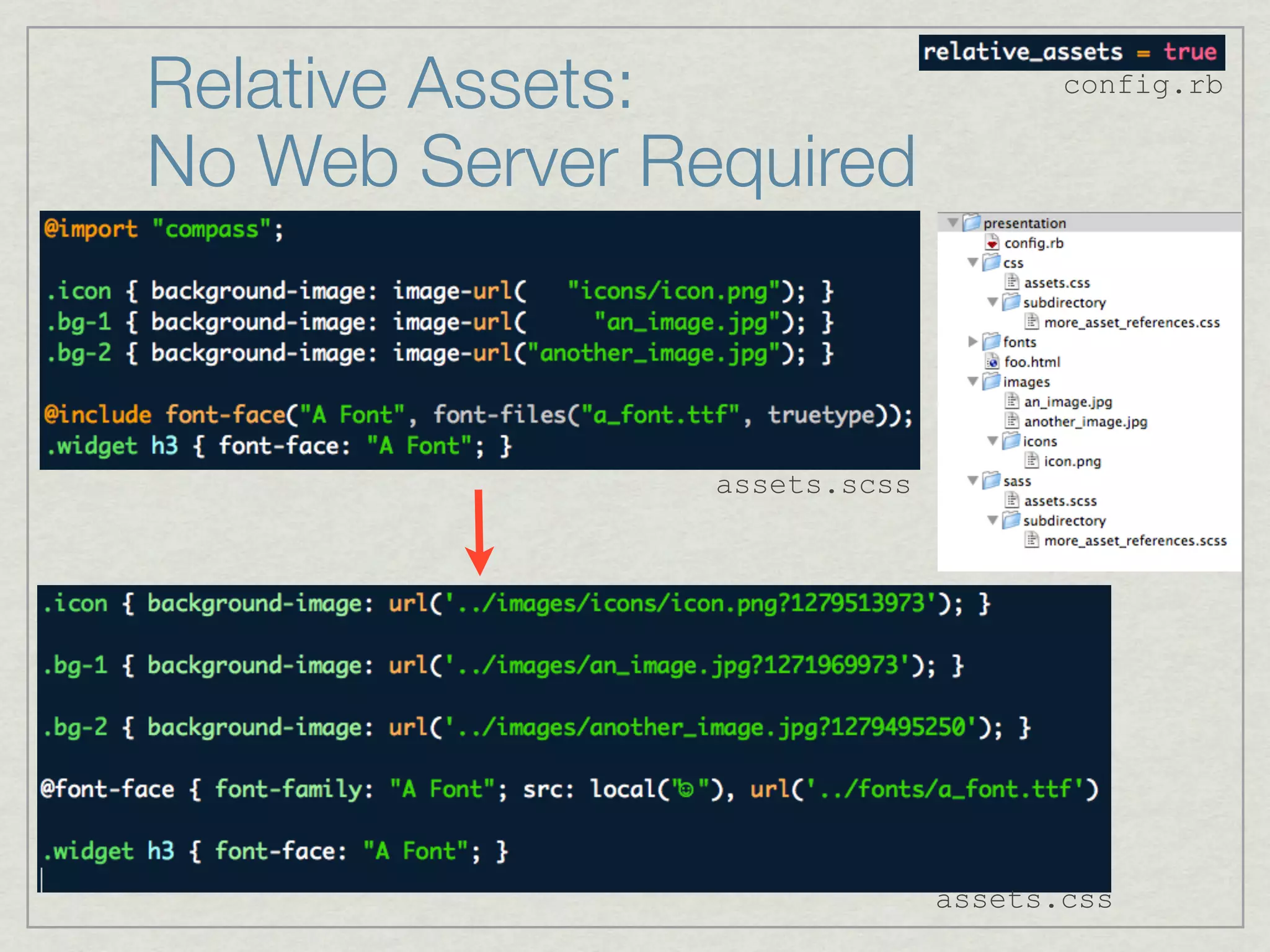
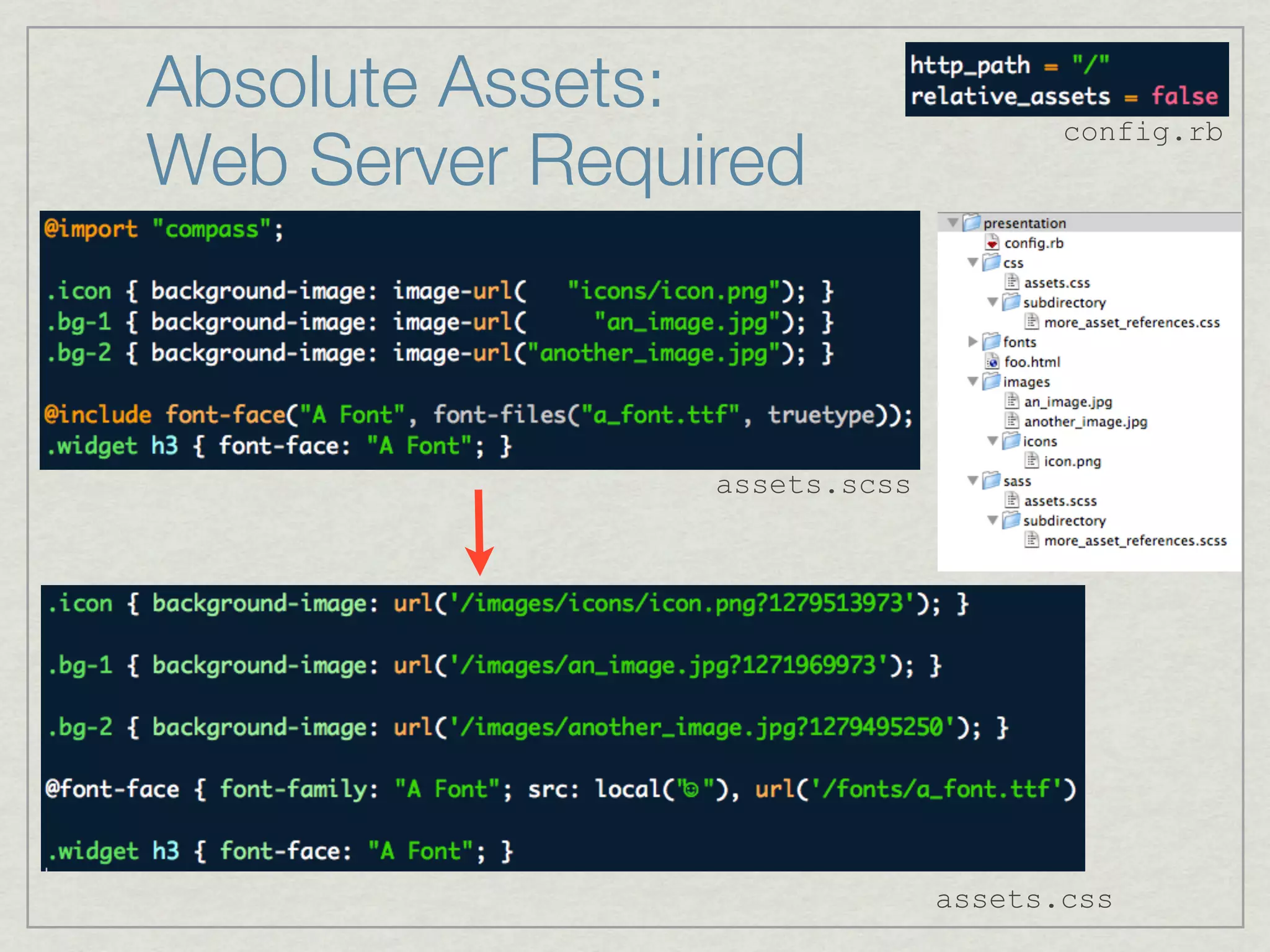
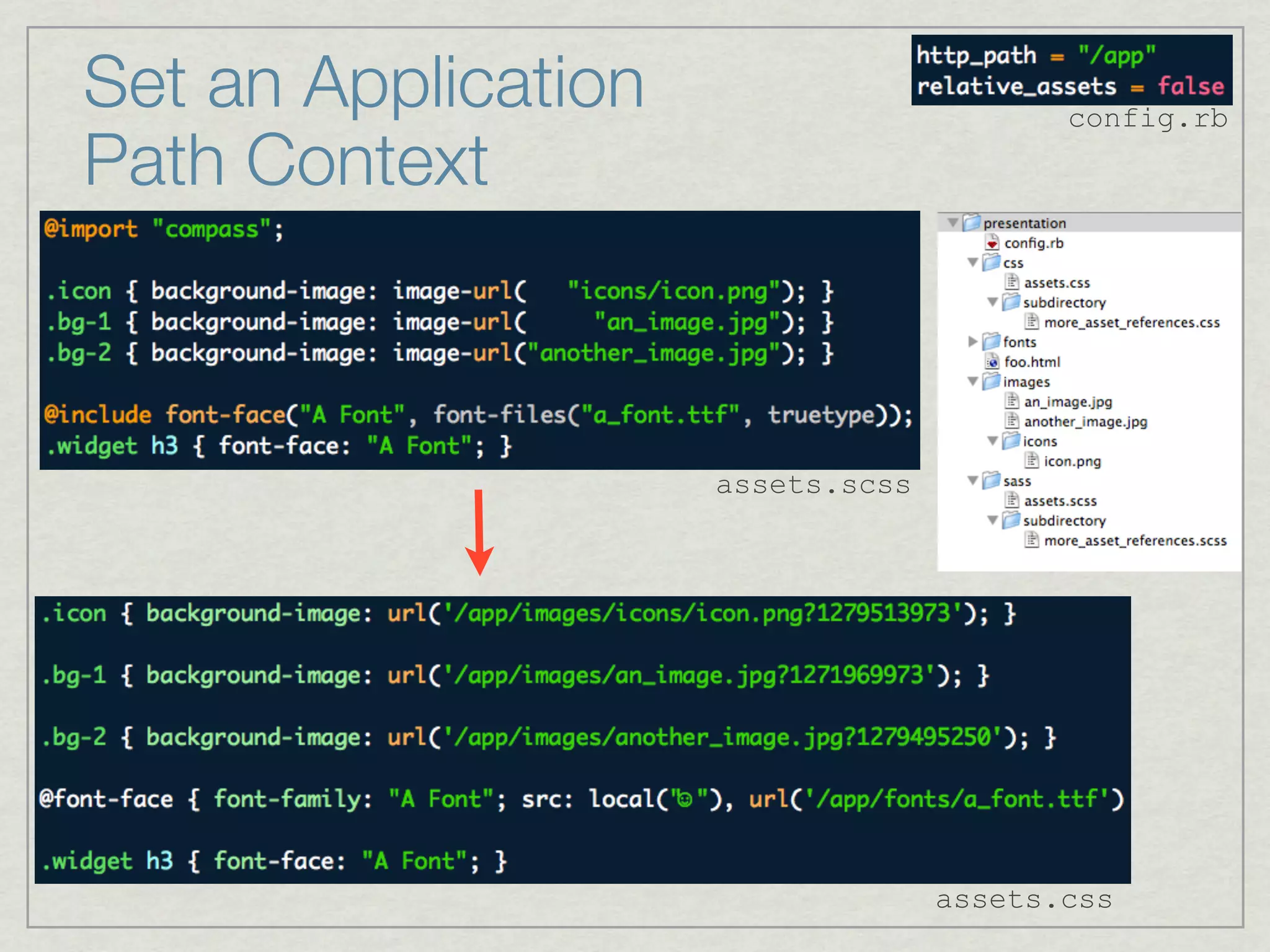
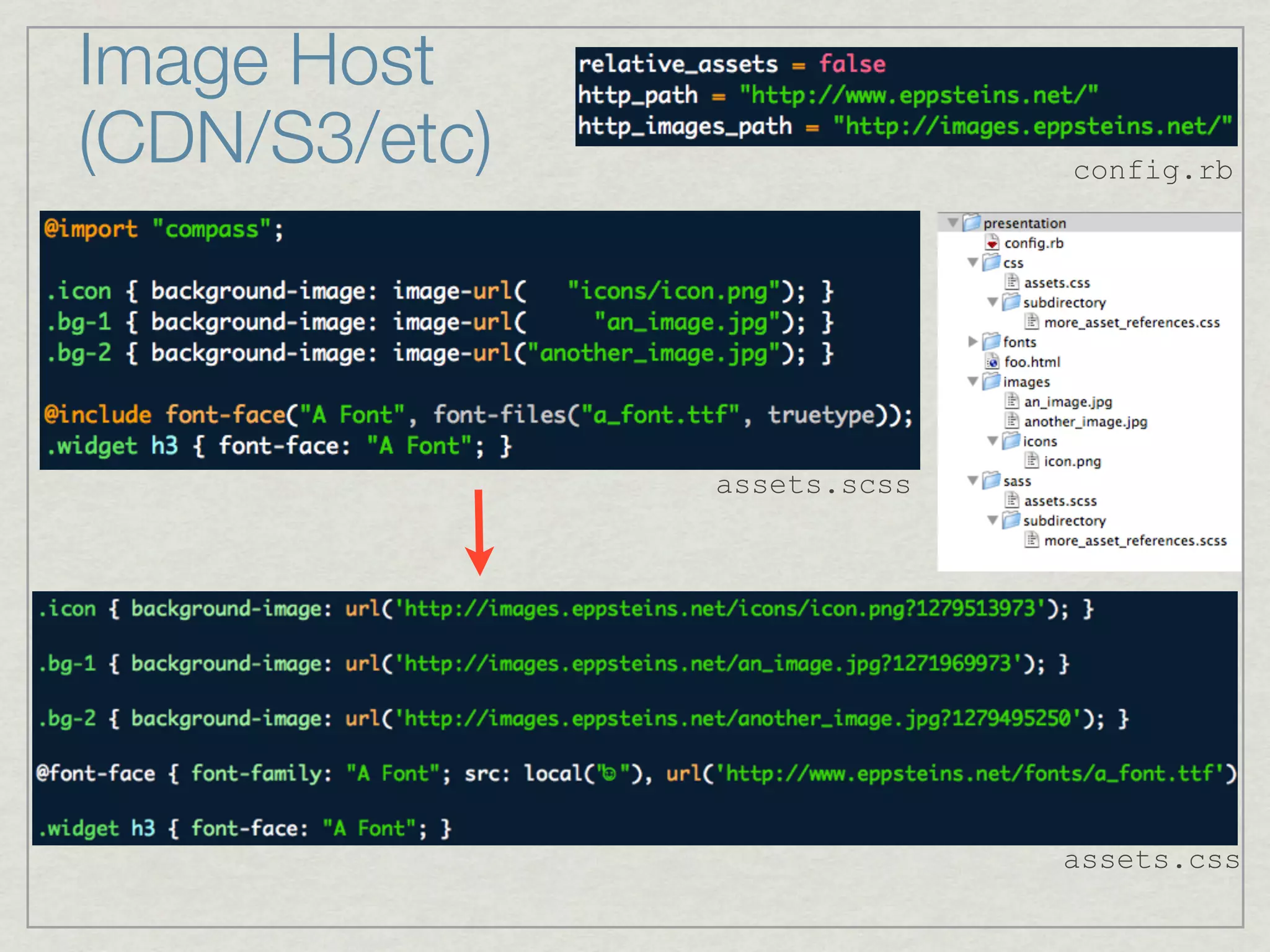
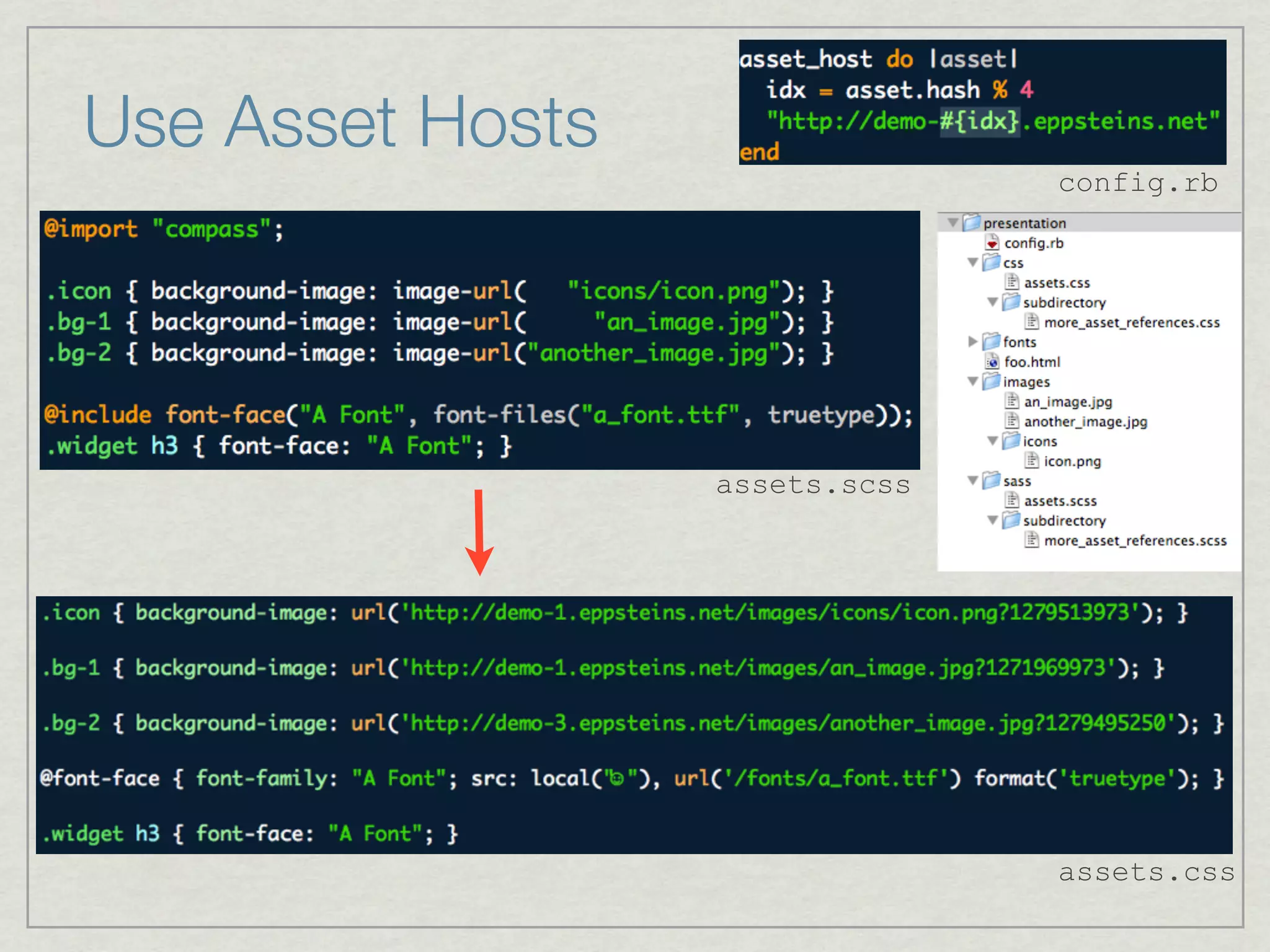
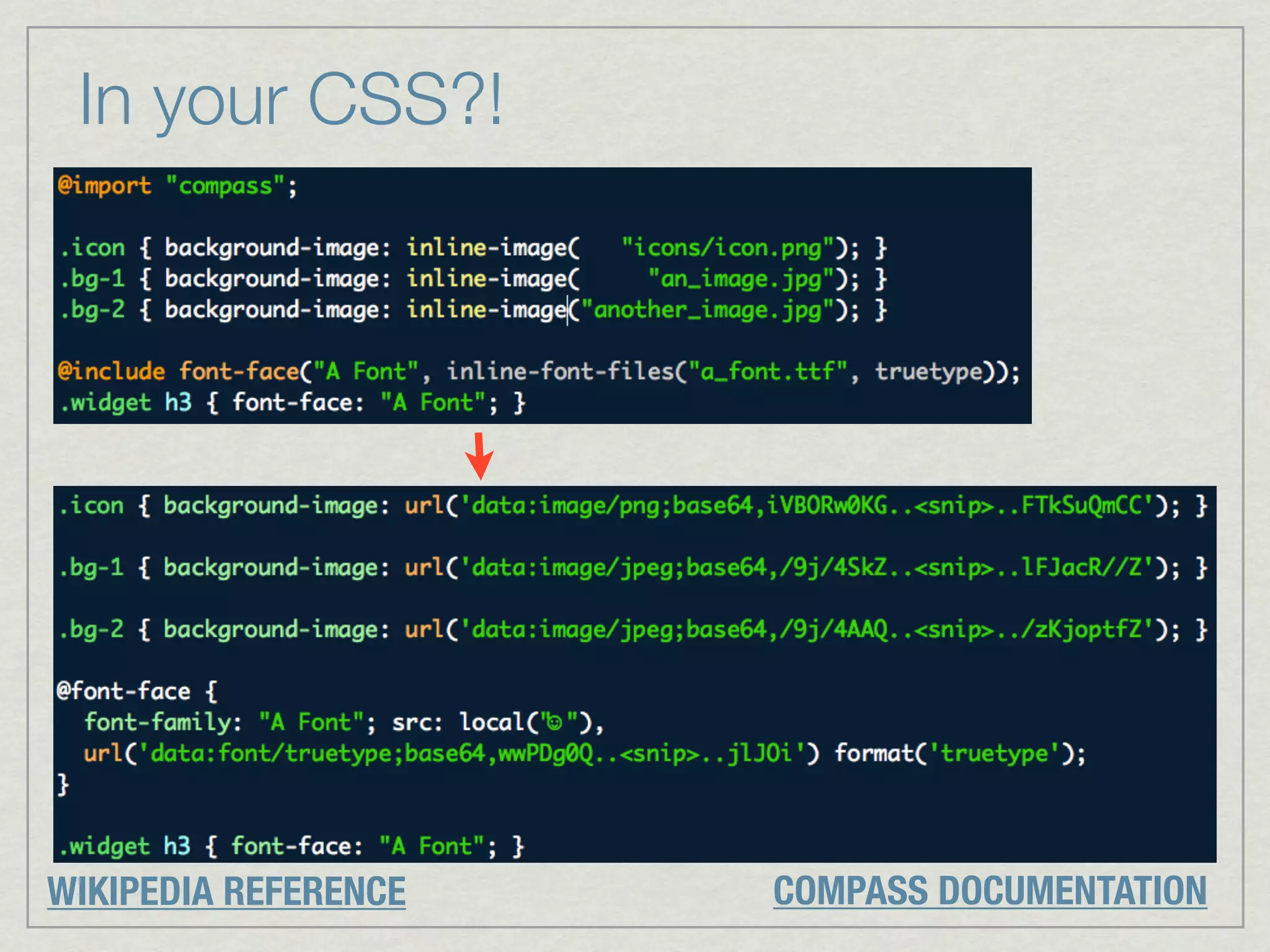
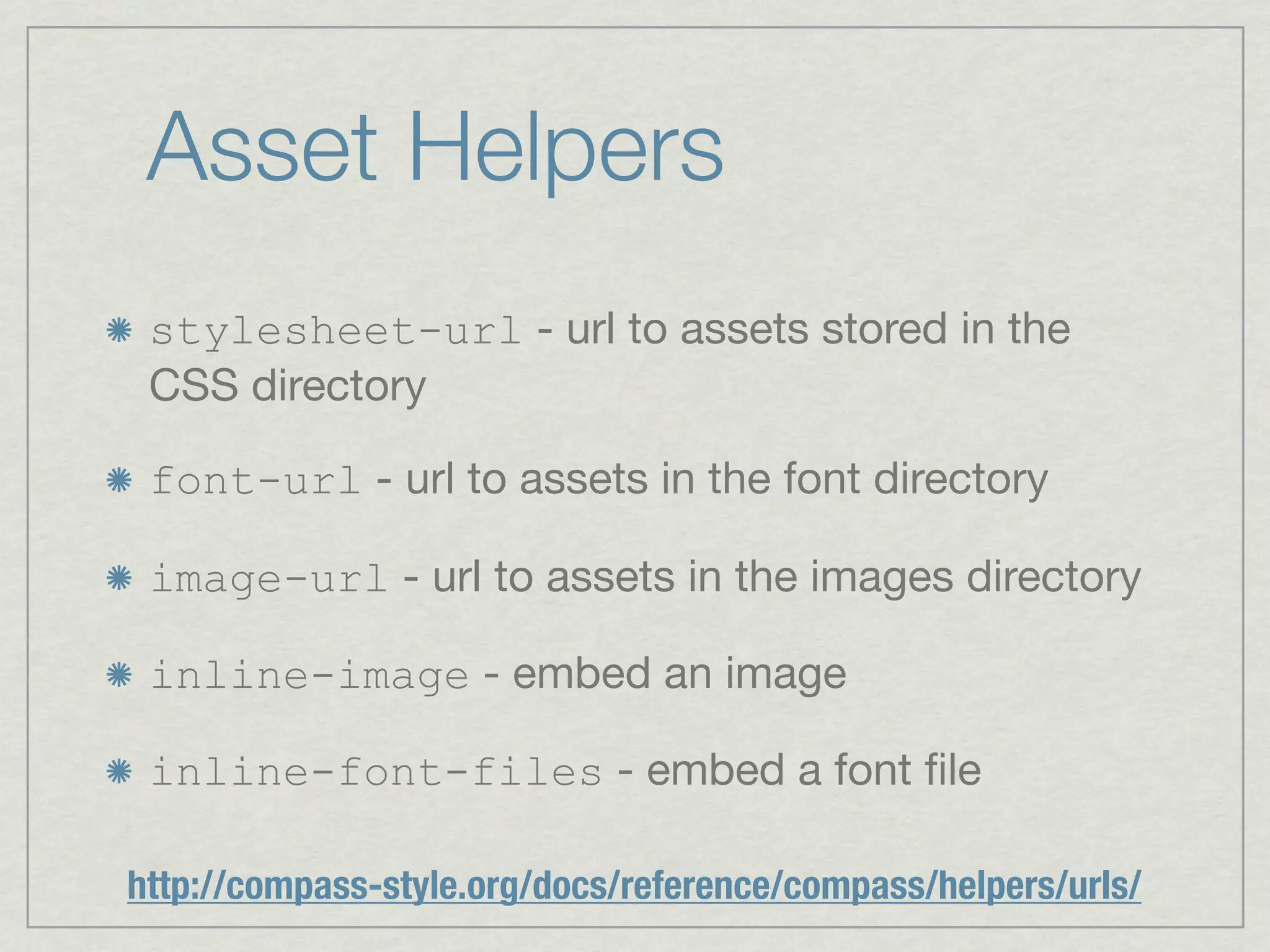
The document discusses authoring stylesheets using Sass and Compass. It provides an overview of Sass features like variables, nested rules, mixins, and more. It also discusses how Compass can be used to simplify CSS development with features like a project context, libraries, and asset management. The presentation aims to teach attendees the Sass syntax and how to set up and use Compass projects.