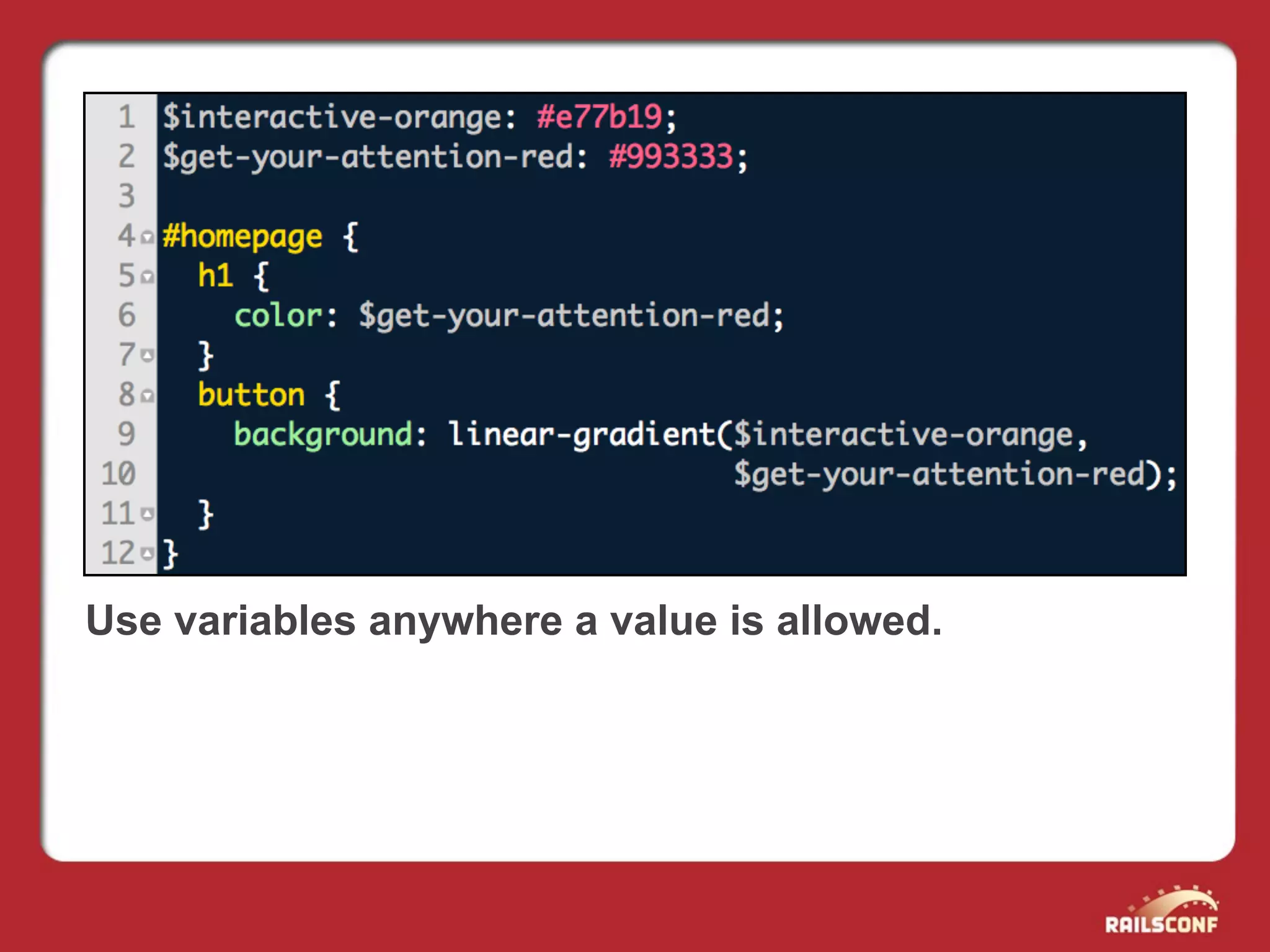
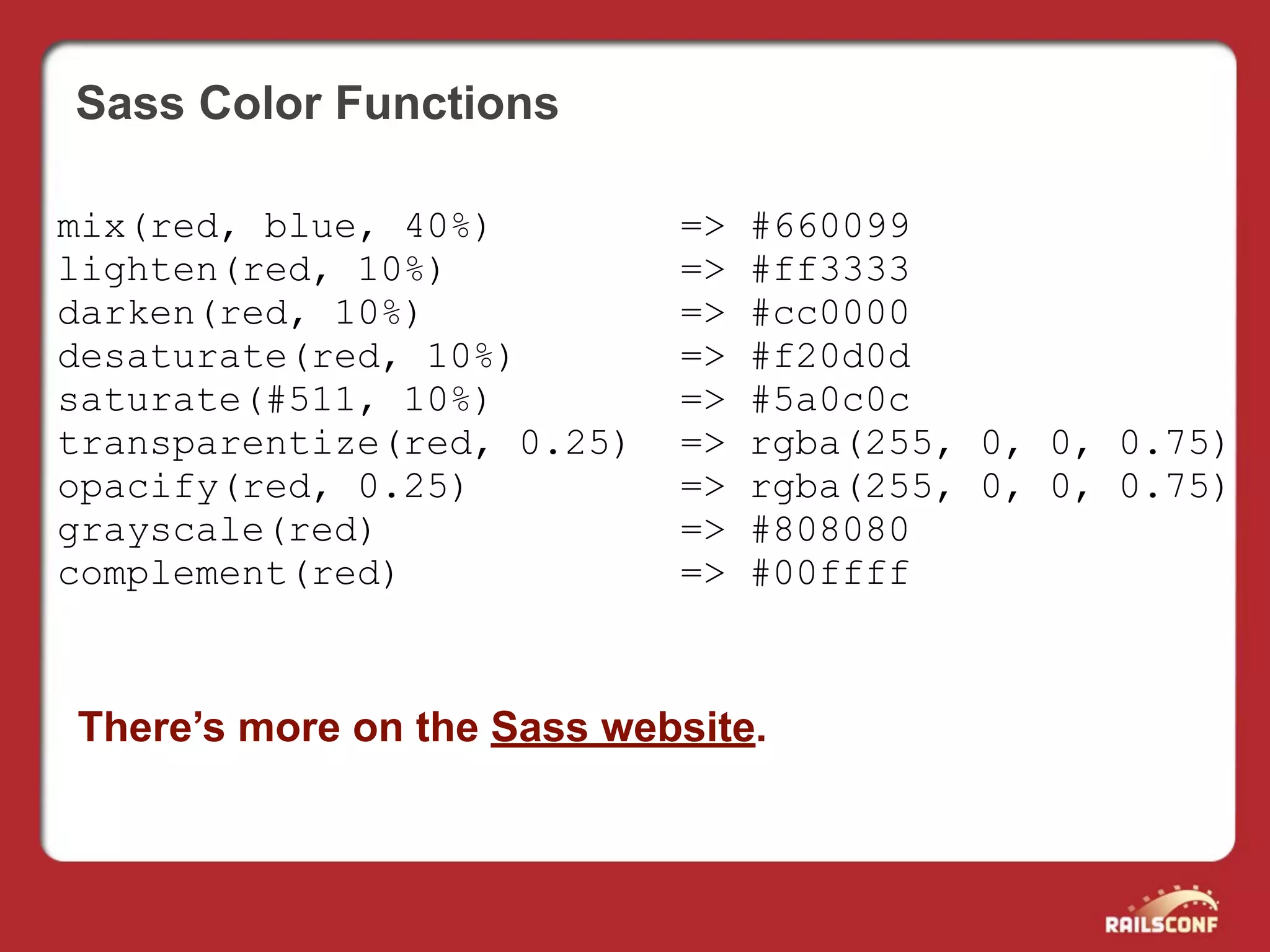
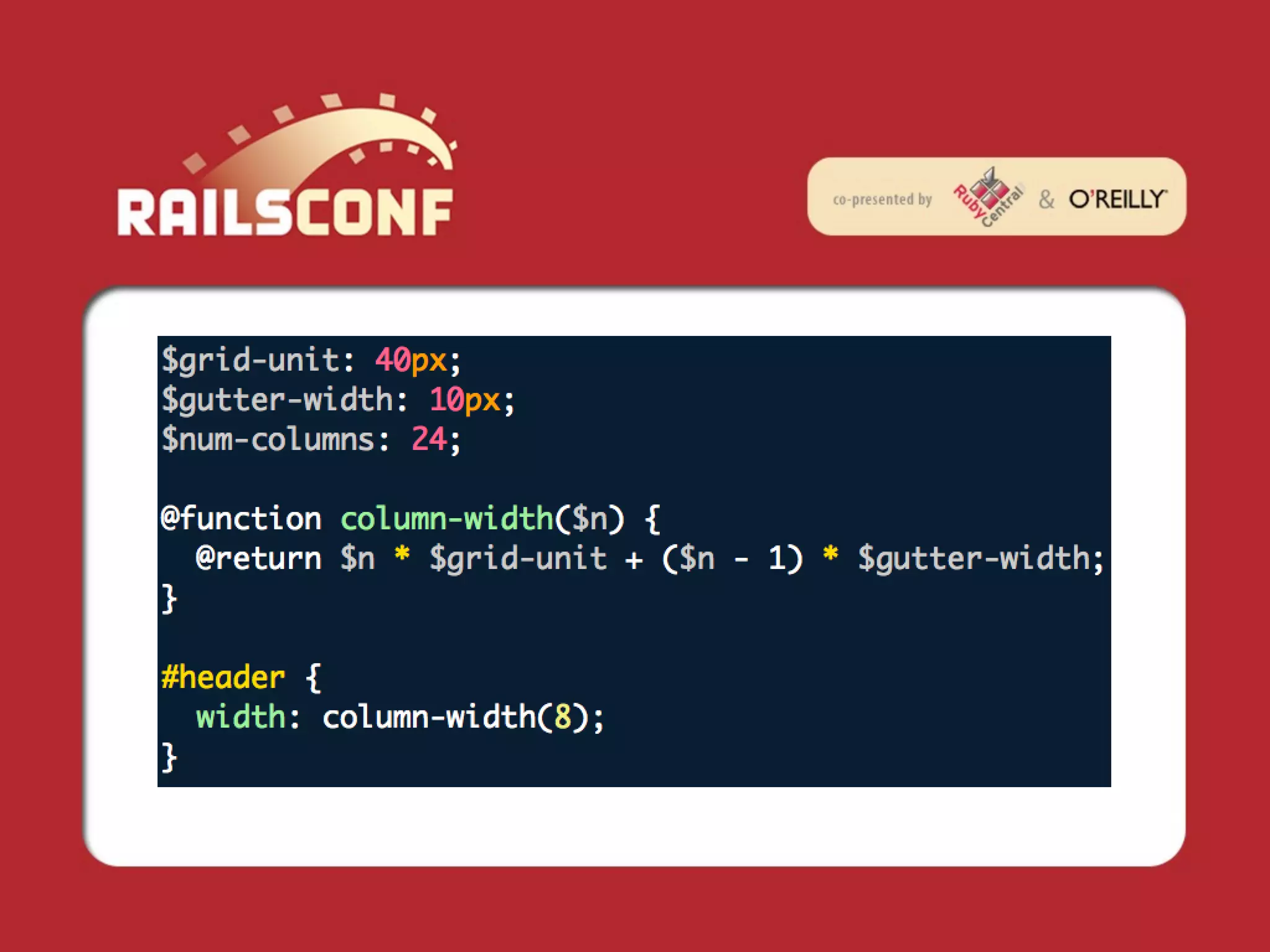
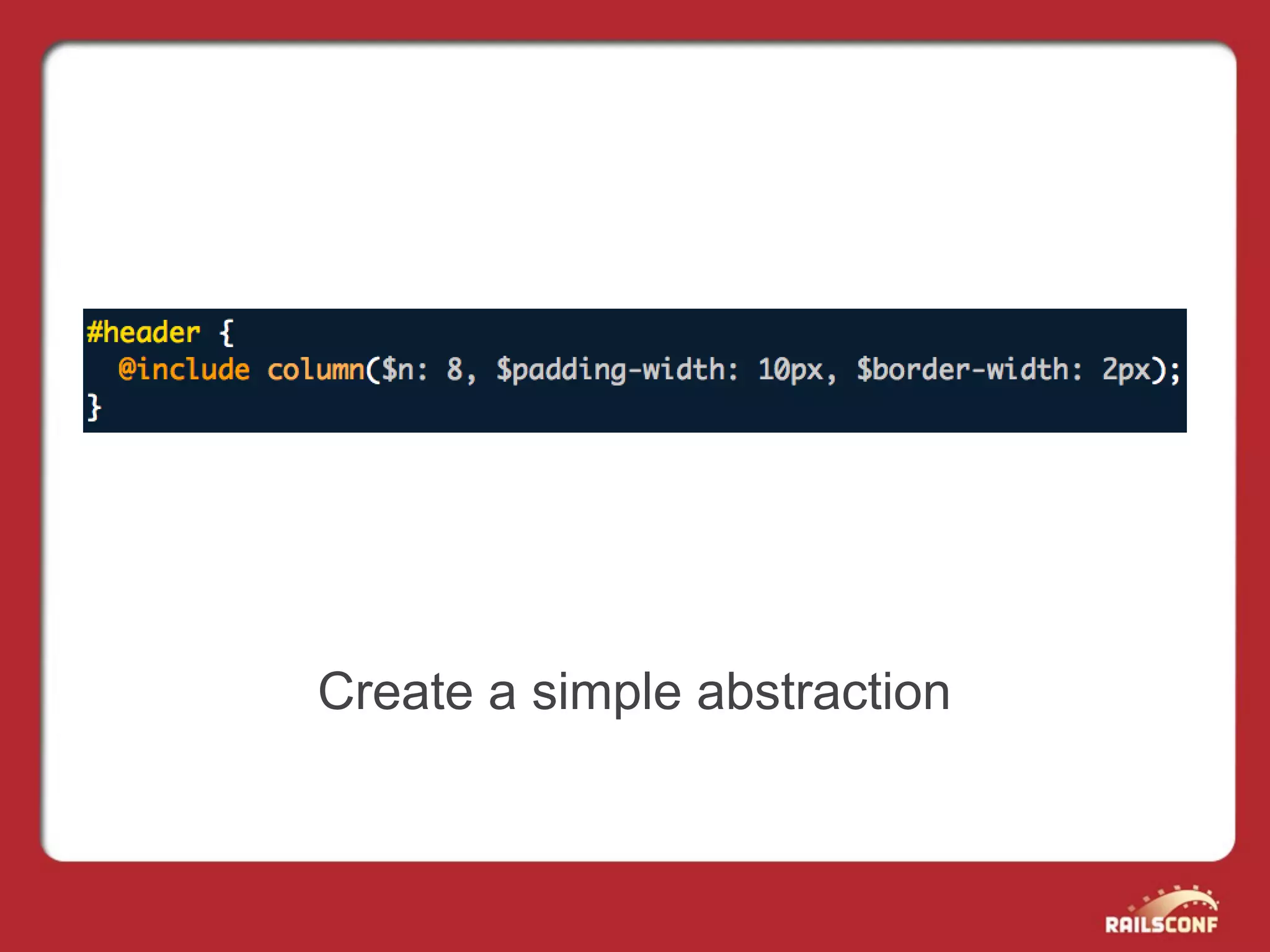
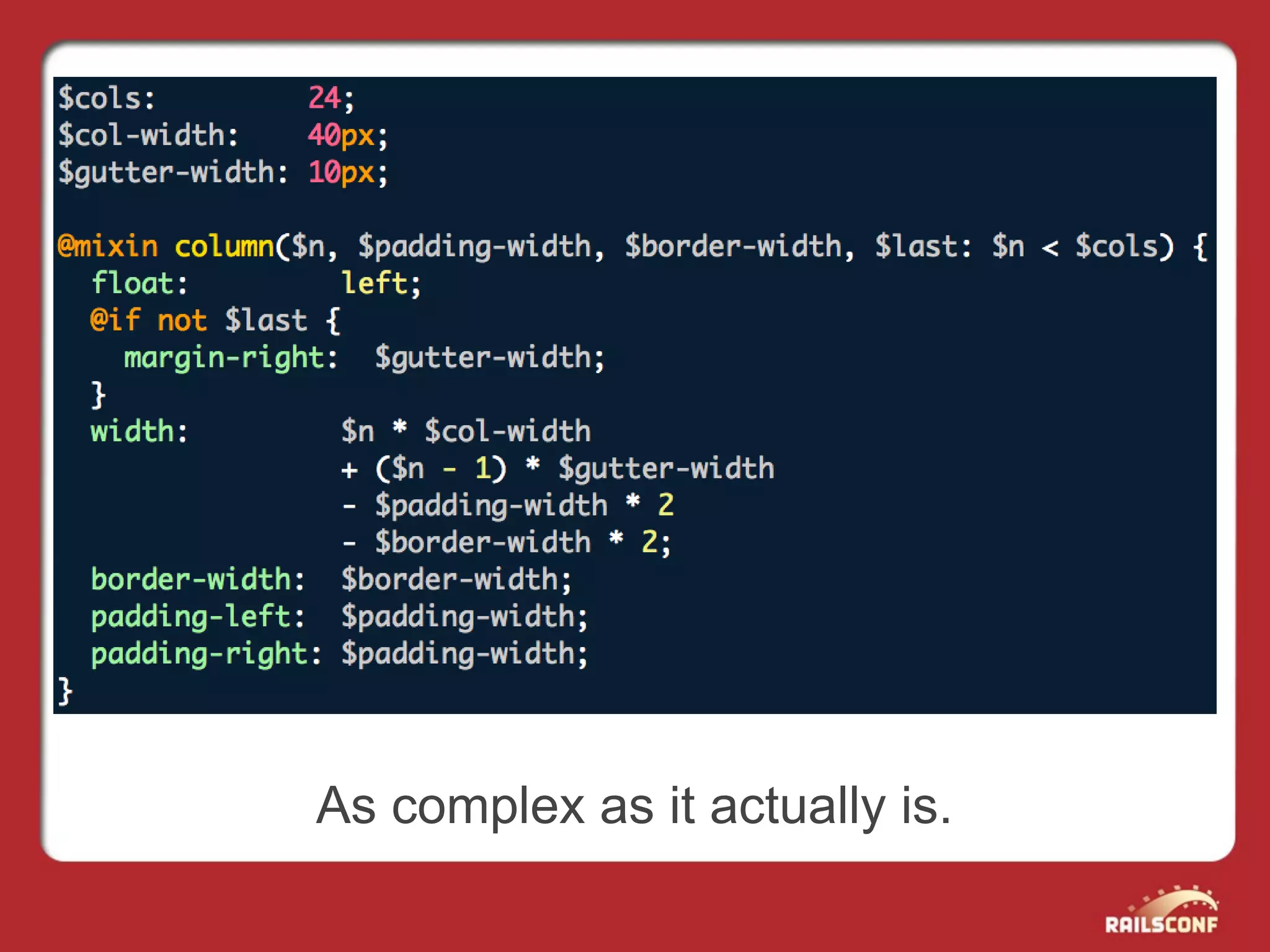
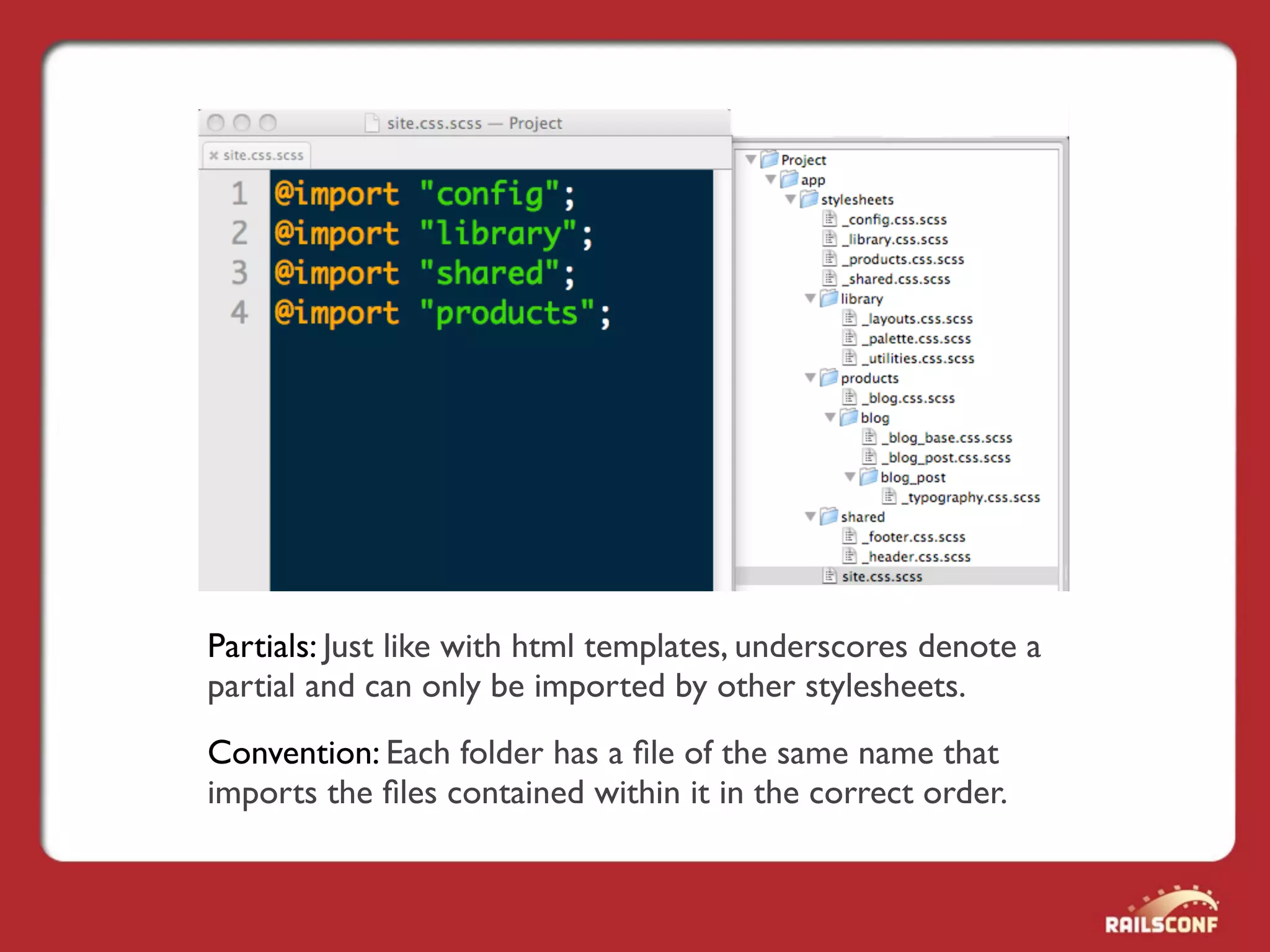
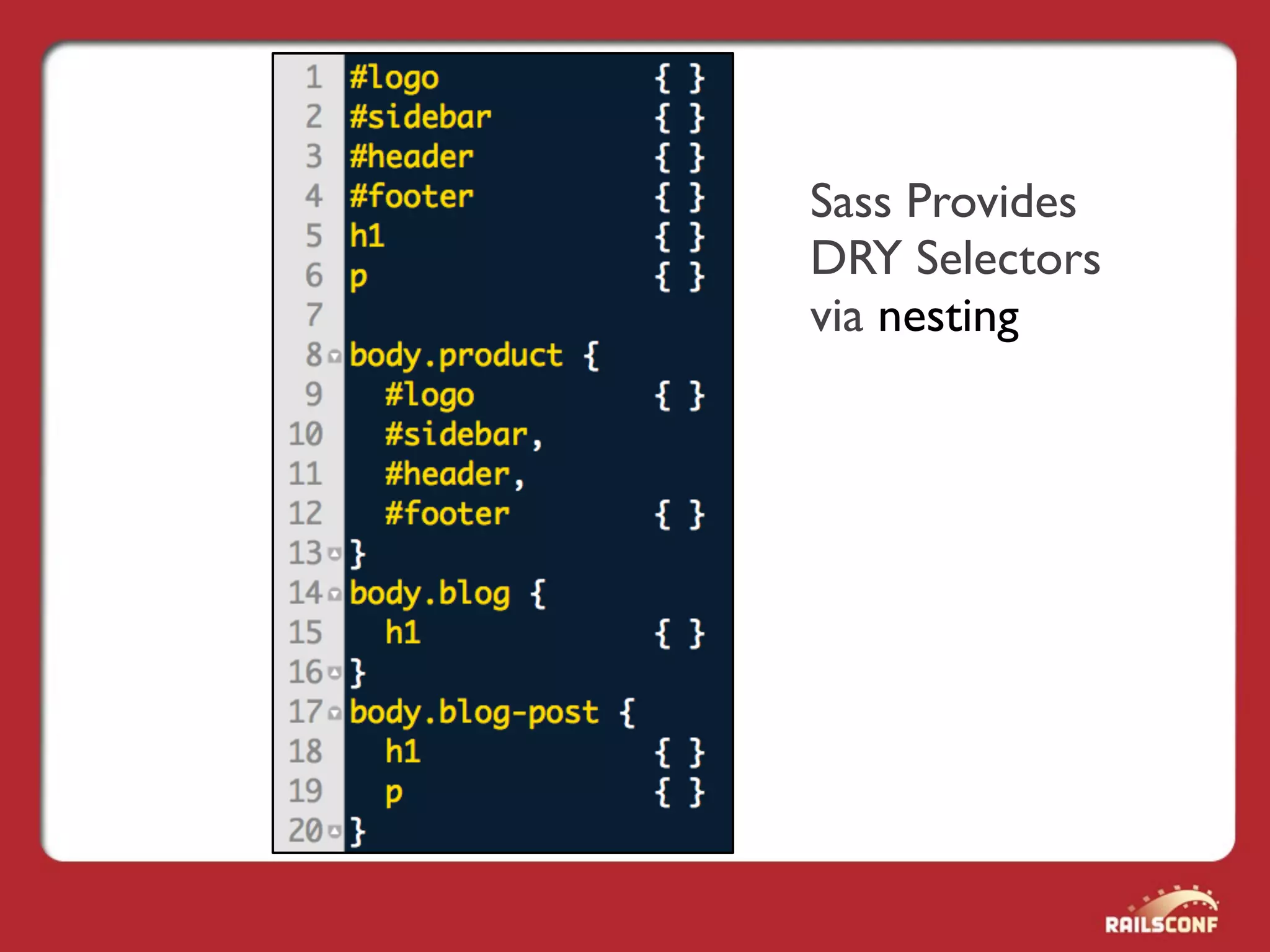
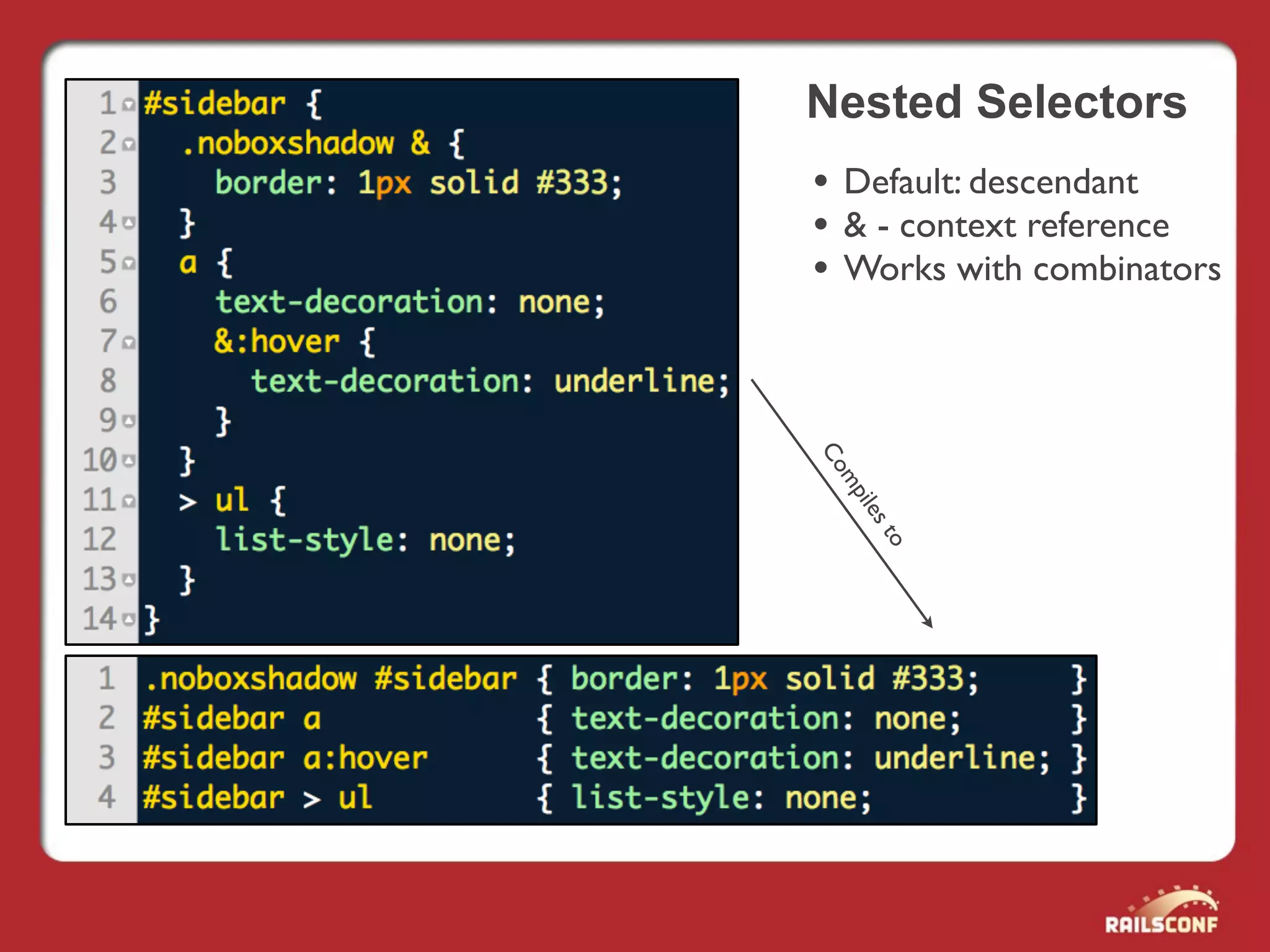
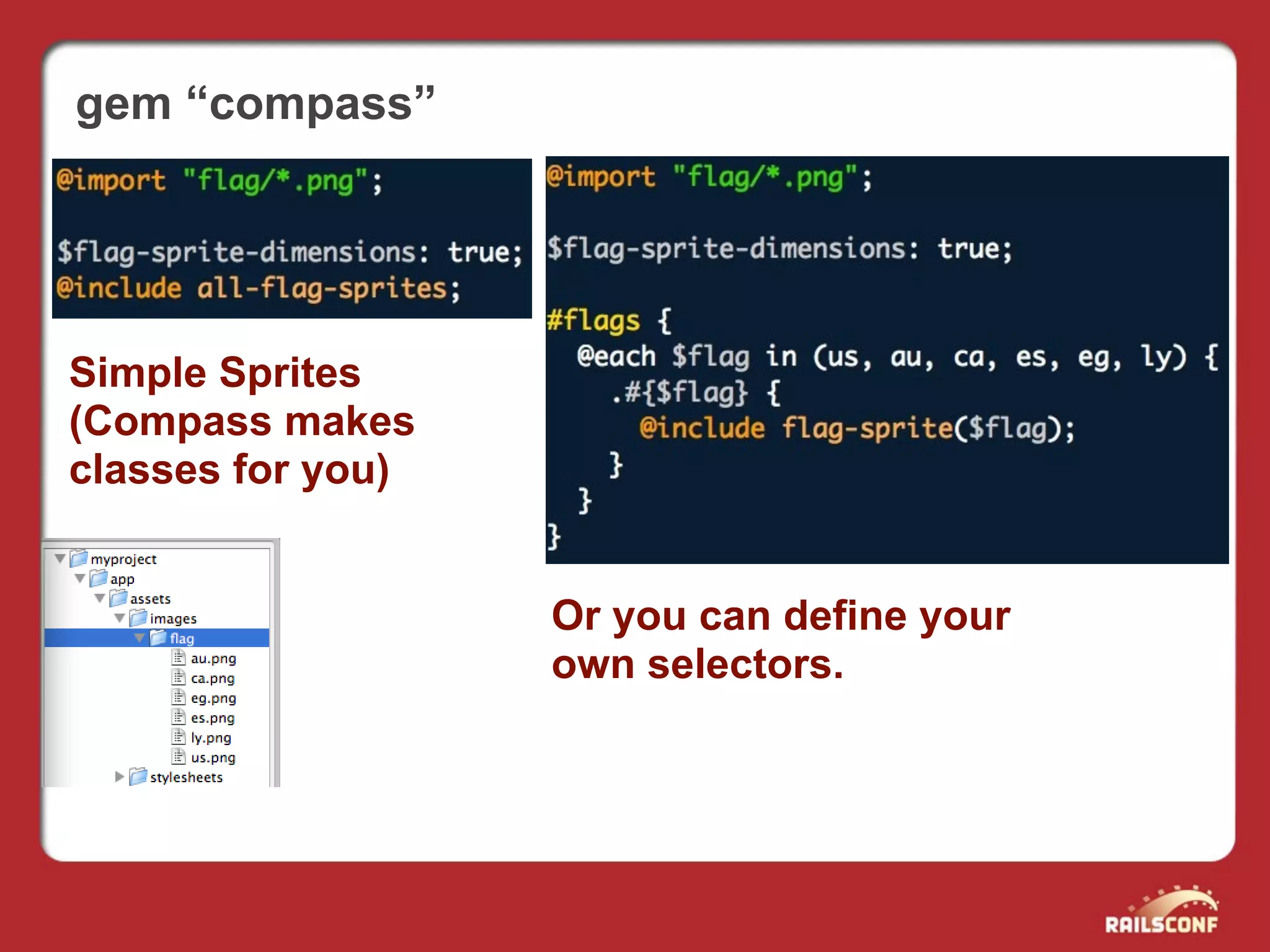
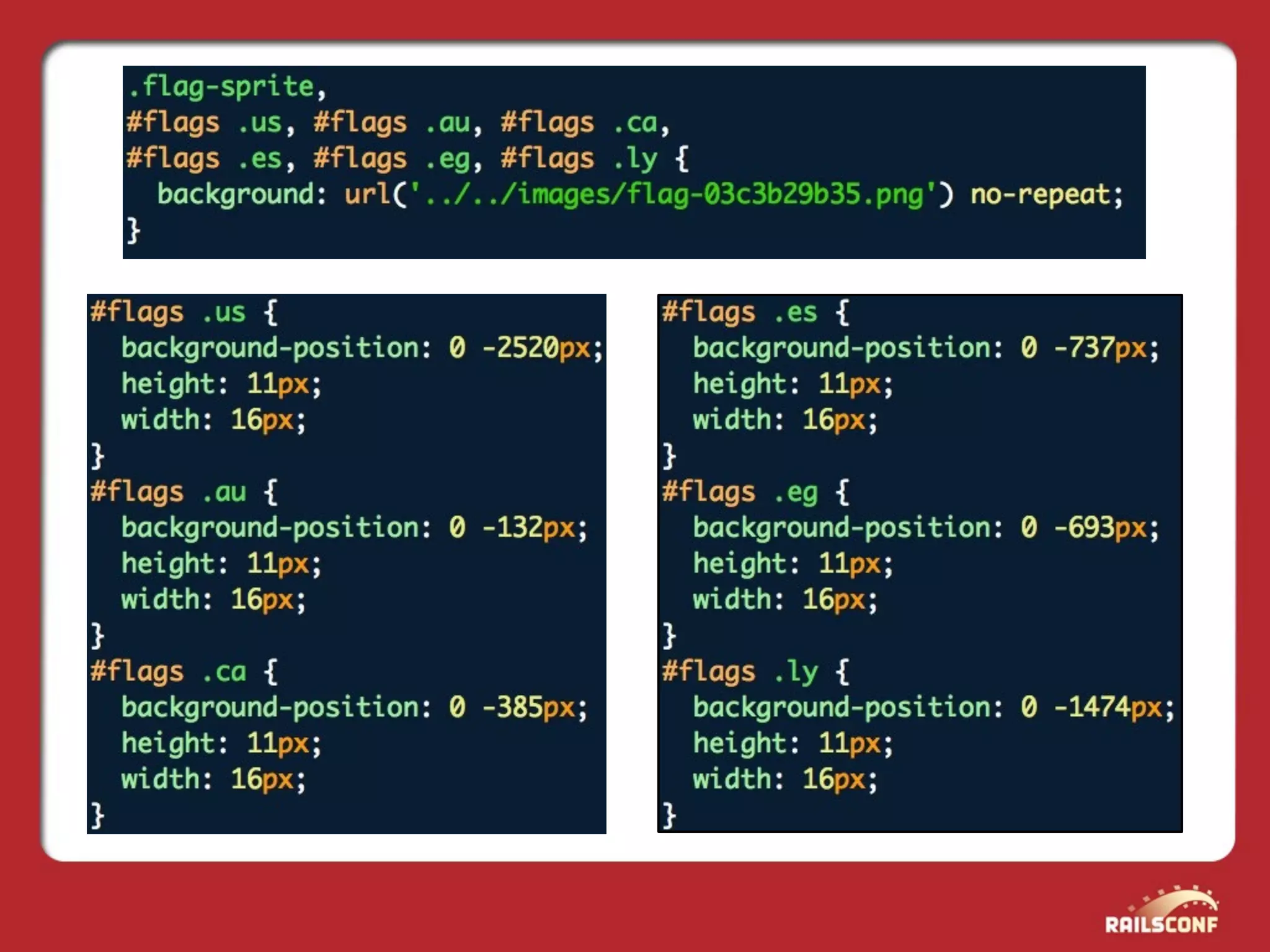
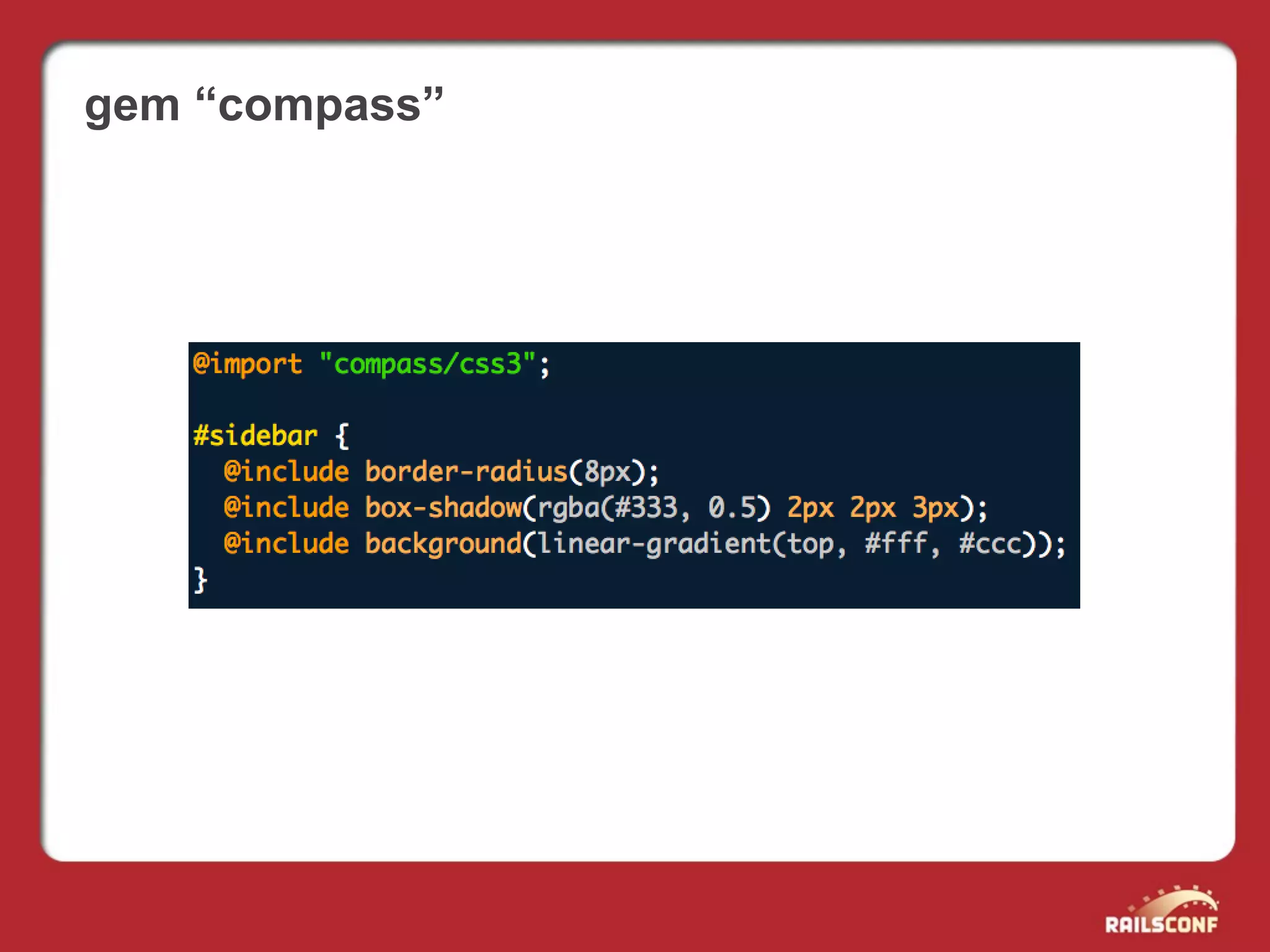
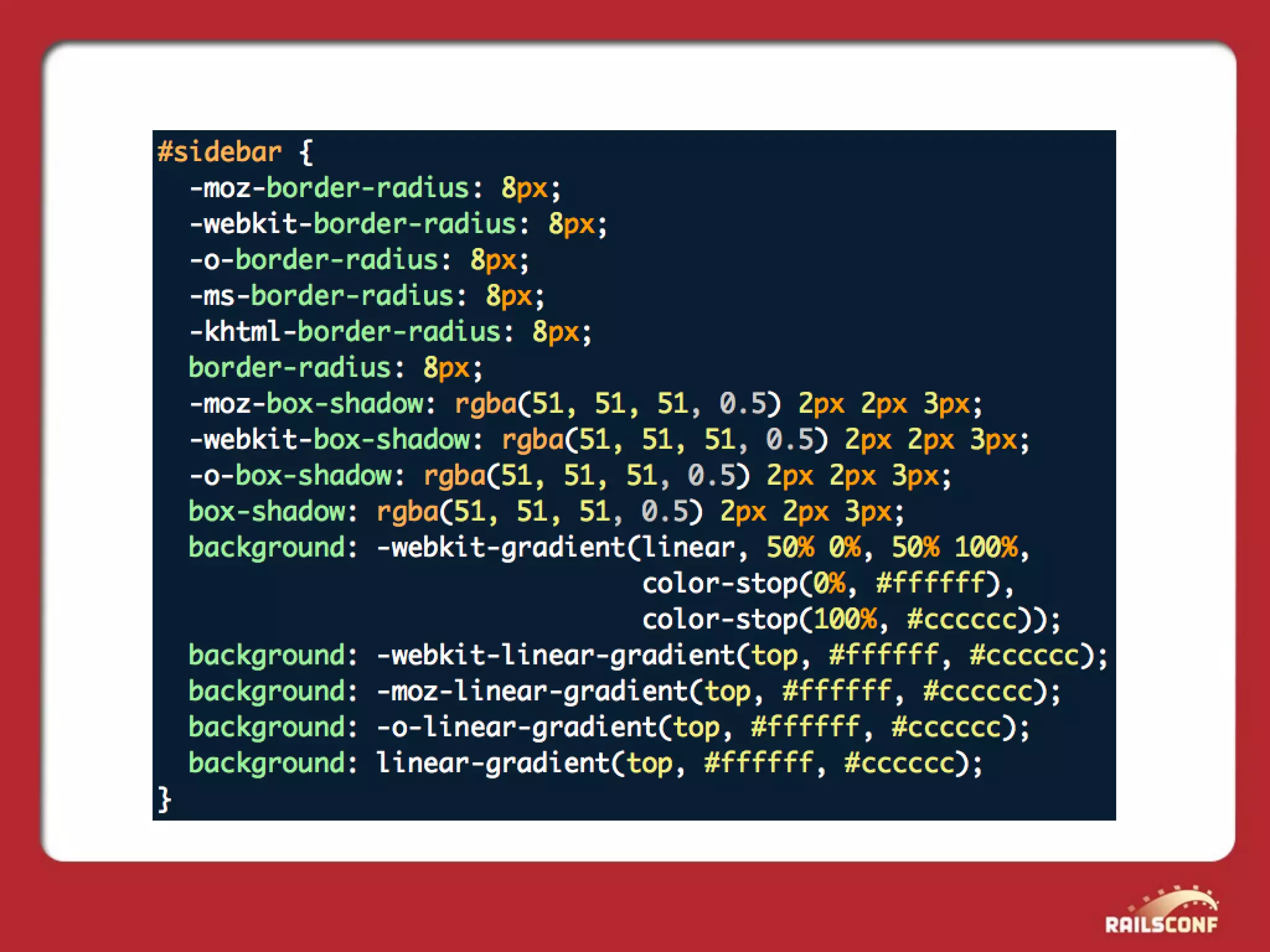
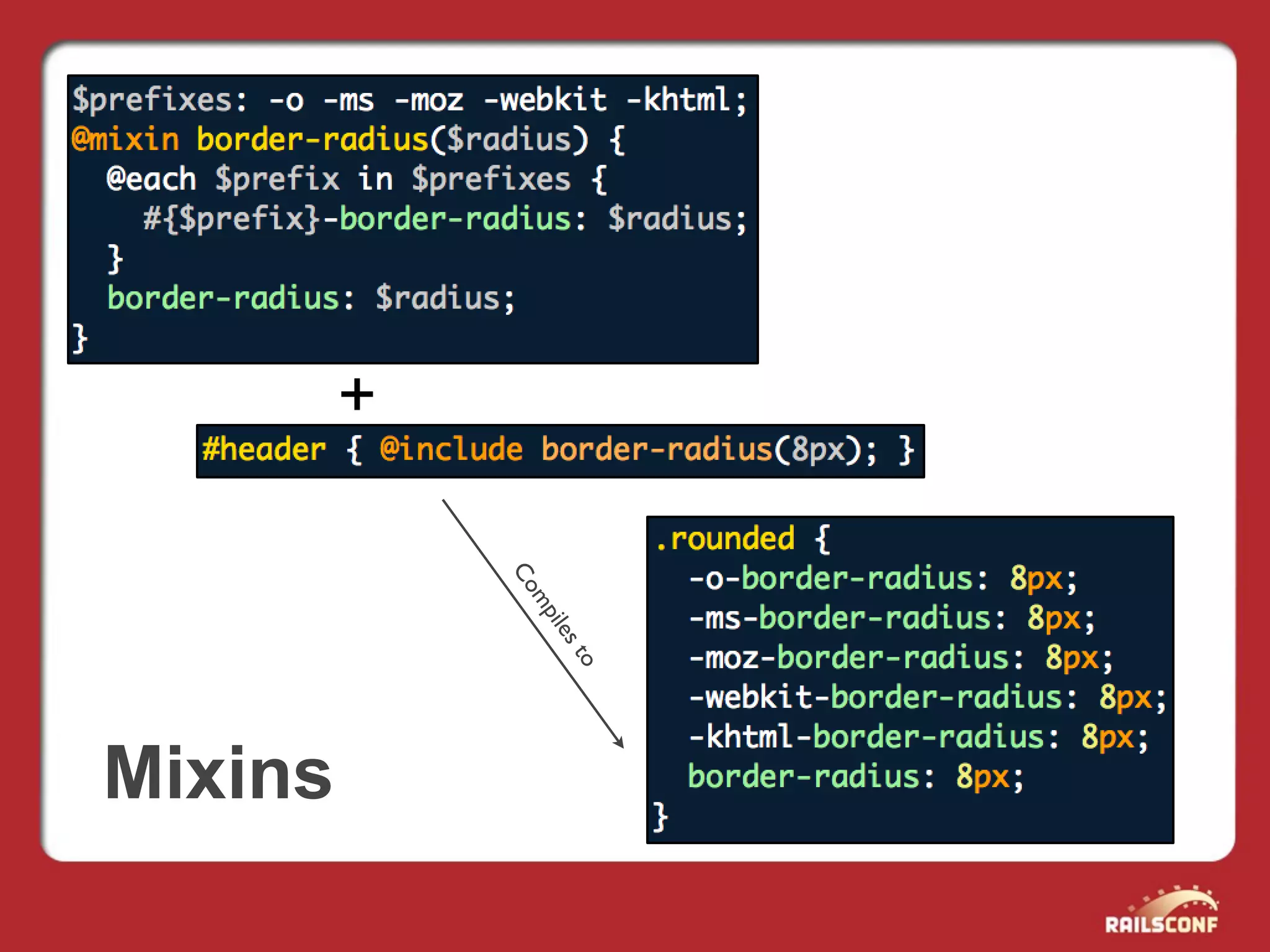
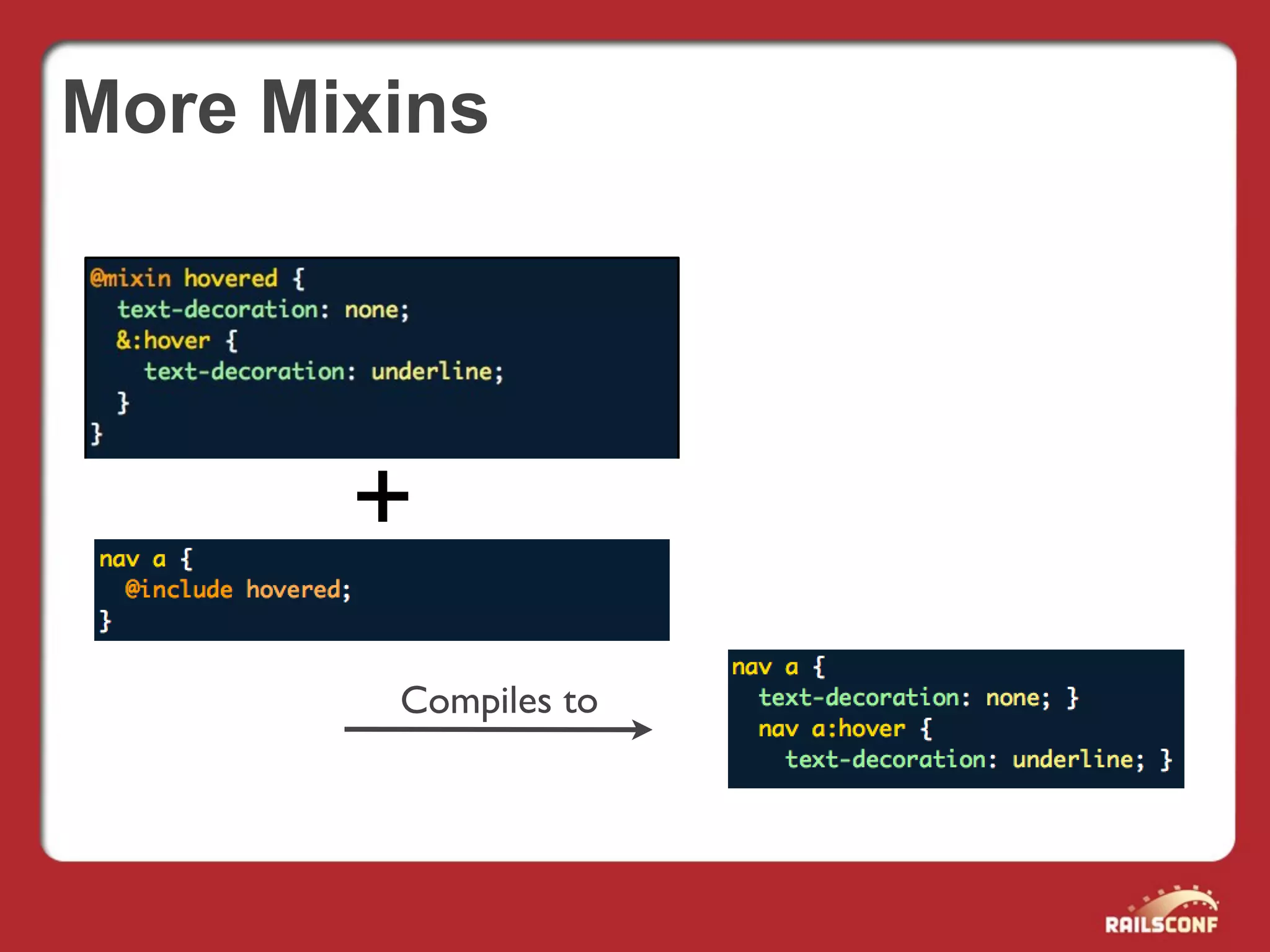
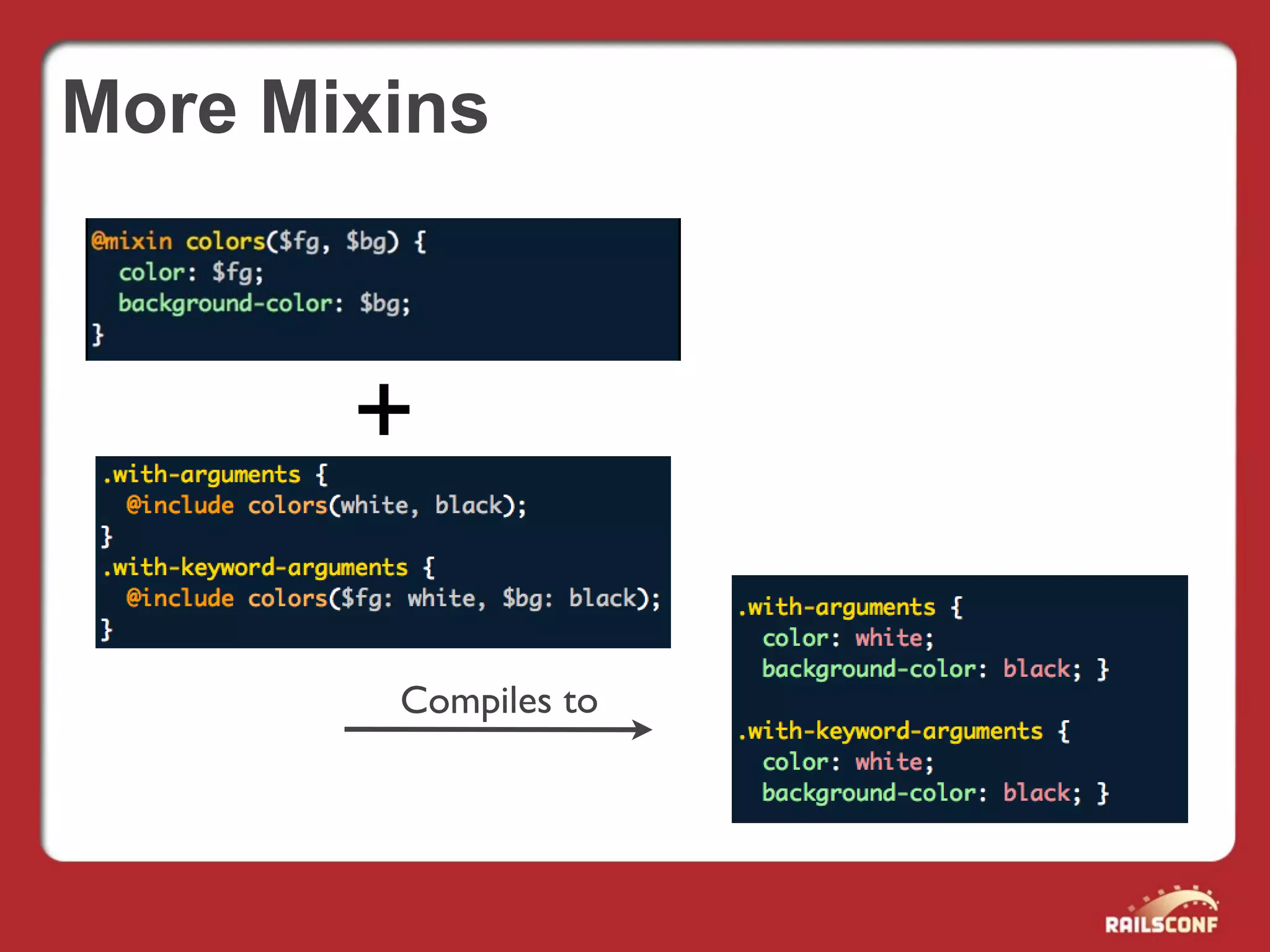
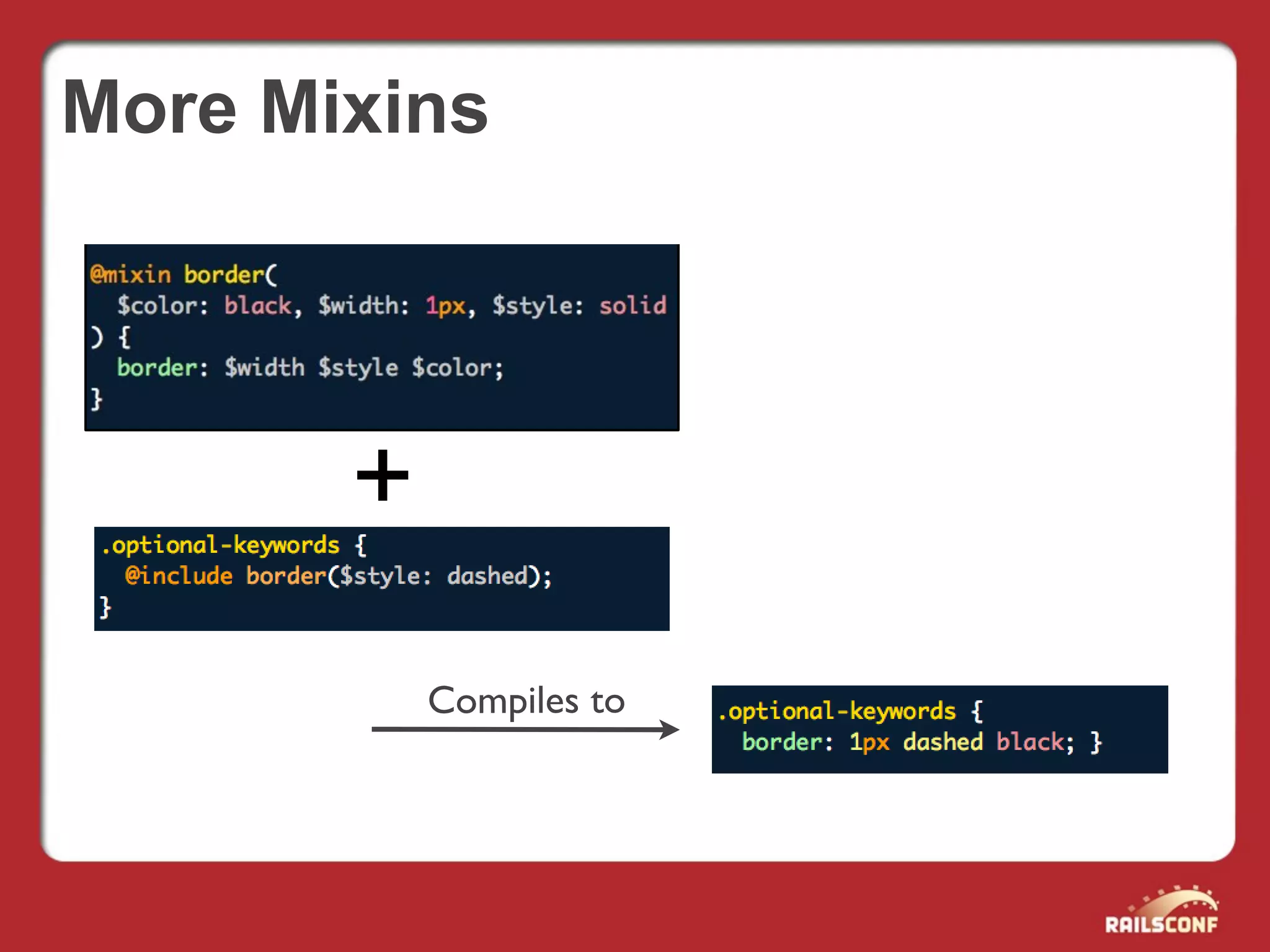
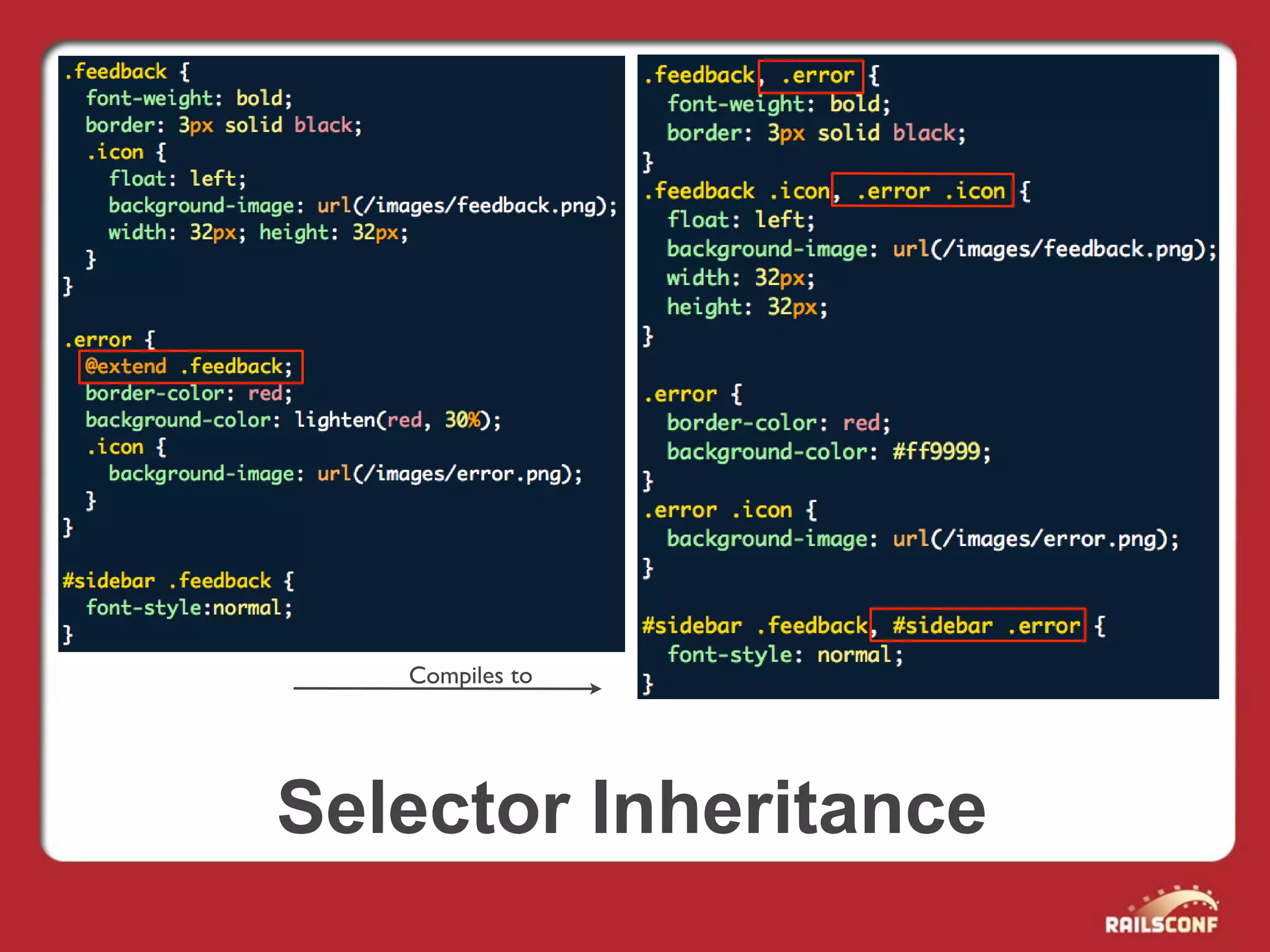
The document discusses Sass, a CSS extension language that adds powerful features like variables, nested rules, mixins, functions and more. It outlines problems with traditional CSS like repetition, maintenance issues and lack of abstraction capabilities. Sass aims to solve these through its additional features that allow for more modular, reusable and maintainable stylesheets. It also introduces Compass, a Sass extension framework and library, and discusses best practices like organization, sprites and separation of concerns.