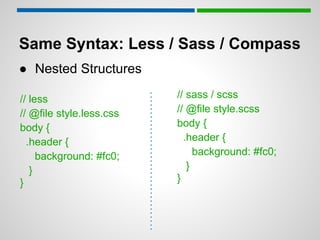
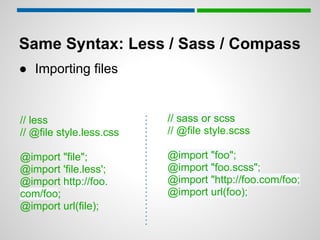
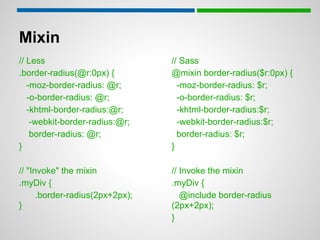
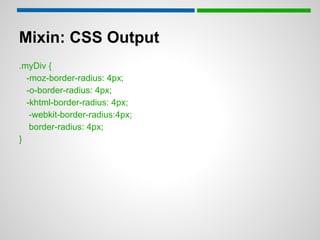
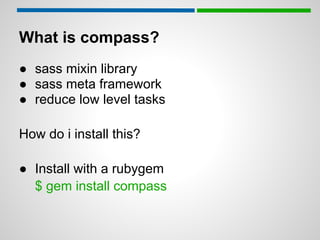
This document provides an introduction to Less, Sass, and Compass, which are CSS preprocessors. It discusses prerequisites including a strong understanding of CSS and familiarity with control structures and variables. The goals are to understand the high-level purpose of preprocessing languages and learn how to get started using them. Methods for using Less, Sass, and Compass with Drupal are presented, including modules and command line tools. Key concepts demonstrated include variables, mixins, importing, and frameworks like Compass. The document encourages questions and provides additional learning resources.