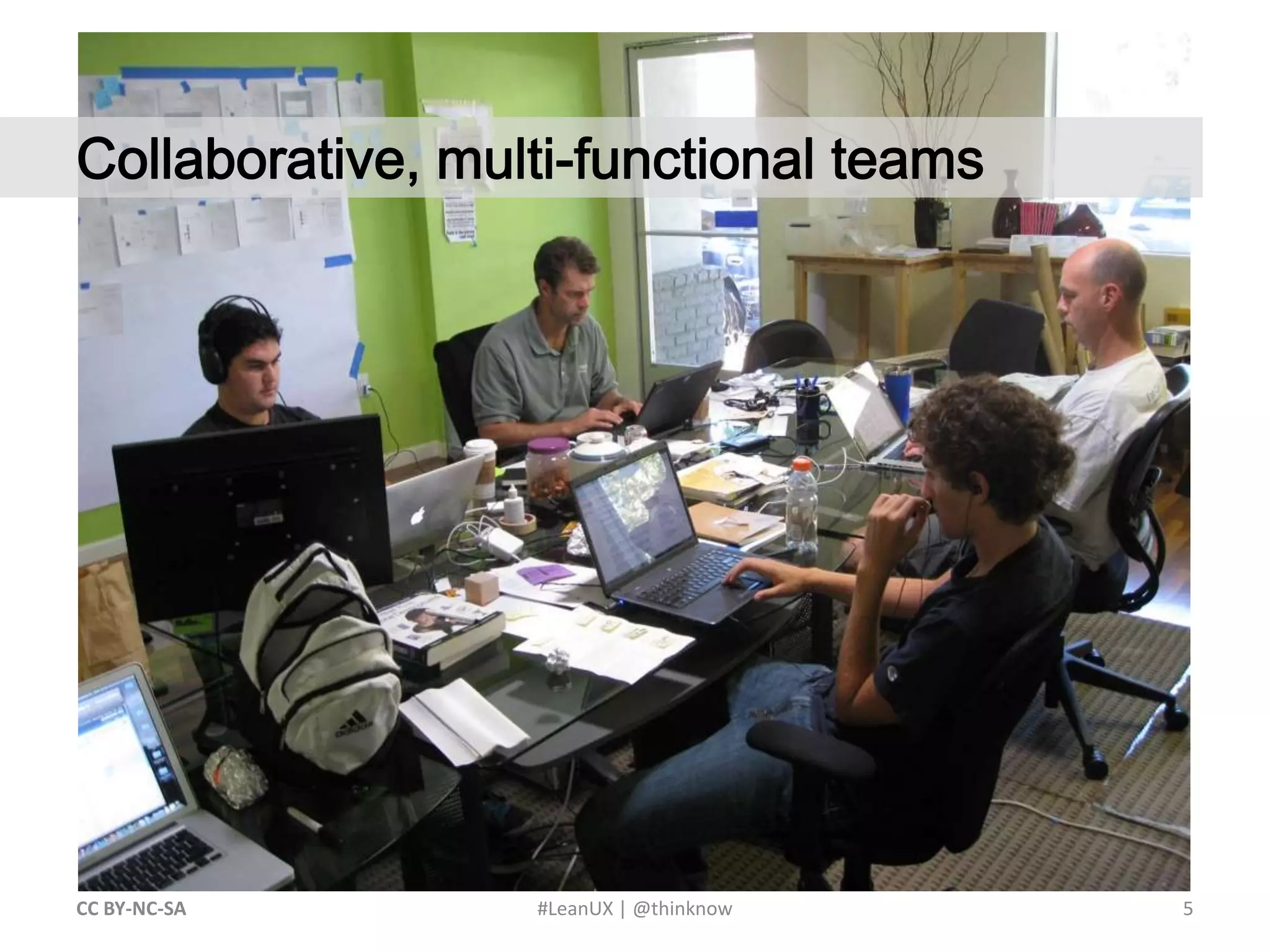
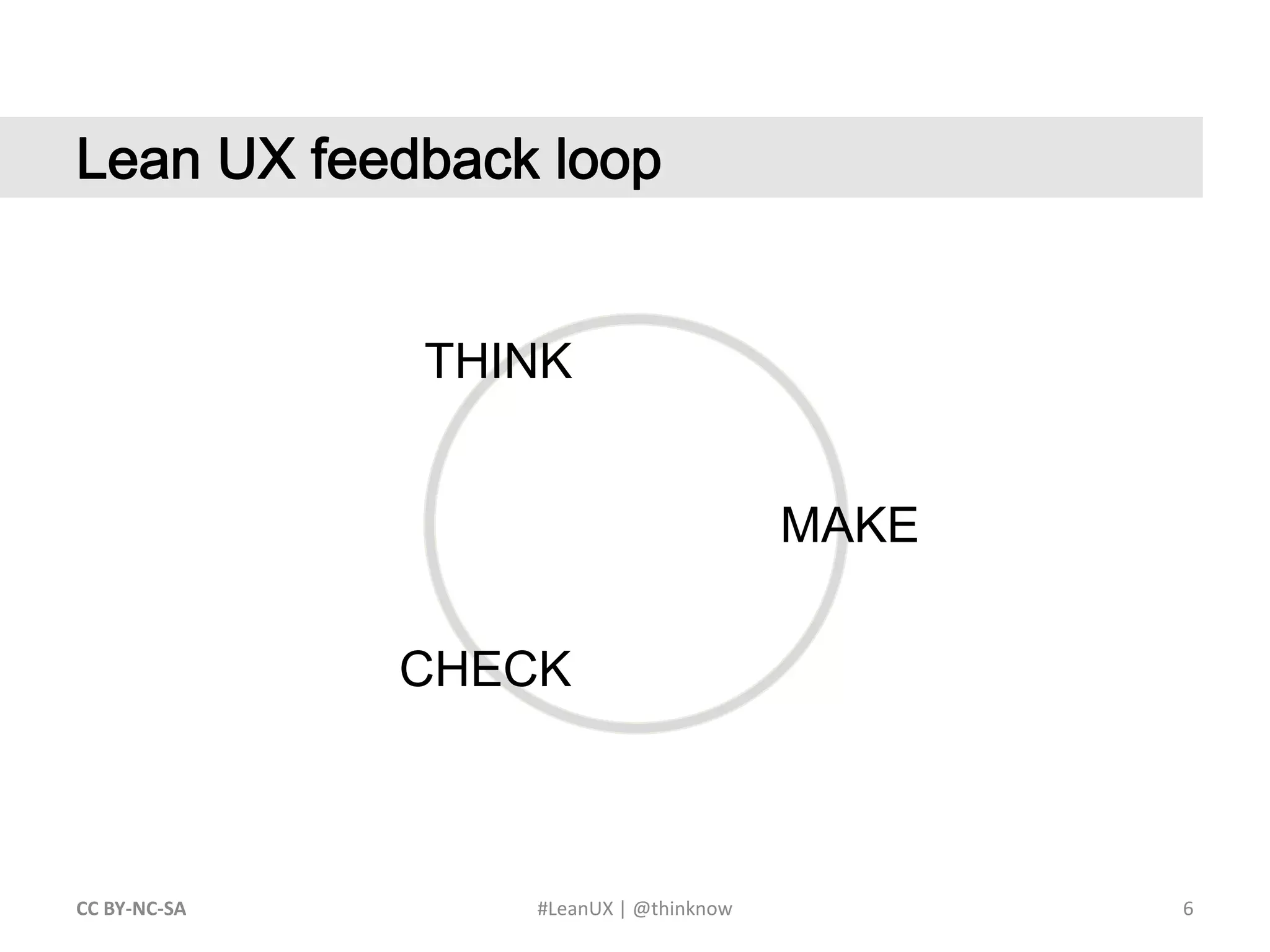
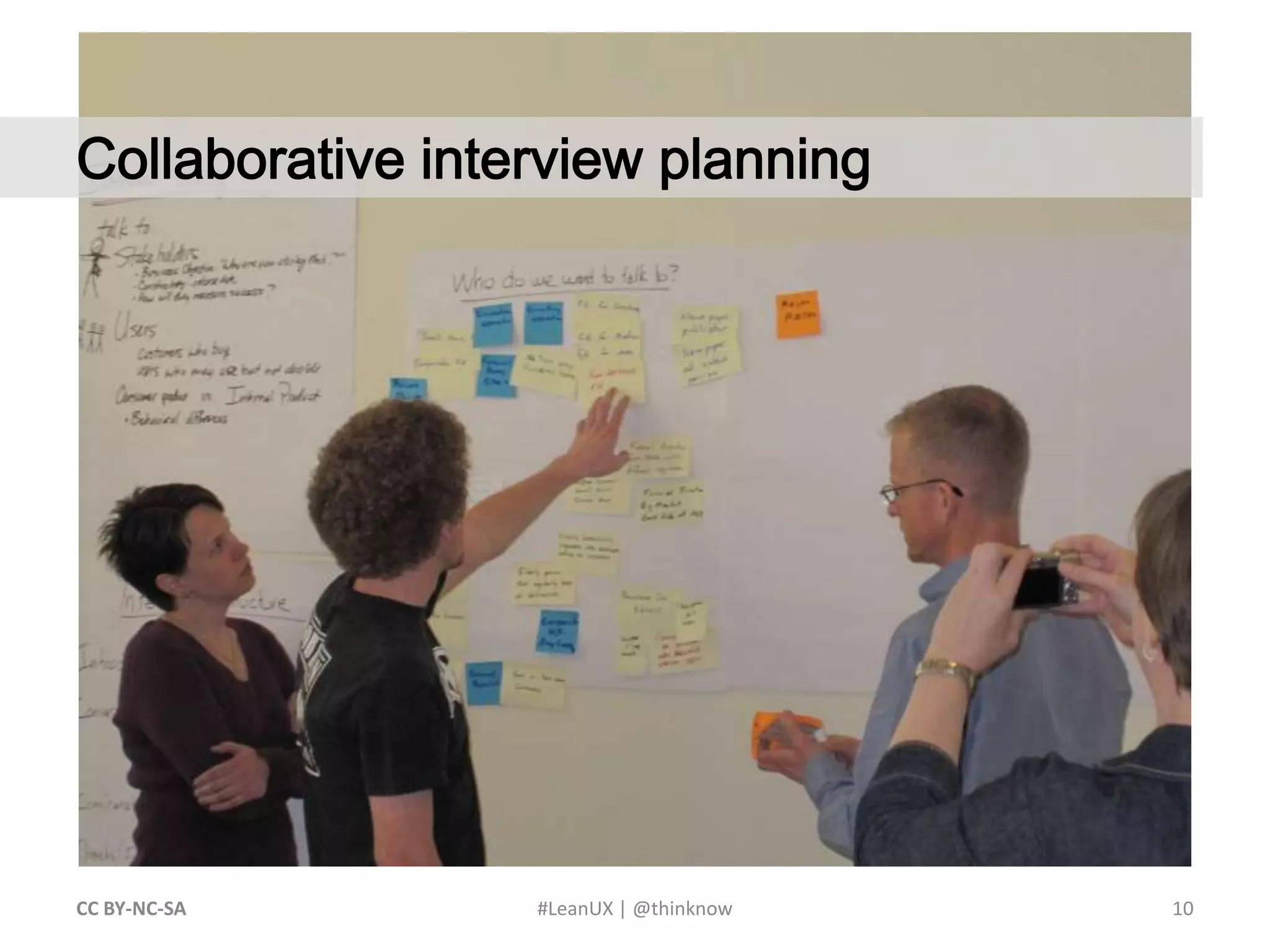
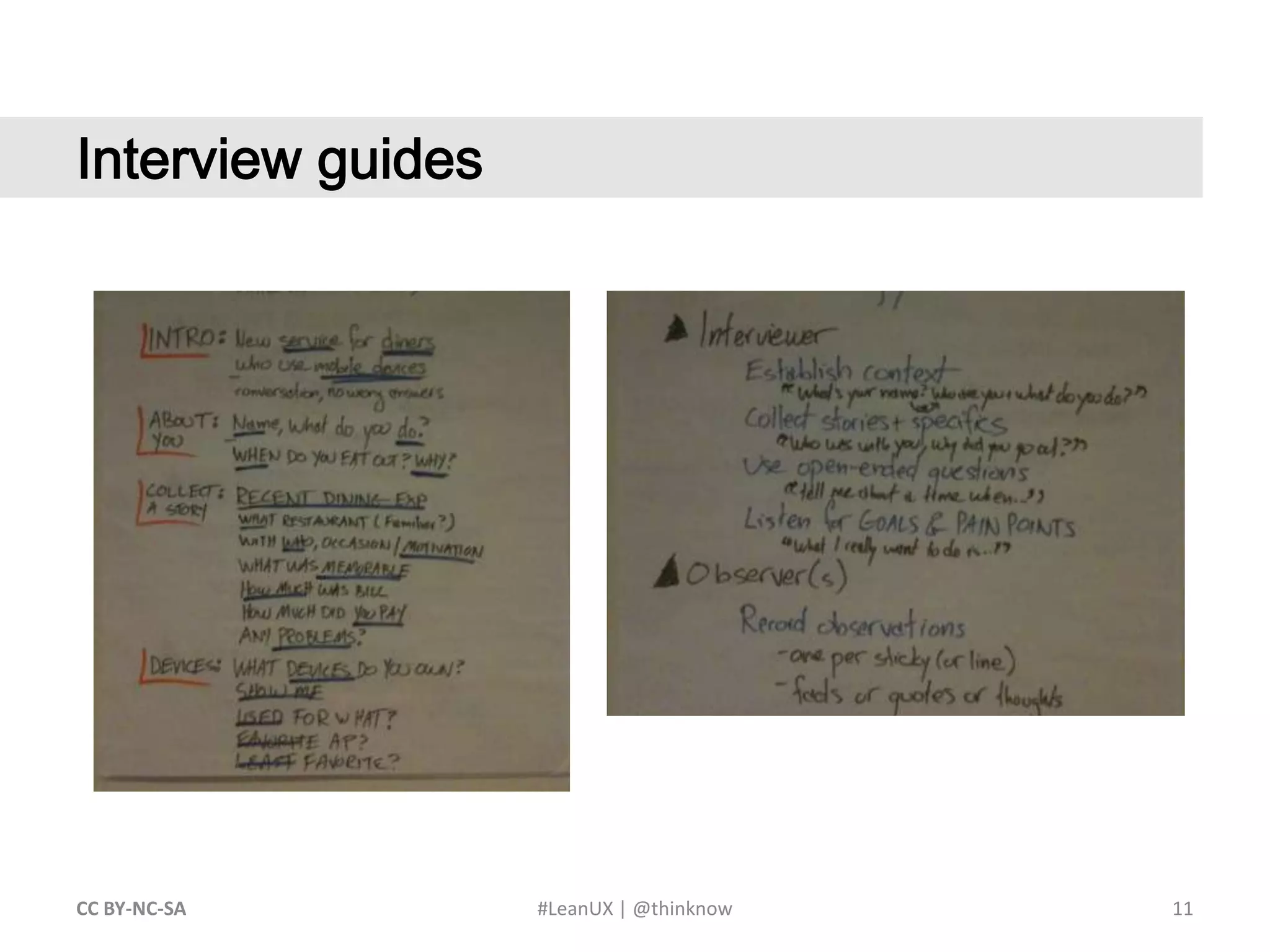
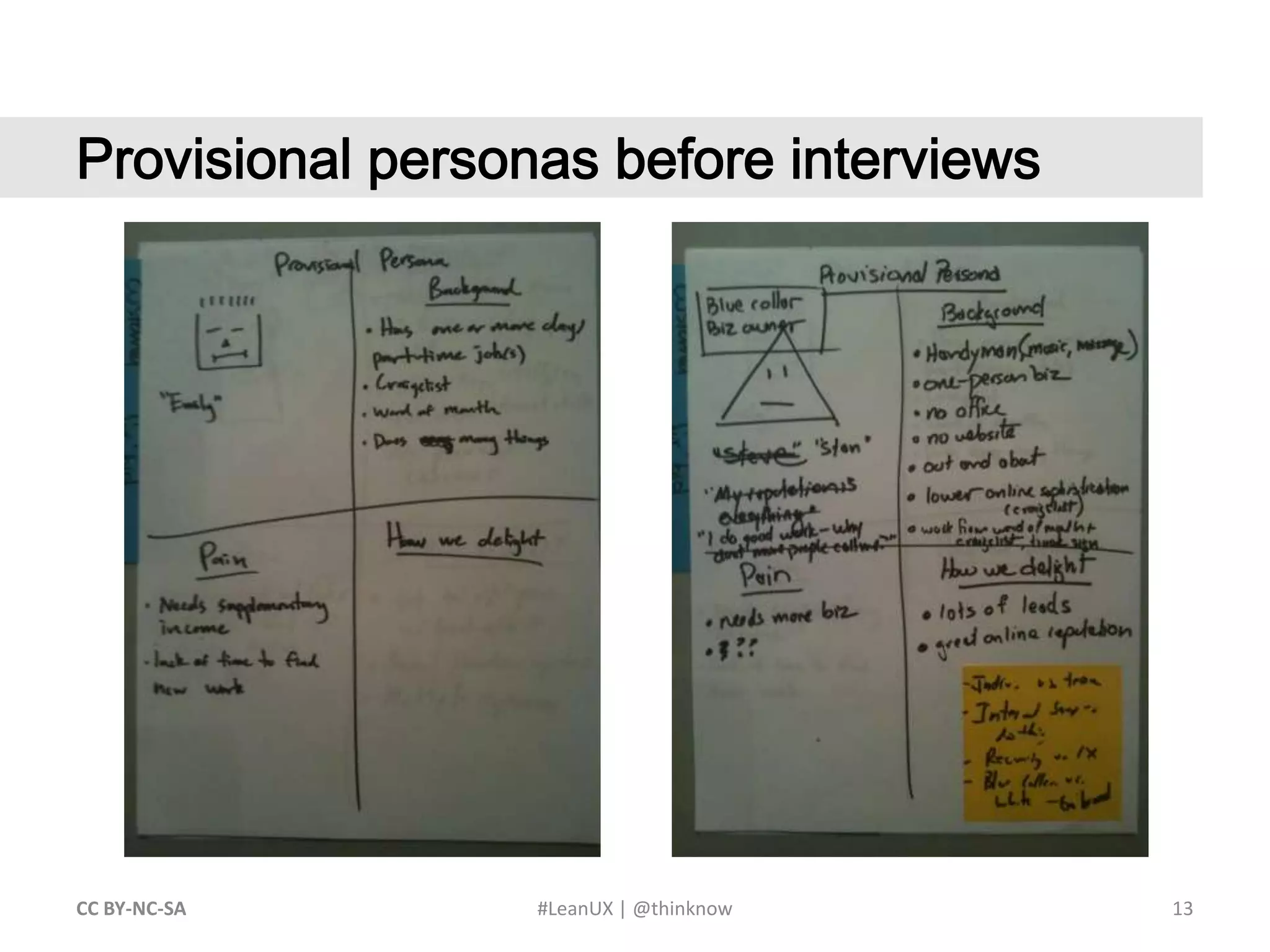
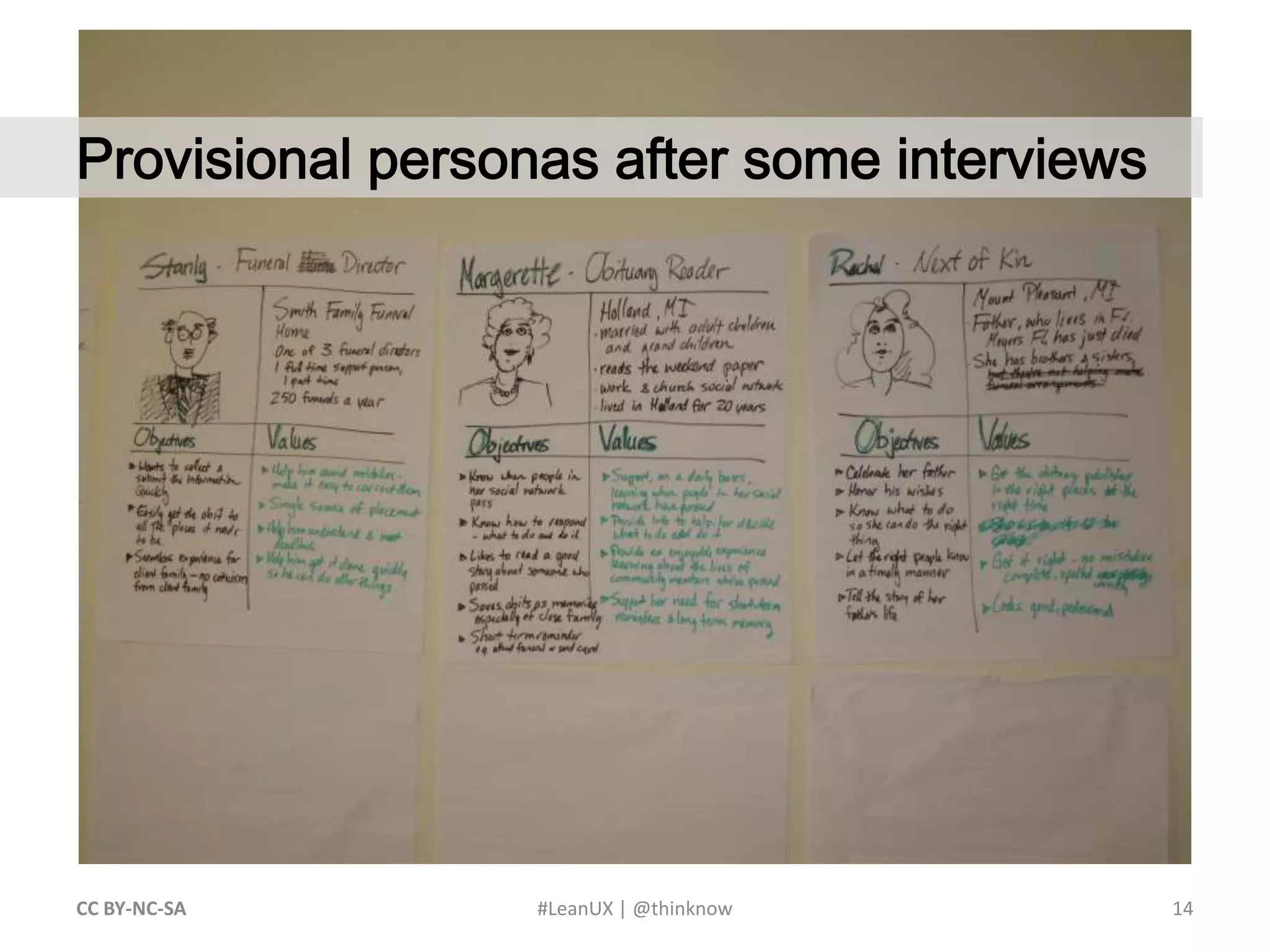
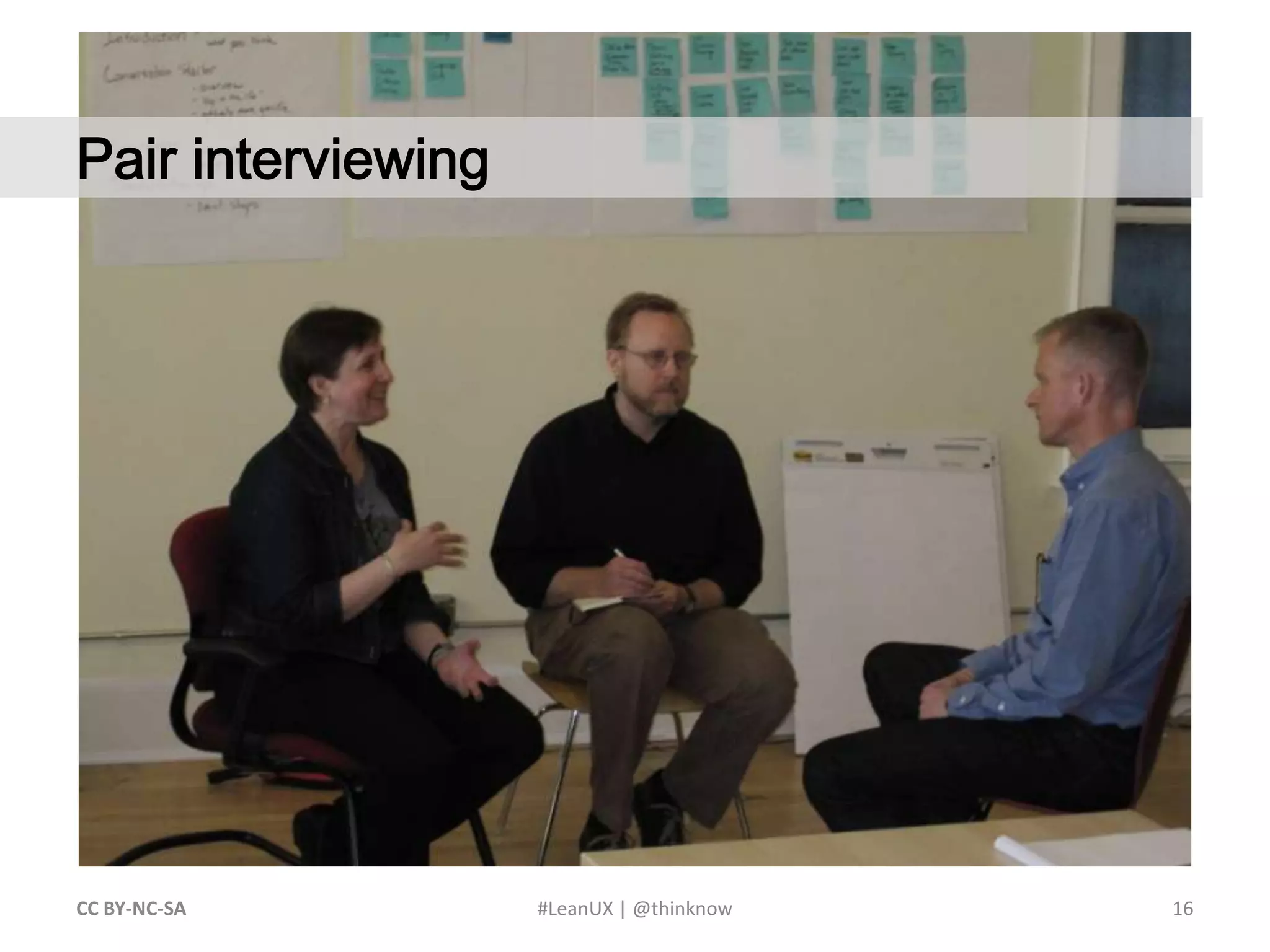
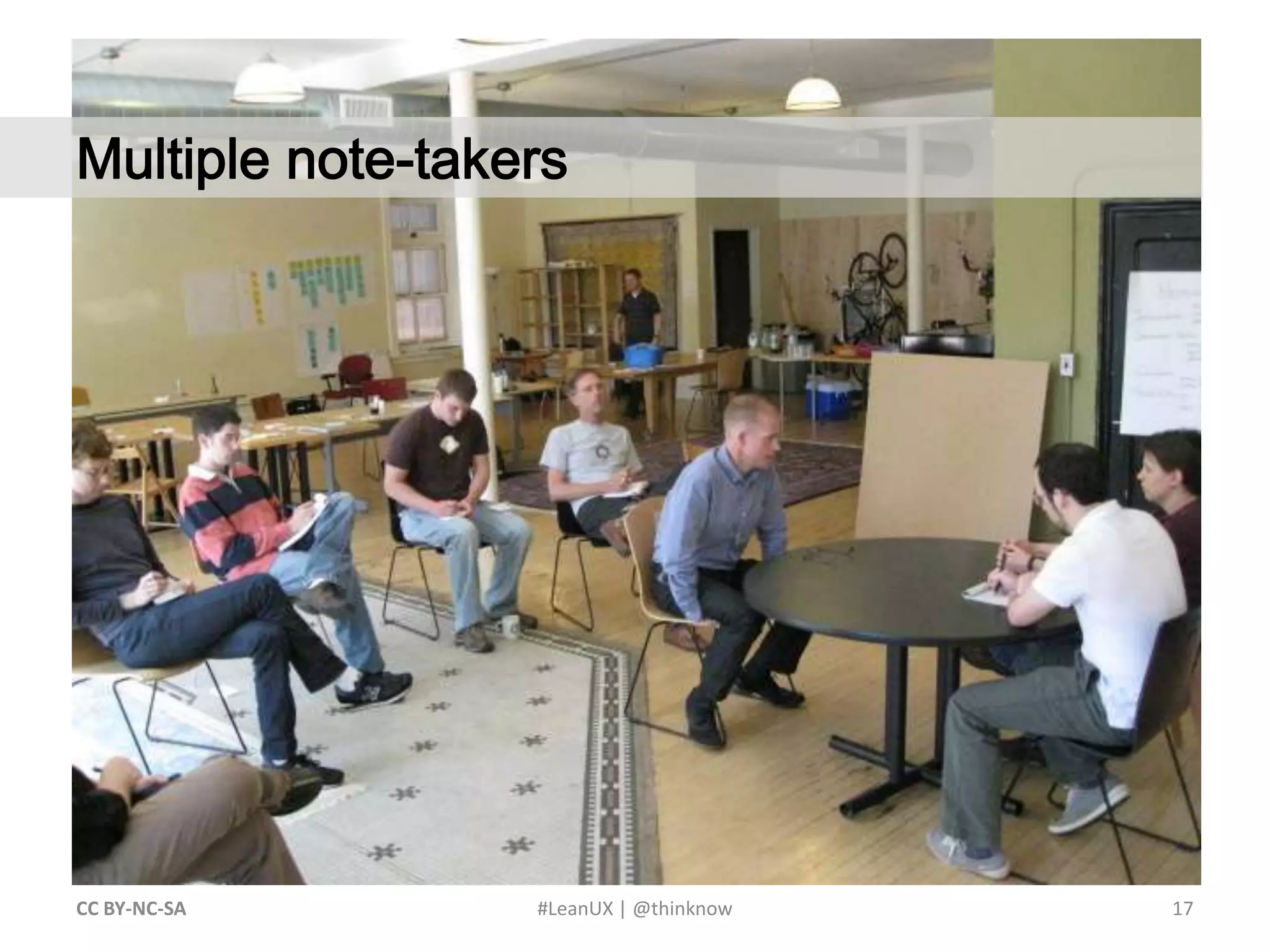
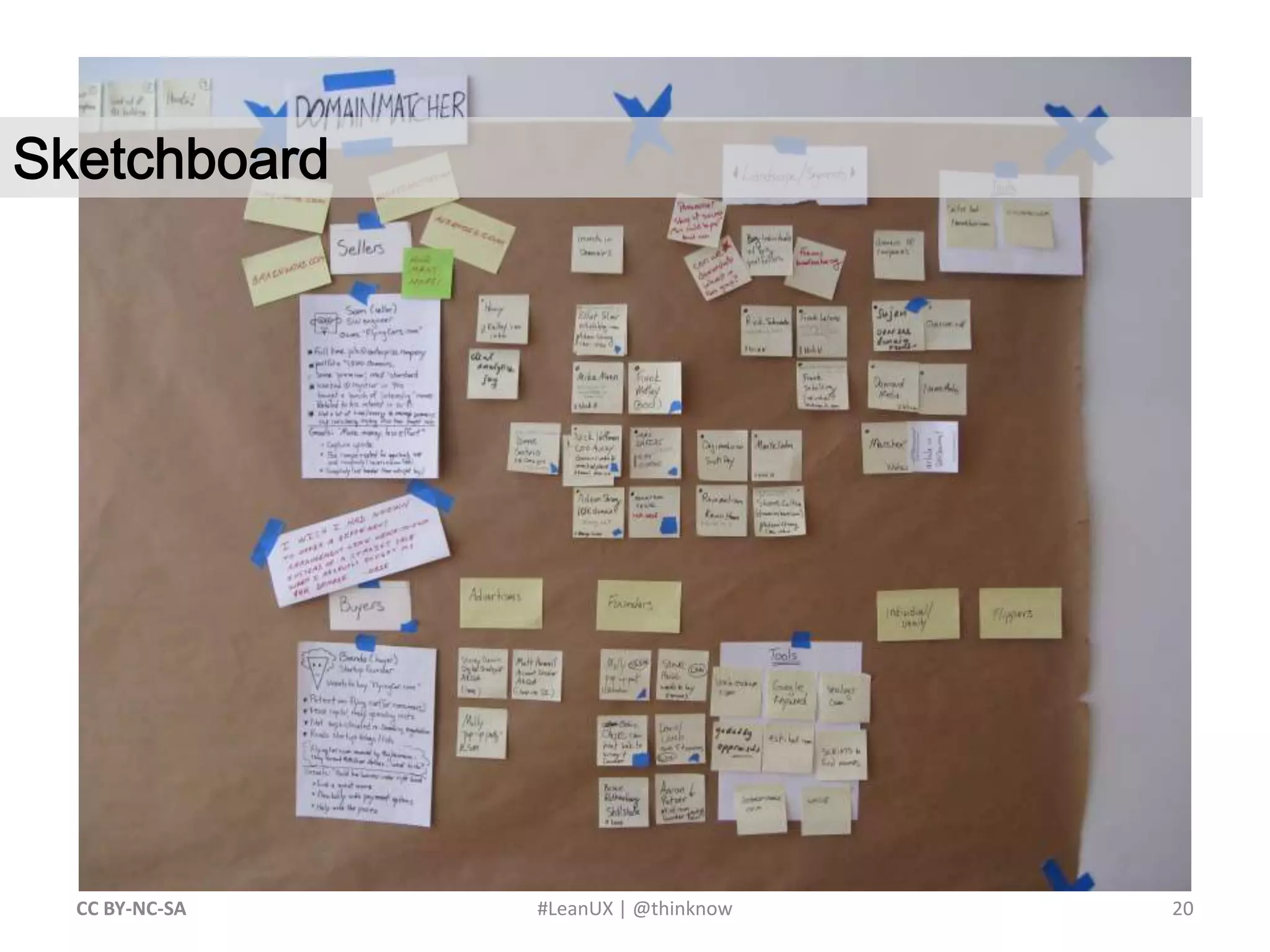
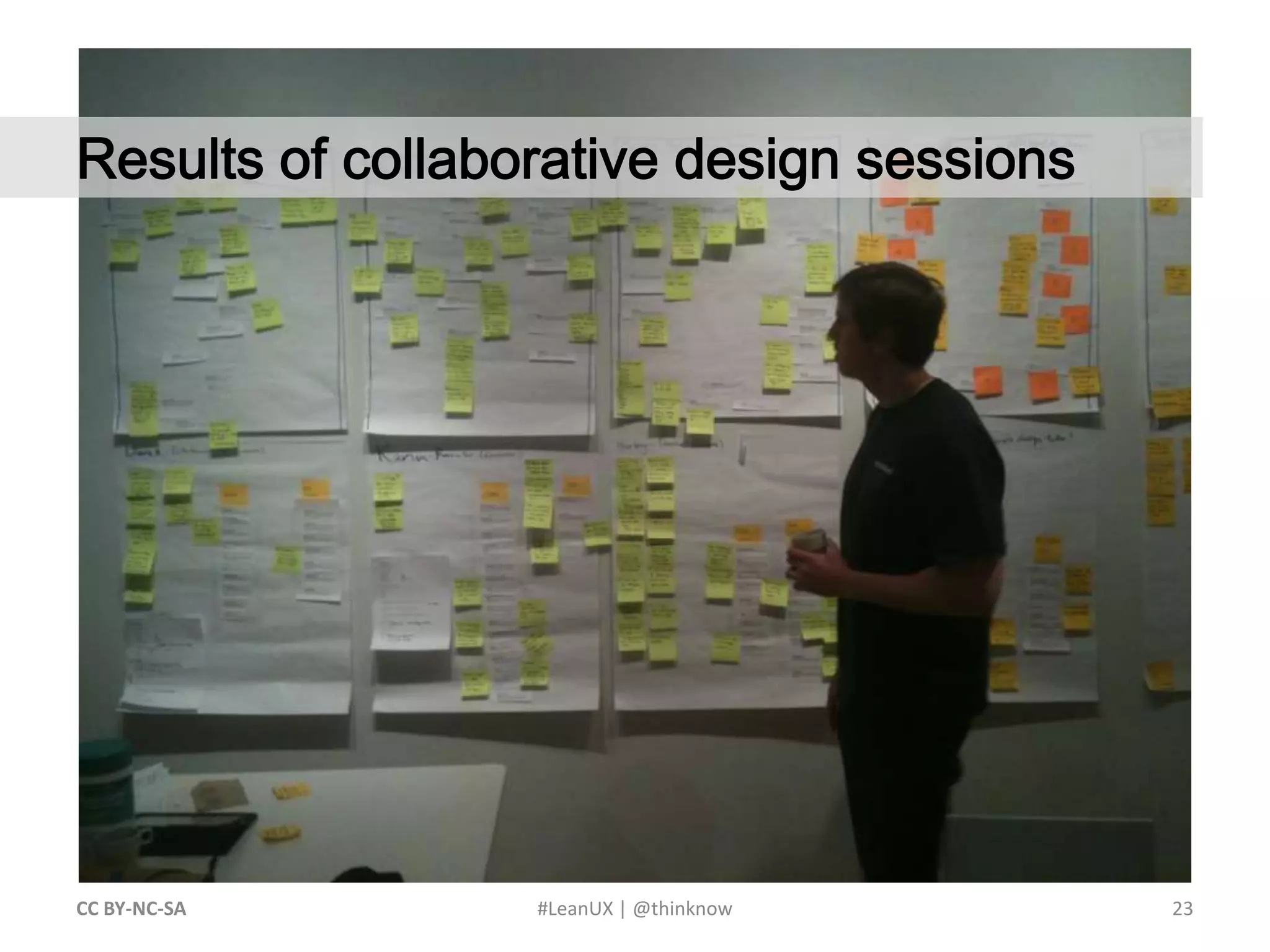
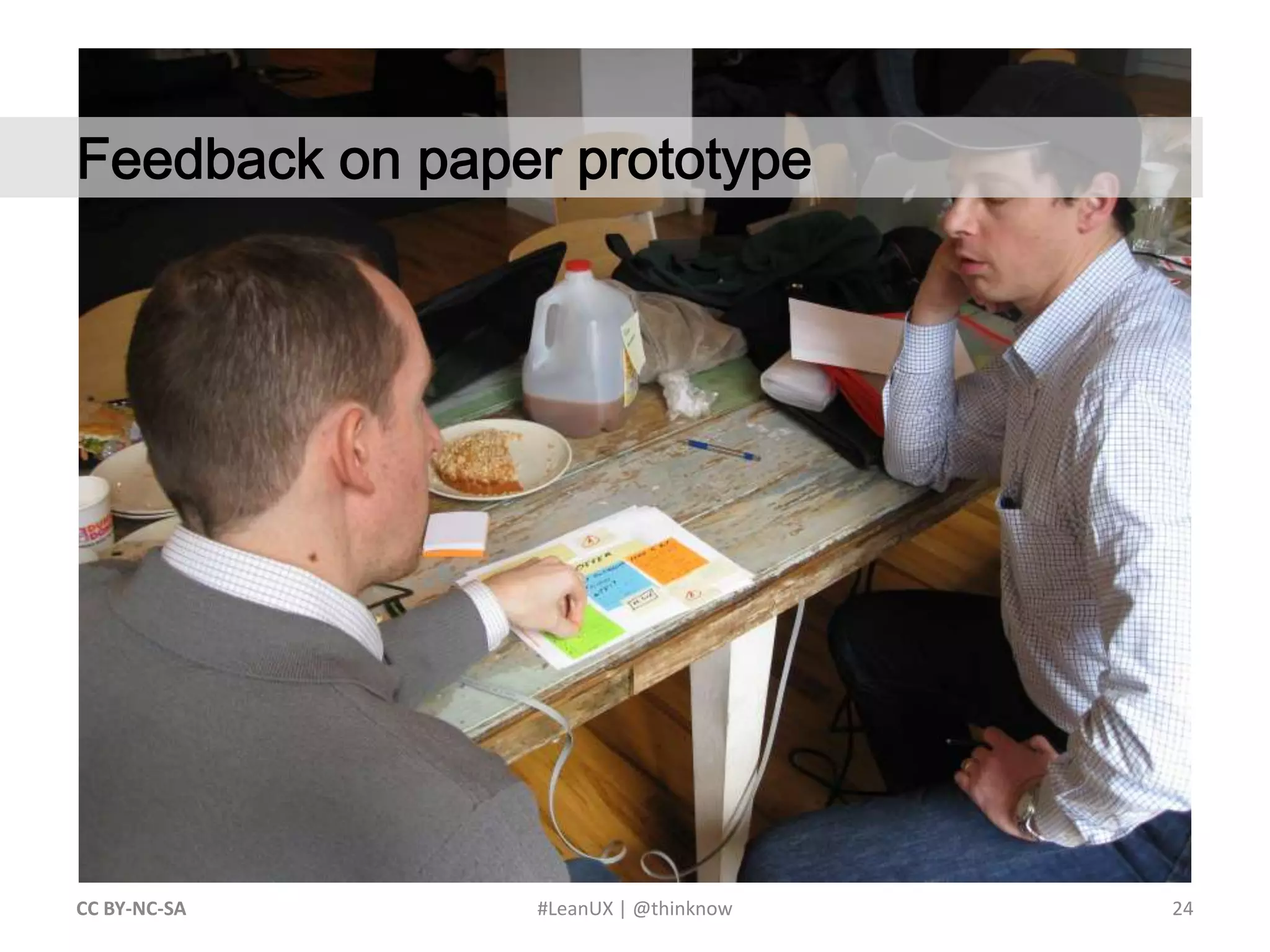
The document discusses lean UX practices for software development, including collaborative user interviews. It recommends that teams plan interviews together by discussing goals and preparing questions. Both provisional and revised personas should be created to represent different types of users. During interviews, multiple people take notes, insights are synthesized as a group, and findings are shared visually. Continuous user engagement is important through methods like weekly interviews and prototypes tests. The overall approach emphasizes collaboration, visualization, and frequent customer feedback to guide an iterative development process.