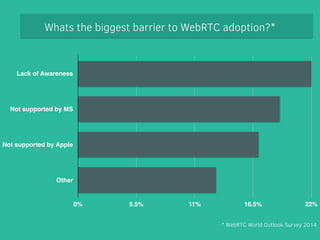
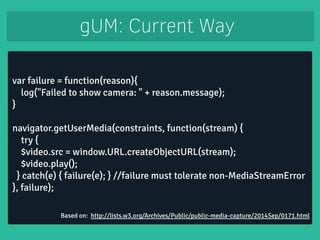
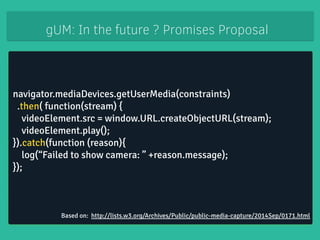
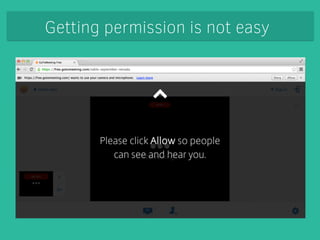
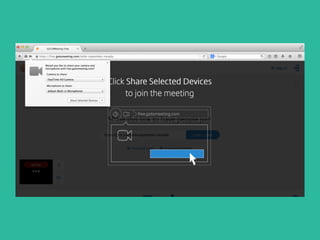
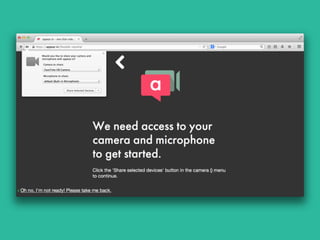
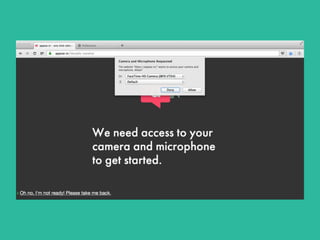
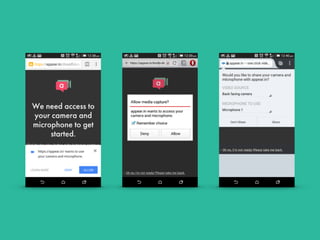
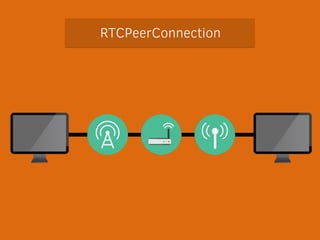
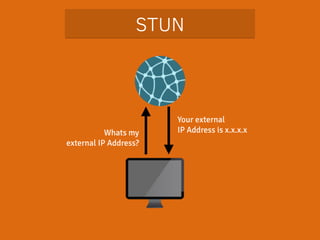
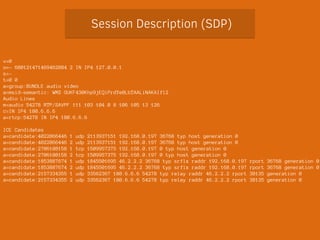
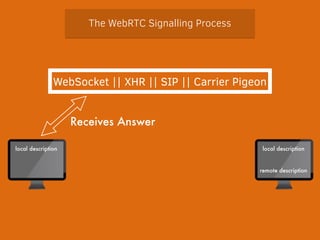
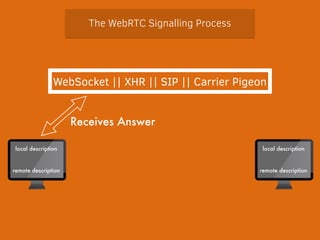
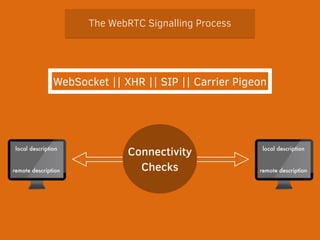
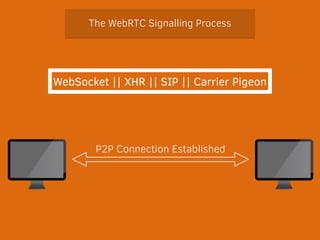
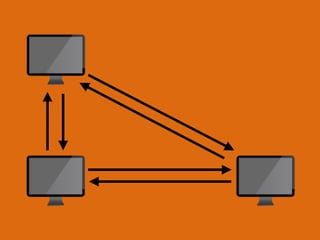
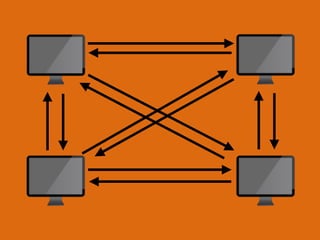
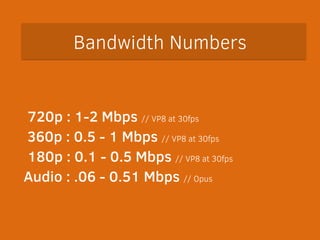
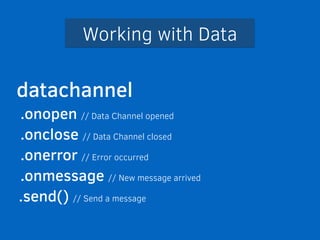
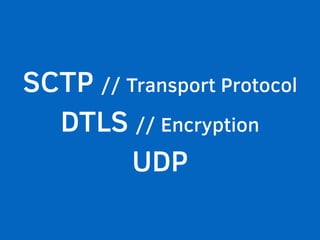
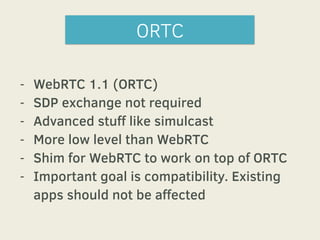
The document discusses WebRTC, emphasizing its potential for real-time peer-to-peer communication and examining barriers to adoption such as device support and user awareness. It details functionalities enabled by getUserMedia, connectivity processes, and challenges in acquiring permissions. Additionally, the document outlines data channel capabilities and mentions projects utilizing WebRTC technologies.