1) Khan Academy teaches programming concepts to over 1.3 million students per month online.
2) They have developed a real-time JavaScript editor that uses static analysis to build challenges and allow coding on tablets and phones.
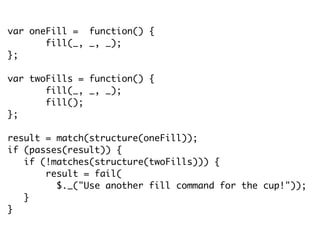
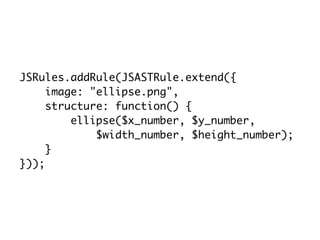
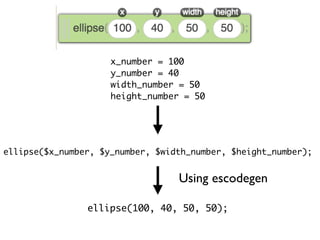
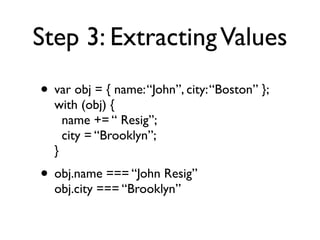
3) It runs code through analysis tools to provide error messages and hints, then uses abstract syntax trees and structured testing to check for specific functions, arguments, and program structures.















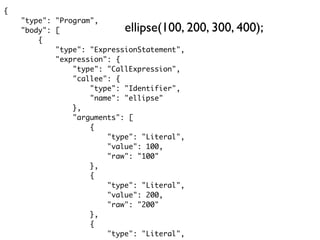
![Complexity
• What happens if we want to check for
something more complex?
• checkCode(code, {
method: {
name:“ellipse”,
args: [100, 200, 300, 400]
}
});](https://image.slidesharecdn.com/khan-cs-genius-170424011027/85/Using-JS-to-teach-JS-at-Khan-Academy-16-320.jpg)