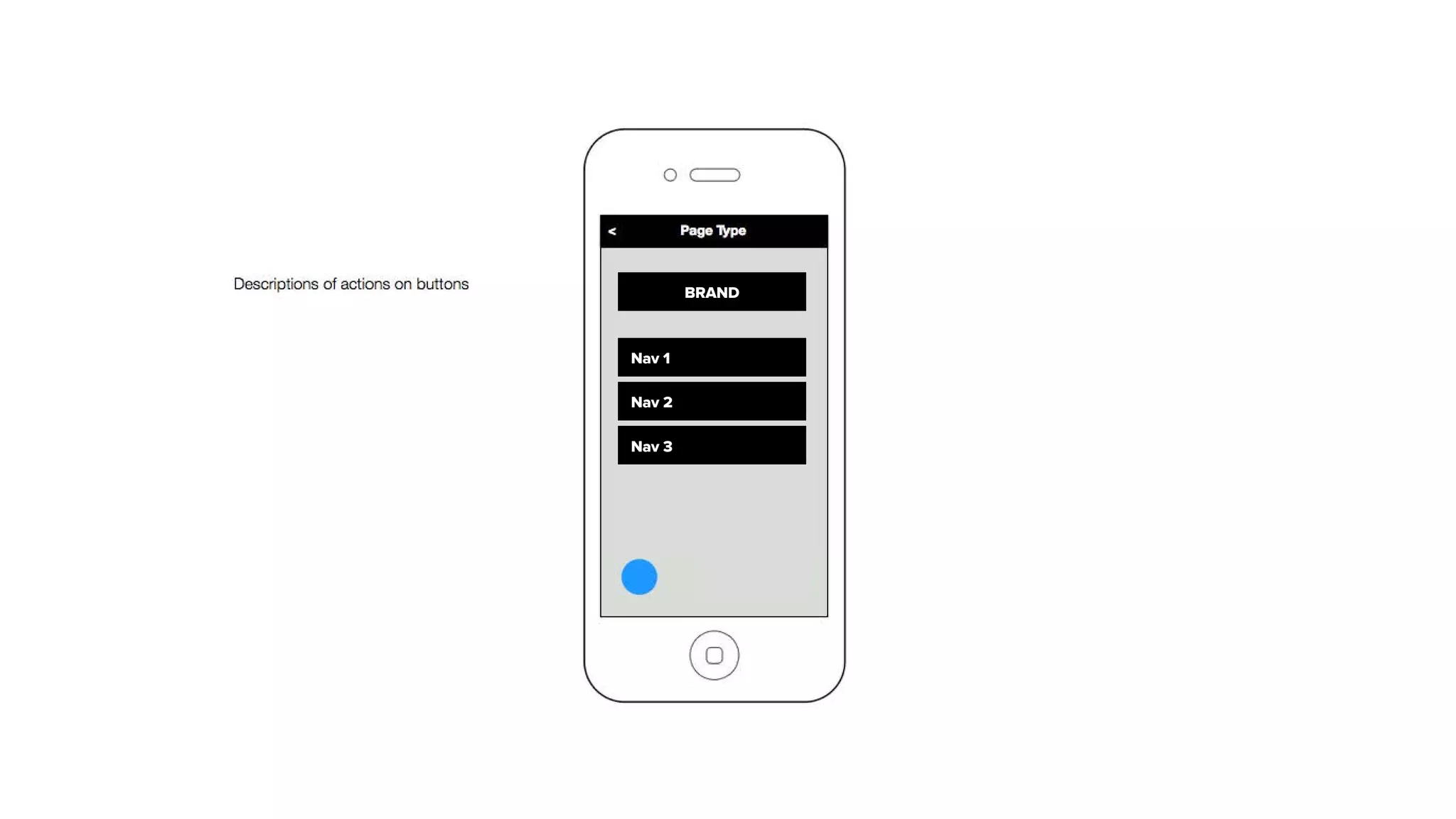
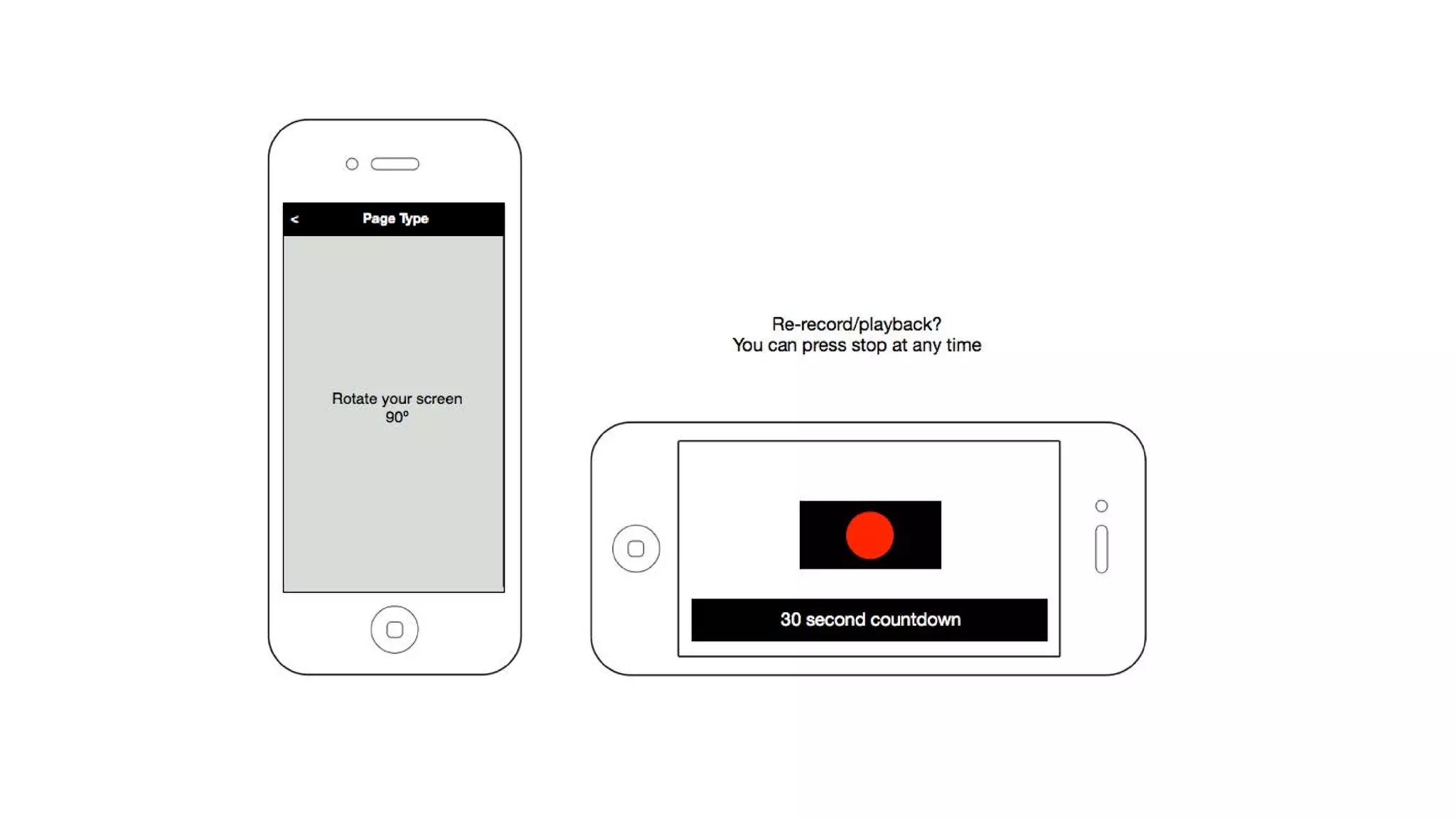
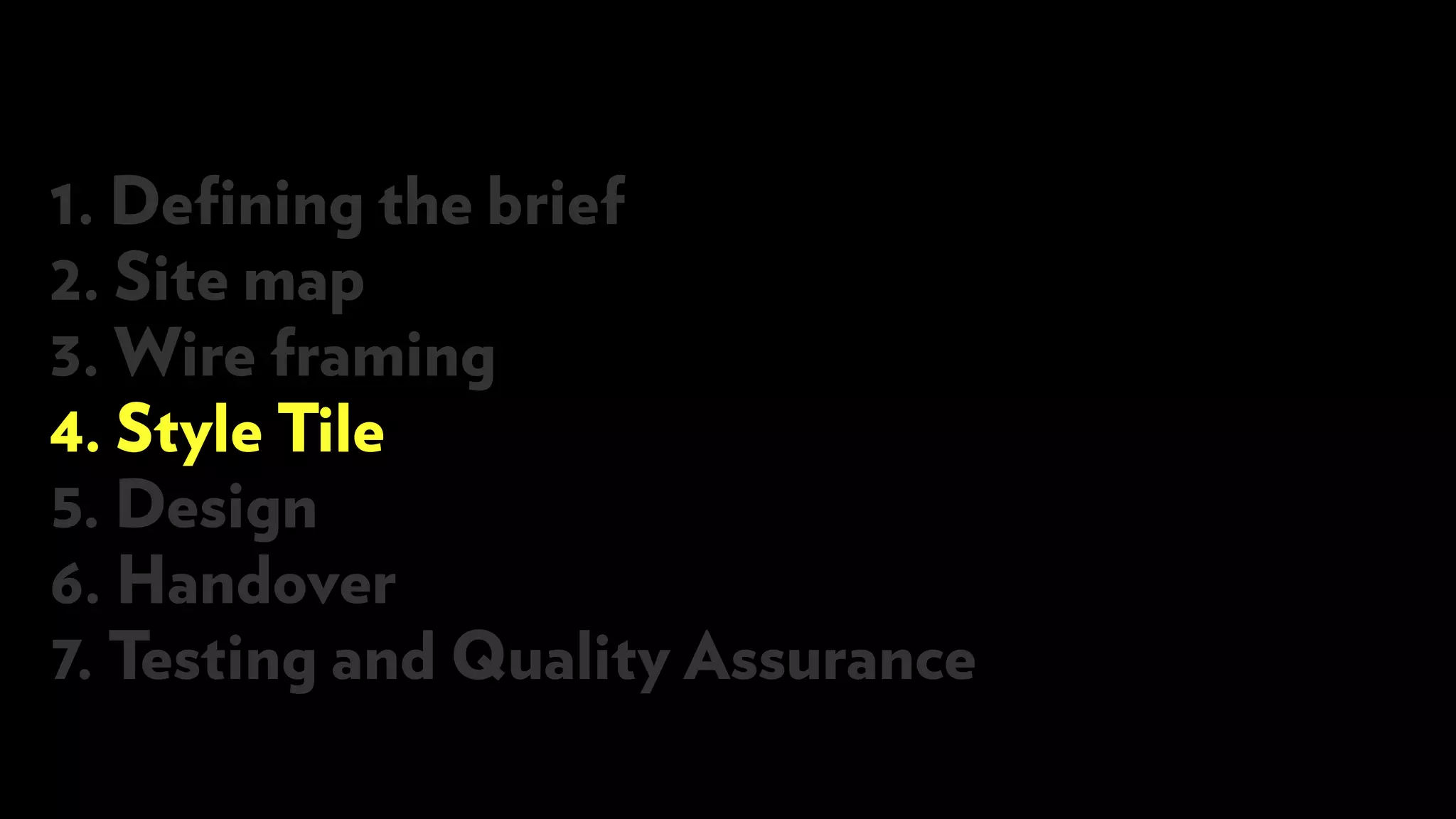
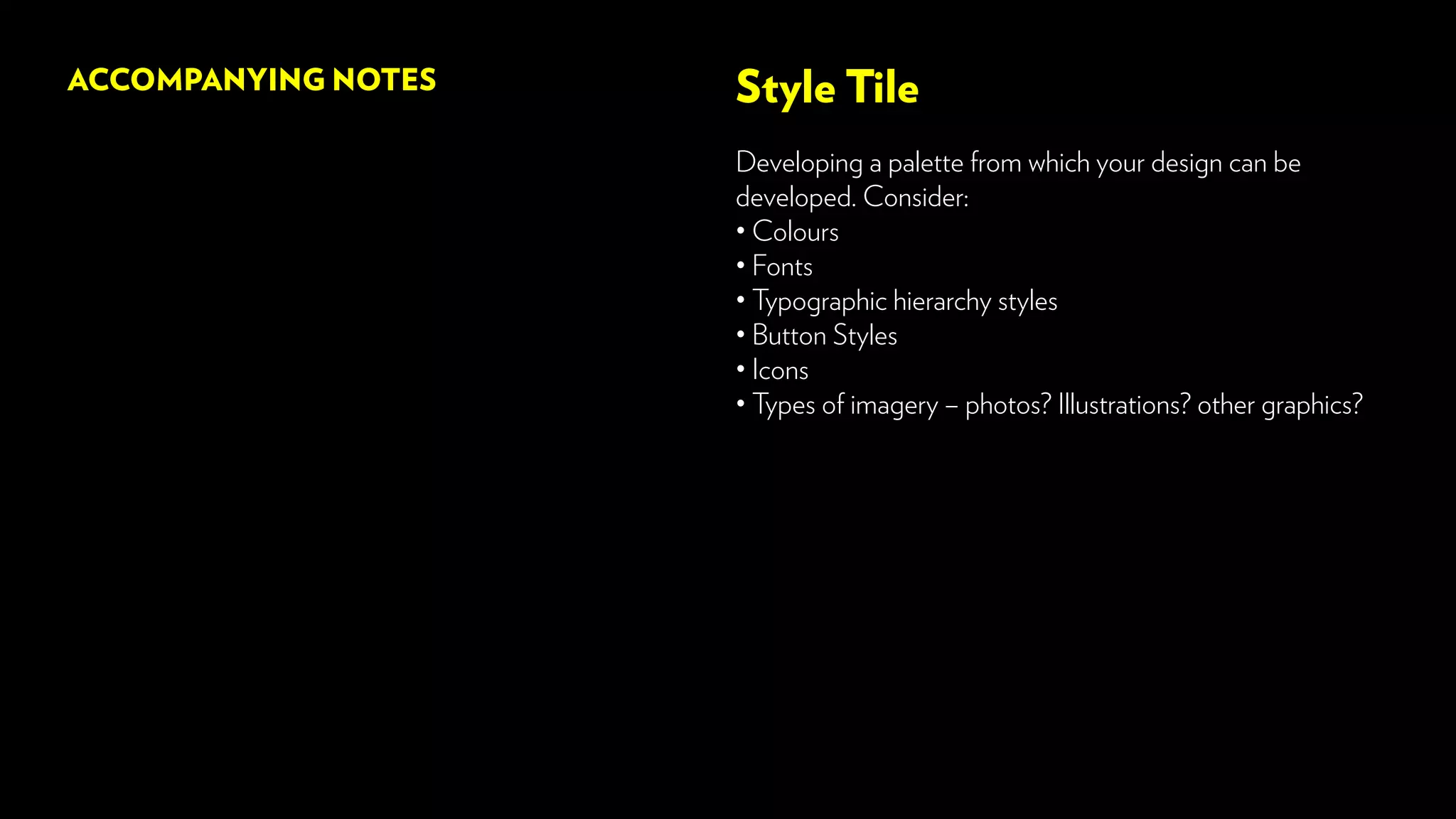
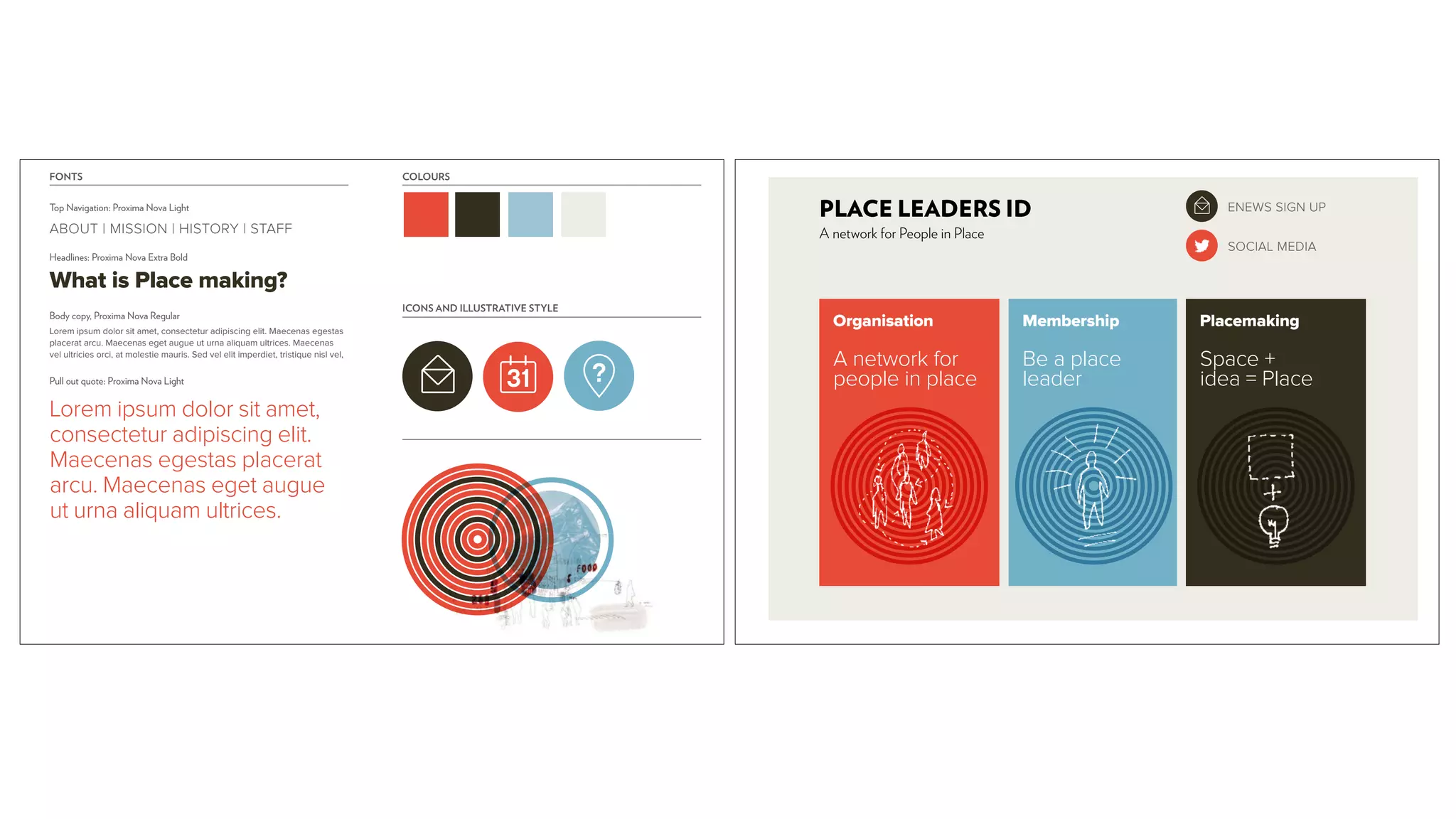
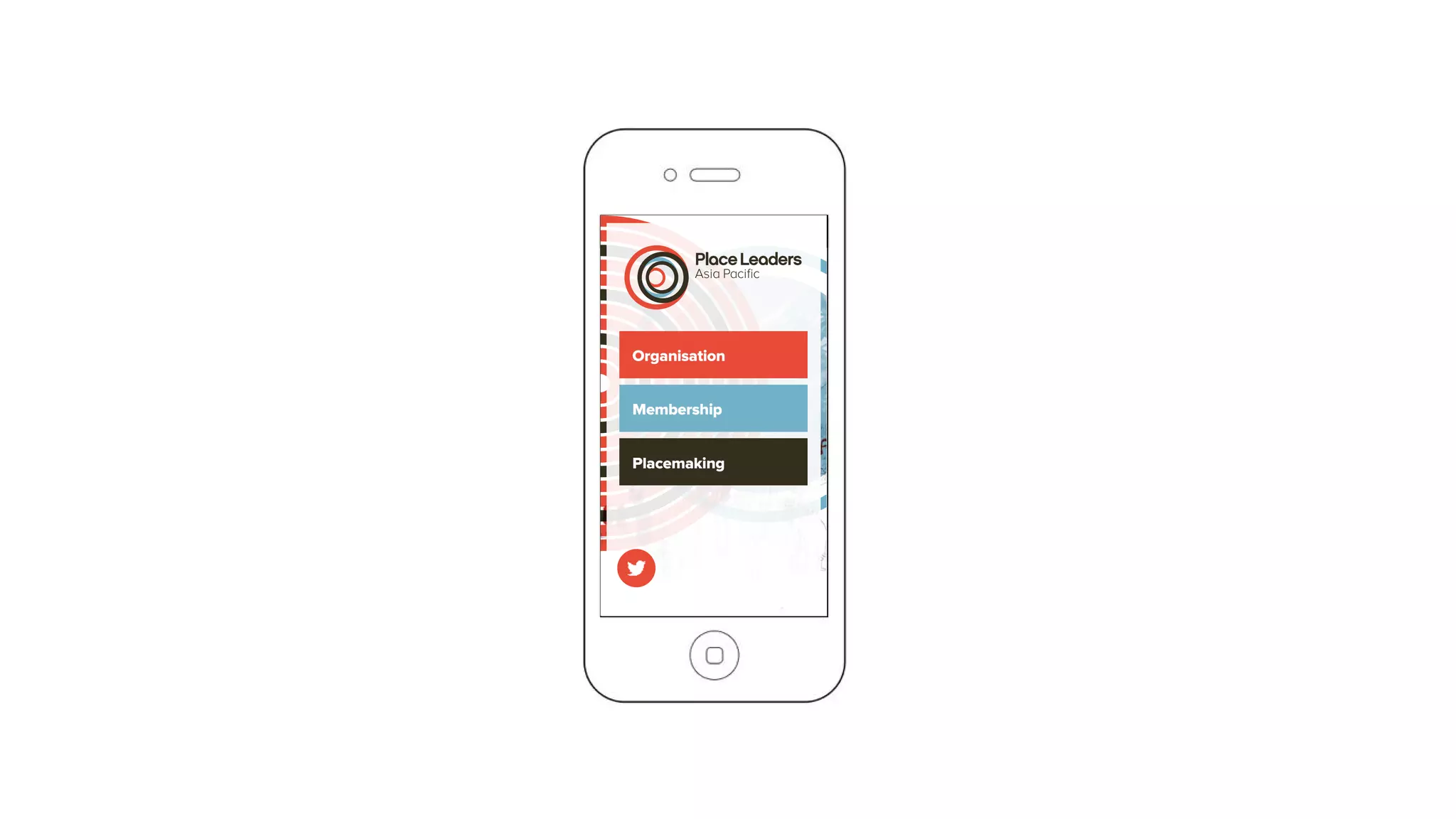
The document discusses the process of designing user interfaces (UI) for mobile applications, emphasizing the importance of creating both a functional and visually engaging experience. It covers various stages of the design process, including defining the brief, site mapping, wireframing, style tile creation, and testing, while also addressing challenges such as designing for existing brands and diverse audience needs. Additionally, it highlights the significance of accessibility in UI design and provides resources for best practices in the industry.