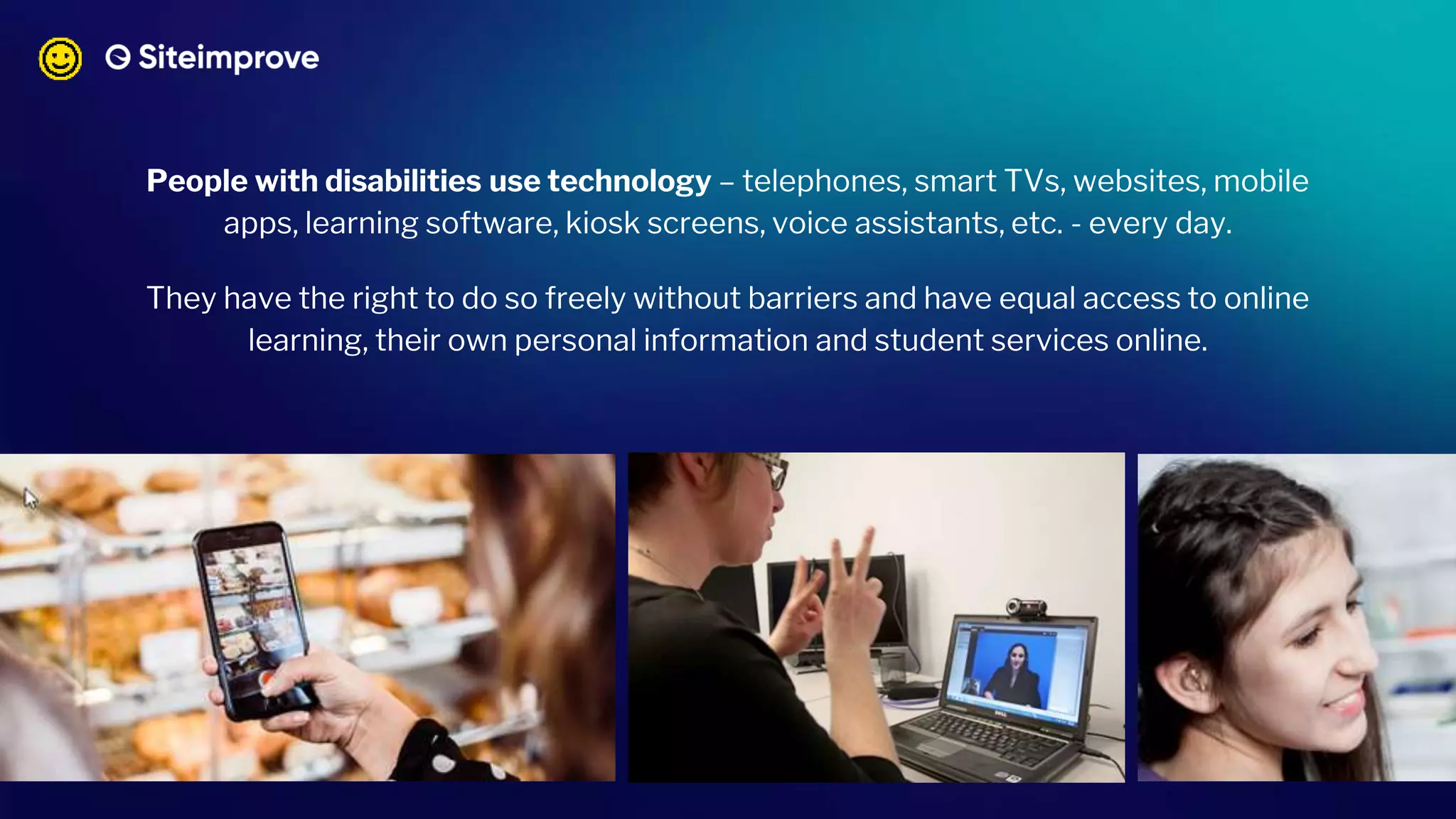
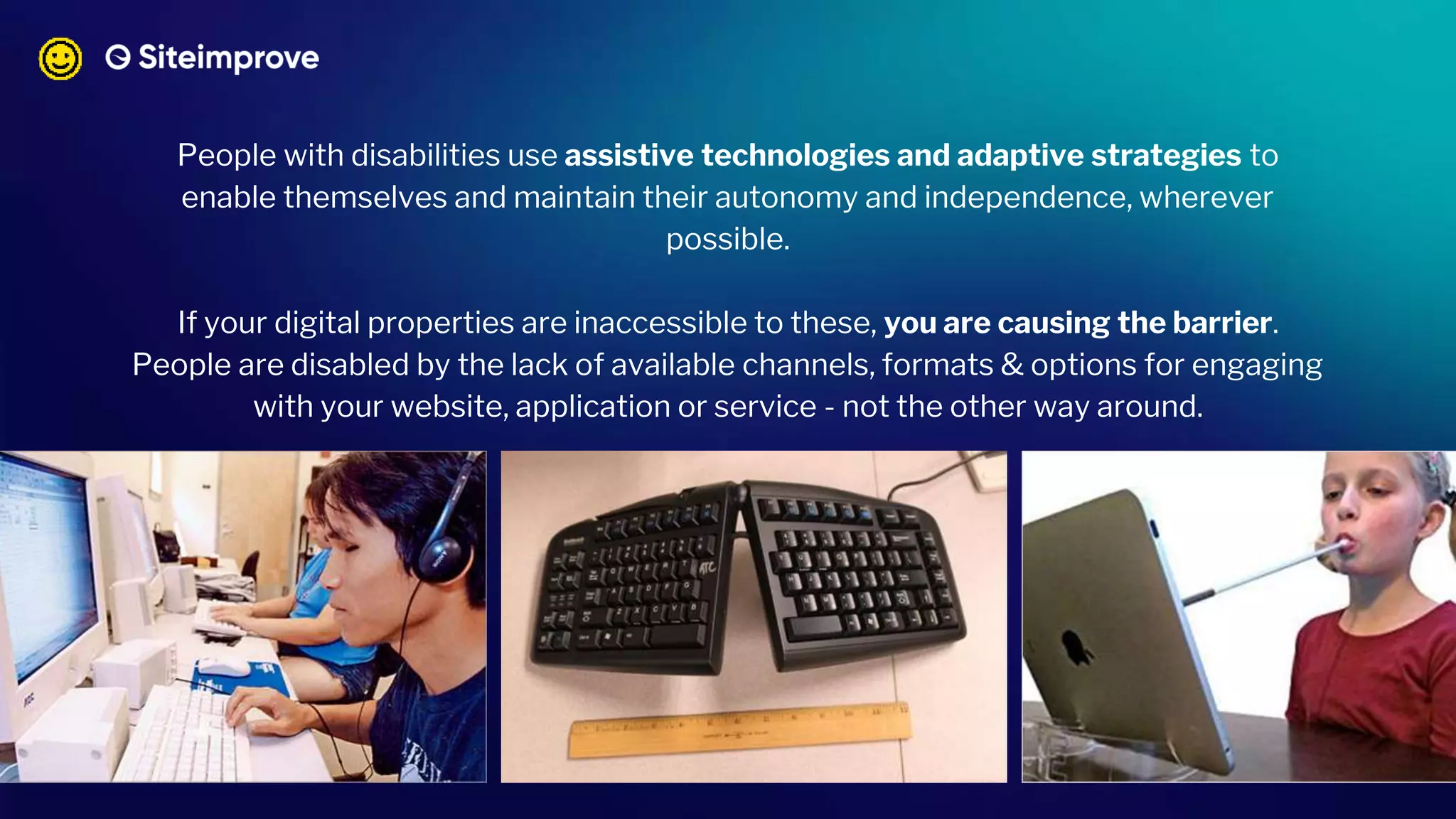
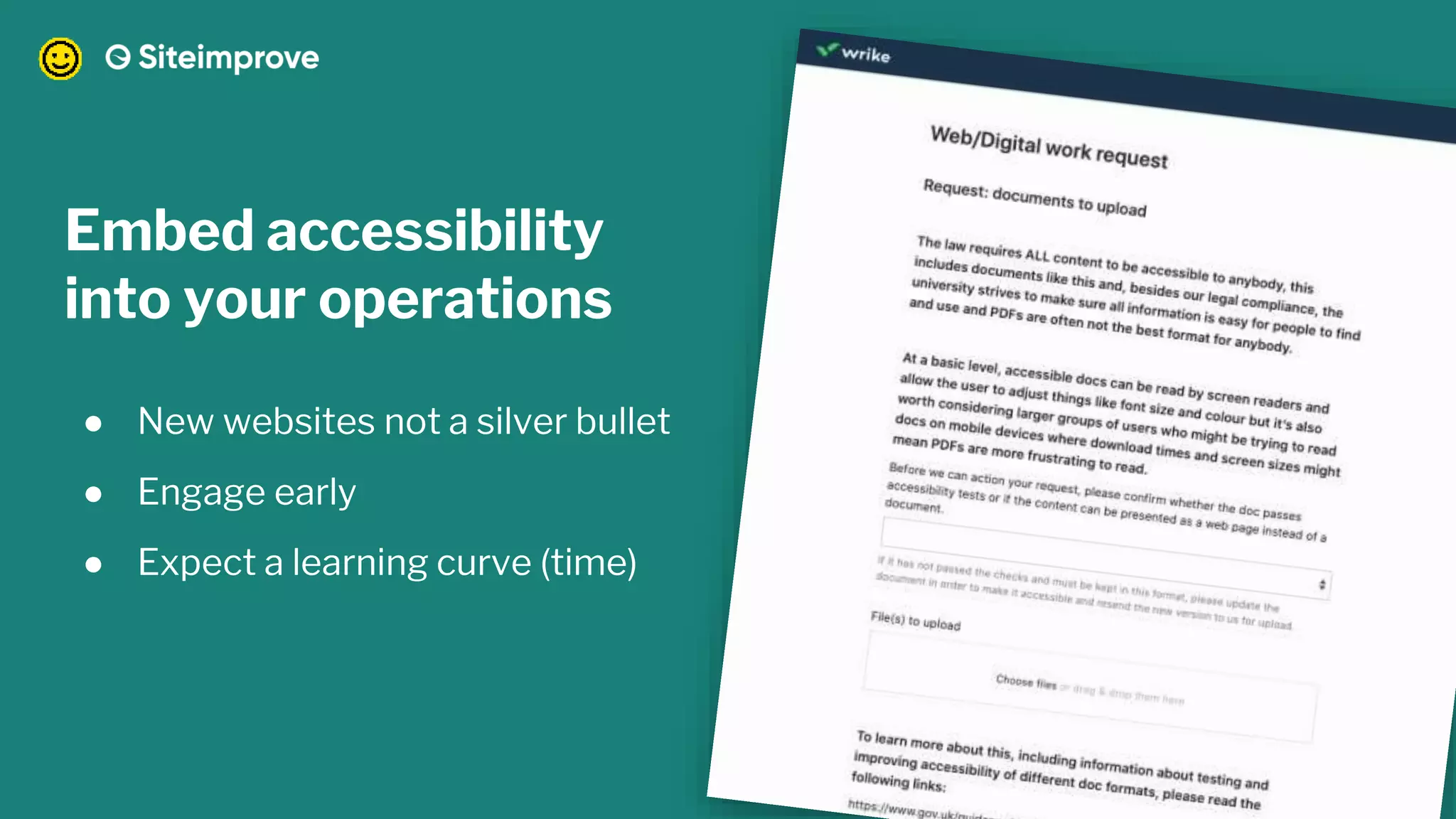
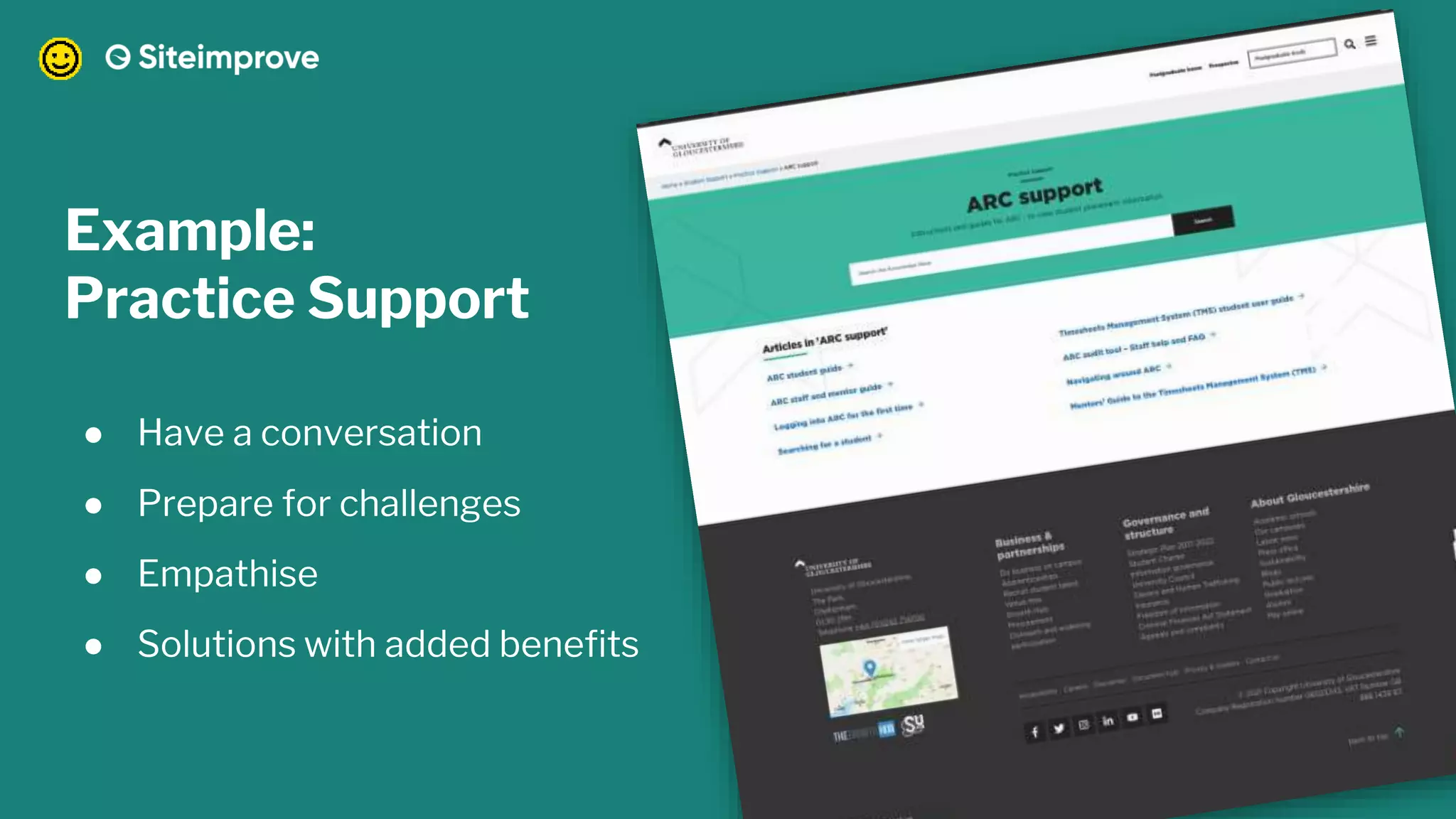
The document emphasizes the importance of web accessibility for universities, highlighting that inclusivity enhances user experience and aligns with legal standards. It outlines the rights of people with disabilities to access digital resources and stresses that everyone is responsible for creating accessible websites. The University of Gloucestershire's recent website rebuild serves as a case study in adopting inclusive design principles and the ongoing journey towards accessibility.