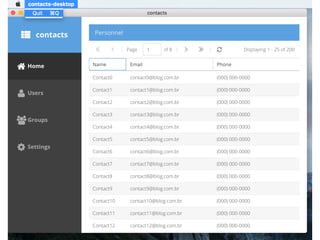
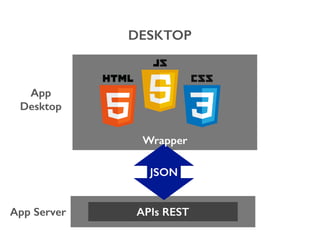
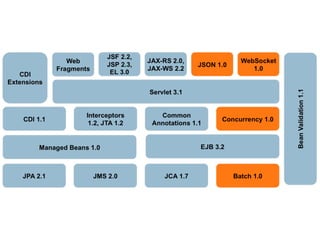
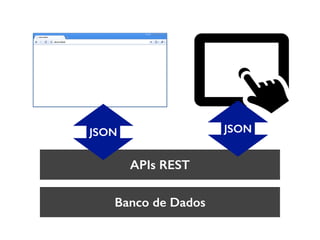
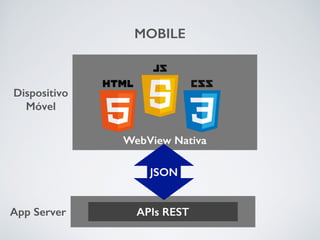
This document discusses using Java and HTML5 platforms for desktop, web, and mobile applications. It covers key technologies like JSON, WebSockets, RESTful web services, and frameworks like Angular and Sencha. It also provides examples of building applications with these technologies, including a contacts app example in Java EE and Angular.



























































![import {bootstrap} from '@angular/platform-browser-dynamic';
import { HTTP_PROVIDERS } from '@angular/http';
import {AppComponent} from './app.component';
bootstrap(AppComponent, [HTTP_PROVIDERS]);](https://image.slidesharecdn.com/javaonebr2016-160628203654/85/JavaOne-Brasil-2016-JavaEE-e-HTML5-da-web-desktop-ao-mobile-60-320.jpg)
![import {Component} from '@angular/core';
import {ContactsComponent} from './contacts/contacts.component';
@Component({
selector: 'my-app',
directives: [ContactsComponent],
template: '<contacts-grid></contacts-grid>'
})
export class AppComponent { }](https://image.slidesharecdn.com/javaonebr2016-160628203654/85/JavaOne-Brasil-2016-JavaEE-e-HTML5-da-web-desktop-ao-mobile-61-320.jpg)


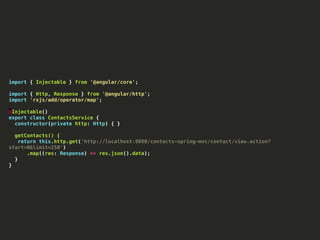
![import {Component, OnInit} from '@angular/core';
import {AgGridNg2} from 'ag-grid-ng2/main';
import {Contact} from './contact.model';
import {ContactsService} from './contacts.service';
@Component({
selector: 'contacts-grid',
directives: [AgGridNg2],
providers: [ContactsService],
template: `
<ag-grid-ng2 #agGrid style="height:100%;width:583px" class="ag-fresh"
[gridOptions]="gridOptions"
[rowData]="contacts">
</ag-grid-ng2 >
`
})
export class ContactsComponent implements OnInit {
contacts: Contact[] = [];
columnDefs = [
{headerName: 'Name', field: "name", width: 200 },
{headerName: 'Phone', field: "phone" ,width:180},
{headerName: 'Email', field: "email" ,width:200}
];
gridOptions : any = [];
constructor(private contactsService: ContactsService) {
this.gridOptions = {
rowData: this.contacts,
columnDefs: this.columnDefs,
enableColResize: true,
enableSorting: true,
enableFilter: true
}
}
ngOnInit() {
this.contactsService.getContacts()
.subscribe(contacts => this.contacts = contacts);](https://image.slidesharecdn.com/javaonebr2016-160628203654/85/JavaOne-Brasil-2016-JavaEE-e-HTML5-da-web-desktop-ao-mobile-64-320.jpg)








![import {Component} from '@angular/core';
import { HTTP_PROVIDERS } from '@angular/http';
import {Platform, ionicBootstrap} from 'ionic-angular';
import {StatusBar} from 'ionic-native';
import {TabsPage} from './pages/tabs/tabs';
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
export class MyApp {
private rootPage:any;
constructor(private platform:Platform) {
this.rootPage = TabsPage;
platform.ready().then(() => {
StatusBar.styleDefault();
});
}
}
ionicBootstrap(MyApp, [HTTP_PROVIDERS]);](https://image.slidesharecdn.com/javaonebr2016-160628203654/85/JavaOne-Brasil-2016-JavaEE-e-HTML5-da-web-desktop-ao-mobile-73-320.jpg)
![import {Component} from '@angular/core'
import {HomePage} from '../home/home';
import {AboutPage} from '../about/about';
import {ContactPage} from '../contact/contact';
@Component({
templateUrl: 'build/pages/tabs/tabs.html'
})
export class TabsPage {
private tab1Root: any;
private tab2Root: any;
private tab3Root: any;
constructor() {
// this tells the tabs component which Pages
// should be each tab's root Page
this.tab1Root = HomePage;
this.tab2Root = AboutPage;
this.tab3Root = ContactPage;
}
}
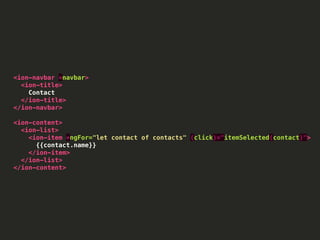
<ion-tabs>
<ion-tab [root]="tab3Root" tabTitle="Contatos" tabIcon="contacts"></ion-tab>
<ion-tab [root]="tab1Root" tabTitle="Inicio" tabIcon="home"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Sobre" tabIcon="information-circle"></ion-tab>
</ion-tabs>](https://image.slidesharecdn.com/javaonebr2016-160628203654/85/JavaOne-Brasil-2016-JavaEE-e-HTML5-da-web-desktop-ao-mobile-74-320.jpg)
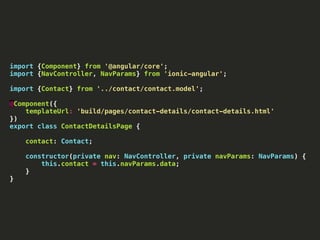
![import {Component, OnInit} from '@angular/core';
import {NavController} from 'ionic-angular';
import {Contact} from '../contact/contact.model';
import {ContactsService} from '../contact/contacts.service';
import {ContactDetailsPage} from '../contact-details/contact-details';
@Component({
templateUrl: 'build/pages/contact/contact.html',
providers: [ContactsService]
})
export class ContactPage implements OnInit {
contacts: Contact[] = [];
constructor(private nav: NavController, private contactsService: ContactsService) {
}
ngOnInit() {
this.contactsService.getContacts()
.subscribe(contacts => this.contacts = contacts);
}
itemSelected(contact){
this.nav.push(ContactDetailsPage, contact);
}
}](https://image.slidesharecdn.com/javaonebr2016-160628203654/85/JavaOne-Brasil-2016-JavaEE-e-HTML5-da-web-desktop-ao-mobile-75-320.jpg)