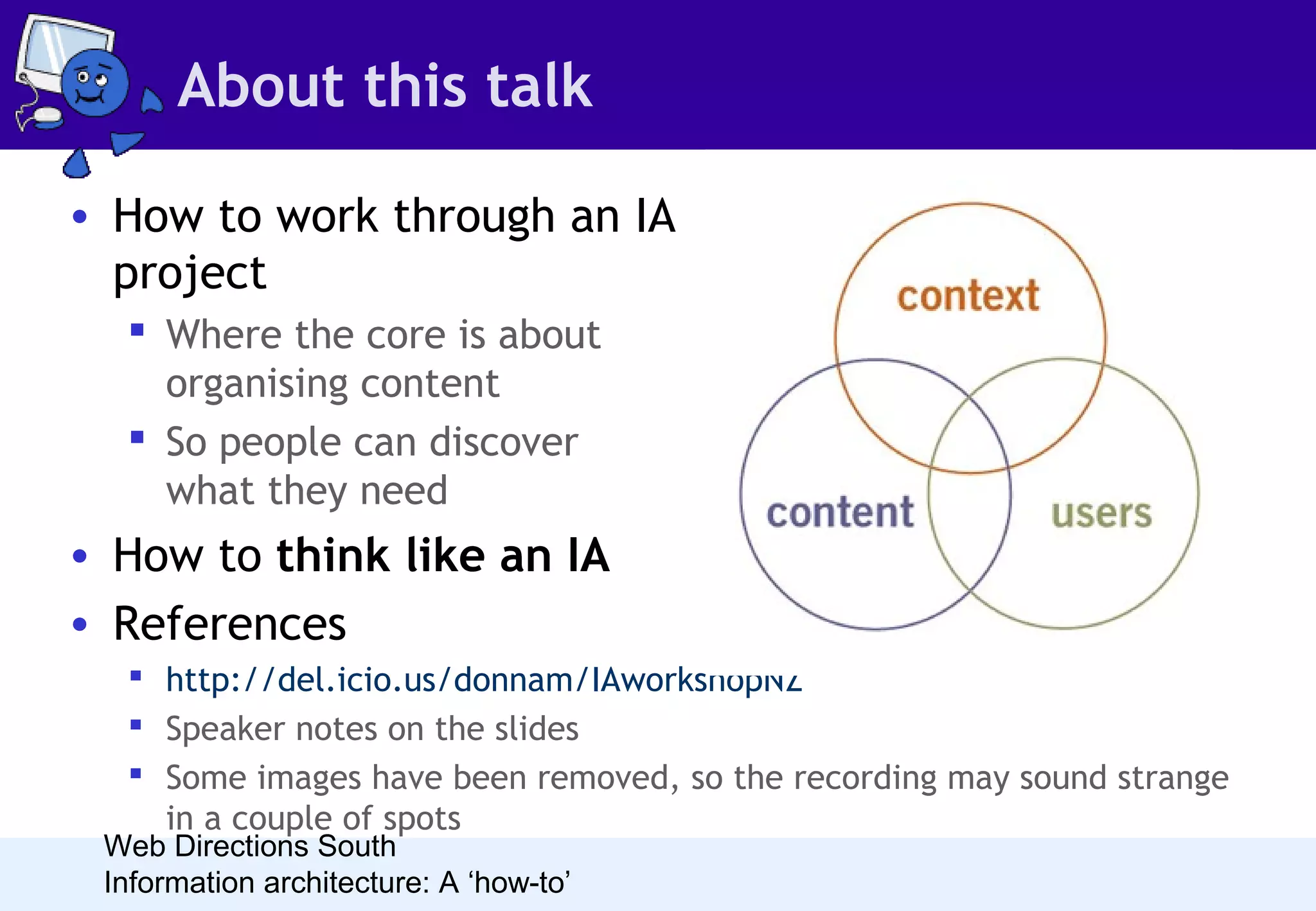
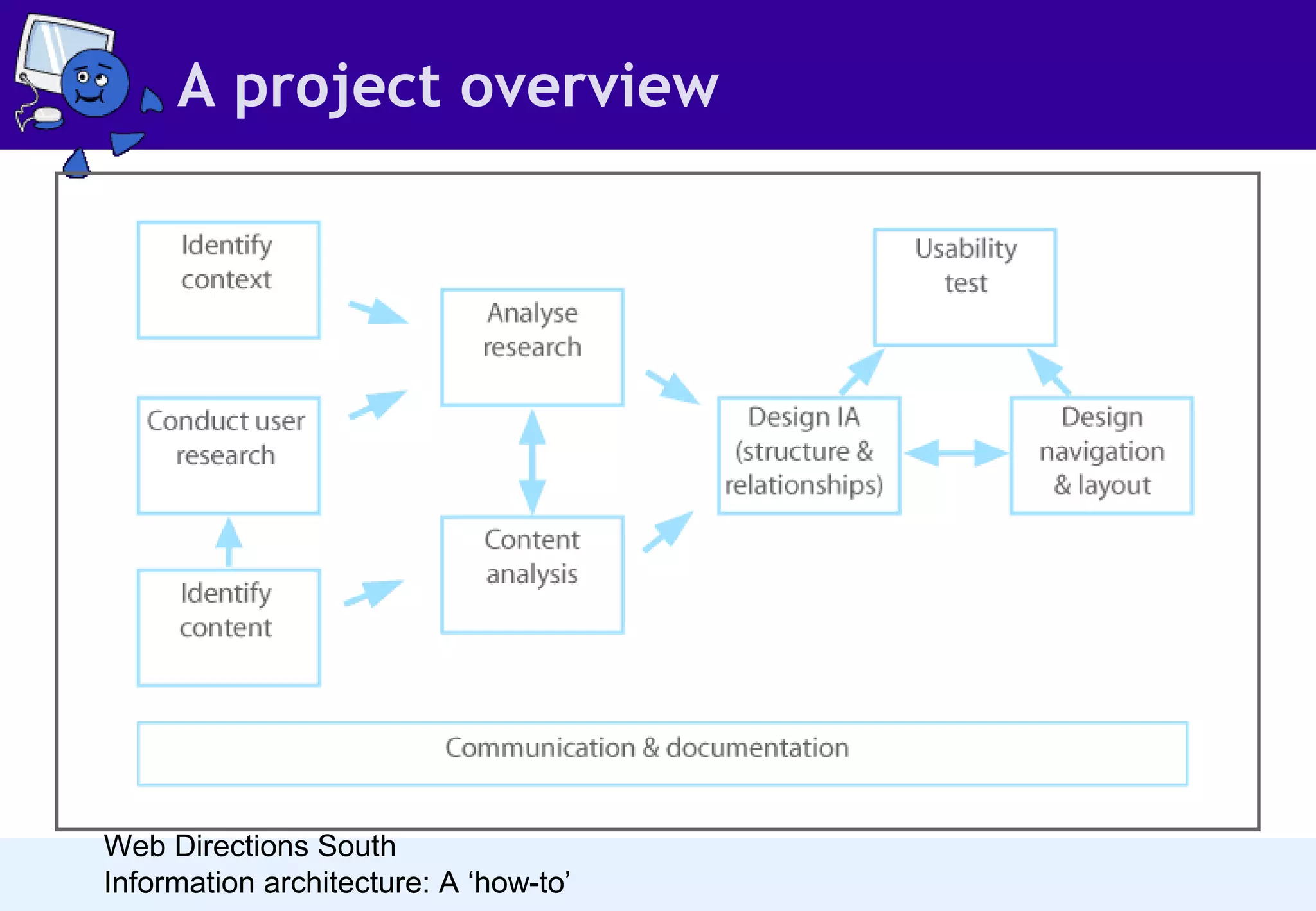
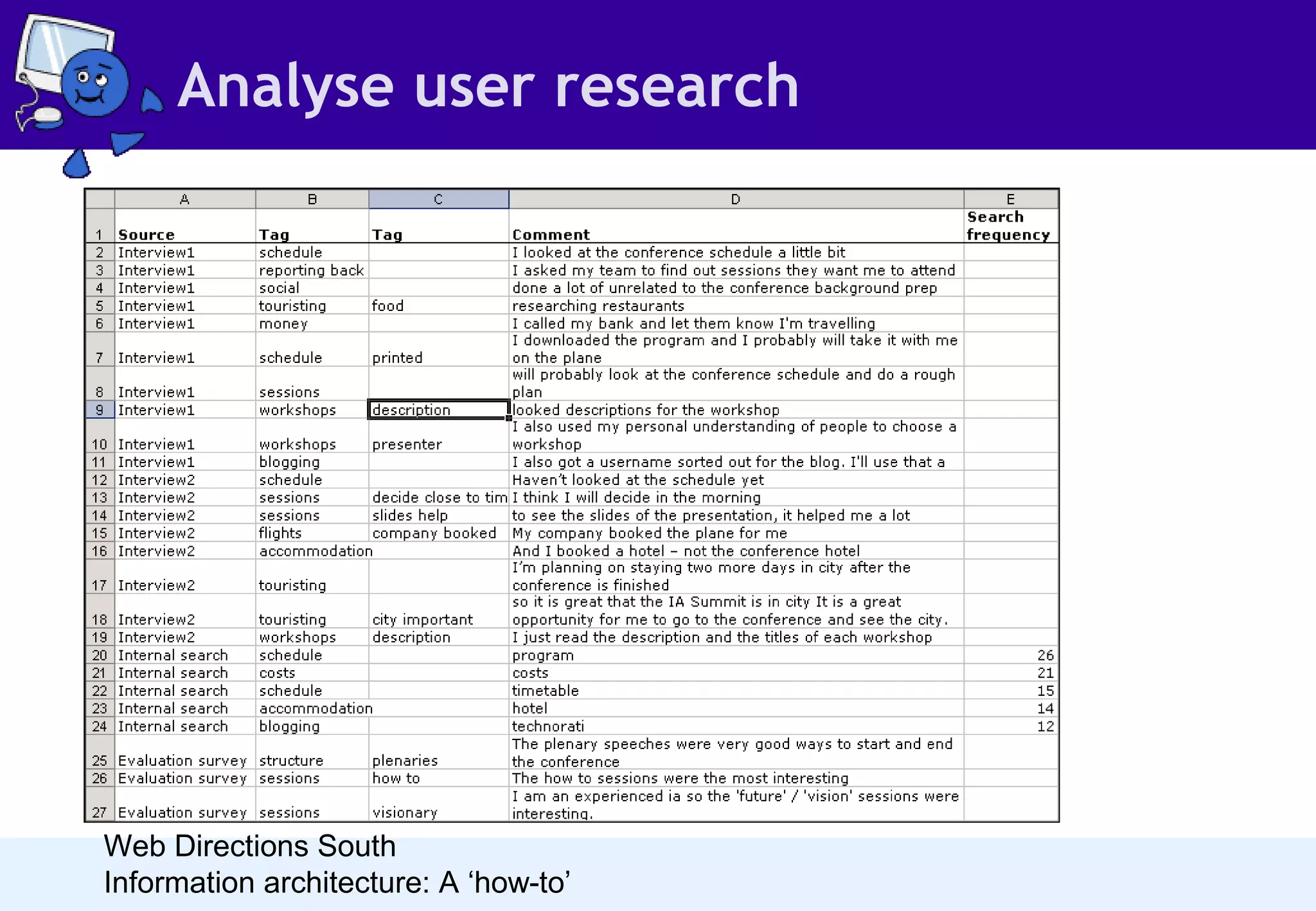
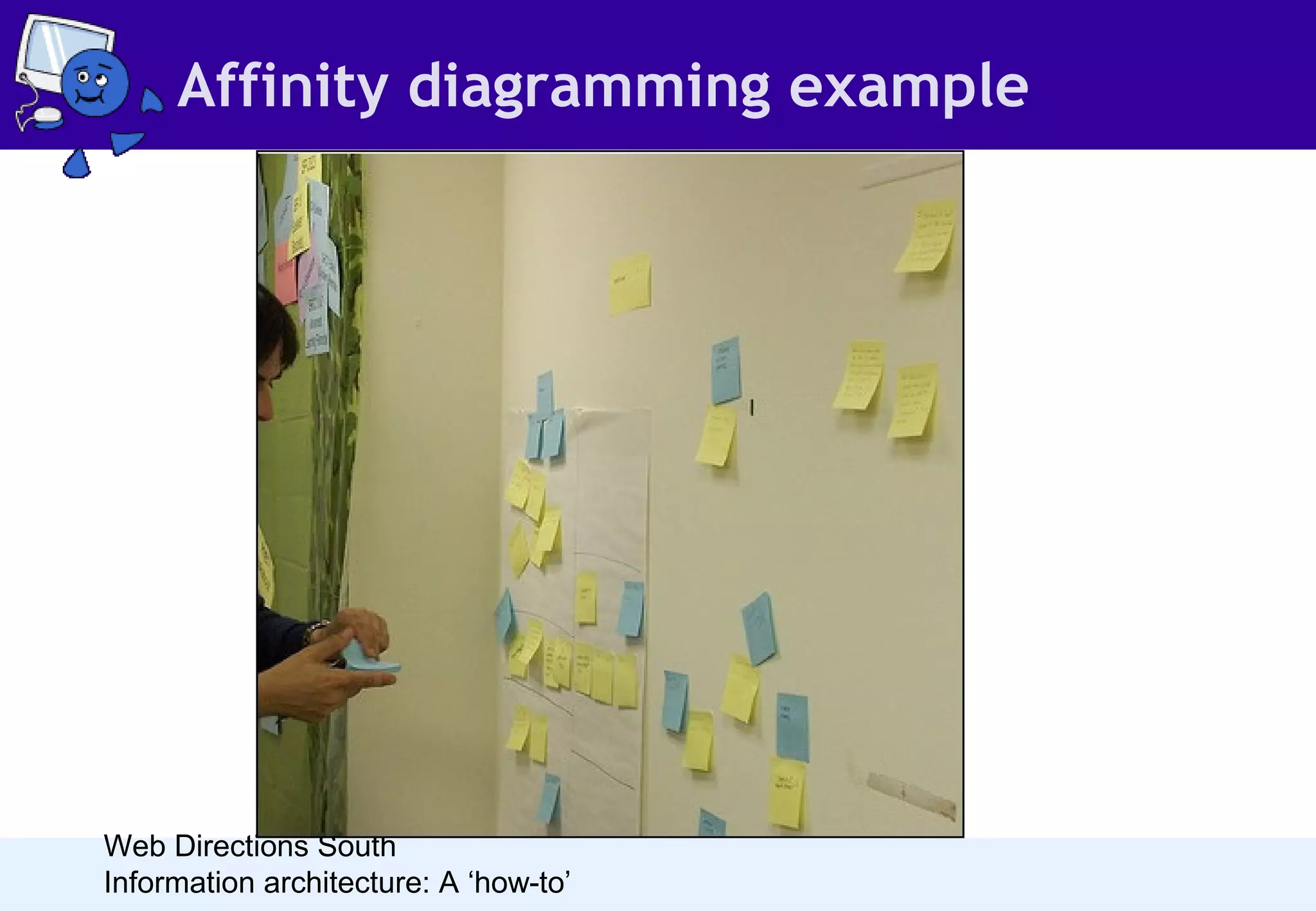
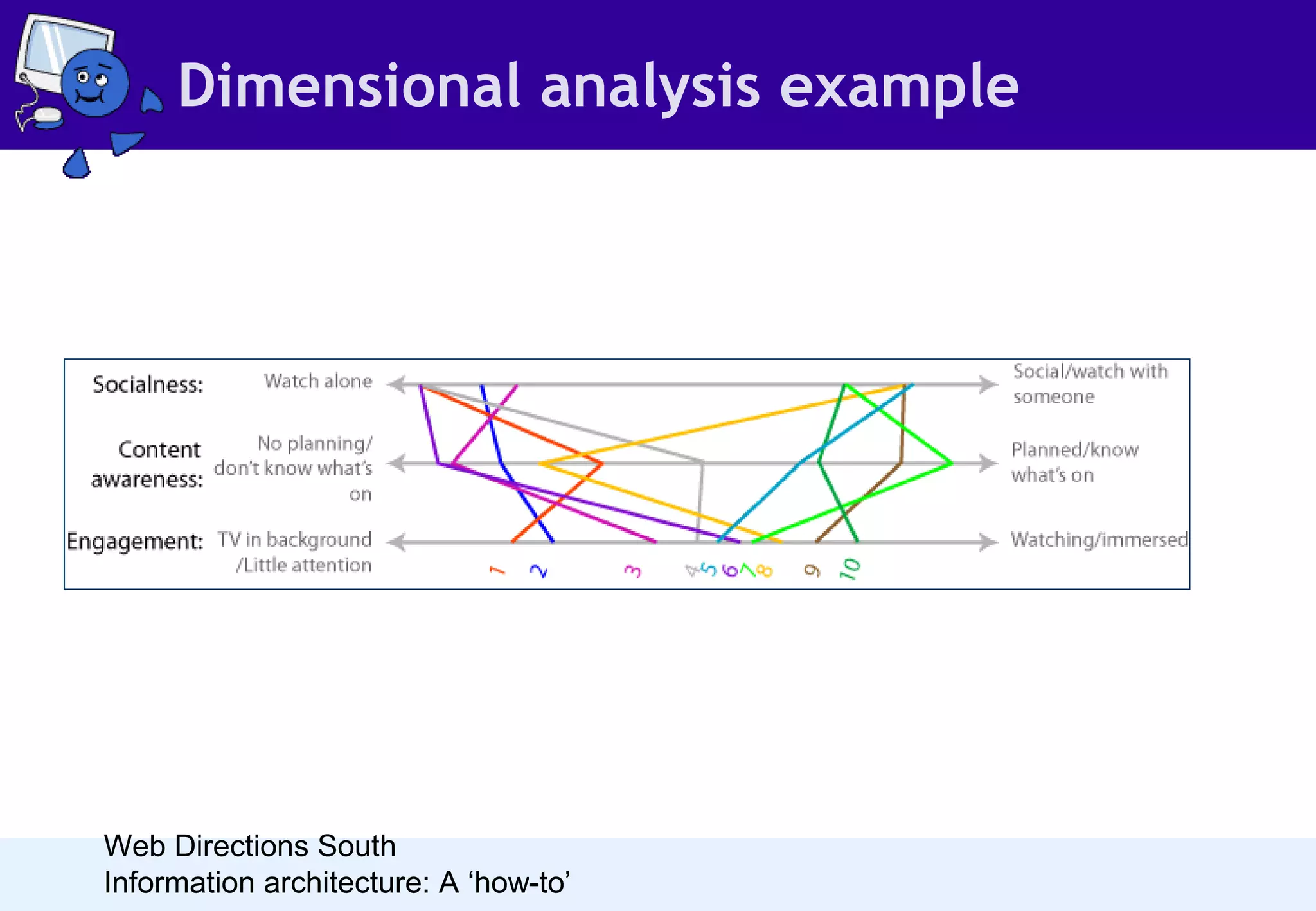
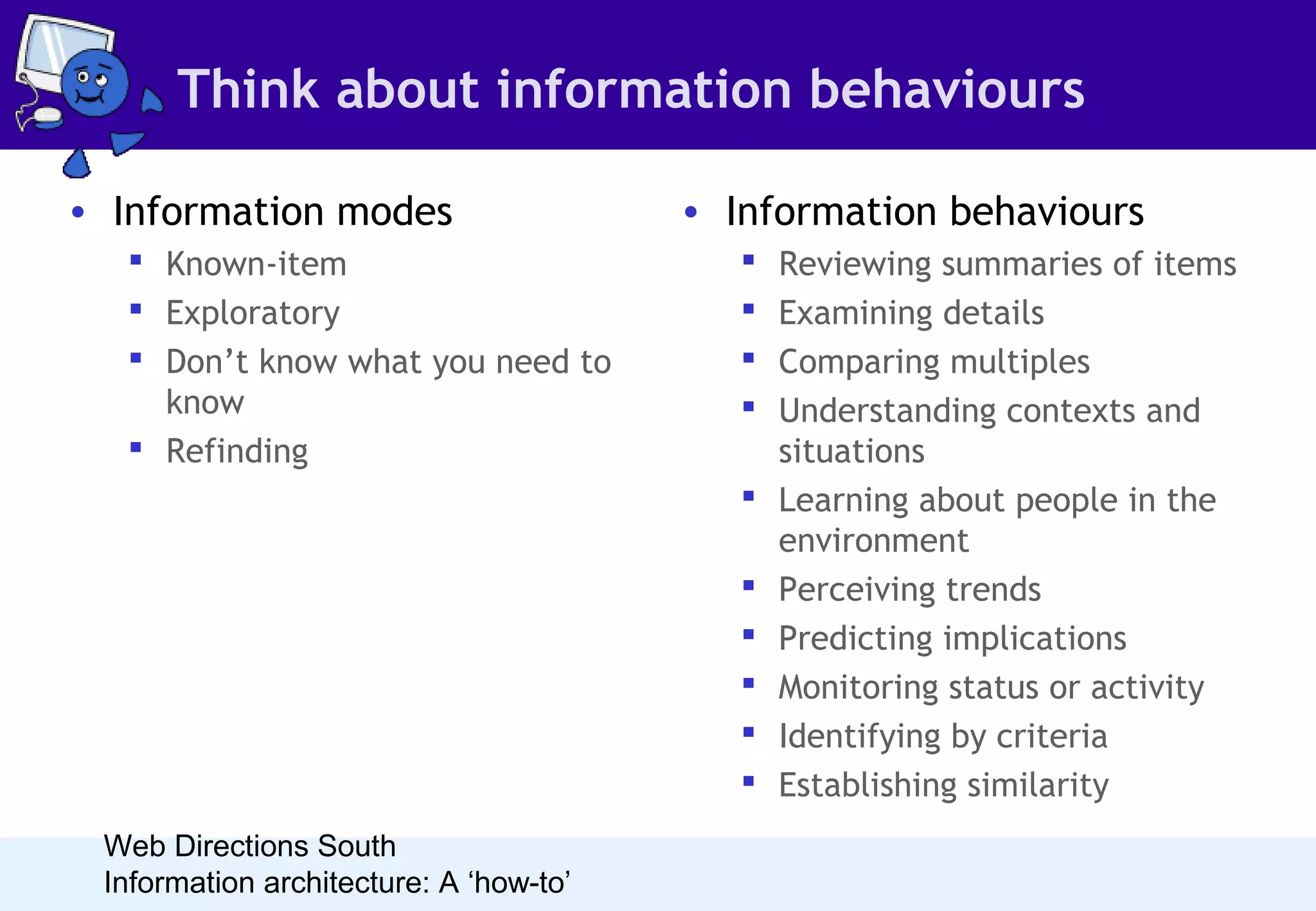
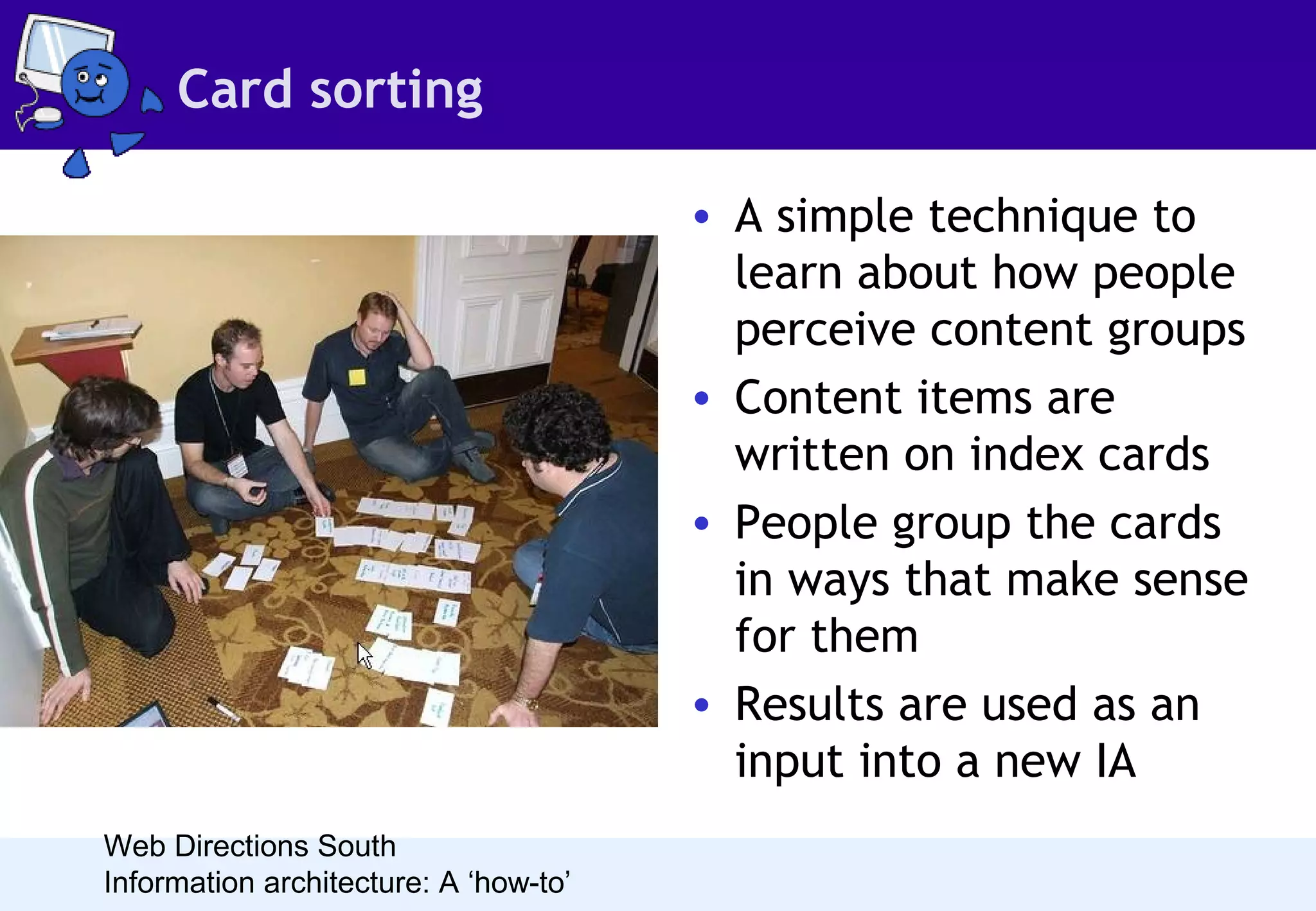
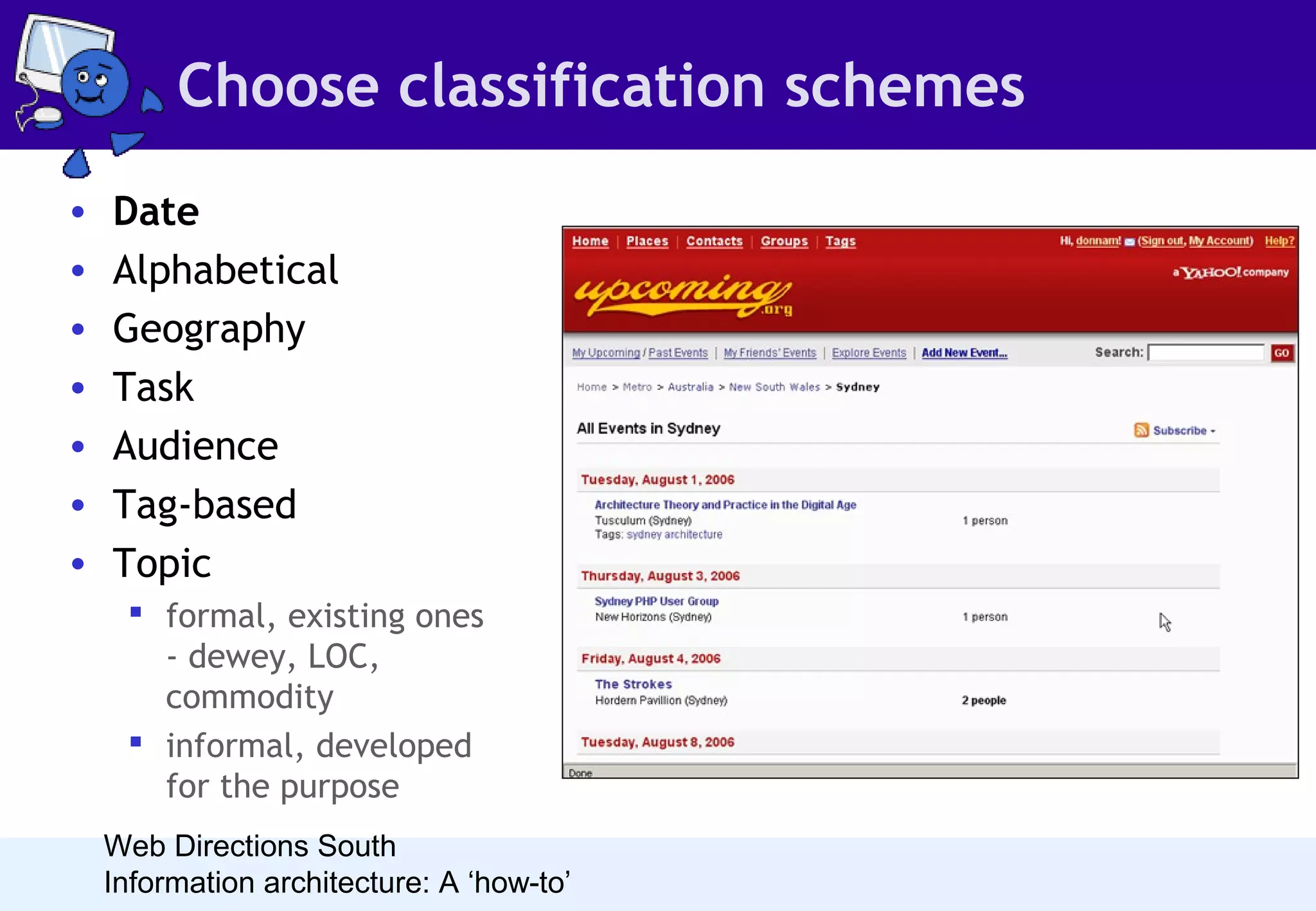
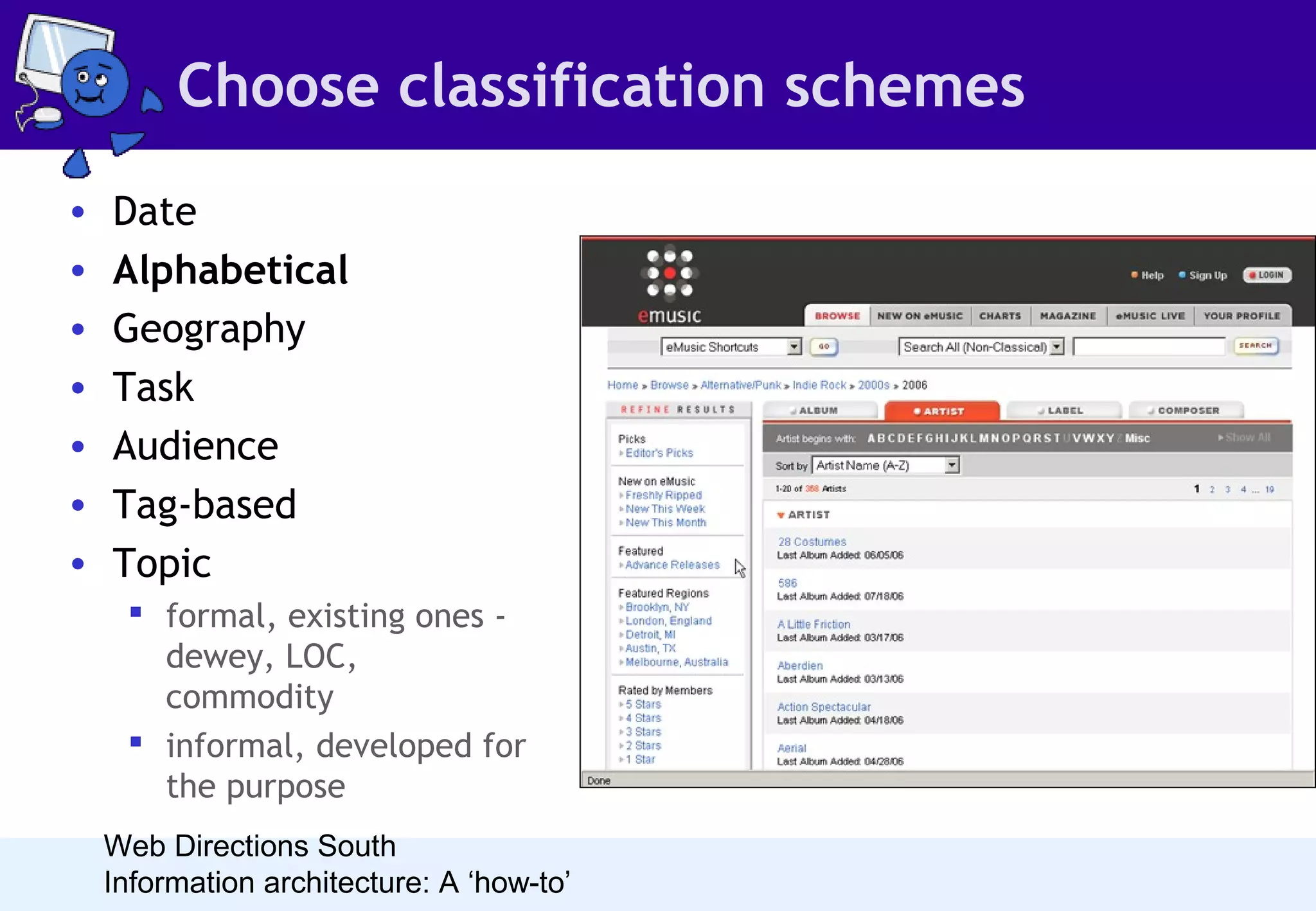
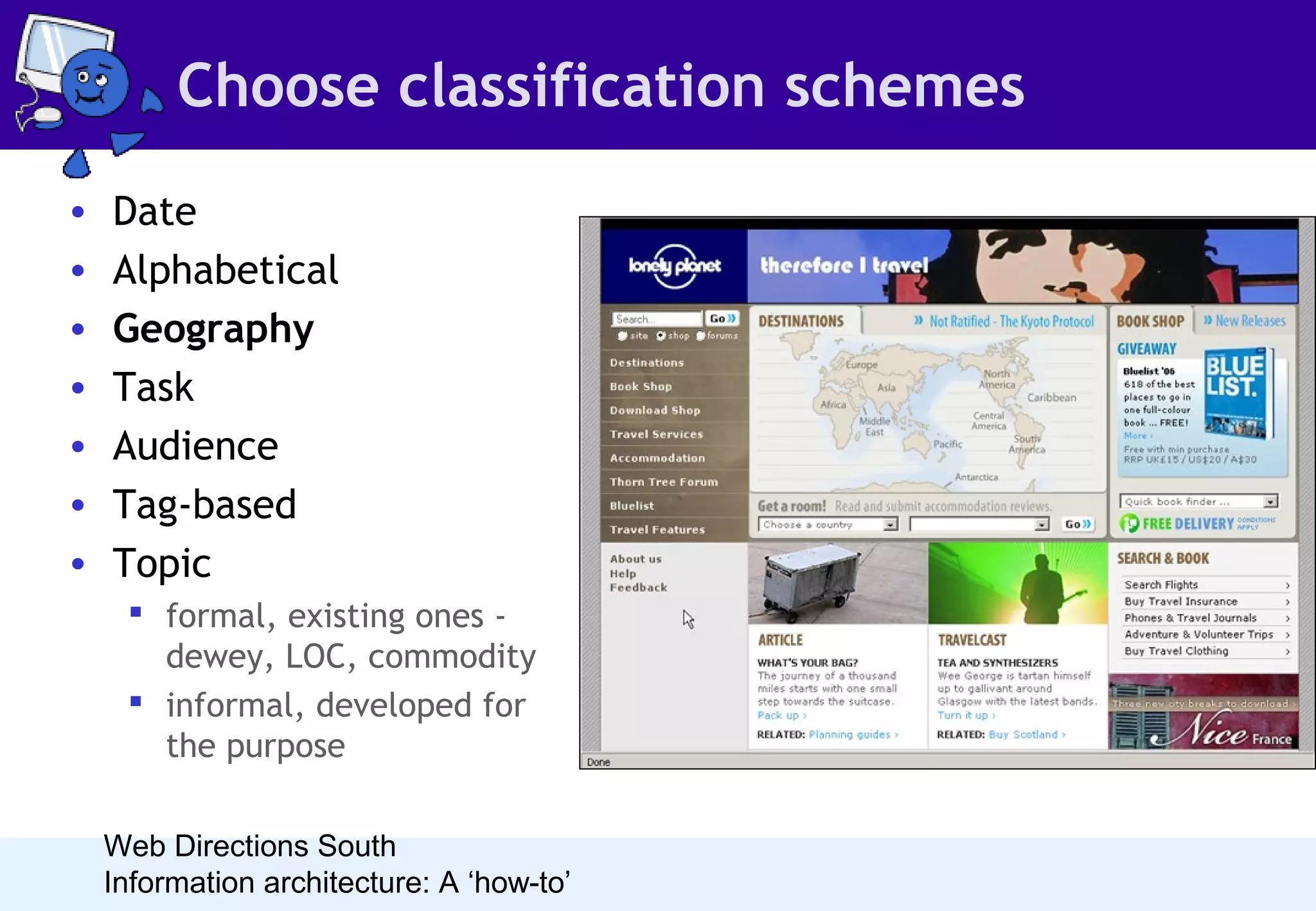
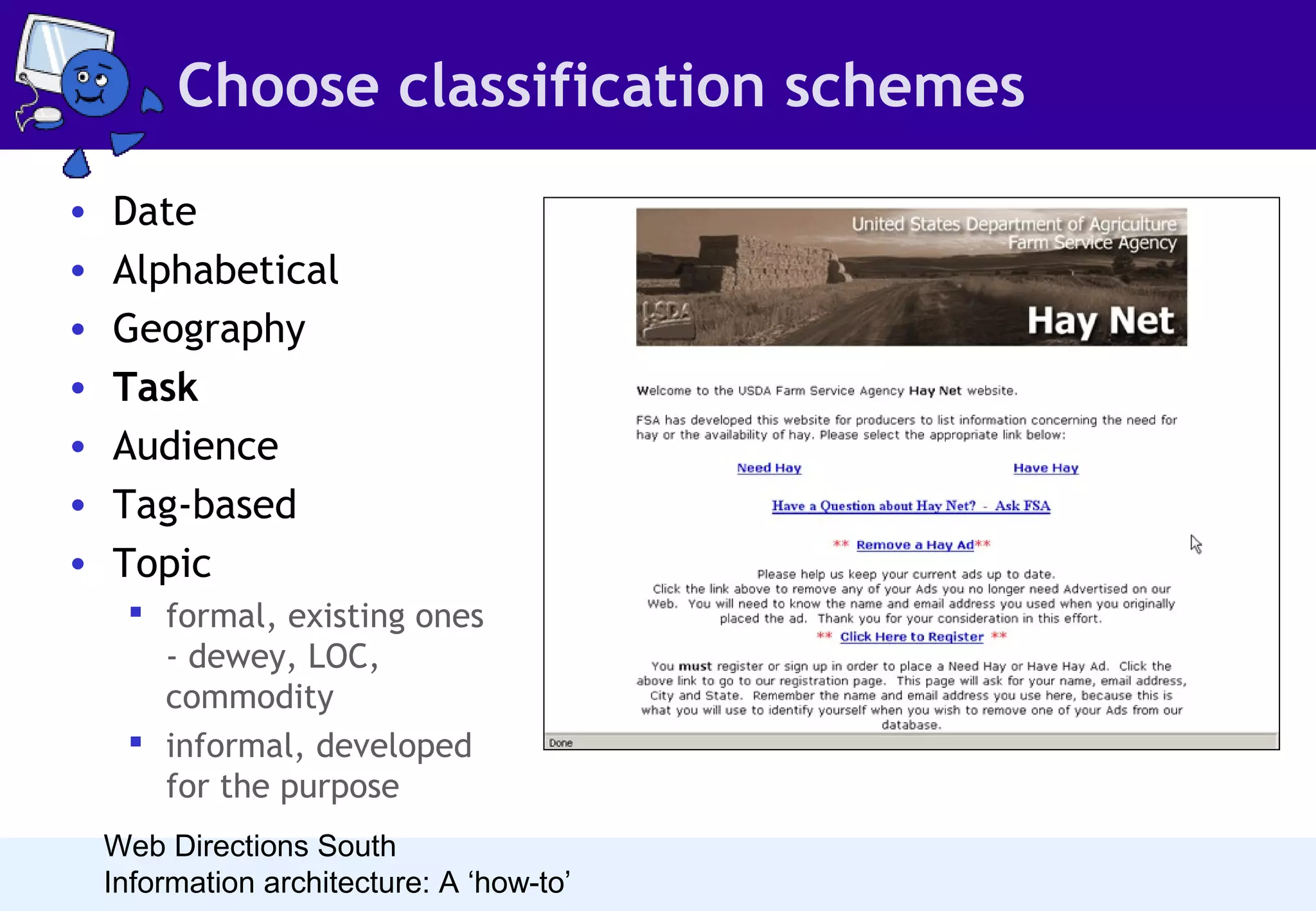
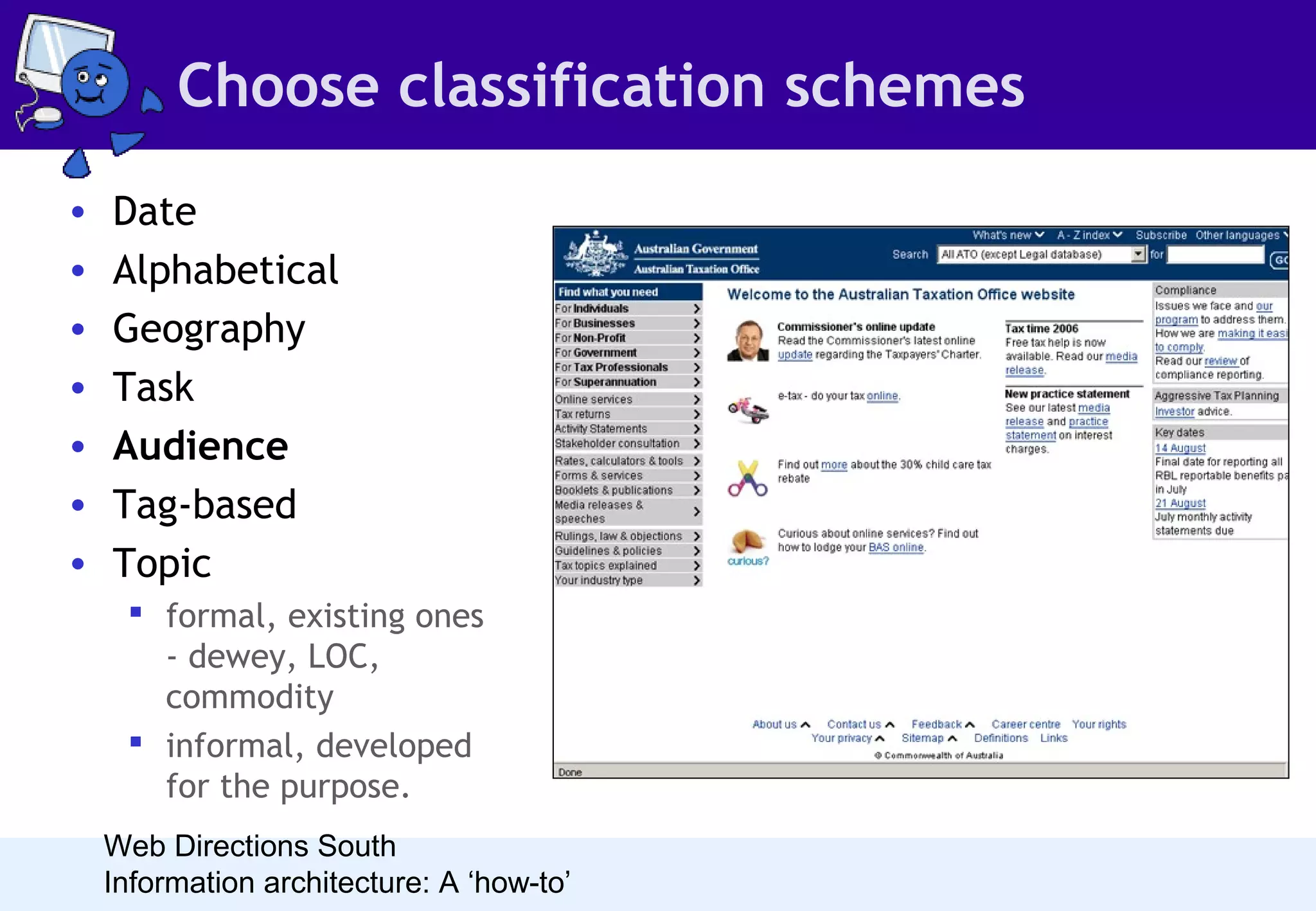
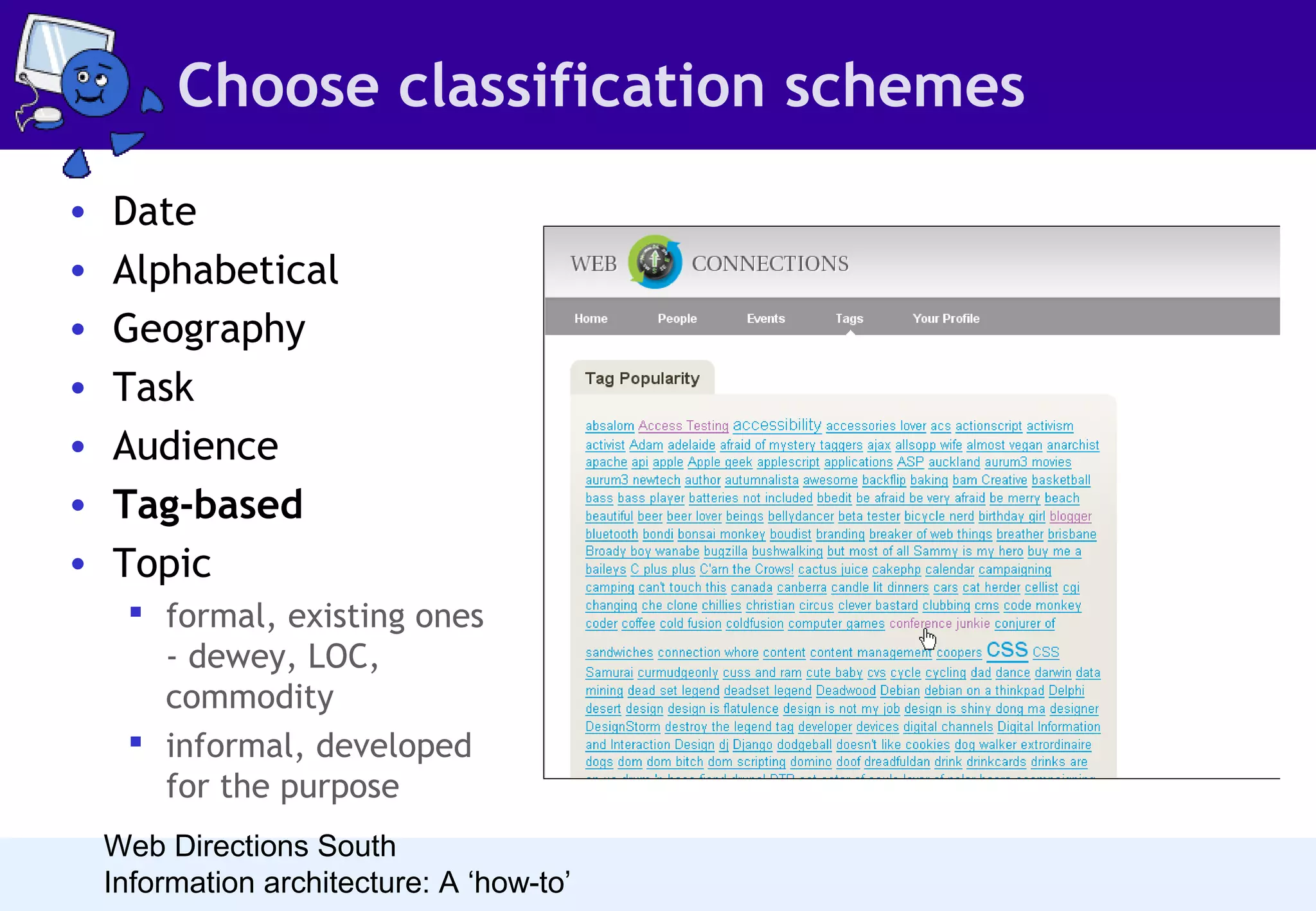
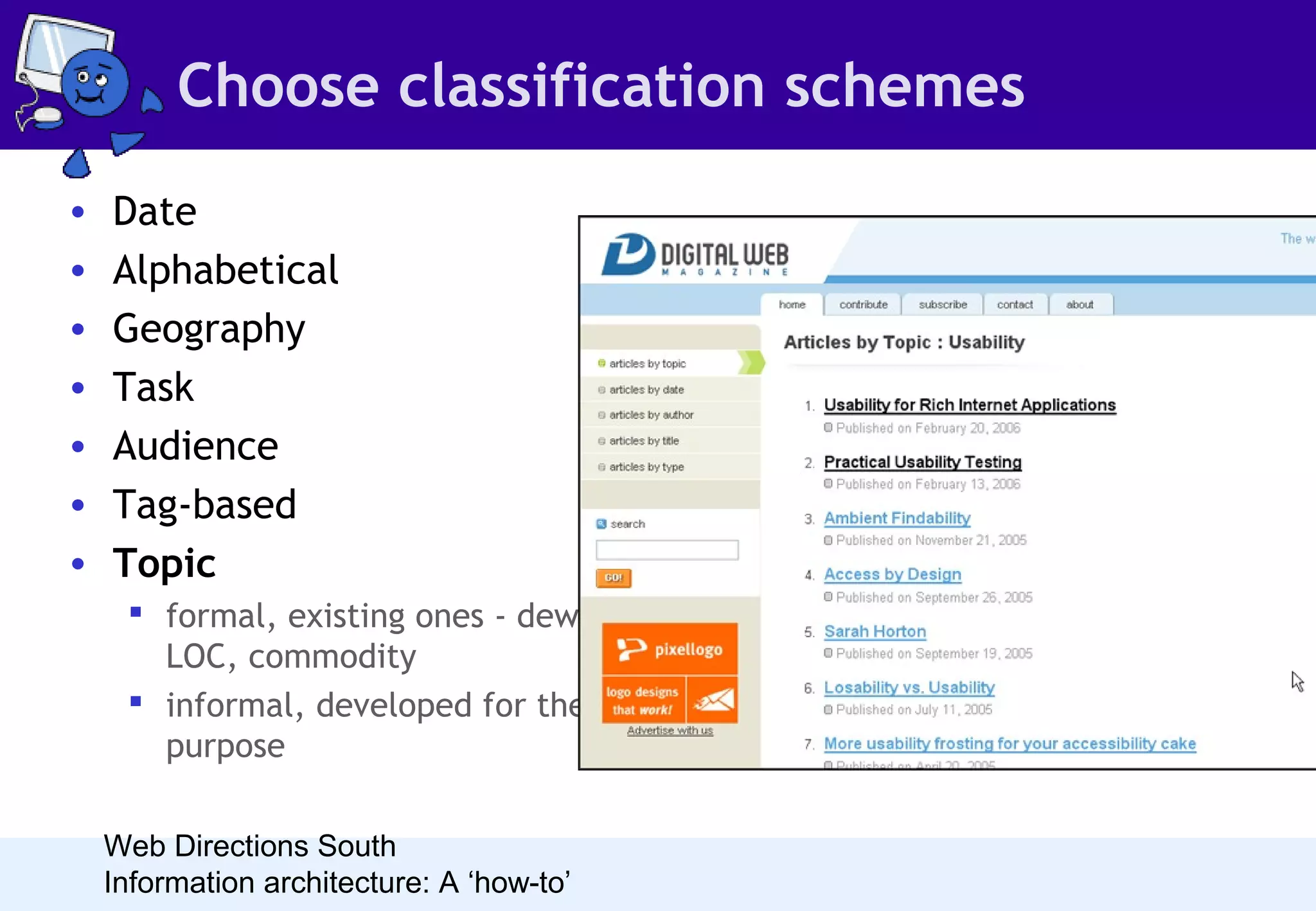
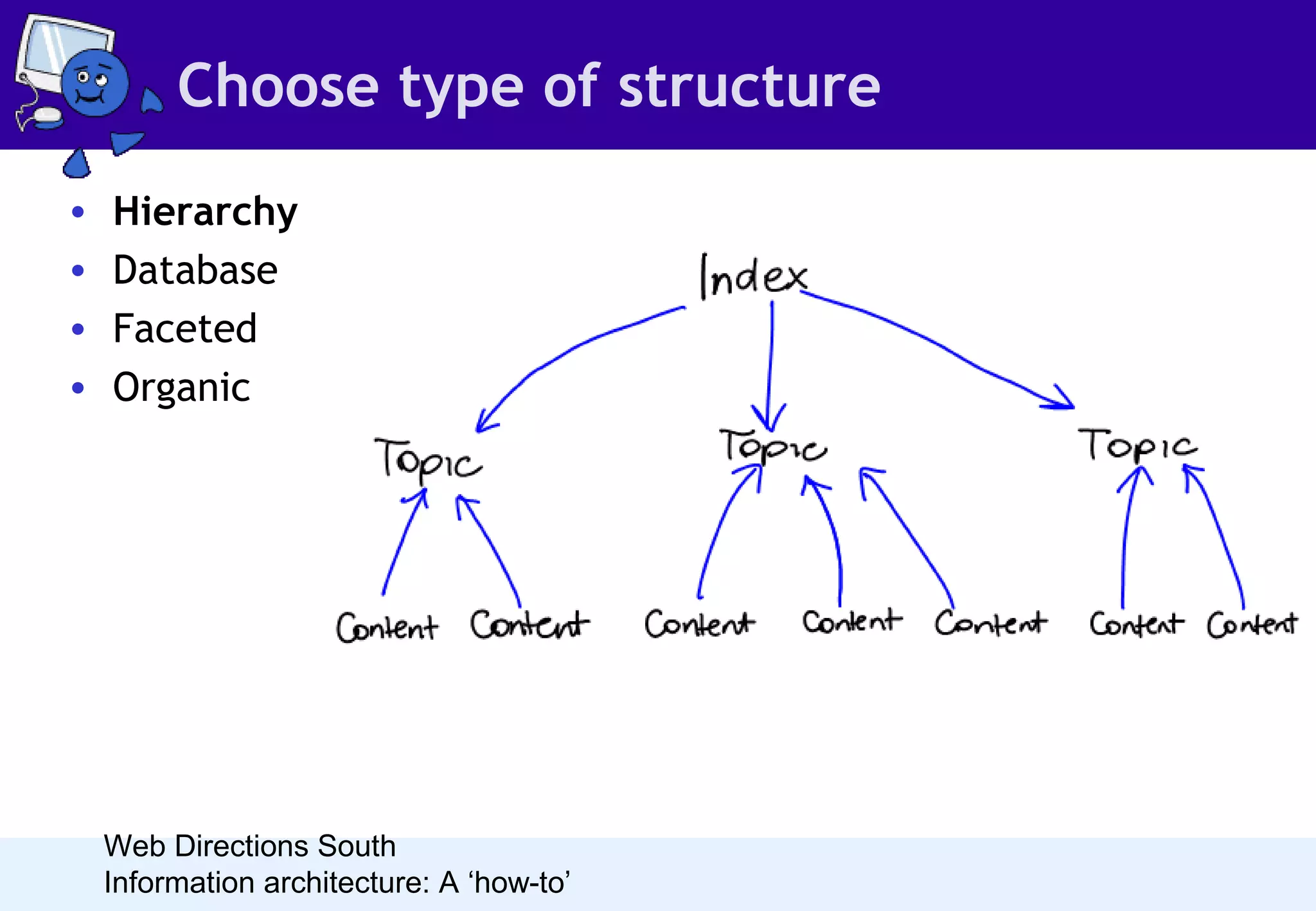
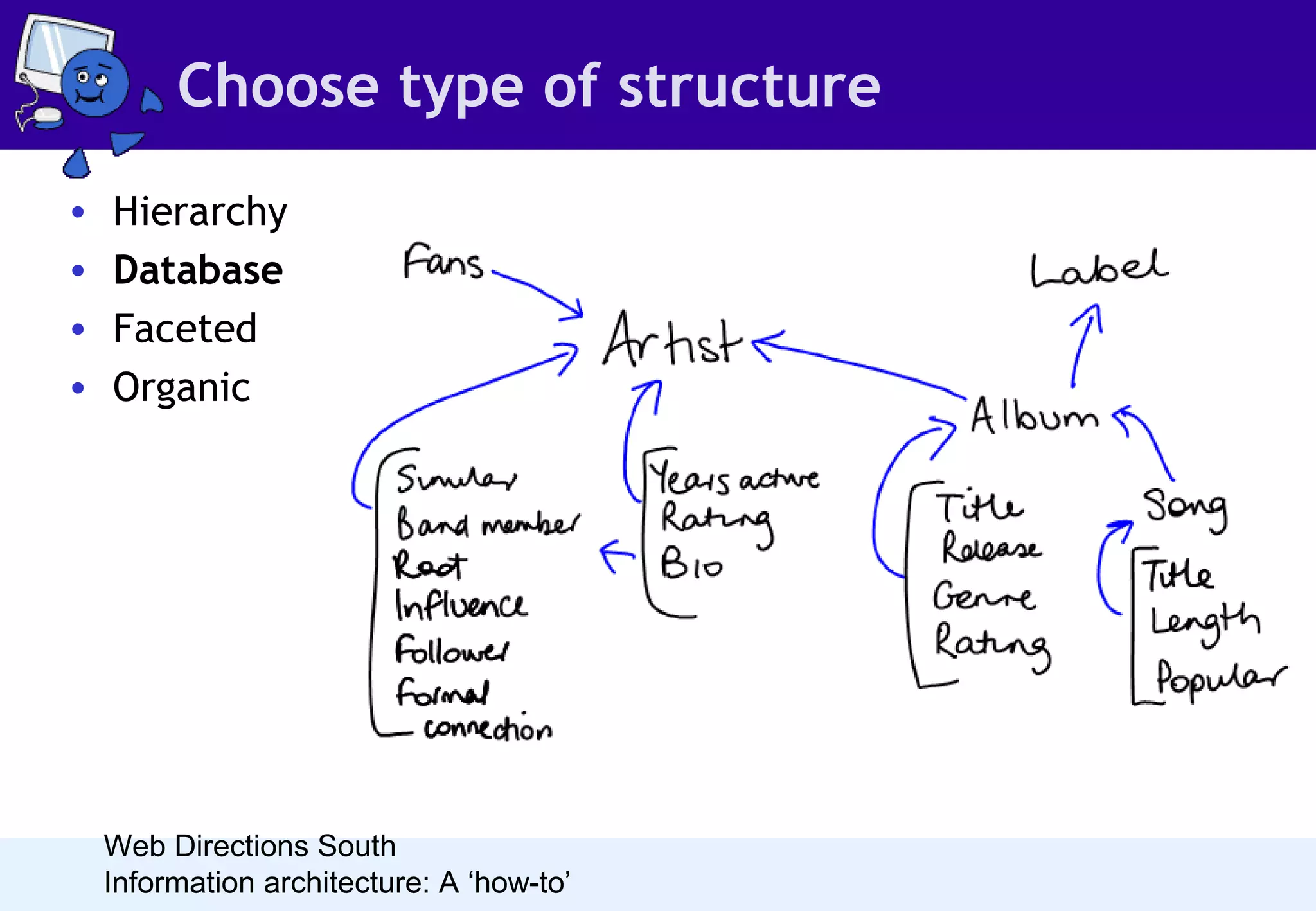
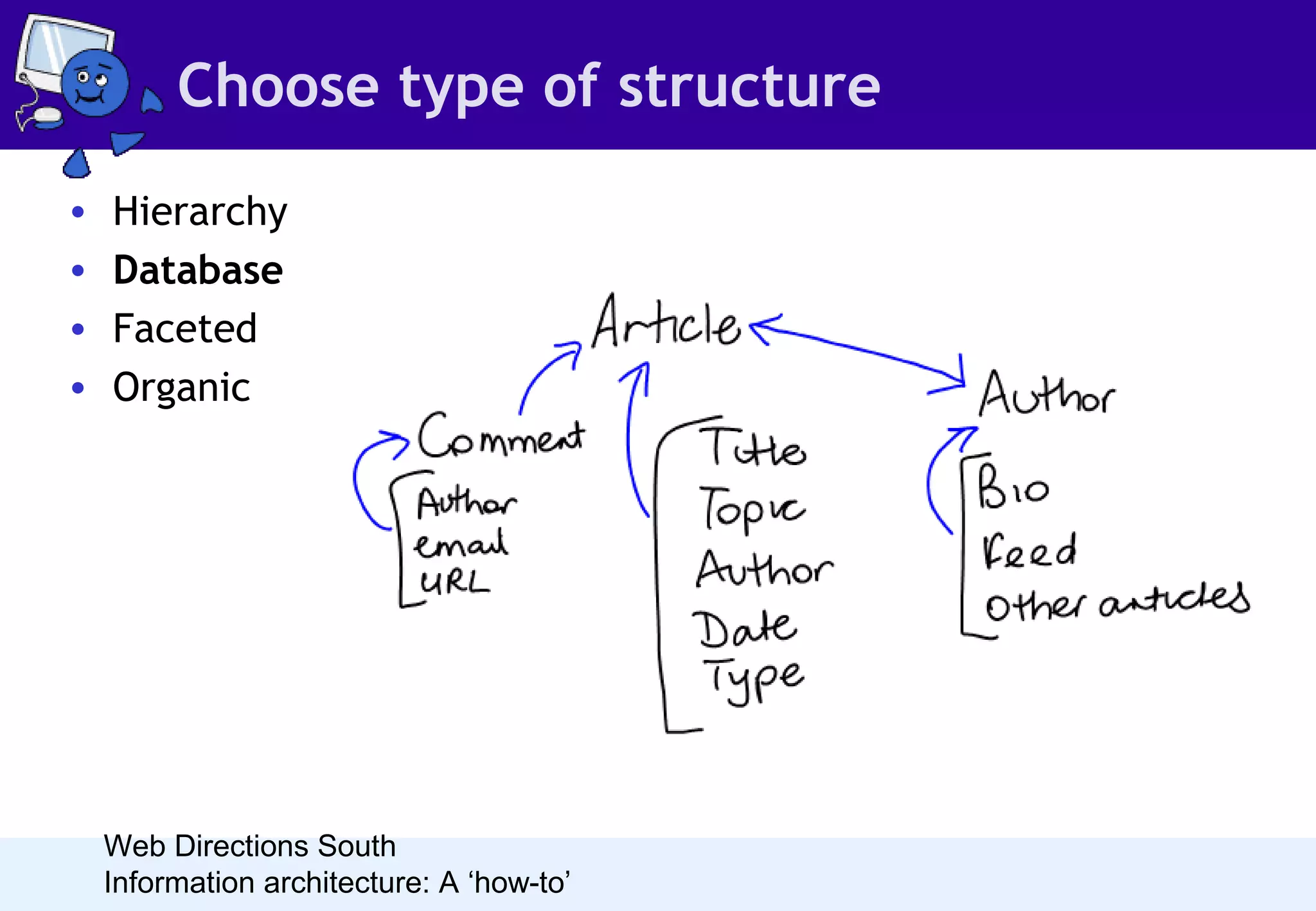
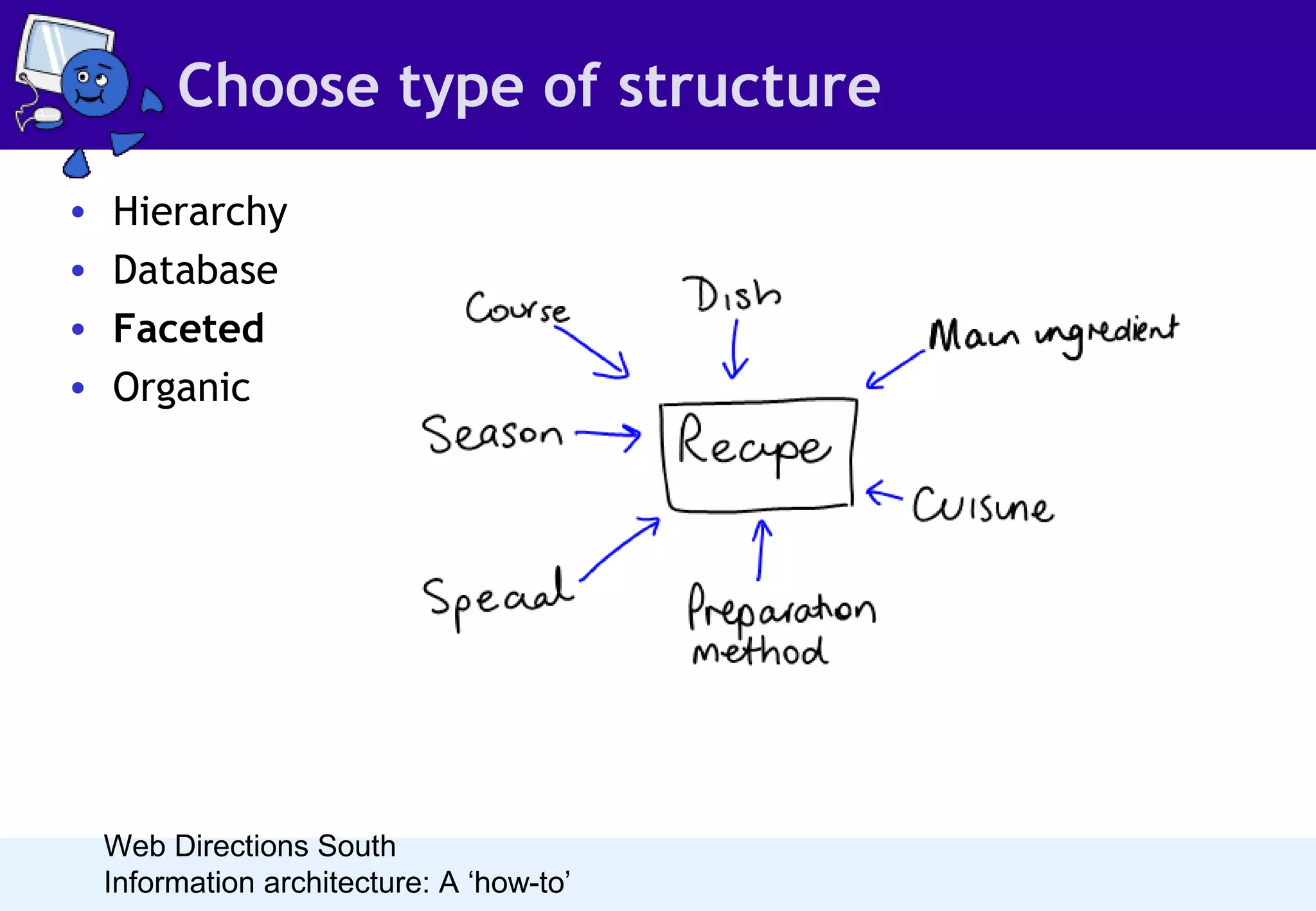
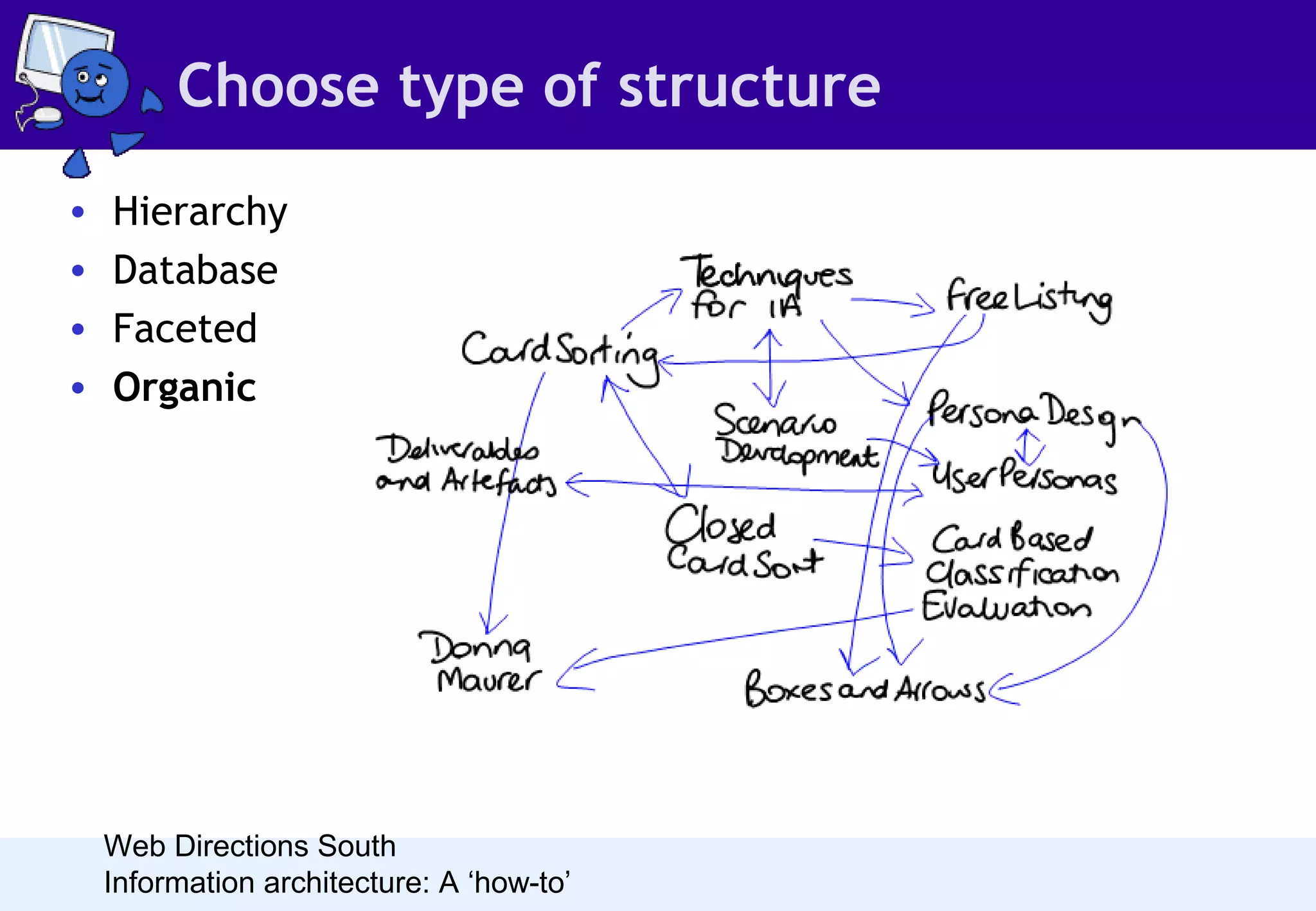
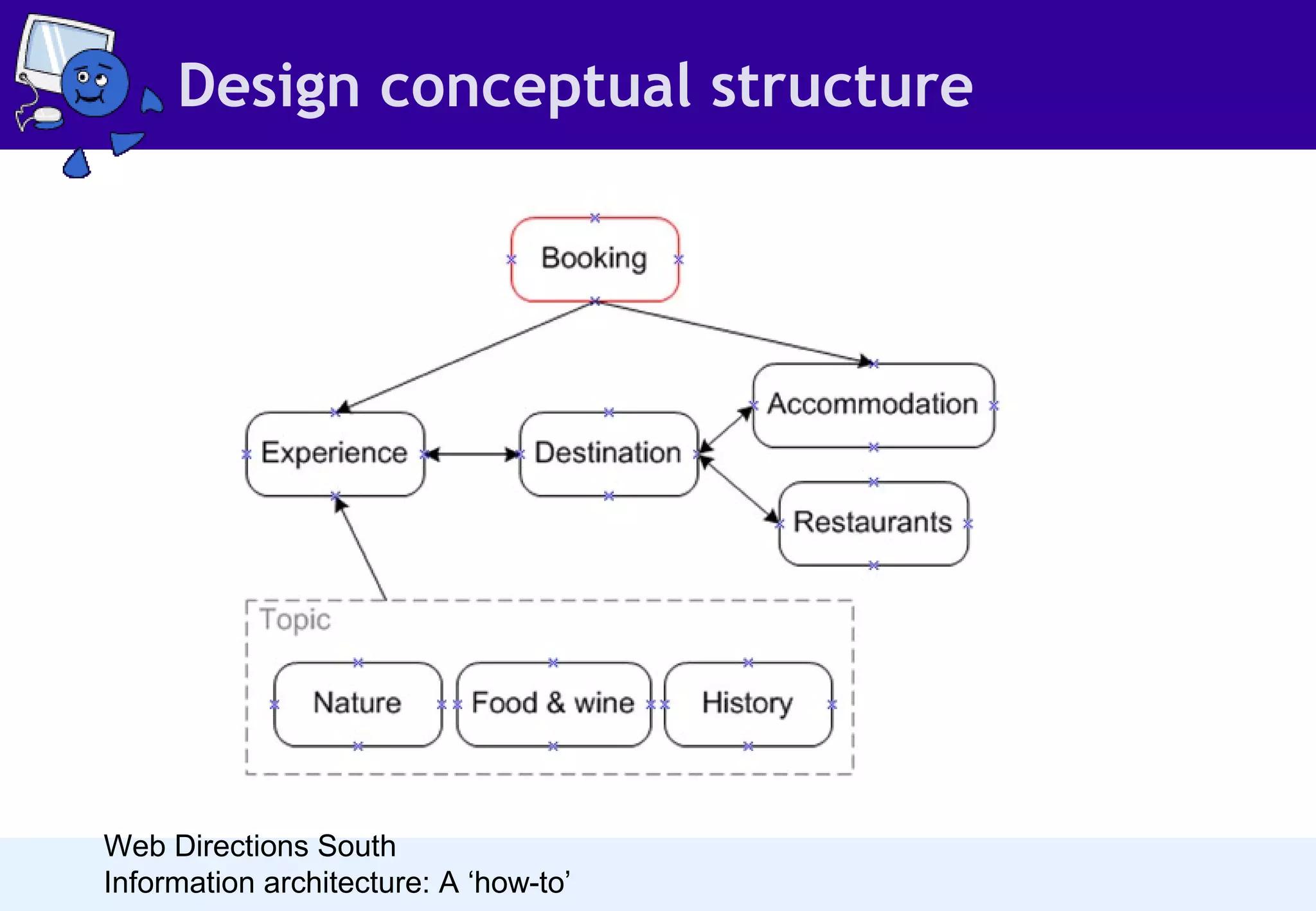
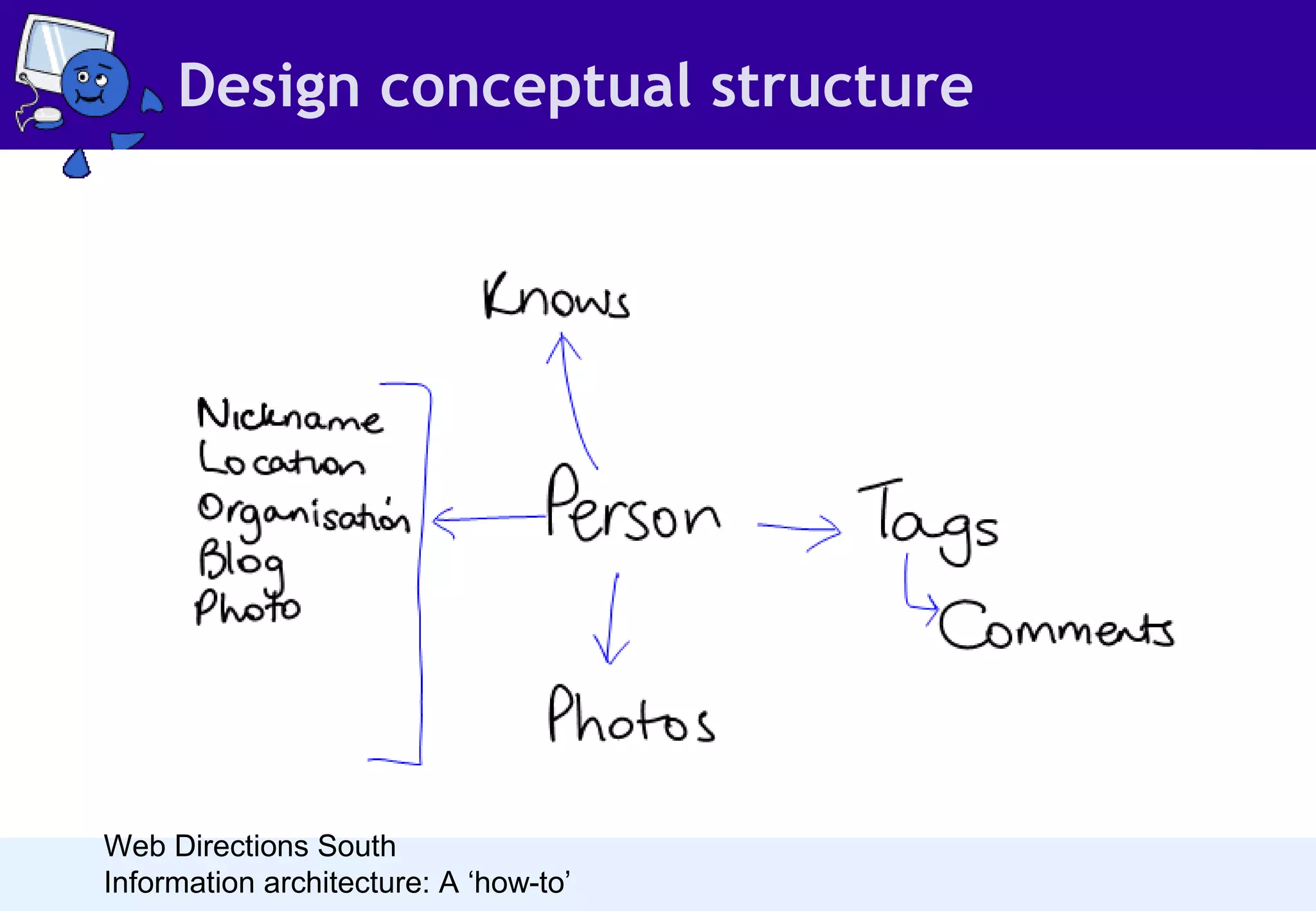
This document provides an overview of Donna Maurer's presentation on information architecture. She discusses conducting user research through methods like interviews, card sorting, and surveys. Key insights from research are analyzed using affinity diagramming and dimensional analysis. Different types of information structures are explored, including hierarchies, databases, faceted classification, and organic structures. Classification schemes like topic, task, audience, and geography are also examined. The goal is to organize content in a way that allows people to discover the information they need.