This document discusses human-computer interaction (HCI) and provides information on various related topics:
1. It outlines the objectives and goals of HCI, which include producing usable and safe systems that are easy to learn, remember, use effectively and efficiently.
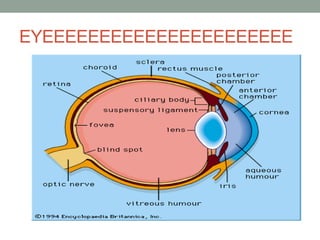
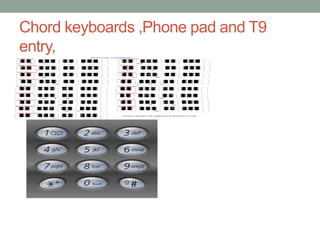
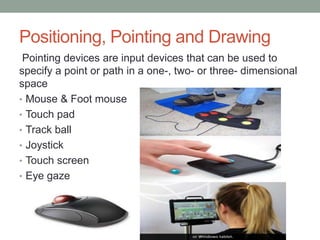
2. It describes factors that influence HCI such as the user, task, system functionality and constraints. Input and output channels like vision, hearing and touch are also discussed.
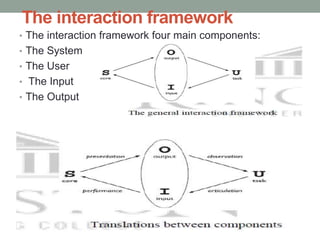
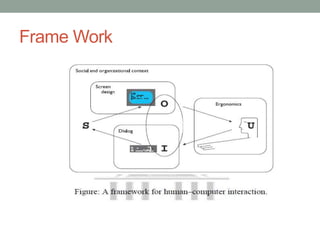
3. Guidelines for interface design are provided regarding arrangement of controls, physical environment, lighting and noise. Frameworks for assessing interaction and concepts from ergonomics are also covered.