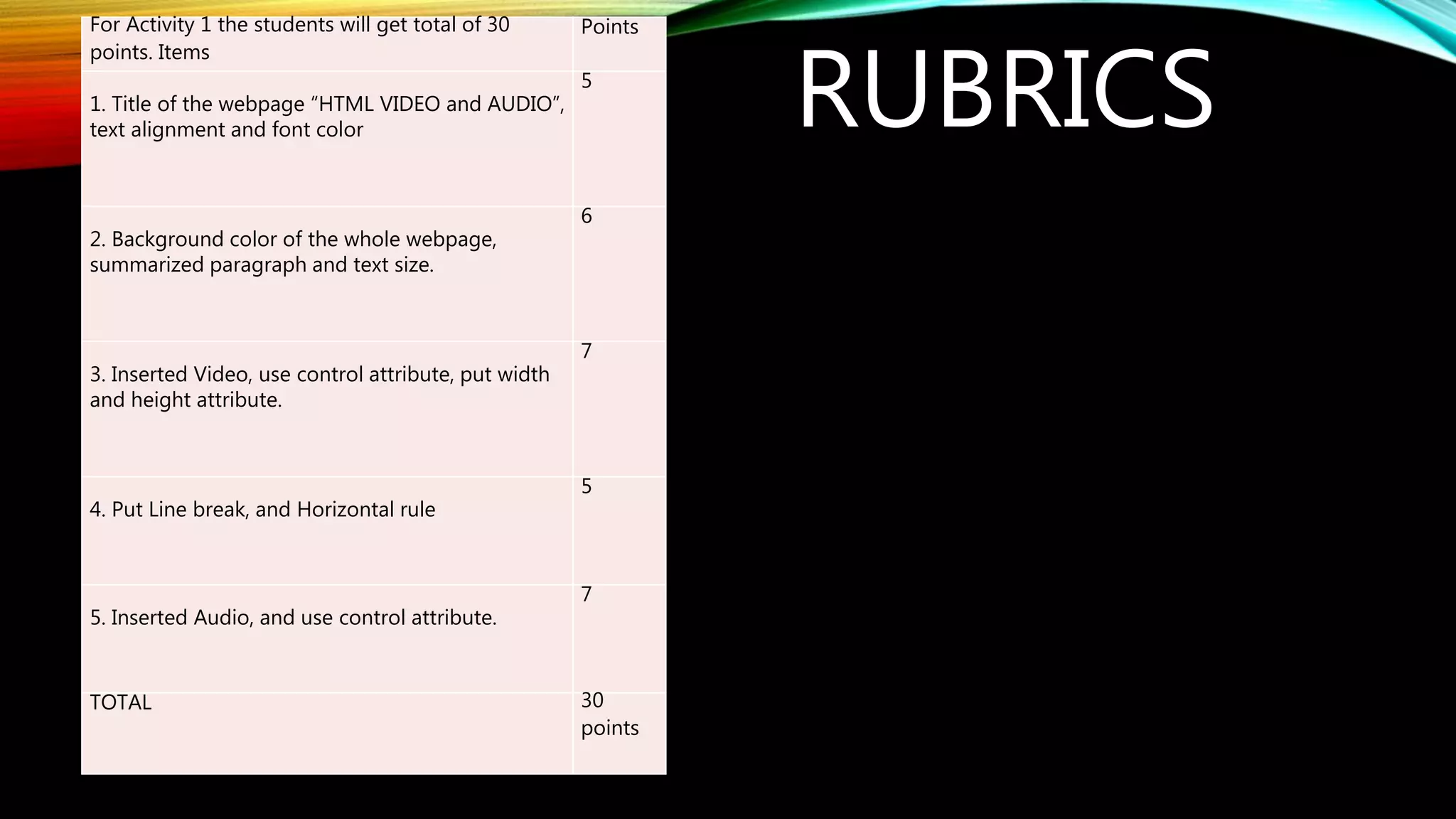
This lesson plan teaches students about different types of multimedia that can be included in HTML documents, such as images, music, sound, and videos. It covers identifying common file formats for audio and video, how to add audio and video to a webpage using the <video> and <audio> elements, and applying multimedia in HTML documents. Students will learn through a presentation, discussion, and examples. They will then create a webpage that inserts their favorite music video and audio using HTML tags.