Embed presentation






































































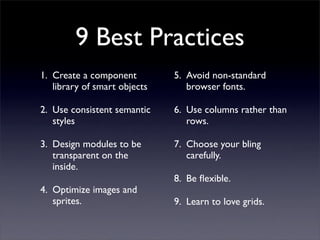
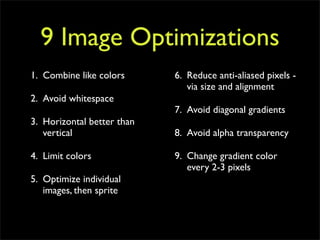
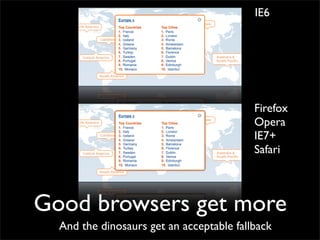
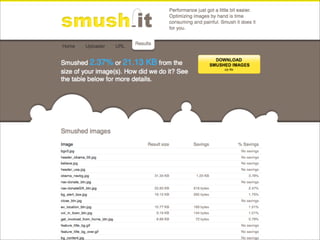
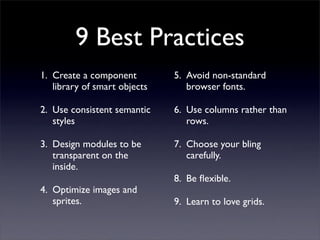
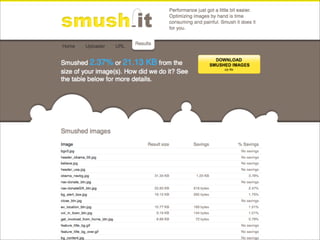
Nicole Sullivan gives a presentation on designing fast websites. She discusses why performance matters, how websites have grown more complex over time, and how poor performance can negatively impact businesses. She provides several best practices for optimizing websites, such as creating reusable components, using consistent styles, making modules transparent, optimizing images through sprites and compression, avoiding non-standard fonts and using columns instead of rows.