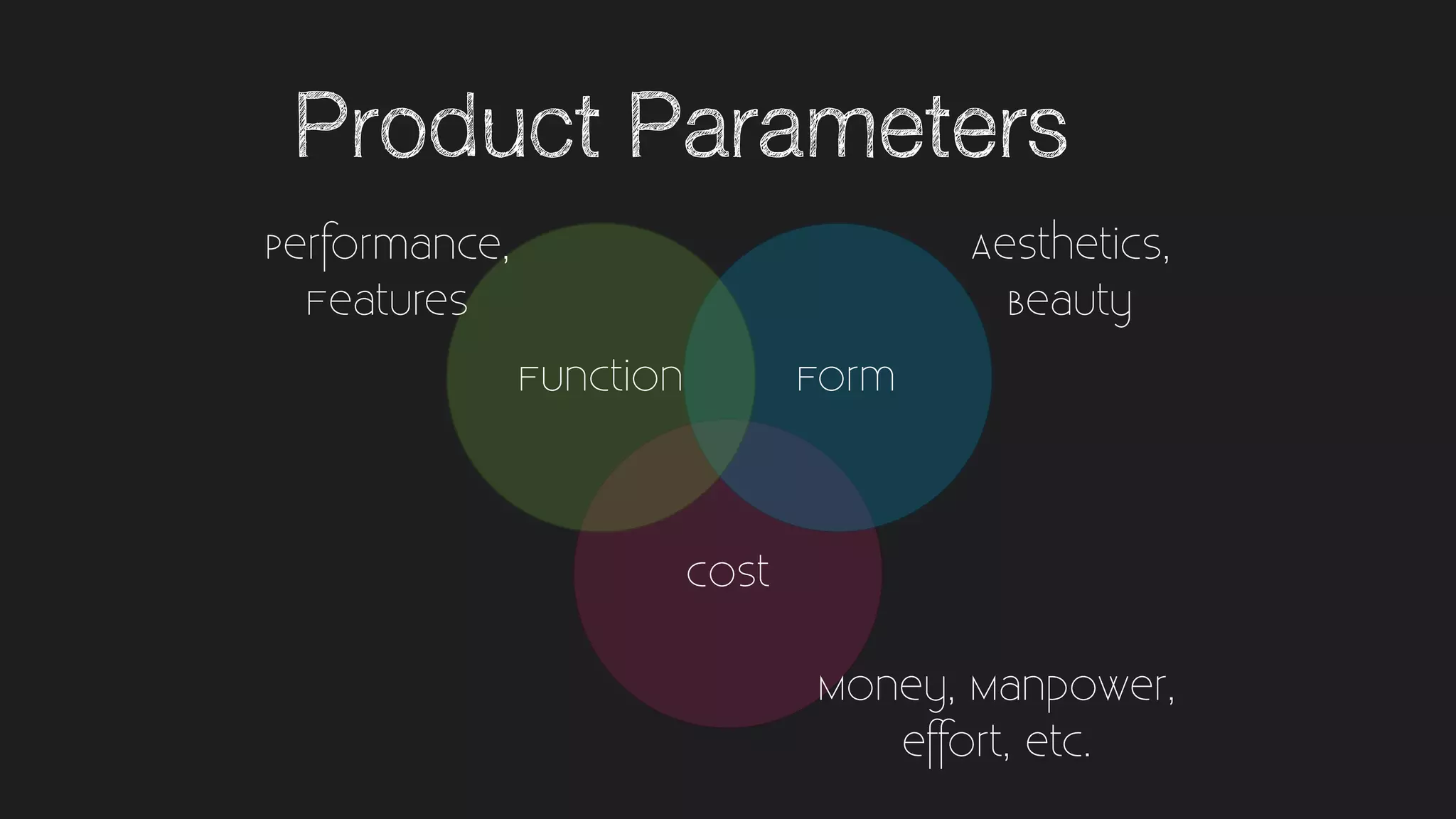
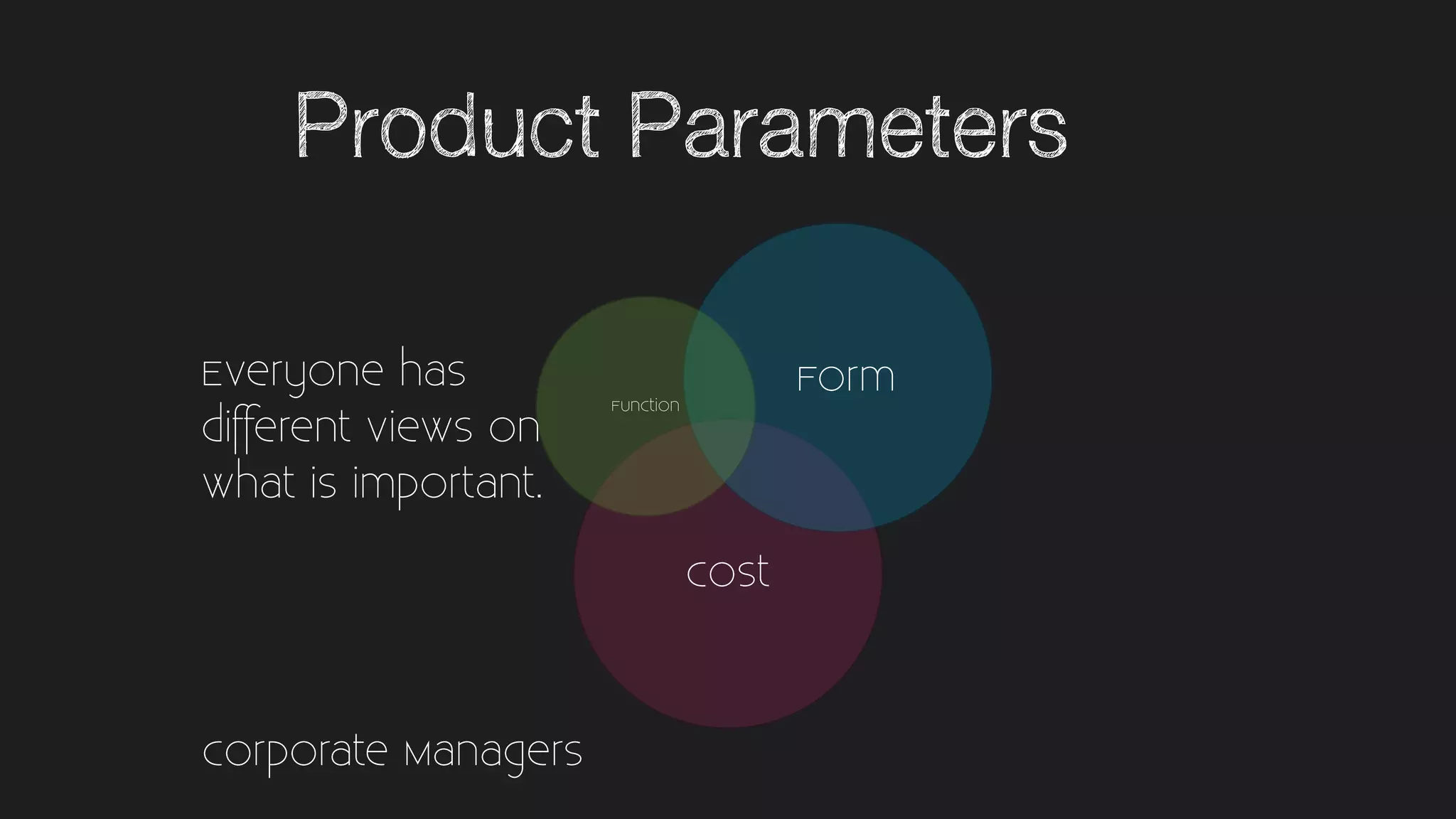
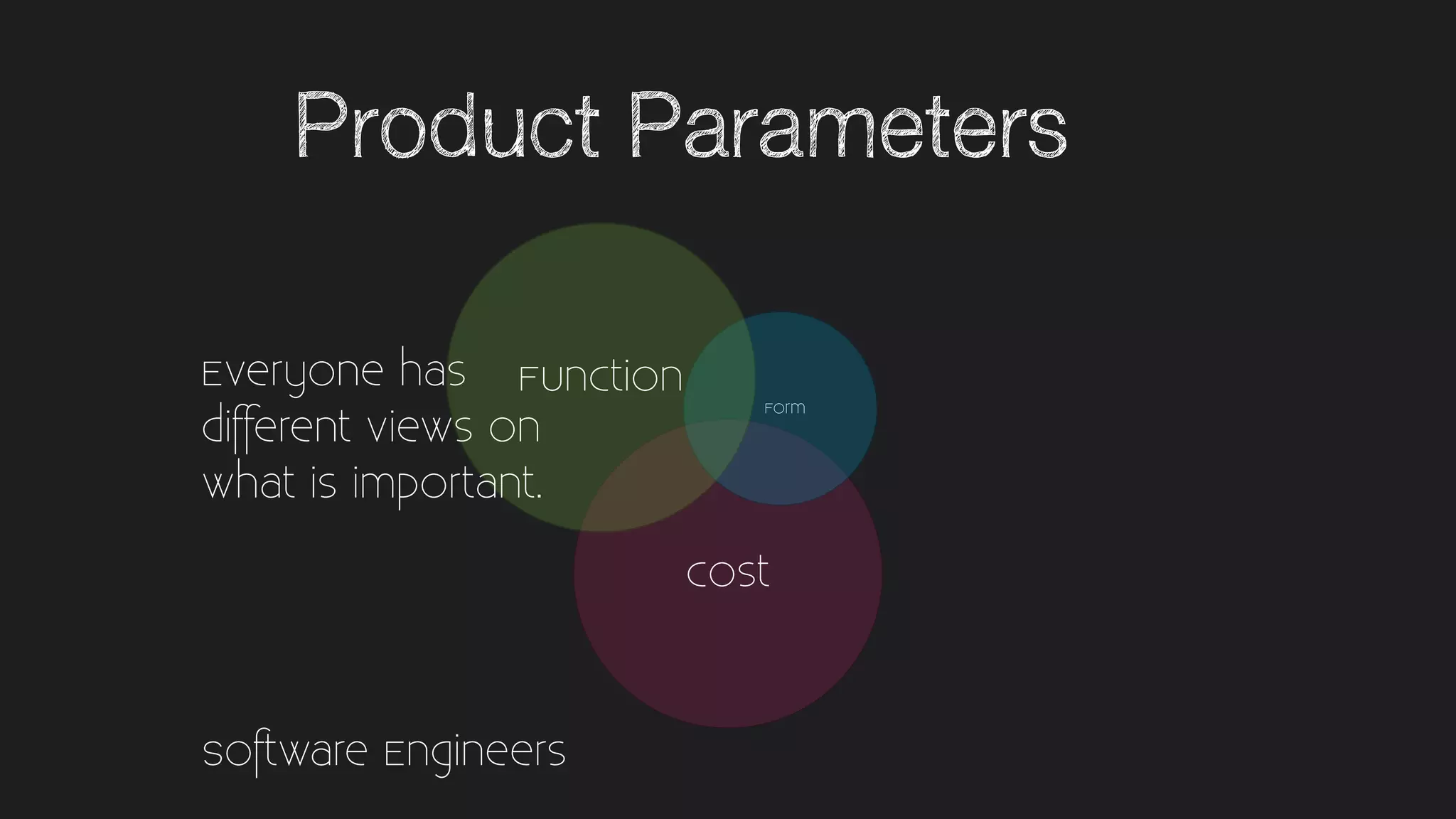
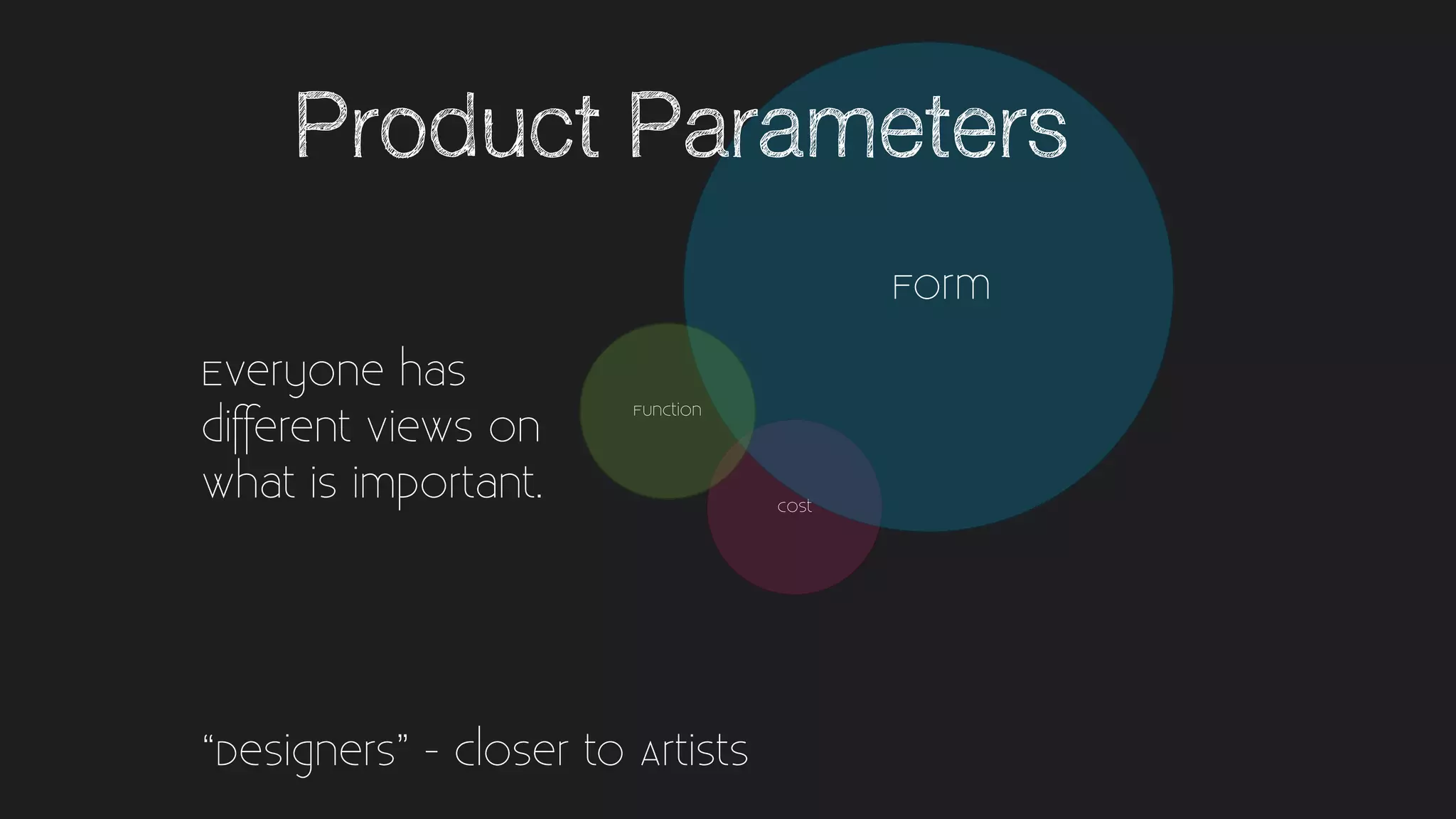
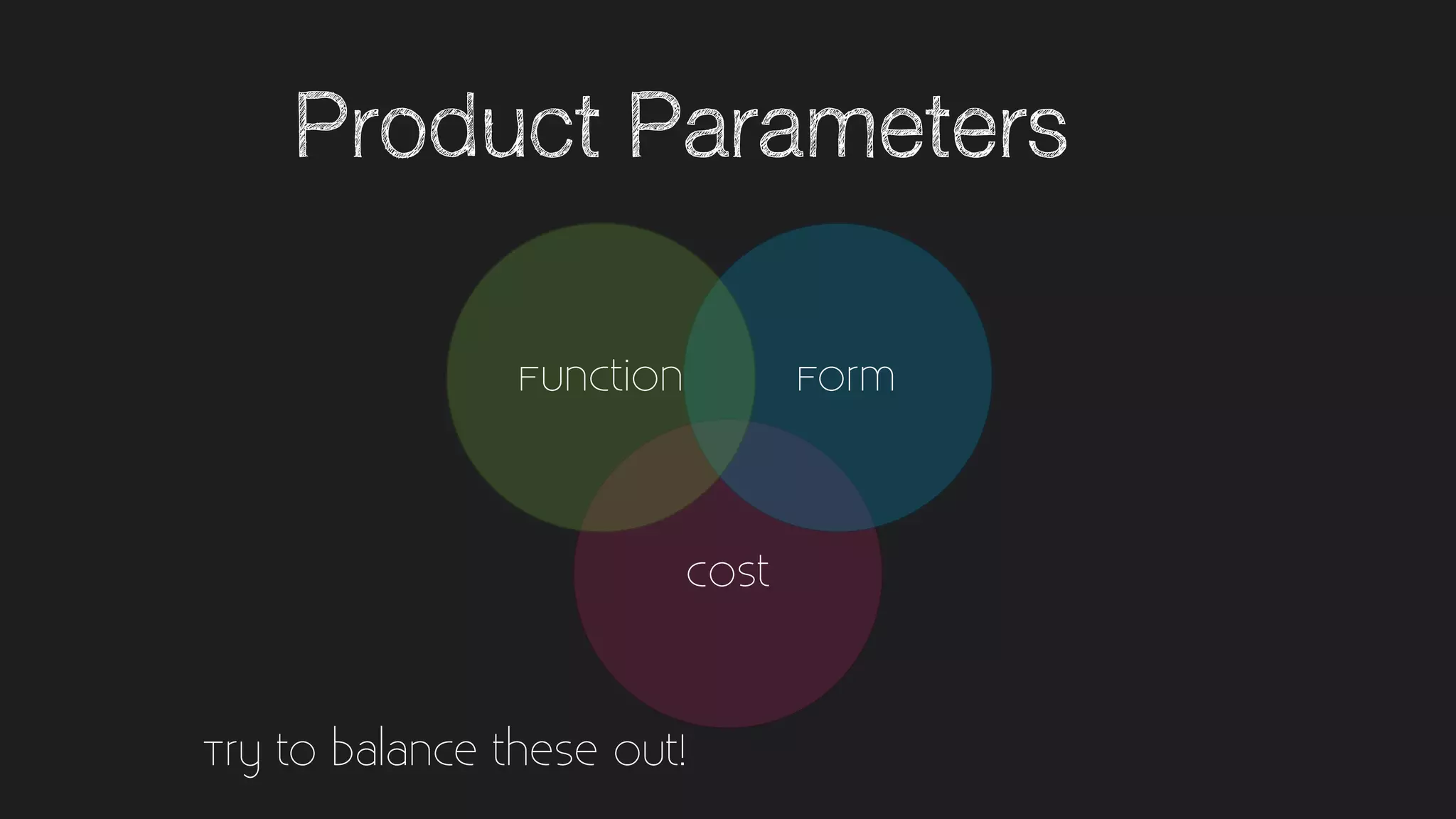
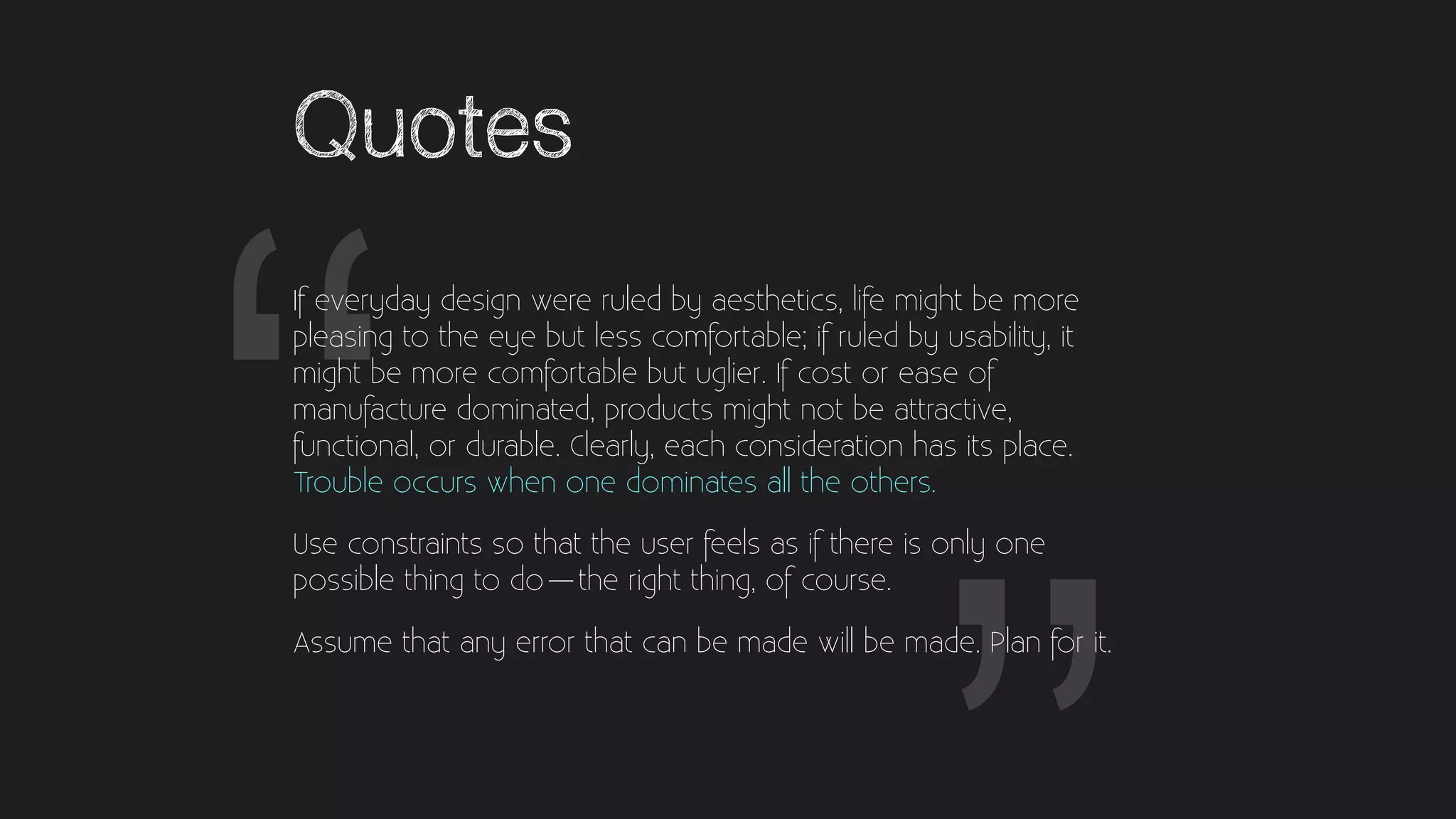
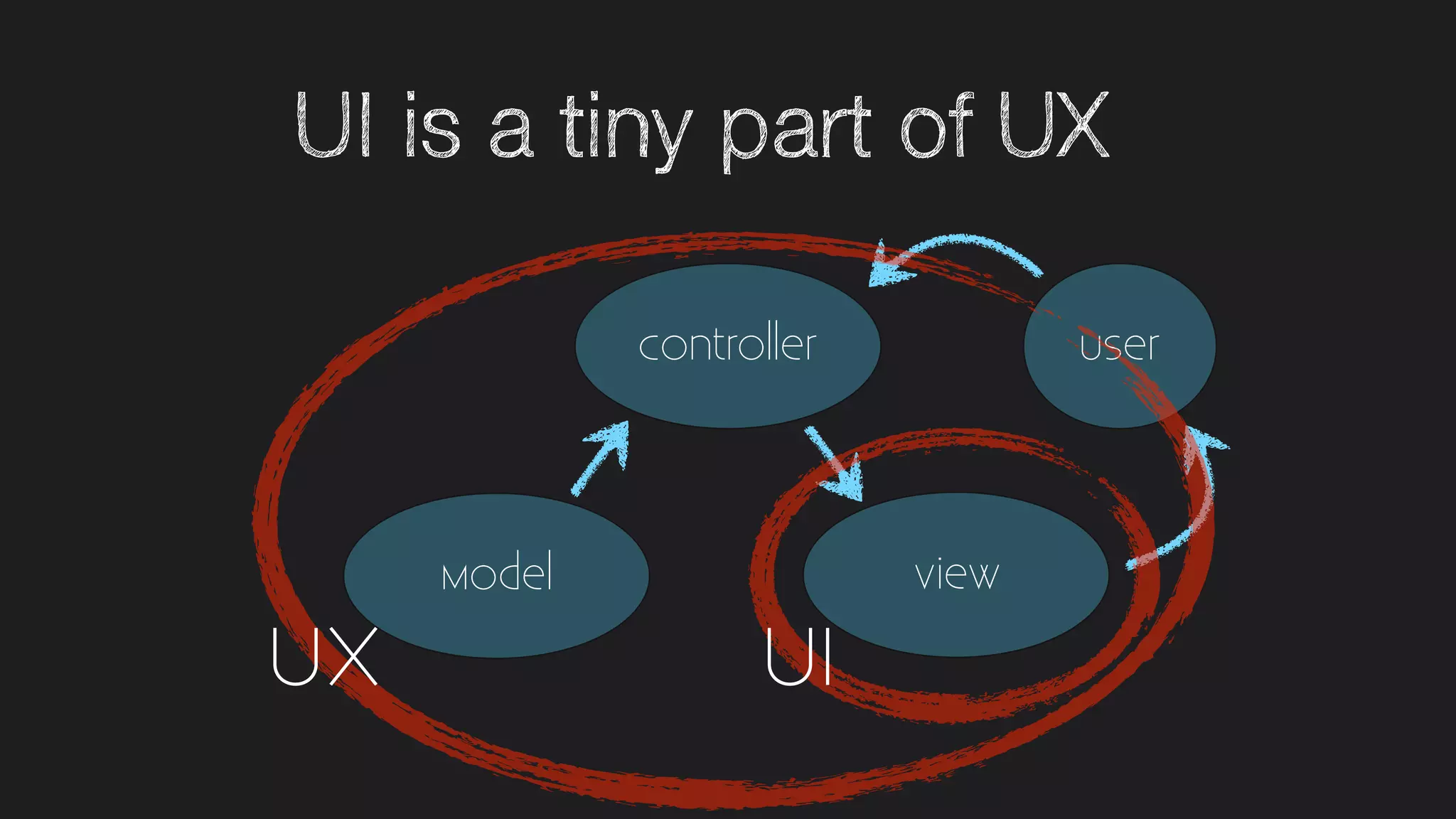
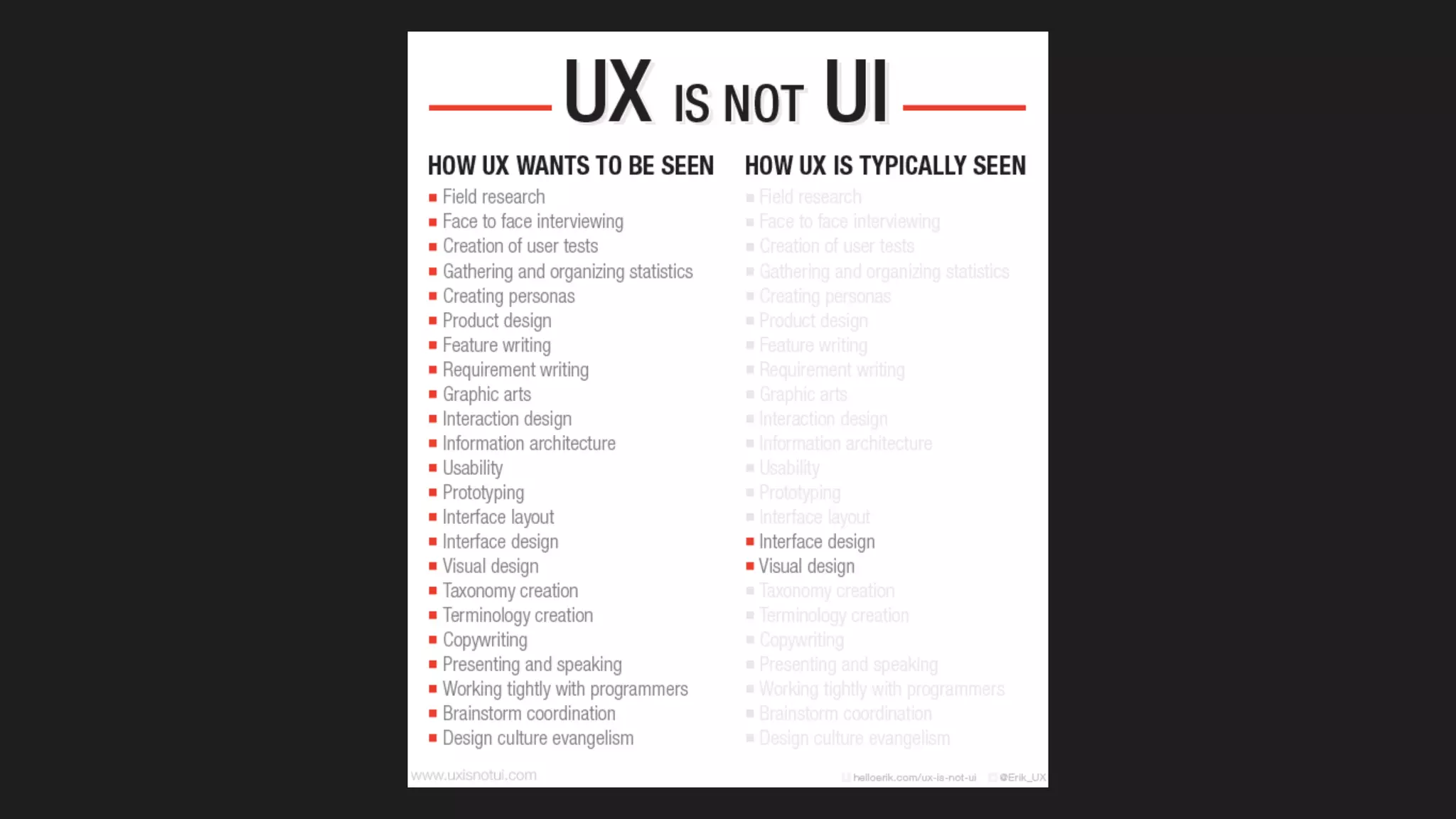
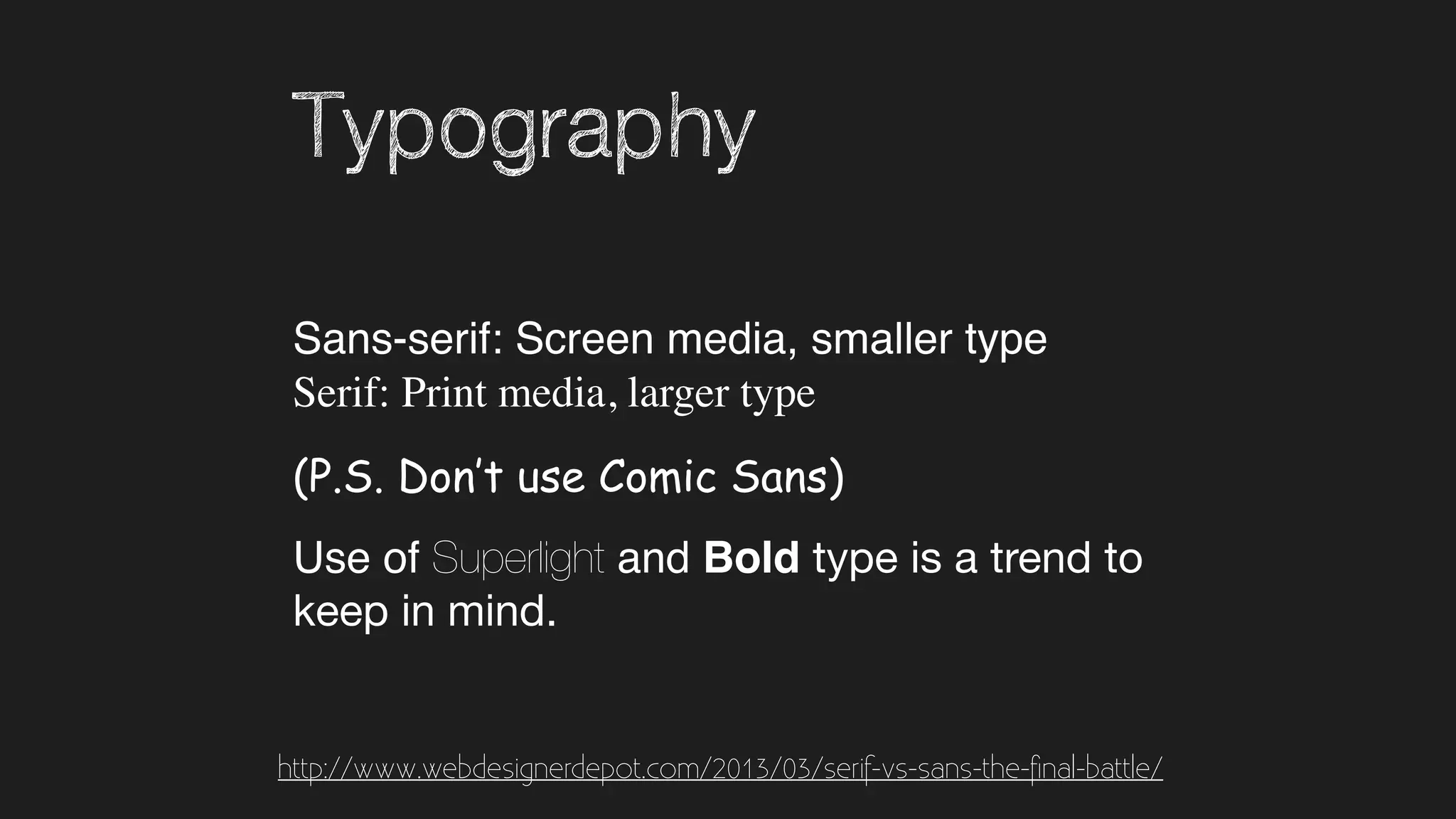
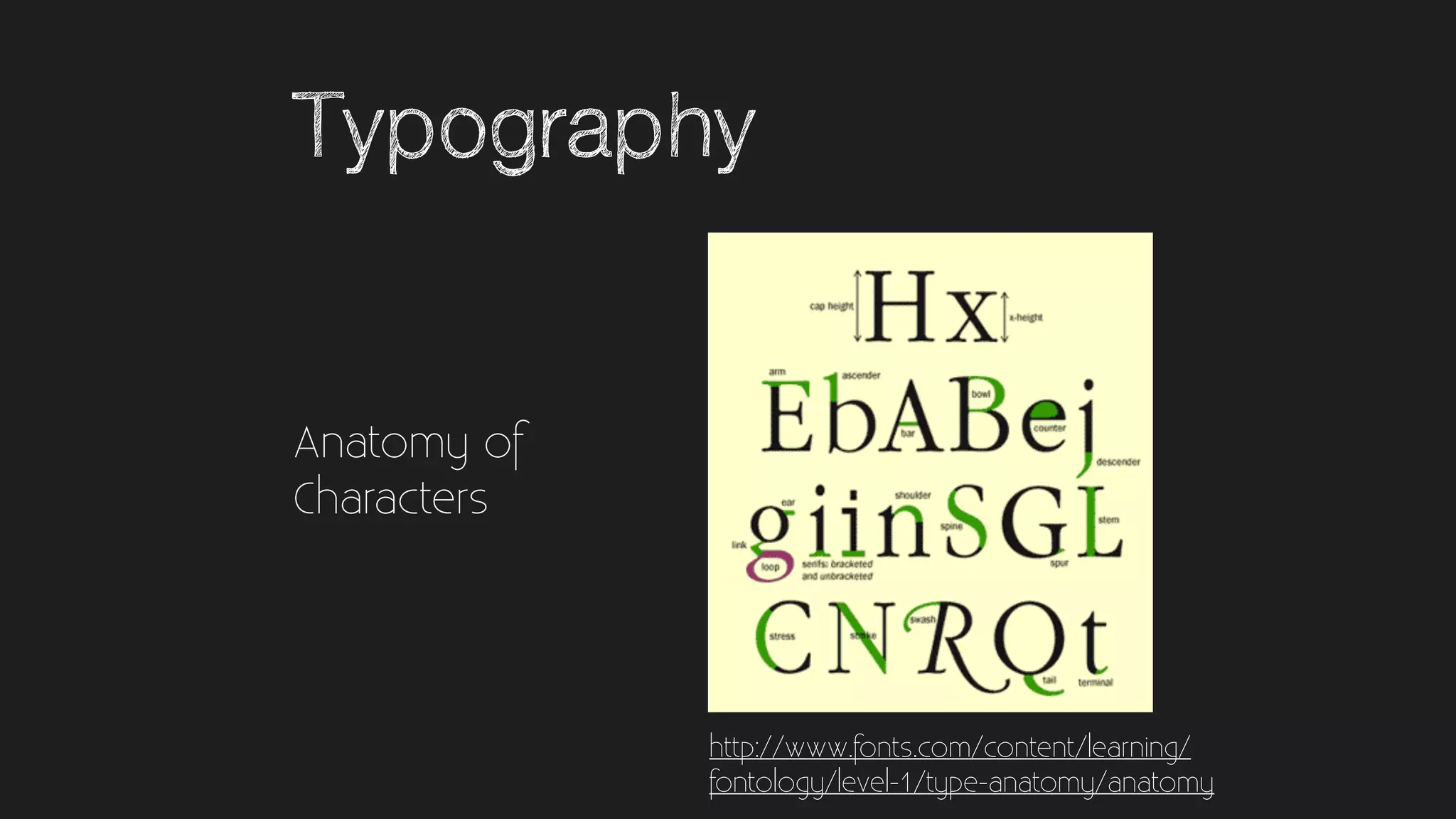
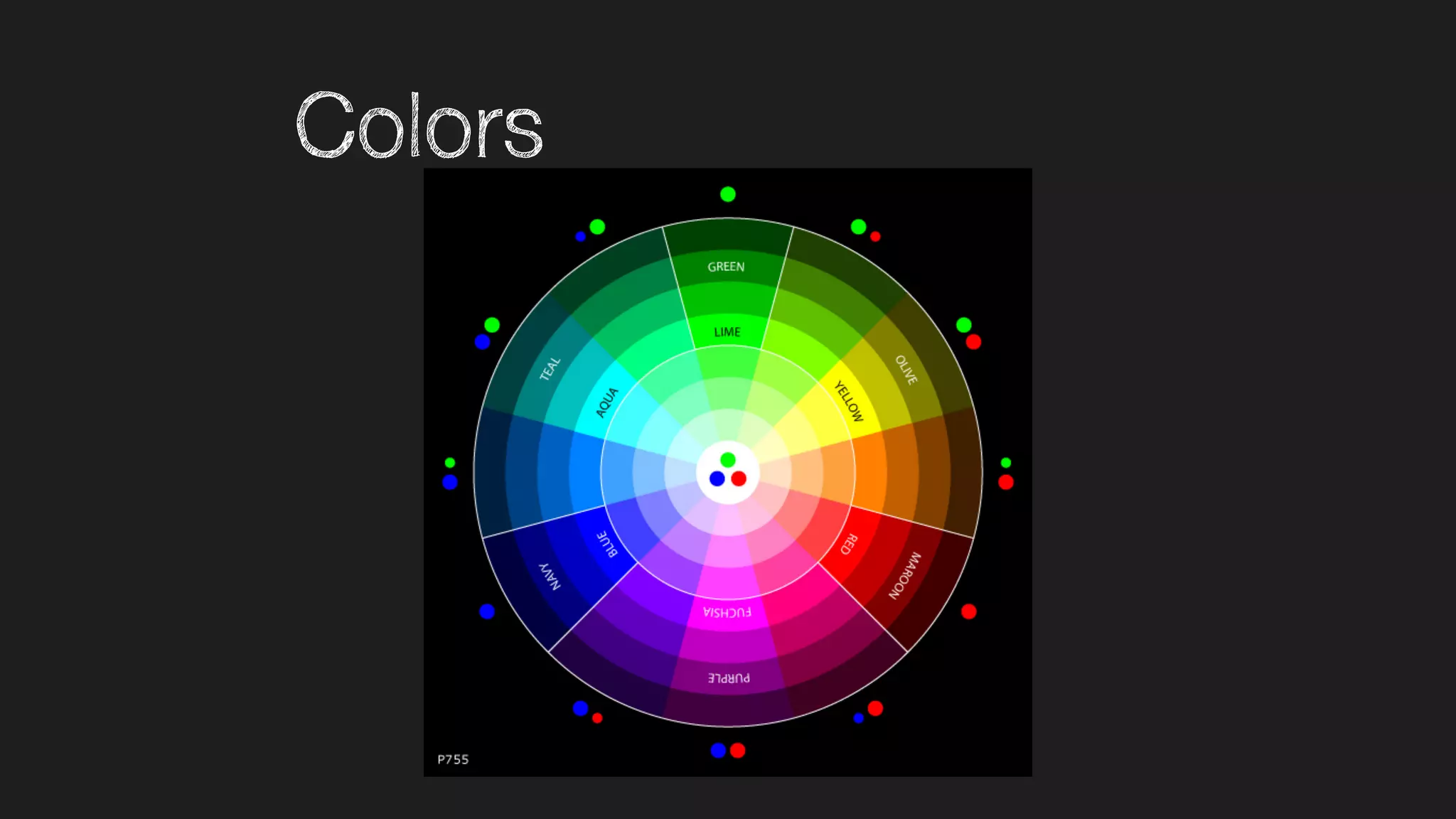
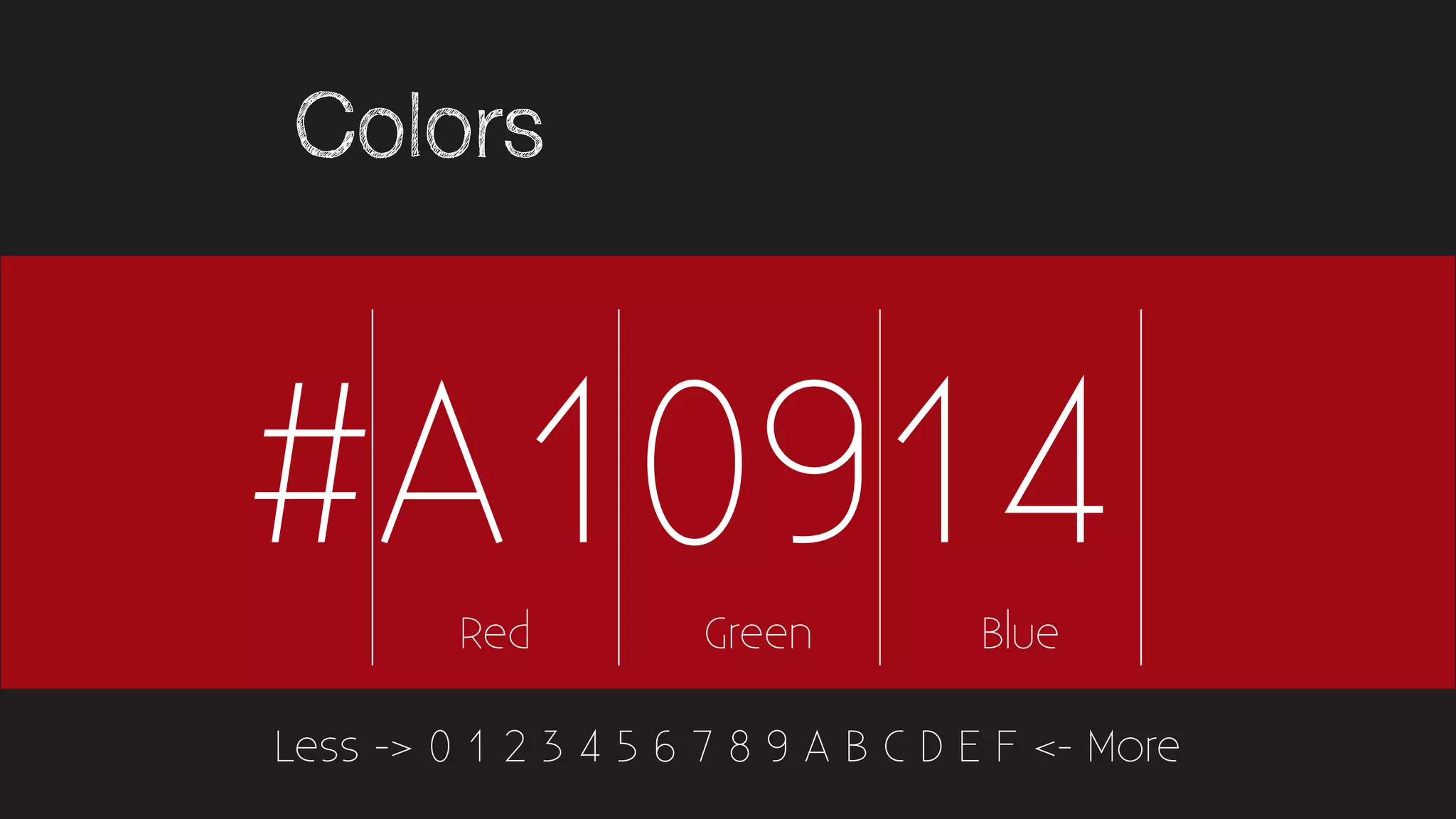
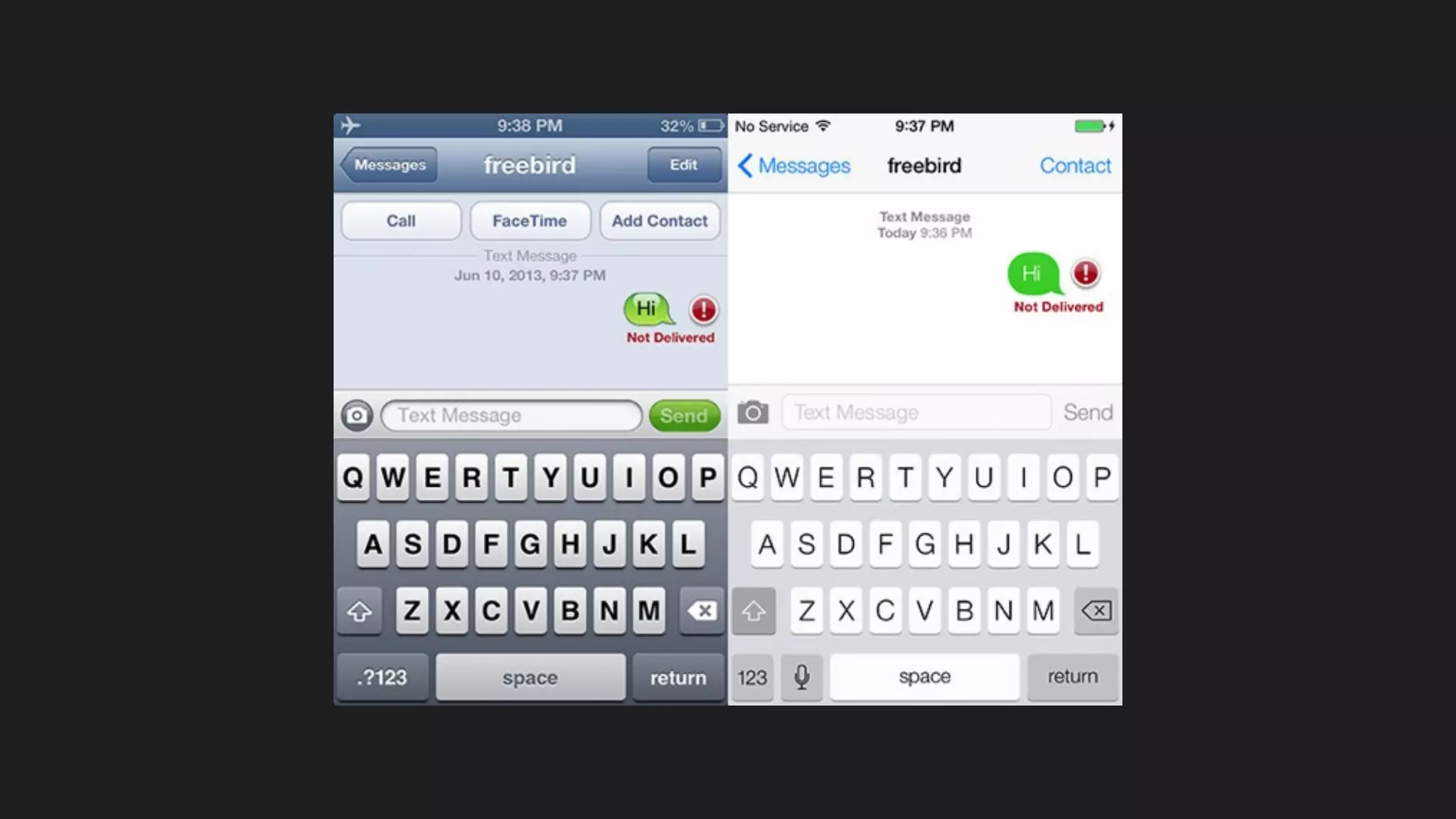
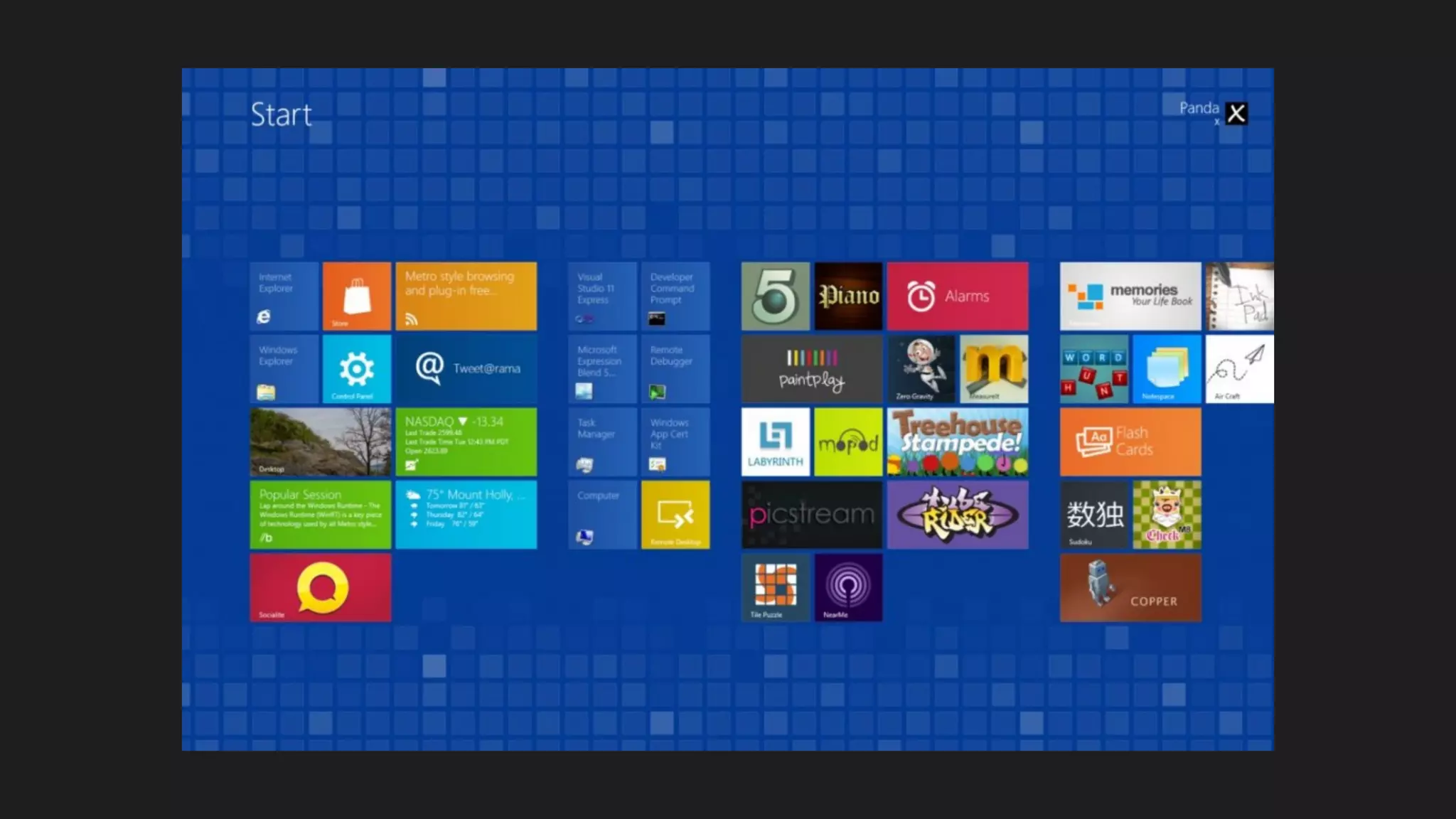
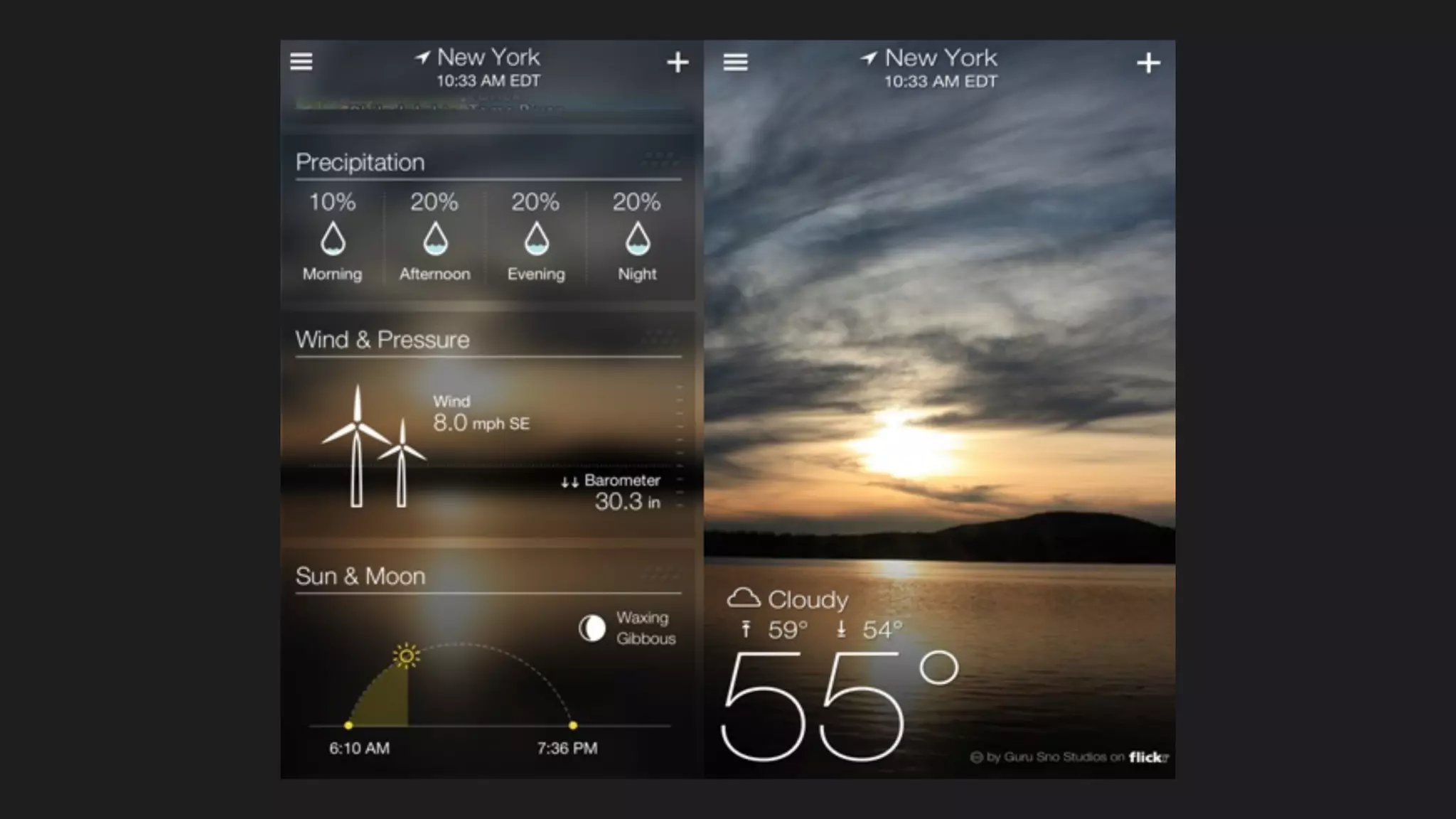
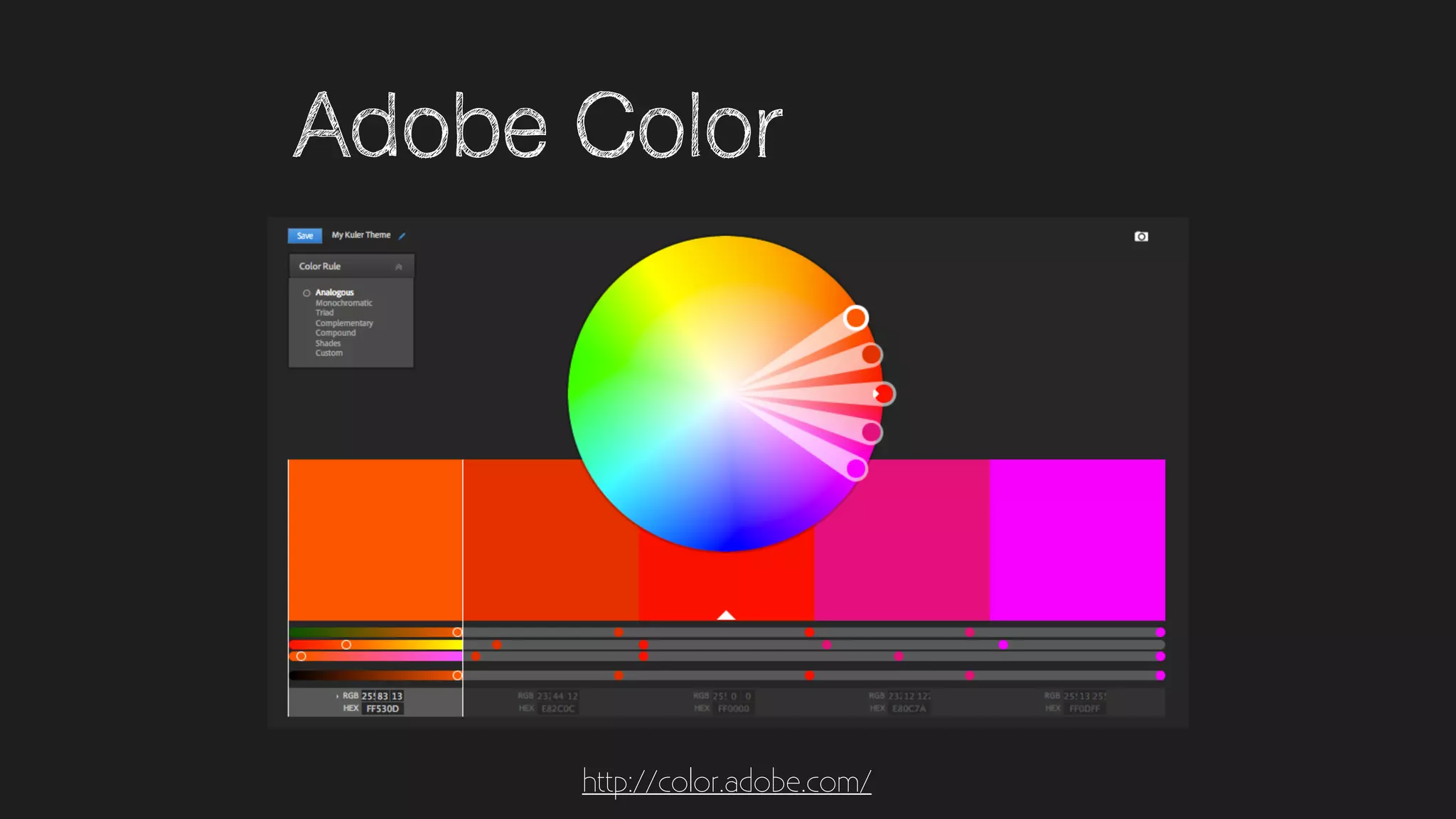
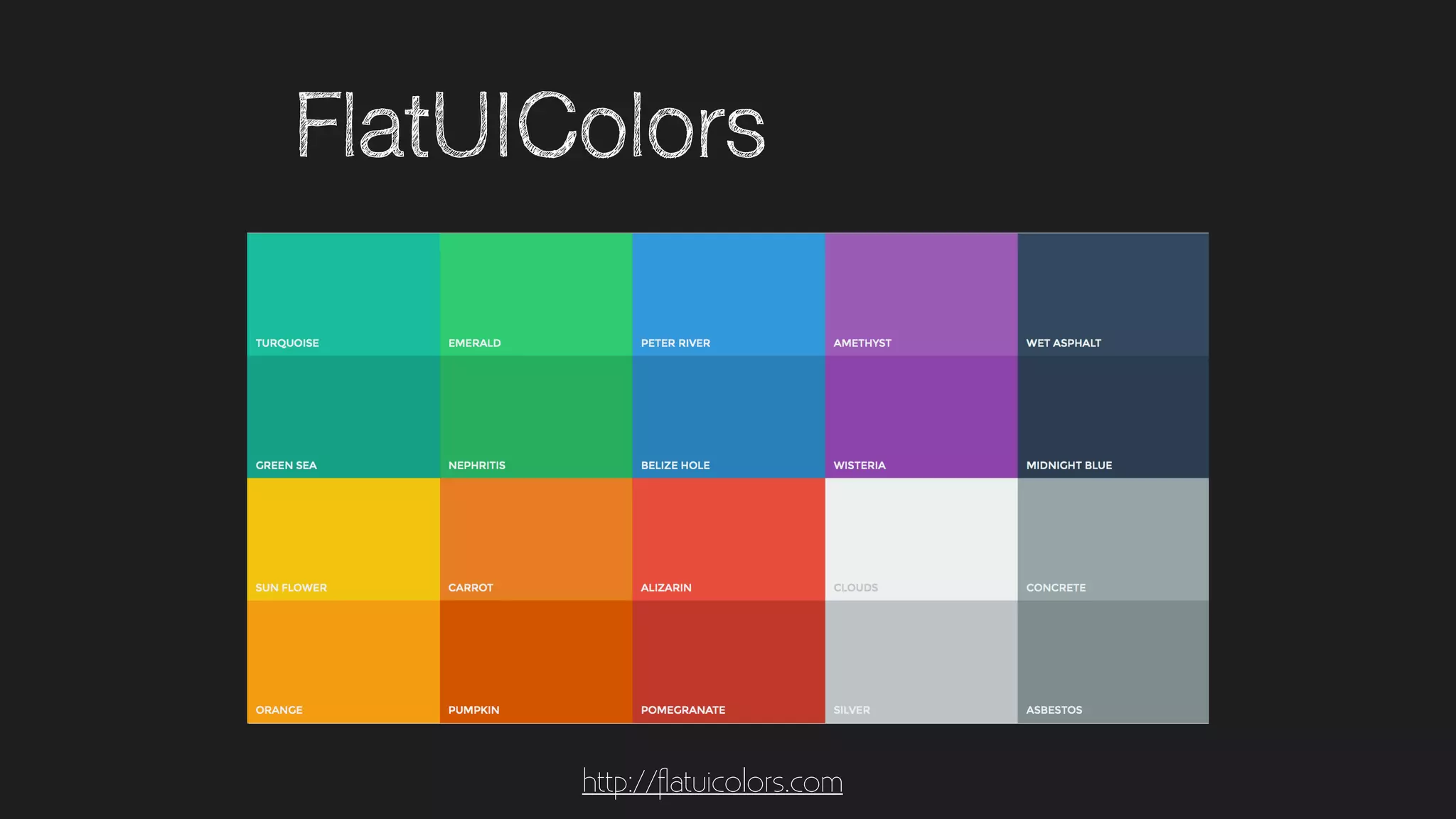
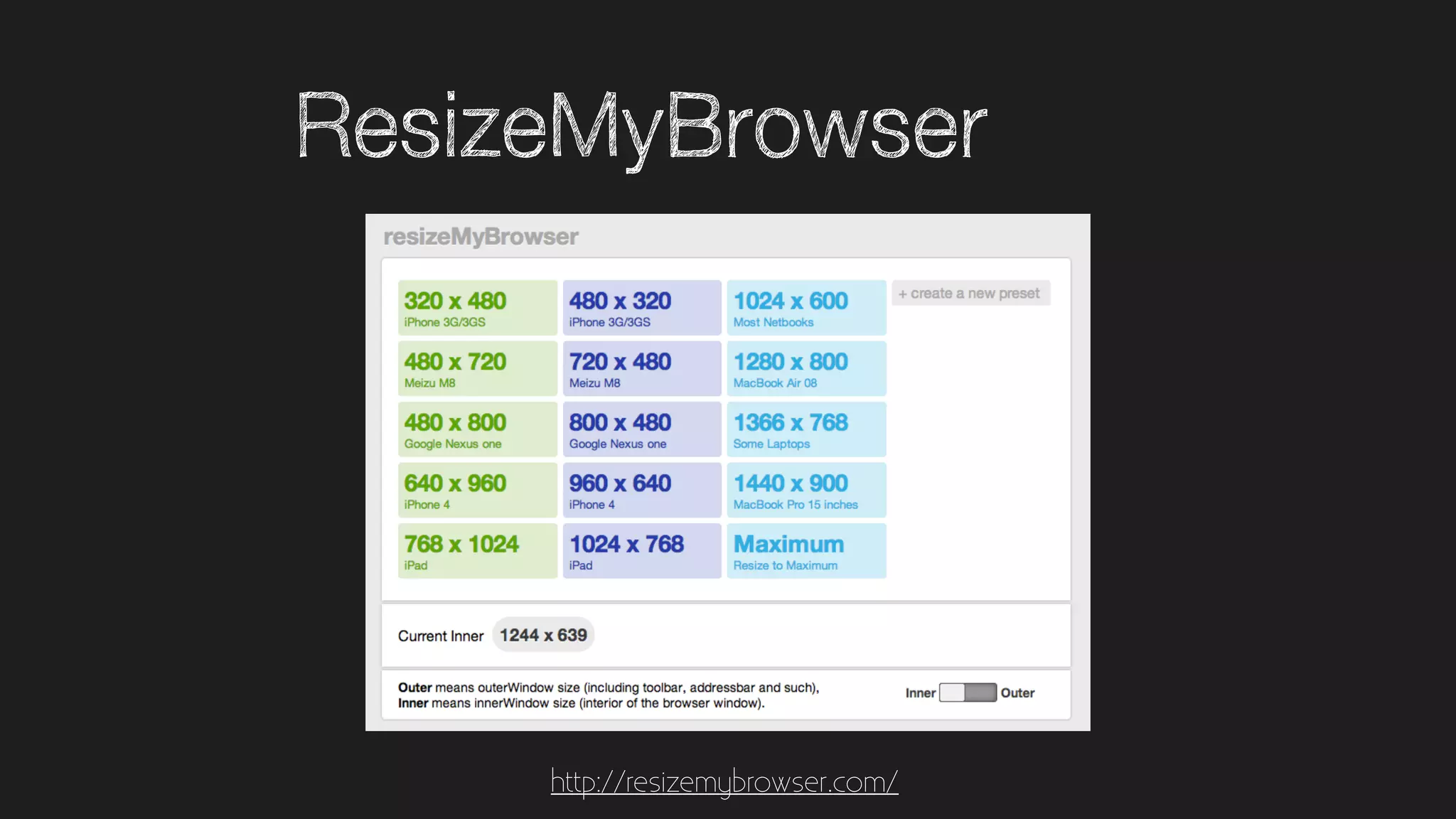
The document outlines a design workshop focused on introducing UX and graphic design principles, emphasizing the balance between cost, form, and function. It covers basic concepts of UX design, typography, color psychology, UI trends, and essential technical specifications for different platforms. Additionally, it provides various resources and tools to aid in design tasks and encourages participants to engage in critique as part of their learning process.