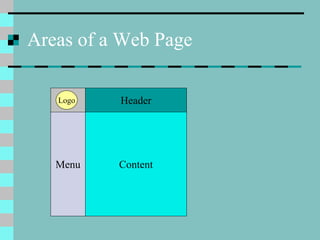
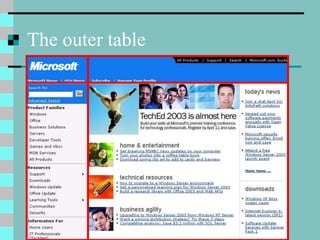
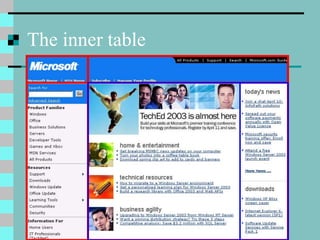
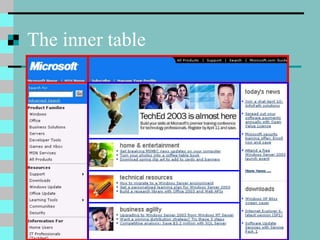
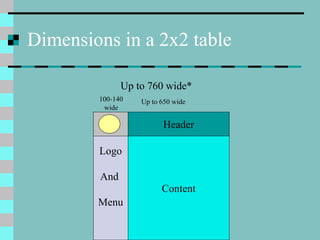
This document discusses webpage layout and website design. It provides definitions of webpages and websites, noting that a webpage is a single HTML document while a website is a collection of related webpages. It emphasizes that good website design requires more than just assembling a few pages. The document then gives examples of existing website URLs and discusses important aspects of webpage layout like using tables to lay out content invisibly in a 2x2 grid with areas for menus, headers, content, and logos. It also covers considerations for different monitor resolutions and using consistent design themes, fonts, colors, and navigation across a website.