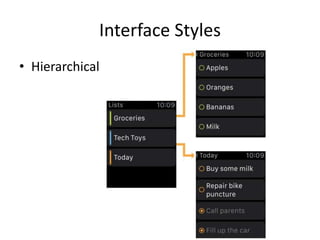
The document provides guidelines for designing interfaces and interactions for Apple Watch apps. It covers designing for the small screen, including using hierarchical or page-based interfaces, gestures like swipes and taps, and elements like labels, images, groups, tables, buttons and menus. It also provides tips for colors, typography, animations and icons to create polished Apple Watch apps within these constraints.