「uMap」を用いたマップ作成について
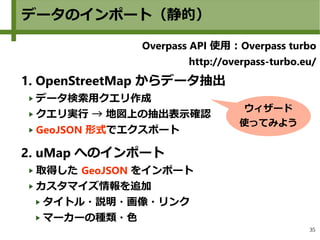
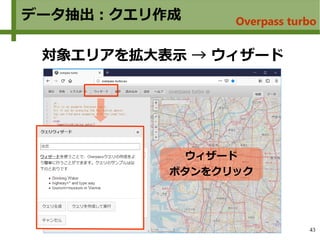
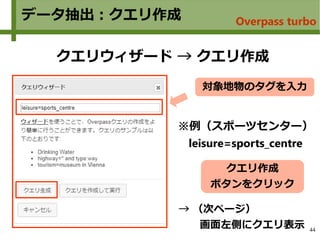
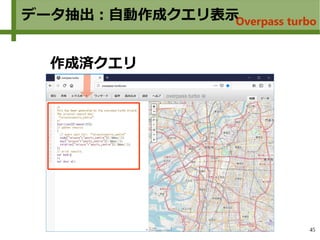
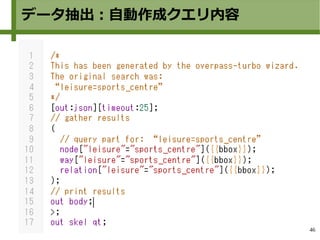
OpenStreetMap からのデータ抽出:Overpass API について、overpass turbo のウィザードでの使用方法
関西オープンフォーラム 2018 発表資料
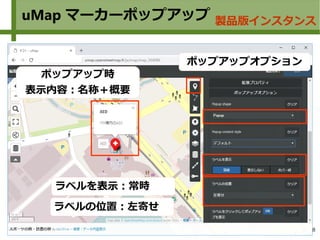
※補足:ポップアップ内への画像表示
「概要」項目に、画像への外部リンクを記載しています。
Wikimedia Commons にアップした画像のサムネイルを使用しています。
<「概要」項目への記載例>
前方後円墳
古墳時代前期(4世紀前半)
{{https://upload.wikimedia.org/wikipedia/commons/thumb/1/13/TeradoOtsukaKofun_nt_1.JPG/320px-TeradoOtsukaKofun_nt_1.JPG}}