The document discusses the future of Qt widgets, focusing on advancements in UI frameworks, mobile extensions, and performance improvements through hardware acceleration. It highlights the importance of declarative formats, such as QML, alongside traditional widgets while introducing scalable UI concepts. The content also references various graphic elements and controls, indicating a forward-looking approach in widget technology.














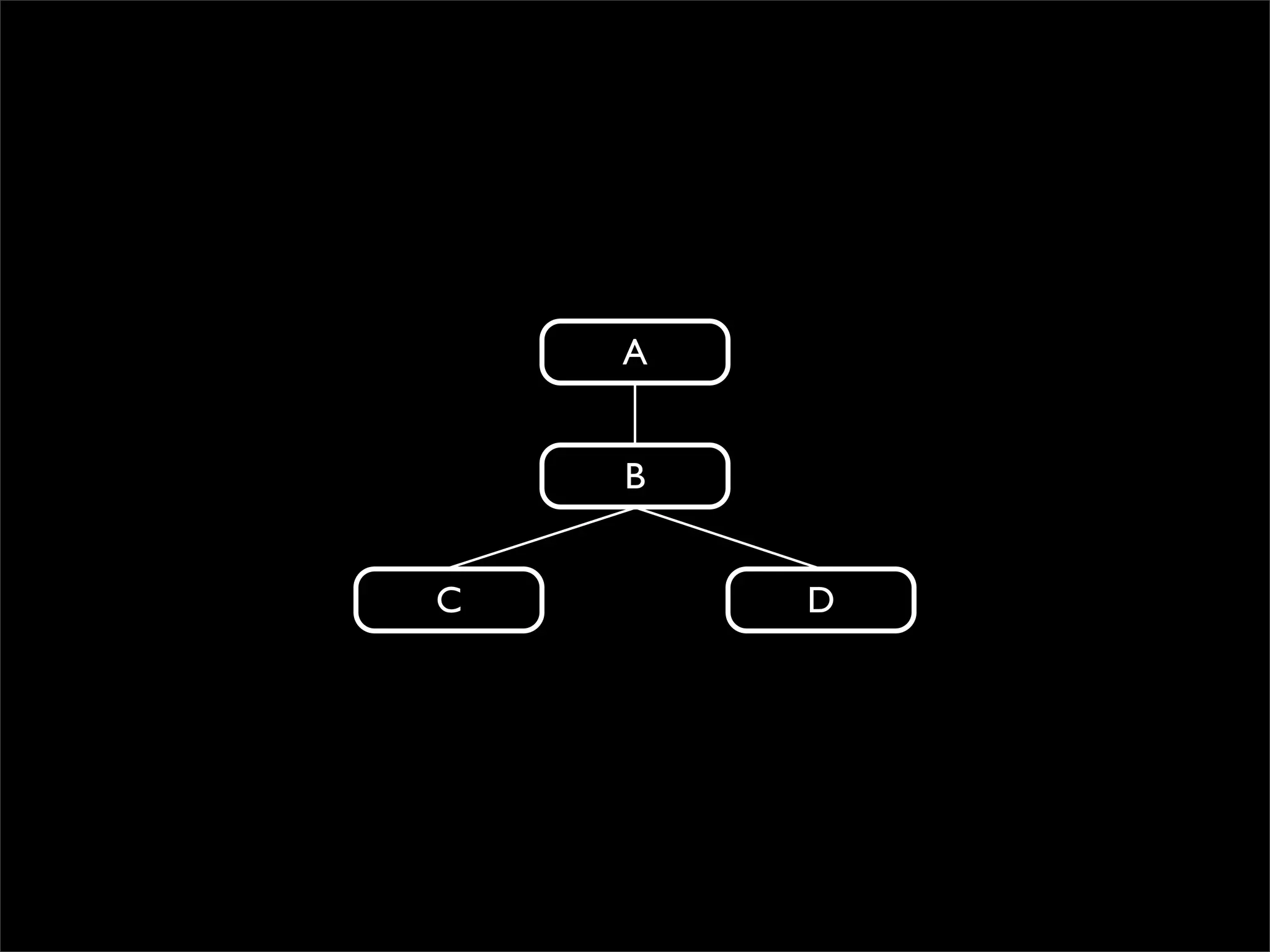
![Window System Paint Painting Code
#include<QtGui>
int main(int argc, char
*argv[])
{
QApplication a
(argc,argv);
QWidget w;
w.show();
return a.exec();
}
Update](https://image.slidesharecdn.com/futureofqtwidgets-100315104142-phpapp02/75/The-Future-of-Qt-Widgets-15-2048.jpg)

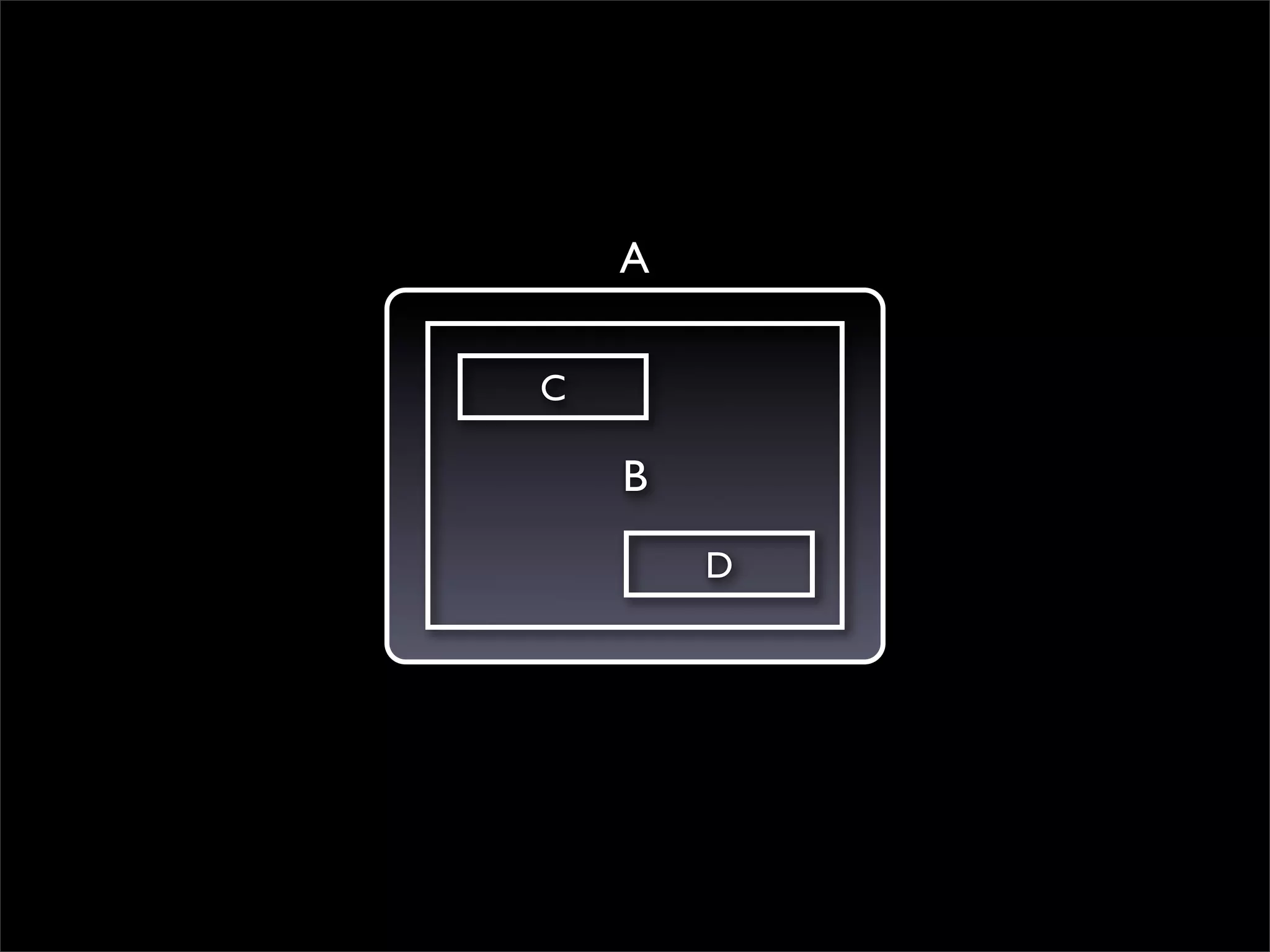
![Window System Window Surface Painting Code
#include<QtGui>
int main(int argc, char
*argv[])
{
QApplication a
(argc,argv);
QWidget w;
w.show();
return a.exec();
}](https://image.slidesharecdn.com/futureofqtwidgets-100315104142-phpapp02/75/The-Future-of-Qt-Widgets-17-2048.jpg)