This document provides an agenda for a presentation on API design. It begins with recapping the previous edition and then covers topics like API modeling, security, message design, hypermedia, transactions, URL design, versioning, errors, and client considerations. Throughout the presentation examples are given from APIs like Twitter, Foursquare, Instagram, GitHub, Netflix, and others. The goal is to discuss best practices for designing APIs.




















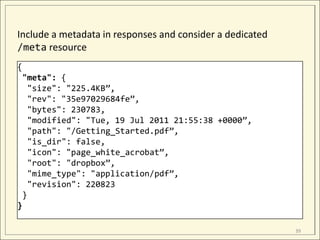
![Twitter Foursquare Instagram
{ { {
"created_at": "Thu Jan 10 08:44:59 "meta": {…}, "meta": {…},
+0000 2013", "notifications": […], "data": {}
"id": 289291736440791040, "response": {} }
"id_str": "289291736440791040", }
"text": "@landlessness here's one
for you: 50-year plan to fix
Detroitnnhttp://t.co/kJ2l1FZv",
"source": "<a
href="http://twitter.com/download/andr
oid" rel="nofollow">Twitter for
Android</a>",
"truncated": false,
"in_reply_to_status_id": null,
"in_reply_to_status_id_str": null,
"in_reply_to_user_id": 41020312,
"in_reply_to_user_id_str":
"41020312",
"in_reply_to_screen_name":
"landlessness",
"user": {…},
"geo": {…},
"coordinates": {…},
"place": {…},
"contributors”:{…},
"retweet_count": 0,
"entities": {…},
"favorited": false,
"retweeted": false,
"possibly_sensitive": false
}
21](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-21-320.jpg)
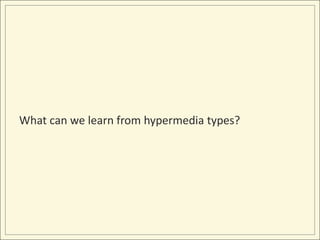
![Twitter Foursquare Instagram
{ { {
"created_at": "Thu Jan 10 08:44:59 "meta": {…}, "meta": {…},
+0000 2013", "notifications": […], "data": {
"id": 289291736440791040, "response": { "attribution": {…},
"id_str": "289291736440791040", "checkin": { "type": "image",
"text": "@landlessness here's one "id": "50eeff78e4b0f8e9624ea5f8", "location": {…},
for you: 50-year plan to fix "createdAt": 1357840248, "comments": {…},
Detroitnnhttp://t.co/kJ2l1FZv", "type": "checkin", "filter": "Sierra",
"source": "<a "shout": "Pharmacy #DRUGS!!! "created_time": "1357826573",
href="http://twitter.com/download/andr #ToothPulled :(", "link":
oid" rel="nofollow">Twitter for "timeZone": "America/Detroit", "http://instagr.am/p/UTk5Xut3gN/",
Android</a>", "timeZoneOffset": -300, "likes": {…},
"truncated": false, "user": {…}, "images": {…},
"in_reply_to_status_id": null, "venue": {…}, "caption": {…},
"in_reply_to_status_id_str": null, "source": {…} "user_has_liked": false,
"in_reply_to_user_id": 41020312, } "id": "365798266911553549_3573549",
"in_reply_to_user_id_str": } "user": {…}
"41020312", } }
"in_reply_to_screen_name": }
"landlessness",
"user": {…},
"geo": {…},
"coordinates": {…},
"place": {…},
"contributors”:{…},
"retweet_count": 0,
"entities": {…},
"favorited": false,
"retweeted": false,
"possibly_sensitive": false
}
22](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-22-320.jpg)
![Take the best of Foursquare and Instagram
{
"meta": {…},
"dog": {…}
"notifications": […],
}
23](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-23-320.jpg)

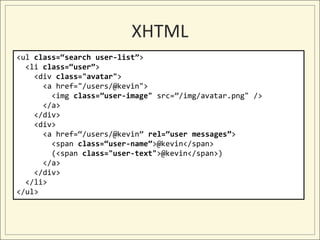
![Twitter Foursquare Instagram
[ { {
{ "meta": {…}, "meta": {…},
"created_at": "Thu Jan 10 08:44:59 "notifications": […], "data": [
+0000 2013", "response": { {
"id": 289291736440791040, "recent": [ "attribution": {…},
"id_str": "289291736440791040", { "type": "image",
"text": "@landlessness here's one "id": "50eeff78e4b0f8e9624ea5f8", "location": {…},
for you: 50-year plan to fix "createdAt": 1357840248, "comments": {…},
Detroitnnhttp://t.co/kJ2l1FZv", "type": "checkin", "filter": "Sierra",
"source": "<a "shout": "Pharmacy #DRUGS!!! "created_time": "1357826573",
href="http://twitter.com/download/andr #ToothPulled :(", "link":
oid" rel="nofollow">Twitter for "timeZone": "America/Detroit", "http://instagr.am/p/UTk5Xut3gN/",
Android</a>", "timeZoneOffset": -300, "likes": {…},
"truncated": false, "user": {…}, "images": {…},
"in_reply_to_status_id": null, "venue": {…} "caption": {…},
"in_reply_to_status_id_str": null, }, "user_has_liked": false,
"in_reply_to_user_id": 41020312, {…}, "id": "365798266911553549_3573549",
"in_reply_to_user_id_str": {…}, "user": {…}
"41020312", ] },
"in_reply_to_screen_name": } {…},
"landlessness", } {…}
"user": {…}, ]
"geo": {…}, }
"coordinates": {…}, }
"place": {…},
"contributors”:{…},
"retweet_count": 0,
"entities": {…},
"favorited": false,
"retweeted": false,
"possibly_sensitive": false
},
{…},
{…}
]
25](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-25-320.jpg)
![Take the best of Foursquare and Instagram
{
"meta": {…},
"dogs": {…} /* include same info as single */
"notifications": […],
}
26](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-26-320.jpg)


![Bing Search Google Custom Search Reddit Search
{ { {
"SearchResponse": { "kind": "customsearch#search", "kind": "Listing",
"Version": "2.2", "url": { "data": {
"Query": { "type": "application/json", "after": "t3_qy342",
"SearchTerms": "sushi" "template": "before": null,
}, "https://www.googleapis.com/customsearch/v1?q={s "children": [
"Web": { earchTerms}…}, {
"Total": 95200000, "queries": { "data": {
"Offset": 0, "request": [ "id": "f605o",
"Results": [ { "num_comments": 943,
{ "title": "Google Custom Search - sushi", "score": 1146,
"Title": "The Sushi FAQ - The ultimate "totalResults": "15000000", "ups": 3110,
guide to sushi and sashimi and how to ...", "searchTerms": "sushi", "downs": 1964,
"Description": "What is sushi?..", "count": 10, "created": 1295553753.0,
"Url": "http://www.sushifaq.com/", "startIndex": 1, "url":
"CacheUrl": } "http://www.reddit.com/r/AskReddit/comments/f605
"http://cc.bingj.com/cache.aspx?q=sushi&d=485519 ] o/this_is_a_long_shot_any_sushi_chefs_need_a_job
0808495712&w=yU8fJS-YPT-f4svREMW2xSa75OoBUAZR", }, _in/",
"DisplayUrl": "www.sushifaq.com", "context": { "author": "jining",
"DateTime": "2013-01-08T15:12:00Z" "title": "Custom Search" }
}, }, },
{ "searchInformation": { {
"Title": "What Is Sushi? - Sushi Guide - "searchTime": 0.314942, "data": {
Eatsushi.com", "formattedSearchTime": "0.31", "id": "c9eng”,
"Description": "Eatsushi.com...", "totalResults": "15000000", "num_comments": 308,
"Url": "formattedTotalResults": "15,000,000" "score": 59,
"http://www.eatsushi.com/whatsushi.asp", }, "ups": 128,
"CacheUrl": "items": [ "downs": 69,
"http://cc.bingj.com/cache.aspx?q=sushi&d=501324 { "created": 1275155900.0,
9854931333&w=ihBzI9k9WbrnwxKcV3n8mOoV97M89K-b", "kind": "customsearch#result", "url":
"DisplayUrl": "title": "Standardized Usage Statistics "http://www.reddit.com/r/IAmA/comments/c9eng/i_a
"www.eatsushi.com/whatsushi.asp", Harvesting Initiative (SUSHI ... - NISO", m_a_sushi_man_ama/",
"DateTime": "2013-01-07T13:51:00Z" "htmlTitle": "u003cbu003eStandardized Usage "saved": false, "is_self": true, "permalink":
} Statistics Harvesting Initiativeu003c/bu003e "/r/IAmA/comments/c9eng/i_am_a_sushi_man_ama/",
] (u003cbu003eSUSHIu003c/bu003e "author": "IAmASushiMan”
} u003cbu003e...u003c/bu003e - NISO", }
} "link": }
} "http://www.niso.org/workrooms/sushi", ]
"displayLink": "www.niso.org", }
"snippet": "The Standardized Usage Statistics }
Harvesting Initiative (SUSHI) Protocol
standard (ANSI/NISO Z39.93-2007) defines an
automated request and response model ...”,
29](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-29-320.jpg)
![(Mostly) Follow Google Custom Search
{
"meta": {
"limit": 1,
"offset": 10,
"totalResults": 15000000,
"query": "sushi",
"searchTime": 0.314942
},
"results": [
{},
{},
{}
]
}
30](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-30-320.jpg)




![GitHub
Form-based API
”actions": [{
“name”: “edit-repo”,
“method”: “PATCH”,
“href”: “https://api.github.com/repos/kevinswiber/siren”,
”fields”: [ { “name”: “name”, “type”: “text” },
{ “name”: “description”, “type”: “text” }
}]](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-35-320.jpg)
![Form-based API
"actions": [{
"name": "edit-repo",
“method”: “PATCH”,
“href”: “https://api.github.com/repos/kevinswiber/siren”,
”fields”: [ { “name”: “name”, “type”: “text” },
{ “name”: “description”, “type”: “text” }
}]](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-36-320.jpg)







![Collection+JSON
{ “collection”:
{
“version”: “1.0”,
“href”: “http://example.org/friends”,
“items”: [
“href”: “http://example.org/friends/kevin”,
“data”: [
{“name”: “full-name”, “value”: “Kevin Swiber” }
]
],
“queries”: [
{“rel”: “search”, “href”: “./search”, “data”: [
{“name”: “search”, “value”: “” }
]
}
}](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-44-320.jpg)
![Siren
{
“class”: [“owner”, “vip”],
“properties”: {
“name”: “Kevin”
},
“entities”: [
{
“rel”: [“https://rels.x.io/dog”],
“href”: “https://api.x.io/dogs/1”
}
],
“actions”: [
{
“name”: “adopt”,
“method”: “POST”,
“href”: “https://api.x.io/owners/1/dogs”,
“fields”: [ { “name”: “dog-name”, “type”: “text” } ]
}
],
“links”: [
{ “rel”: [“self”], “href”: “https://api.x.io/owners/1” }
]
}](https://image.slidesharecdn.com/api-design-third-edition-130110165735-phpapp02/85/API-Design-3rd-Edition-45-320.jpg)