1. The document discusses graphical animation and introduces Adobe Flash, which allows users to create web animations, games, and movies.
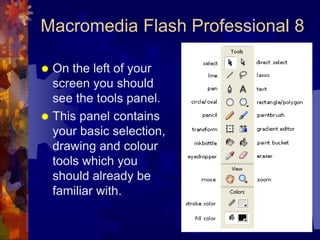
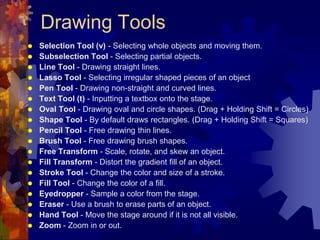
2. It provides instructions on how to open and navigate Adobe Flash, use various drawing and animation tools like layers and frames, and export a finished Flash movie.
3. Students are assigned to create their own 5-10 second animation within Flash on any topic of their choosing, which should include some text.