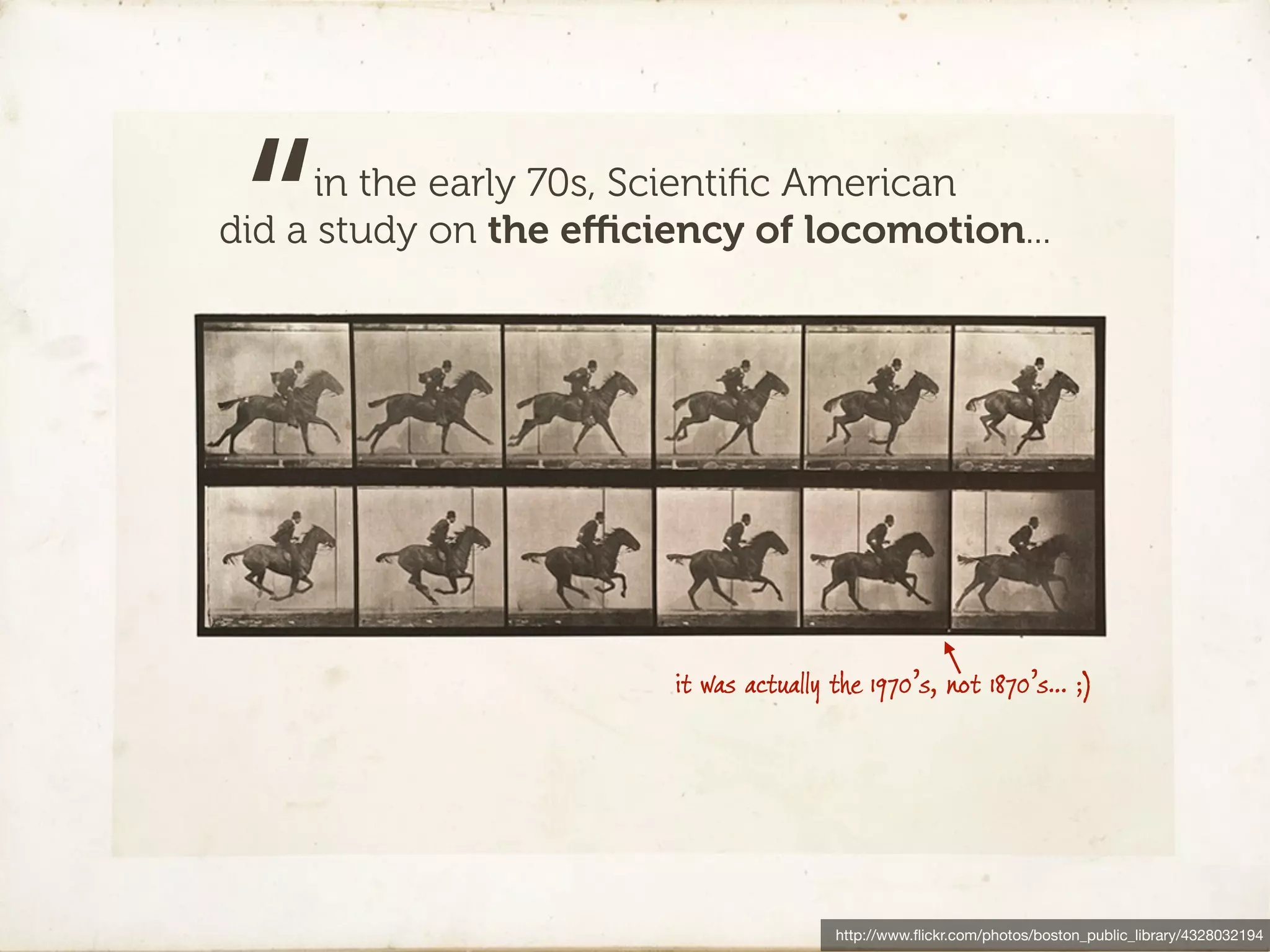
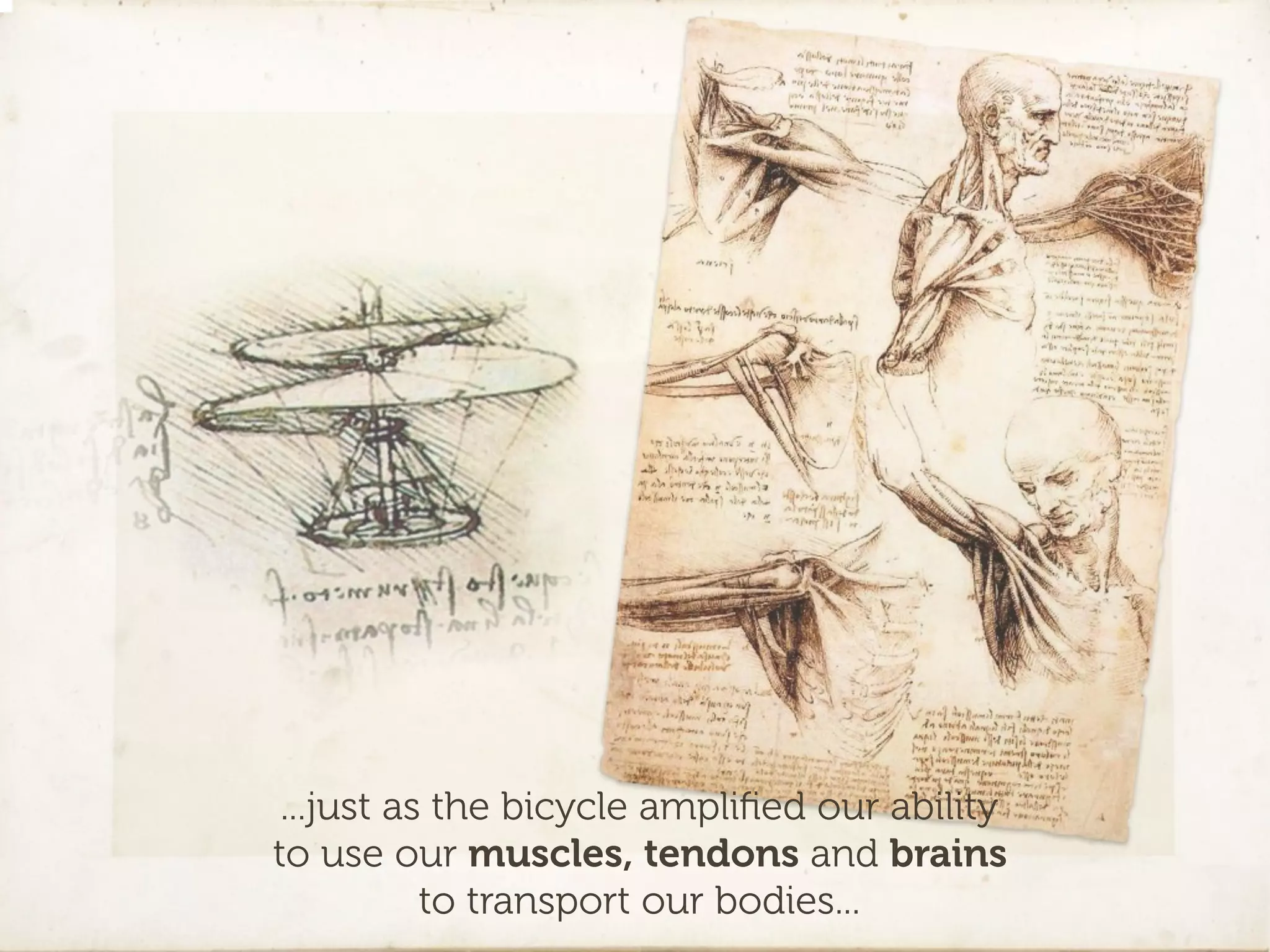
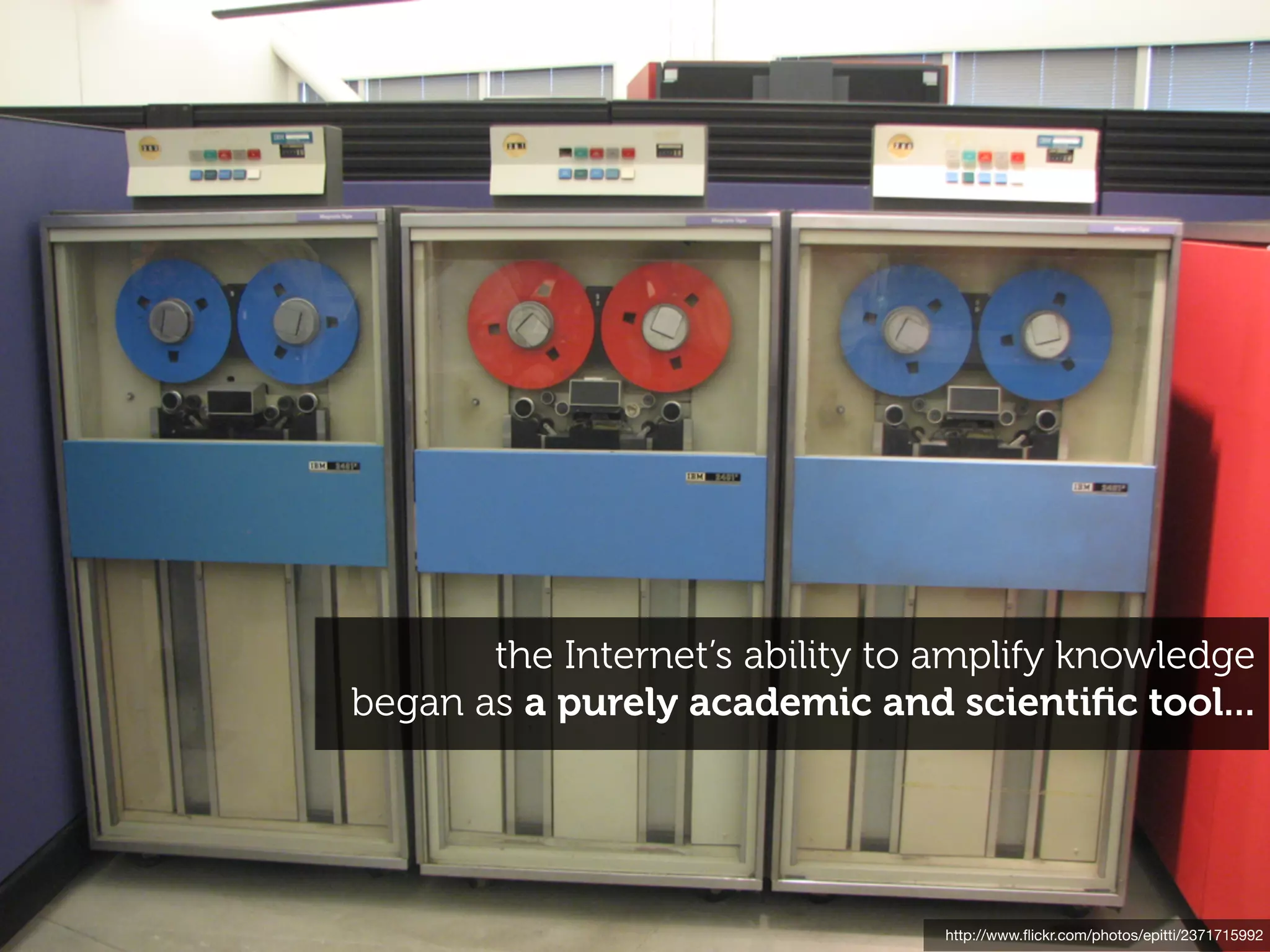
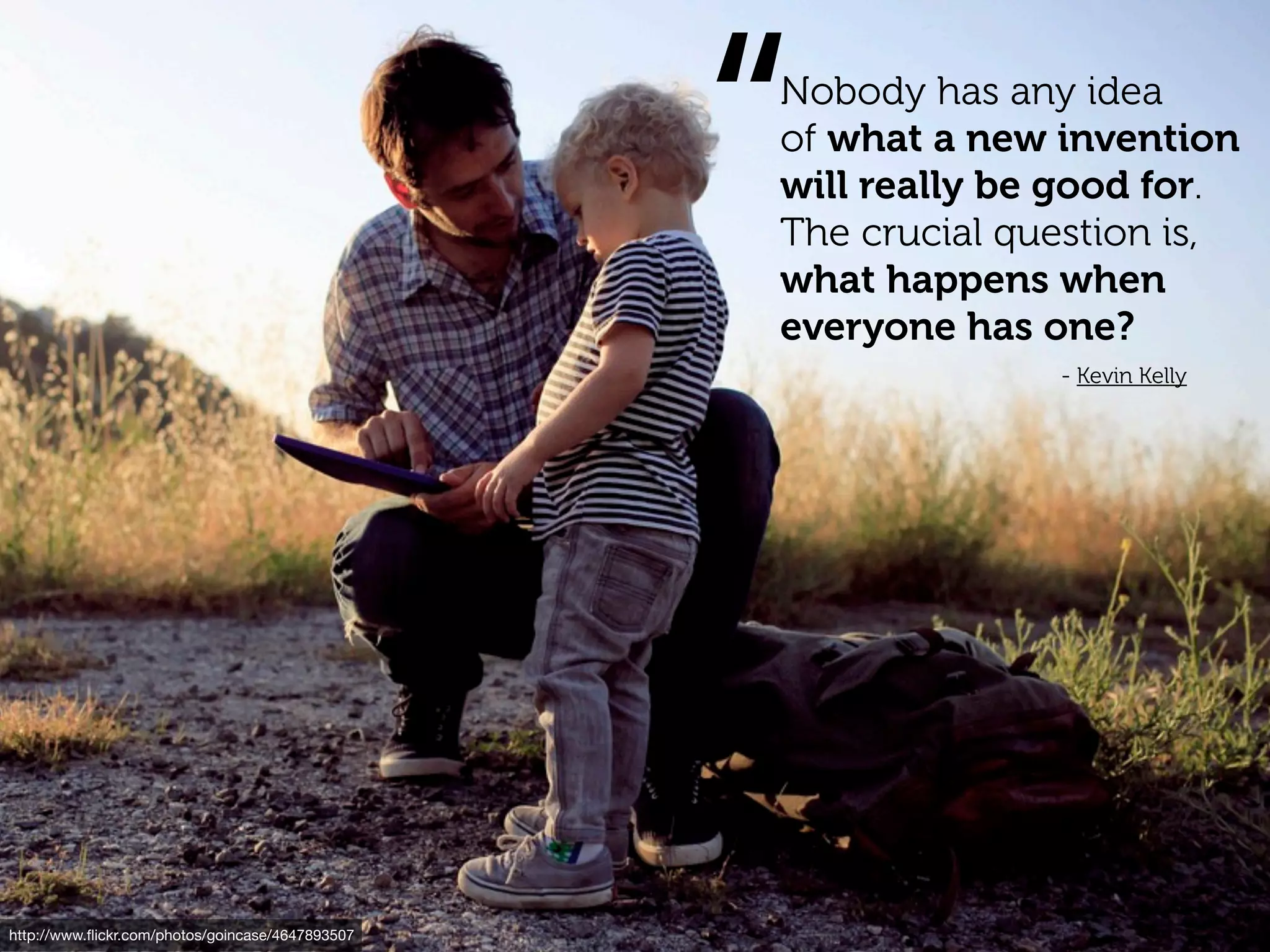
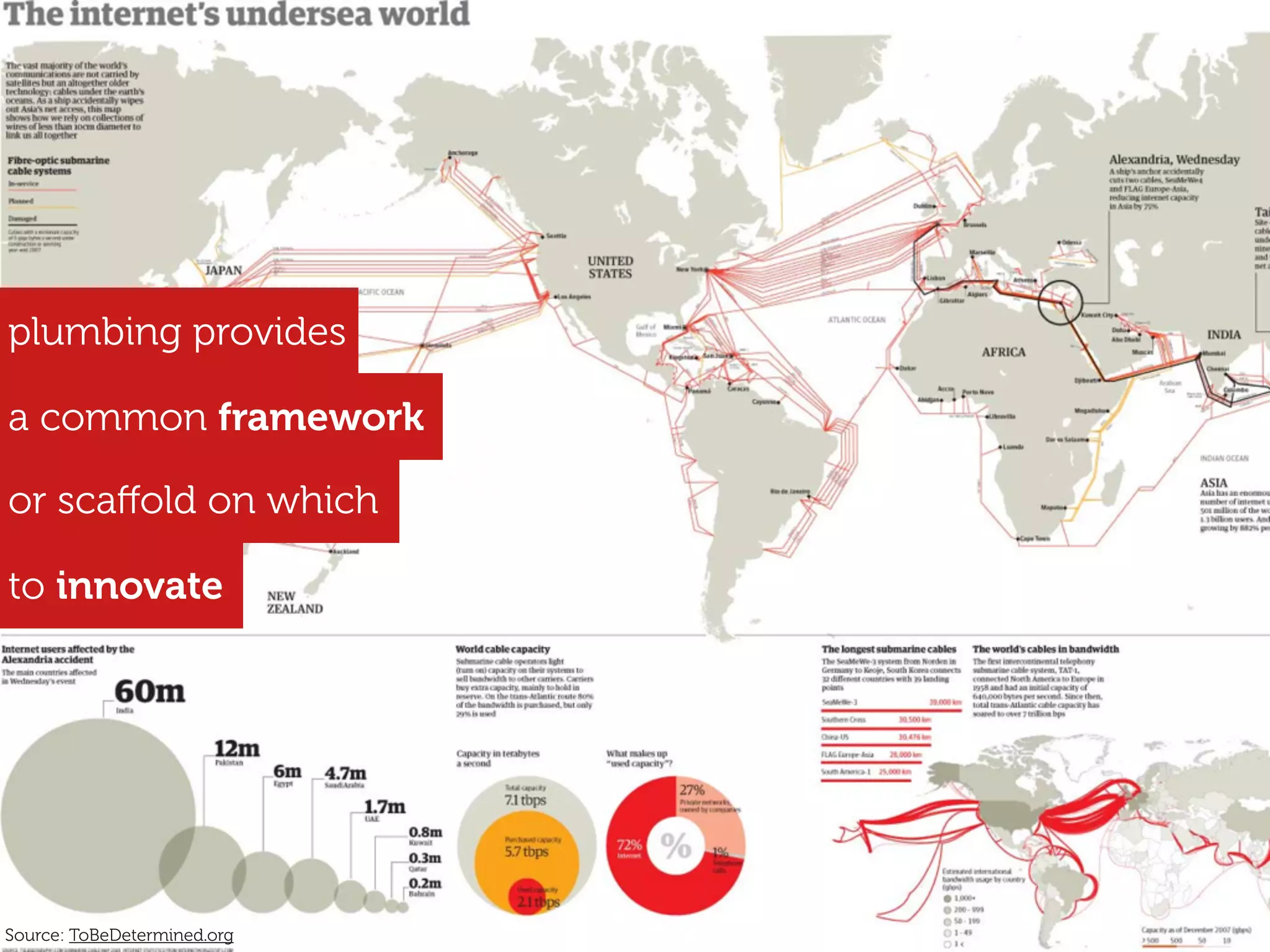
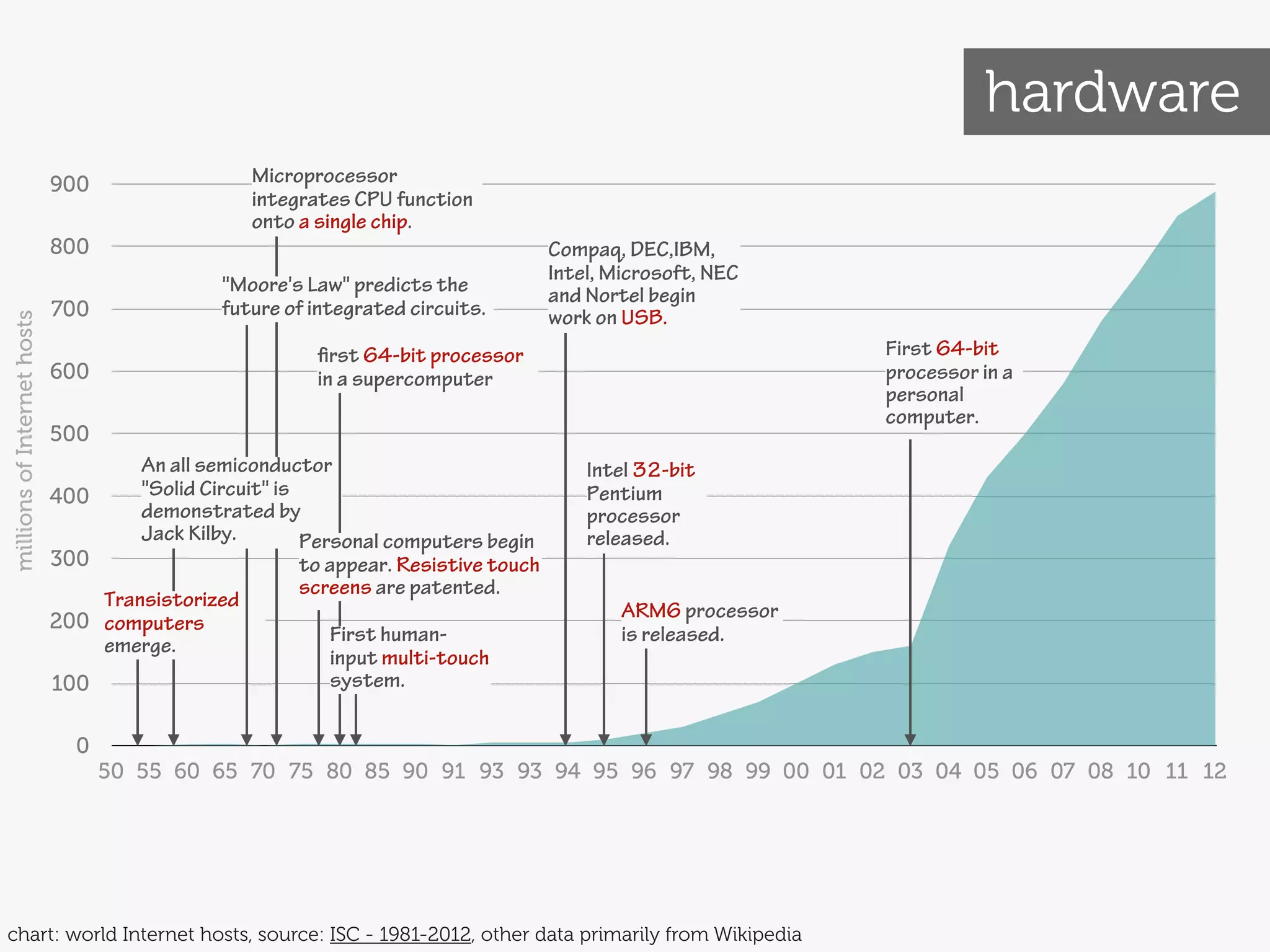
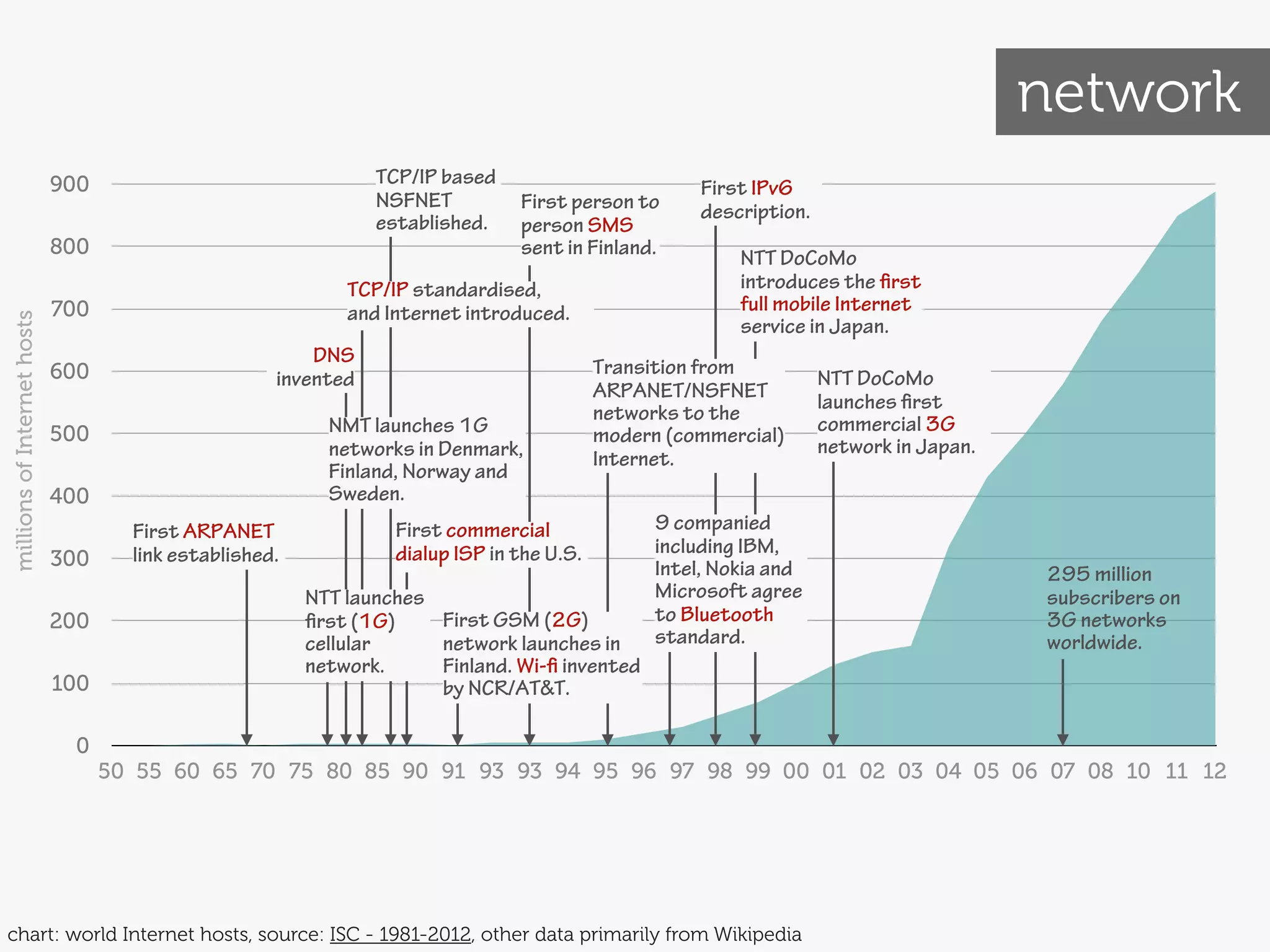
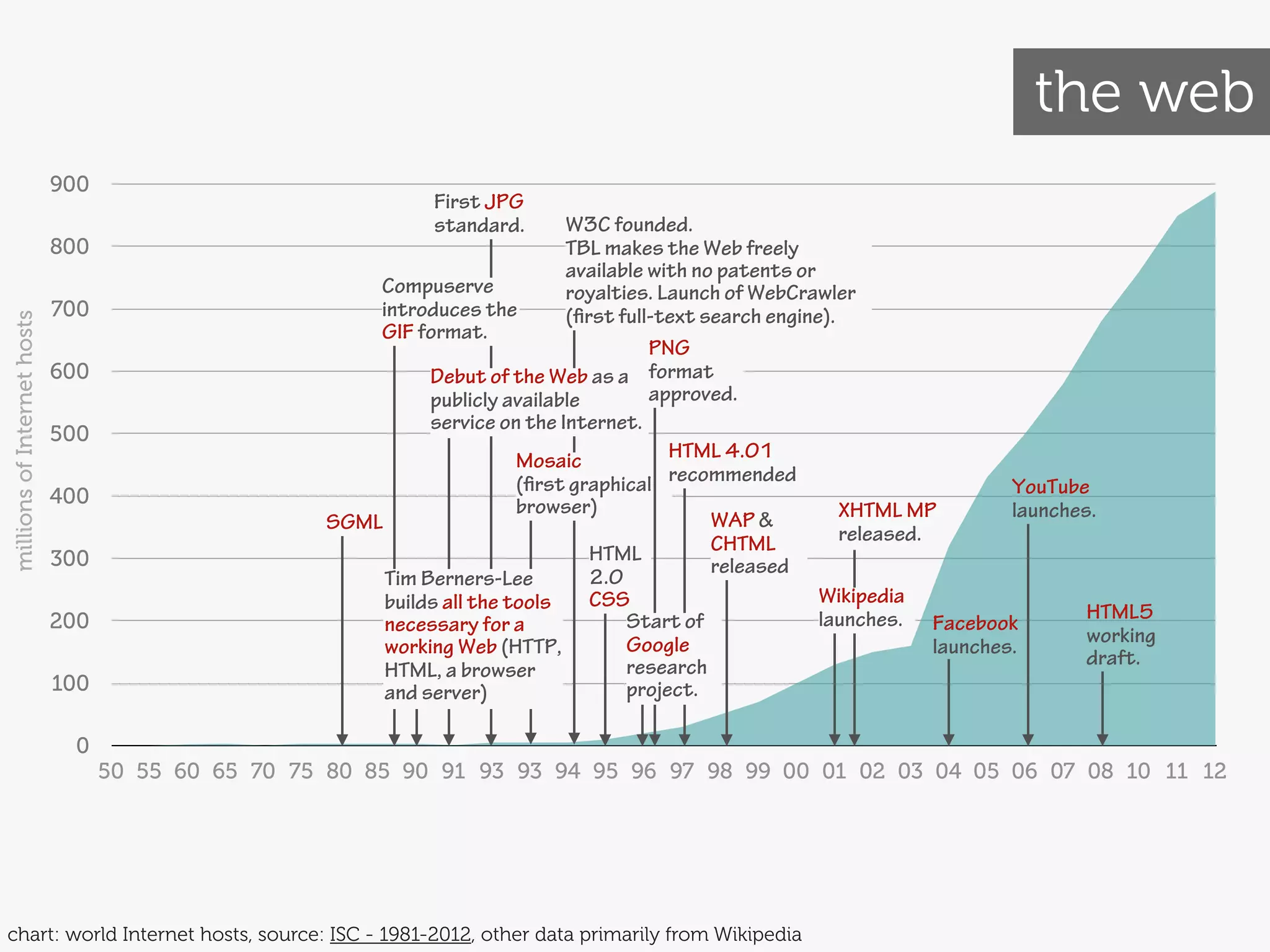
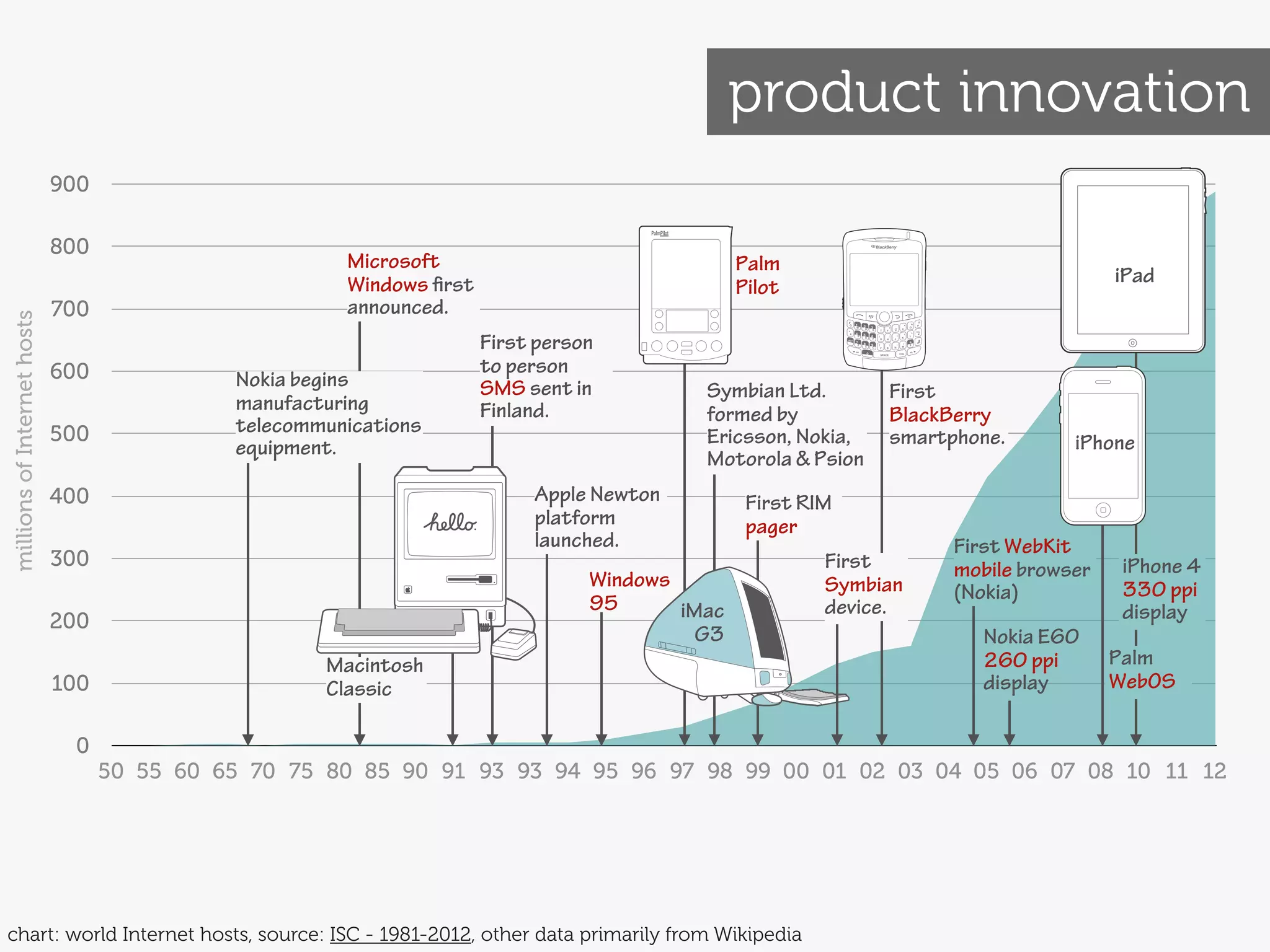
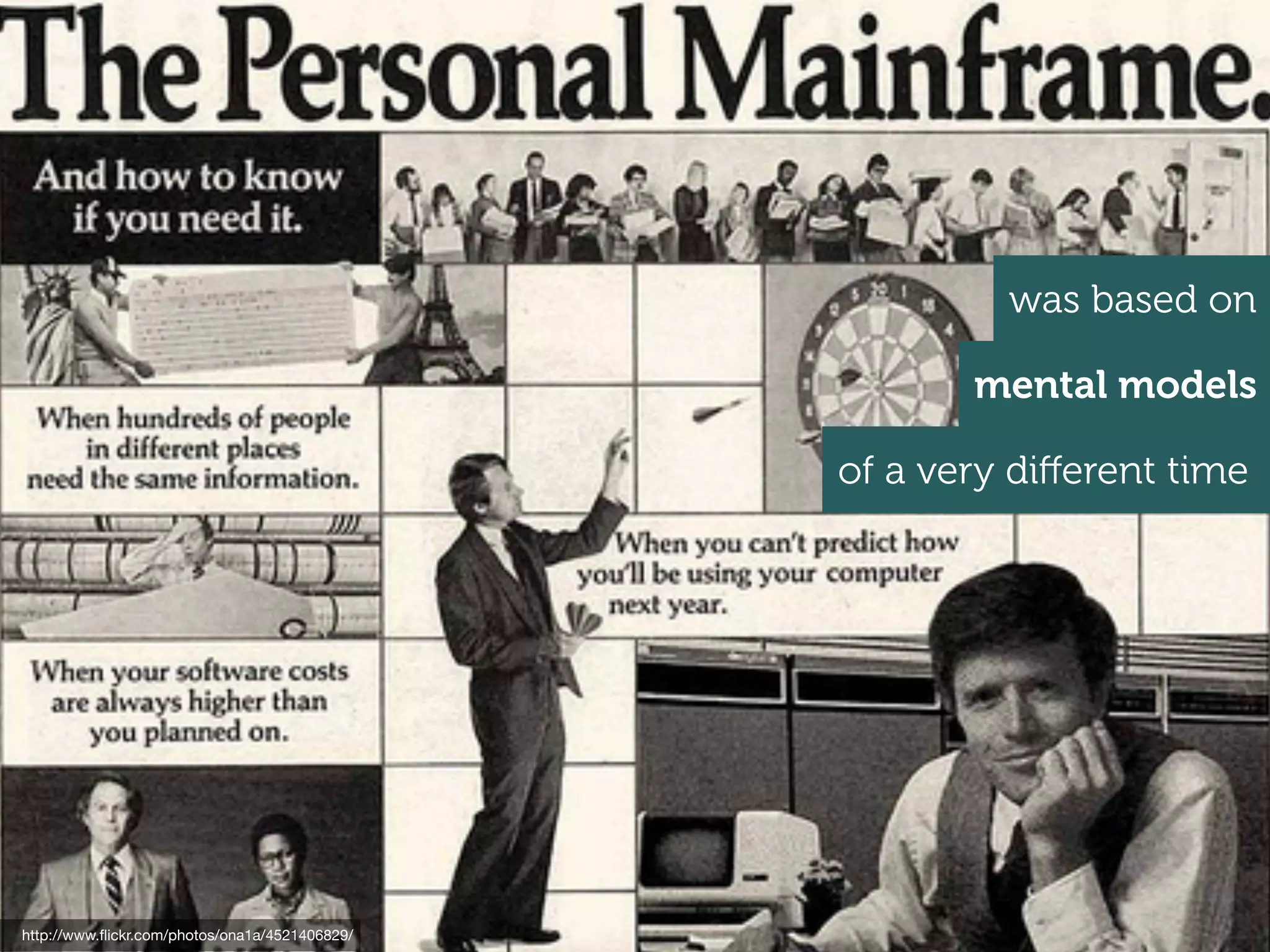
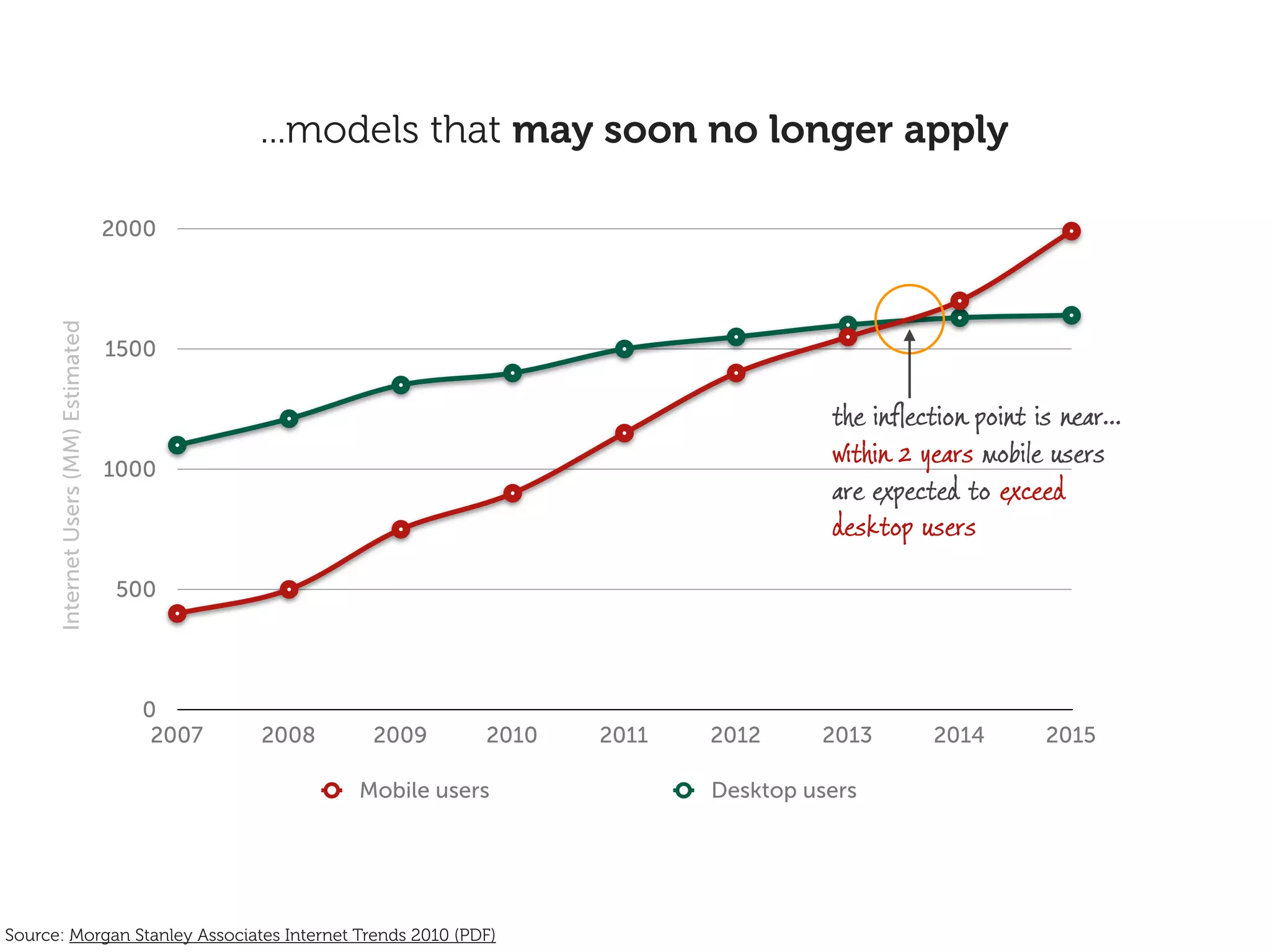
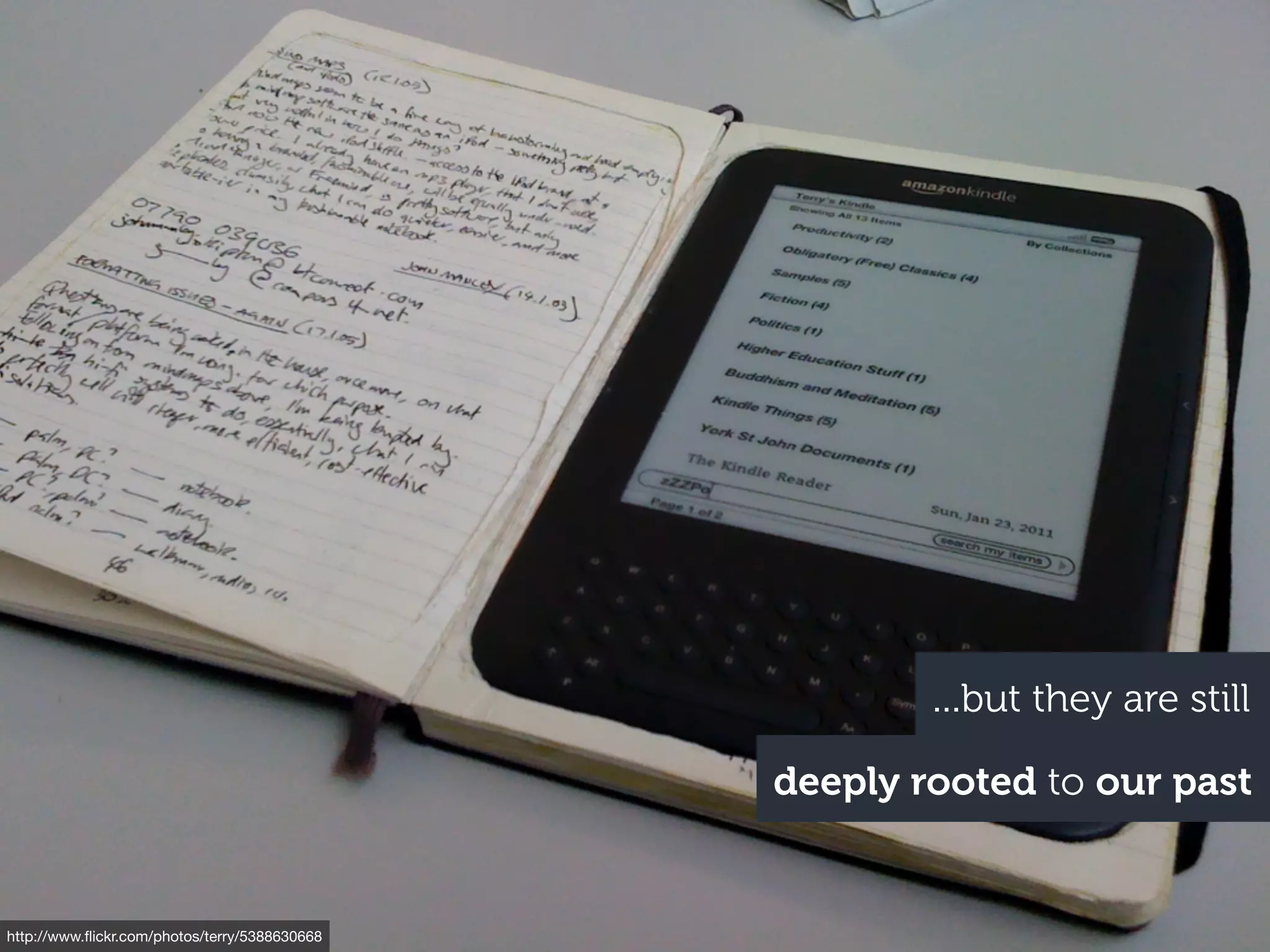
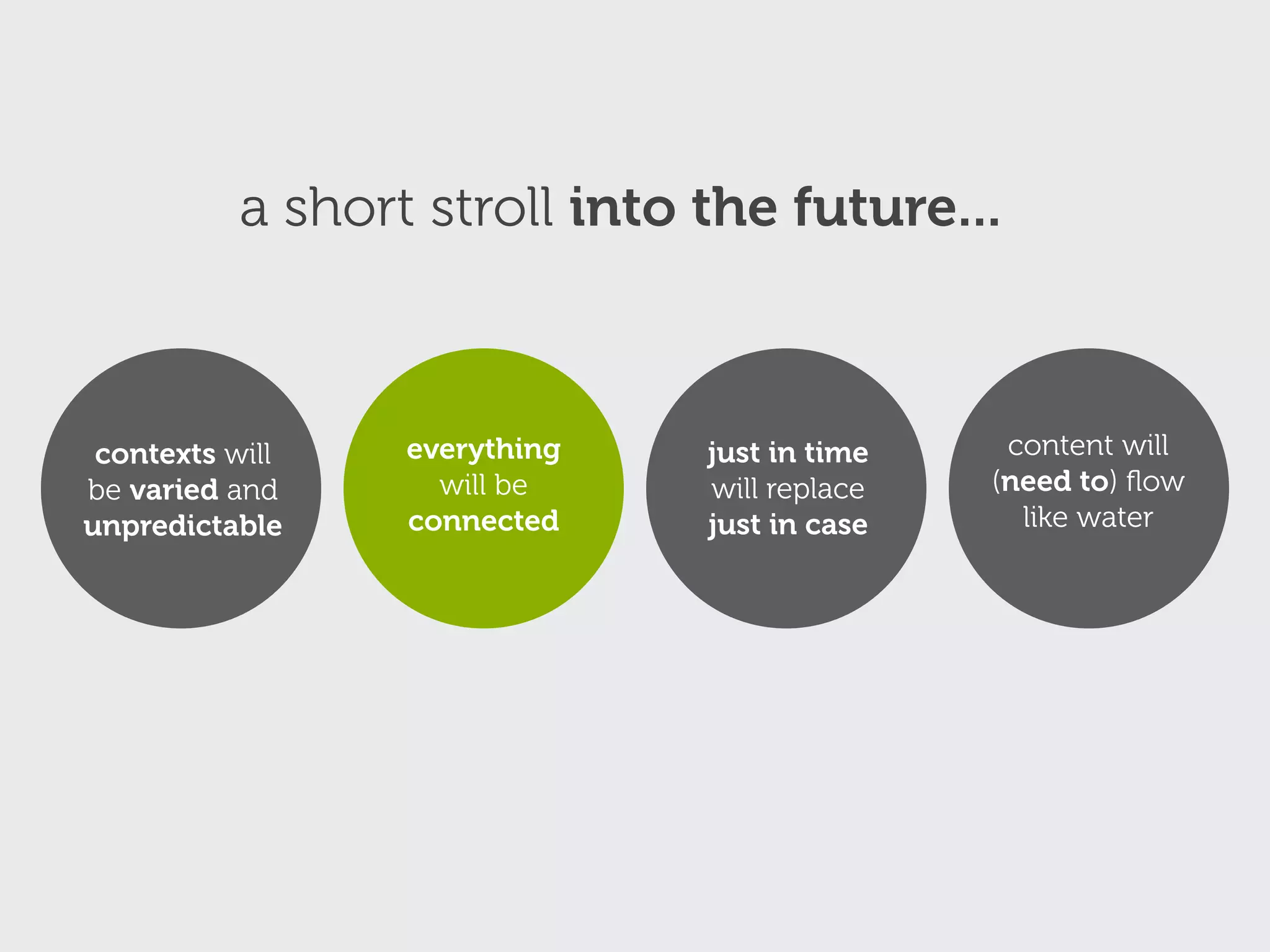
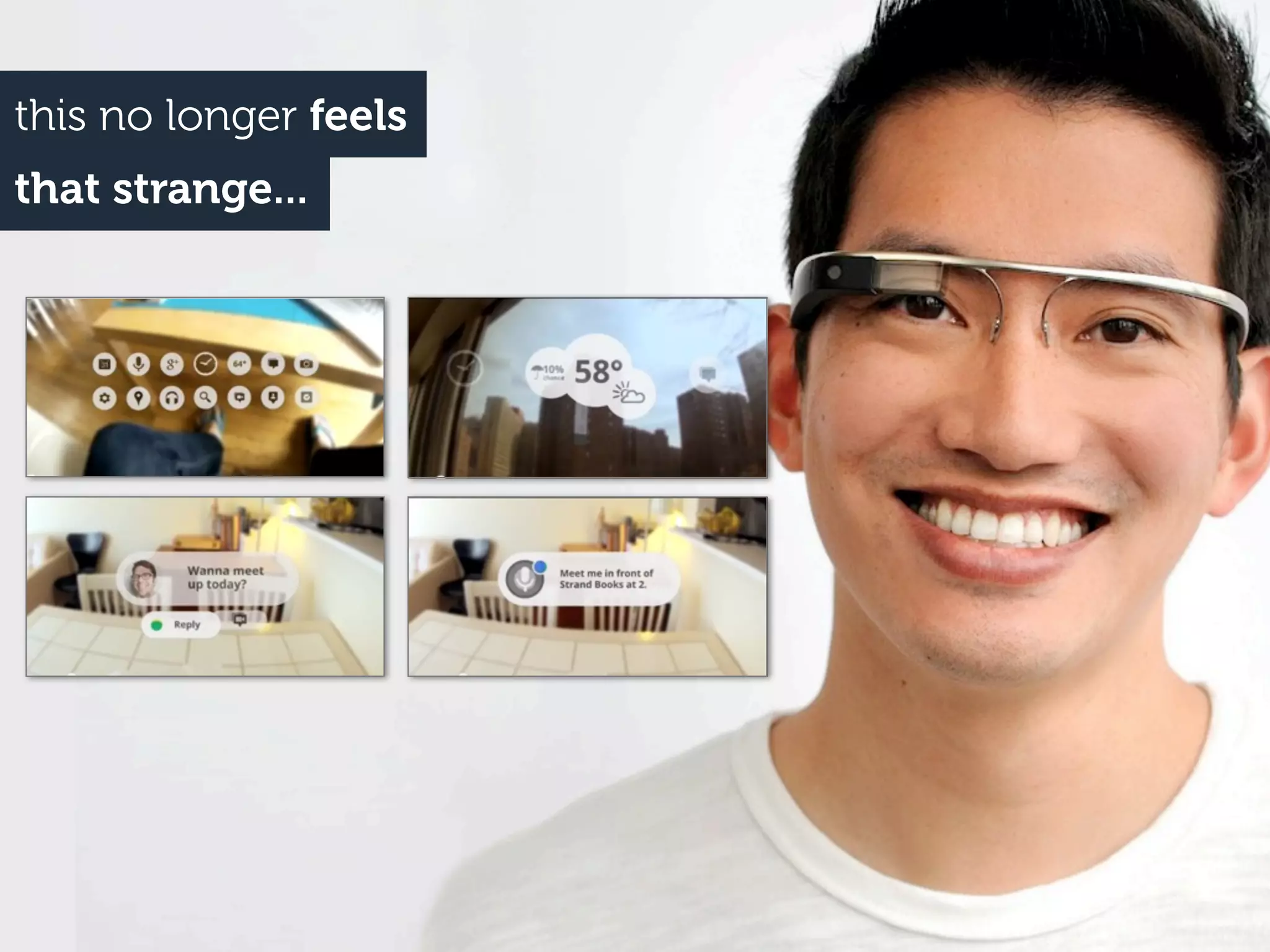
The document explores the evolution of the web over approximately 8,000 days, emphasizing its rapid expansion and profound impact on business, entertainment, and communication. It discusses the historical context of technological advancements, highlighting the significance of tools, such as bicycles and computers, in amplifying human capabilities. Finally, it considers the future of connectivity and the emergence of new devices while pointing out how quickly technology becomes integrated into daily life.