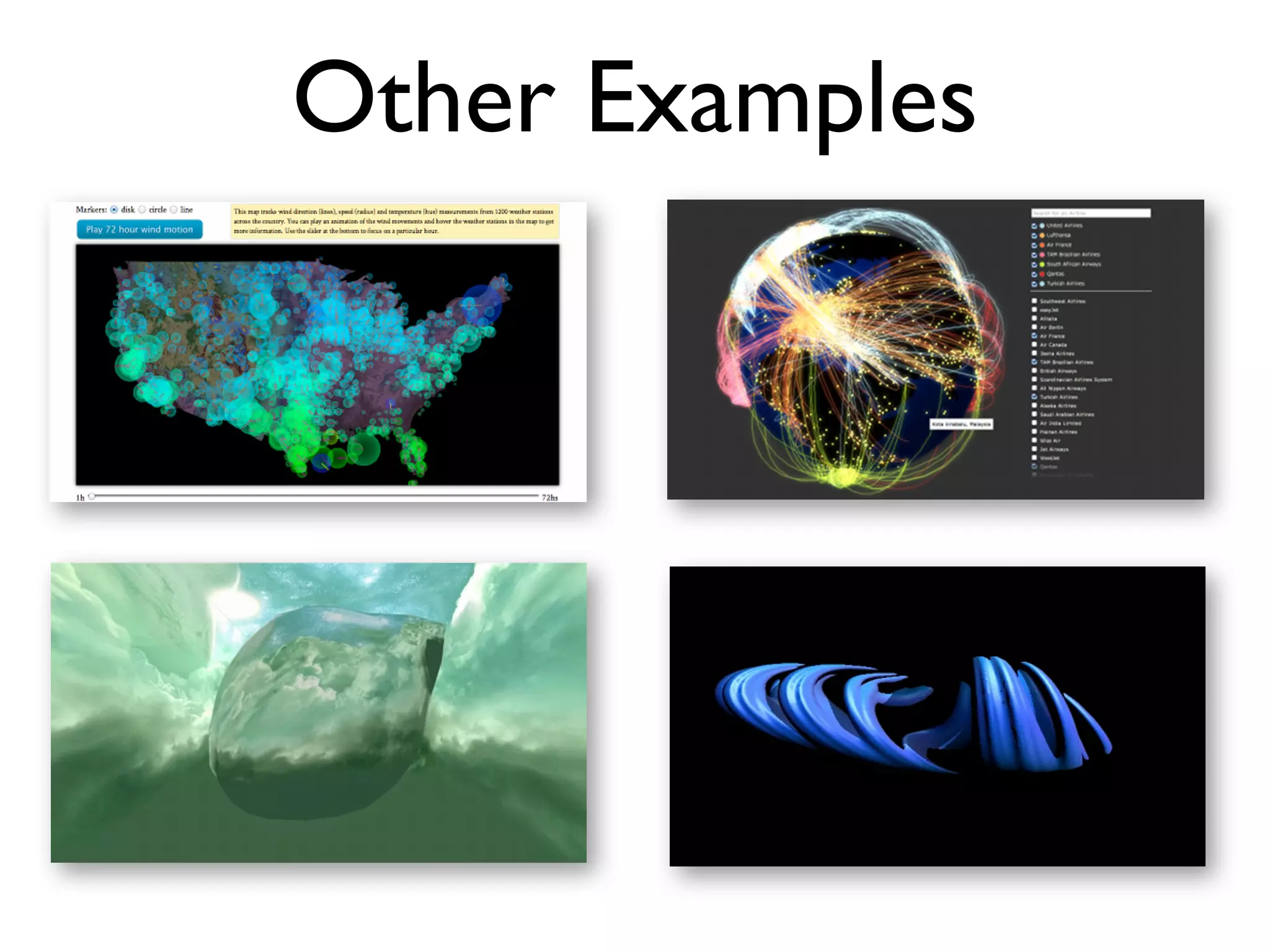
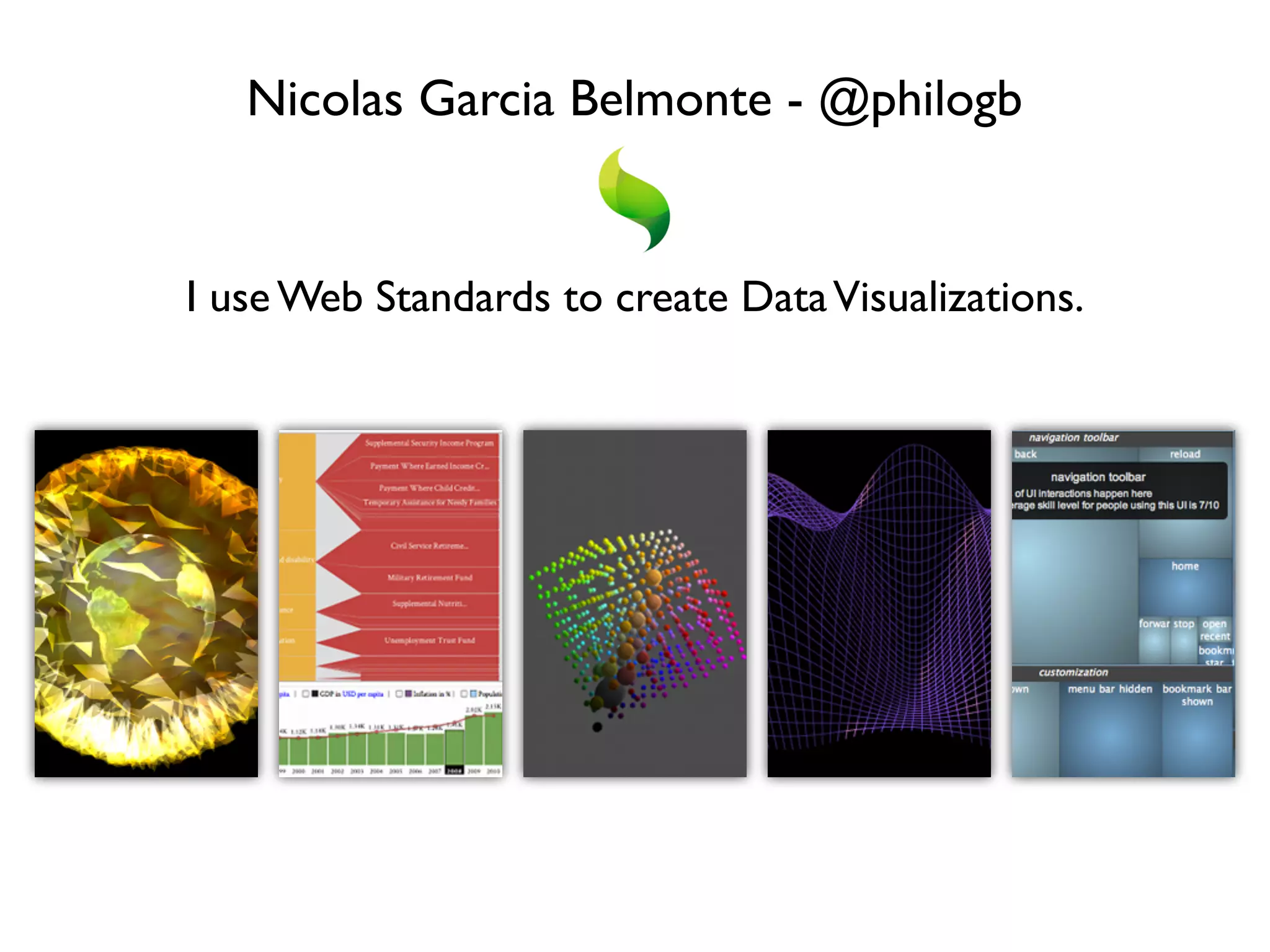
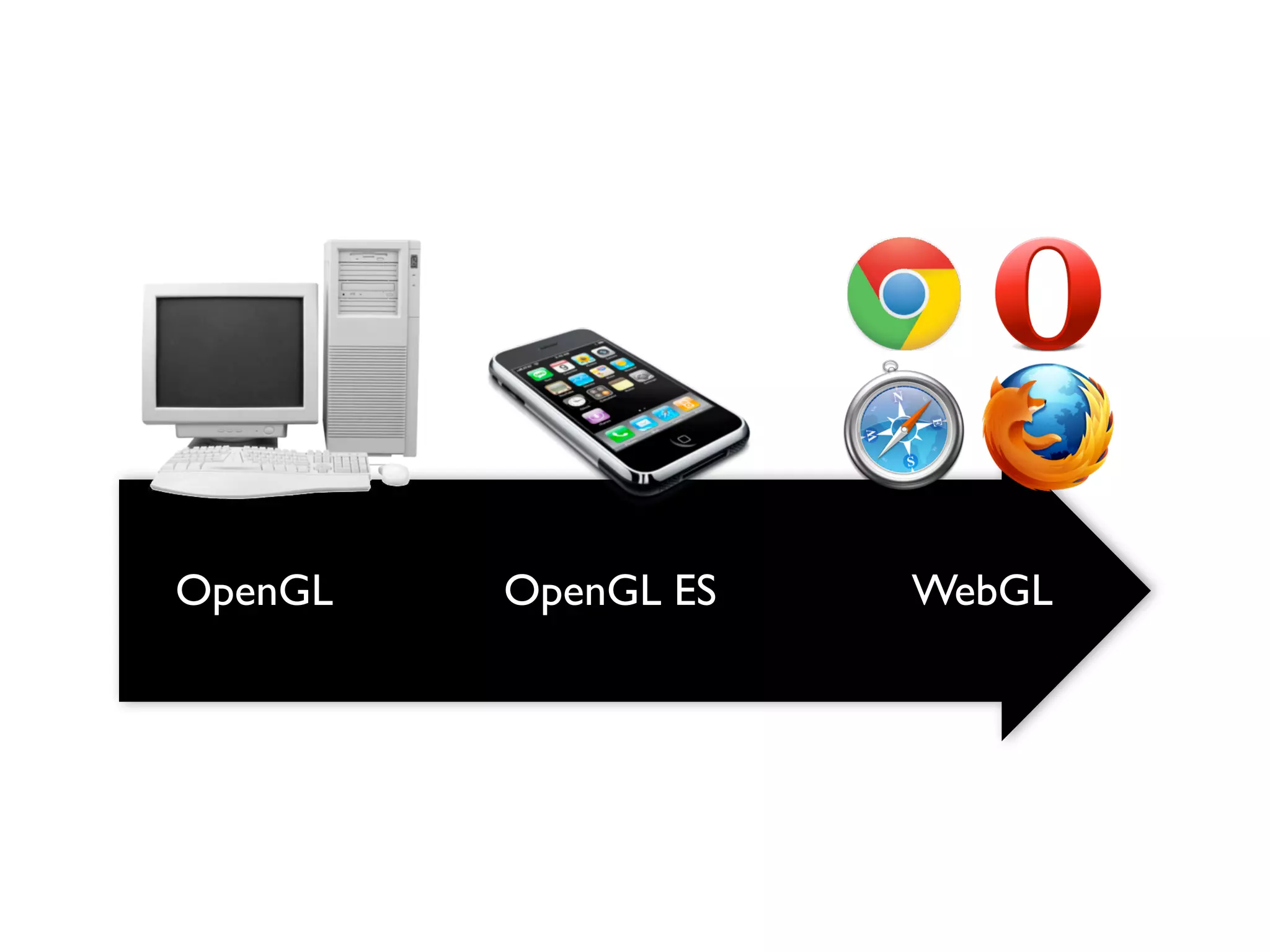
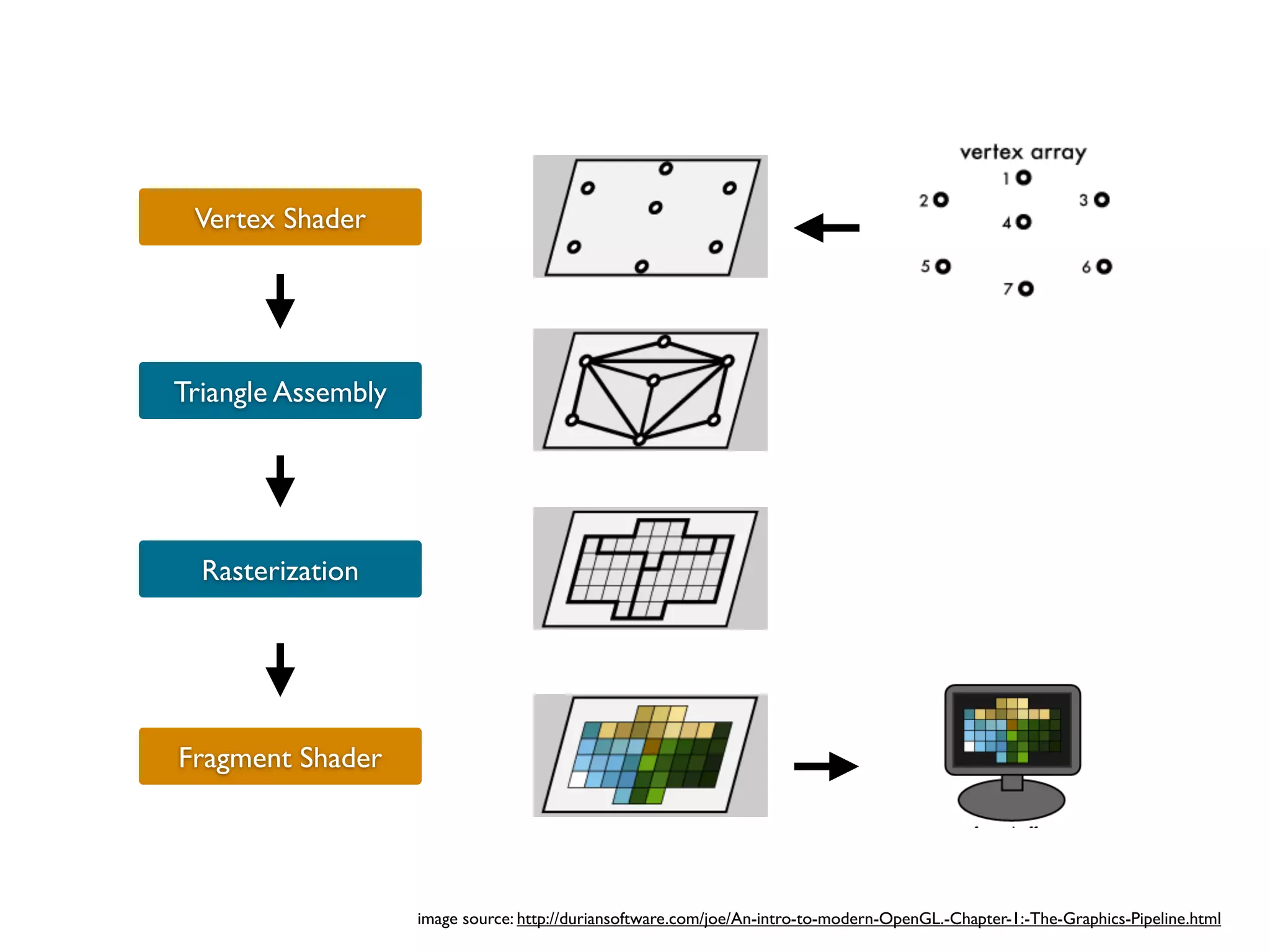
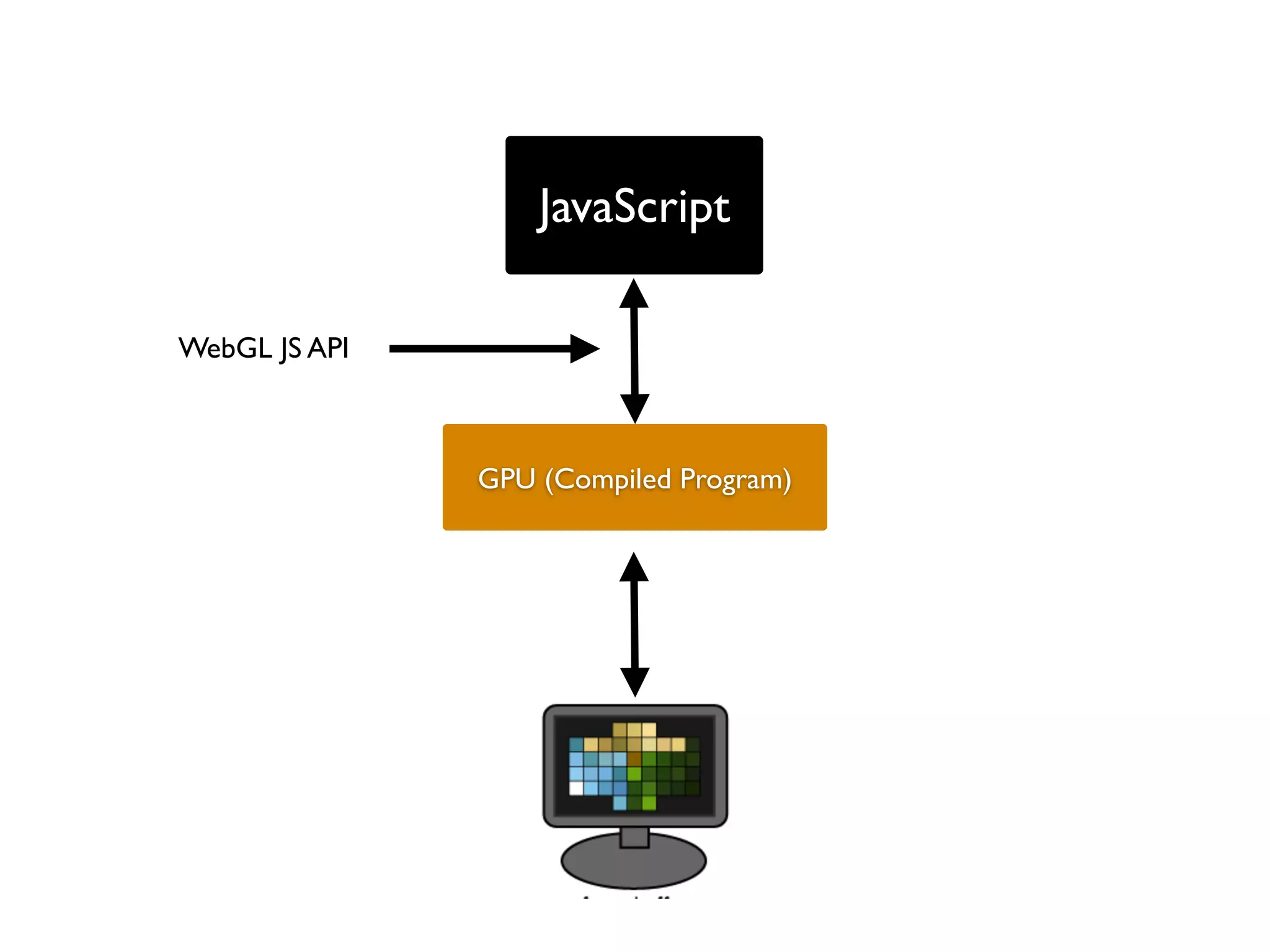
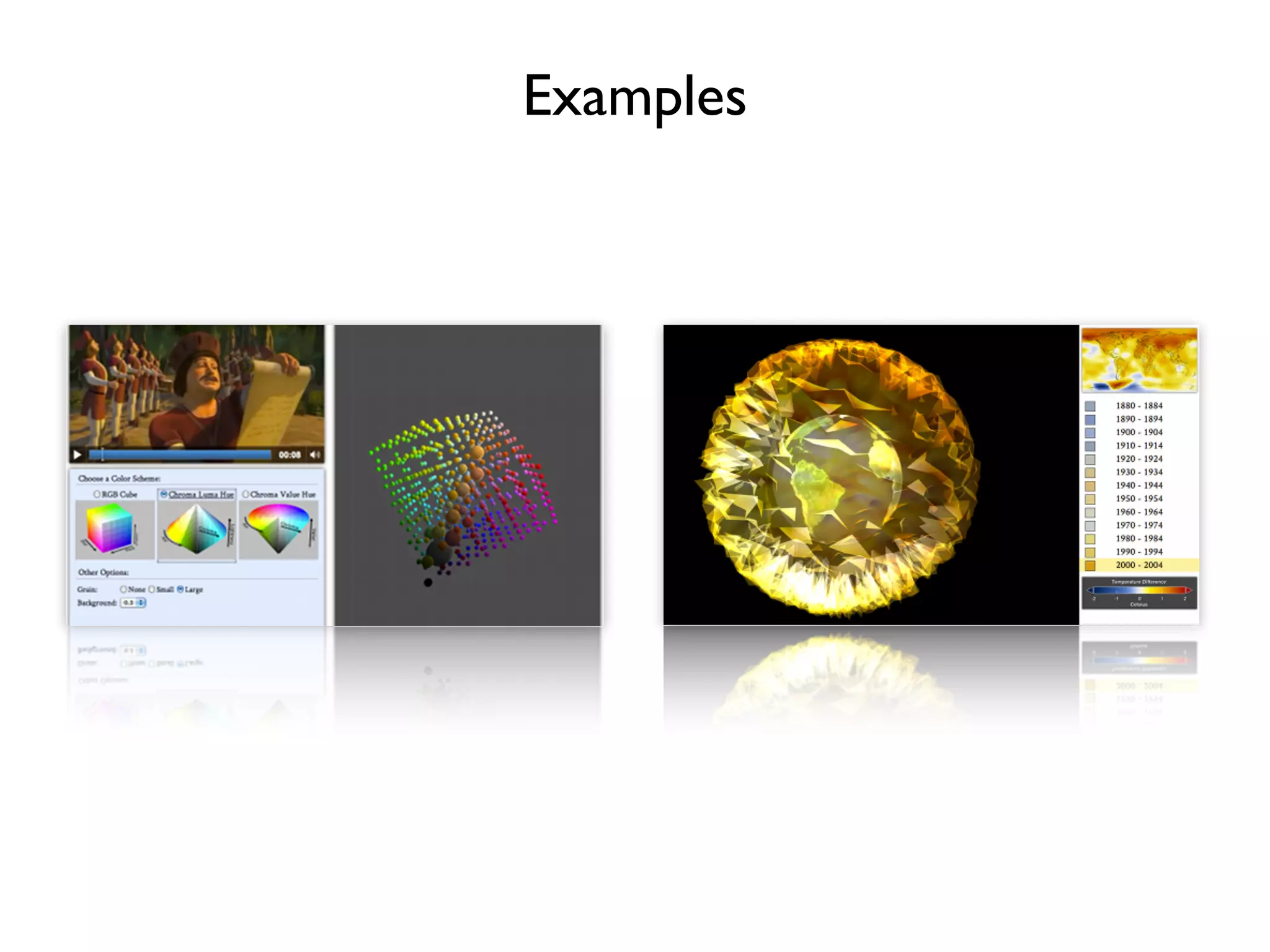
This document discusses getting started with WebGL. It begins with an introduction to WebGL, explaining that it allows 3D graphics in browsers similarly to OpenGL. It then provides examples of what can be done with WebGL, such as data visualization, games, 3D modeling, and more. The document proceeds to explain the basic graphics pipeline and JavaScript API used in WebGL. It concludes by discussing how to set up a basic 3D scene and choose a WebGL library like Three.js or PhiloGL to get started creating WebGL applications.






















![JavaScript [x1, y1, z1, x2, y2, z2, ...]
WebGL JS API
attribute
GLSL API Vertex Shader
uniform
GLSL API Fragment Shader uniform varying](https://image.slidesharecdn.com/sxsw2012copy-120310162018-phpapp01/75/Leaving-Flatland-Getting-Started-with-WebGL-SXSW-2012-23-2048.jpg)











![//Create application
PhiloGL('canvasId', {
program: {
from: 'uris',
vs: 'shader.vs.glsl',
fs: 'shader.fs.glsl'
},
camera: {
position: {
x: 0, y: 0, z: -50
}
},
textures: {
src: ['arroway.jpg', 'earth.jpg']
},
events: {
onDragMove: function(e) {
//do things...
},
onMouseWheel: function(e) {
//do things...
}
},
onError: function() {
alert("There was an error creating the app.");
},
onLoad: function(app) {
/* Do things here */
}
});](https://image.slidesharecdn.com/sxsw2012copy-120310162018-phpapp01/75/Leaving-Flatland-Getting-Started-with-WebGL-SXSW-2012-35-2048.jpg)