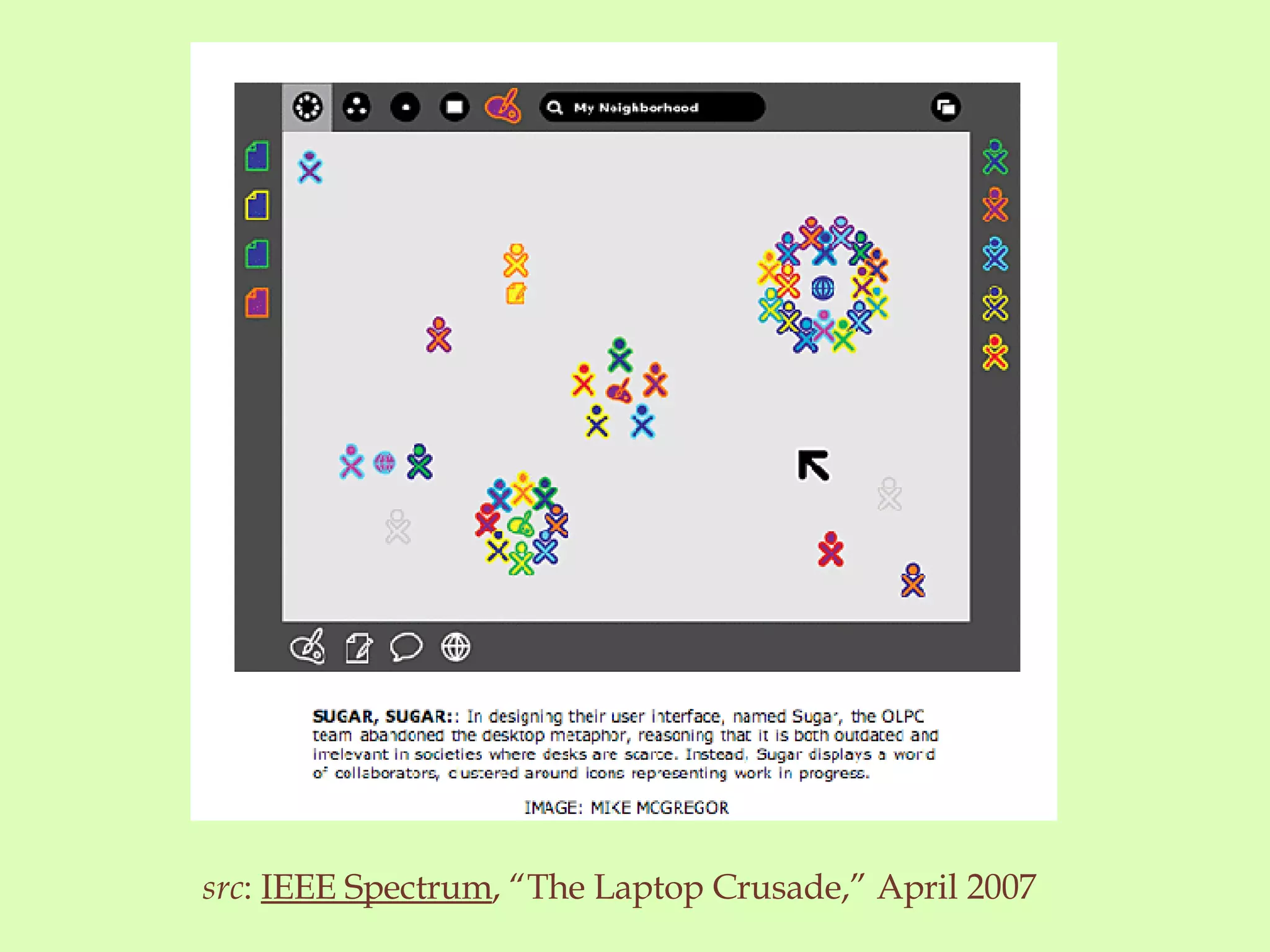
The document discusses the evolution of user interface interactions, emphasizing the need for social, collaborative tools that allow users to arrange and share information dynamically. It critiques traditional desktop metaphors and suggests that future interfaces should promote community and fluid information sharing. The author advocates for increased transparency and privacy considerations as technology advances, highlighting the importance of integrating information openly within these interfaces.



















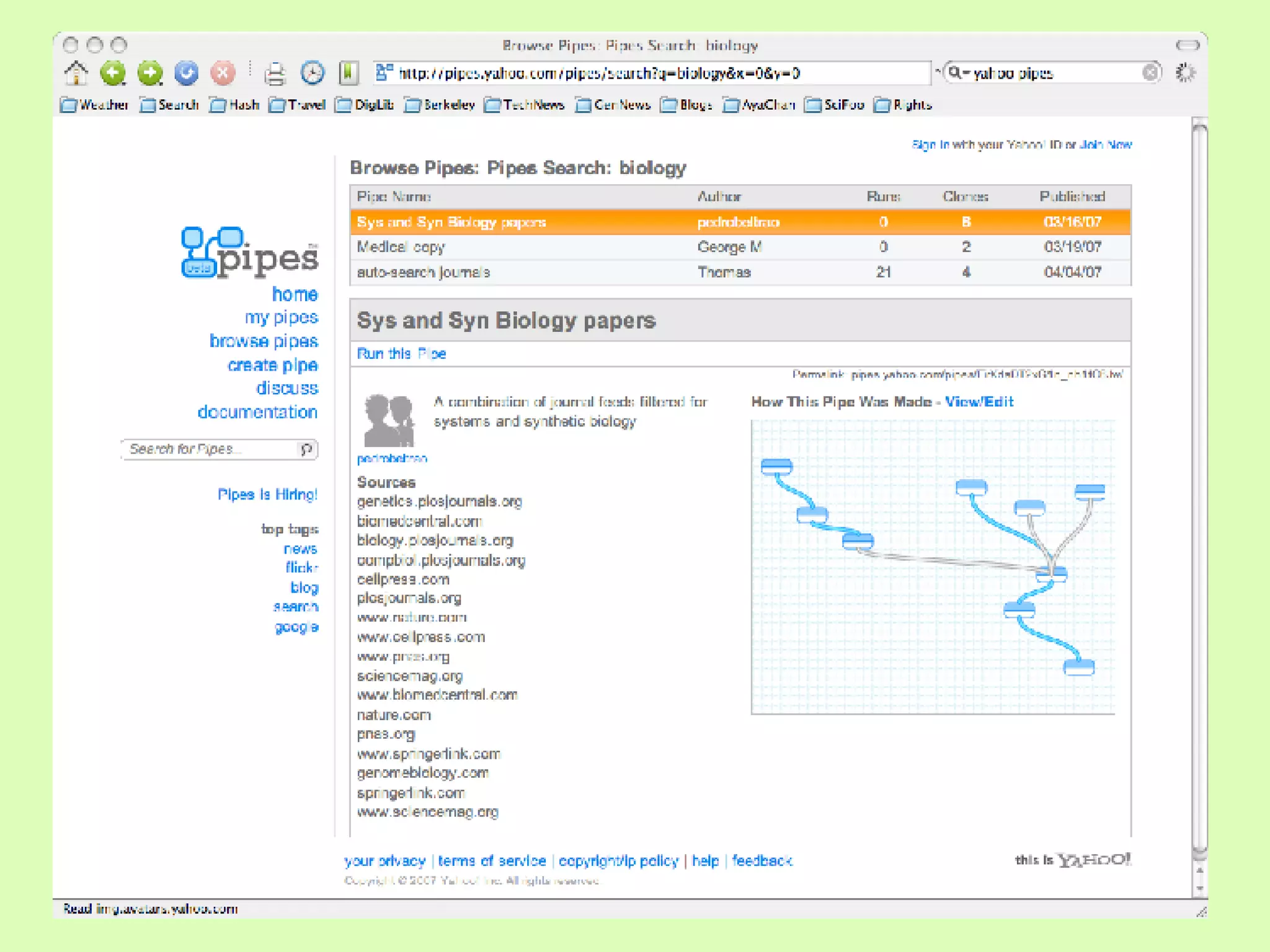
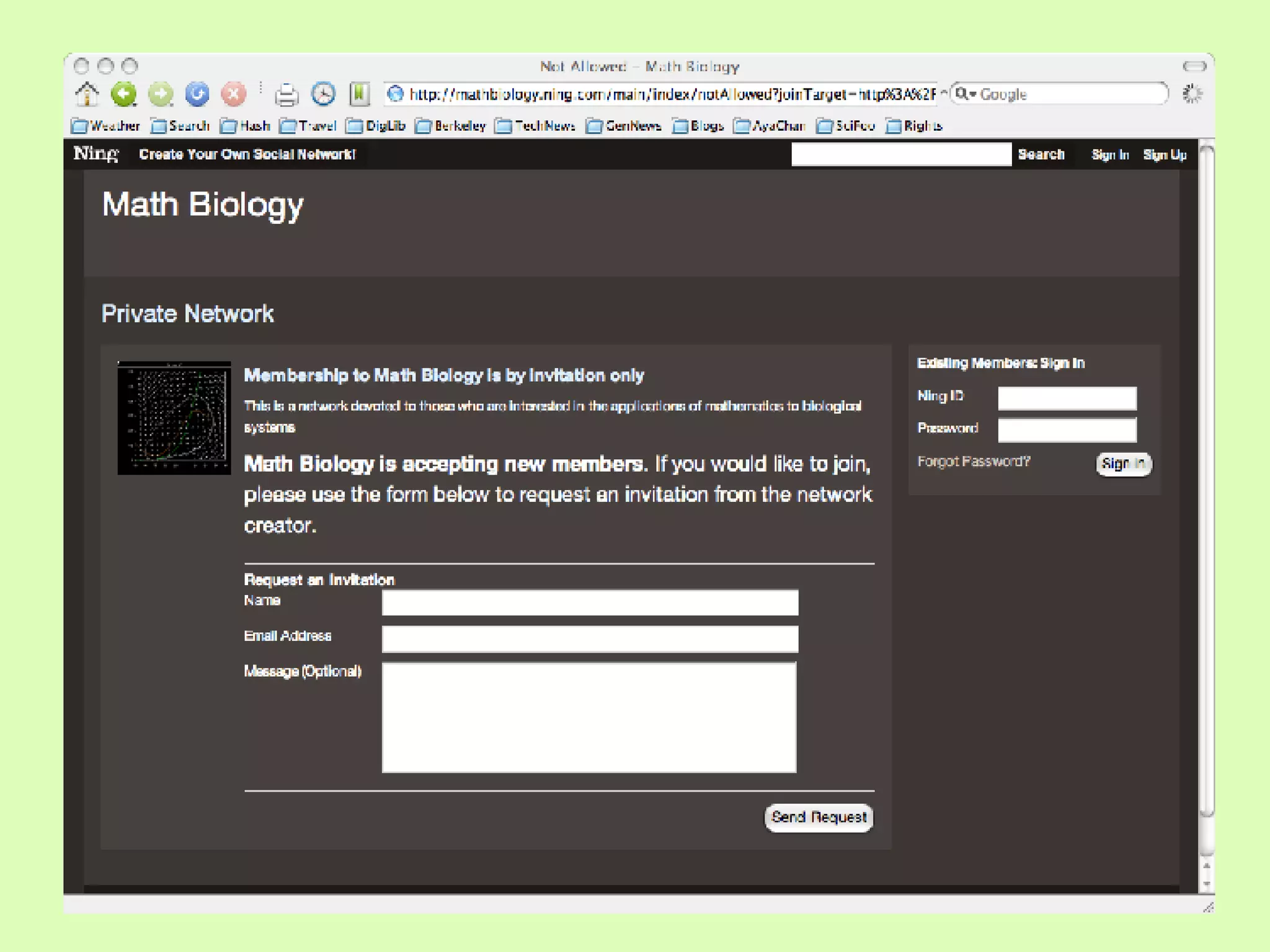
![[assemble][things][into][flows] user created. pseudo-coding onscreen. some tools exist for this. Yahoo! Pipes Ning](https://image.slidesharecdn.com/the-inline-interface-42/75/The-Inline-Interface-20-2048.jpg)