More Related Content
PDF
PDF
cocos2d-xの開発に欠かせないCocosBuilderについて PDF
PDF
cocos2d-x JavaScript Bindingsについて PDF
PDF
PDF
KEY
What's hot
PDF
PDF
実はかんたん!ゲームエンジンCocos2d-x入門 PDF
cocos2d-x 3.0 + C++11で始めるゲーム開発超入門 PDF
PDF
cocos2d-xにおけるBox2Dの利用方法および便利なツール PDF
cocos2d-x 3.0 新しい物理演算クラスの利用 PPTX
Cocos2d-x(JS) ハンズオン #13「SNS対応(Twitter, Facebook)」 PDF
Cocos2d-xで画像周りを自由自在に表示してみよう PDF
Cocos2d-x 3.2 Eclipseを利用したAndroid開発環境の構築 PDF
PDF
PDF
PDF
PPTX
Cocos2d-x(JS) ハンズオン #01 「はじめてのCocos2d-x (JS)」 PDF
Macでcocos2d-x 3.0alphaを使用した、iOSアプリの開発環境構築について PDF
20130912 macでcocos2d x 3.0alphaを使用した、クロスプラットフォーム開発環境構築について PDF
Macでcocos2d-x 2.1.3を使用した、iOSアプリの開発環境構築について PDF
Windowsでcocos2d-x 2.1.4を使用した、Androidアプリの開発環境構築について KEY
PDF
Viewers also liked
PPTX
Cocos2d-x(JS) ハンズオン #09「ラベル・テキストボックス」 KEY
PDF
PDF
cocos2d-xとCocosBuilderでゲームを作ってみよう PDF
PDF
CocosBuilderとcocos2d-x JSB PDF
Macでcocos2d-x 2.1.3を使用した、Androidアプリの開発環境構築について PDF
PDF
PDF
Similar to CocoStudioとcocos2d-xの連携2
PDF
PDF
cocos2d-xの概要とこれまでの進化・これからの展開 PDF
PDF
PDF
Windowsでcocos2d-x 2.1.2を使用した、Androidアプリの開発環境構築について PDF
PDF
PDF
PDF
PPTX
Cocos2d-x(JS) ハンズオン #05「Cocos StudioとCocos2d-x (JS)との連携」 PDF
PDF
Macでcocos2d-x 3.0alpha0を使用した、クロスプラットフォーム開発環境構築について PDF
Macでcocos2d-x 3.0betaを使用した、クロスプラットフォーム開発環境構築について PDF
Macでcocos2d-x 2.1.2を使用した、Androidアプリの開発環境構築について PDF
PDF
PDF
㉞cocos2d-xの開発環境をインストールしてみよう More from Tomoaki Shimizu
PDF
PDF
cocos2d-xを利用したパズドラ風ゲームの作成 PDF
Cocos2d-x v3.2を利用してシューティングゲームを作ろう! PPTX
Cocos2d-xにおけるモバイル開発〜将来を見据えた開発〜 PPTX
Cocos2d-x(JS) ハンズオン #11「2D物理エンジン」 PPTX
Cocos2d-x(JS) ハンズオン #10「3D機能とVR機能」 PPTX
Cocos2d-x(JS) ハンズオン #03「複数あるボタンの使い分け」 PPTX
Cocos2d-x(JS) ハンズオン #12「Cocos2d-xとSpine」 PPTX
Cocos2d-x(JS) ハンズオン #07「新エディタ Cocos Creator v1.0」 PPTX
Cocos2d-x(JS) ハンズオン #08「様々な画像描画方法」 PPTX
Cocos2d-x(JS) ハンズオン #02 「画像表示とアクション」 PPTX
Cocos2d-x(JS) ハンズオン #06「3rd SDKの導入を簡単にするSDKBOX」 PPTX
PPTX
Cocos2d-x(JS) ハンズオン #04「タッチイベントの使い方」 PDF
Recently uploaded
PDF
PCCC25(設立25年記念PCクラスタシンポジウム):東京大学情報基盤センター テーマ1/2/3「Society5.0の実現を目指す『計算・データ・学習... PDF
基礎から学ぶ PostgreSQL の性能監視 (PostgreSQL Conference Japan 2025 発表資料) PDF
安価な ロジック・アナライザを アナライズ(?),Analyze report of some cheap logic analyzers PDF
第25回FA設備技術勉強会_自宅で勉強するROS・フィジカルAIアイテム.pdf PDF
visionOS TC「新しいマイホームで過ごすApple Vision Proとの新生活」 PPTX
CocoStudioとcocos2d-xの連携2
- 1.
- 2.
- 3.
- 4.
- 5.
— 3/30 第18回shinjuku.cocos2d-x
— 4/18 第19回 shinjuku.cocos2d-x
- 6.
- 7.
- 8.
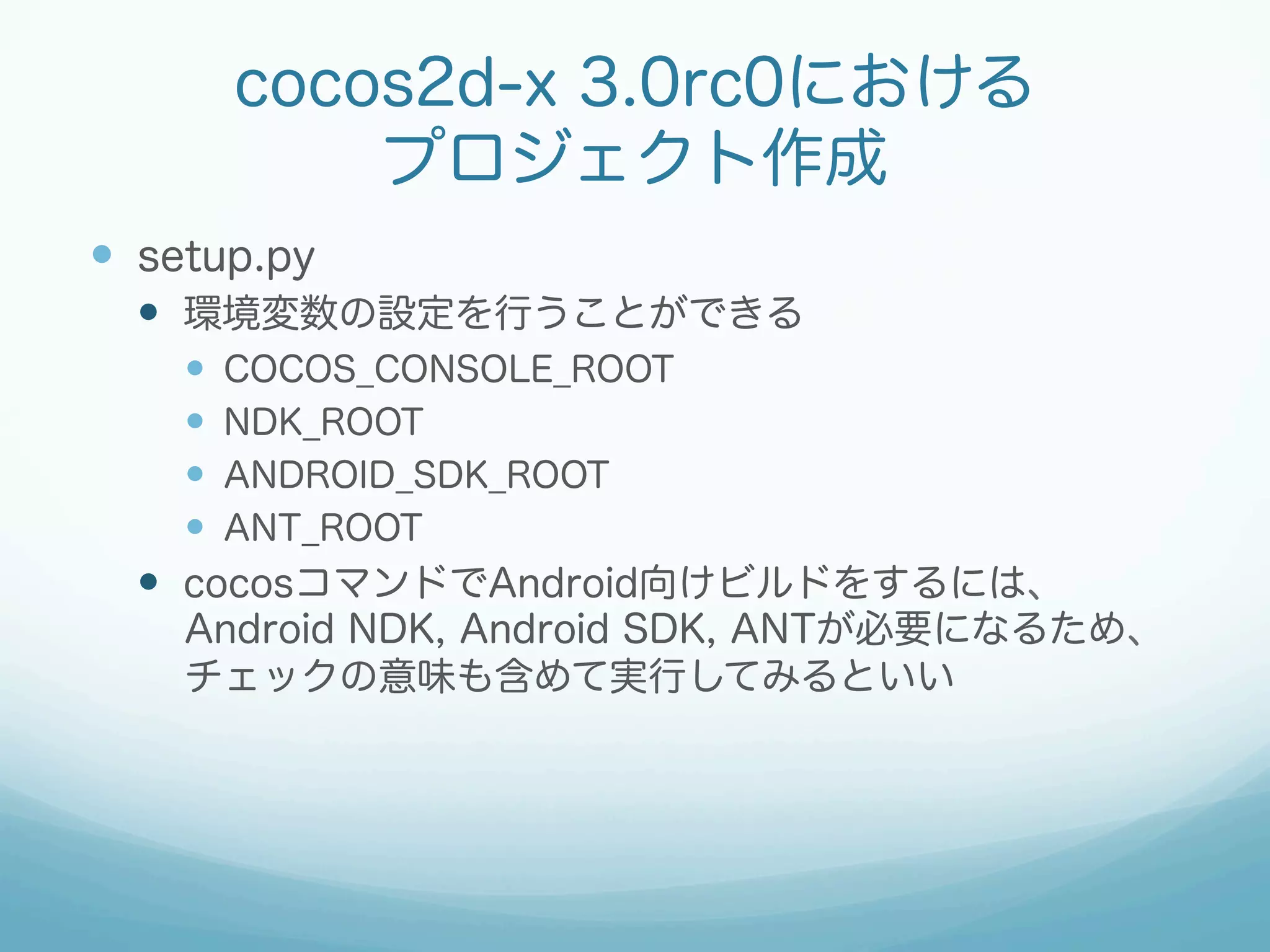
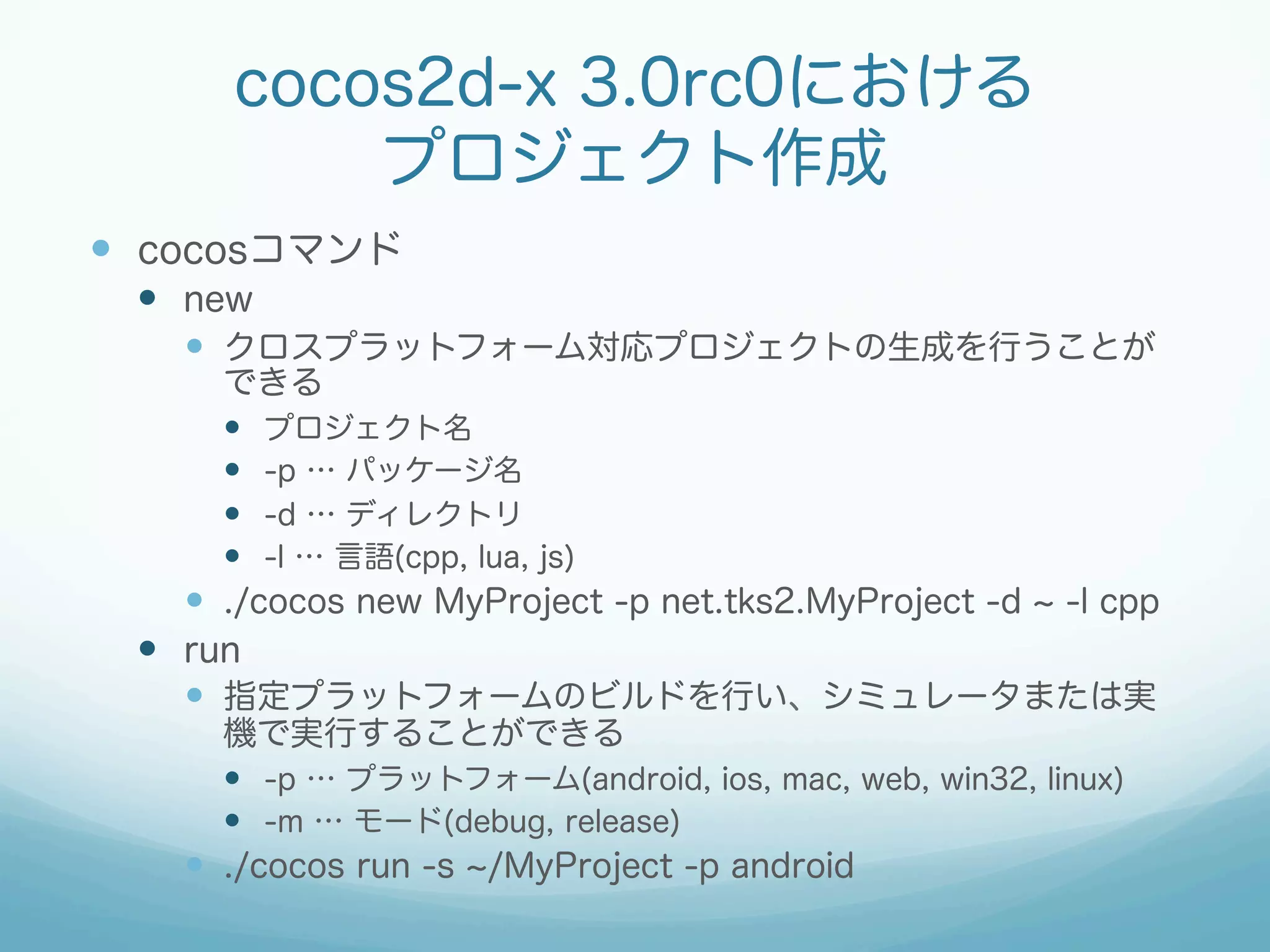
cocos2d-x 3.0rc0における
プロジェクト作成
— cocosコマンド
— new
— クロスプラットフォーム対応プロジェクトの生成を行うことが
できる
— プロジェクト名
— -p … パッケージ名
— -d … ディレクトリ
— -l … 言語(cpp, lua, js)
— ./cocos new MyProject -p net.tks2.MyProject -d -l cpp
— run
— 指定プラットフォームのビルドを行い、シミュレータまたは実
機で実行することができる
— -p … プラットフォーム(android, ios, mac, web, win32, linux)
— -m … モード(debug, release)
— ./cocos run -s /MyProject -p android
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
画面を縦に設定する
— Device Orientationの設定
— RootViewController.mmの変更
— 58行目
return UIInterfaceOrientationIsPortrait( interfaceOrientation );
— 64行目
return UIInterfaceOrientationMaskPortrait;
- 20.
- 21.
- 22.
- 23.
- 24.