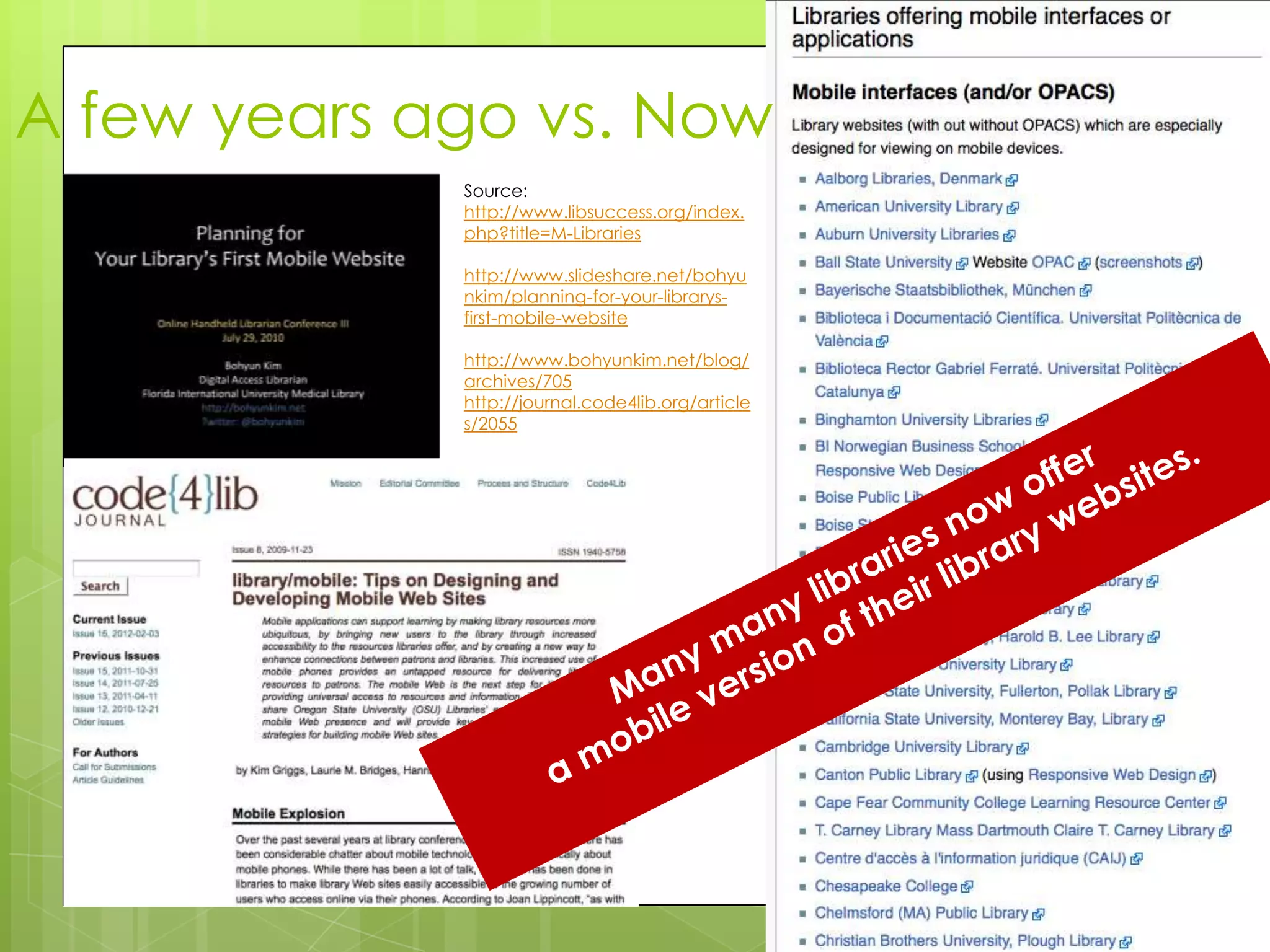
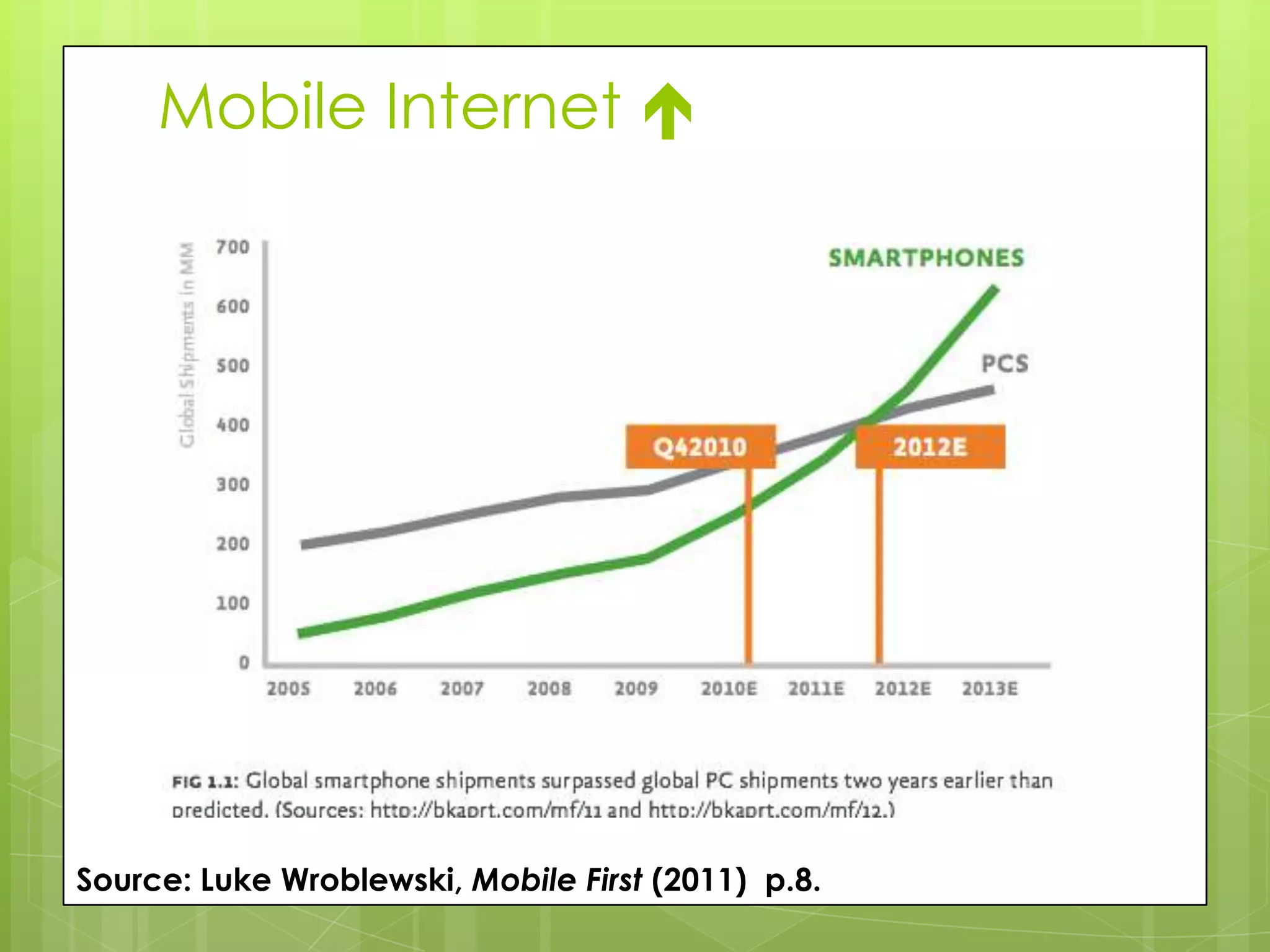
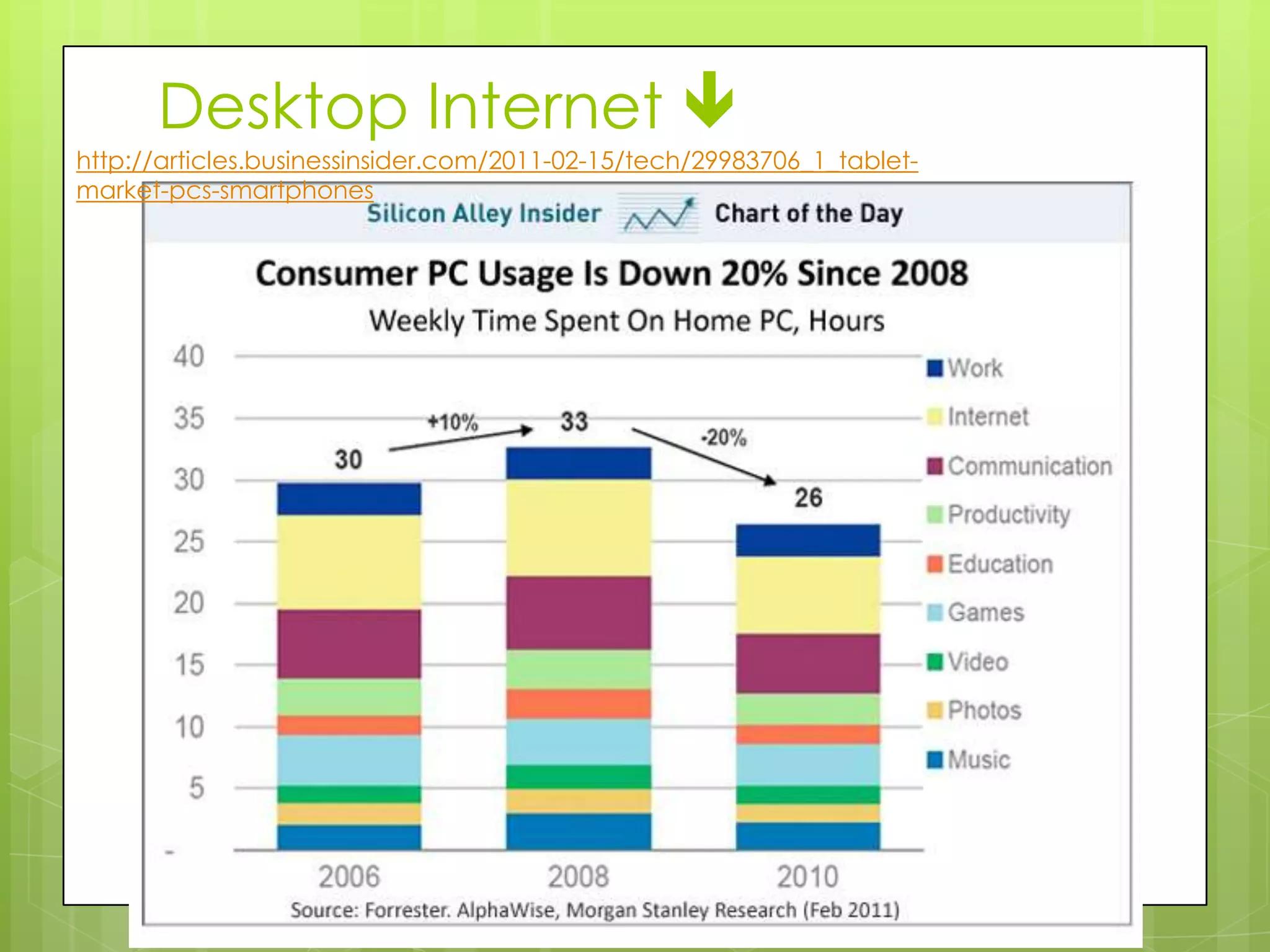
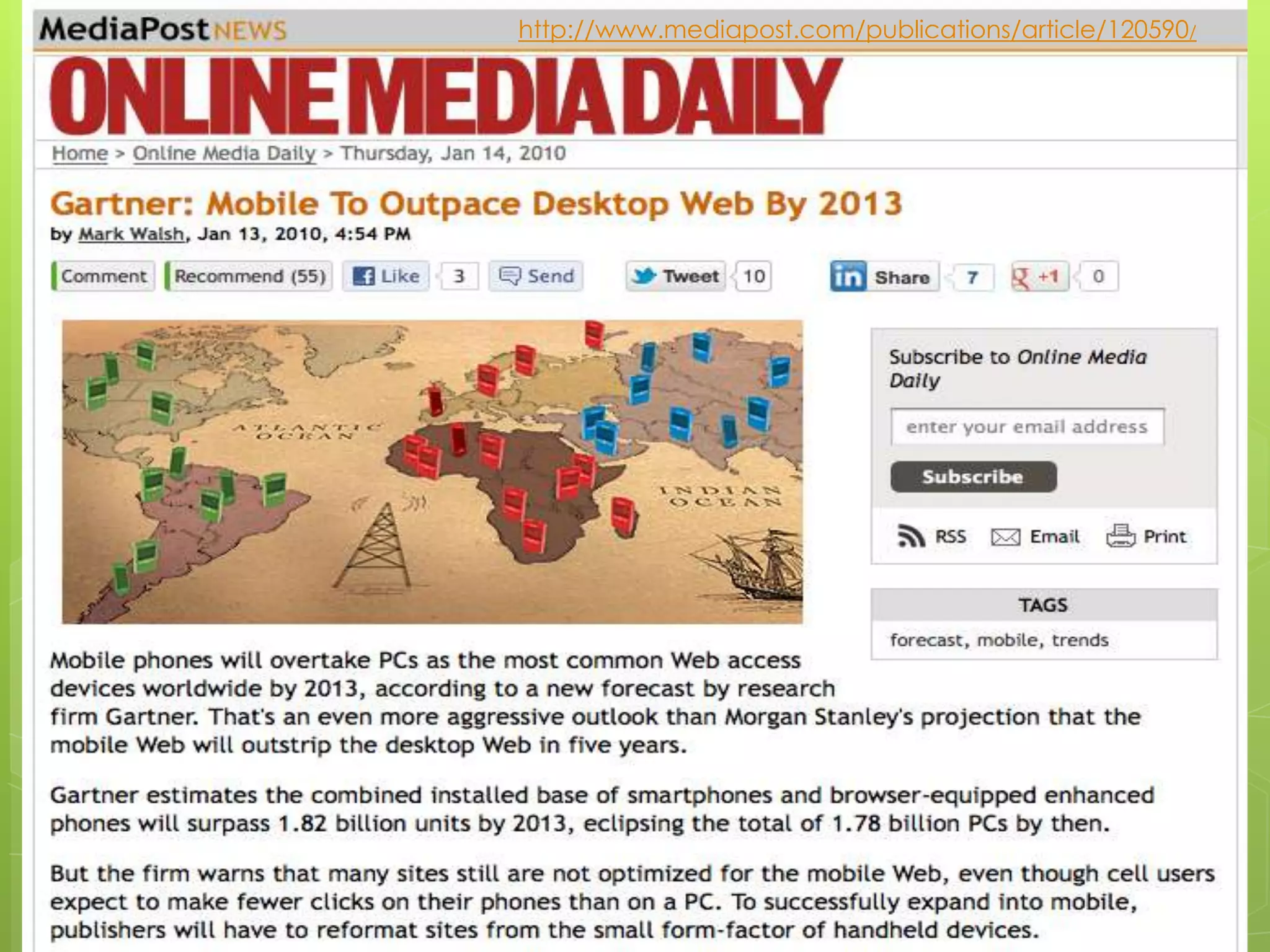
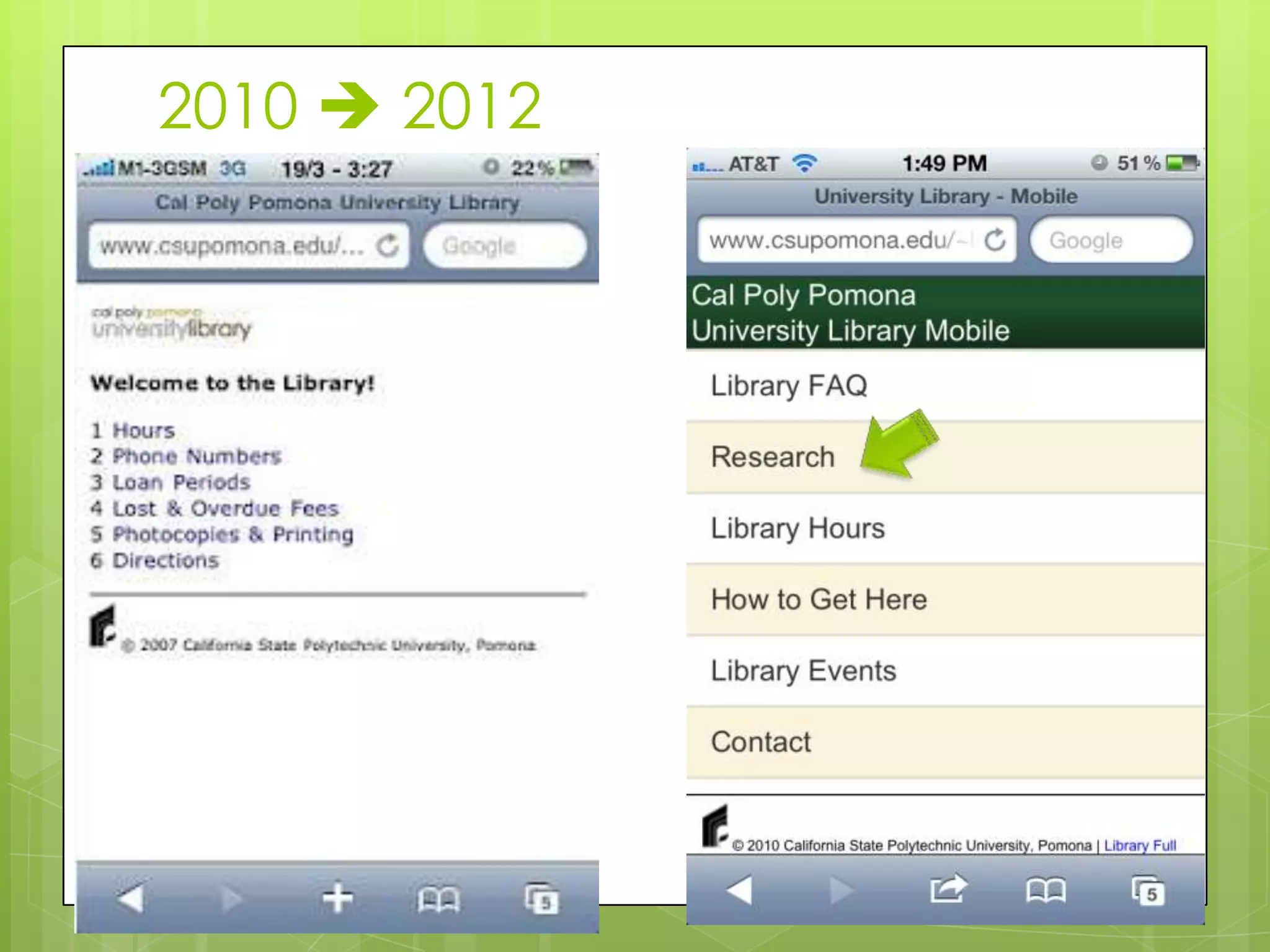
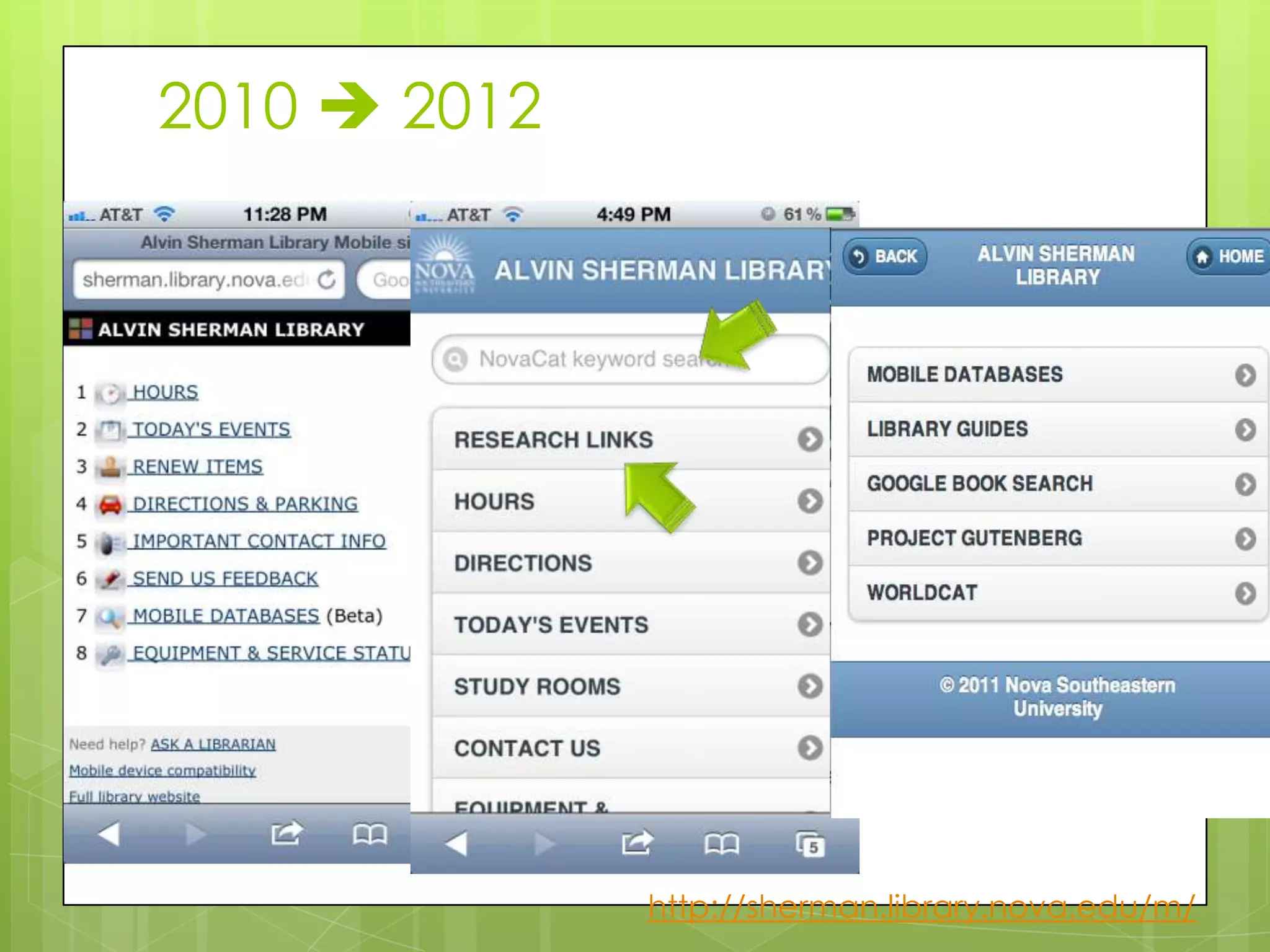
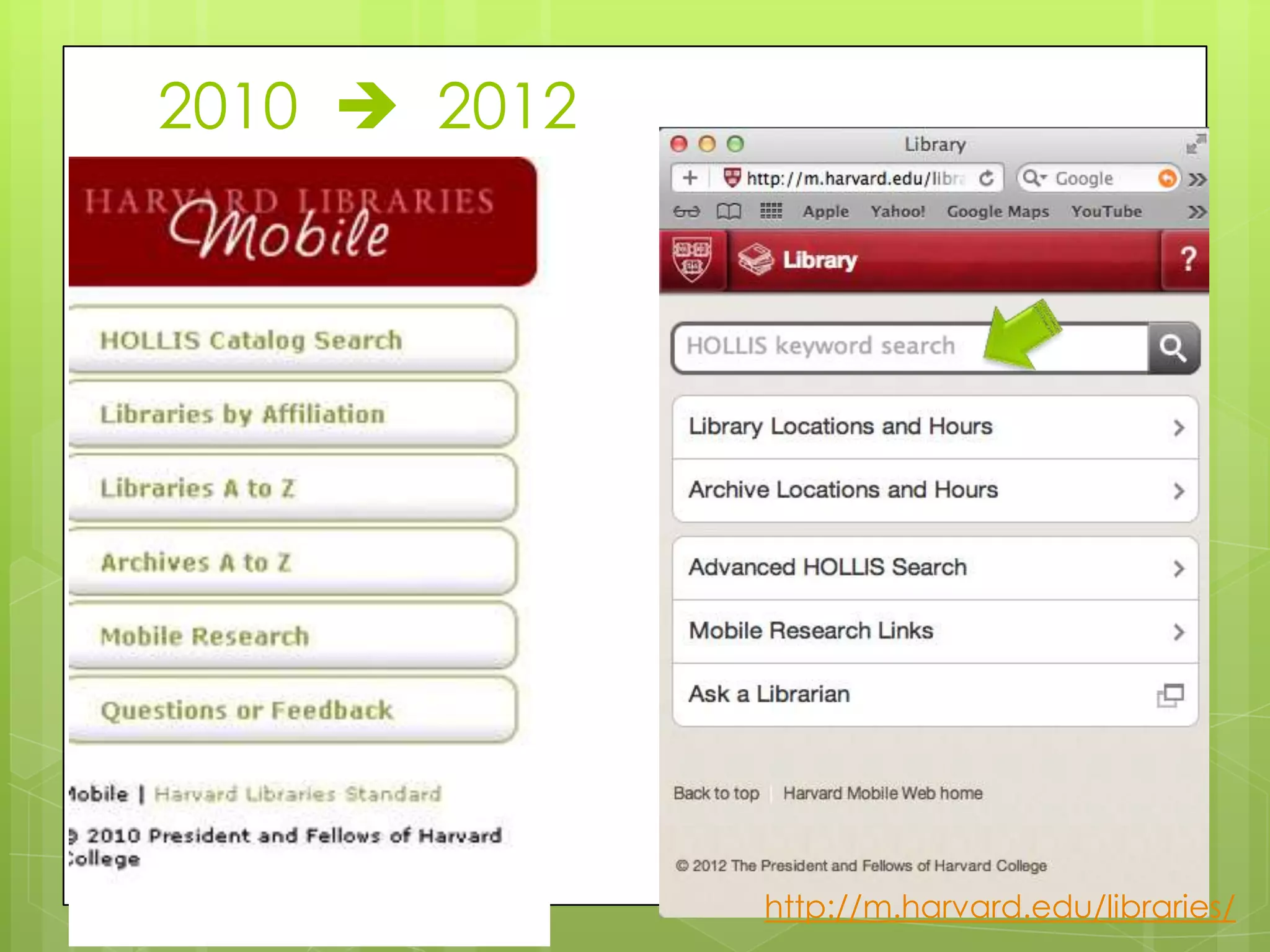
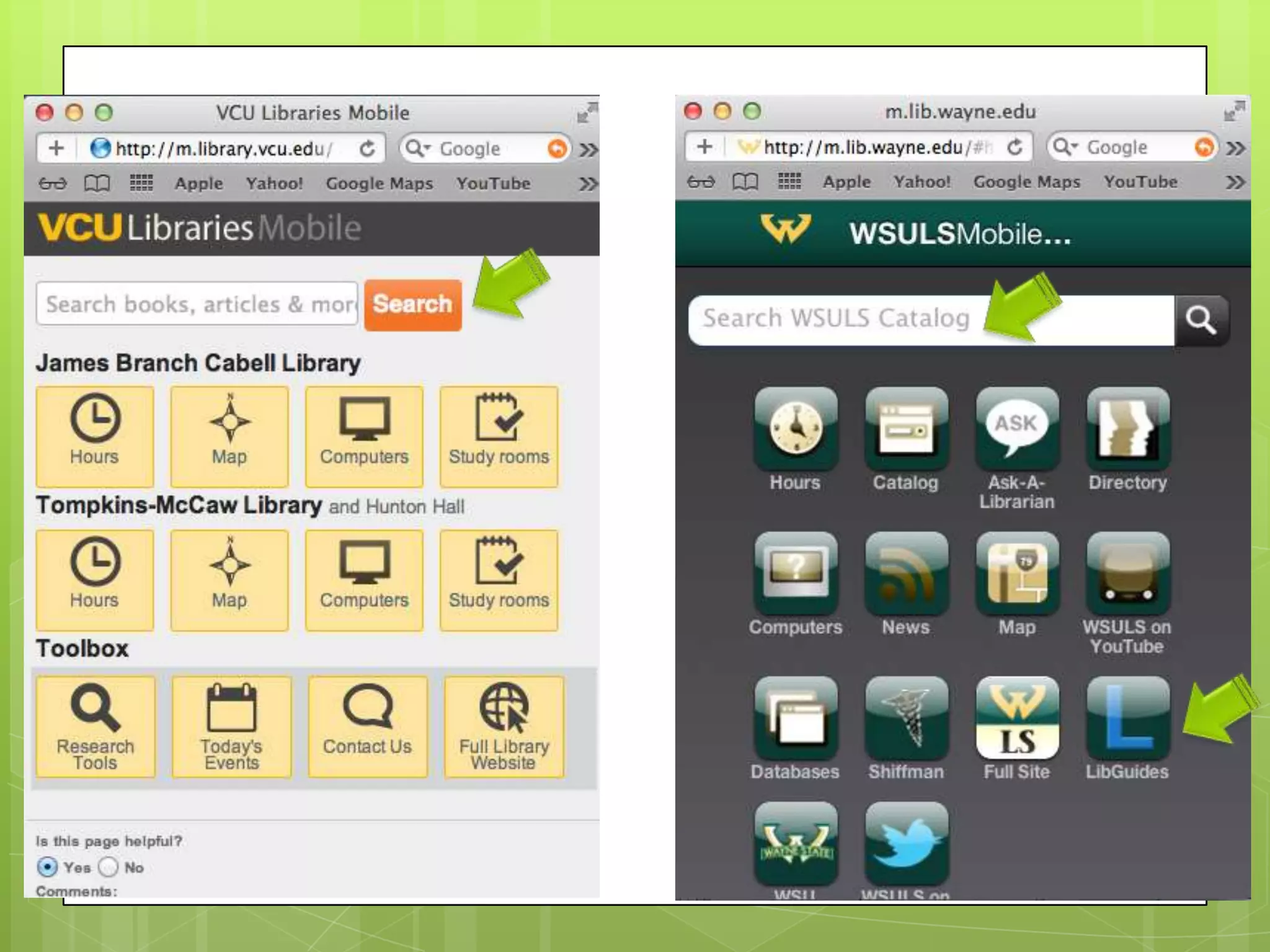
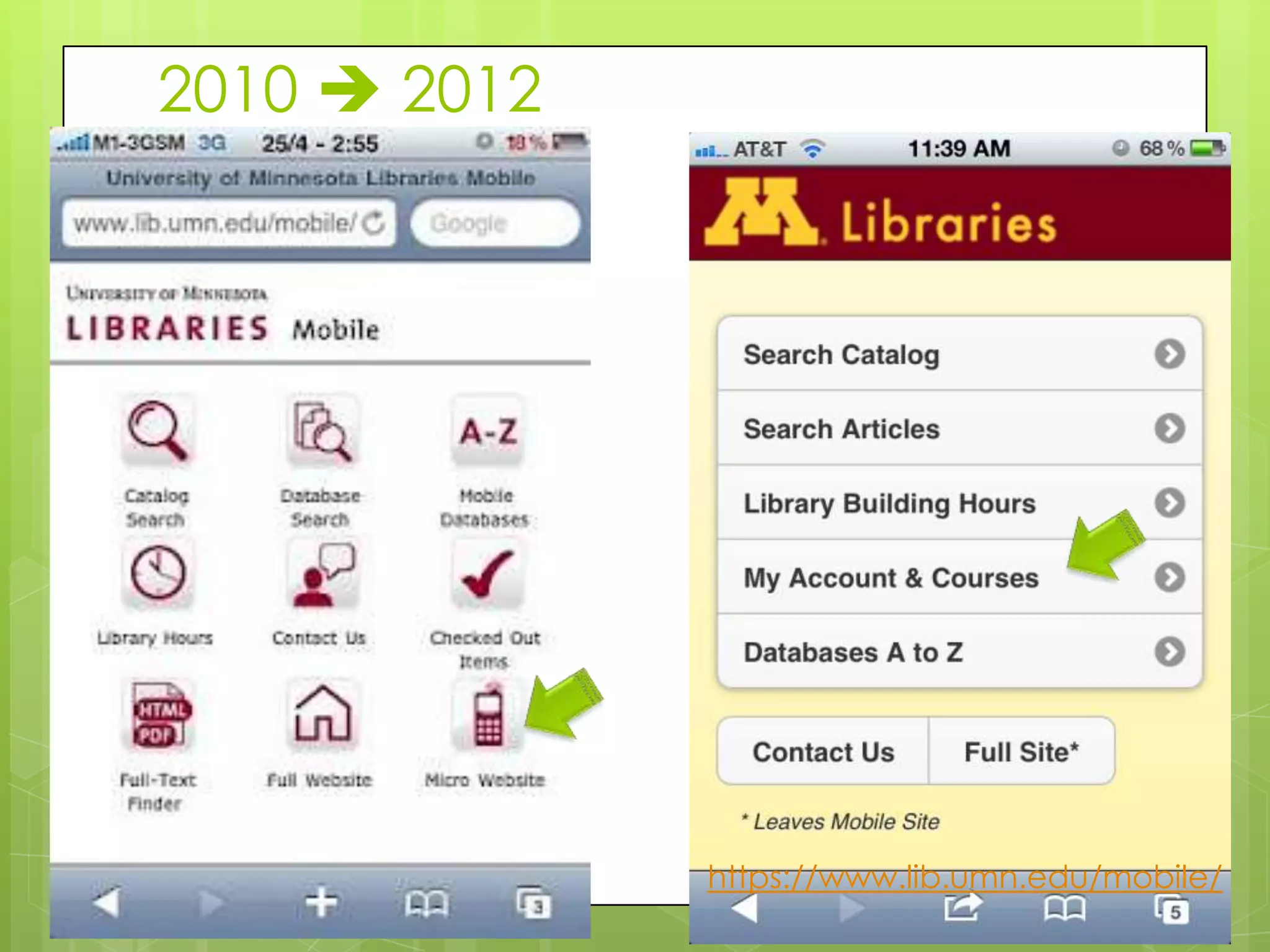
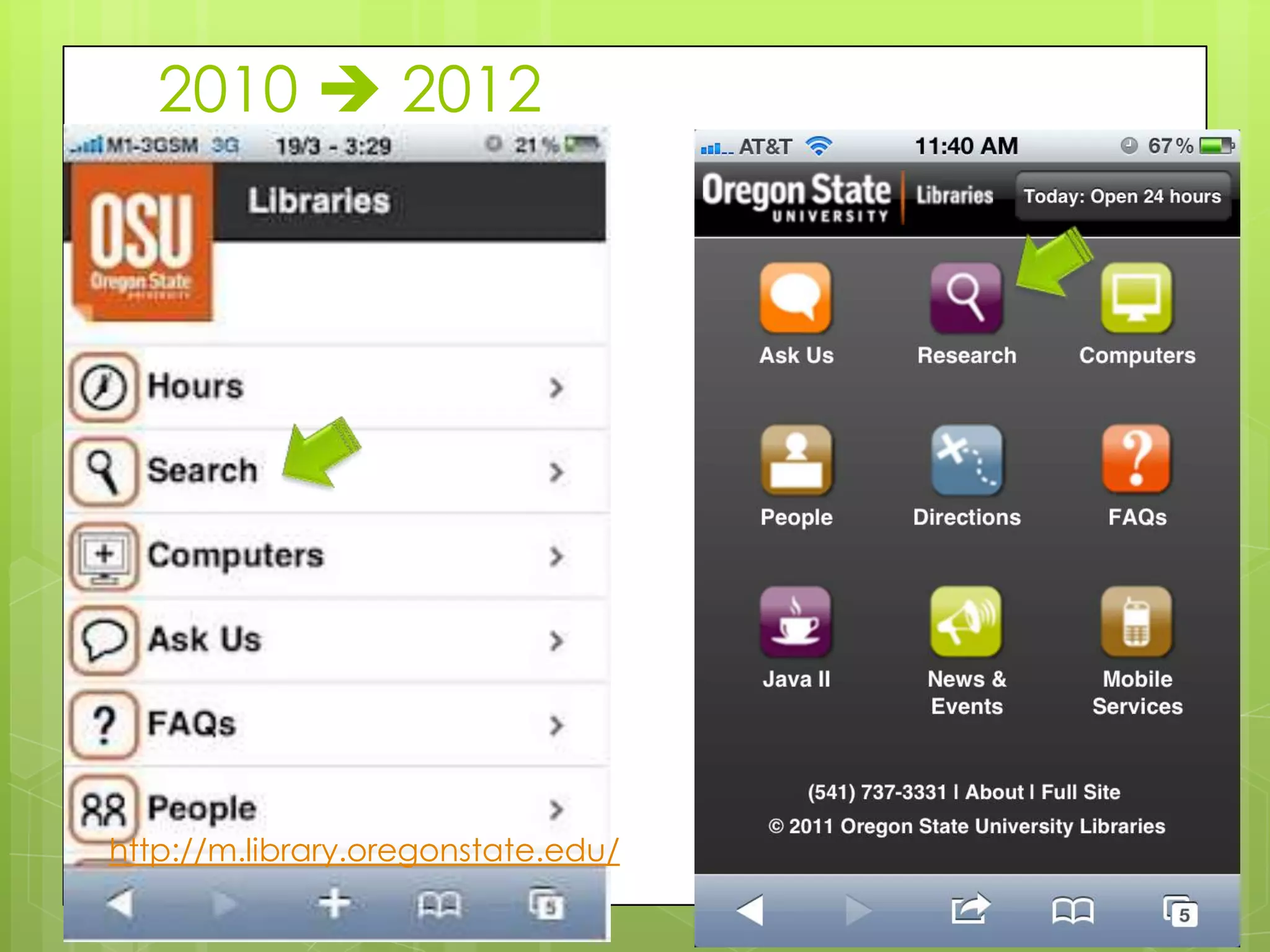
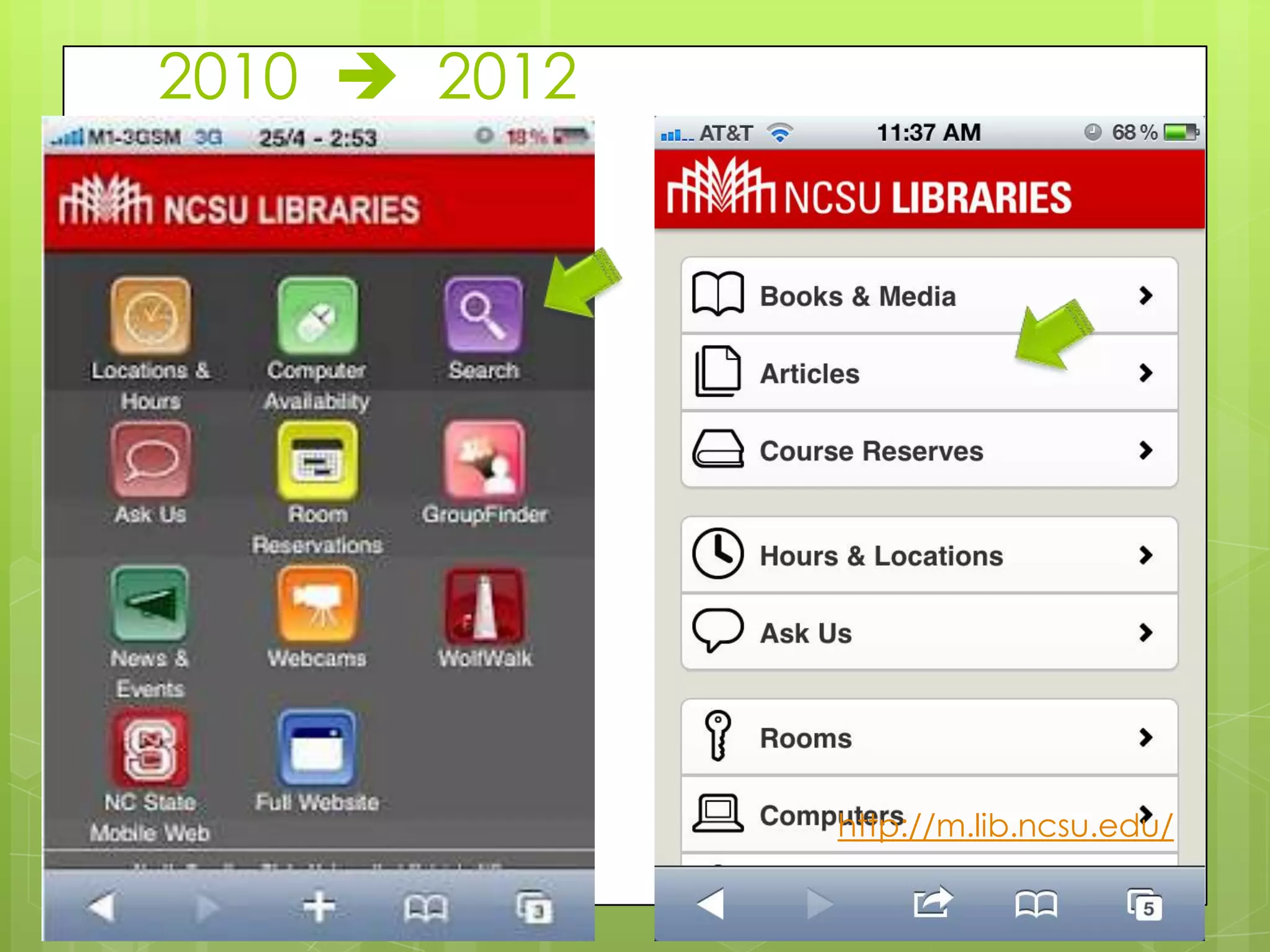
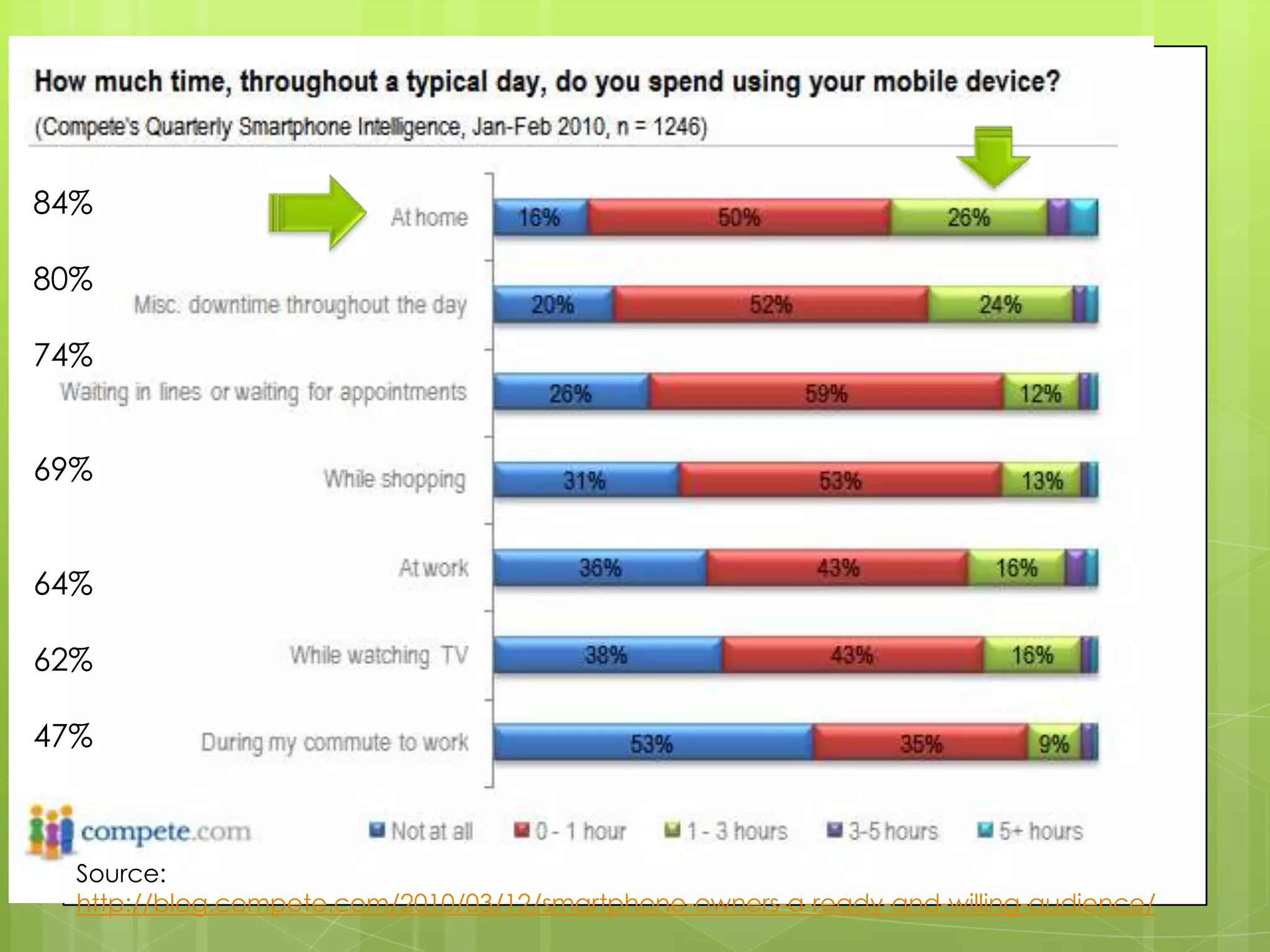
The presentation discusses the evolution of library mobile websites, highlighting the significant increase in mobile internet usage and access to library services via mobile devices. It emphasizes the importance of enhancing mobile sites to include more comprehensive resources and features, catering to user needs for quick and convenient access. The shift in user behavior towards a DIY approach necessitates that library websites be fully functional on mobile platforms to meet the demands of modern users.