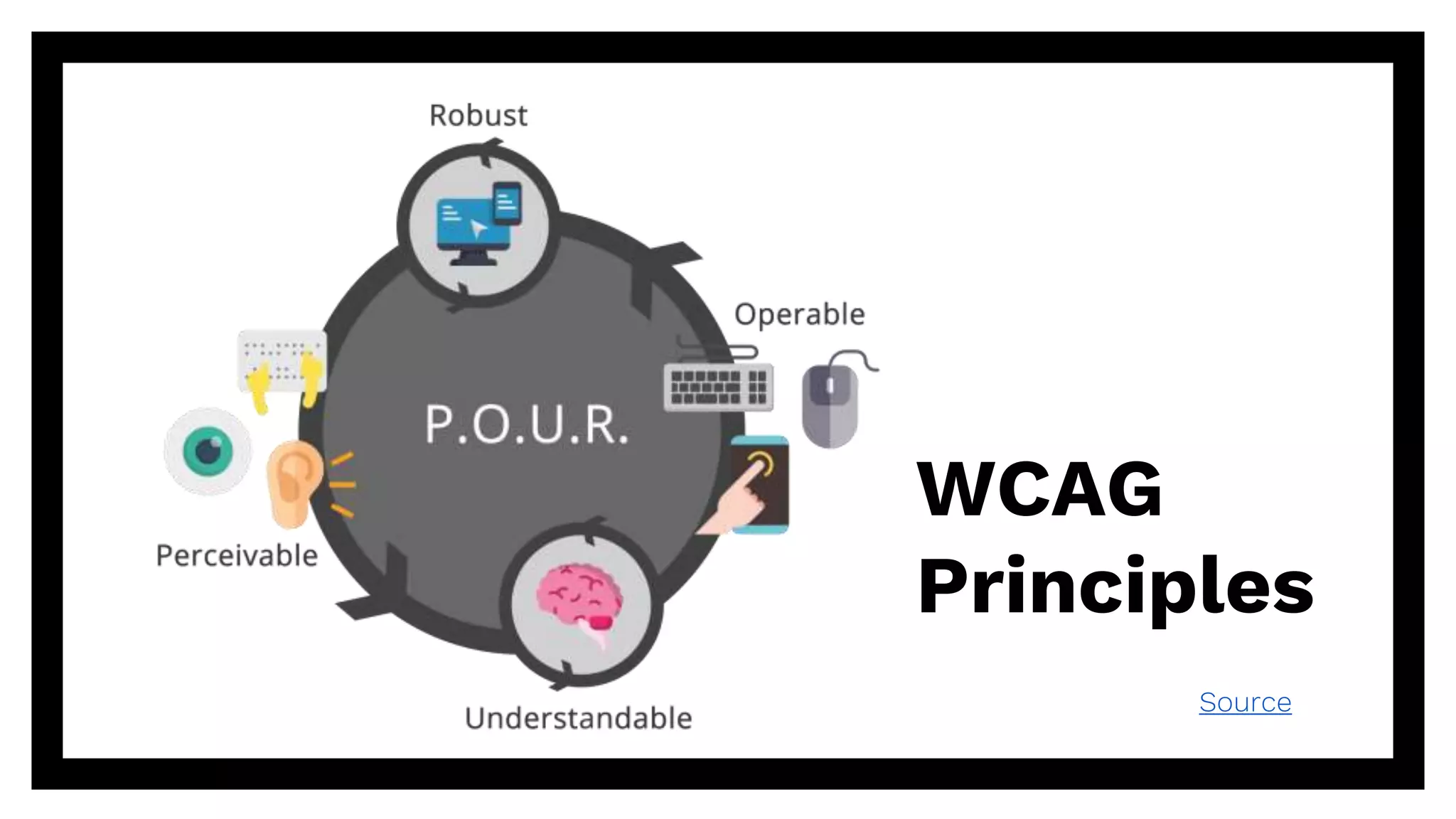
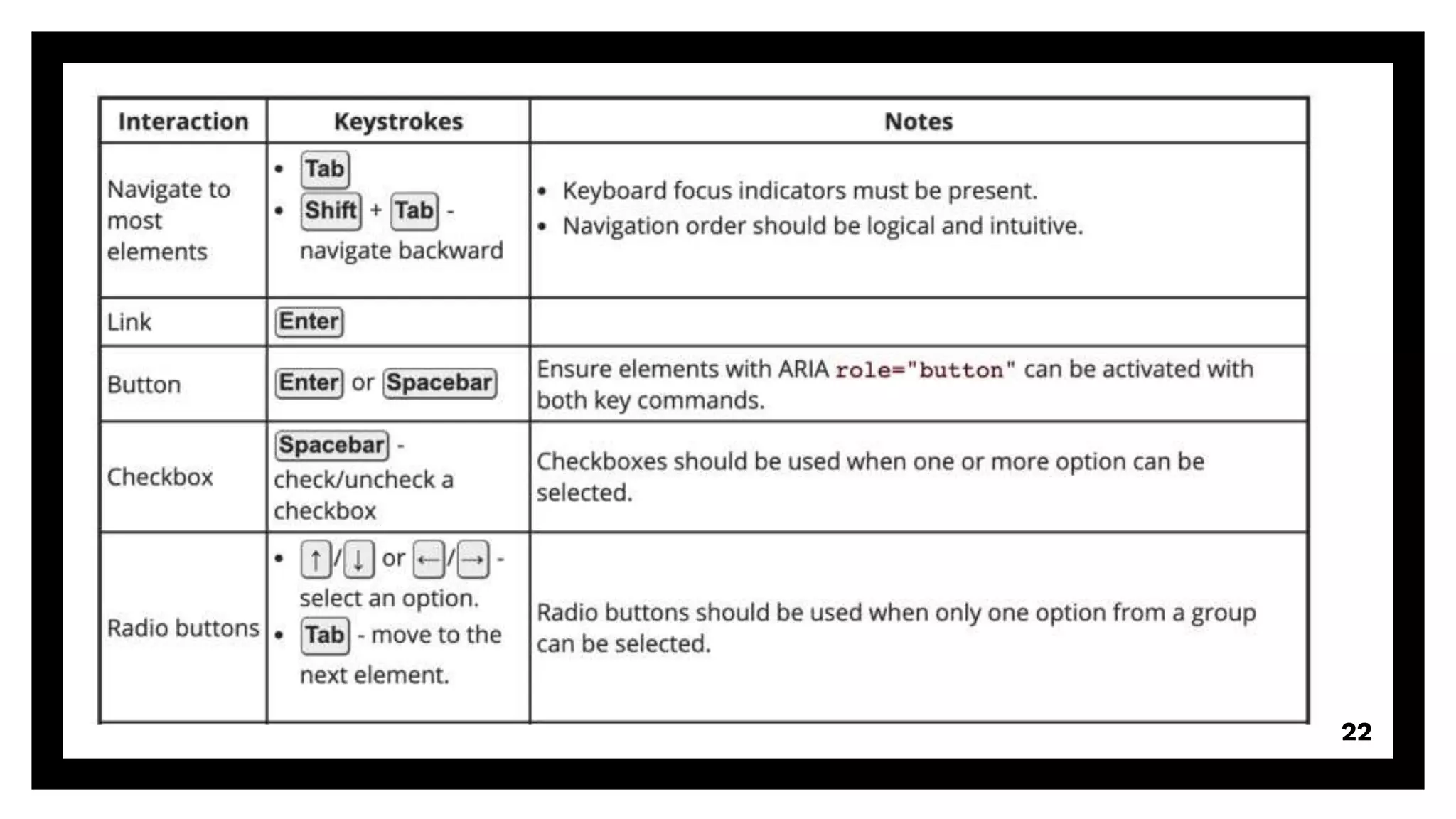
The document provides an overview of web accessibility, emphasizing the importance of making websites usable for people with various disabilities. It outlines different types of impairments to consider, shares tools for aiding accessibility, and highlights the Web Content Accessibility Guidelines (WCAG), which define principles for creating accessible content. Additionally, it discusses best practices in semantic HTML, page structure, and testing methods to ensure accessibility in web development.