The document outlines the process of upgrading an Ext JS 4.x application to Ext JS 6.x, detailing two types of upgrades: minimalist and migration. It provides a structured approach for the upgrade, including evaluating architecture, decomposing source code, and optimizing code using Sencha's MVC and MVVM patterns. The document highlights key steps in migrating the application, such as moving to view-based listeners and implementing two-way data binding to enhance functionality and maintainability.












![items : [
{
xtype : 'textfield',
reference : 'UserNumber',
anchor : '100%',
fieldLabel : 'User #',
labelAlign : 'left',
labelWidth : 60,
name : 'number',
allowBlank : false,
bind : {
value : '{user.number}'
}
},
{
xtype : 'textfield',
reference : 'FirstName',
anchor : '100%',
fieldLabel : 'First',
labelAlign : 'left',
labelWidth : 60,
name : 'first',
allowBlank : false,
bind : {
value : '{user.first}'
}
}
]
Two-Way Data Binding Form
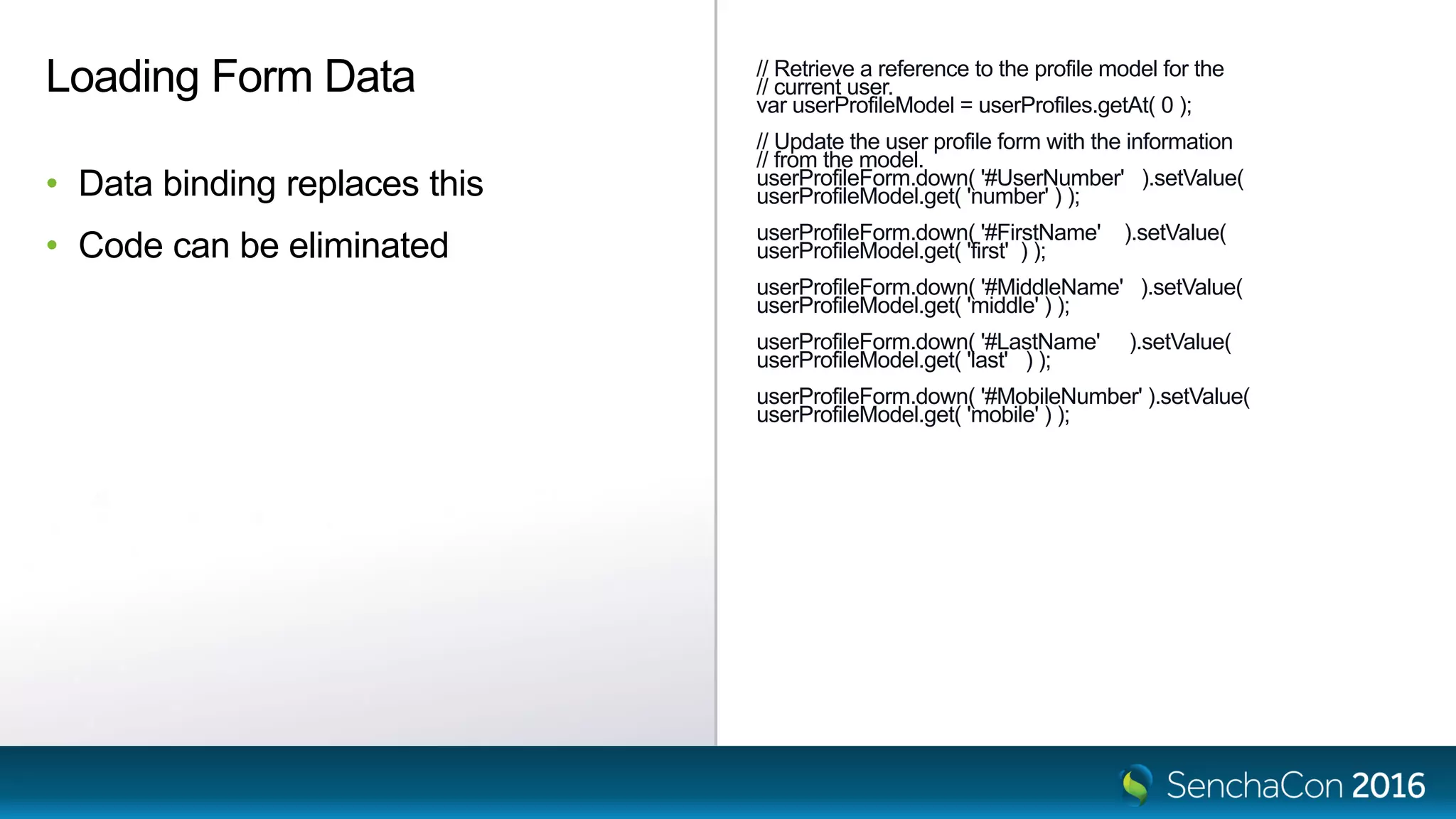
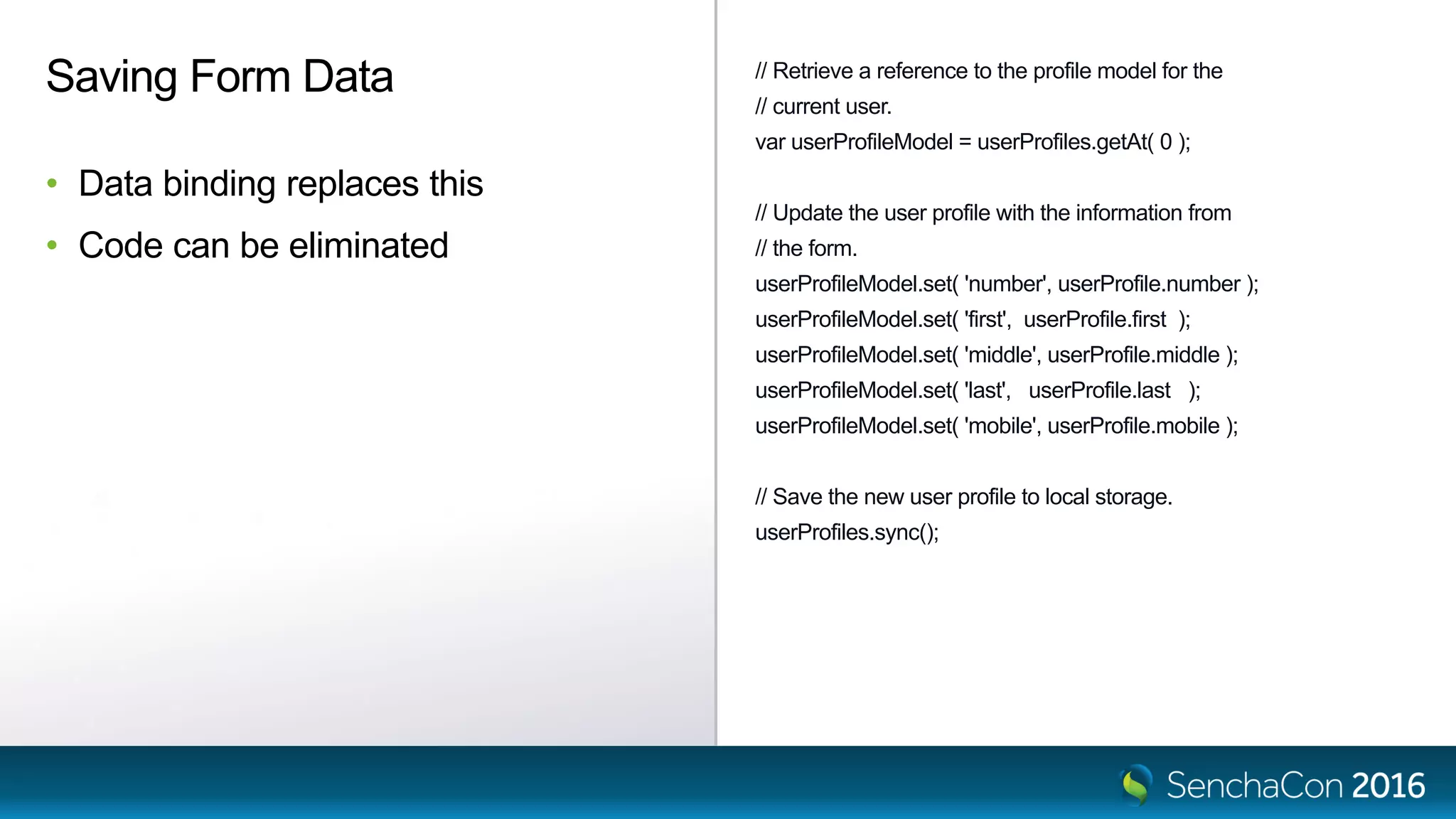
• Replacement for boiler plate code
- Reduces load and save functionality
- More efficient
- Easier to maintain](https://image.slidesharecdn.com/hf1pvgrns6qpdvomx1sd-signature-a0f221d50696858fb688f0d98641f455dc4186839f4099b982e17204b9f17bec-poli-161205055358/75/SenchaCon-2016-Upgrading-an-Ext-JS-4-x-Application-to-Ext-JS-6-x-Mark-Lincoln-13-2048.jpg)