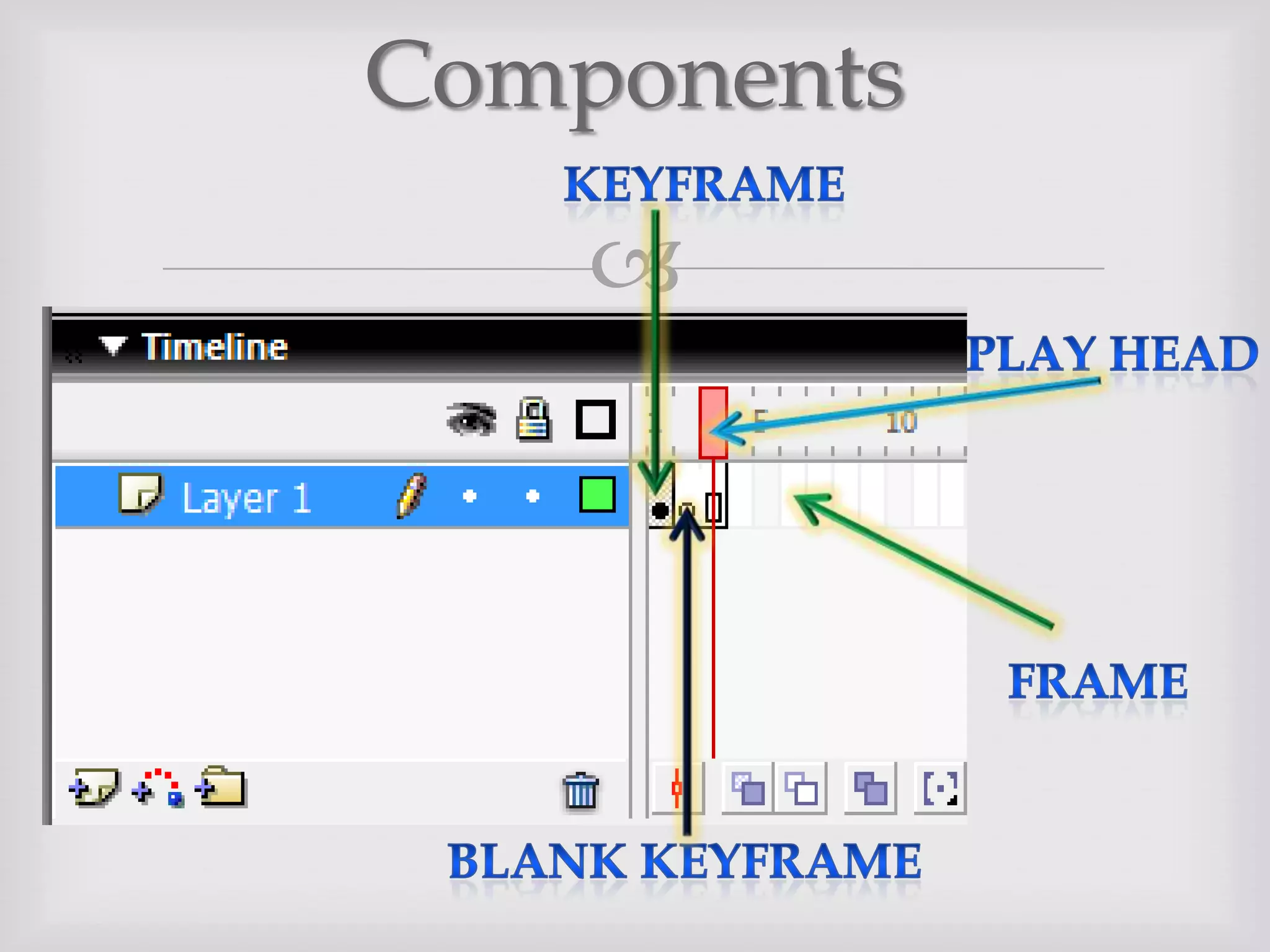
The document discusses the components and timeline of frame by frame animation in Flash. It explains that the timeline organizes content over time in layers and frames. Keyframes represent major changes and define transition points, while blank keyframes create empty areas. Frames add time but carry over previous content. The play head indicates the currently displayed frame. It provides steps to create a simple moving circle animation using keyframes and frames.