The document presents a detailed discussion on using Node.js with Selenium WebDriver for end-to-end testing, highlighting its challenges such as handling asynchronous calls and implementing a page object pattern. It covers various frameworks like NightwatchJS and WebDriverIO, showcasing their features and potential drawbacks, especially in complex use-cases. The presentation also emphasizes integrating visual validation tools like Applitools within the testing framework for enhanced validation capabilities.









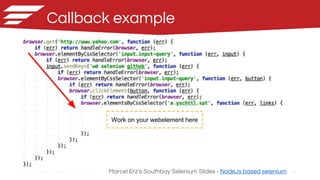
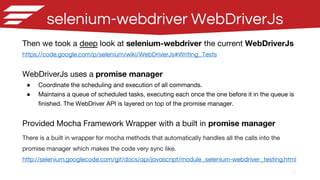
![10
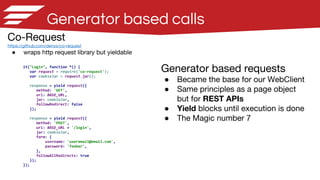
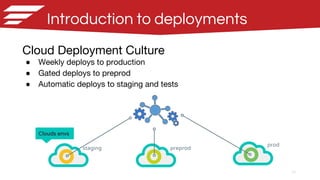
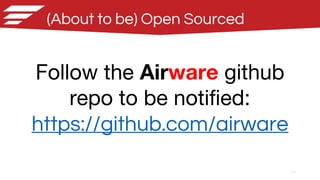
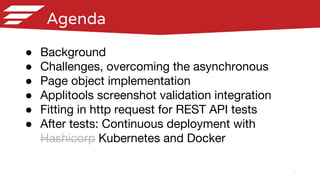
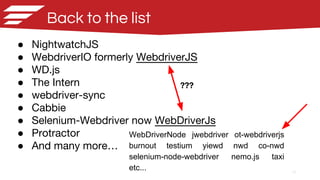
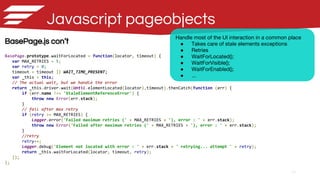
Javascript 101
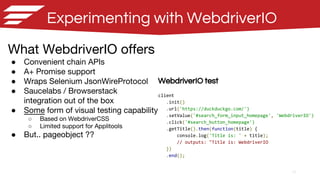
Javascript is Asynchronous
Example
var source = ['foo', 'bar', 'baz'];
var result = [];
setTimeout(function () {
for (var i = 0 ; i < source.length ; i++) {
console.log('Stepping through : ' + source[i]);
result.push(source[i]);
console.log('Current result: ' + result);
}
}, 1000); // Wait 1000 ms to finish operation
console.log('Result: ' + result);
console.log('Finished!!');
Output:
Result: ←------- Empty array ?!?!
Finished!!
Stepping through : foo
Current result: foo
Stepping through : bar
Current result: foo,bar
Stepping through : baz
Current result: foo,bar,baz](https://image.slidesharecdn.com/airwareseleniummeetup-node-151120200033-lva1-app6891/85/Node-js-and-Selenium-Webdriver-a-journey-from-the-Java-side-10-320.jpg)






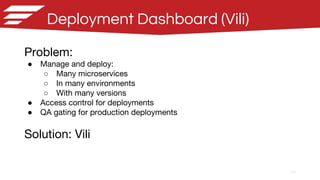
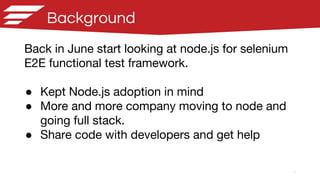
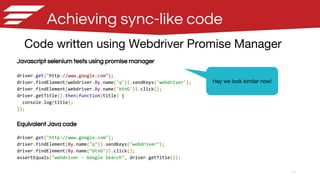
![17
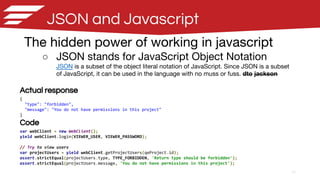
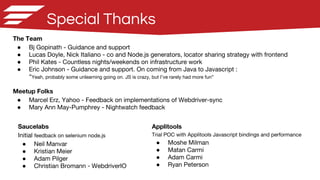
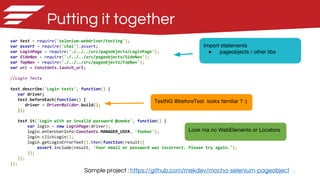
Experimenting with Nightwatch
What Nightwatch offers
● Convenient chain APIs
○ A workaround for dealing with callbacks
● Wraps Selenium JsonWireProtocol
● Some form of page object support
● Some extendability custom
commands
● Saucelabs / Browserstack integration
out of the box
● Pretty good documentation
Nightwatch test
module.exports = {
'Demo test Google' : function (browser) {
browser
.url('http://www.google.com')
.waitForElementVisible('body', 1000)
.setValue('input[type=text]', 'nightwatch')
.waitForElementVisible('button[name=btnG]', 1000)
.click('button[name=btnG]')
.pause(1000)
.assert.containsText('#main', 'Night Watch')
.end();
}
};](https://image.slidesharecdn.com/airwareseleniummeetup-node-151120200033-lva1-app6891/85/Node-js-and-Selenium-Webdriver-a-journey-from-the-Java-side-17-320.jpg)



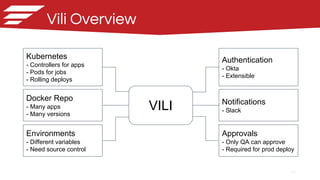
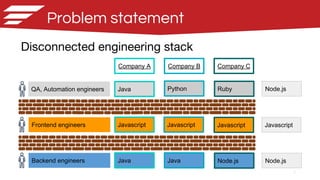
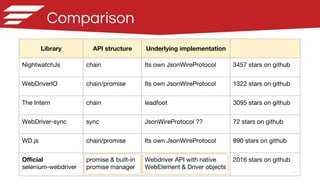
![21
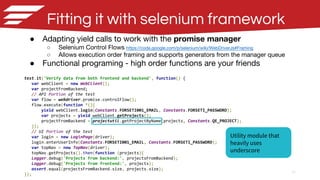
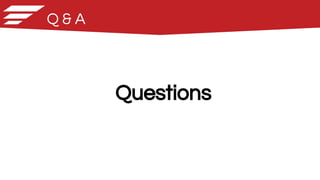
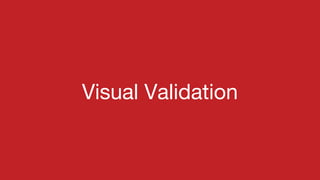
Chain based api - Nightwatch
The not so nice..
browser
.page.Login().enterUserInfo(OWNER_USER,DEFAULT_PASSWORD)
.page.Jobs().getNumberOfJobs(function (result) {
var numberOfJobsBefore = result.value.length;
browser
.page.JobConfig().createJob(jobName)
.page.Jobs().getNumberOfJobs(function (result) {
var numberOfJobsAfter = result.value.length;
Assert.equal(numberOfJobsAfter, numberOfJobsBefore + 1);
browser.page.Jobs().getJobs(function (result) {
for (var i = 0; i <= result.length; i++) {
if (result[i].name === jobName) {
jobInfo = result;
break;
}
}
});
}).perform(function(client, done){
Assert.equal(jobInfo.name, expectedJobName, 'Job name is correct');
Assert.equal(jobInfo.creator, expectedJobCreator, 'Job creator is correct');
browser.page.TopNav().clickLogout()
.end();
});
});
}
Chain breaks once you start to
do something complex that is not
supported in the api
● Datastructure
● Iterating](https://image.slidesharecdn.com/airwareseleniummeetup-node-151120200033-lva1-app6891/85/Node-js-and-Selenium-Webdriver-a-journey-from-the-Java-side-21-320.jpg)





![27
Mocha with selenium wrapper
All callbacks can be omitted and it just works which makes the code very “synchronous” like.
Specifically, you don’t have to chain everything and each individual line of code can do only one
ui action and then some assertion if necessary.
var test = require('selenium-webdriver/testing');
var webdriver = require('selenium-webdriver');
var By = require('selenium-webdriver').By;
var Until = require('selenium-webdriver').until;
test.it('Login and make sure the job menu is there', function() {
driver.get(url, 5000);
driver.findElement(By.css('input#email')).sendKeys('useremail@email.com');
driver.findElement(By.css('input#password')).sendKeys(password);
driver.findElement(By.css('button[type="submit"]')).click();
driver.wait(Until.elementLocated(By.css('li.active > a.jobs')));
var job = driver.findElement(By.css('li.active a.jobs'));
job.getText().then(function (text) {
assert.equal(text, 'Jobs', 'Job link title is correct');
});
});](https://image.slidesharecdn.com/airwareseleniummeetup-node-151120200033-lva1-app6891/85/Node-js-and-Selenium-Webdriver-a-journey-from-the-Java-side-27-320.jpg)










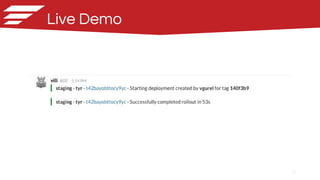
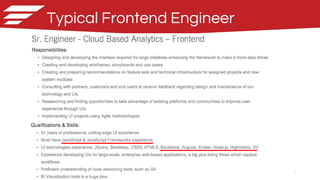
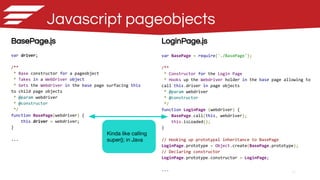
![38
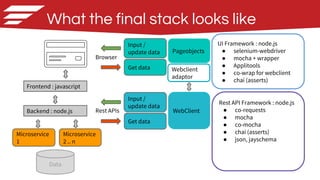
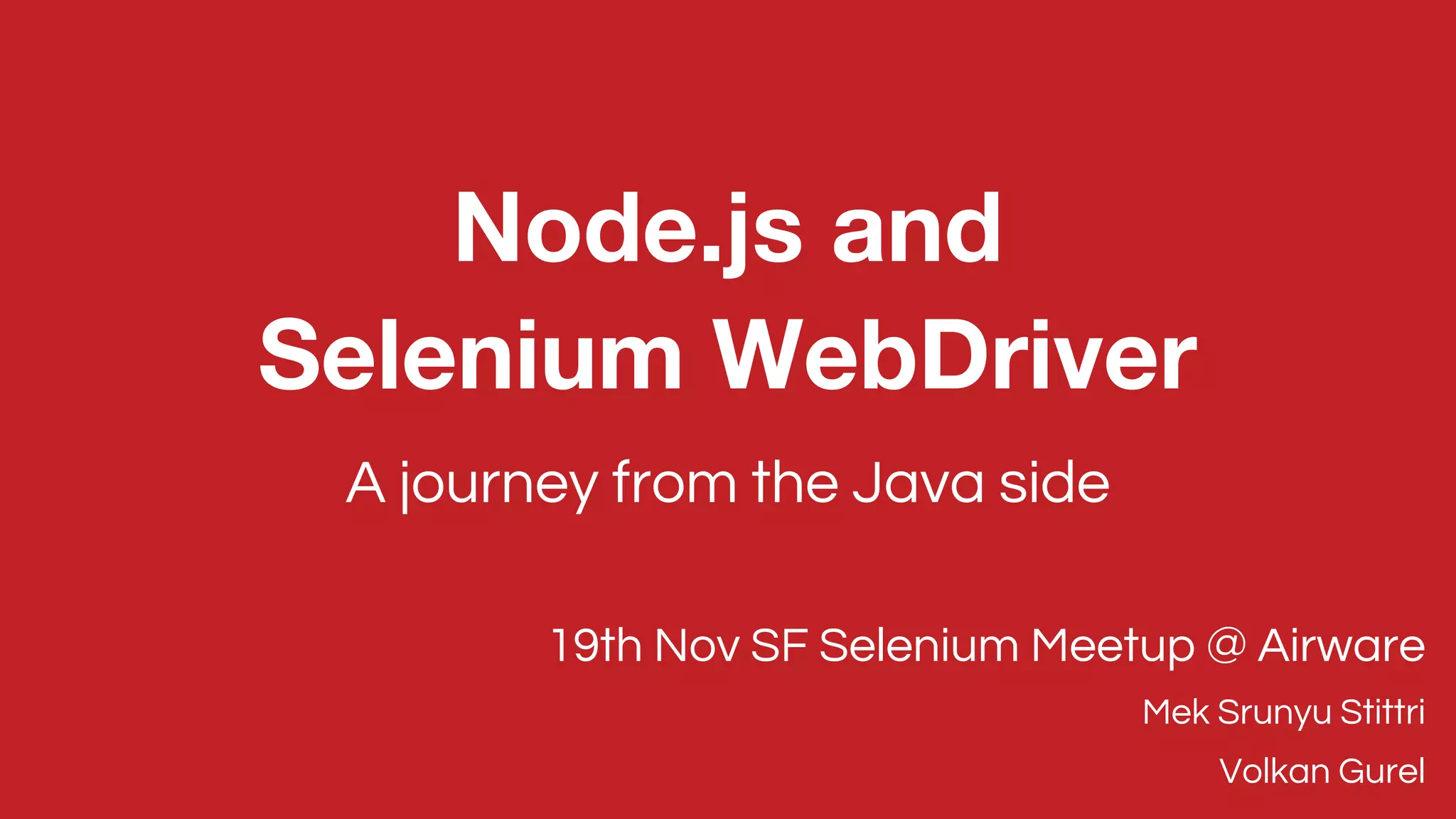
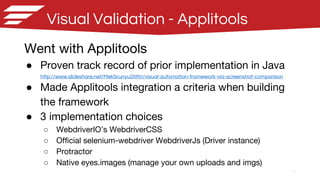
Trial runs with WebDriverCSS
WebdriverCSS
webdrivercss.init(client, {key: 'your key here'});
client.init()
.url(url)
.webdrivercss('Check #1', {
name : 'Login'
}, function(err, res) {
assert.ifError(err)
})
.setValue('input#email', MANAGER_USER)
.setValue('input#password', PASSWORD)
.click('button[type="submit"]')
.webdrivercss('Check #2', {
name : 'Job page'
}, function(err, res) {
assert.ifError(err)
})
Challenges
● Still stuck in chain API world
● Cannot choose match level
○ Defaults to strict
● One screenshot eqs 1 test not 1 step
● Even harder to do pageobjects
○ .webdrivercss() needs to be chained in
order to capture the screenshot](https://image.slidesharecdn.com/airwareseleniummeetup-node-151120200033-lva1-app6891/85/Node-js-and-Selenium-Webdriver-a-journey-from-the-Java-side-38-320.jpg)