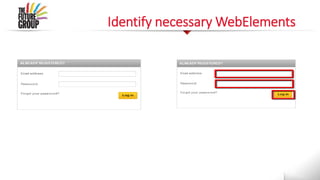
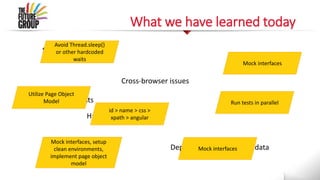
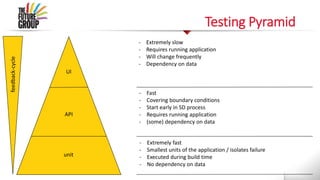
The document discusses improving Selenium WebDriver tests. It identifies common issues like synchronization problems and flaky tests. It recommends implementing the Page Object Model to organize test code and using data objects. It also suggests techniques like implicit waits and custom waits to handle synchronization, running tests in parallel using Docker Selenium, and using attribute selectors instead of fragile XPath locators. The document concludes with lessons on avoiding Thread.sleep(), mocking interfaces, and setting up clean test environments.









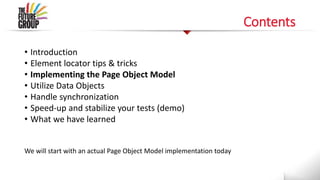
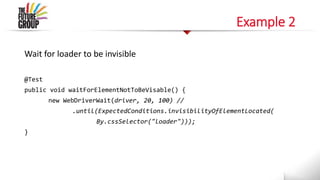
![Question #2
What is wrong with these locators?
#1
.//*[@id='wx-header-wrap']/div/div/div/div[2]/div[2]/div/section/div/form/input
#2
.//*[@id='gnav-header-inner']/div/ul/li[2]/a](https://image.slidesharecdn.com/belgiumtestingdays2016-160711060815/85/Improving-Your-Selenium-WebDriver-Tests-Belgium-testing-days_2016-10-320.jpg)


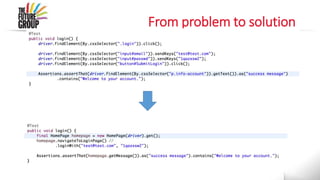
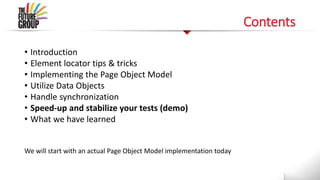
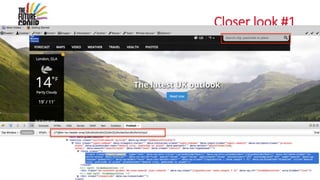
![Closer look #1
.//*[@id='wx-header-wrap']/div/div/div/div[2]/div[2]/div/section/div/form/input
What if the location of this element will change over time?
It can be written like this:
input[class = ‘input--search’]
Or
input.input—search
Or
input[name = ‘search’]](https://image.slidesharecdn.com/belgiumtestingdays2016-160711060815/85/Improving-Your-Selenium-WebDriver-Tests-Belgium-testing-days_2016-13-320.jpg)

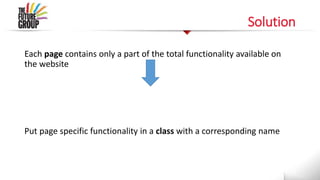
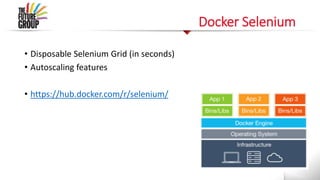
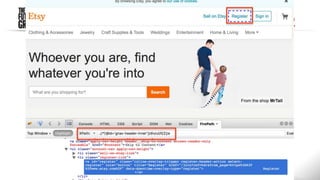
![Closer look #2
.//*[@id='gnav-header-inner']/div/ul/li[2]/a
What if the order of the links will change over time ?
It can be written like this:
a[id=register]
Or
a#register](https://image.slidesharecdn.com/belgiumtestingdays2016-160711060815/85/Improving-Your-Selenium-WebDriver-Tests-Belgium-testing-days_2016-15-320.jpg)
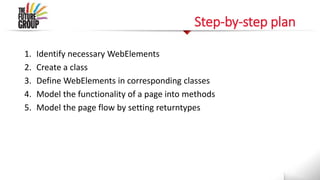
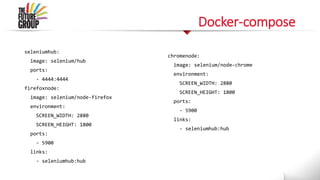
![Attribute selectors
css xpath
Equals e[a=v] //e[@a=v]
Contains e[a*=v] //e[contains(@a, ‘v’)]
Starts-with e[a^=v] //e[starts-with(@a,
‘v’)]
Ends-with e[a$=v] //e[ends-with(@a, ‘v’)]](https://image.slidesharecdn.com/belgiumtestingdays2016-160711060815/85/Improving-Your-Selenium-WebDriver-Tests-Belgium-testing-days_2016-16-320.jpg)

![• Enable debug info
• Call angular.reloadWithDebugInfo(); in your browser debug console
• Execute the following snippet to reveal all the elements:
var bindings = document.getElementsByClassName('ng-binding');
for (var i = 0; i < bindings.length; ++i) {
var bindingName = angular.element(bindings[i]).data().$binding[0].exp
||angular.element(bindings[i]).data().$binding;
console.log(bindingName.toString());
console.log(bindings[i]);
}](https://image.slidesharecdn.com/belgiumtestingdays2016-160711060815/85/Improving-Your-Selenium-WebDriver-Tests-Belgium-testing-days_2016-18-320.jpg)