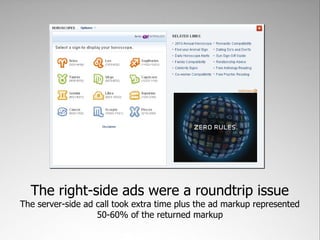
The document discusses optimizing JavaScript performance for Yahoo's homepage. It describes techniques used such as:
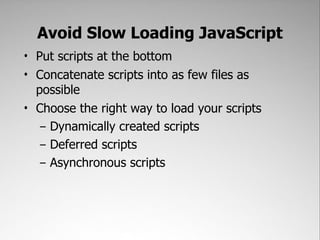
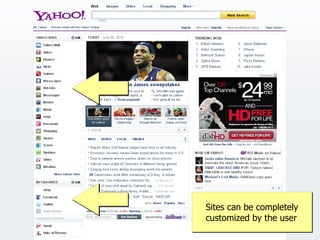
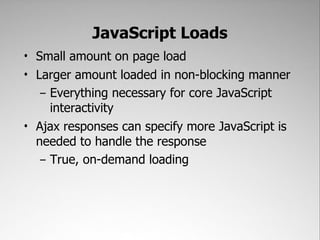
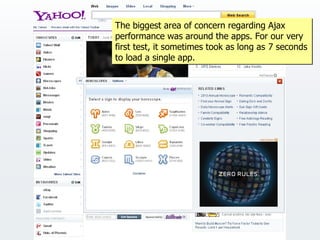
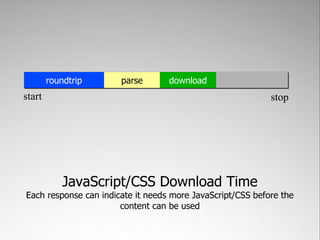
1. Loading non-critical JavaScript asynchronously and lazily to improve time to interactivity.
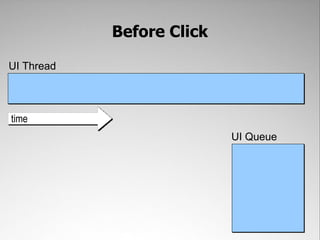
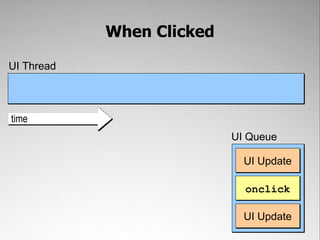
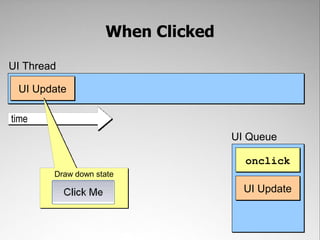
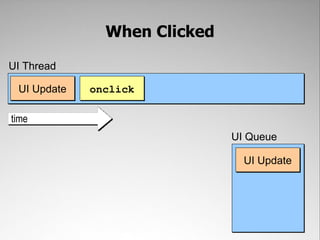
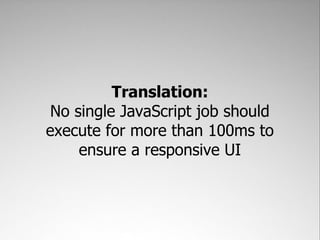
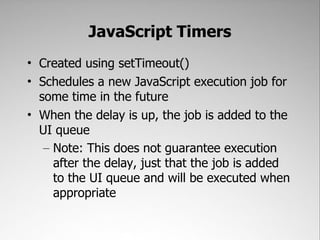
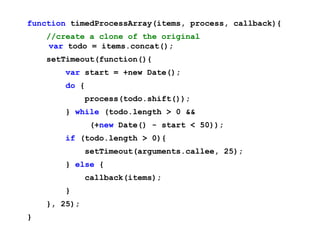
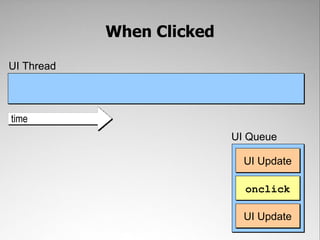
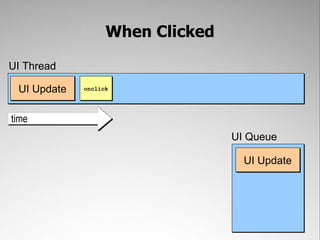
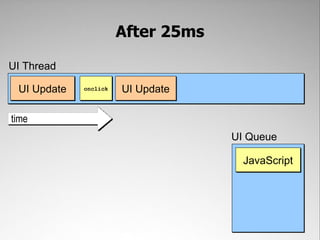
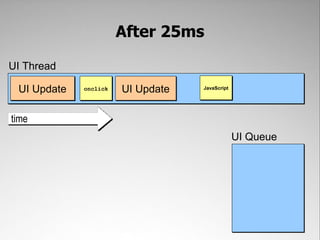
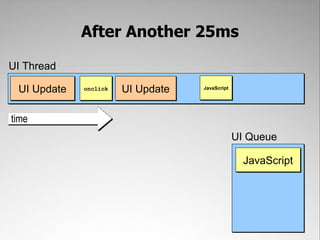
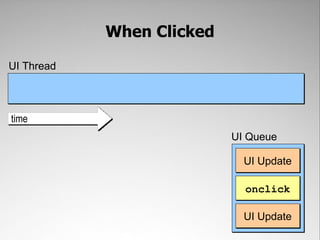
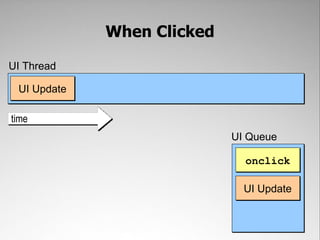
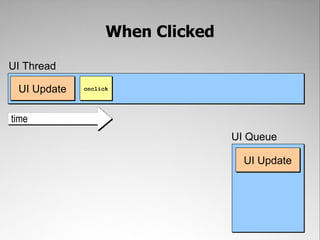
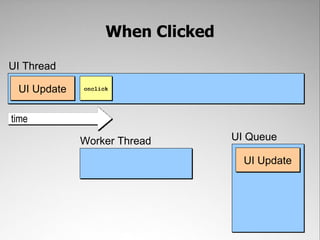
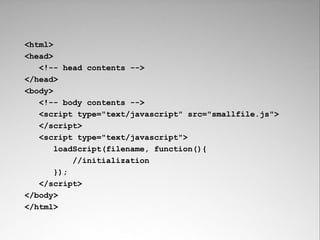
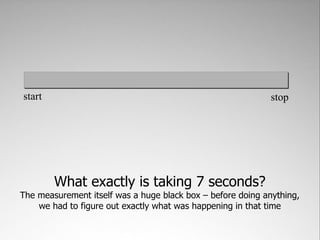
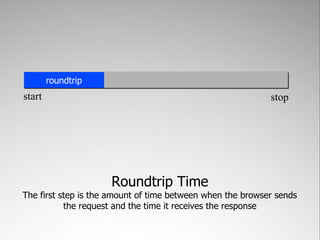
2. Splitting long-running JavaScript tasks into smaller chunks with timers to maintain responsiveness.
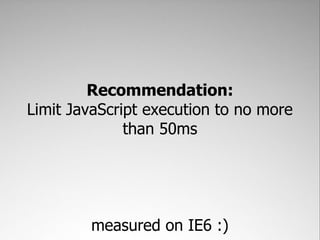
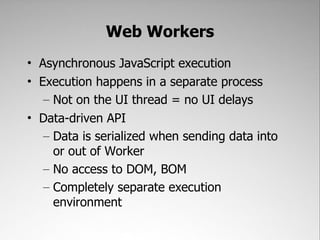
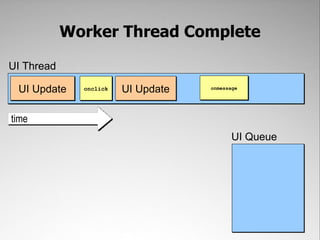
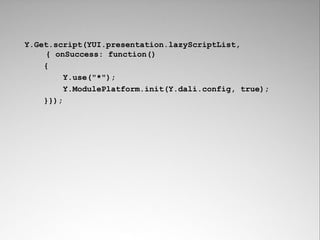
3. Using Web Workers to offload CPU-intensive tasks without blocking the UI thread.
4. Caching and preloading resources to reduce roundtrip times for Ajax requests.
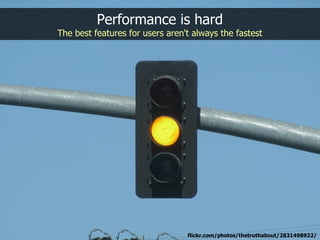
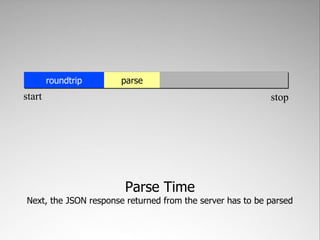
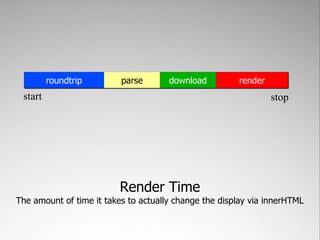
The techniques helped optimize performance by reducing JavaScript parsing time and improving responsiveness.





















![How Long Is Too Long?
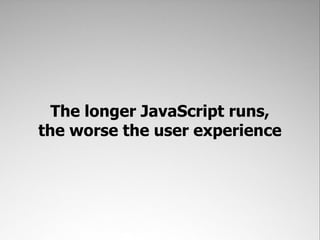
“0.1 second [100ms] is about the limit for
having the user feel that the system is reacting
instantaneously, meaning that no special
feedback is necessary except to display the
result.”
- Jakob Nielsen](https://image.slidesharecdn.com/nicholas-performance-talk-at-google-100929104250-phpapp01/85/Nicholas-Performance-Talk-at-Google-22-320.jpg)



![function processArray(items, process, callback){
for (var i=0,len=items.length; i < len; i++){
process(items[i]);
}
callback();
}](https://image.slidesharecdn.com/nicholas-performance-talk-at-google-100929104250-phpapp01/85/Nicholas-Performance-Talk-at-Google-26-320.jpg)















![//in page
var worker = new Worker("process.js");
worker.onmessage = function(event){
useData(event.data);
};
worker.postMessage(values);
//in process.js
self.onmessage = function(event){
var items = event.data;
for (var i=0,len=items.length; i < len; i++){
process(items[i]);
}
self.postMessage(items);
};](https://image.slidesharecdn.com/nicholas-performance-talk-at-google-100929104250-phpapp01/85/Nicholas-Performance-Talk-at-Google-42-320.jpg)




































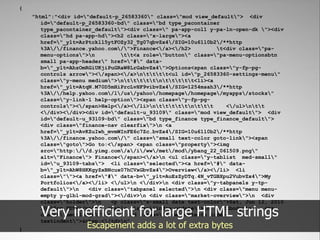
![function loadScript(url, callback){
var script = document.createElement("script")
script.type = "text/javascript";
if (script.readyState){ //IE
script.onreadystatechange = function(){
if (script.readyState == "loaded" ||
script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function(){
callback();
}; Dynamically loaded scripts
} don't block page load
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}](https://image.slidesharecdn.com/nicholas-performance-talk-at-google-100929104250-phpapp01/85/Nicholas-Performance-Talk-at-Google-79-320.jpg)






















![[{
"msg": "Hello world!",
"day": 6,
"found": true,
}]
=====
<div class="foo"><a href="http://www.yahoo.com">Yahoo!
</a></div>
We experimented with an alternate response format where meta
data was in JSON form but HTML was included afterward in plain
text](https://image.slidesharecdn.com/nicholas-performance-talk-at-google-100929104250-phpapp01/85/Nicholas-Performance-Talk-at-Google-102-320.jpg)