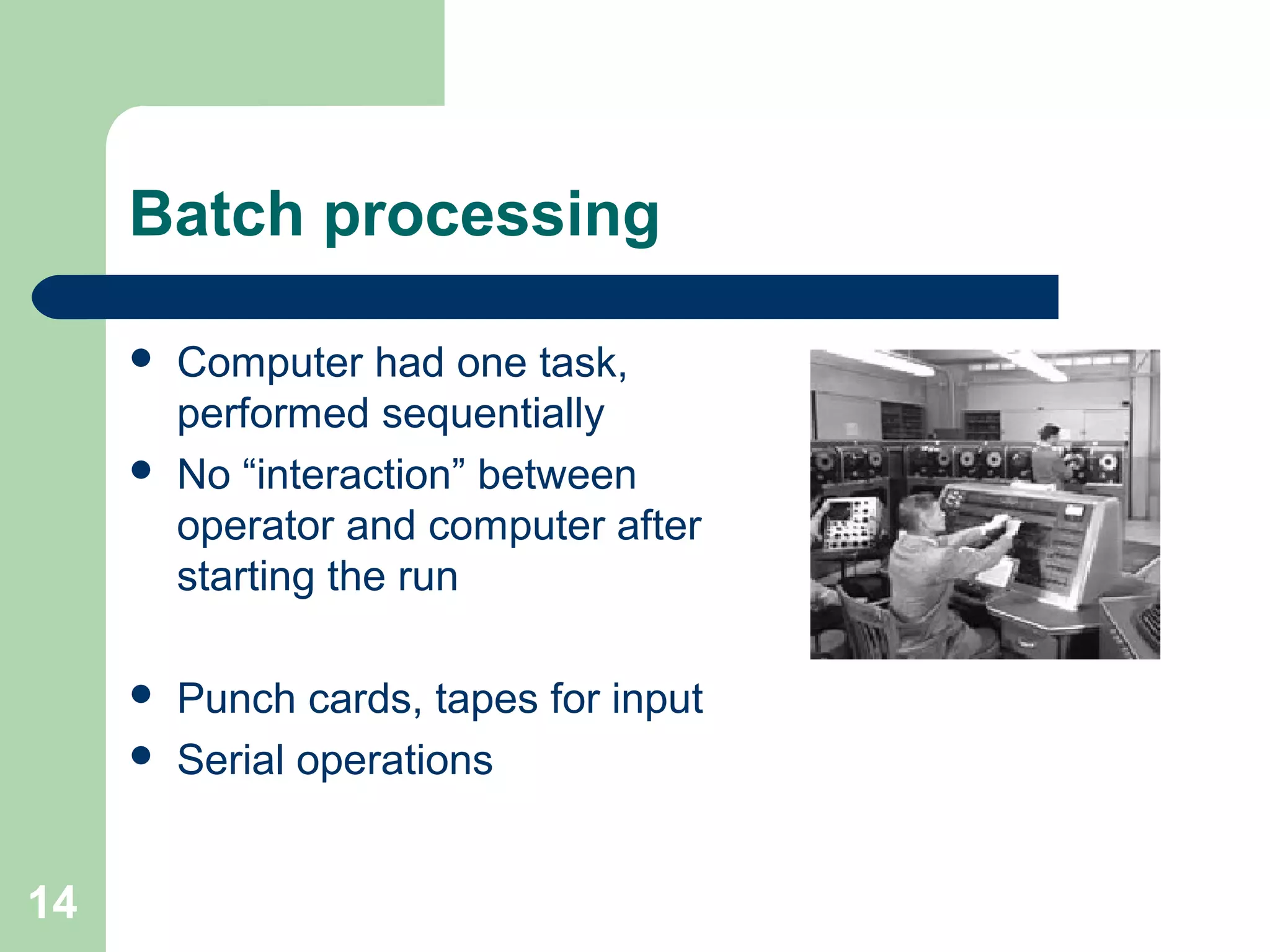
This document provides an overview of a Human Computer Interaction course. It discusses the course aims of raising consciousness about HCI issues, teaching the design process, and improving HCI skills. The course covers requirements gathering, design, evaluation, and models of cognition and context. It reviews the history of interaction paradigms from batch processing to command lines to graphical user interfaces. The goals of HCI are to allow users to complete tasks safely, effectively, efficiently and enjoyably. Design evaluation considers both subjective and objective metrics. The document emphasizes the importance of understanding users and iterative design.