This document provides an overview of jQuery training presented by Narendra Dabhi. It discusses the basic structure of jQuery, creating and manipulating content, working with CSS, creating custom plugins, using AJAX, and animation. Key topics covered include selecting elements, adding/removing content, getting and setting attributes and styles, and common jQuery effects like hide, slide, and fade.






![# Manipulate attributes.
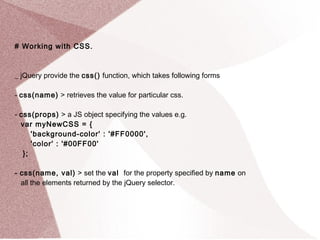
- jQuery provides an attr([key], [props], [key, val], [key, function(){}]) to inspect
the attributes of the elements selected by jQuery
- attr(name) > fetch the value of the attributed defined by the name.
- attr(props) > here props is std JS object {src:“new.jpg”, target:“_blank”}.
- attr(key, val) > here val will be applied to attribute defined by key.
- jQuery also provides removeAttr(name) to remove a particular attribute.](https://image.slidesharecdn.com/jquery-presentation-141126012052-conversion-gate01/85/Jquery-presentation-7-320.jpg)