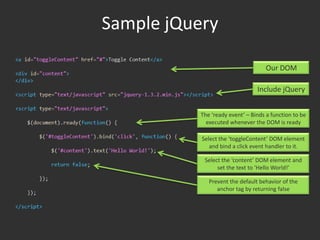
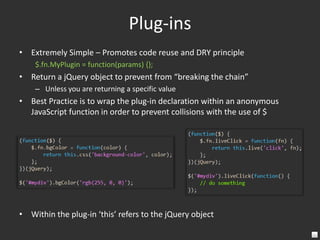
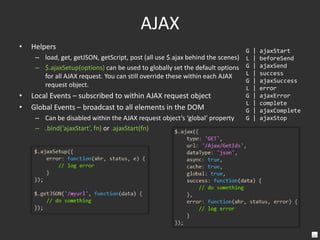
jQuery is a JavaScript framework that simplifies client-side scripting. It allows for selecting elements, traversing DOM structures, handling events, and developing animations and AJAX interactions. jQuery abstracts away cross-browser issues and its API is designed to reduce code for common tasks. It has a simple plug-in model for extending functionality and a large community that has built many plug-ins.