The document outlines the use of the @ionic-native/google-maps plugin for integrating native Google Maps into Ionic applications, supporting both Android and iOS with a single codebase. It provides a guide on how to set up the plugin, utilize various map features like markers, polylines, polygons, and circles, and manage API keys effectively. Additionally, it includes code examples for key functionalities and event handling related to map interactions.















![app/src/app.module.ts
Add this line
Add this line
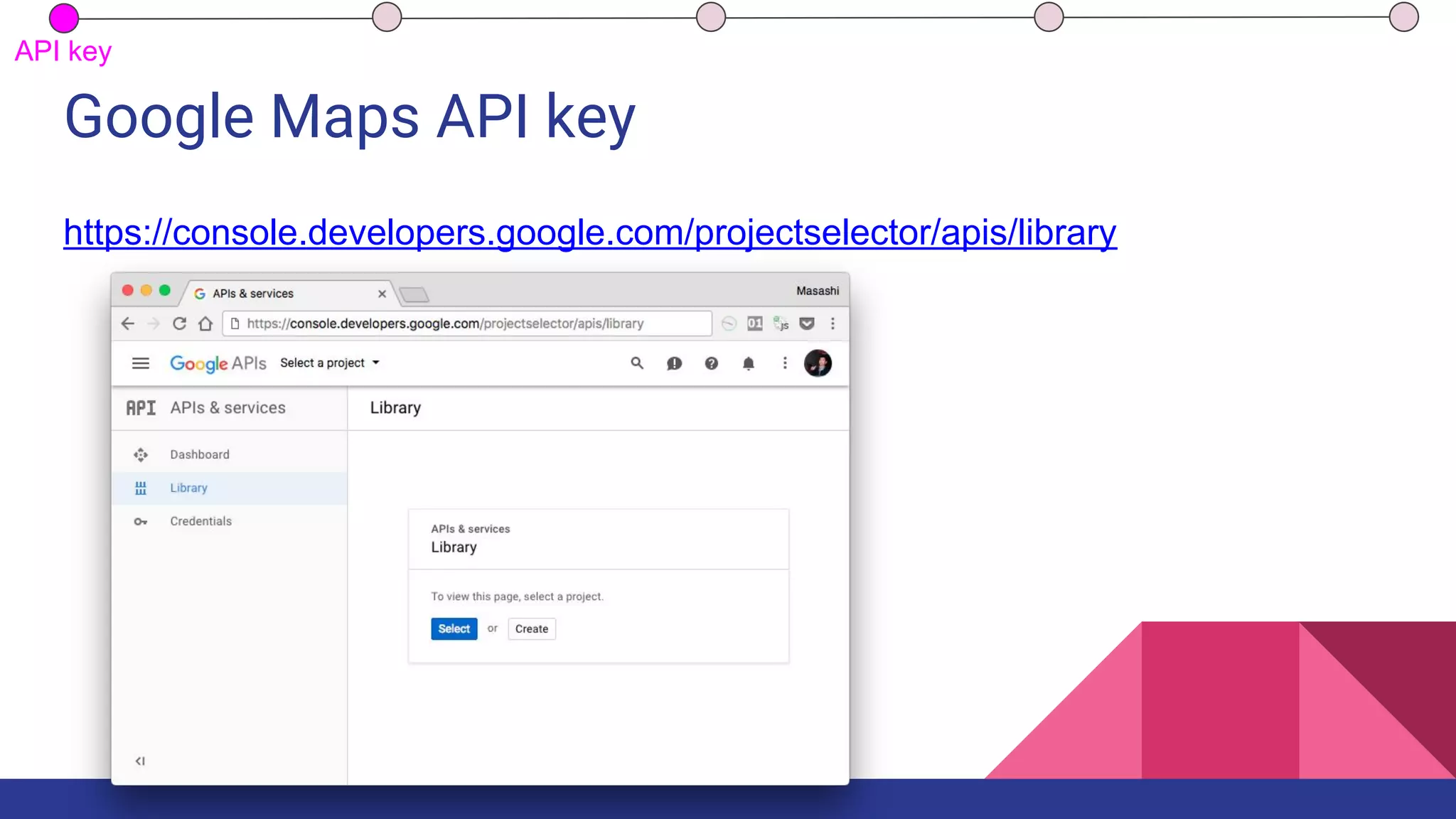
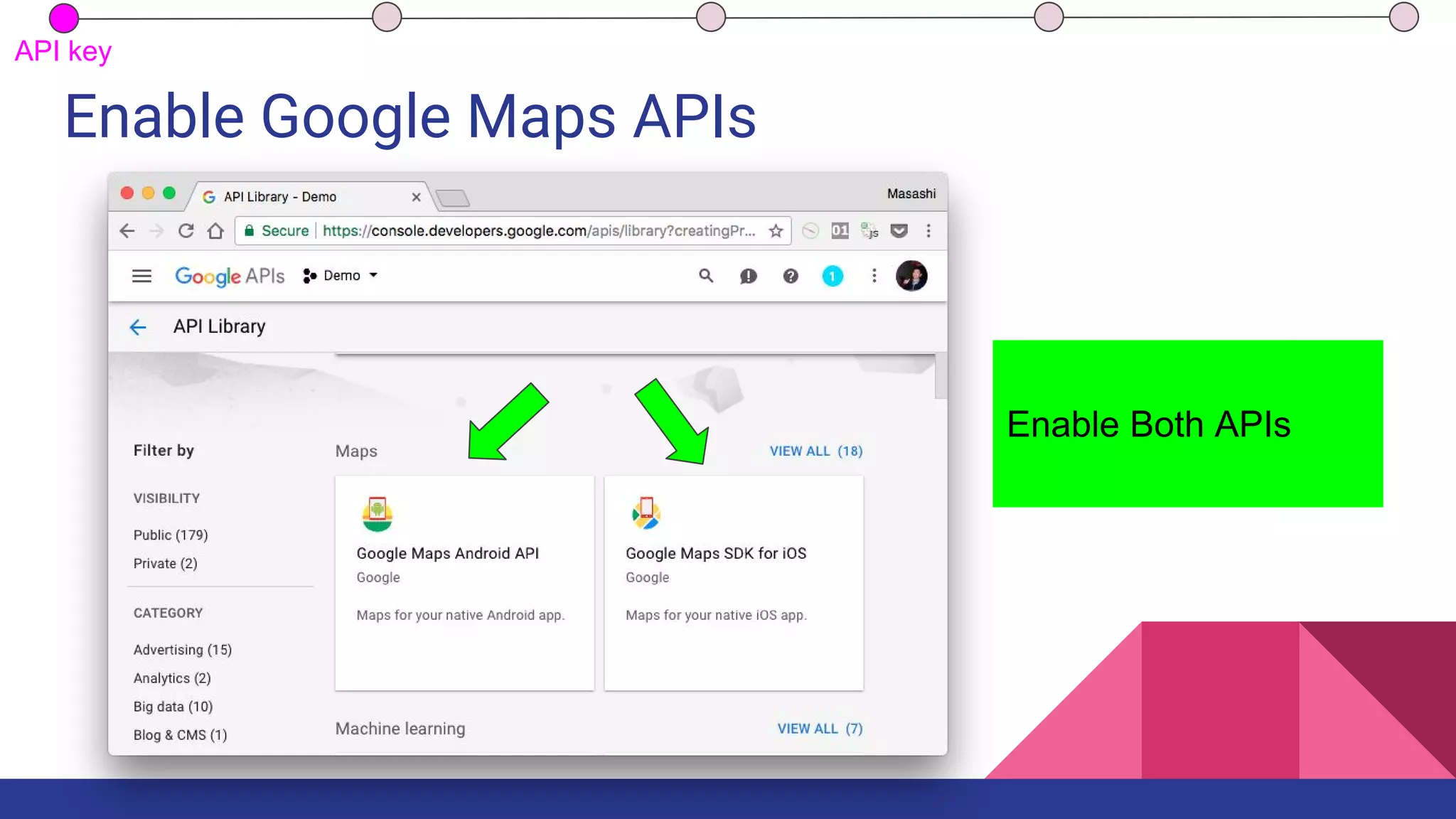
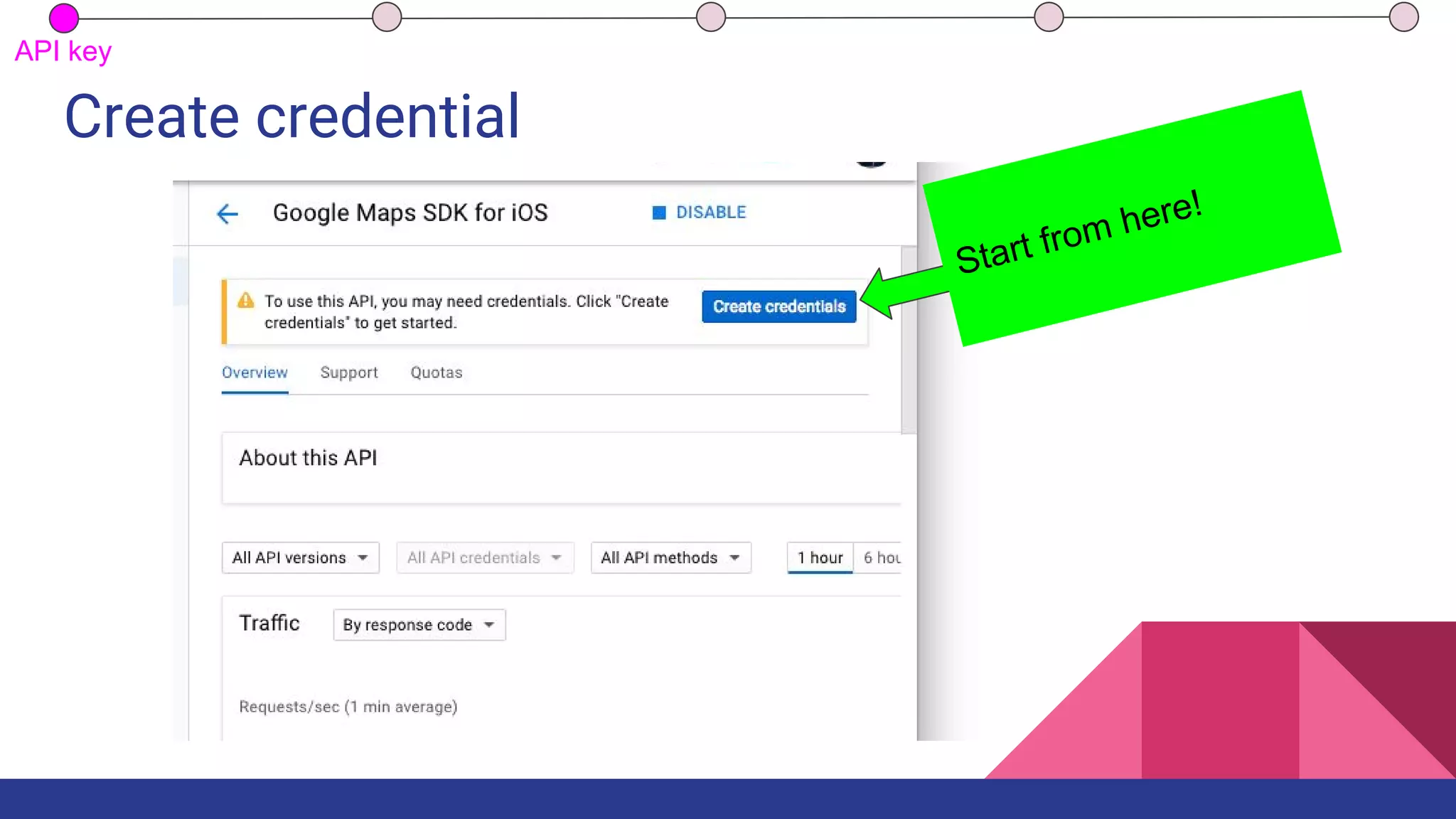
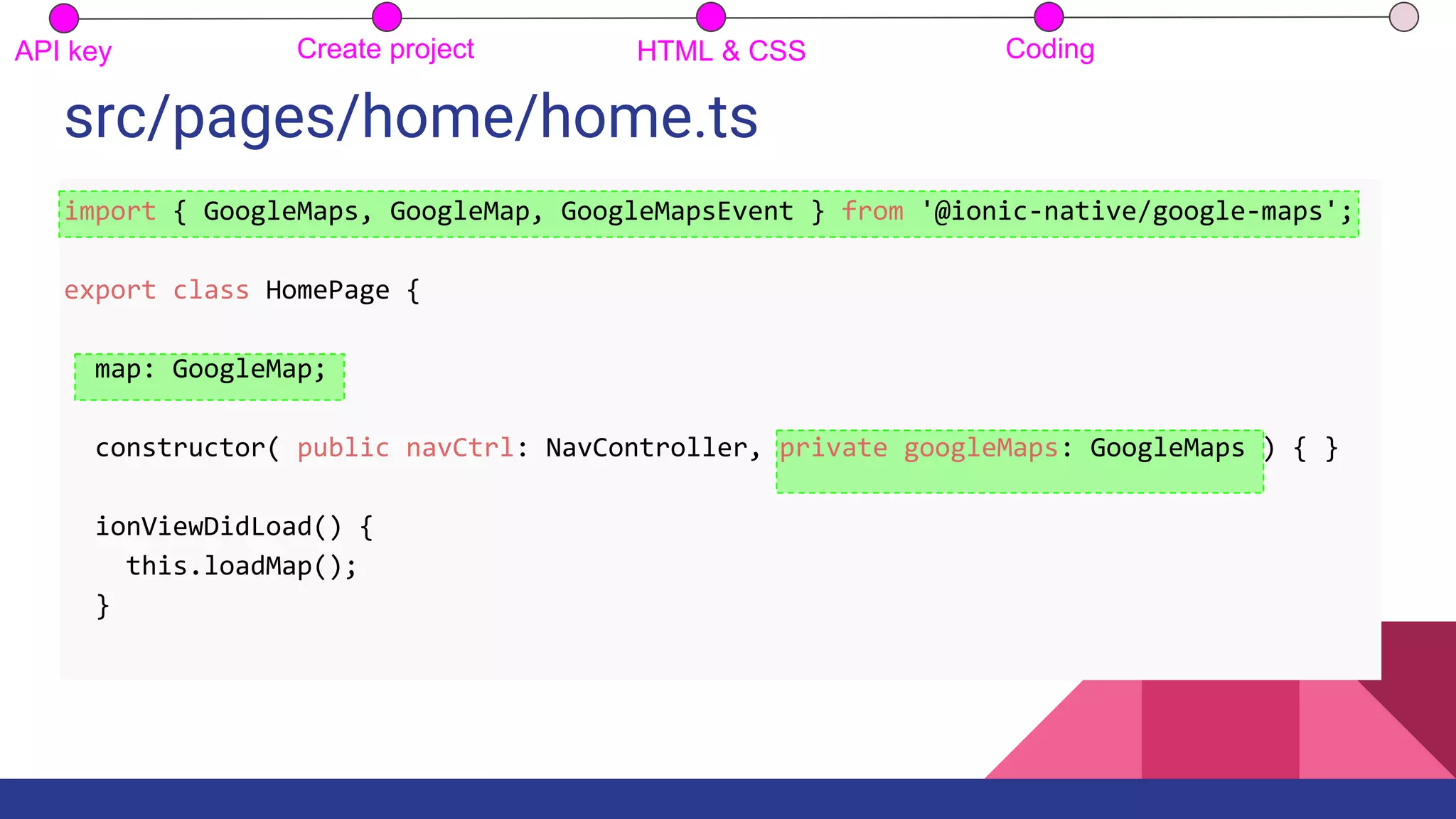
API key Create project
import { BrowserModule } from '@angular/platform-browser';
...
import { GoogleMaps } from "@ionic-native/google-maps";
@NgModule({
....
providers: [
StatusBar,
SplashScreen,
GoogleMaps,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-16-2048.jpg)










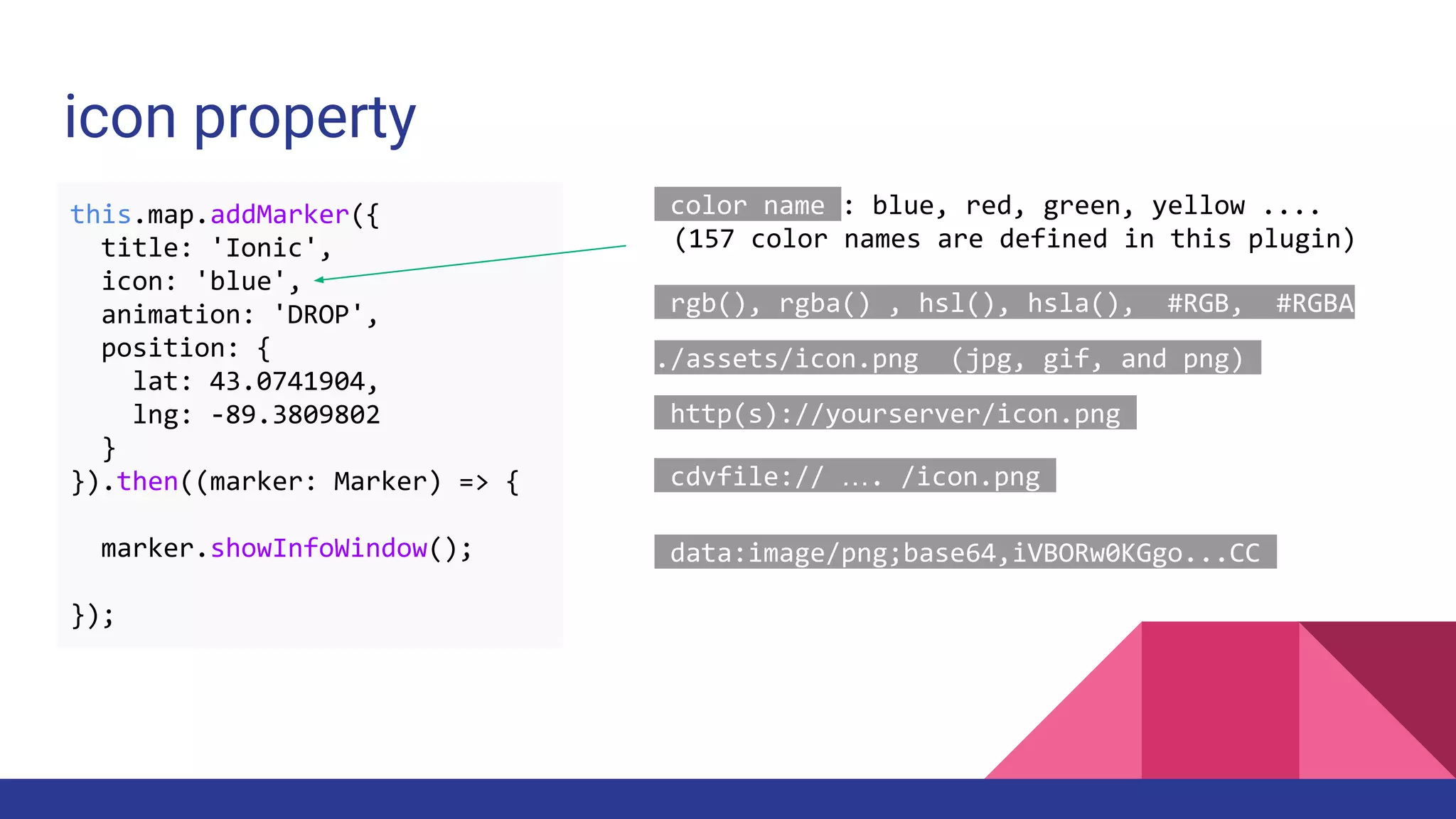
![icon property
let POINTS: BaseArrayClass<any> = new BaseArrayClass<any>([
{
position: {lat:41.79883, lng:140.75675},
iconData: "./assets/imgs/Number-1-icon.png"
},
{
position: {lat:41.799240000000005, lng:140.75875000000002},
iconData: "http://icons.iconarchive.com/.../24/Number-2-icon.png"
},
{
position: {lat:41.797650000000004, lng:140.75905},
iconData: {
url: "http://icons.iconarchive.com/.../48/Number-3-icon.png",
size: { width: 24, height: 24}
}
},
{
position: {lat:41.79637, lng:140.76018000000002},
title: "4",
iconData: "blue"
},
{
position: {lat:41.79567, lng:140.75845},
title: "5",
iconData: "data:image/png;base64,iVBORw...CC"
}
]);](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-27-2048.jpg)





![Polyline
let AIR_PORTS = [
HND_AIR_PORT, HNL_AIR_PORT, SFO_AIR_PORT
];
this.map.addPolyline({
points: AIR_PORTS,
color: '#AA00FF',
width: 10,
geodesic: true,
clickable: true // clickable = false in default
}).then((polyline: Polyline) => {
polyline.on(GoogleMapsEvent.POLYLINE_CLICK).subscribe((params: any) => {
let position: LatLng = <LatLng>params[0];
this.map.addMarker({
position: position,
title: position.toUrlValue(),
disableAutoPan: true
}).then((marker: Marker) => {
marker.showInfoWindow();
});
});
});
Click event with LatLng
(Because this plugin calculates own way)](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-33-2048.jpg)

![Polygon
Just pass ILatLng[]
let GORYOKAKU_POINTS: ILatLng[] = [
{lat: 41.79883, lng: 140.75675},
{lat: 41.799240000000005, lng: 140.75875000000002},
{lat: 41.797650000000004, lng: 140.75905},
…
{lat: 41.79909000000001, lng: 140.75465}
];
this.map.addPolygon({
'points':GORYOKAKU_POINTS,
'strokeColor' : '#AA00FF',
'fillColor' : '#00FFAA',
'strokeWidth': 10
}.then((polygon: Polygon) => {
...
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-35-2048.jpg)

![Circle
let center: ILatLng = {"lat": 32, "lng": -97};
let radius = 300; // radius (meter)
this.map.addCircle({
'center': center,
'radius': radius,
'strokeColor' : '#AA00FF',
'strokeWidth': 5,
'fillColor' : '#00880055'
}).then((circle: Circle) => {
marker.on('position_changed').subscribe((params: any) => {
let newValue: ILatLng = <ILatLng>params[1];
let newRadius: number =
this.spherical.computeDistanceBetween(center, newValue);
circle.setRadius(newRadius);
});
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-37-2048.jpg)





![HtmlInfoWindow
let htmlInfoWindow = new HtmlInfoWindow();
let frame: HTMLElement = document.createElement('div');
frame.innerHTML = [
'<h3>Hearst Castle</h3>',
'<img src="assets/imgs/hearst_castle.jpg">'
].join("");
frame.getElementsByTagName("img")[0].addEventListener("click", () => {
htmlInfoWindow.setBackgroundColor('red');
});
htmlInfoWindow.setContent(frame, {width: "280px", height: "330px"});
this.map.addMarker({
position: {lat: 35.685208, lng: -121.168225},
draggable: true,
disableAutoPan: true
}).then((marker: Marker) => {
marker.on(GoogleMapsEvent.MARKER_CLICK).subscribe(() => {
htmlInfoWindow.open(marker);
});
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-43-2048.jpg)

![MarkerCluster
this.map.addMarkerCluster({
markers: data,
icons: [
{
min: 3, max: 9,
url: "./assets/markercluster/small.png",
label: { color: "white" }
},
{
min: 10,
url: "./assets/markercluster/large.png",
label: { color: "white" }
}
]
}).then((markerCluster: MarkerCluster) => {
markerCluster.on(GoogleMapsEvent.MARKER_CLICK).subscribe((params) => {
let marker: Marker = params[1];
marker.setTitle(marker.get("name"));
marker.setSnippet(marker.get("address"));
marker.showInfoWindow();
});
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-45-2048.jpg)

![Geocoding
Geocoding for one address
// Address -> latitude,longitude
this.geocoder.geocode({
"address": this.search_address
})
.then((results: GeocoderResult[]) => {
console.log(results);
return this.map1.addMarker({
'position': results[0].position,
'title': JSON.stringify(results[0].position)
})
})
.then(...)](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-47-2048.jpg)
![Batch geocoding
Pass locations as array
Get a mvc array first,
then `finish` event is
notified.
Just 1.9 sec!
this.geocoder.geocode({
// US Capital cities
"address": [
"Montgomery, AL, USA", "Juneau, AK, USA", ...
"Madison, WI, USA", "Cheyenne, Wyoming, USA"
]
})
.then((mvcArray: BaseArrayClass<GeocoderResult[]>) => {
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-48-2048.jpg)






![Own property
this.map.addMarker({
position: { lat: 43.0741704, lng: -89.3809802},
count: 0
})
.then((marker: Marker) => {
marker.on(GoogleMapsEvent.MARKER_CLICK).subscribe(() => {
marker.set("count", marker.get("count") + 1);
});
marker.on("count_changed").subscribe((params: []) => {
let oldValue = params[0];
let newValue = params[1];
let key = params[2];
marker.setTitle("'" + key + "' is changed from '" +
oldValue + "' to '" + newValue + "'");
});
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-55-2048.jpg)



![trigger() obj.trigger(eventName, args?...)
createMarkers() {
let bounds = this.map.getVisibleRegion();
let sw = bounds.southwest, ne = bounds.northeast;
let diffY = (ne.lat - sw.lat), diffX = (ne.lng - sw.lng);
for (let i = 0; i < 10; i++) {
this.map.addMarker({
'position': {
'lat': sw.lat + diffY * Math.random(),
'lng': sw.lng + diffX * Math.random()
}
}).then((marker:Marker) => {
this.map.on('animate').subscribe((params: []) => {
let animation: string = params[0];
marker.setAnimation(animation);
});
});
}
}
onButtonClick() {
let btnTxt: string = event.srcElement.innerText;
this.map.trigger("animate", btnTxt);
}](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-59-2048.jpg)


![adding Marker after map.clear()
this.map.clear();
for (let i = 0; i < positions.length; i++) {
this.map.addMarker({
position: positions[i]
}).then((marker: Marker) => {
this.markers.push(marker);
});
}](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-62-2048.jpg)
![map.clear() is slow...
Correct way:
this.map.clear().then(() => {
….
});
this.map.clear();
for (let i = 0; i < positions.length; i++) {
this.map.addMarker({
position: positions[i]
}).then((marker: Marker) => {
this.markers.push(marker);
});
}](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-63-2048.jpg)






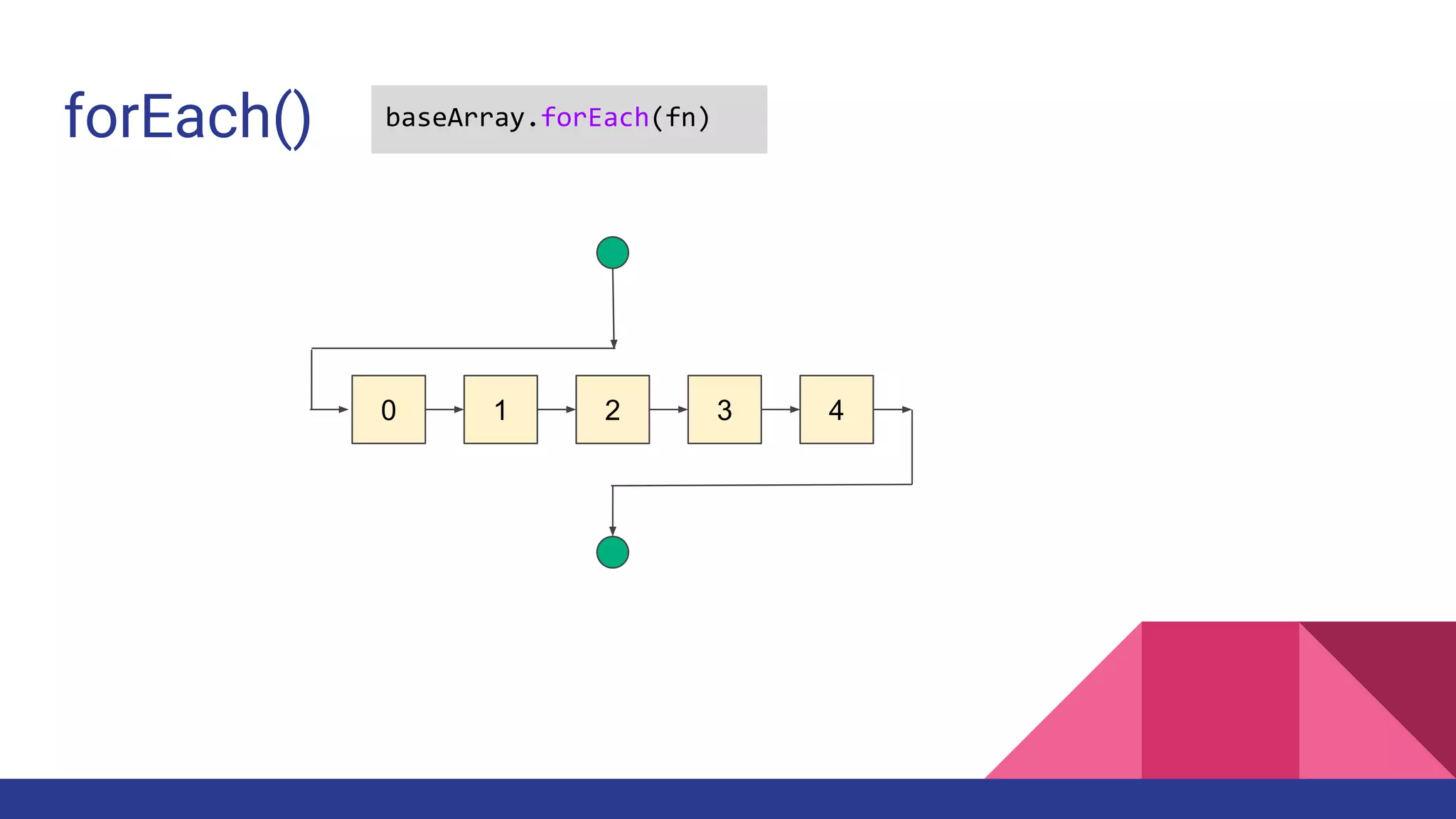
![forEach() baseArray.forEach(fn)
let baseArray: BaseArrayClass<ILatLng> = new BaseArrayClass(positions);
baseArray.forEach((position: ILatLng, idx: number) => {
this.map.addMarker({
position: positions[i]
}).then((marker: Marker) => {
this.markers.push(marker);
});
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-70-2048.jpg)

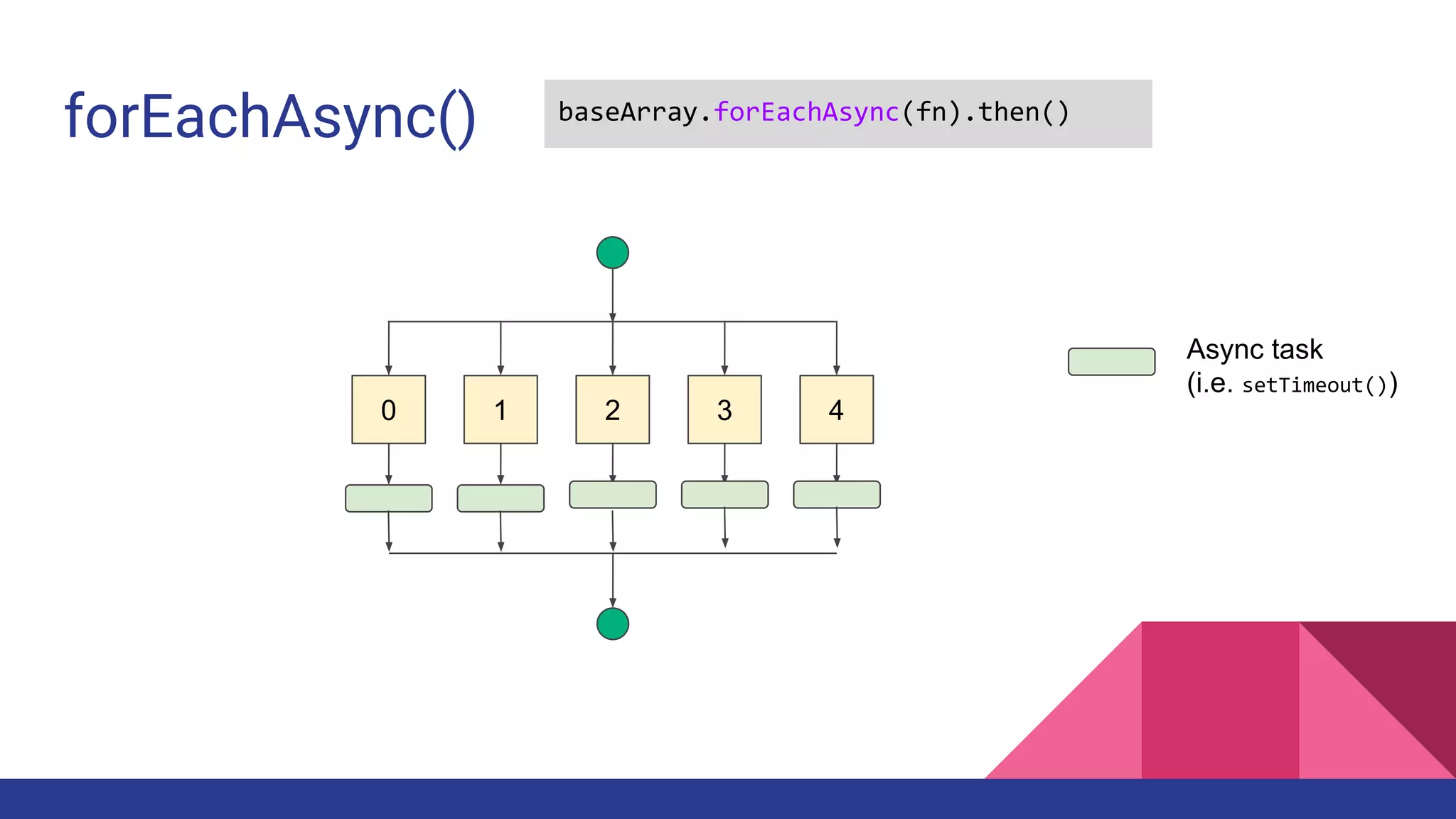
![forEachAsync() baseArray.forEachAsync(fn).then()
let baseArray: BaseArrayClass<ILatLng> = new BaseArrayClass(positions);
baseArray.forEachAsync((position: ILatLng, next:() => void) => {
this.map.addMarker({
position: positions[i]
}).then((marker: Marker) => {
this.markers.push(marker);
next();
});
}.then(() => {
console.log('finish!');
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-72-2048.jpg)

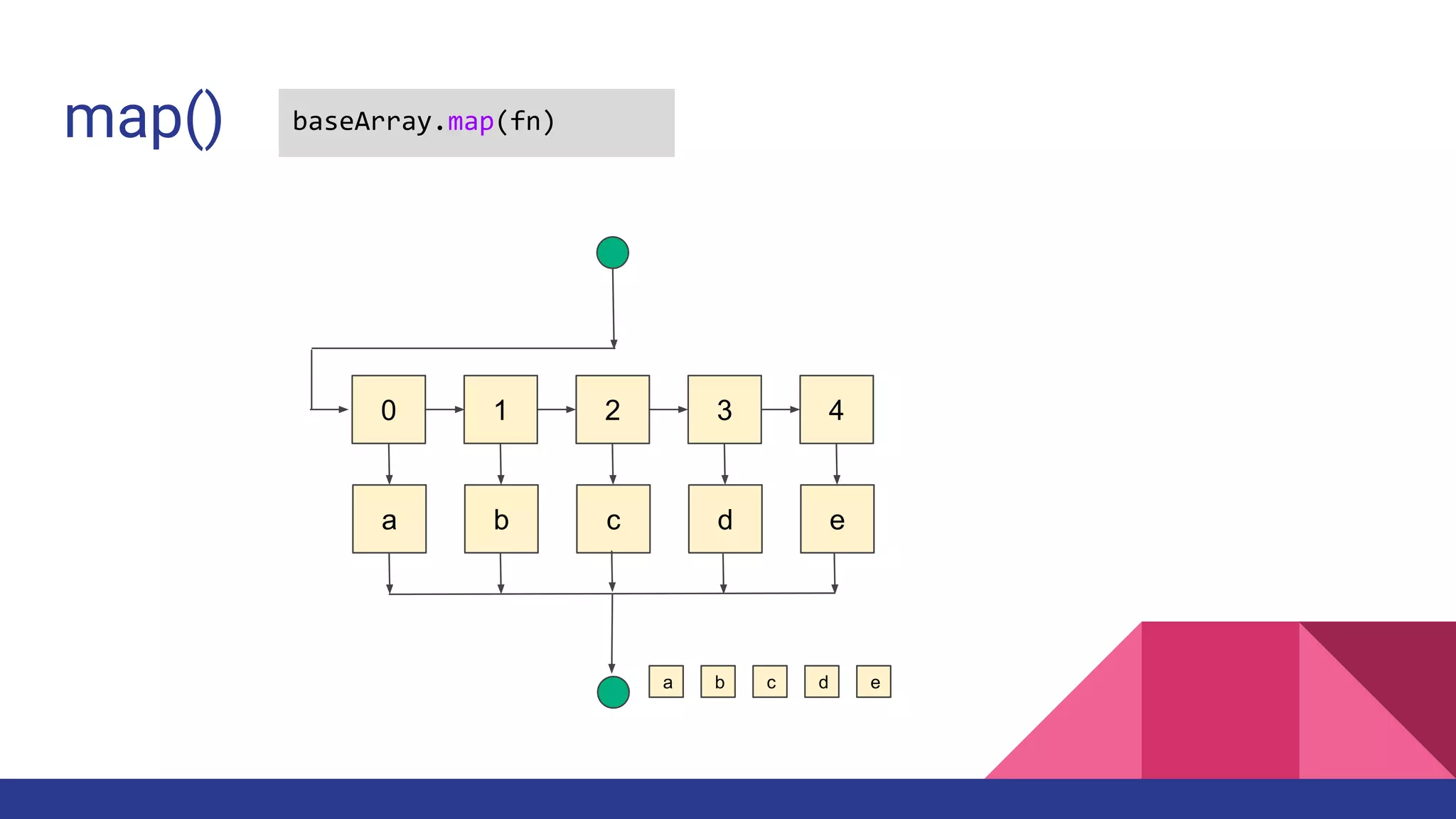
![let baseArray: BaseArrayClass<Marker> = new BaseArrayClass(this.markers);
let titles: [] = baseArray.map((position: ILatLng, idx: number) => {
return this.markers[idx].getTitle();
});
map() baseArray.map(fn)](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-74-2048.jpg)

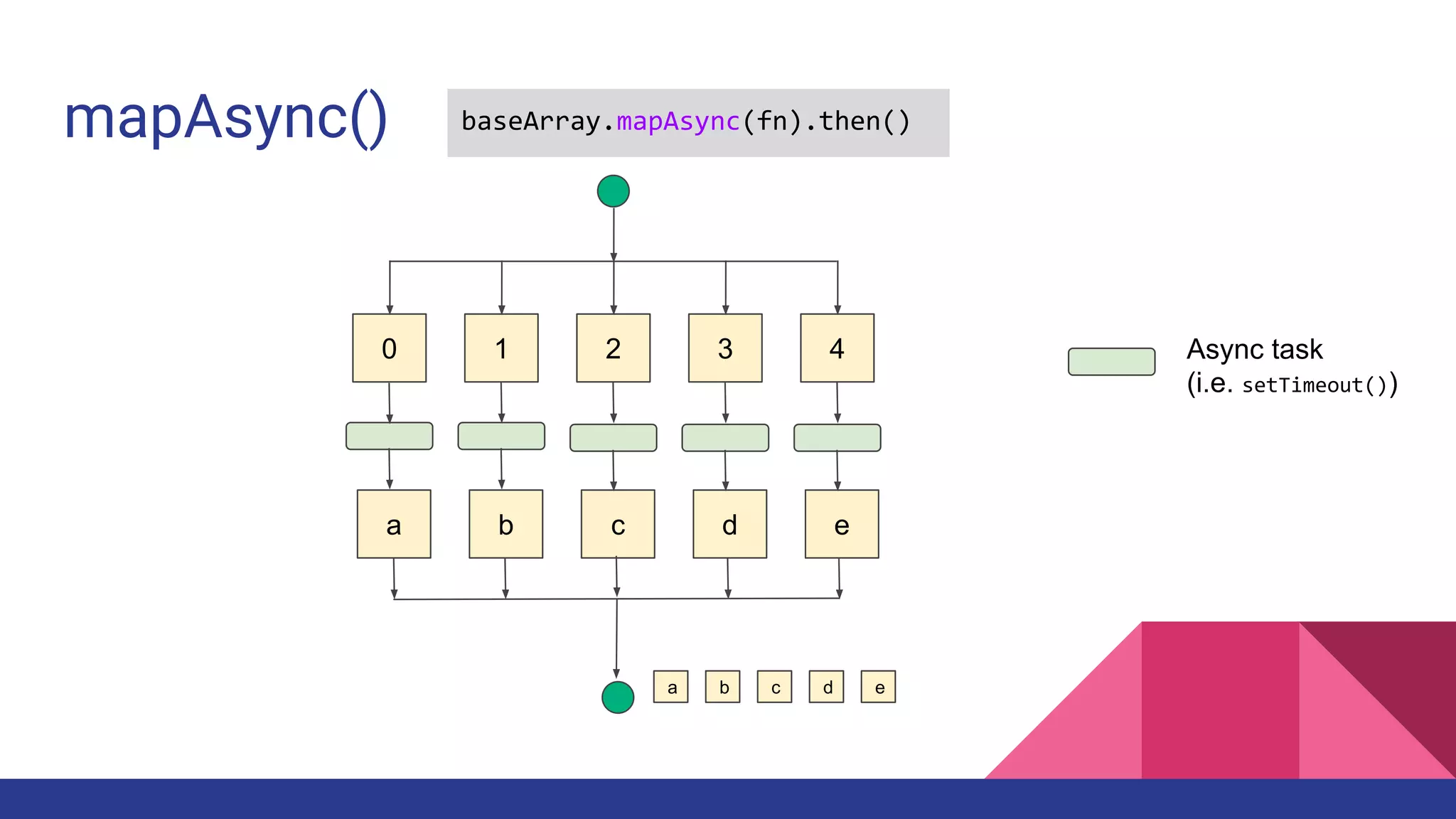
![let baseArray: BaseArrayClass<ILatLng> = new BaseArrayClass(positions);
baseArray.mapAsync((position: ILatLng, next: (result: any) => void) => {
this.map.addMarker({
position: positions[i]
}).then(next);
}).then(markers: Marker[]) => {
console.log('finish!');
});
mapAsync() baseArray.mapAsync(fn).then()](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-76-2048.jpg)

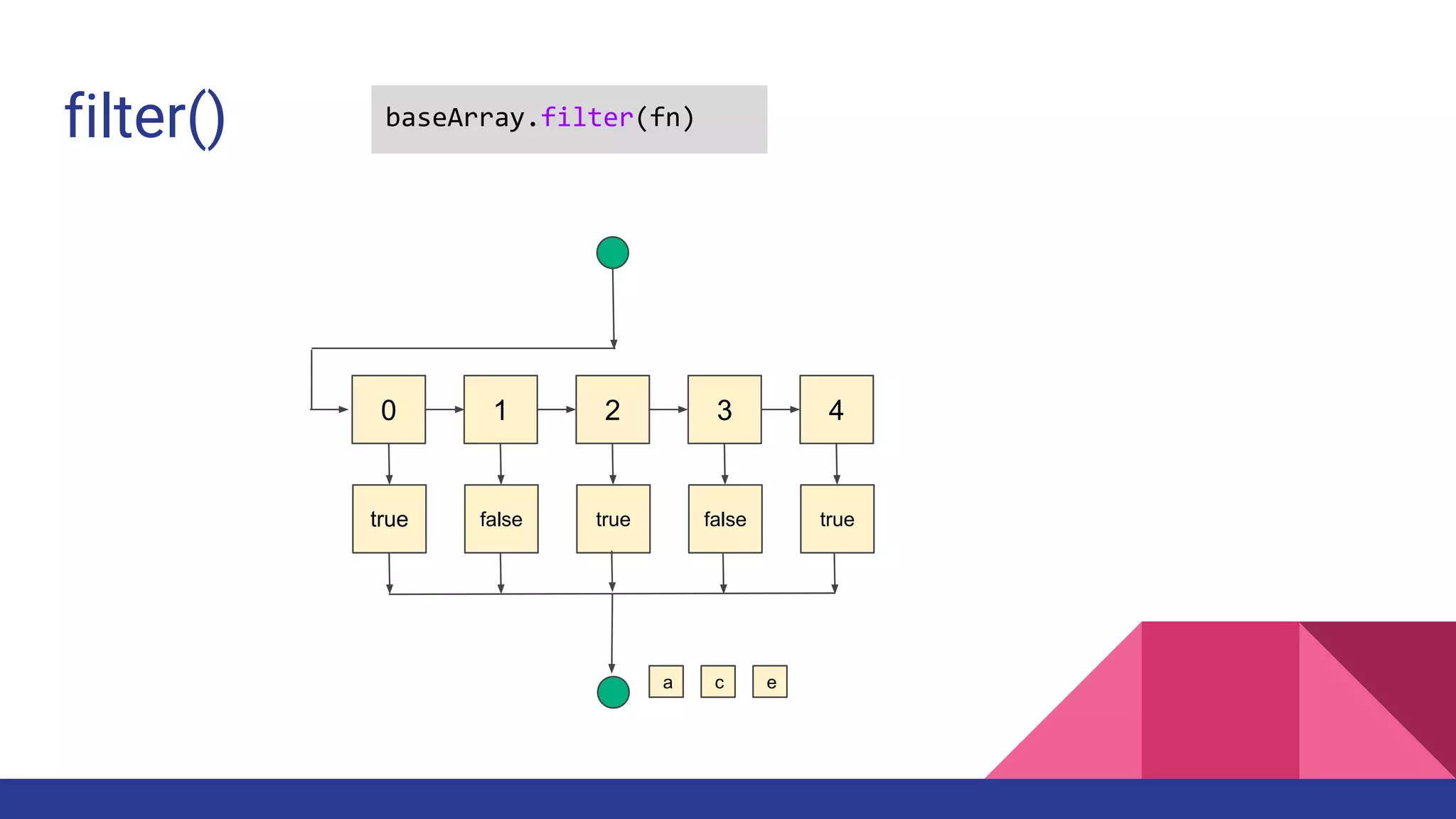
![filter() baseArray.filter(fn)
let baseArray: BaseArrayClass<Marker> = new BaseArrayClass(this.markers);
let matchedMarkers: [] = baseArray.filter((marker: Marker, idx: number) => {
return marker.get('category') === 'restaurant';
});](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-78-2048.jpg)

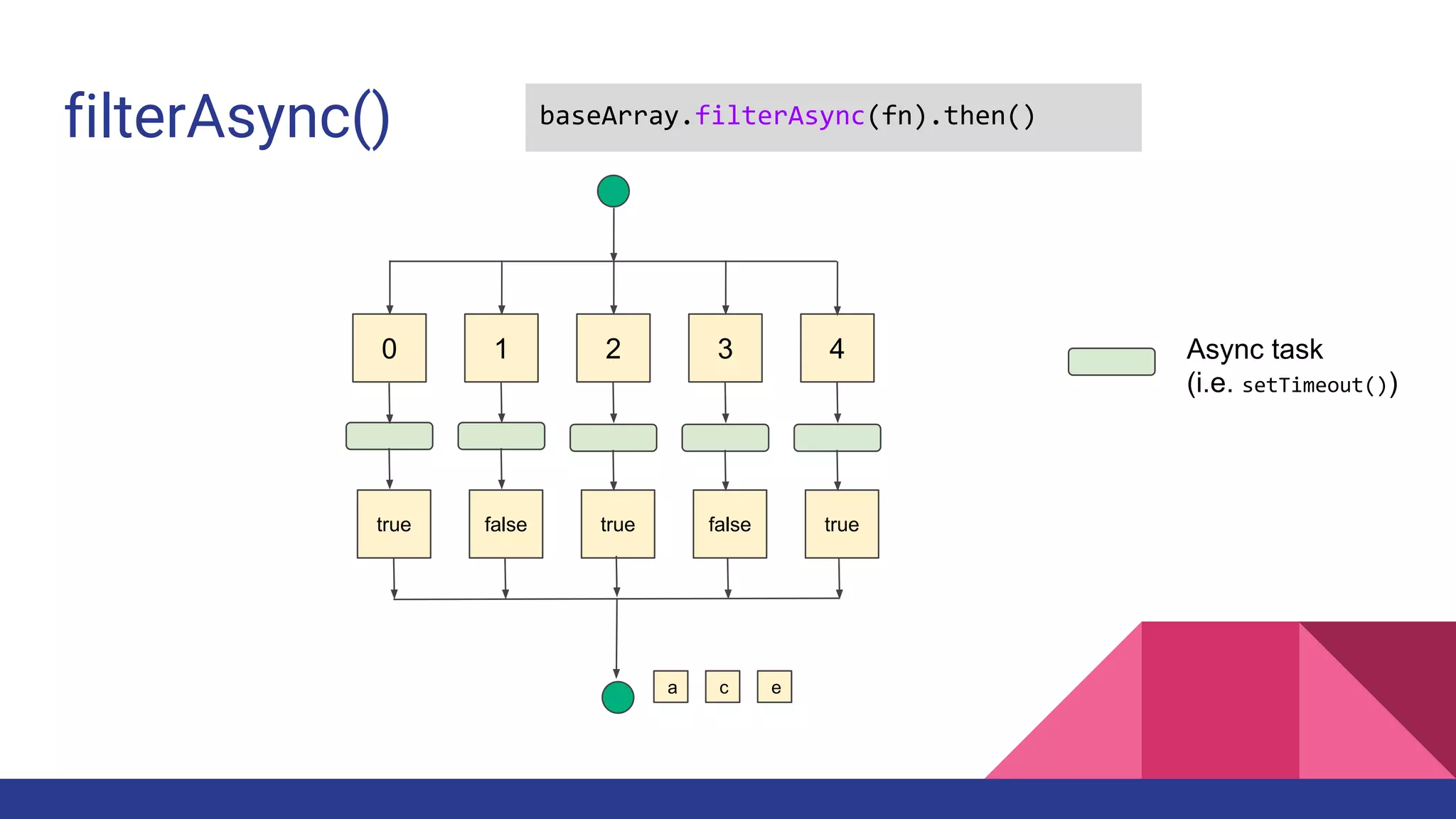
![filterAsync() baseArray.filterAsync(fn).then()
let baseArray: BaseArrayClass<Marker> = new BaseArrayClass(this.markers);
baseArray.filter((marker: Marker, next: (result: boolean) => void) => {
// i.e. Get data from remote database
http_request
.get('https://yourserver/getData/', {id: marker.get('dbId')})
.then((locationData: object) => {
// detect later
next(location.category === 'restaurant');
});
}).then(matchedMarkers: Marker[]) => {
console.log('finish');
});
Asynchronous
process](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-80-2048.jpg)

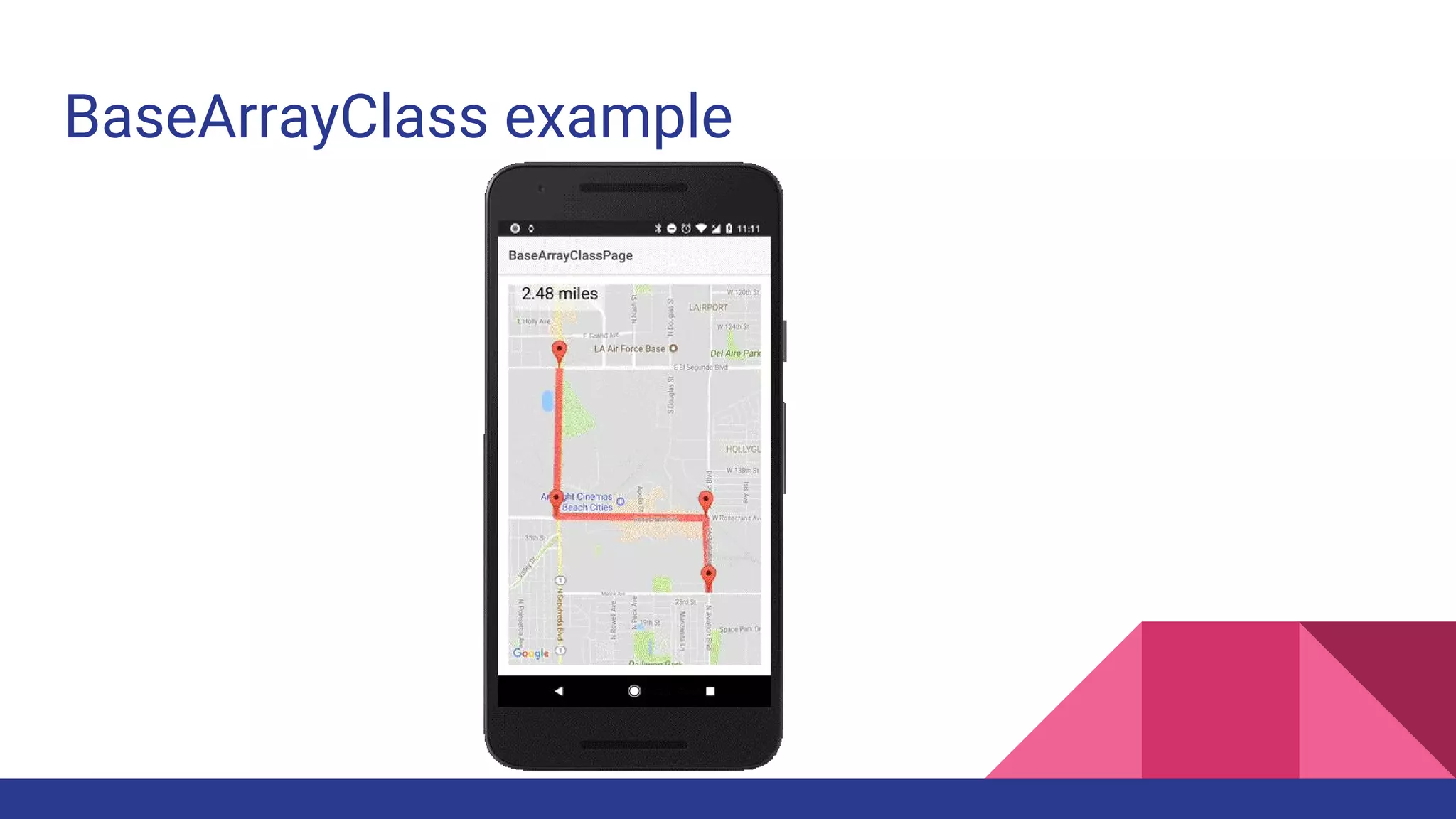
![BaseArrayClass example
let points: ILatLng[] = [
{lat: 33.91636924837674, lng: -118.39605331420898},
{lat: 33.90205144970967, lng: -118.39639663696288},
{lat: 33.90190897196702, lng: -118.37905883789062},
{lat: 33.89471353635718, lng: -118.3787155151367}
];
this.map = this.googleMaps.create('map_canvas', {
camera: {
target: points
}
});
this.map.one(GoogleMapsEvent.MAP_READY).then(() => {
return this.map.addPolyline({
points: points
});
})
//continue to next page...](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-82-2048.jpg)
![BaseArrayClass example
.then((polyline: Polyline) => {
let baseArray: BaseArrayClass<ILatLng> = polyline.getPoints();
baseArray.mapAsync((point: ILatLng, next: Function) => {
this.map.addMarker({
position: point,
draggable: true
}).then(next);
}, (markers: Marker[]) => {
markers.forEach((marker: Marker, idx: number) => {
marker.on('position_changed').subscribe((params: []) => {
baseArray.setAt(idx, params[1]);
});
});
// trigger the position_changed event for the first calculation.
markers[0].trigger('position_changed', null, markers[0].getPosition());
});
baseArray.on('set_at', () => {
this._ngZone.run(() => {
let distanceMeter: number = this.spherical.computeLength(baseArray);
this.distance = (distanceMeter * 0.000621371192).toFixed(2) + " miles";
});
});
});
polyline.getPoints() returns
BaseArrayClass
Calculate the distance
when any markers are dragged](https://image.slidesharecdn.com/ionic-native2fgoogle-maps-171103162233/75/Ionic-native-google-maps-83-2048.jpg)