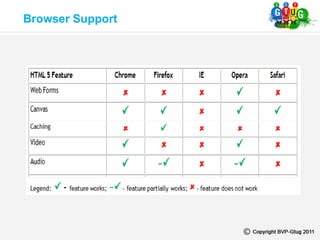
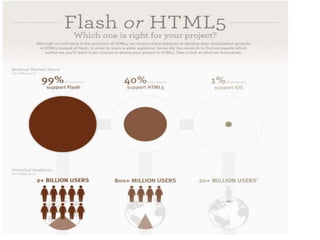
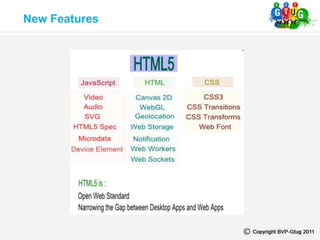
This document provides an overview of HTML5 tags, including both tags that were carried over from HTML4 and new tags introduced in HTML5. It begins with a brief review of popular HTML4 tags. It then discusses what HTML5 is, why the shift to HTML5 from other technologies, and how to get started building HTML5 pages. The bulk of the document lists and describes new tags introduced in HTML5 for media embedding, forms, semantic structure, and graphics. It provides examples of using several new tags and discusses browser support and the transition from Flash to HTML5.