This document provides an introduction to HTML (Hypertext Markup Language) by explaining some key concepts:
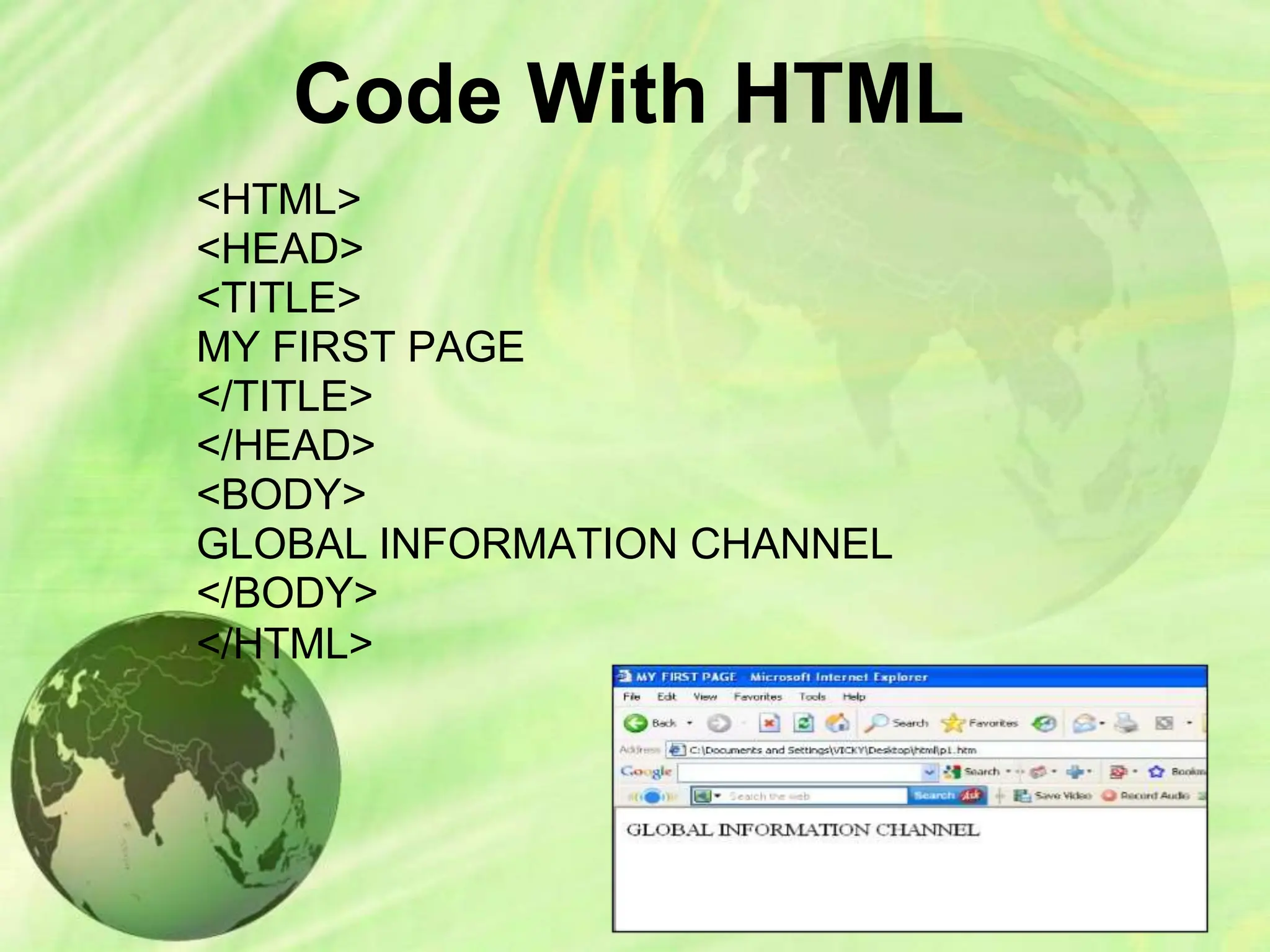
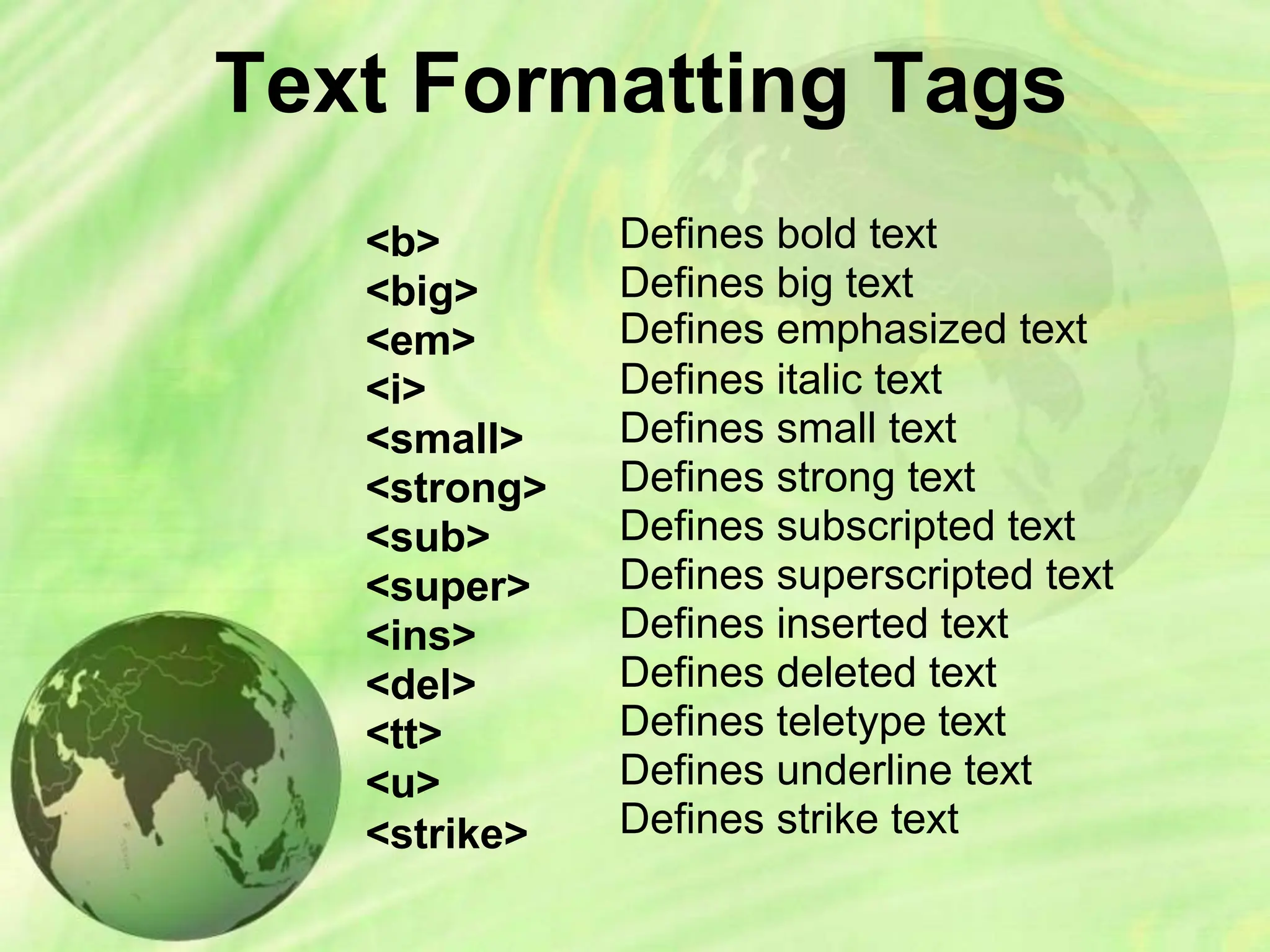
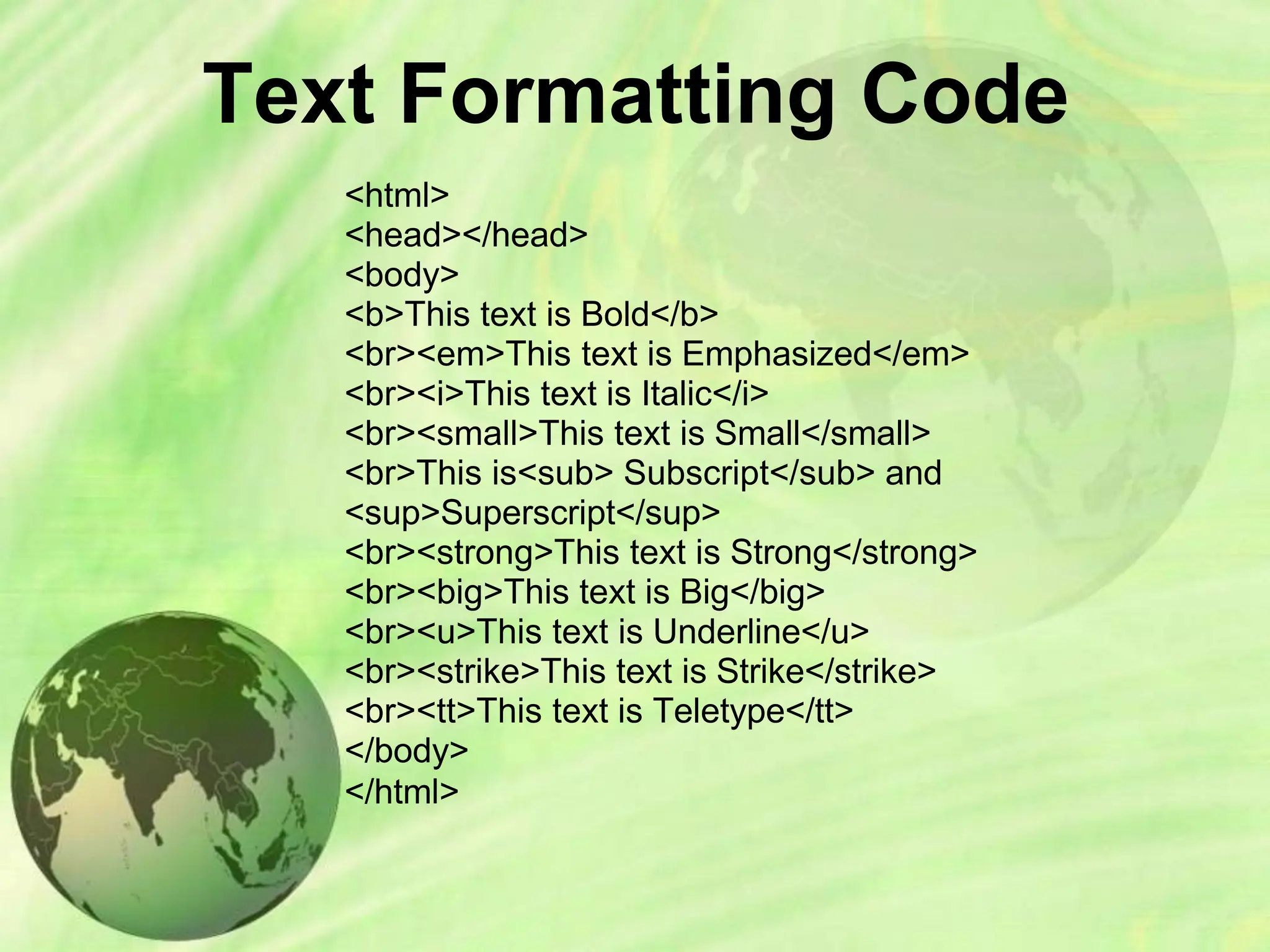
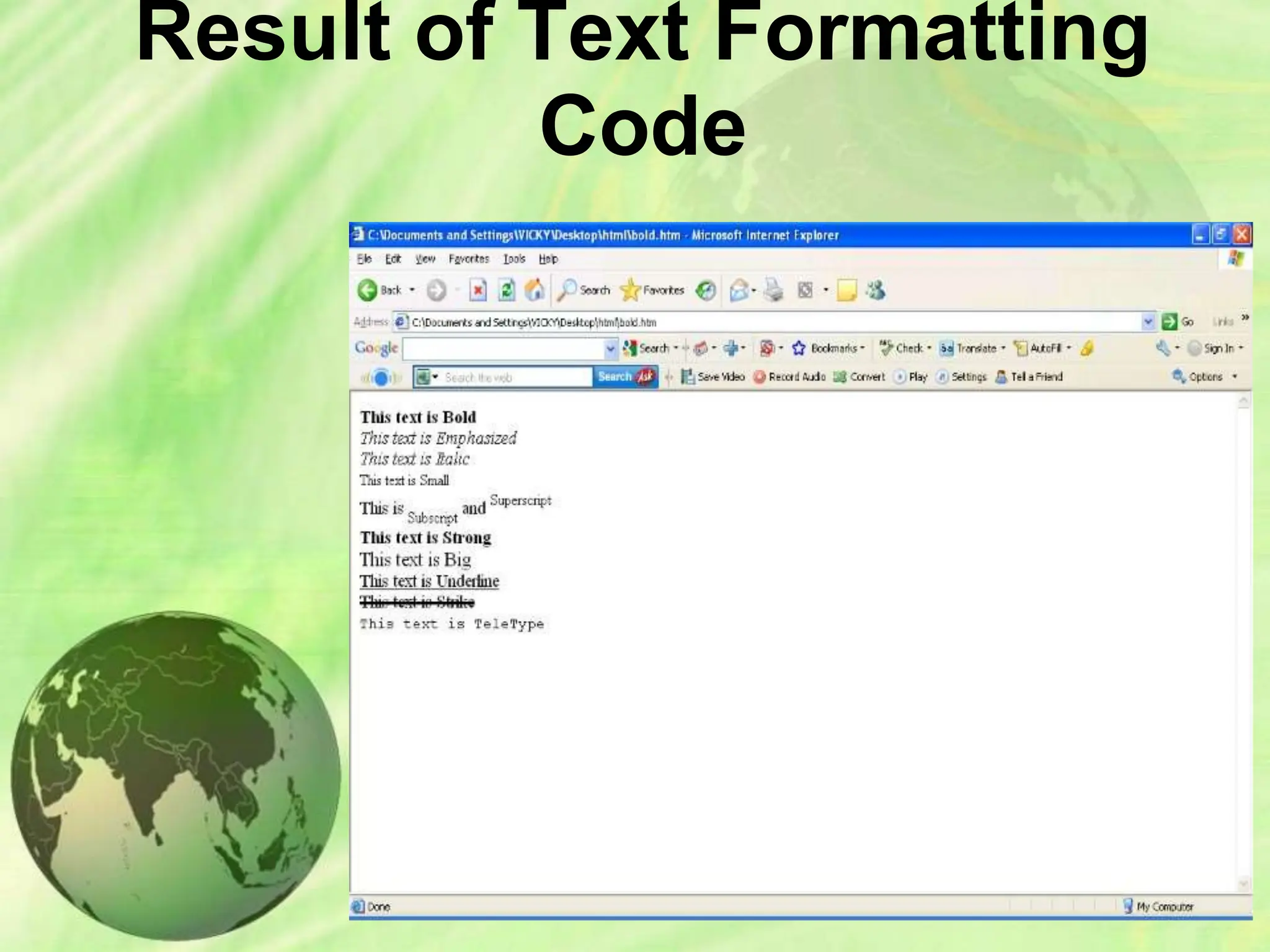
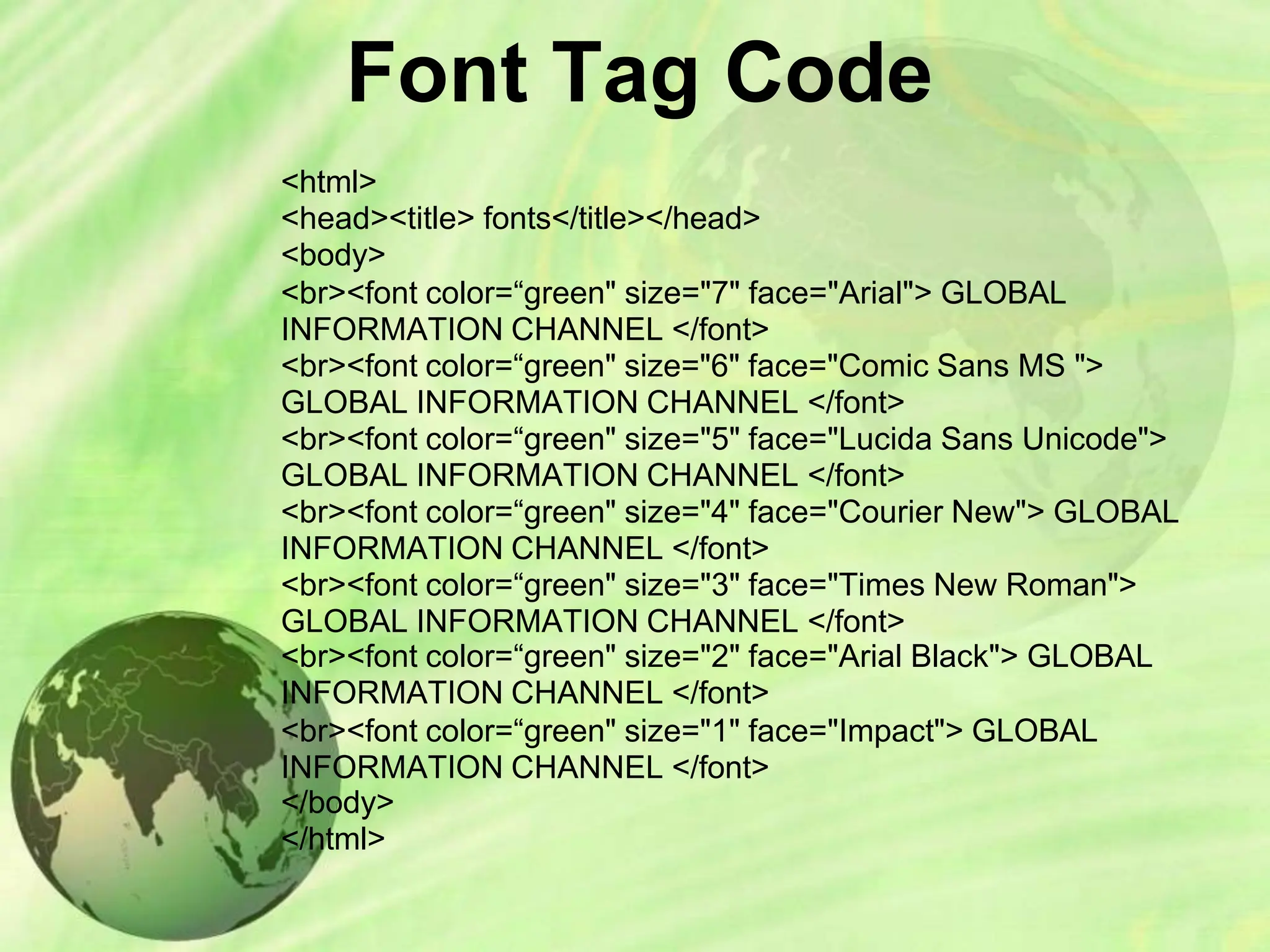
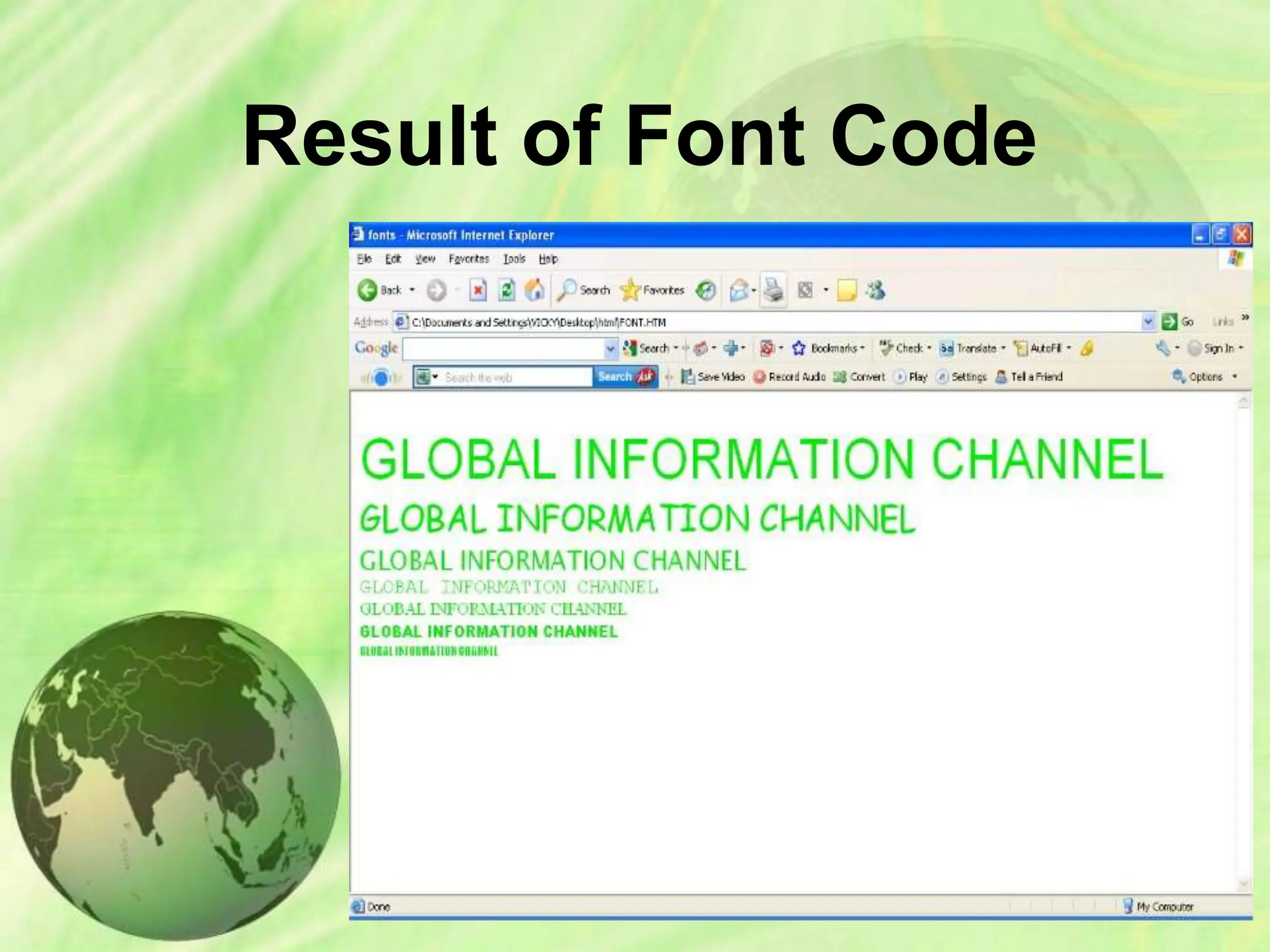
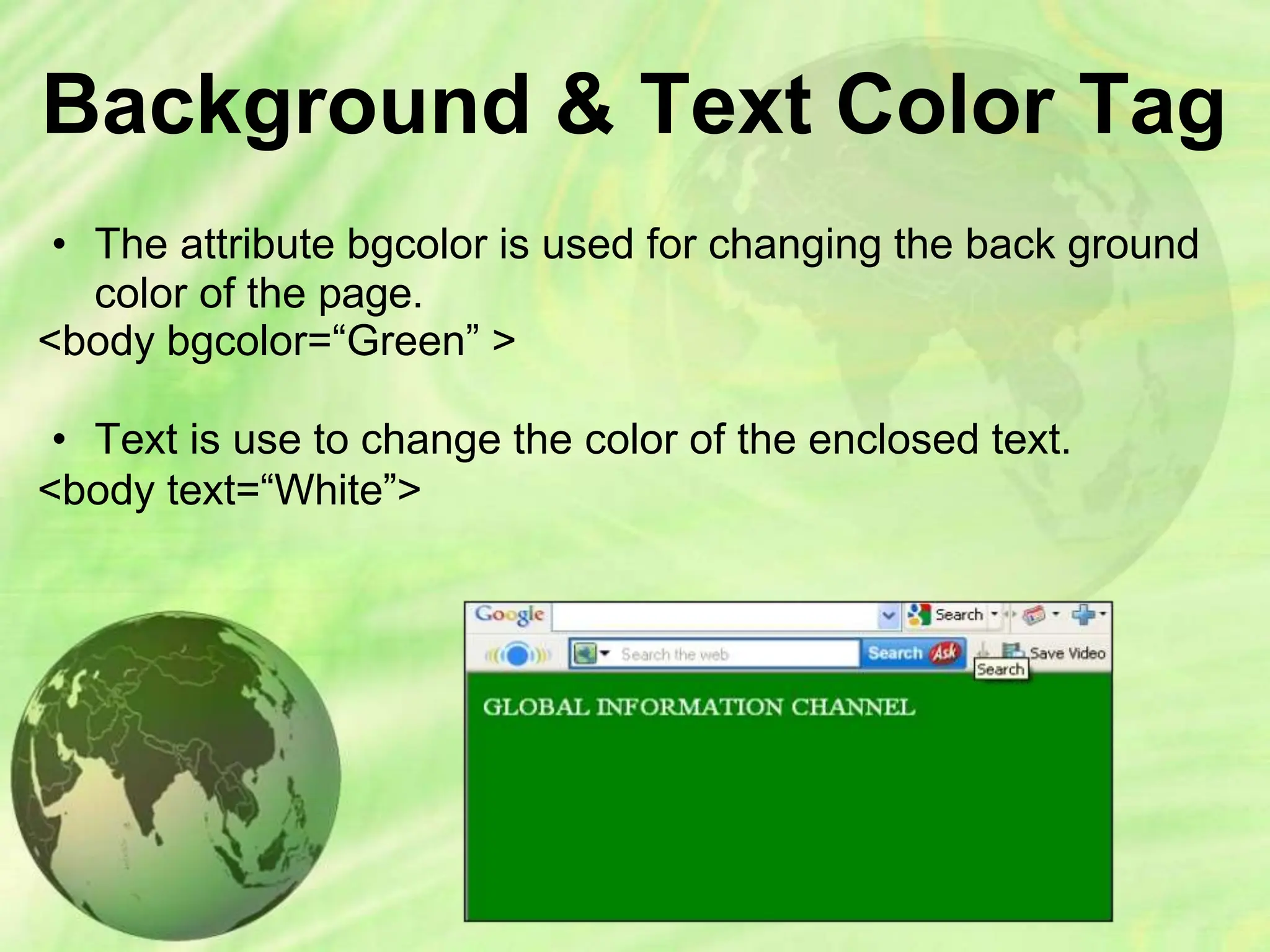
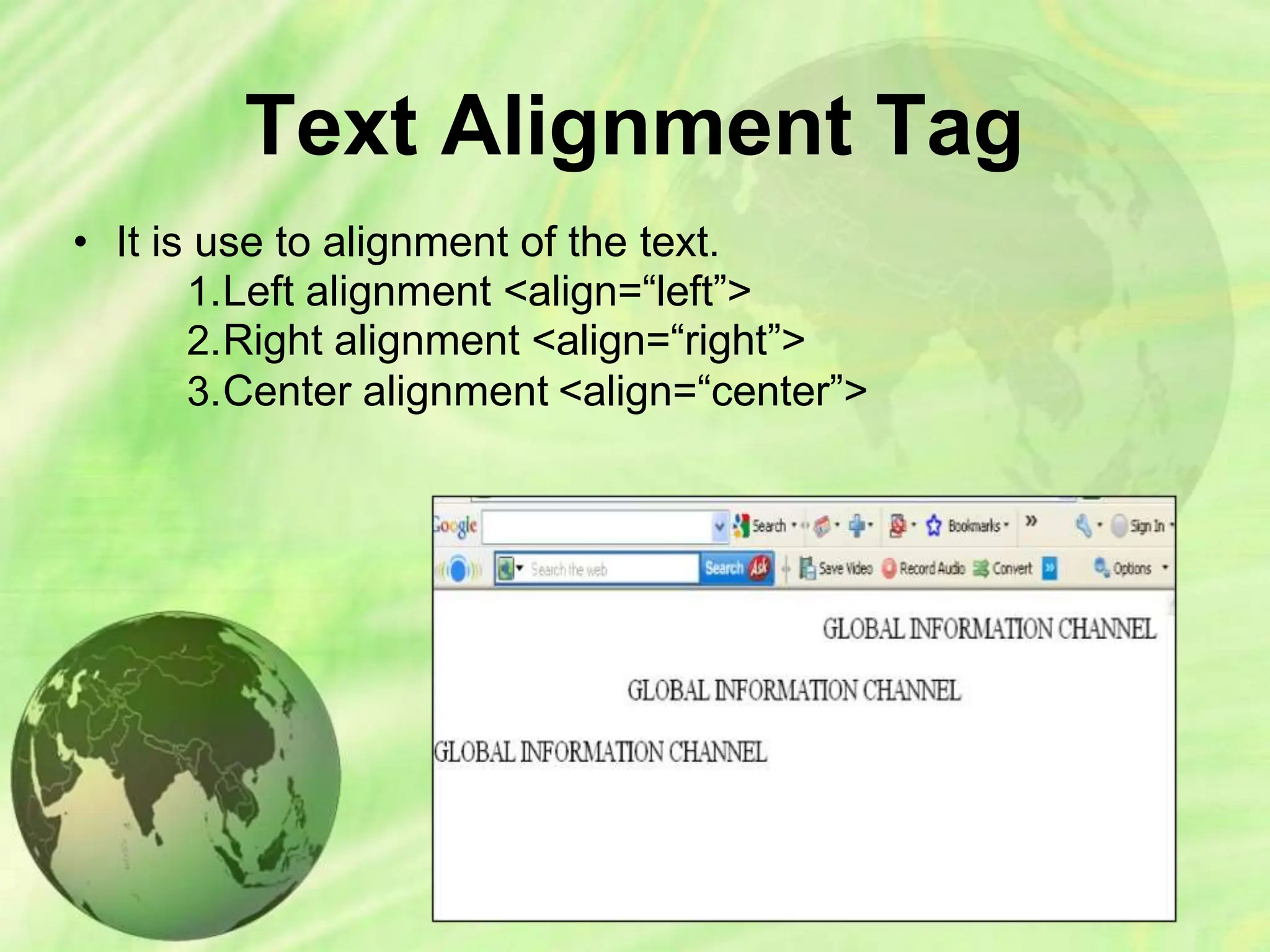
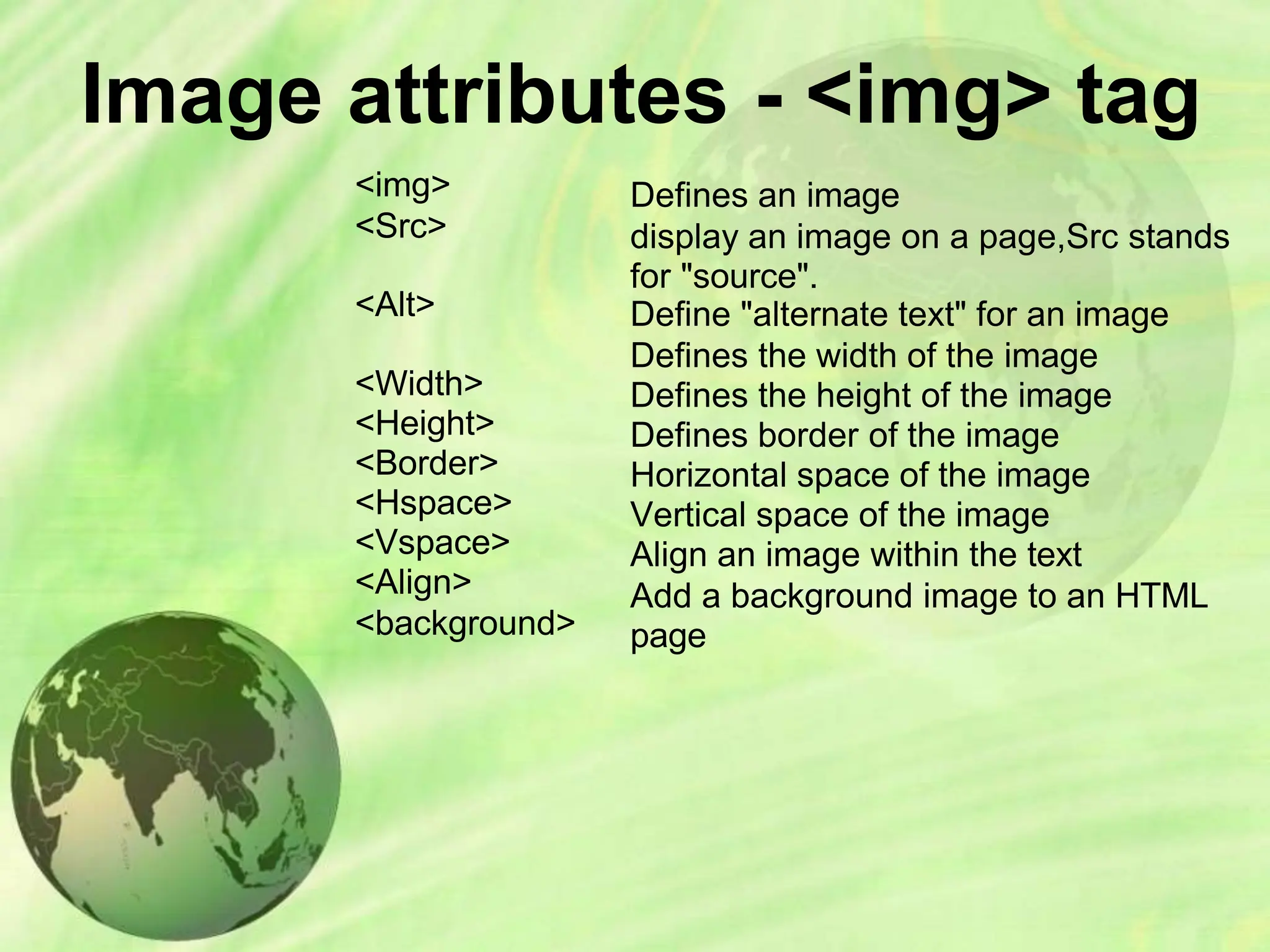
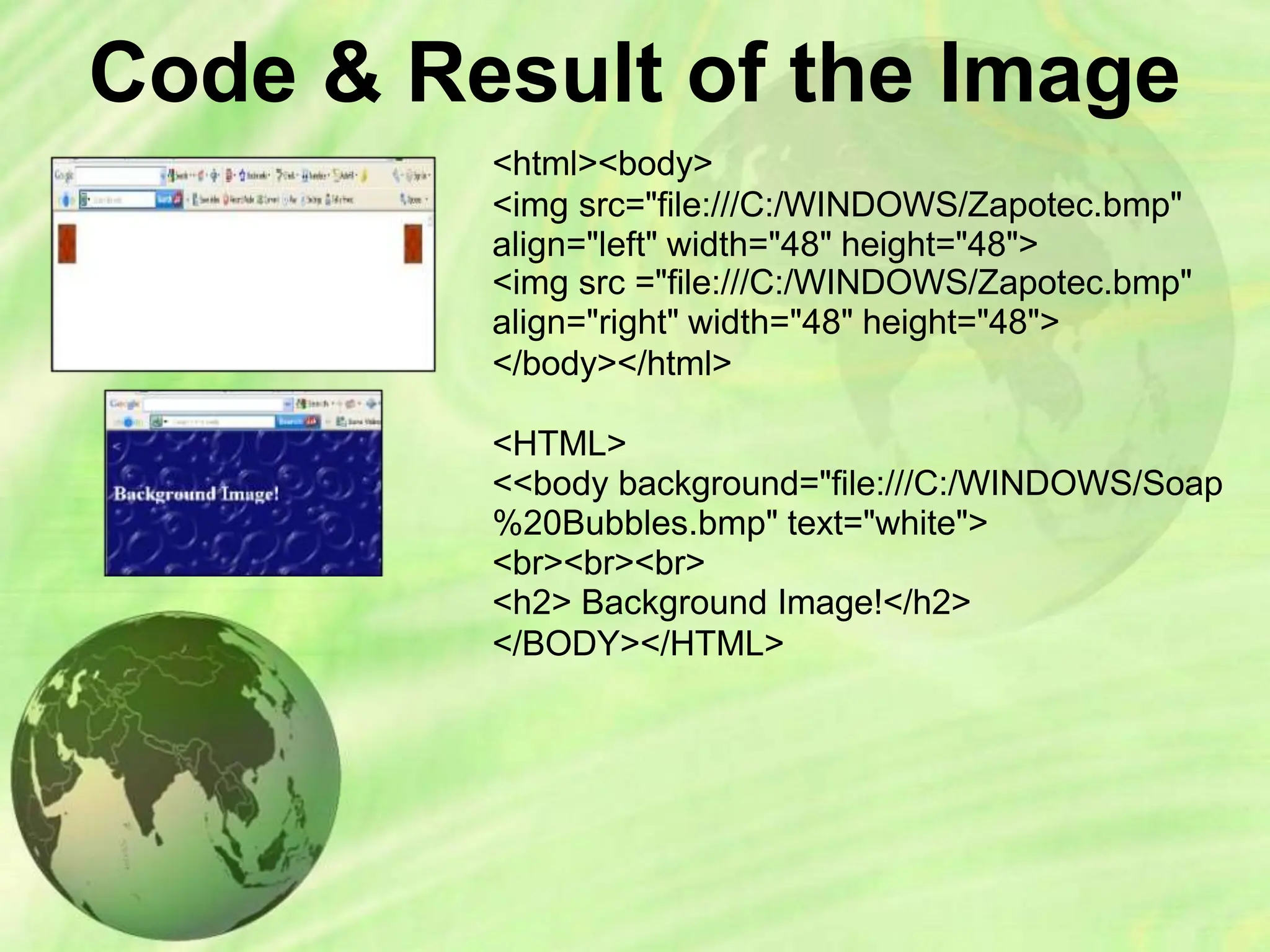
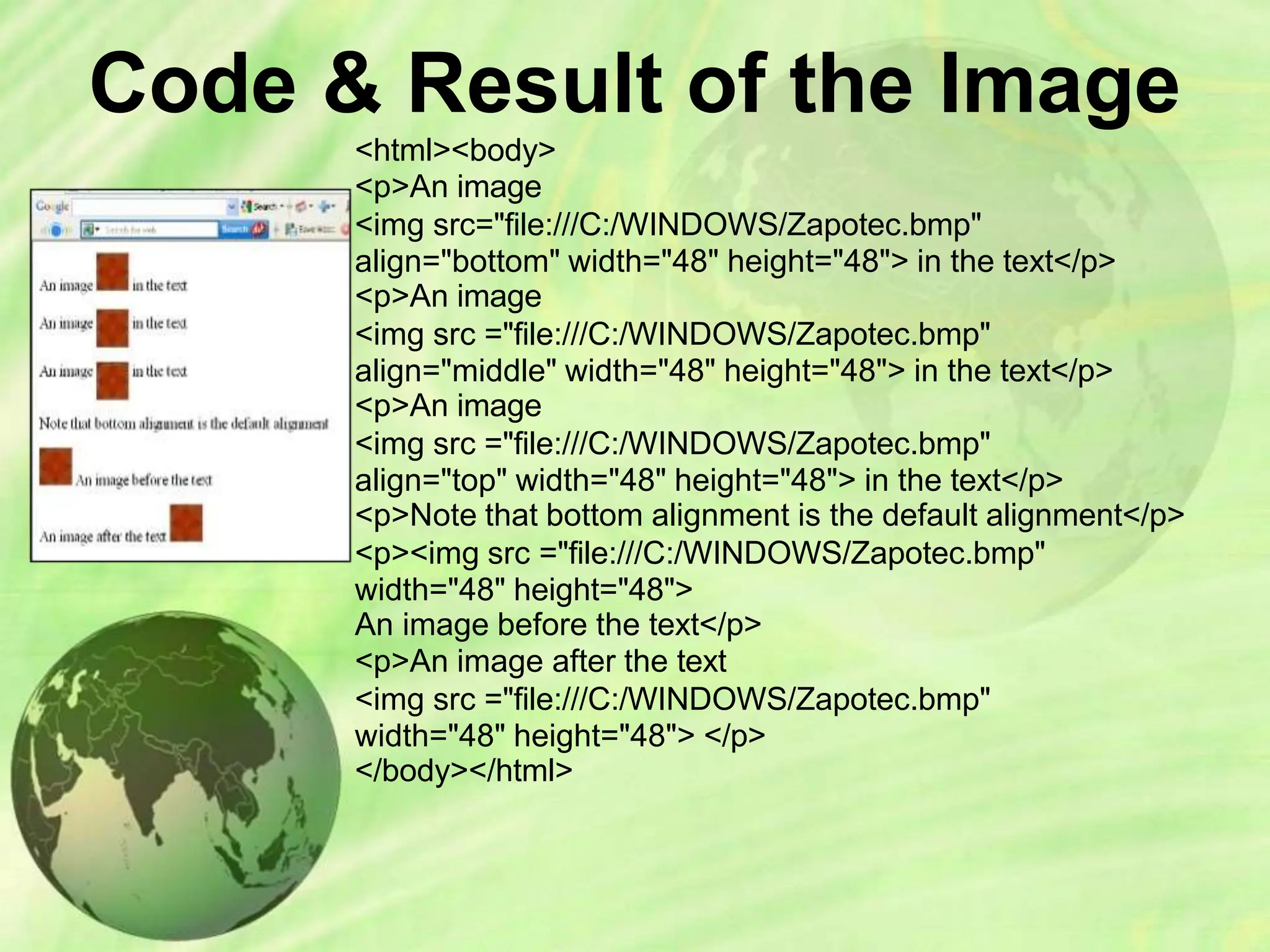
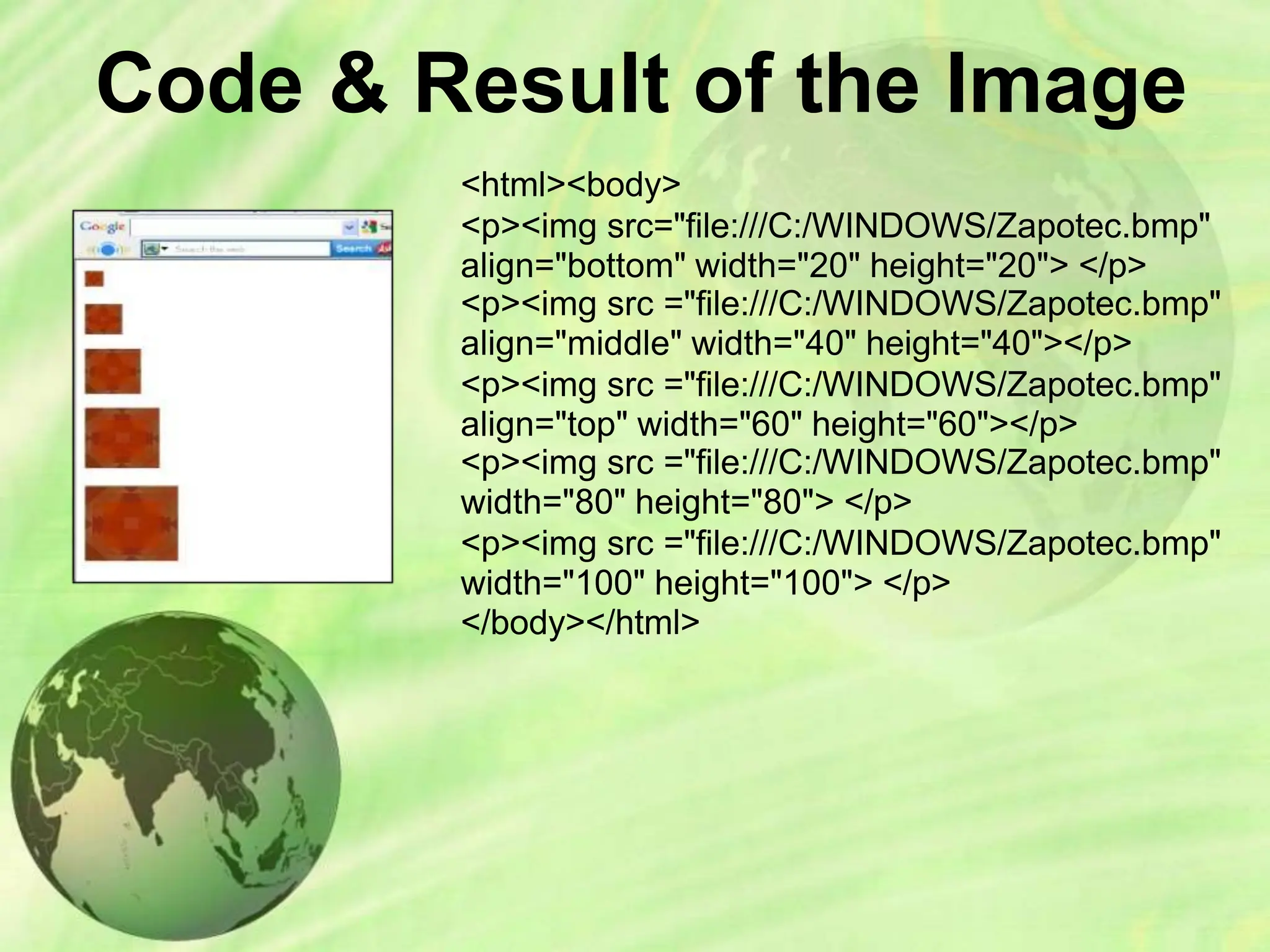
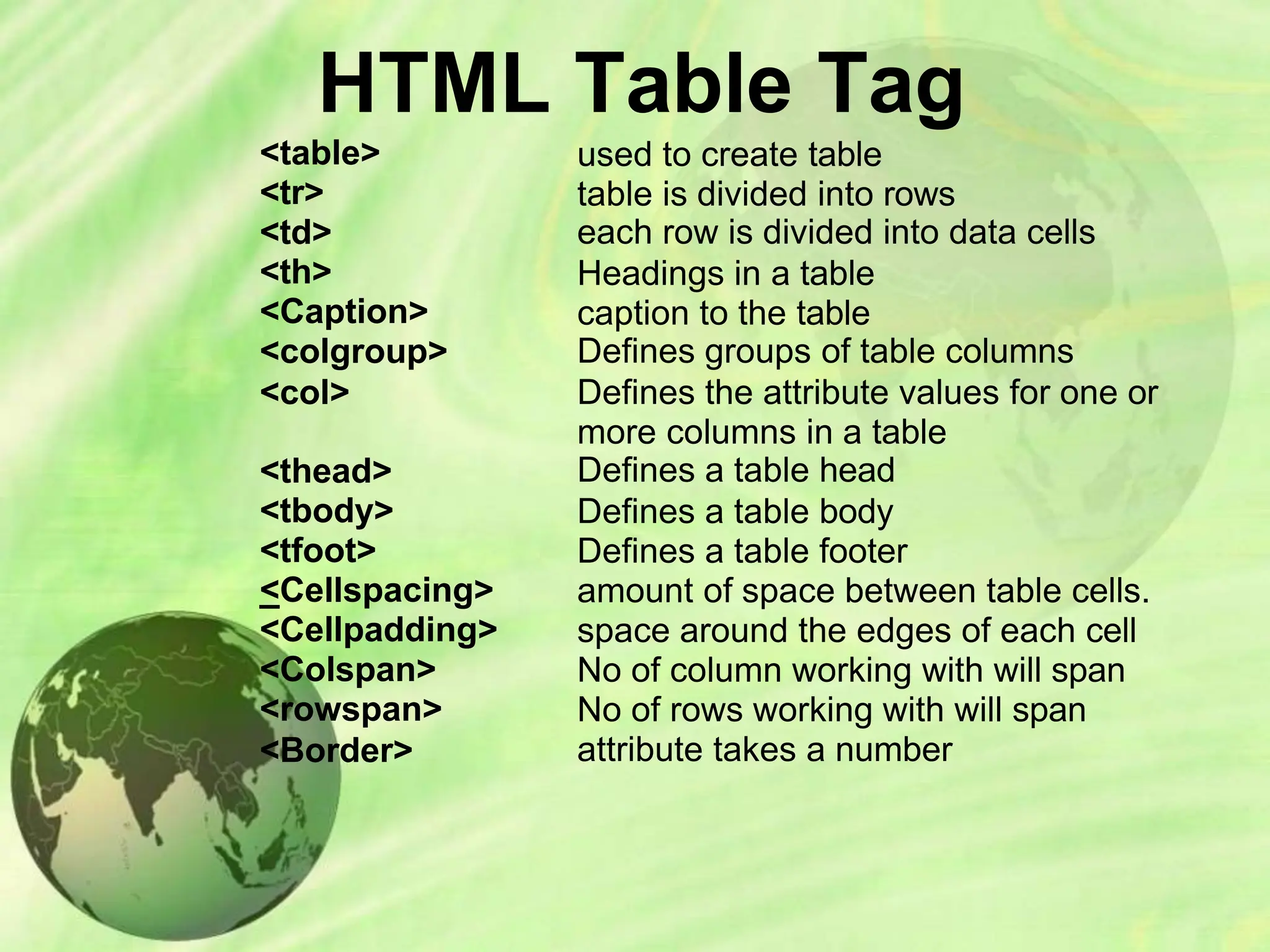
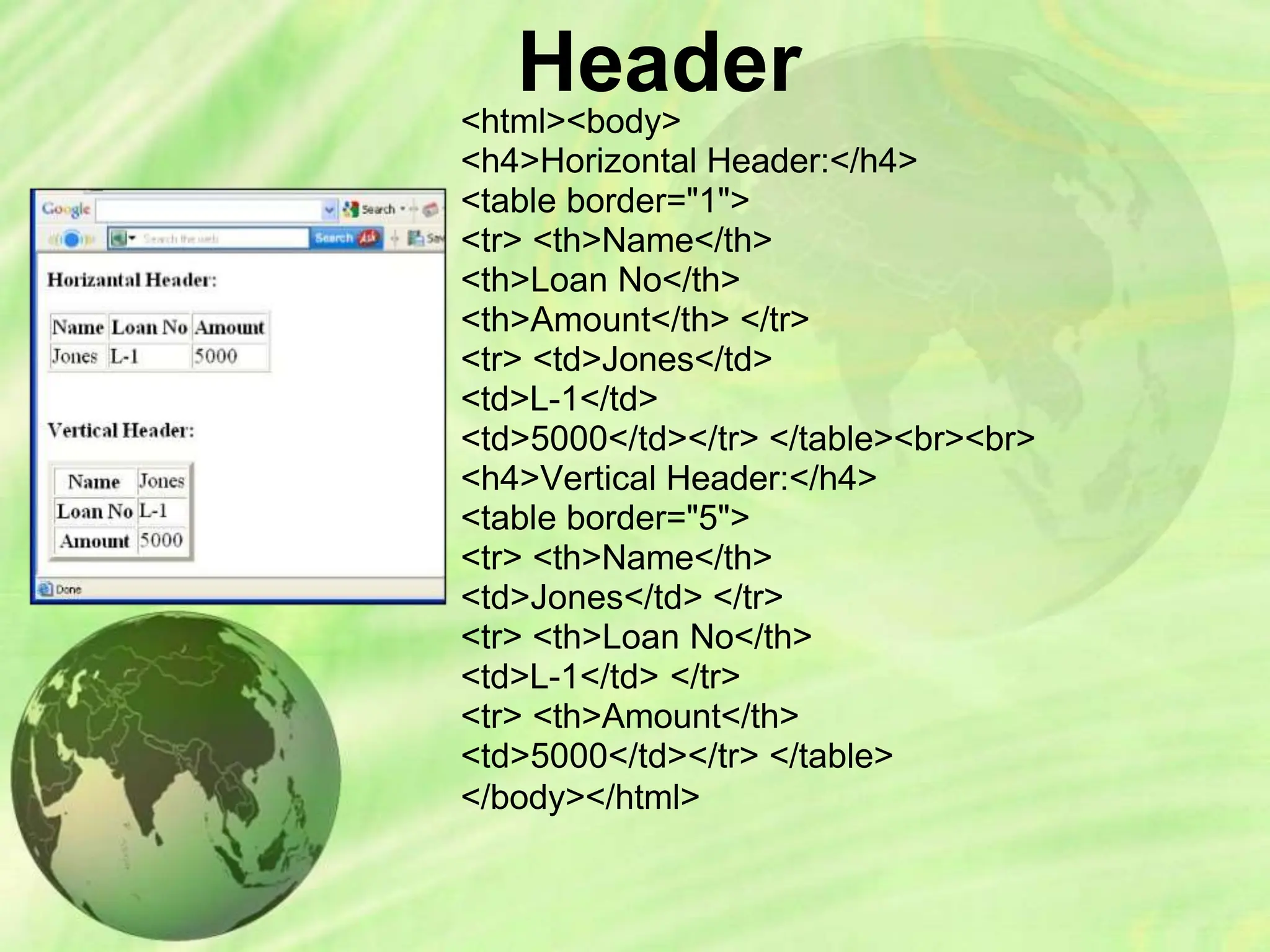
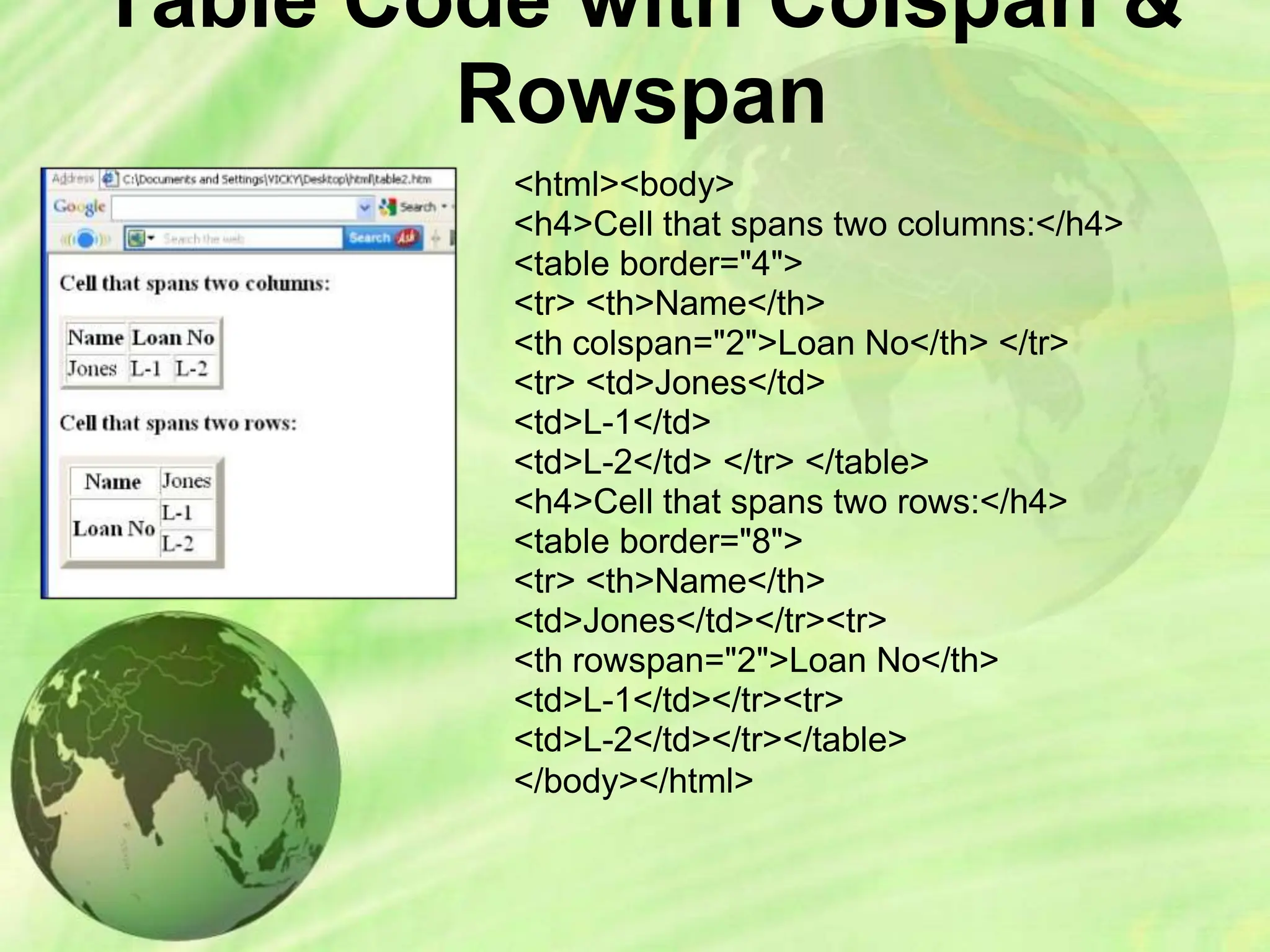
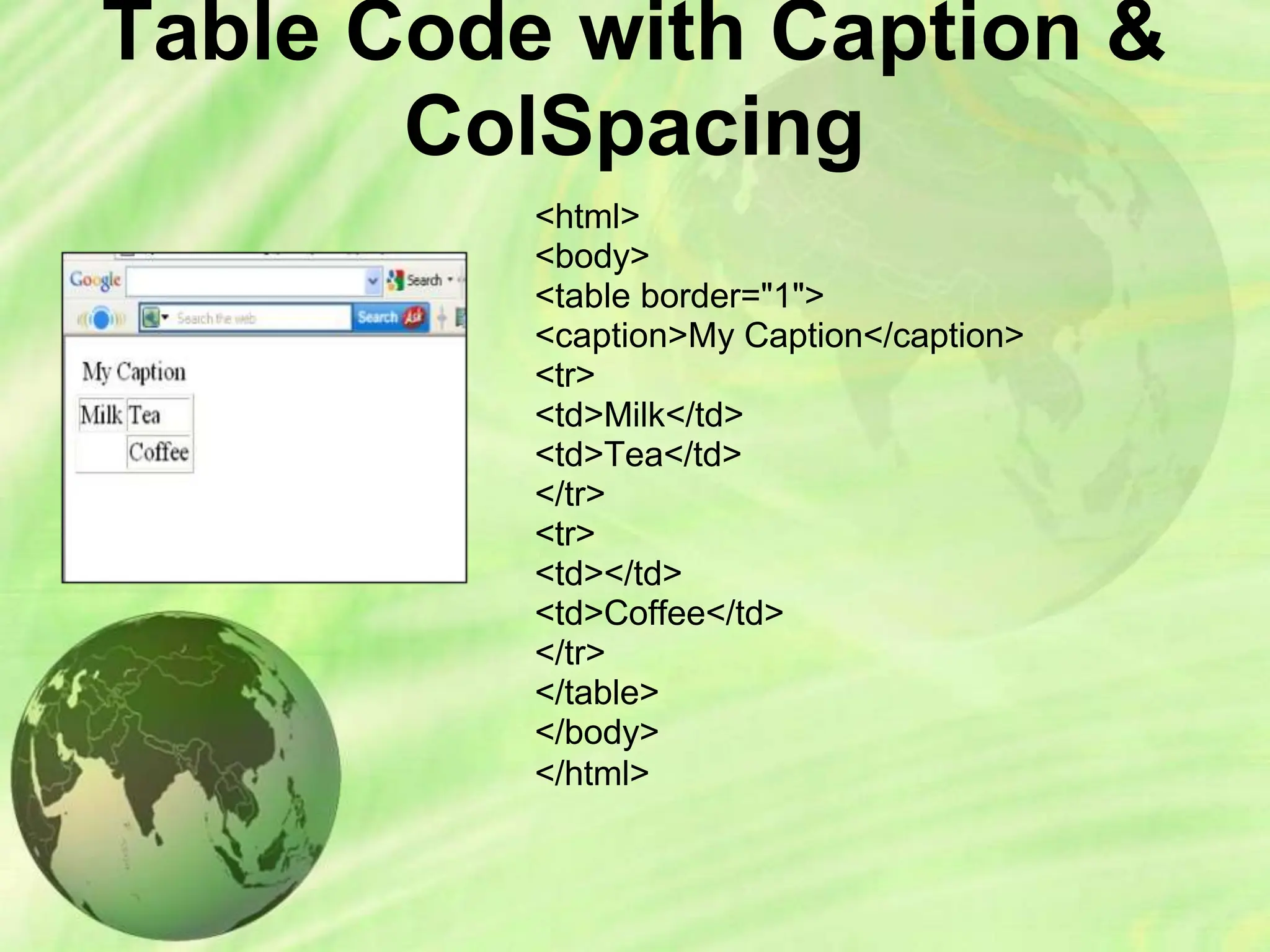
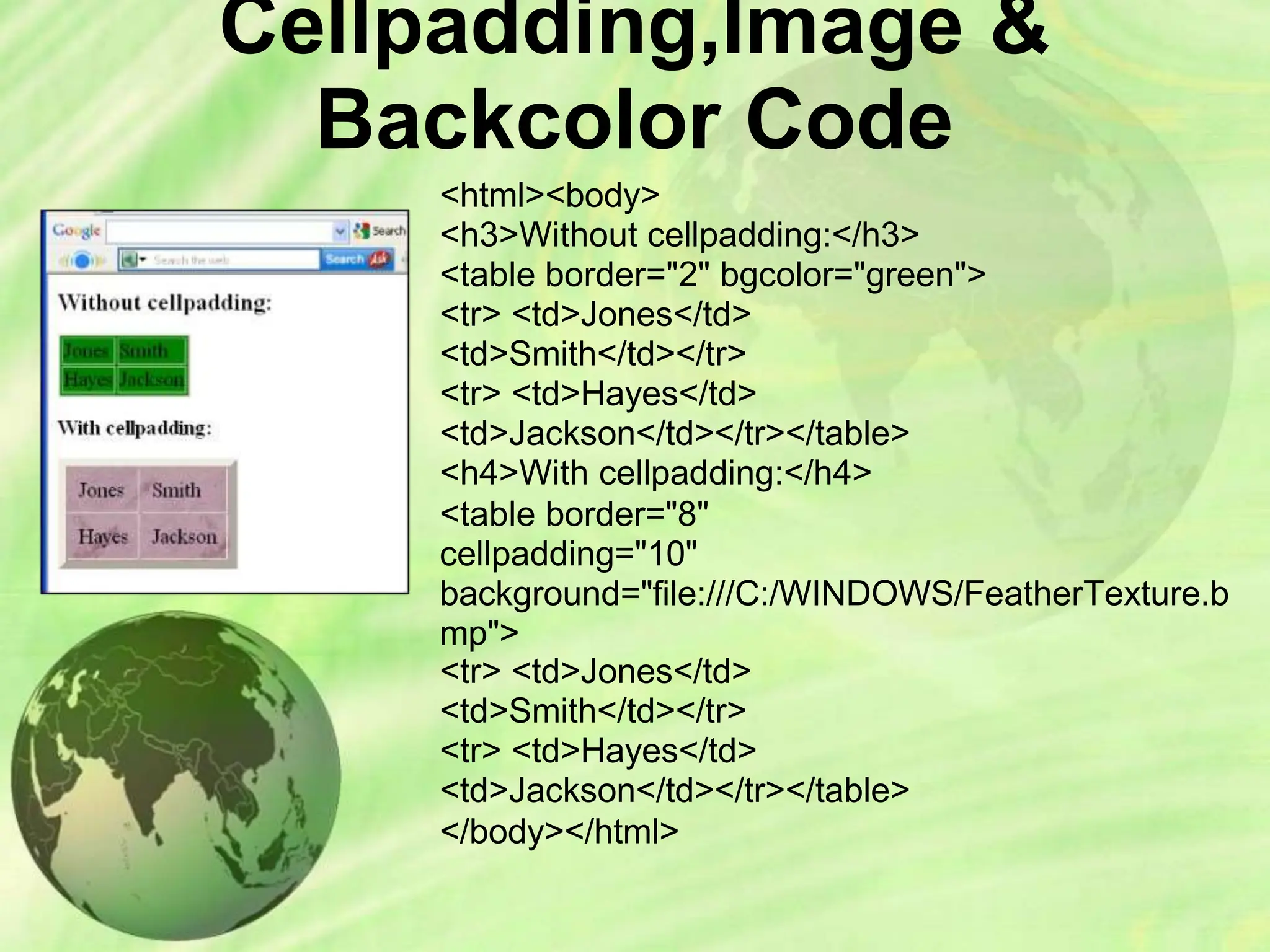
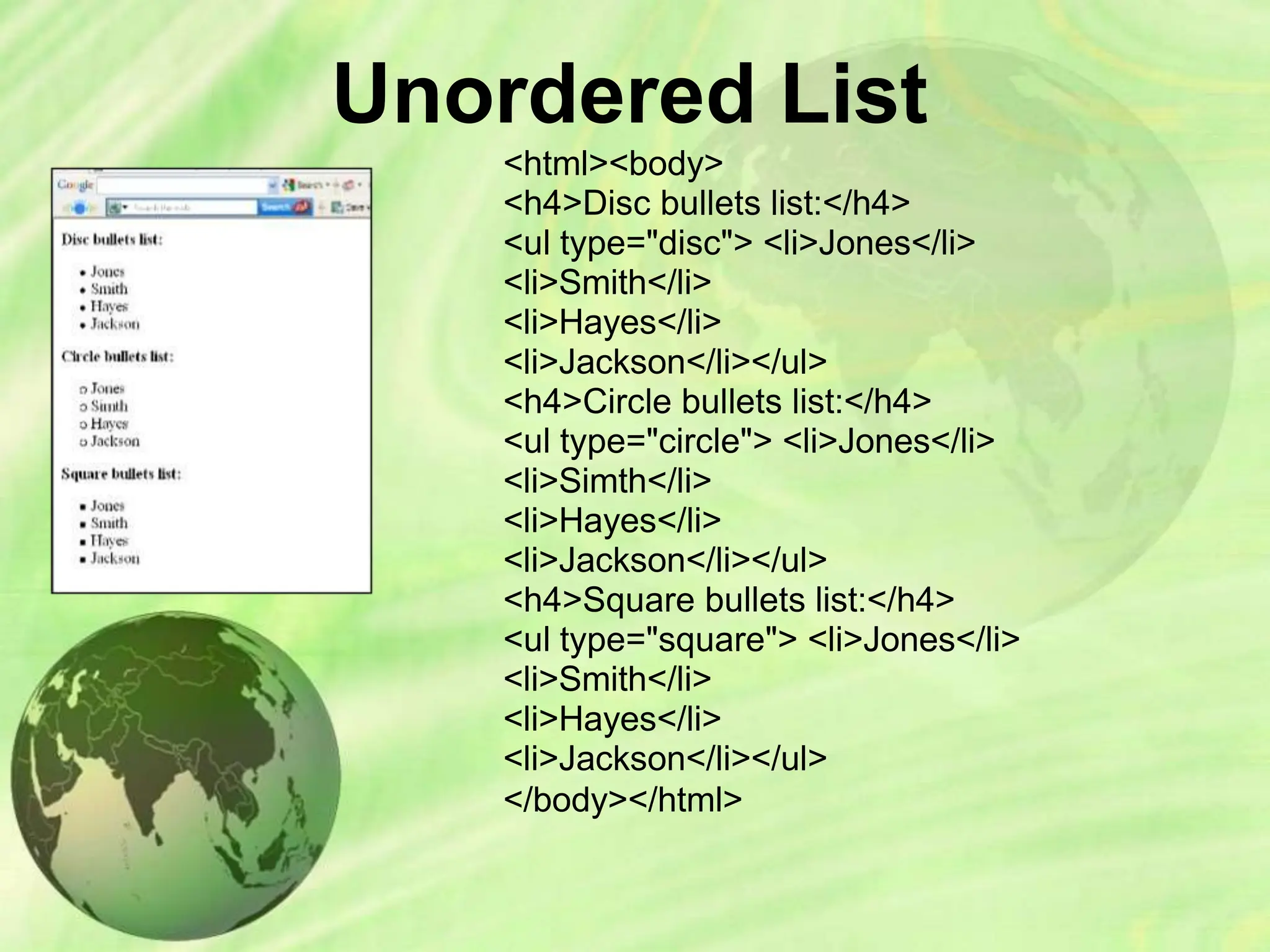
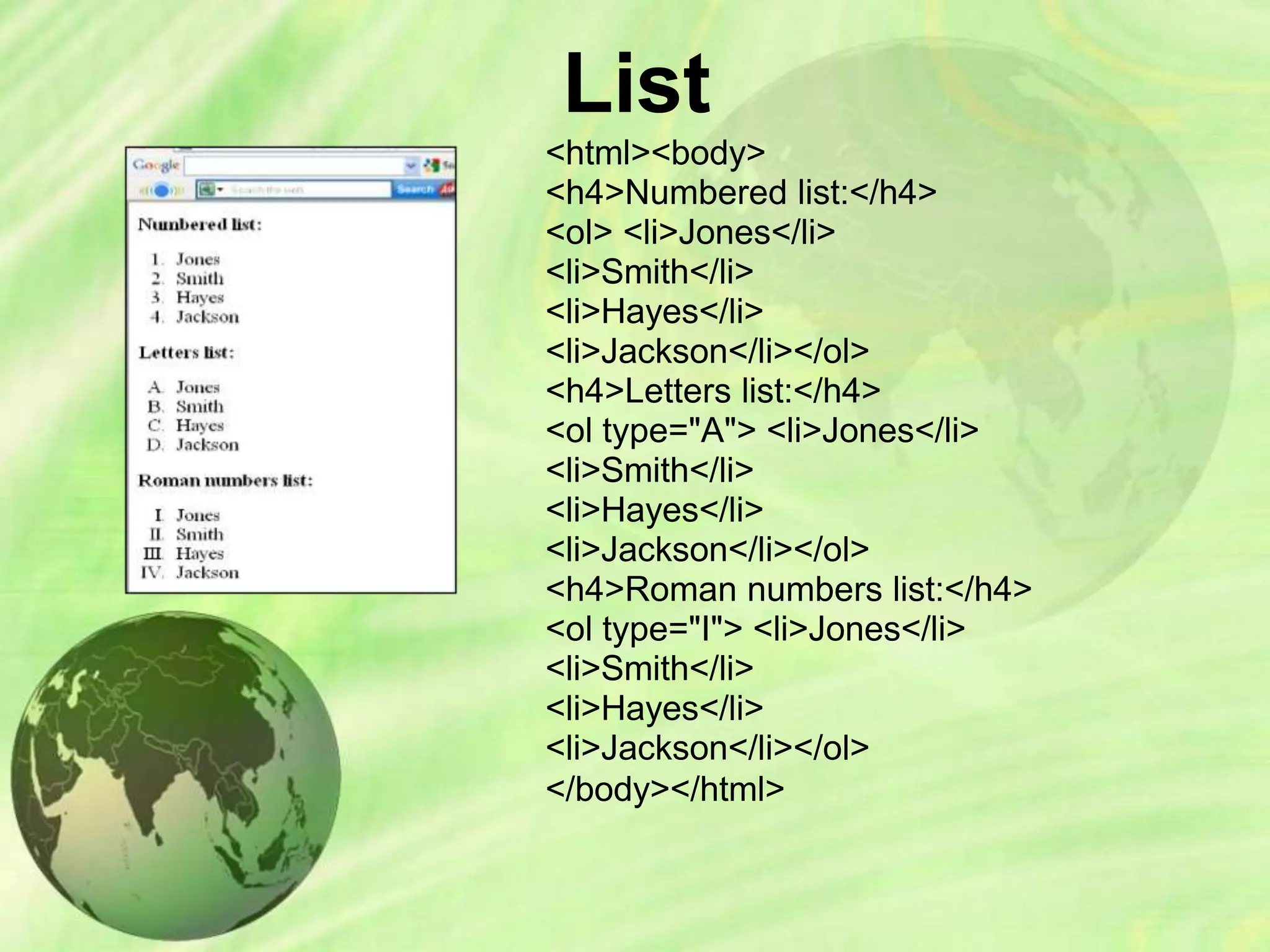
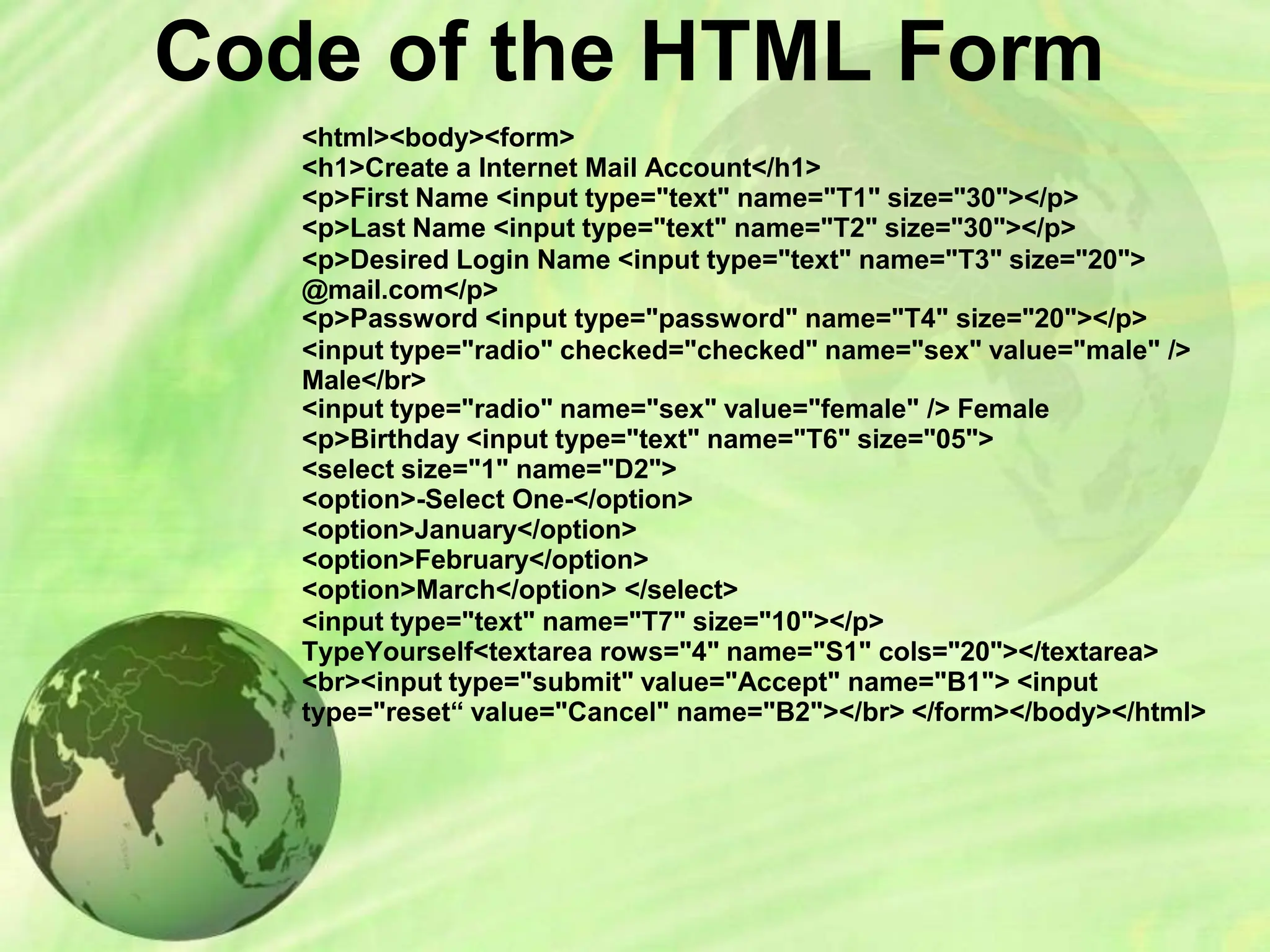
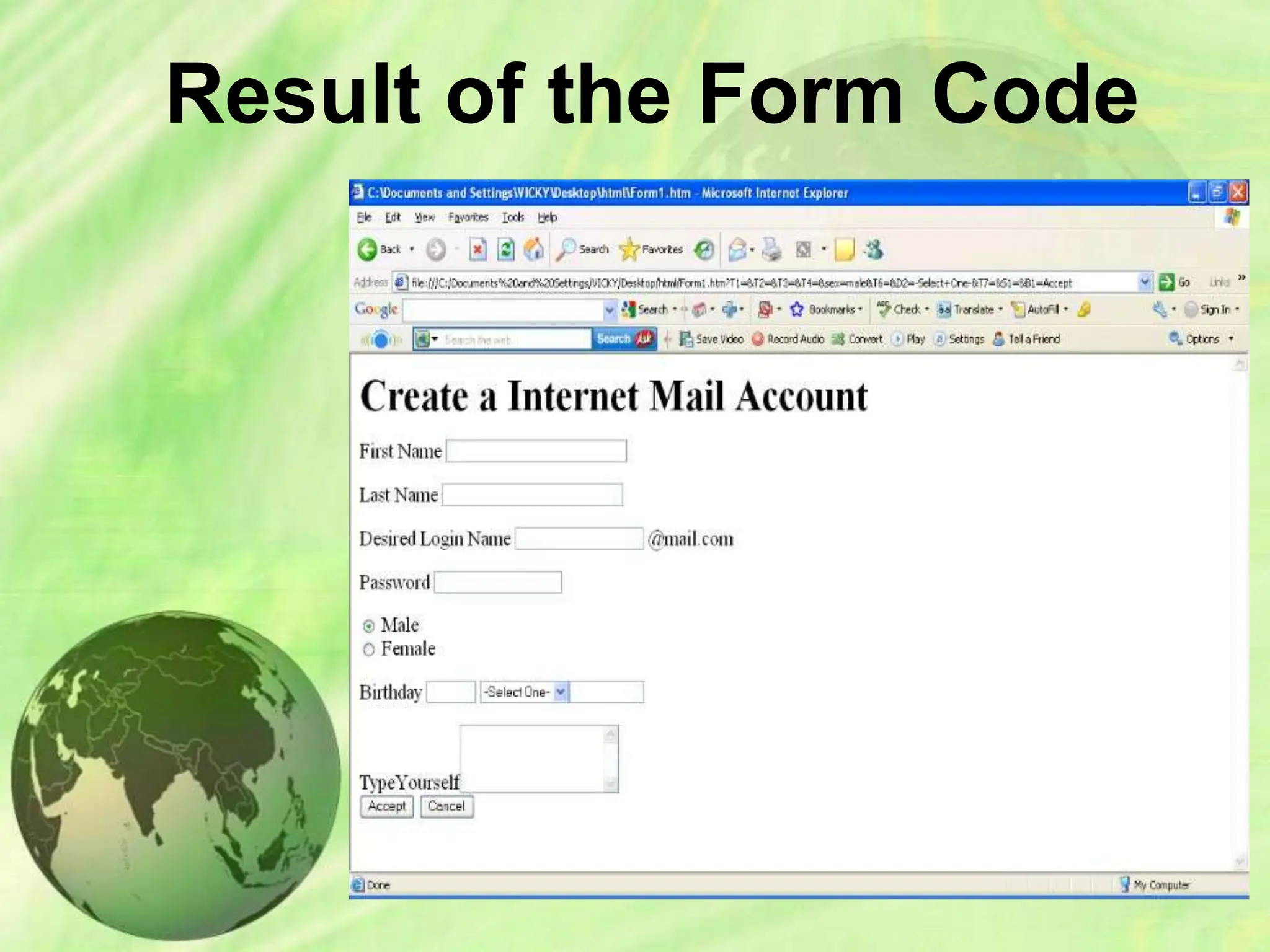
HTML uses markup tags to structure and present content in a web browser. It is not a programming language but a markup language with tags like <html> and <body>. The document describes common HTML elements for text formatting, images, tables, lists and forms. It includes code examples to demonstrate how each element is used.