This document provides an introduction to HTML 5, including:
- A timeline of web technologies from 1991 to 2009 and the introduction of HTML 5.
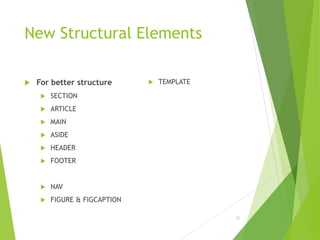
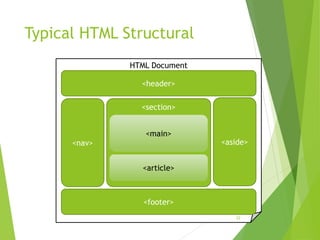
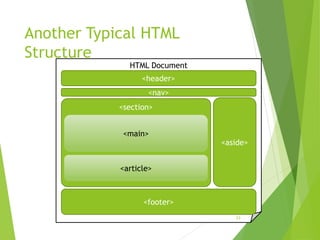
- An overview of the new structural elements in HTML 5 like <header>, <nav>, <article>, <section>, <main>, <aside>, and <footer>.
- Descriptions of other new elements in HTML 5 like <video>, <audio>, <canvas>, and changes to existing form controls.