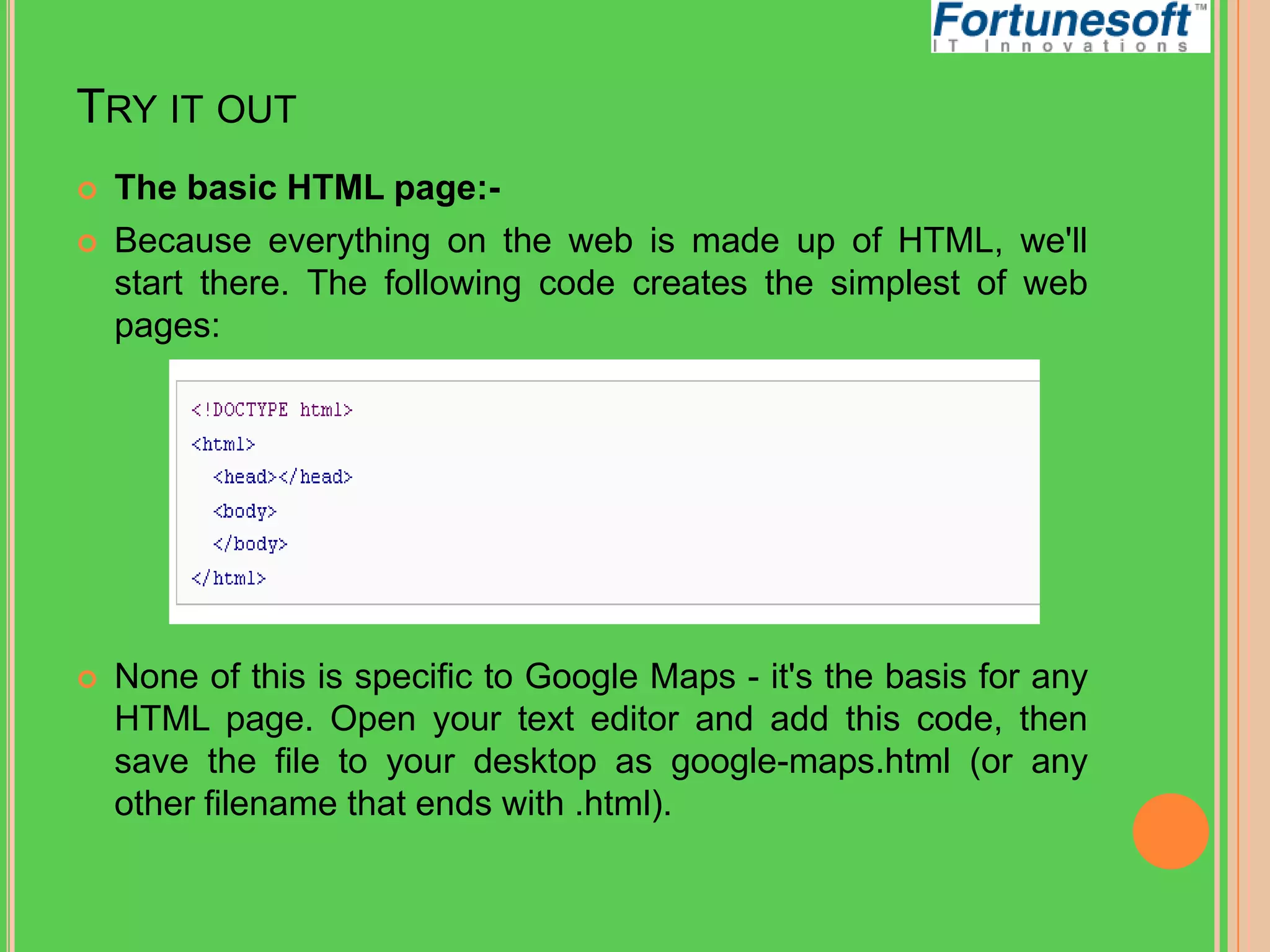
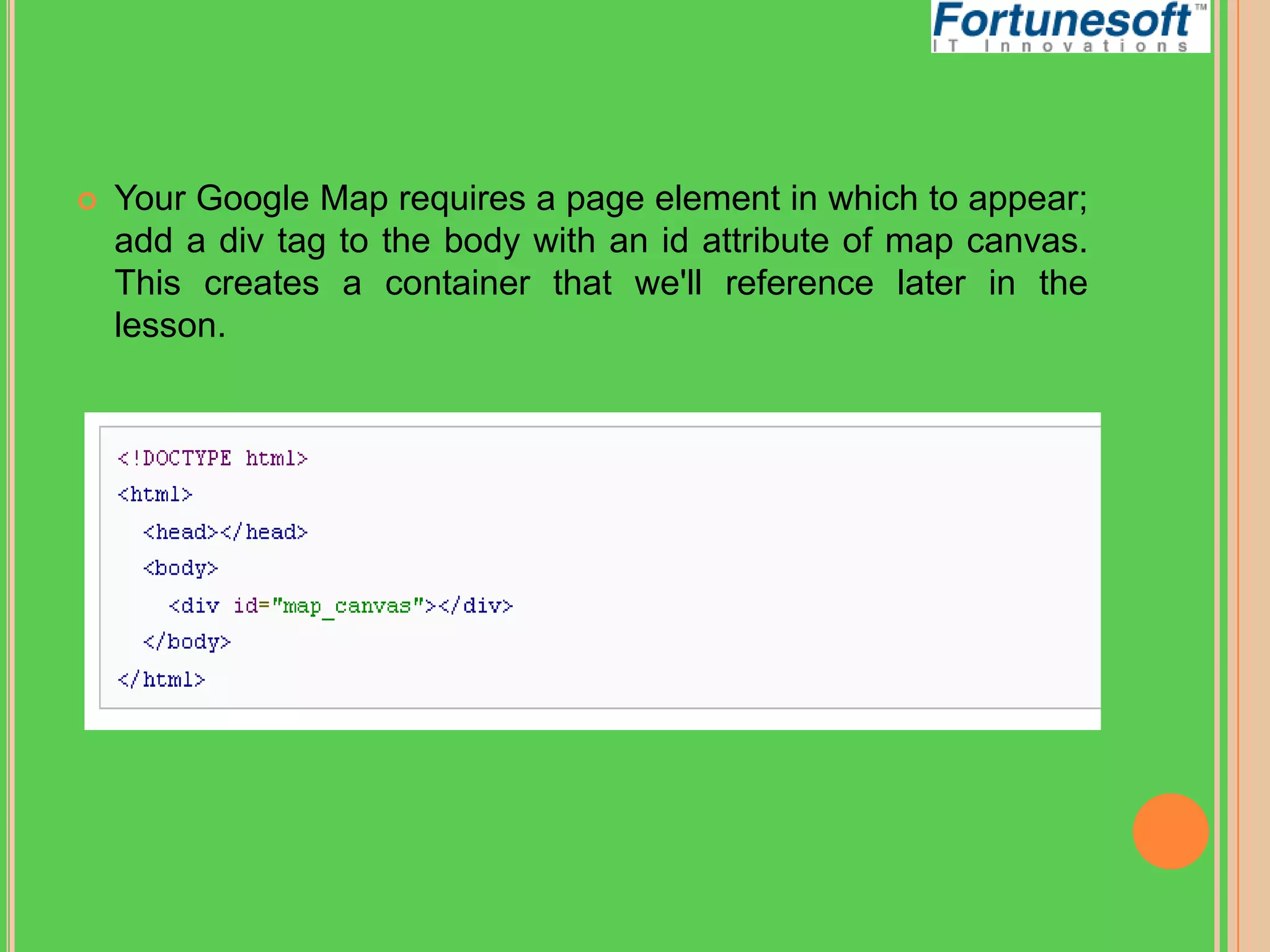
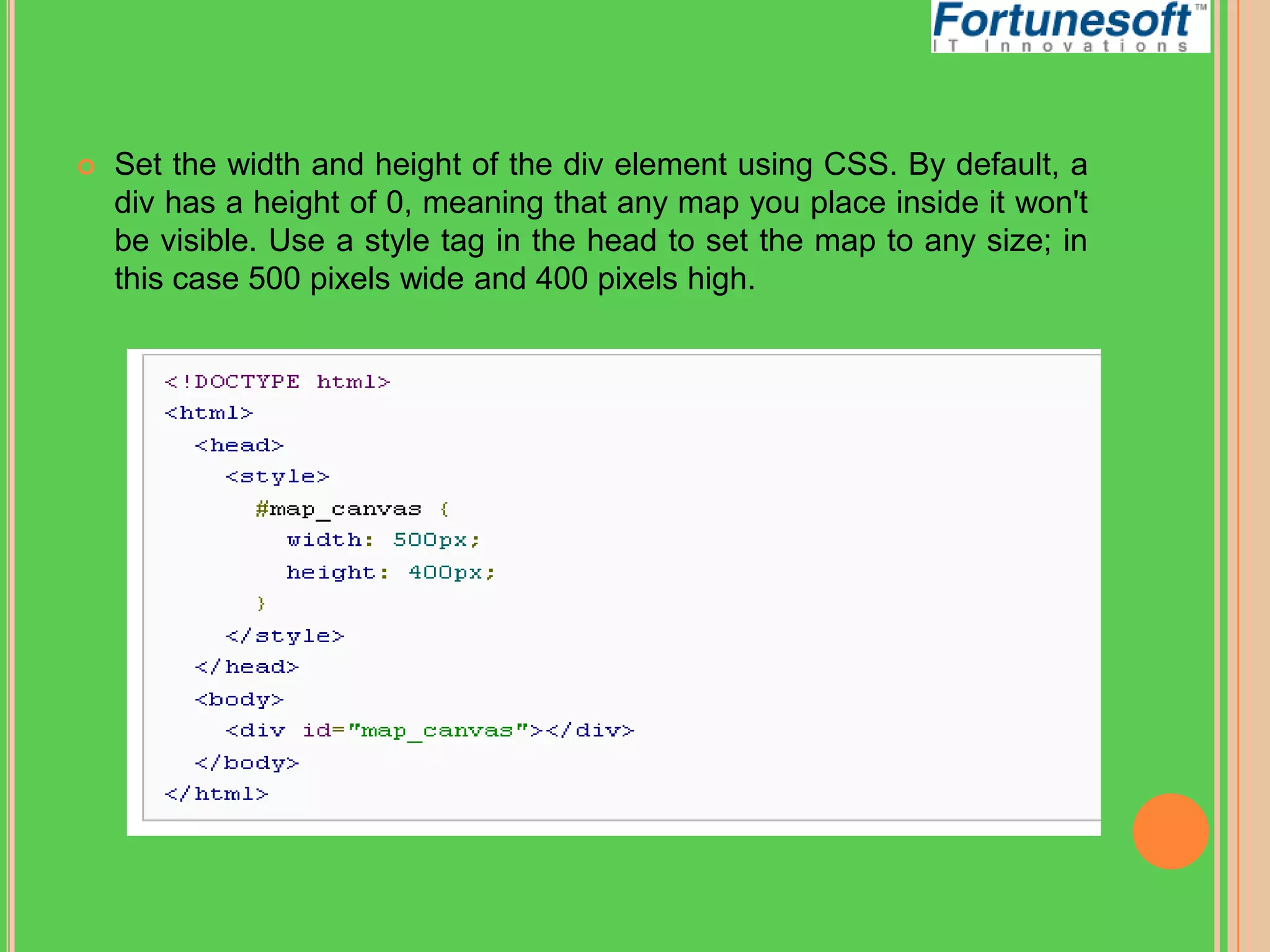
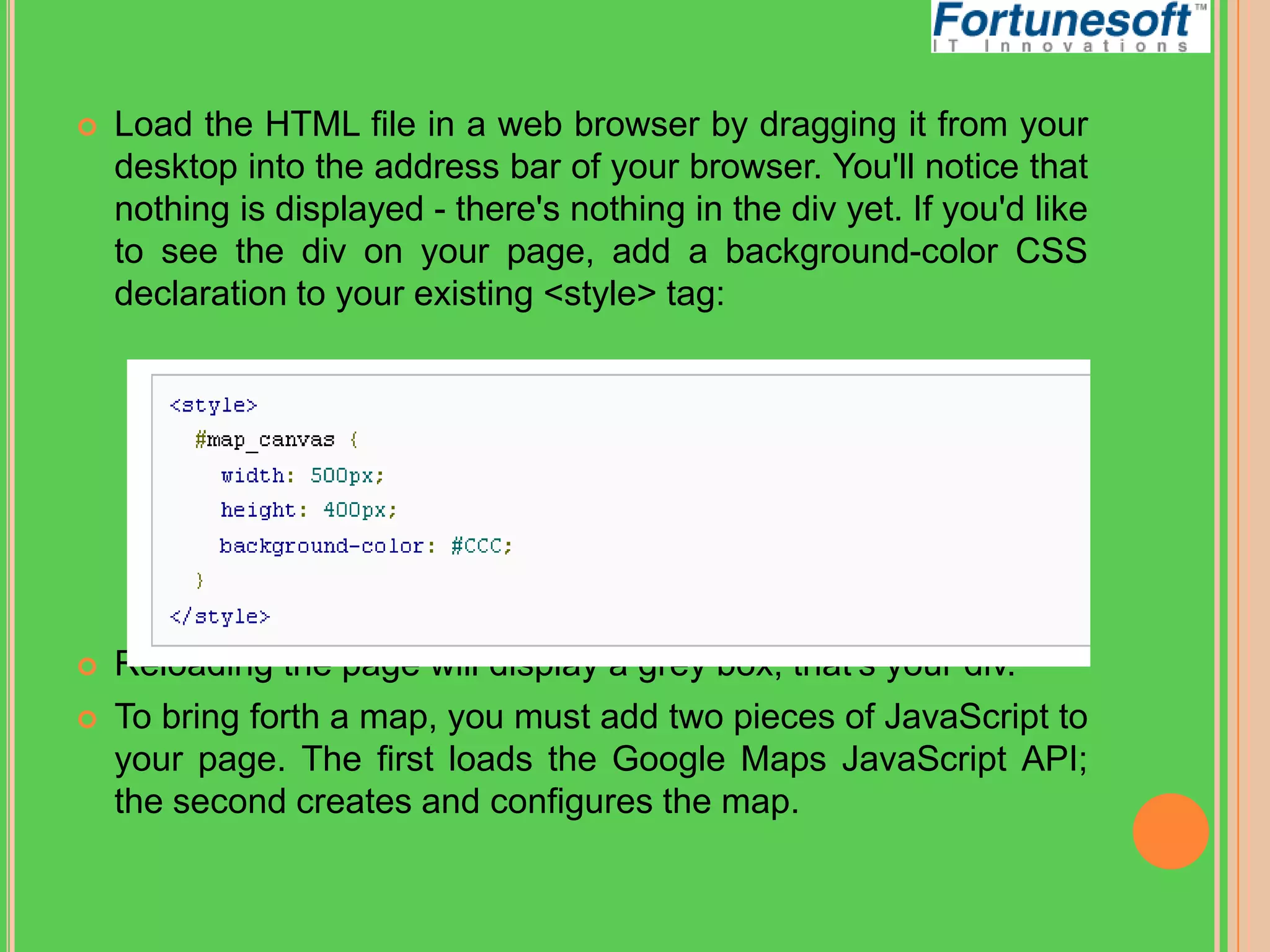
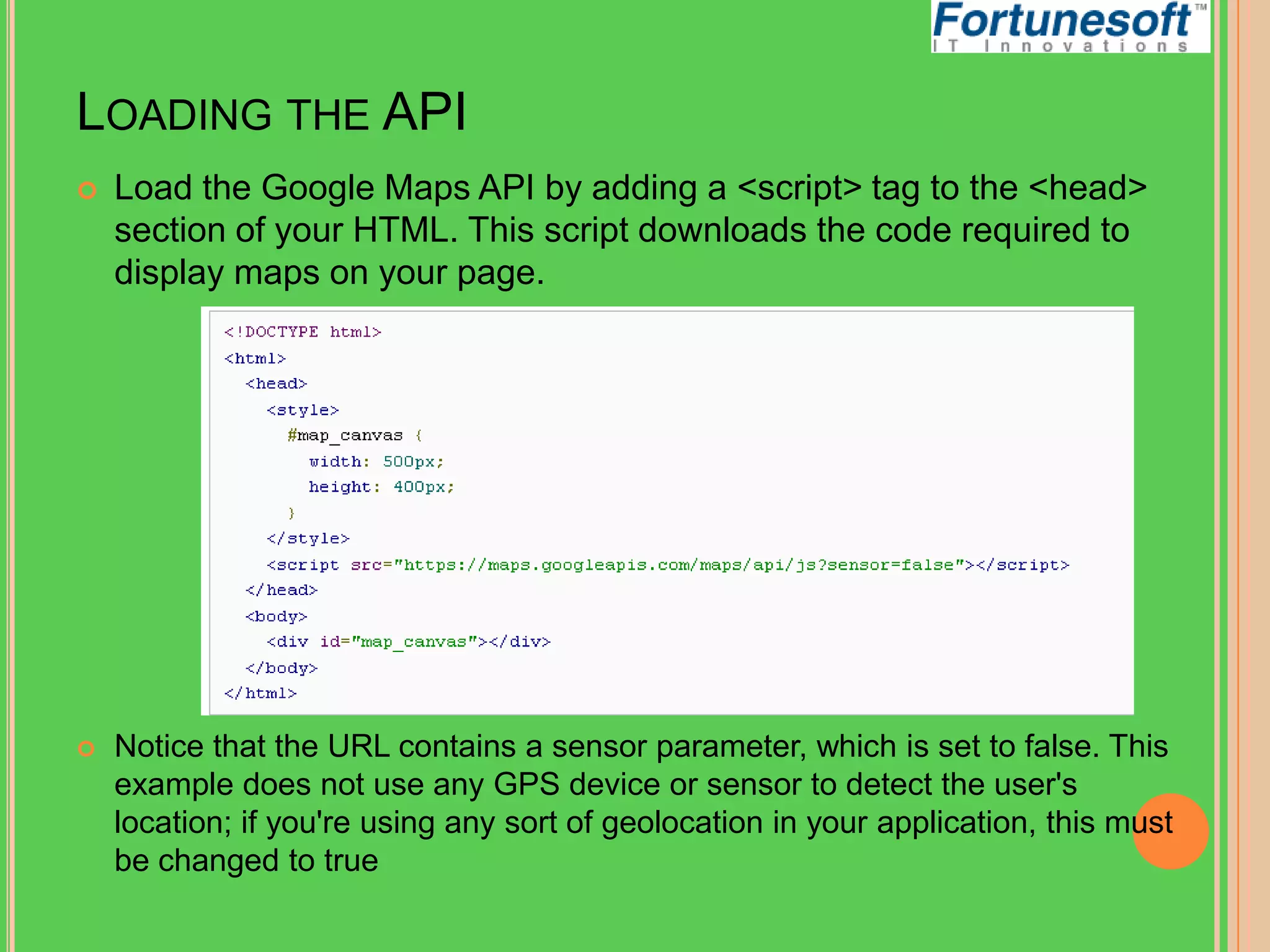
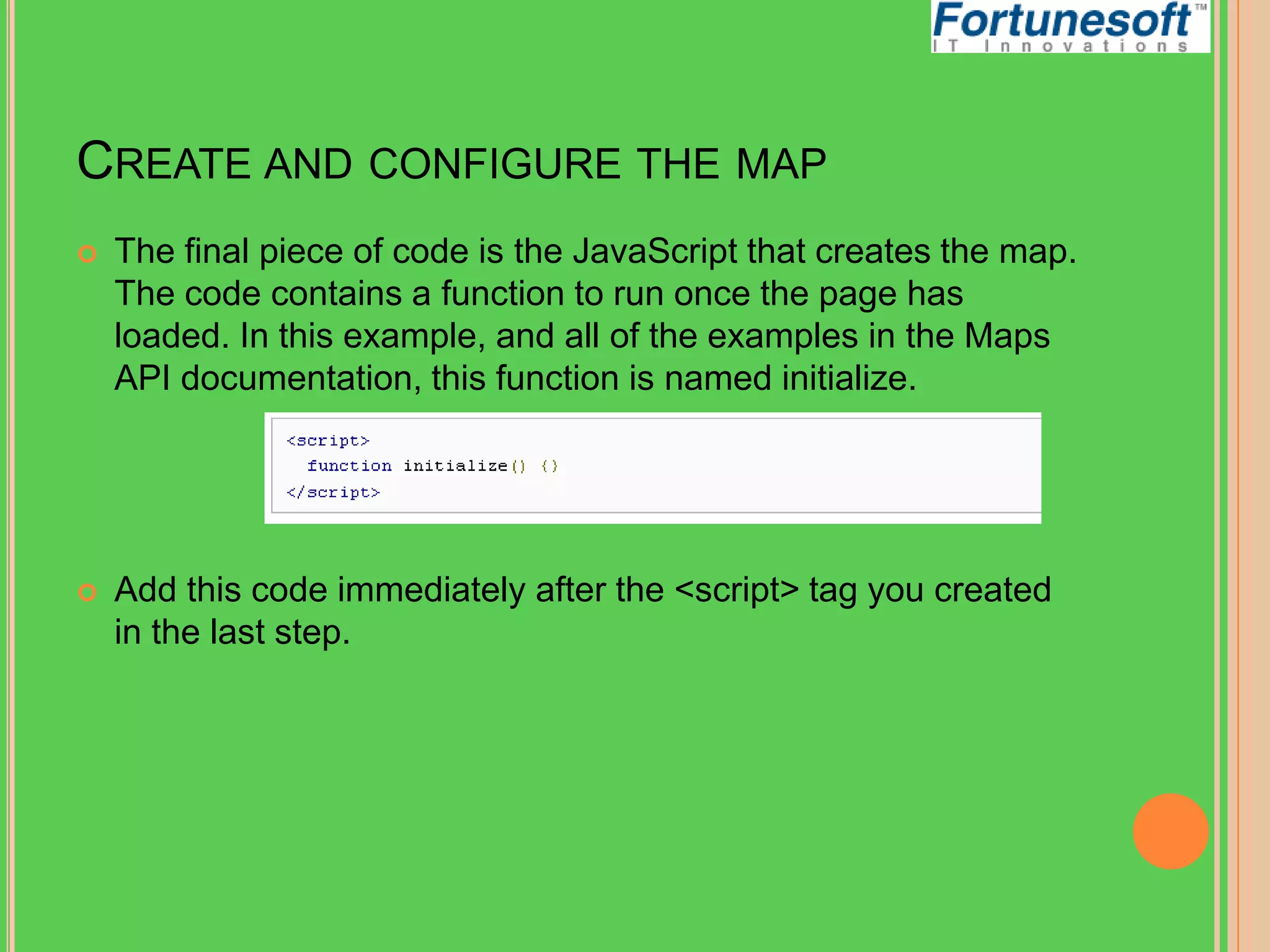
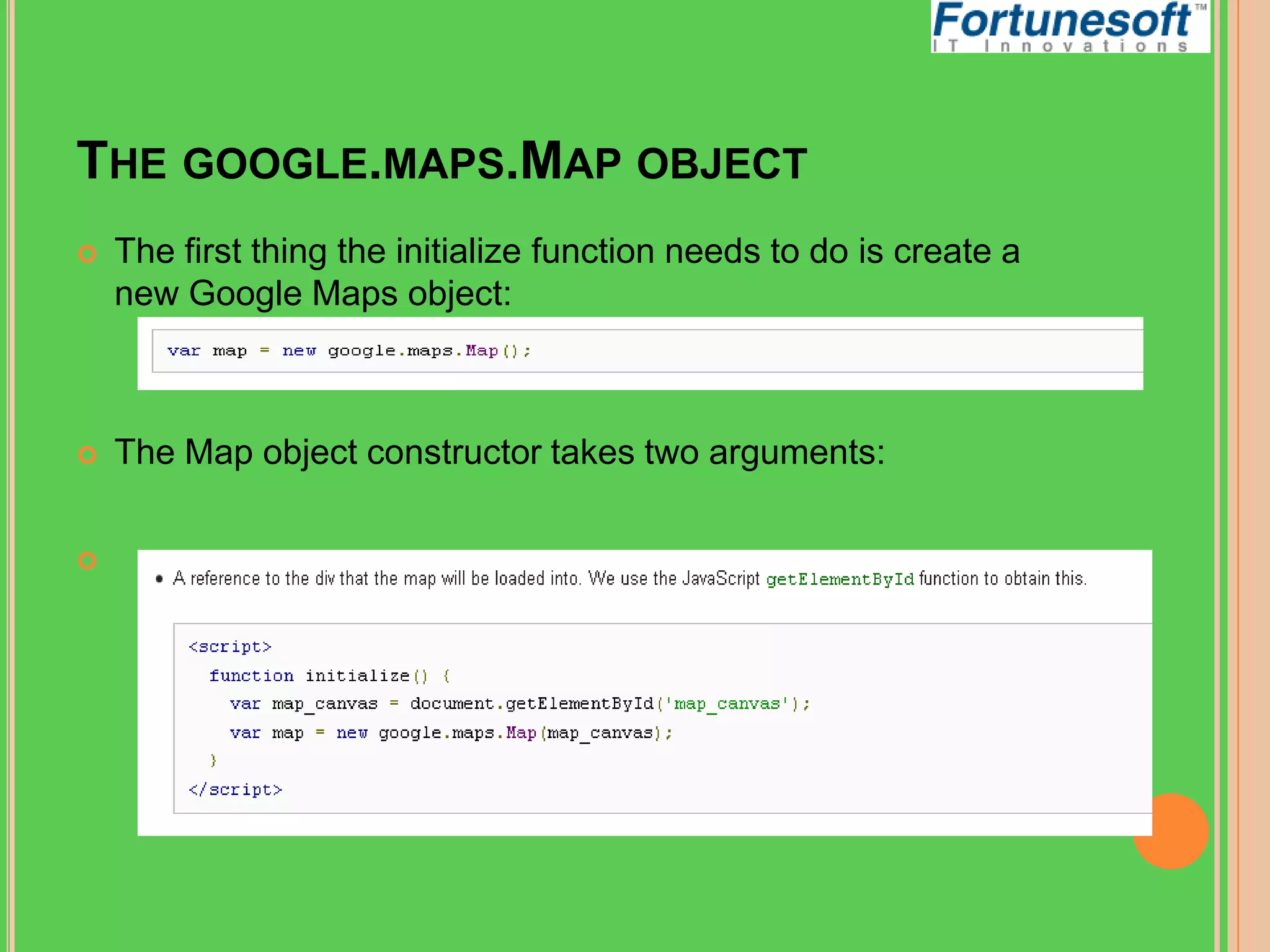
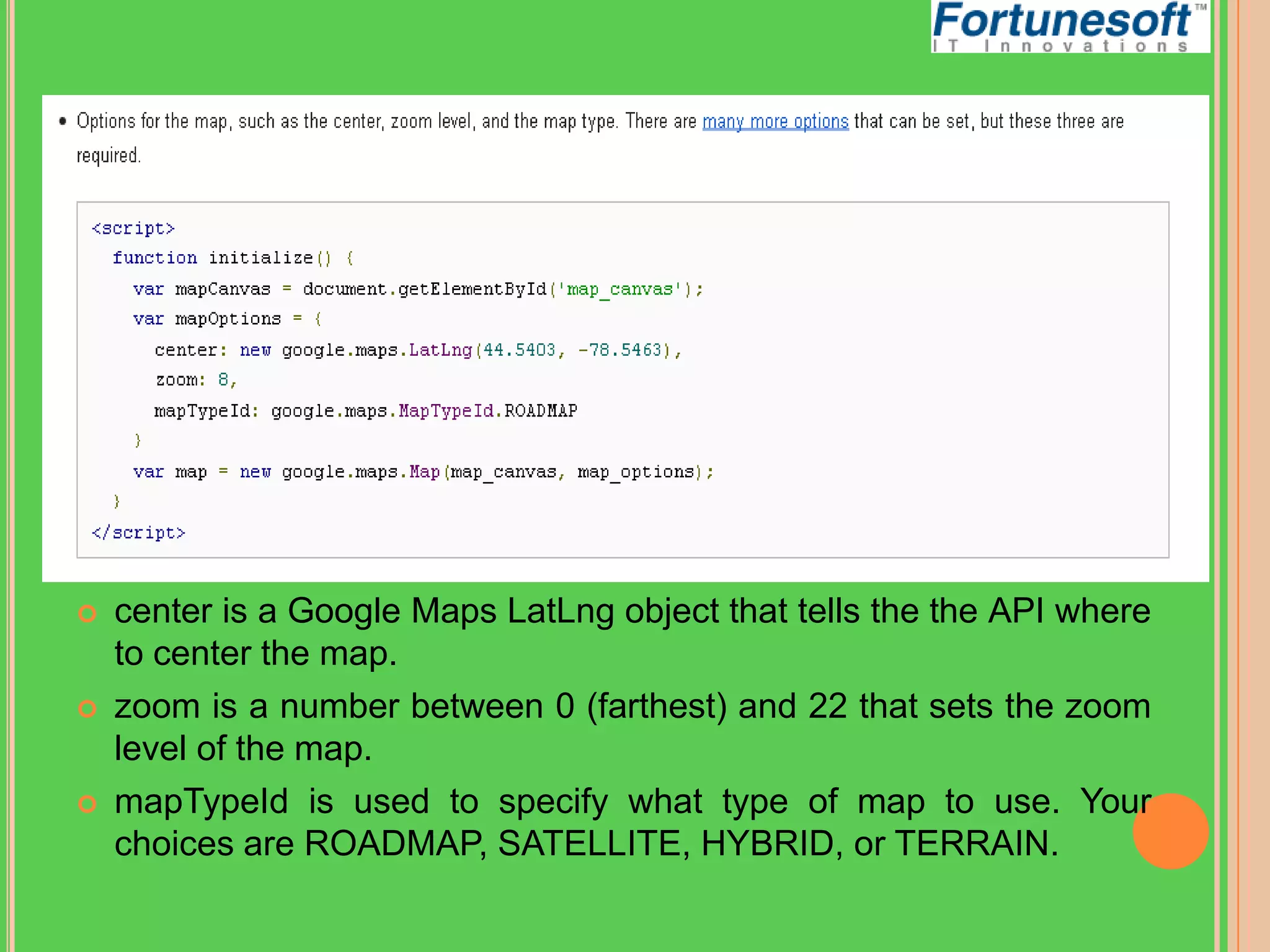
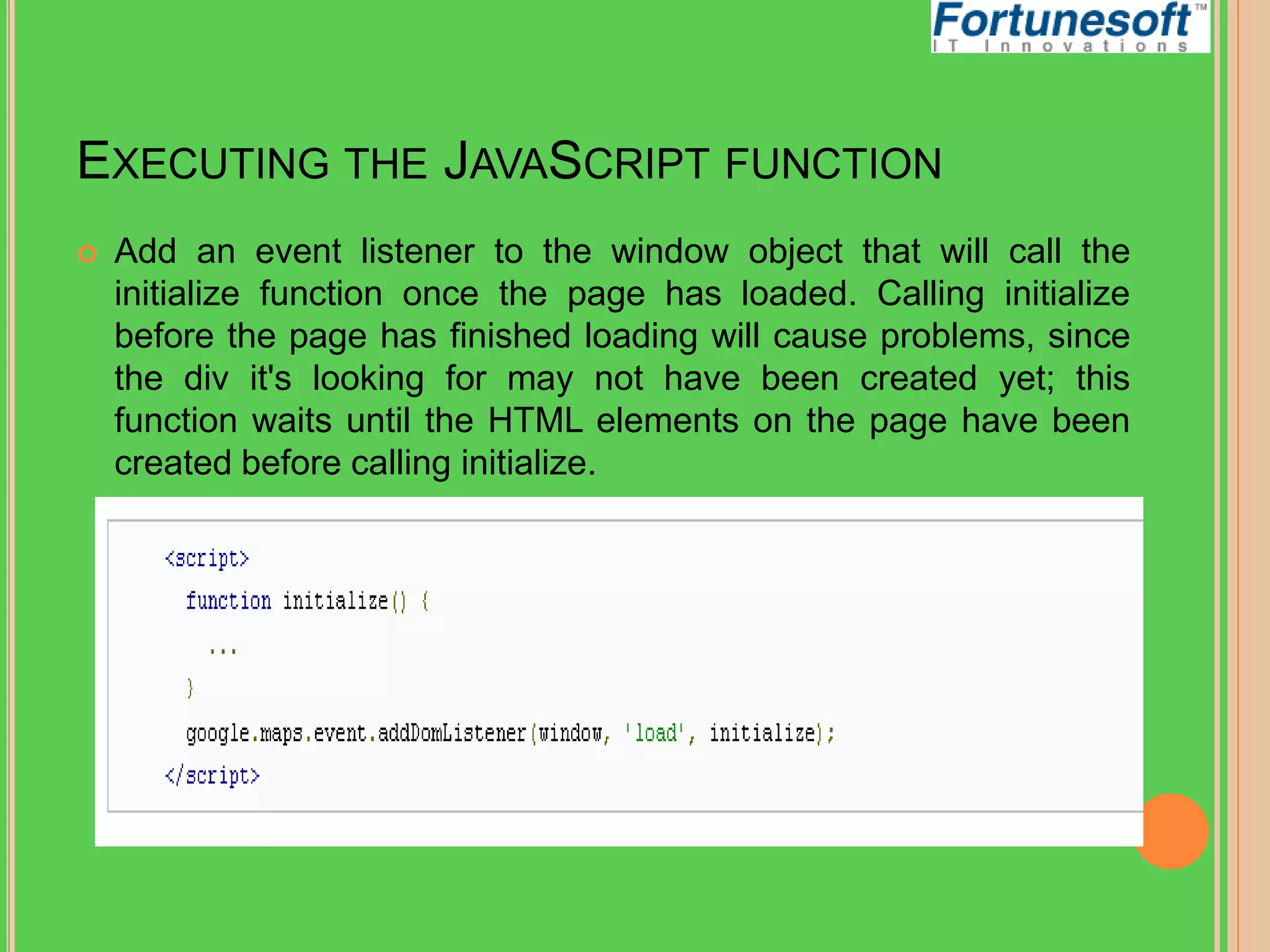
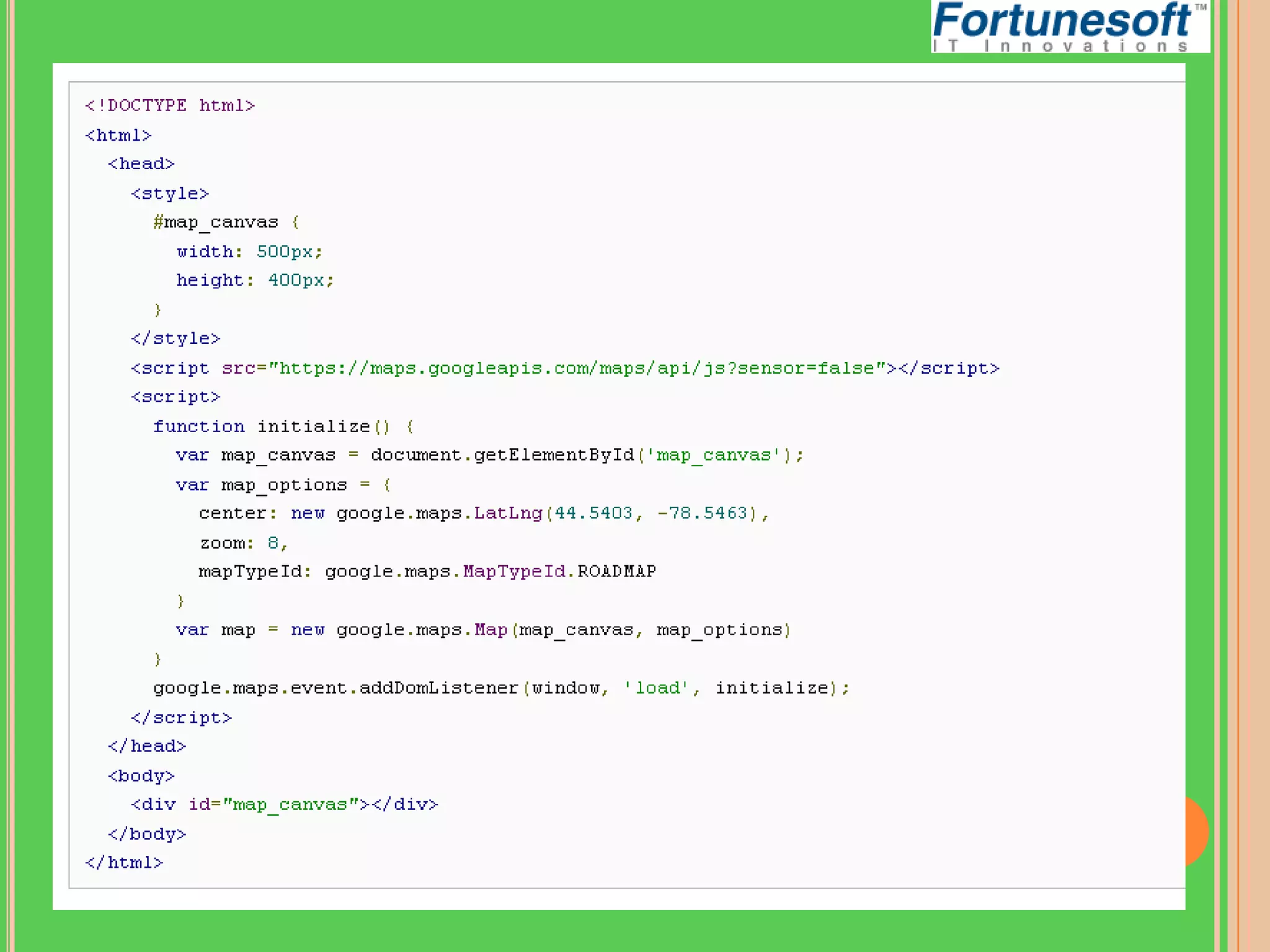
The document provides a step-by-step guide to adding a Google Map to a website using the Google Maps JavaScript API. It covers the necessary tools, basic HTML setup, and how to load and configure the map on a webpage. The instructions include creating a div element for the map, loading the API, and initializing the map with specific parameters.