The document discusses various CSS properties for controlling colors, backgrounds, fonts, text, links, positioning and styling of elements on a page. It covers properties for:
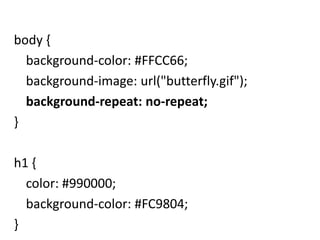
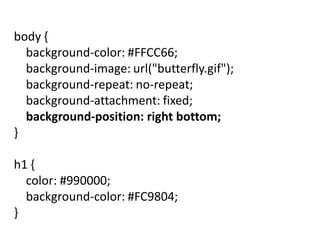
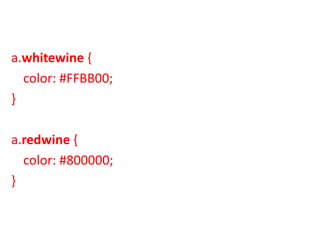
- Setting colors and background colors of elements
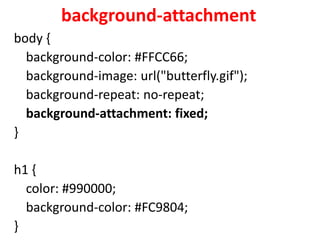
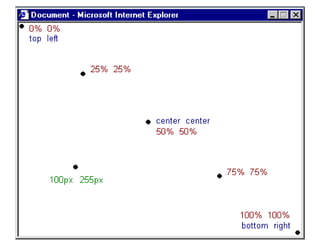
- Adding and styling background images
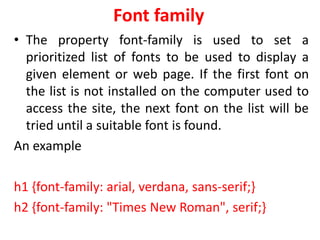
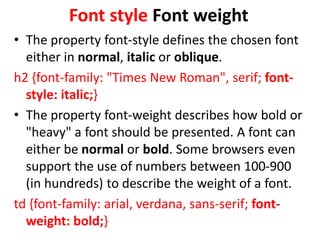
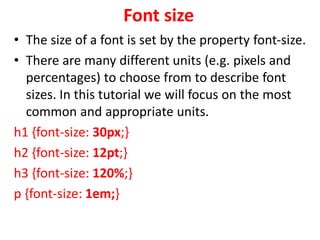
- Controlling fonts, font sizes, styles and weights
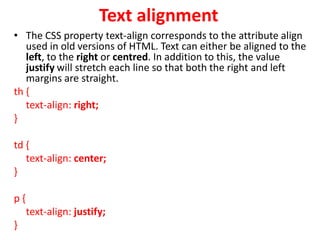
- Aligning, decorating and transforming text
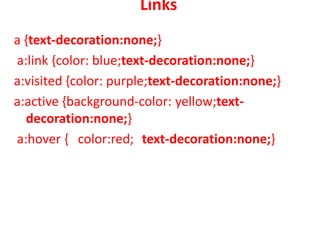
- Styling links in different states
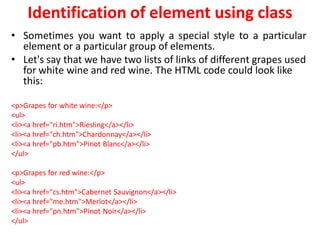
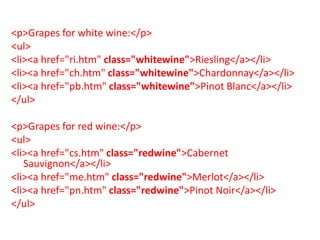
- Identifying unique elements with IDs and grouping with classes
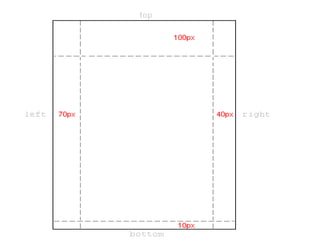
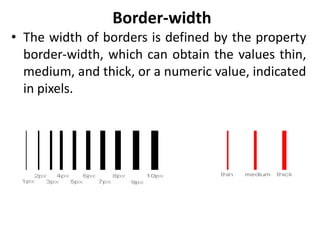
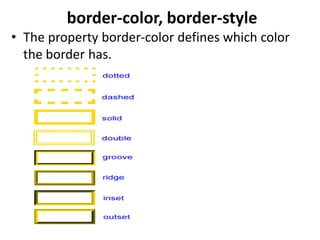
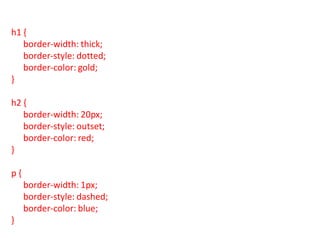
- Adding margins, paddings, borders to elements
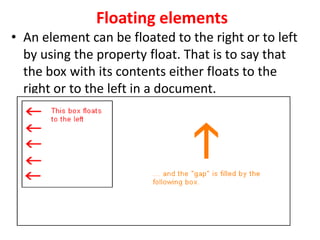
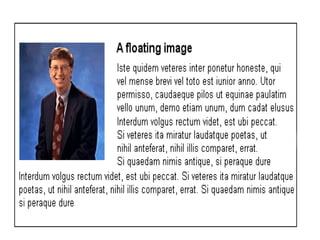
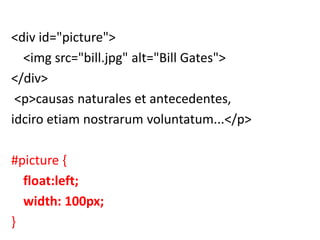
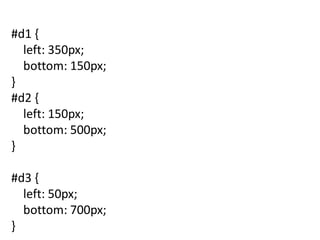
- Floating elements and positioning them on the page